JavaScript - Control de bucle
JavaScript proporciona control total para manejar bucles y cambiar declaraciones. Puede haber una situación en la que necesite salir de un bucle sin llegar a su fondo. También puede haber una situación en la que desee omitir una parte de su bloque de código e iniciar la siguiente iteración del ciclo.
Para manejar todas estas situaciones, JavaScript proporciona break y continuedeclaraciones. Estas declaraciones se utilizan para salir inmediatamente de cualquier ciclo o para iniciar la siguiente iteración de cualquier ciclo, respectivamente.
La declaración de descanso
los breakLa instrucción, que se introdujo brevemente con la instrucción switch , se utiliza para salir de un bucle antes de tiempo, saliendo de las llaves que lo encierran.
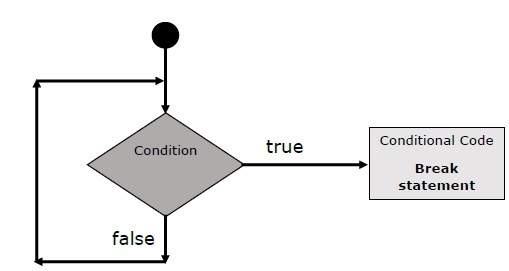
Diagrama de flujo
El diagrama de flujo de una declaración de ruptura sería el siguiente:

Ejemplo
El siguiente ejemplo ilustra el uso de un breakdeclaración con un bucle while. Observe cómo el bucle se desata temprano una vezx llega a 5 y llega a document.write (..) declaración justo debajo de la llave de cierre -
<html>
<body>
<script type = "text/javascript">
<!--
var x = 1;
document.write("Entering the loop<br /> ");
while (x < 20) {
if (x == 5) {
break; // breaks out of loop completely
}
x = x + 1;
document.write( x + "<br />");
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Salida
Entering the loop
2
3
4
5
Exiting the loop!
Set the variable to different value and then try...Ya hemos visto el uso de break declaración en el interior a switch declaración.
La declaración de continuar
los continueLa instrucción le dice al intérprete que comience inmediatamente la siguiente iteración del ciclo y salte el bloque de código restante. Cuando unacontinue se encuentra una sentencia, el flujo del programa se mueve a la expresión de verificación del ciclo inmediatamente y si la condición permanece verdadera, entonces comienza la siguiente iteración; de lo contrario, el control sale del ciclo.
Ejemplo
Este ejemplo ilustra el uso de un continuedeclaración con un bucle while. Note como elcontinue La declaración se usa para omitir la impresión cuando el índice se mantiene en la variable x llega a 5 -
<html>
<body>
<script type = "text/javascript">
<!--
var x = 1;
document.write("Entering the loop<br /> ");
while (x < 10) {
x = x + 1;
if (x == 5) {
continue; // skip rest of the loop body
}
document.write( x + "<br />");
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>Salida
Entering the loop
2
3
4
6
7
8
9
10
Exiting the loop!
Set the variable to different value and then try...Uso de etiquetas para controlar el flujo
A partir de JavaScript 1.2, se puede usar una etiqueta con break y continuepara controlar el flujo con mayor precisión. UNlabeles simplemente un identificador seguido de dos puntos (:) que se aplica a una declaración o un bloque de código. Veremos dos ejemplos diferentes para entender cómo usar etiquetas con romper y continuar.
Note - No se permiten saltos de línea entre ‘continue’ o ‘break’declaración y su nombre de etiqueta. Además, no debería haber ninguna otra declaración entre el nombre de una etiqueta y el bucle asociado.
Pruebe los siguientes dos ejemplos para comprender mejor las etiquetas.
Ejemplo 1
El siguiente ejemplo muestra cómo implementar Label con una declaración de interrupción.
<html>
<body>
<script type = "text/javascript">
<!--
document.write("Entering the loop!<br /> ");
outerloop: // This is the label name
for (var i = 0; i < 5; i++) {
document.write("Outerloop: " + i + "<br />");
innerloop:
for (var j = 0; j < 5; j++) {
if (j > 3 ) break ; // Quit the innermost loop
if (i == 2) break innerloop; // Do the same thing
if (i == 4) break outerloop; // Quit the outer loop
document.write("Innerloop: " + j + " <br />");
}
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
</body>
</html>Salida
Entering the loop!
Outerloop: 0
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 1
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 2
Outerloop: 3
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 4
Exiting the loop!Ejemplo 2
<html>
<body>
<script type = "text/javascript">
<!--
document.write("Entering the loop!<br /> ");
outerloop: // This is the label name
for (var i = 0; i < 3; i++) {
document.write("Outerloop: " + i + "<br />");
for (var j = 0; j < 5; j++) {
if (j == 3) {
continue outerloop;
}
document.write("Innerloop: " + j + "<br />");
}
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
</body>
</html>Salida
Entering the loop!
Outerloop: 0
Innerloop: 0
Innerloop: 1
Innerloop: 2
Outerloop: 1
Innerloop: 0
Innerloop: 1
Innerloop: 2
Outerloop: 2
Innerloop: 0
Innerloop: 1
Innerloop: 2
Exiting the loop!