JavaScript: depuración
De vez en cuando, los desarrolladores cometen errores durante la codificación. Un error en un programa o una secuencia de comandos se conoce comobug.
El proceso de encontrar y corregir errores se llama debuggingy es una parte normal del proceso de desarrollo. Esta sección cubre herramientas y técnicas que pueden ayudarlo con las tareas de depuración.
Mensajes de error en IE
La forma más básica de rastrear errores es activando la información de error en su navegador. De forma predeterminada, Internet Explorer muestra un icono de error en la barra de estado cuando se produce un error en la página.
Al hacer doble clic en este icono, accederá a un cuadro de diálogo que muestra información sobre el error específico que se produjo.
Dado que este icono es fácil de pasar por alto, Internet Explorer le ofrece la opción de mostrar automáticamente el cuadro de diálogo Error cuando se produce un error.
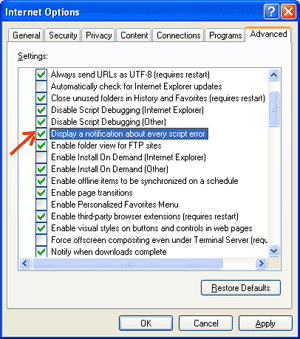
Para habilitar esta opción, seleccione Tools → Internet Options → Advanced tab. y luego finalmente verifique el "Display a Notification About Every Script Error" opción de caja como se muestra a continuación -

Mensajes de error en Firefox o Mozilla
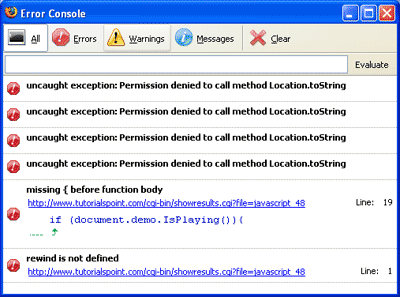
Otros navegadores como Firefox, Netscape y Mozilla envían mensajes de error a una ventana especial llamada JavaScript Console o Error Consol. Para ver la consola, seleccioneTools → Error Consol or Web Development.
Desafortunadamente, dado que estos navegadores no dan una indicación visual cuando ocurre un error, debe mantener la Consola abierta y estar atento a los errores mientras se ejecuta el script.

Notificaciones de error
Las notificaciones de error que aparecen en la consola o en los cuadros de diálogo de Internet Explorer son el resultado de errores de sintaxis y de tiempo de ejecución. Esta notificación de error incluye el número de línea en el que se produjo el error.
Si está utilizando Firefox, puede hacer clic en el error disponible en la consola de errores para ir a la línea exacta del script que tiene el error.
Cómo depurar un script
Hay varias formas de depurar su JavaScript:
Utilice un validador de JavaScript
Una forma de verificar su código JavaScript en busca de errores extraños es ejecutarlo a través de un programa que lo verifique para asegurarse de que sea válido y que siga las reglas de sintaxis oficiales del idioma. Estos programas se llamanvalidating parsers o solo validators para abreviar, y a menudo vienen con editores comerciales de HTML y JavaScript.
El validador más conveniente para JavaScript es JavaScript Lint de Douglas Crockford, que está disponible de forma gratuita en JavaScript Lint de Douglas Crockford .
Simplemente visite esa página web, pegue su código JavaScript (solo JavaScript) en el área de texto proporcionada y haga clic en el botón jslint. Este programa analizará su código JavaScript, asegurándose de que todas las definiciones de variables y funciones sigan la sintaxis correcta. También verificará declaraciones de JavaScript, como if ywhile, para asegurarse de que también sigan el formato correcto
Agregar código de depuración a sus programas
Puedes usar el alert() o document.write()métodos en su programa para depurar su código. Por ejemplo, puede escribir algo como sigue:
var debugging = true;
var whichImage = "widget";
if( debugging )
alert( "Calls swapImage() with argument: " + whichImage );
var swapStatus = swapImage( whichImage );
if( debugging )
alert( "Exits swapImage() with swapStatus=" + swapStatus );Al examinar el contenido y el orden de la alert() a medida que aparecen, puede examinar el estado de su programa con mucha facilidad.
Utilice un depurador de JavaScript
Un depurador es una aplicación que coloca todos los aspectos de la ejecución de un script bajo el control del programador. Los depuradores proporcionan un control detallado sobre el estado del script a través de una interfaz que le permite examinar y establecer valores, así como controlar el flujo de ejecución.
Una vez que se ha cargado un script en un depurador, se puede ejecutar una línea a la vez o se le puede indicar que se detenga en ciertos puntos de interrupción. Una vez que se detiene la ejecución, el programador puede examinar el estado del script y sus variables para determinar si algo anda mal. También puede observar las variables en busca de cambios en sus valores.
La última versión del depurador de JavaScript de Mozilla (con nombre en código Venkman) para los navegadores Mozilla y Netscape se puede descargar en http://www.hacksrus.com/~ginda/venkman
Consejos útiles para desarrolladores
Puede tener en cuenta los siguientes consejos para reducir la cantidad de errores en sus scripts y simplificar el proceso de depuración:
Use mucho comments. Los comentarios le permiten explicar por qué escribió el script de la forma en que lo hizo y explicar secciones de código particularmente difíciles.
Siempre usa indentationpara que su código sea fácil de leer. Las declaraciones de sangría también le facilitan hacer coincidir las etiquetas de inicio y final, llaves y otros elementos HTML y de secuencia de comandos.
Escribir modular code. Siempre que sea posible, agrupe sus declaraciones en funciones. Las funciones le permiten agrupar declaraciones relacionadas y probar y reutilizar partes de código con un esfuerzo mínimo.
Sea consistente en la forma en que nombra sus variables y funciones. Intente usar nombres que sean lo suficientemente largos como para ser significativos y que describan el contenido de la variable o el propósito de la función.
Utilice una sintaxis coherente al nombrar variables y funciones. En otras palabras, manténgalos todos en minúsculas o en mayúsculas; si prefiere la notación Camel-Back, úsela de forma coherente.
Test long scriptsde forma modular. En otras palabras, no intente escribir todo el script antes de probar cualquier parte de él. Escribe una pieza y haz que funcione antes de agregar la siguiente parte del código.
Utilizar descriptive variable and function names y evite el uso de nombres de un solo carácter.
Watch your quotation marks. Recuerde que las comillas se usan en pares alrededor de las cadenas y que ambas comillas deben ser del mismo estilo (simple o doble).
Watch your equal signs. No debe utilizar un solo = para fines de comparación.
Declarar variables explicitly utilizando el var palabra clave.