Flasche - Vorlagen
Es ist möglich, die Ausgabe einer an eine bestimmte URL gebundenen Funktion in Form von HTML zurückzugeben. Zum Beispiel im folgenden Skript:hello() Funktion wird gerendert ‘Hello World’ mit <h1> Tag daran angehängt.
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return '<html><body><h1>Hello World</h1></body></html>'
if __name__ == '__main__':
app.run(debug = True)Das Generieren von HTML-Inhalten aus Python-Code ist jedoch umständlich, insbesondere wenn variable Daten und Python-Sprachelemente wie Bedingungen oder Schleifen eingefügt werden müssen. Dies würde ein häufiges Entkommen aus HTML erfordern.
Hier kann man nutzen Jinja2Template Engine, auf der Flask basiert. Anstatt Hardcode-HTML von der Funktion zurückzugeben, kann eine HTML-Datei von der gerendert werdenrender_template() Funktion.
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return render_template(‘hello.html’)
if __name__ == '__main__':
app.run(debug = True)Flask versucht, die HTML-Datei im Vorlagenordner in demselben Ordner zu finden, in dem sich dieses Skript befindet.
- Anwendungsordner
- Hello.py
- templates
- hello.html
Der Begriff ‘web templating system’bezieht sich auf das Entwerfen eines HTML-Skripts, in das die variablen Daten dynamisch eingefügt werden können. Ein Web-Template-System besteht aus einer Template-Engine, einer Art Datenquelle und einem Template-Prozessor.
Flasche verwendet jinja2Template Engine. Eine Webvorlage enthält mit HTML-Syntax durchsetzte Platzhalter für Variablen und Ausdrücke (in diesem Fall Python-Ausdrücke), die beim Rendern der Vorlage durch Werte ersetzt werden.
Der folgende Code wird gespeichert als hello.html im Vorlagenordner.
<!doctype html>
<html>
<body>
<h1>Hello {{ name }}!</h1>
</body>
</html>Führen Sie als Nächstes das folgende Skript in der Python-Shell aus.
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/hello/<user>')
def hello_name(user):
return render_template('hello.html', name = user)
if __name__ == '__main__':
app.run(debug = True)Öffnen Sie beim Starten des Entwicklungsservers den Browser und geben Sie die URL als - ein http://localhost:5000/hello/mvl
Das variable Ein Teil der URL wird um eingefügt {{ name }} Platzhalter.

Das jinja2 Die Template-Engine verwendet die folgenden Trennzeichen, um aus HTML zu entkommen.
- {% ...%} für Anweisungen
- {{...}}, damit Ausdrücke in der Vorlagenausgabe gedruckt werden
- {# ... #} für Kommentare, die nicht in der Vorlagenausgabe enthalten sind
- # ... ## für Zeilenanweisungen
Im folgenden Beispiel wird die Verwendung der bedingten Anweisung in der Vorlage demonstriert. Die URL-Regel zumhello()Funktion akzeptiert den Integer-Parameter. Es wird an die weitergegebenhello.htmlVorlage. Darin wird der Wert der empfangenen Zahl (Markierungen) verglichen (größer oder kleiner als 50) und dementsprechend wird HTML bedingt gerendert.
Das Python-Skript lautet wie folgt:
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/hello/<int:score>')
def hello_name(score):
return render_template('hello.html', marks = score)
if __name__ == '__main__':
app.run(debug = True)HTML-Vorlagenskript von hello.html ist wie folgt -
<!doctype html>
<html>
<body>
{% if marks>50 %}
<h1> Your result is pass!</h1>
{% else %}
<h1>Your result is fail</h1>
{% endif %}
</body>
</html>Beachten Sie, dass die bedingten Anweisungen if-else und endif sind in Trennzeichen eingeschlossen {%..%}.
Führen Sie das Python-Skript aus und besuchen Sie die URL http://localhost/hello/60 und dann http://localhost/hello/30 um zu sehen, wie sich die Ausgabe von HTML bedingt ändert.
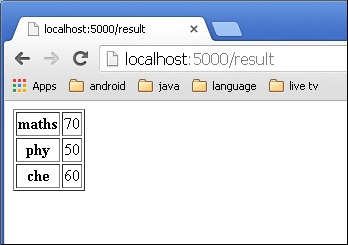
Die Python-Schleifenkonstrukte können auch innerhalb der Vorlage verwendet werden. Im folgenden Skript wird dieresult() Funktion sendet ein Wörterbuchobjekt an Vorlage results.html wenn URL http://localhost:5000/result wird im Browser geöffnet.
Der Vorlagenteil von result.html beschäftigt a for loop um Schlüssel- und Wertepaare des Wörterbuchobjekts zu rendern result{} als Zellen einer HTML-Tabelle.
Führen Sie den folgenden Code in der Python-Shell aus.
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/result')
def result():
dict = {'phy':50,'che':60,'maths':70}
return render_template('result.html', result = dict)
if __name__ == '__main__':
app.run(debug = True)Speichern Sie das folgende HTML-Skript als result.html im Vorlagenordner.
<!doctype html>
<html>
<body>
<table border = 1>
{% for key, value in result.items() %}
<tr>
<th> {{ key }} </th>
<td> {{ value }} </td>
</tr>
{% endfor %}
</table>
</body>
</html>Auch hier die Python-Anweisungen, die dem entsprechen For Schleife sind in {% ..%} eingeschlossen, während die Ausdrücke key and value werden hineingelegt {{ }}.
Nachdem die Entwicklung gestartet wurde, öffnen Sie sie http://localhost:5000/result im Browser, um die folgende Ausgabe zu erhalten.