JavaScript: modelo de objeto de documento o DOM
Cada página web reside dentro de una ventana del navegador que puede considerarse un objeto.
Un objeto de documento representa el documento HTML que se muestra en esa ventana. El objeto Documento tiene varias propiedades que hacen referencia a otros objetos que permiten el acceso y la modificación del contenido del documento.
La forma en que se accede al contenido de un documento y se modifica se denomina Document Object Modelo DOM. Los Objetos están organizados en una jerarquía. Esta estructura jerárquica se aplica a la organización de objetos en un documento web.
Window object- Top de la jerarquía. Es el elemento más externo de la jerarquía de objetos.
Document object- Cada documento HTML que se carga en una ventana se convierte en un objeto de documento. El documento contiene el contenido de la página.
Form object - Todo lo que se incluye en las etiquetas <form> ... </form> establece el objeto de formulario.
Form control elements - El objeto de formulario contiene todos los elementos definidos para ese objeto, como campos de texto, botones, botones de opción y casillas de verificación.
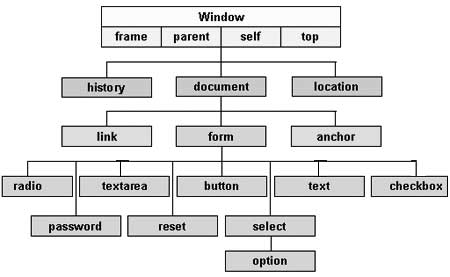
Aquí hay una jerarquía simple de algunos objetos importantes:

Existen varios DOM. Las siguientes secciones explican cada uno de estos DOM en detalle y describen cómo puede usarlos para acceder y modificar el contenido del documento.
El DOM heredado : este es el modelo que se introdujo en las primeras versiones del lenguaje JavaScript. Es compatible con todos los navegadores, pero permite el acceso solo a ciertas partes clave de los documentos, como formularios, elementos de formulario e imágenes.
El W3C DOM : este modelo de objeto de documento permite el acceso y la modificación de todo el contenido del documento y está estandarizado por el World Wide Web Consortium (W3C). Este modelo es compatible con casi todos los navegadores modernos.
IE4 DOM : este modelo de objetos de documento se introdujo en la versión 4 del navegador Internet Explorer de Microsoft. IE 5 y las versiones posteriores incluyen soporte para la mayoría de las funciones DOM de W3C básicas.
Compatibilidad DOM
Si desea escribir un script con la flexibilidad de usar W3C DOM o IE 4 DOM dependiendo de su disponibilidad, entonces puede usar un enfoque de prueba de capacidad que primero verifica la existencia de un método o propiedad para determinar si el navegador tiene la capacidad que desea. Por ejemplo
if (document.getElementById) {
// If the W3C method exists, use it
} else if (document.all) {
// If the all[] array exists, use it
} else {
// Otherwise use the legacy DOM
}