Flasche - WTF
Einer der wesentlichen Aspekte einer Webanwendung besteht darin, dem Benutzer eine Benutzeroberfläche zu präsentieren. HTML bietet eine<form>Tag, mit dem eine Schnittstelle entworfen wird. EINForm’s Elemente wie Texteingabe, Radio, Auswahl usw. können entsprechend verwendet werden.
Von einem Benutzer eingegebene Daten werden in Form einer HTTP-Anforderungsnachricht entweder per GET- oder POST-Methode an das serverseitige Skript gesendet.
Das serverseitige Skript muss die Formularelemente aus http-Anforderungsdaten neu erstellen. In der Tat müssen Formularelemente zweimal definiert werden - einmal in HTML und erneut im serverseitigen Skript.
Ein weiterer Nachteil der Verwendung von HTML-Formularen besteht darin, dass es schwierig (wenn nicht unmöglich) ist, die Formularelemente dynamisch zu rendern. HTML selbst bietet keine Möglichkeit, die Eingabe eines Benutzers zu überprüfen.
Das ist wo WTFormsEine flexible Bibliothek für Formulare, Rendering und Validierung ist praktisch. Die Flask-WTF-Erweiterung bietet hierfür eine einfache SchnittstelleWTForms Bibliothek.
Verwenden von Flask-WTFkönnen wir die Formularfelder in unserem Python-Skript definieren und sie mithilfe einer HTML-Vorlage rendern. Es ist auch möglich, eine Validierung auf die anzuwendenWTF Feld.
Lassen Sie uns sehen, wie diese dynamische HTML-Generierung funktioniert.
Zunächst muss die Flask-WTF-Erweiterung installiert werden.
pip install flask-WTFDas installierte Paket enthält a Form Klasse, die als übergeordnetes Element für benutzerdefinierte Formulare verwendet werden muss.
WTformsPaket enthält Definitionen verschiedener Formularfelder. EtwasStandard form fields Sind unten aufgeführt.
| Sr.Nr. | Standardformularfelder & Beschreibung |
|---|---|
| 1 | TextField Repräsentiert das HTML-Formularelement <input type = 'text'> |
| 2 | BooleanField Repräsentiert das HTML-Formularelement <input type = 'checkbox'> |
| 3 | DecimalField Textfeld zur Anzeige von Zahlen mit Dezimalstellen |
| 4 | IntegerField TextField zum Anzeigen von Ganzzahlen |
| 5 | RadioField Repräsentiert das HTML-Formularelement <input type = 'radio'> |
| 6 | SelectField Repräsentiert ein ausgewähltes Formularelement |
| 7 | TextAreaField Repräsentiert das HTML-Formularelement <testarea> |
| 8 | PasswordField Repräsentiert das HTML-Formularelement <input type = 'password'> |
| 9 | SubmitField Repräsentiert das Formularelement <input type = 'submit'> |
Beispielsweise kann ein Formular mit einem Textfeld wie folgt gestaltet werden:
from flask_wtf import Form
from wtforms import TextField
class ContactForm(Form):
name = TextField("Name Of Student")Zusätzlich zu ‘name’Feld wird automatisch ein verstecktes Feld für das CSRF-Token erstellt. Dies soll verhindernCross Site Request Forgery Attacke.
Beim Rendern wird ein gleichwertiges HTML-Skript erstellt, wie unten gezeigt.
<input id = "csrf_token" name = "csrf_token" type = "hidden" />
<label for = "name">Name Of Student</label><br>
<input id = "name" name = "name" type = "text" value = "" />Eine benutzerdefinierte Formularklasse wird in einer Flask-Anwendung verwendet und das Formular wird mithilfe einer Vorlage gerendert.
from flask import Flask, render_template
from forms import ContactForm
app = Flask(__name__)
app.secret_key = 'development key'
@app.route('/contact')
def contact():
form = ContactForm()
return render_template('contact.html', form = form)
if __name__ == '__main__':
app.run(debug = True)Das WTForms-Paket enthält auch eine Validator-Klasse. Dies ist nützlich, um die Validierung auf Formularfelder anzuwenden. Die folgende Liste zeigt häufig verwendete Validatoren.
| Sr.Nr. | Validatoren Klasse & Beschreibung |
|---|---|
| 1 | DataRequired Überprüft, ob das Eingabefeld leer ist |
| 2 | Überprüft, ob der Text im Feld den Konventionen der E-Mail-ID entspricht |
| 3 | IPAddress Überprüft die IP-Adresse im Eingabefeld |
| 4 | Length Überprüft, ob die Länge der Zeichenfolge im Eingabefeld im angegebenen Bereich liegt |
| 5 | NumberRange Überprüft eine Zahl im Eingabefeld innerhalb eines bestimmten Bereichs |
| 6 | URL Überprüft die im Eingabefeld eingegebene URL |
Wir werden uns jetzt bewerben ‘DataRequired’ Validierungsregel für die name Feld im Kontaktformular.
name = TextField("Name Of Student",[validators.Required("Please enter your name.")])Das validate()Die Funktion des Formularobjekts überprüft die Formulardaten und löst die Überprüfungsfehler aus, wenn die Überprüfung fehlschlägt. DasErrorNachrichten werden an die Vorlage gesendet. In der HTML-Vorlage werden Fehlermeldungen dynamisch gerendert.
{% for message in form.name.errors %}
{{ message }}
{% endfor %}Das folgende Beispiel zeigt die oben angegebenen Konzepte. Das Design vonContact form ist unten angegeben (forms.py).
from flask_wtf import Form
from wtforms import TextField, IntegerField, TextAreaField, SubmitField, RadioField,
SelectField
from wtforms import validators, ValidationError
class ContactForm(Form):
name = TextField("Name Of Student",[validators.Required("Please enter
your name.")])
Gender = RadioField('Gender', choices = [('M','Male'),('F','Female')])
Address = TextAreaField("Address")
email = TextField("Email",[validators.Required("Please enter your email address."),
validators.Email("Please enter your email address.")])
Age = IntegerField("age")
language = SelectField('Languages', choices = [('cpp', 'C++'),
('py', 'Python')])
submit = SubmitField("Send")Validatoren werden auf die angewendet Name und Email Felder.
Im Folgenden finden Sie das Flask-Anwendungsskript (formexample.py).
from flask import Flask, render_template, request, flash
from forms import ContactForm
app = Flask(__name__)
app.secret_key = 'development key'
@app.route('/contact', methods = ['GET', 'POST'])
def contact():
form = ContactForm()
if request.method == 'POST':
if form.validate() == False:
flash('All fields are required.')
return render_template('contact.html', form = form)
else:
return render_template('success.html')
elif request.method == 'GET':
return render_template('contact.html', form = form)
if __name__ == '__main__':
app.run(debug = True)Das Skript der Vorlage (contact.html) ist wie folgt -
<!doctype html>
<html>
<body>
<h2 style = "text-align: center;">Contact Form</h2>
{% for message in form.name.errors %}
<div>{{ message }}</div>
{% endfor %}
{% for message in form.email.errors %}
<div>{{ message }}</div>
{% endfor %}
<form action = "http://localhost:5000/contact" method = post>
<fieldset>
<legend>Contact Form</legend>
{{ form.hidden_tag() }}
<div style = font-size:20px; font-weight:bold; margin-left:150px;>
{{ form.name.label }}<br>
{{ form.name }}
<br>
{{ form.Gender.label }} {{ form.Gender }}
{{ form.Address.label }}<br>
{{ form.Address }}
<br>
{{ form.email.label }}<br>
{{ form.email }}
<br>
{{ form.Age.label }}<br>
{{ form.Age }}
<br>
{{ form.language.label }}<br>
{{ form.language }}
<br>
{{ form.submit }}
</div>
</fieldset>
</form>
</body>
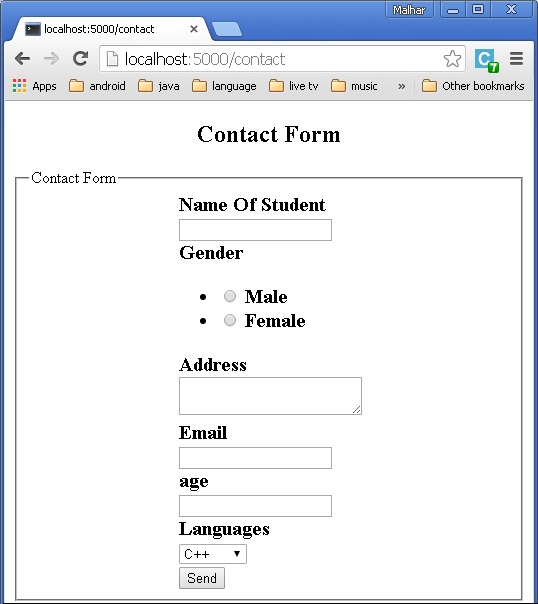
</html>Lauf formexample.py in der Python-Shell und besuchen Sie die URL http://localhost:5000/contact. DasContact Das Formular wird wie unten gezeigt angezeigt.

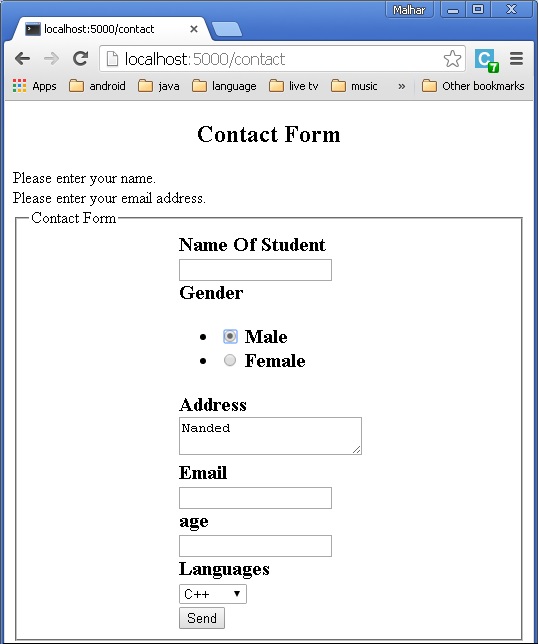
Wenn es Fehler gibt, sieht die Seite folgendermaßen aus:

Wenn es keine Fehler gibt, ‘success.html’ wird gerendert.