Angular 4 - Composants
La majeure partie du développement avec Angular 4 se fait dans les composants. Les composants sont essentiellement des classes qui interagissent avec le fichier .html du composant, qui est affiché sur le navigateur. Nous avons vu la structure des fichiers dans l'un de nos chapitres précédents. La structure de fichier a le composant d'application et se compose des fichiers suivants -
app.component.css
app.component.html
app.component.spec.ts
app.component.ts
app.module.ts
Les fichiers ci-dessus ont été créés par défaut lorsque nous avons créé un nouveau projet à l'aide de la commande angular-cli.
Si vous ouvrez le app.module.ts fichier, il a des bibliothèques qui sont importées et aussi un déclaratif auquel le composant app est attribué comme suit -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Les déclarations incluent la variable AppComponent, que nous avons déjà importée. Cela devient le composant parent.
Maintenant, angular-cli a une commande pour créer votre propre composant. Cependant, le composant d'application qui est créé par défaut restera toujours le parent et les composants suivants créés formeront les composants enfants.
Exécutons maintenant la commande pour créer le composant.
ng g component new-cmpLorsque vous exécutez la commande ci-dessus dans la ligne de commande, vous recevrez la sortie suivante -
C:\projectA4\Angular 4-app>ng g component new-cmp
installing component
create src\app\new-cmp\new-cmp.component.css
create src\app\new-cmp\new-cmp.component.html
create src\app\new-cmp\new-cmp.component.spec.ts
create src\app\new-cmp\new-cmp.component.ts
update src\app\app.module.tsMaintenant, si nous vérifions la structure des fichiers, nous obtiendrons le nouveau dossier new-cmp créé sous le dossier src / app.
Les fichiers suivants sont créés dans le dossier new-cmp -
new-cmp.component.css - Le fichier css du nouveau composant est créé.
new-cmp.component.html - le fichier html est créé.
new-cmp.component.spec.ts - cela peut être utilisé pour les tests unitaires.
new-cmp.component.ts - ici, nous pouvons définir le module, les propriétés, etc.
Les modifications sont ajoutées au fichier app.module.ts comme suit -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
// includes the new-cmp component we created
@NgModule({
declarations: [
AppComponent,
NewCmpComponent // here it is added in declarations and will behave as a child component
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent] //for bootstrap the AppComponent the main app component is given.
})
export class AppModule { }le new-cmp.component.ts le fichier est généré comme suit -
import { Component, OnInit } from '@angular/core'; // here angular/core is imported .
@Component({
// this is a declarator which starts with @ sign. The component word marked in bold needs to be the same.
selector: 'app-new-cmp', //
templateUrl: './new-cmp.component.html',
// reference to the html file created in the new component.
styleUrls: ['./new-cmp.component.css'] // reference to the style file.
})
export class NewCmpComponent implements OnInit {
constructor() { }
ngOnInit() {}
}Si vous voyez le fichier new-cmp.component.ts ci-dessus, il crée une nouvelle classe appelée NewCmpComponent, qui implémente OnInit.In, qui a un constructeur et une méthode appelée ngOnInit (). ngOnInit est appelé par défaut lorsque la classe est exécutée.
Voyons comment fonctionne le flux. Désormais, le composant d'application, qui est créé par défaut, devient le composant parent. Tout composant ajouté ultérieurement devient le composant enfant.
Lorsque nous avons frappé l'url dans le http://localhost:4200/ navigateur, il exécute d'abord le fichier index.html qui est affiché ci-dessous -
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>Angular 4App</title>
<base href = "/">
<meta name="viewport" content="width = device-width, initial-scale = 1">
<link rel = "icon" type = "image/x-icon" href = "favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>Ce qui précède est le fichier html normal et nous ne voyons rien qui soit imprimé dans le navigateur. Jetez un œil à l'étiquette dans la section corps.
<app-root></app-root>Il s'agit de la balise racine créée par défaut par Angular. Cette balise a la référence dans lemain.ts fichier.
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule);AppModule est importé de l'application du module parent principal, et la même chose est donnée au module d'amorçage, qui charge le module d'application.
Voyons maintenant le app.module.ts fichier -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
@NgModule({
declarations: [
AppComponent,
NewCmpComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Ici, l'AppComponent est le nom donné, c'est-à-dire la variable pour stocker la référence du app. Component.tset la même chose est donnée au bootstrap. Voyons maintenant leapp.component.ts fichier.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
}Le noyau angulaire est importé et appelé le composant et le même est utilisé dans le déclarateur comme -
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})Dans la référence du déclarateur au sélecteur, templateUrl et styleUrlsont donnés. Le sélecteur ici n'est rien d'autre que la balise qui est placée dans le fichier index.html que nous avons vu ci-dessus.
La classe AppComponent a une variable appelée title, qui s'affiche dans le navigateur.
le @Component utilise le templateUrl appelé app.component.html qui se présente comme suit -
<!--The content below is only a placeholder and can be replaced.-->
<div style="text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>Il a juste le code html et le titre de la variable entre accolades. Il est remplacé par la valeur, qui est présente dans leapp.component.tsfichier. C'est ce qu'on appelle la liaison. Nous discuterons du concept de liaison dans un chapitre suivant.
Maintenant que nous avons créé un nouveau composant appelé new-cmp. La même chose est incluse dans leapp.module.ts fichier, lorsque la commande est exécutée pour créer un nouveau composant.
app.module.ts a une référence au nouveau composant créé.
Voyons maintenant les nouveaux fichiers créés dans new-cmp.
new-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
constructor() { }
ngOnInit() {}
}Ici, nous devons également importer le noyau. La référence du composant est utilisée dans le déclarateur.
Le déclarateur a le sélecteur appelé app-new-cmp et le templateUrl et styleUrl.
Le .html appelé new-cmp.component.html est comme suit -
<p>
new-cmp works!
</p>Comme vu ci-dessus, nous avons le code html, c'est-à-dire la balise p. Le fichier de style est vide car nous n'avons actuellement besoin d'aucun style. Mais lorsque nous exécutons le projet, nous ne voyons rien concernant le nouveau composant s'afficher dans le navigateur. Ajoutons maintenant quelque chose et la même chose peut être vue dans le navigateur plus tard.
Le sélecteur, c'est-à-dire, app-new-cmp doit être ajouté dans le app.component .html fichier comme suit -
<!--The content below is only a placeholder and can be replaced.-->
<div style="text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<app-new-cmp></app-new-cmp>Quand le <app-new-cmp></app-new-cmp> est ajoutée, tout ce qui est présent dans le fichier .html du nouveau composant créé sera affiché sur le navigateur avec les données du composant parent.
Voyons le new component .html fichier et le new-cmp.component.ts fichier.
new-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
newcomponent = "Entered in new component created";
constructor() {}
ngOnInit() { }
}Dans la classe, nous avons ajouté une variable appelée nouveau composant et la valeur est "Entered in new component created».
La variable ci-dessus est liée dans le .new-cmp.component.html fichier comme suit -
<p>
{{newcomponent}}
</p>
<p>
new-cmp works!
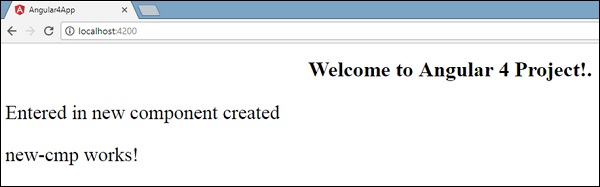
</p>Maintenant que nous avons inclus le <app-new-cmp></app-new-cmp> sélecteur dans le app. component .html qui est le .html du composant parent, le contenu présent dans le nouveau fichier .html du composant (new-cmp.component.html) est affiché sur le navigateur comme suit -

De même, nous pouvons créer des composants et les lier à l'aide du sélecteur dans le app.component.html fichier selon nos exigences.