JavaScript: bucles while
Mientras escribe un programa, puede encontrarse con una situación en la que necesite realizar una acción una y otra vez. En tales situaciones, necesitaría escribir declaraciones de bucle para reducir el número de líneas.
JavaScript admite todos los bucles necesarios para aliviar la presión de la programación.
El bucle while
El bucle más básico en JavaScript es el whilebucle que se discutirá en este capítulo. El propósito de unwhile bucle es ejecutar una instrucción o bloque de código repetidamente siempre que un expressiones verdad. Una vez que la expresión se vuelvefalse, el bucle termina.
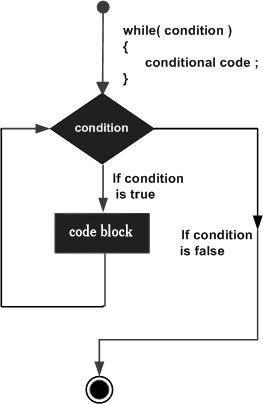
Diagrama de flujo
El diagrama de flujo de while loop tiene el siguiente aspecto:

Sintaxis
La sintaxis de while loop en JavaScript es el siguiente:
while (expression) {
Statement(s) to be executed if expression is true
}Ejemplo
Pruebe el siguiente ejemplo para implementar el bucle while.
<html>
<body>
<script type = "text/javascript">
<!--
var count = 0;
document.write("Starting Loop ");
while (count < 10) {
document.write("Current Count : " + count + "<br />");
count++;
}
document.write("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Salida
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Current Count : 5
Current Count : 6
Current Count : 7
Current Count : 8
Current Count : 9
Loop stopped!
Set the variable to different value and then try...El do ... while Loop
los do...while bucle es similar al whilebucle excepto que la verificación de condición ocurre al final del bucle. Esto significa que el bucle siempre se ejecutará al menos una vez, incluso si la condición esfalse.
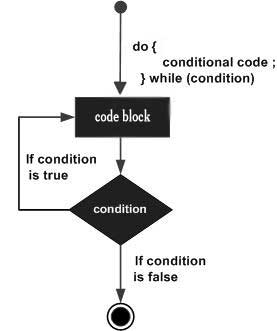
Diagrama de flujo
El diagrama de flujo de un do-while bucle sería el siguiente:

Sintaxis
La sintaxis de do-while bucle en JavaScript es el siguiente:
do {
Statement(s) to be executed;
} while (expression);Note - No se pierda el punto y coma que se utiliza al final de la do...while lazo.
Ejemplo
Pruebe el siguiente ejemplo para aprender a implementar un do-while bucle en JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var count = 0;
document.write("Starting Loop" + "<br />");
do {
document.write("Current Count : " + count + "<br />");
count++;
}
while (count < 5);
document.write ("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Salida
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Loop Stopped!
Set the variable to different value and then try...