Angulaire 4 - Services
Dans ce chapitre, nous discuterons des services dans Angular 4.
Nous pouvons rencontrer une situation où nous avons besoin d'un code à utiliser partout sur la page. Il peut s'agir d'une connexion de données qui doit être partagée entre les composants, etc. Les services nous aident à atteindre cet objectif. Avec les services, nous pouvons accéder aux méthodes et aux propriétés des autres composants de l'ensemble du projet.
Pour créer un service, nous devons utiliser la ligne de commande. La commande pour le même est -
C:\projectA4\Angular 4-app>ng g service myservice
installing service
create src\app\myservice.service.spec.ts
create src\app\myservice.service.ts
WARNING Service is generated but not provided, it must be provided to be used
C:\projectA4\Angular 4-app>Les fichiers sont créés dans le dossier de l'application comme suit -

Voici les fichiers créés en bas - myservice.service.specs.ts et myservice.service.ts.
myservice.service.ts
import { Injectable } from '@angular/core';
@Injectable()
export class MyserviceService {
constructor() { }
}Ici, le module injectable est importé depuis le @angular/core. Il contient le@Injectable méthode et une classe appelée MyserviceService. Nous allons créer notre fonction de service dans cette classe.
Avant de créer un nouveau service, nous devons inclure le service créé dans le parent principal app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { AppComponent } from './app.component';
import { MyserviceService } from './myservice.service';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }Nous avons importé le service avec le nom de la classe et la même classe est utilisée dans les fournisseurs. Revenons maintenant à la classe de service et créons une fonction de service.
Dans la classe de service, nous allons créer une fonction qui affichera la date du jour. Nous pouvons utiliser la même fonction dans le composant parent principalapp.component.ts et aussi dans le nouveau composant new-cmp.component.ts que nous avons créé dans le chapitre précédent.
Voyons maintenant à quoi ressemble la fonction dans le service et comment l'utiliser dans les composants.
import { Injectable } from '@angular/core';
@Injectable()
export class MyserviceService {
constructor() { }
showTodayDate() {
let ndate = new Date();
return ndate;
}
}Dans le fichier de service ci-dessus, nous avons créé une fonction showTodayDate. Nous allons maintenant renvoyer la nouvelle Date () créée. Voyons comment nous pouvons accéder à cette fonction dans la classe de composant.
app.component.ts
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
}le ngOnInitLa fonction est appelée par défaut dans tout composant créé. La date est extraite du service comme indiqué ci-dessus. Pour récupérer plus de détails sur le service, nous devons d'abord inclure le service dans le composantts fichier.
Nous afficherons la date dans le .html fichier comme indiqué ci-dessous -
{{todaydate}}
<app-new-cmp></app-new-cmp>
// data to be displayed to user from the new component class.Voyons maintenant comment utiliser le service dans le nouveau composant créé.
import { Component, OnInit } from '@angular/core';
import { MyserviceService } from './../myservice.service';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
todaydate;
newcomponent = "Entered in new component created";
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
}
}Dans le nouveau composant que nous avons créé, nous devons d'abord importer le service que nous voulons et accéder aux méthodes et propriétés de celui-ci. Veuillez voir le code en surbrillance. La date d'aujourd'hui est affichée dans le html du composant comme suit -
<p>
{{newcomponent}}
</p>
<p>
Today's Date : {{todaydate}}
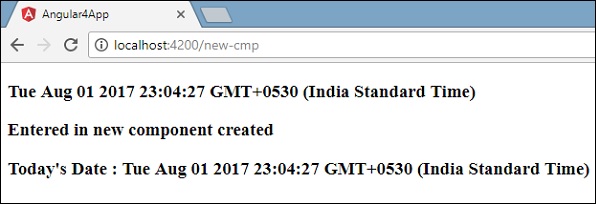
</p>Le sélecteur du nouveau composant est utilisé dans le app.component.htmlfichier. Le contenu du fichier html ci-dessus sera affiché dans le navigateur comme indiqué ci-dessous -

Si vous modifiez la propriété du service dans un composant, la même chose est également modifiée dans d'autres composants. Voyons maintenant comment cela fonctionne.
Nous allons définir une variable dans le service et l'utiliser dans le parent et le nouveau composant. Nous modifierons à nouveau la propriété dans le composant parent et verrons si la même chose est modifiée dans le nouveau composant ou non.
Dans myservice.service.ts, nous avons créé une propriété et utilisé la même chose dans un autre parent et un nouveau composant.
import { Injectable } from '@angular/core';
@Injectable()
export class MyserviceService {
serviceproperty = "Service Created";
constructor() { }
showTodayDate() {
let ndate = new Date();
return ndate;
}
}Utilisons maintenant le servicepropertyvariable dans d'autres composants. Dansapp.component.ts, nous accédons à la variable comme suit -
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
componentproperty;
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
console.log(this.myservice.serviceproperty);
this.myservice.serviceproperty = "component created"; // value is changed.
this.componentproperty = this.myservice.serviceproperty;
}
}Nous allons maintenant récupérer la variable et travailler sur console.log. Dans la ligne suivante, nous changerons la valeur de la variable en "component created». Nous ferons de même dansnew-cmp.component.ts.
import { Component, OnInit } from '@angular/core';
import { MyserviceService } from './../myservice.service';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
todaydate;
newcomponentproperty;
newcomponent = "Entered in newcomponent";
constructor(private myservice: MyserviceService) {}
ngOnInit() {
this.todaydate = this.myservice.showTodayDate();
this.newcomponentproperty = this.myservice.serviceproperty;
}
}Dans le composant ci-dessus, nous ne changeons rien mais affectons directement la propriété à la propriété du composant.
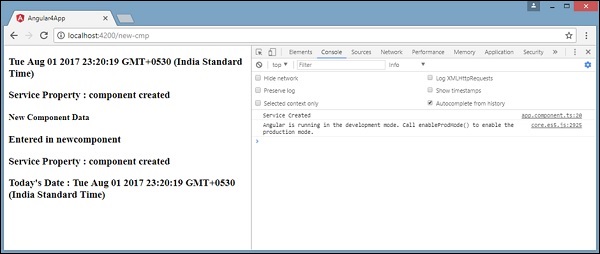
Désormais, lorsque vous l'exécutez dans le navigateur, la propriété du service sera modifiée puisque sa valeur est modifiée dans app.component.ts et le même sera affiché pour le new-cmp.component.ts.
Vérifiez également la valeur dans la console avant de la modifier.