Angulaire 4 - Matériaux
Materialspropose de nombreux modules intégrés pour votre projet. Des fonctionnalités telles que la saisie semi-automatique, le sélecteur de date, le curseur, les menus, les grilles et la barre d'outils sont disponibles pour une utilisation avec des matériaux dans Angular 4.
Pour utiliser des matériaux, nous devons importer le package. Angular 2 possède également toutes les fonctionnalités ci-dessus, mais elles sont disponibles dans le cadre du module @ angular / core. Angular 4 a mis au point un module séparé@angular/materials.. Cela aide l'utilisateur à importer les matériaux requis.
Pour commencer à utiliser des matériaux, vous devez installer deux packages - matériaux et cdk. Les composants matériels dépendent du module d'animation pour les fonctionnalités avancées, vous avez donc besoin du package d'animation pour le même, c'est-à-dire @ angular / animations. Le package a déjà été mis à jour dans le chapitre précédent.
npm install --save @angular/material @angular/cdkVoyons maintenant le package.json. @angular/material et @angular/cdk sont installés.
{
"name": "angularstart",
"version": "0.0.0",
"license": "MIT",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true,
"dependencies": {
"@angular/animations": "^4.0.0",
"@angular/cdk": "^2.0.0-beta.8",
"@angular/common": "^4.0.0",
"@angular/compiler": "^4.0.0",
"@angular/core": "^4.0.0",
"@angular/forms": "^4.0.0",
"@angular/http": "^4.0.0",
"@angular/material": "^2.0.0-beta.8",
"@angular/platform-browser": "^4.0.0",
"@angular/platform-browser-dynamic": "^4.0.0",
"@angular/router": "^4.0.0",
"core-js": "^2.4.1",
"rxjs": "^5.1.0",
"zone.js": "^0.8.4"
},
"devDependencies": {
"@angular/cli": "1.2.0",
"@angular/compiler-cli": "^4.0.0",
"@angular/language-service": "^4.0.0",
"@types/jasmine": "~2.5.53",
"@types/jasminewd2": "~2.0.2",
"@types/node": "~6.0.60",
"codelyzer": "~3.0.1",
"jasmine-core": "~2.6.2",
"jasmine-spec-reporter": "~4.1.0",
"karma": "~1.7.0",
"karma-chrome-launcher": "~2.1.1",
"karma-cli": "~1.0.1",
"karma-coverage-istanbul-reporter": "^1.2.1",
"karma-jasmine": "~1.1.0",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~5.1.2",
"ts-node": "~3.0.4",
"tslint": "~5.3.2",
"typescript": "~2.3.3"
}
}Nous avons mis en évidence les packages installés pour travailler avec des matériaux.
Nous allons maintenant importer les modules dans le module parent - app.module.ts comme indiqué ci-dessous.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MdButtonModule, MdMenuModule, MdSidenavModule } from '@angular/material';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MdButtonModule,
MdMenuModule,
FormsModule,
MdSidenavModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Dans le fichier ci-dessus, nous avons importé les modules suivants de @ angular / Materials.
import { MdButtonModule, MdMenuModule, MdSidenavModule } from '@angular/material';Et la même chose est utilisée dans le tableau des importations comme indiqué ci-dessous -
imports: [
BrowserModule,
BrowserAnimationsModule,
MdButtonModule,
MdMenuModule,
FormsModule,
MdSidenavModule
]le app.component.ts est comme indiqué ci-dessous -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
myData: Array<any>;
constructor() {}
}Ajoutons maintenant le matériel dans app.component.html.
<button md-button [mdMenuTriggerFor]="menu">Menu</button>
<md-menu #menu="mdMenu">
<button md-menu-item>
File
</button>
<button md-menu-item>
Save As
</button>
</md-menu>
<md-sidenav-container class="example-container">
<md-sidenav #sidenav class="example-sidenav">
Angular 4
</md-sidenav>
<div class="example-sidenav-content">
<button type="button" md-button (click)="sidenav.open()">
Open sidenav
</button>
</div>
</md-sidenav-container>Dans le fichier ci-dessus, nous avons ajouté Menu et SideNav.
Menu
Pour ajouter un menu, <md-menu></md-menu>est utilisé. lefile et Save As les éléments sont ajoutés au bouton sous md-menu. Il y a un bouton principal ajoutéMenu. La référence de la même chose est donnée le <md-menu> en utilisant[mdMenuTriggerFor]=”menu” et en utilisant le menu avec # in <md-menu>.
SideNav
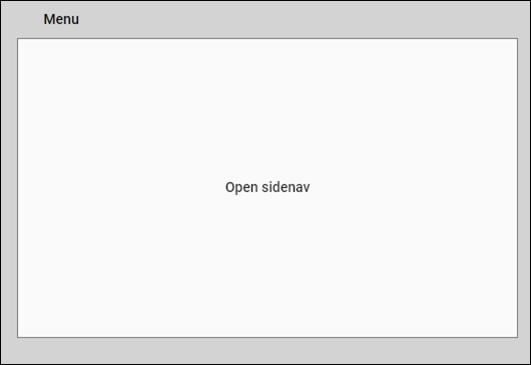
Pour ajouter sidenav, nous avons besoin <md-sidenav-container></md-sidenav-container>. <md-sidenav></md-sidenav>est ajouté en tant qu'enfant au conteneur. Il y a un autre div ajouté, qui déclenche le sidenav en utilisant(click)=”sidenav.open()”. Voici l'affichage du menu et du sidenav dans le navigateur -

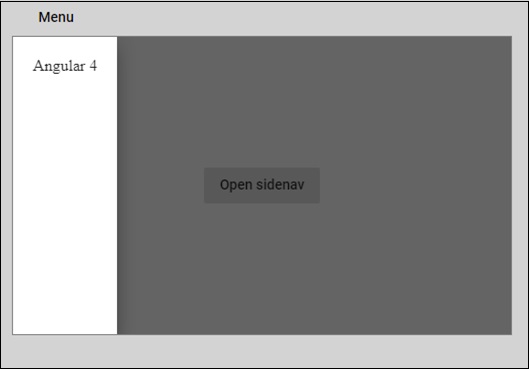
En cliquant opensidenav, il montre la barre latérale comme indiqué ci-dessous -

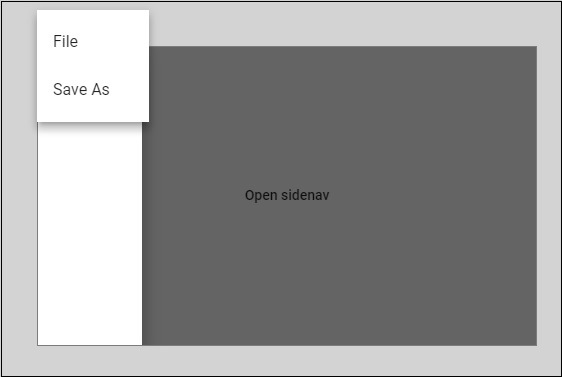
En cliquant sur Menu, vous obtiendrez deux éléments File et Save As comme indiqué ci-dessous -

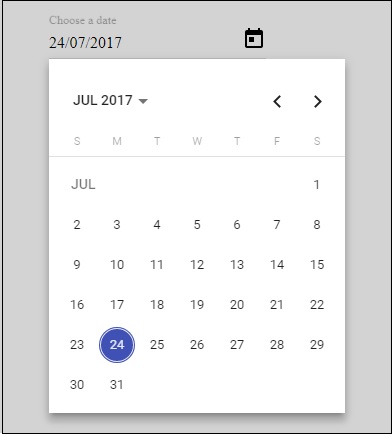
Ajoutons maintenant un datepicker en utilisant des matériaux. Pour ajouter un datepicker, nous devons importer les modules requis pour afficher le datepicker.
Dans app.module.ts, nous avons importé le module suivant comme indiqué ci-dessous pour datepicker.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MdDatepickerModule, MdInputModule, MdNativeDateModule } from '@angular/material';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
FormsModule,
MdDatepickerModule,
MdInputModule,
MdNativeDateModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Ici, nous avons importé des modules tels que MdDatepickerModule, MdInputModule, et MdNativeDateModule.
Maintenant le app.component.ts est comme indiqué ci-dessous -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
myData: Array<any>;
constructor() {}
}le app.component.html est comme indiqué ci-dessous -
<md-input-container>
<input mdInput [mdDatepicker]="picker" placeholder="Choose a date">
<button mdSuffix [mdDatepickerToggle]="picker"></button>
</md-input-container>
<md-datepicker #picker></md-datepicker>Voici comment le sélecteur de date s'affiche dans le navigateur -