Angular 4 - Configuration du projet
AngularJS est basé sur le contrôleur de vue modèle, tandis que Angular 2 est basé sur la structure des composants. Angular 4 fonctionne sur la même structure qu'Angular2 mais est plus rapide que Angular2.
Angular4 utilise la version TypeScript 2.2 tandis que Angular 2 utilise la version 1.8 de TypeScript. Cela apporte beaucoup de différence dans les performances.
Pour installer Angular 4, l'équipe Angular a mis au point Angular CLI qui facilite l'installation. Vous devez exécuter quelques commandes pour installer Angular 4.
Aller sur ce site https://cli.angular.io pour installer Angular CLI.

Pour commencer l'installation, nous devons d'abord nous assurer que nodejs et npm sont installés avec la dernière version. Le package npm est installé avec nodejs.
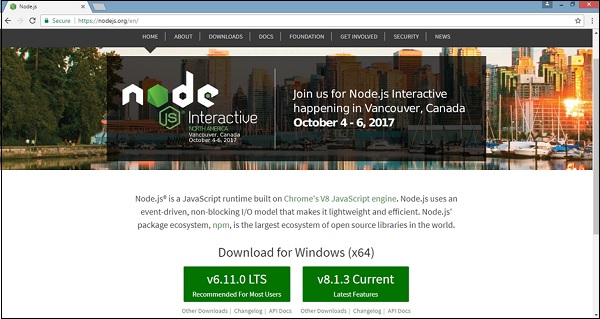
Aller sur le site nodejs https://nodejs.org/en/.

La dernière version de Nodejs v6.11.0 est recommandée pour les utilisateurs. Les utilisateurs qui ont déjà des nodejs supérieurs à 4 peuvent ignorer le processus ci-dessus. Une fois nodejs installé, vous pouvez vérifier la version de node dans la ligne de commande à l'aide de la commande, node–v, comme indiqué ci-dessous -

L'invite de commande affiche v6.11.0. Une fois nodejs installé, npm sera également installé avec lui.
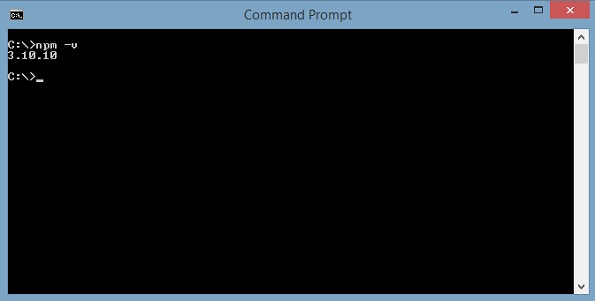
Pour vérifier la version de npm, tapez commande npm –vdans le terminal. Il affichera la version de npm comme indiqué ci-dessous.

La version de npm est la 3.10.10. Maintenant que nodejs et npm sont installés, exécutons les commandes angular cli pour installer Angular 4. Vous verrez les commandes suivantes sur la page Web -
npm install -g @angular/cli //command to install angular 4
ng new Angular 4-app // name of the project
cd my-dream-app
ng serveCommençons par la première commande de la ligne de commande et voyons comment cela fonctionne.
Pour commencer, nous allons créer un répertoire vide dans lequel nous exécuterons la commande Angular CLI.

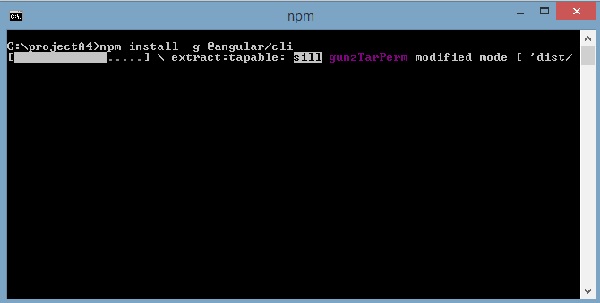
Entrez la commande ci-dessus pour installer Angular 4. Le processus d'installation démarrera et prendra quelques minutes.

Une fois la commande d'installation ci-dessus terminée, l'invite de commande suivante apparaît -

Nous avons créé un dossier vide ProjectA4et installé la commande Angular CLI. Nous avons également utilisé-gpour installer Angular CLI globalement. Maintenant, vous pouvez créer votre projet Angular 4 dans n'importe quel répertoire ou dossier et vous n'avez pas à installer le projet Angular CLI, car il est installé sur votre système globalement et vous pouvez l'utiliser à partir de n'importe quel répertoire.
Vérifions maintenant si Angular CLI est installé ou non. Pour vérifier l'installation, exécutez la commande suivante dans le terminal -
ng -v
Nous obtenons la version @ angular / cli, qui est actuellement la version 1.2.0. La version du nœud en cours d'exécution est 6.11.0 ainsi que les détails du système d'exploitation. Les détails ci-dessus nous indiquent que nous avons installé angular cli avec succès et que nous sommes maintenant prêts à commencer notre projet.
Nous avons maintenant installé Angular 4. Créons maintenant notre premier projet dans Angular 4. Pour créer un projet dans Angular 4, nous allons utiliser la commande suivante -
ng new projectnameNous nommerons le projet ng new Angular 4-app.
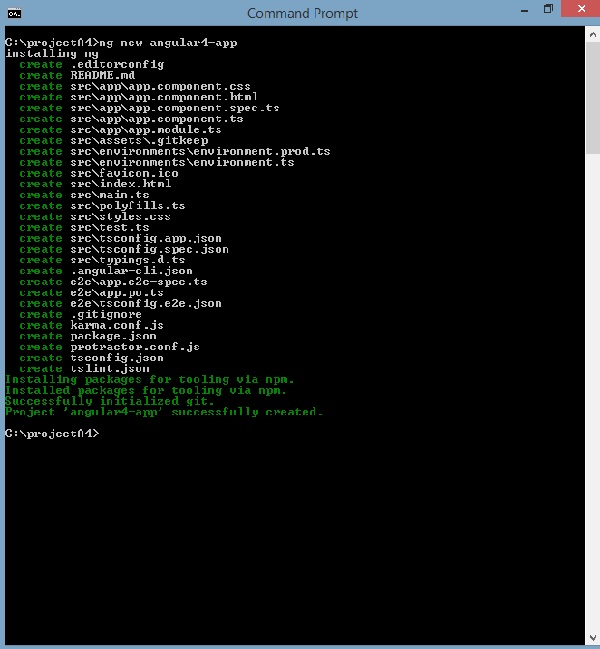
Exécutons maintenant la commande ci-dessus dans la ligne de commande.

Le projet Angular 4-appest créé avec succès. Il installe tous les packages nécessaires à l'exécution de notre projet dans Angular 4. Passons maintenant au projet créé, qui se trouve dans le répertoireAngular 4-app. Changez le répertoire dans la ligne de commande -cd Angular 4-app.
Nous utiliserons Visual Studio Code IDE pour travailler avec Angular 4; vous pouvez utiliser n'importe quel IDE, c'est-à-dire Atom, WebStorm, etc.
Pour télécharger Visual Studio Code, accédez à https://code.visualstudio.com/ et cliquez Download for Windows.

Cliquez sur Download for Windows pour installer l'IDE et exécutez le programme d'installation pour commencer à utiliser l'IDE.
L'éditeur ressemble à ceci -

Nous n'avons démarré aucun projet dedans. Prenons maintenant le projet que nous avons créé en utilisant angular-cli.

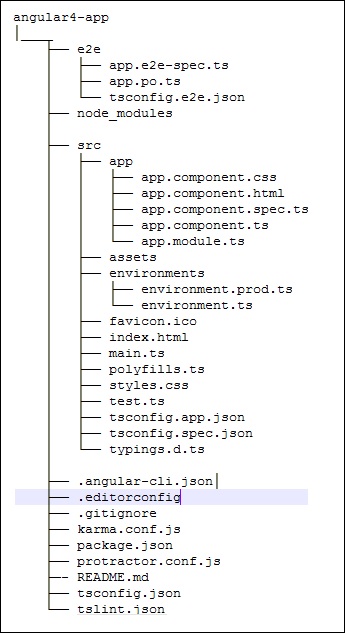
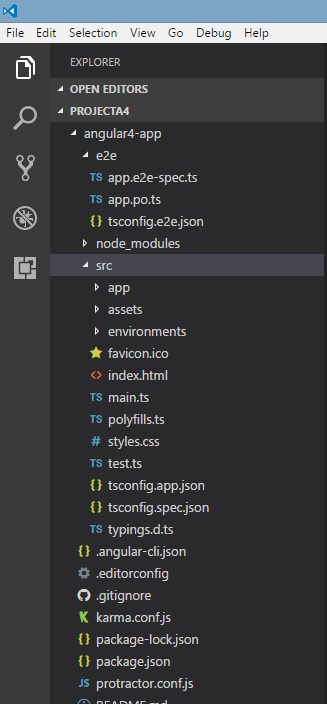
Nous considérerons le Angular 4-appprojet. Ouvrons l'application Angular 4 et voyons à quoi ressemble la structure des dossiers.

Maintenant que nous avons la structure de fichiers pour notre projet, compilons notre projet avec la commande suivante -
ng servele ng serve La commande crée l'application et démarre le serveur Web.


Le serveur Web démarre sur le port 4200. Tapez l'url http://localhost:4200/dans le navigateur et voir la sortie. Une fois le projet compilé, vous recevrez le résultat suivant -

Une fois que vous courez http://localhost:4200/ dans le navigateur, vous serez dirigé vers l'écran suivant -

Faisons maintenant quelques modifications pour afficher le contenu suivant -
“Welcome to Angular 4 project”

Nous avons apporté des modifications aux fichiers - app.component.html et app.component.ts. Nous en discuterons plus en détail dans nos chapitres suivants.
Laissez-nous terminer la configuration du projet. Si vous voyez que nous avons utilisé le port 4200, qui est le port par défaut utilisé par angular – cli lors de la compilation. Vous pouvez changer le port si vous le souhaitez en utilisant la commande suivante -
ng serve --host 0.0.0.0 –port 4205Le dossier de l'application Angular 4 contient les éléments suivants folder structure -
e2e- dossier de test de bout en bout. Principalement e2e est utilisé pour les tests d'intégration et permet de garantir que l'application fonctionne correctement.
node_modules- Le package npm installé est node_modules. Vous pouvez ouvrir le dossier et voir les packages disponibles.
src - Ce dossier est l'endroit où nous travaillerons sur le projet en utilisant Angular 4.
Le dossier de l'application Angular 4 contient les éléments suivants file structure -
.angular-cli.json - Il contient essentiellement le nom du projet, la version de cli, etc.
.editorconfig - Ceci est le fichier de configuration de l'éditeur.
.gitignore - Un fichier .gitignore doit être validé dans le référentiel, afin de partager les règles d'ignorance avec tous les autres utilisateurs qui clonent le référentiel.
karma.conf.js- Ceci est utilisé pour les tests unitaires via le rapporteur. Toutes les informations nécessaires au projet sont fournies dans le fichier karma.conf.js.
package.json - Le fichier package.json indique quelles bibliothèques seront installées dans node_modules lorsque vous exécutez npm install.
À l'heure actuelle, si vous ouvrez le fichier dans l'éditeur, vous y ajouterez les modules suivants.
"@angular/animations": "^4.0.0",
"@angular/common": "^4.0.0",
"@angular/compiler": "^4.0.0",
"@angular/core": "^4.0.0",
"@angular/forms": "^4.0.0",
"@angular/http": "^4.0.0",
"@angular/platform-browser": "^4.0.0",
"@angular/platform-browser-dynamic": "^4.0.0",
"@angular/router": "^4.0.0",Au cas où vous auriez besoin d'ajouter plus de bibliothèques, vous pouvez les ajouter ici et exécuter la commande npm install.
protractor.conf.js - Il s'agit de la configuration de test requise pour l'application.
tsconfig.json - Ceci contient essentiellement les options du compilateur requises lors de la compilation.
tslint.json - Ceci est le fichier de configuration avec les règles à prendre en compte lors de la compilation.
le src folder est le dossier principal, qui internally has a different file structure.
app
Il contient les fichiers décrits ci-dessous. Ces fichiers sont installés par défaut par angular-cli.
app.module.ts- Si vous ouvrez le fichier, vous verrez que le code fait référence à différentes bibliothèques, qui sont importées. Angular-cli a utilisé ces bibliothèques par défaut pour l'importation - angular / core, platform-browser. Les noms eux-mêmes expliquent l'utilisation des bibliothèques.
Ils sont importés et enregistrés dans des variables telles que declarations, imports, providers, et bootstrap.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }declarations- Dans les déclarations, la référence aux composants est stockée. Le composant App est le composant par défaut qui est créé chaque fois qu'un nouveau projet est lancé. Nous en apprendrons davantage sur la création de nouveaux composants dans une section différente.
imports- Cela aura les modules importés comme indiqué ci-dessus. À l'heure actuelle, BrowserModule fait partie des importations qui sont importées de @ angular / platform-browser.
providers- Cela fera référence aux services créés. Le service sera discuté dans un chapitre suivant.
bootstrap - Cela fait référence au composant par défaut créé, c'est-à-dire AppComponent.
app.component.css- Vous pouvez écrire votre structure css ici. Pour le moment, nous avons ajouté la couleur d'arrière-plan au div comme indiqué ci-dessous.
.divdetails{
background-color: #ccc;
}app.component.html - Le code html sera disponible dans ce fichier.
<!--The content below is only a placeholder and can be replaced.-->
<div class = "divdetails">
<div style = "text-align:center">
<h1>
Welcome to {{title}}!
</h1>
<img width = "300" src = "data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNv
ZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiBBZG9iZSBJbGx1c3RyYXRvciAxOS4xLjAsIFNWRyBFe
HBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW9uOiA2LjAwIEJ1aWxkIDApICAtLT4NCjxzdmcgdmVyc2lvbj0iMS4
xIiBpZD0iTGF5ZXJfMSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaH
R0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgeD0iMHB4IiB5PSIwcHgiDQoJIHZpZXdCb3g9IjAgMCAyNTAg
MjUwIiBzdHlsZT0iZW5hYmxlLWJhY2tncm91bmQ6bmV3IDAgMCAyNTAgMjUwOyIgeG1sOnNwYWNlPSJwcmVzZXJ2
ZSI+DQo8c3R5bGUgdHlwZT0idGV4dC9jc3MiPg0KCS5zdDB7ZmlsbDojREQwMDMxO30NCgkuc3Qxe2ZpbGw6I0M
zMDAyRjt9DQoJLnN0MntmaWxsOiNGRkZGRkY7fQ0KPC9zdHlsZT4NCjxnPg0KCTxwb2x5Z29uIGNsYXNzPSJzdD
AiIHBvaW50cz0iMTI1LDMwIDEyNSwzMCAxMjUsMzAgMzEuOSw2My4yIDQ2LjEsMTg2LjMgMTI1LDIzMCAxMjUsMj
MwIDEyNSwyMzAgMjAzLjksMTg2LjMgMjE4LjEsNjMuMiAJIi8+DQoJPHBvbHlnb24gY2xhc3M9InN0MSIgcG9pbn
RzPSIxMjUsMzAgMTI1LDUyLjIgMTI1LDUyLjEgMTI1LDE1My40IDEyNSwxNTMuNCAxMjUsMjMwIDEyNSwyMzAgMj
AzLjksMTg2LjMgMjE4LjEsNjMuMiAxMjUsMzAgCSIvPg0KCTxwYXRoIGNsYXNzPSJzdDIiIGQ9Ik0xMjUsNTIuMU
w2Ni44LDE4Mi42aDBoMjEuN2gwbDExLjctMjkuMmg0OS40bDExLjcsMjkuMmgwaDIxLjdoMEwxMjUsNTIuMUwxMj
UsNTIuMUwxMjUsNTIuMUwxMjUsNTIuMQ0KCQlMMTI1LDUyLjF6IE0xNDIsMTM1LjRIMTA4bDE3LTQwLjlMMTQyLD
EzNS40eiIvPg0KPC9nPg0KPC9zdmc+DQo=">
</div>
<h2>Here are some links to help you start: </h2>
<ul>
<li>
<h2>
<a target = "_blank" href="https://angular.io/tutorial">Tour of Heroes</a>
</h2>
</li>
<li>
<h2>
<a target = "_blank" href = "https://github.com/angular/angular-cli/wiki">
CLI Documentation
</a>
</h2>
</li>
<li>
<h2>
<a target="_blank" href="http://angularjs.blogspot.ca/">Angular blog</a>
</h2>
</li>
</ul>
</div>Il s'agit du code html par défaut actuellement disponible avec la création du projet.
app.component.spec.ts - Ce sont des fichiers générés automatiquement qui contiennent des tests unitaires pour le composant source.
app.component.ts- La classe du composant est définie ici. Vous pouvez effectuer le traitement de la structure html dans le fichier .ts. Le traitement comprendra des activités telles que la connexion à la base de données, l'interaction avec d'autres composants, le routage, les services, etc.
La structure du fichier est la suivante -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
}Les atouts
Vous pouvez enregistrer vos images, fichiers js dans ce dossier.
Environnement
Ce dossier contient les détails de l'environnement de production ou de développement. Le dossier contient deux fichiers.
- environment.prod.ts
- environment.ts
Les deux fichiers indiquent si le fichier final doit être compilé dans l'environnement de production ou dans l'environnement de développement.
La structure de fichiers supplémentaire du dossier d'application Angular 4 comprend les éléments suivants:
favicon.ico
Il s'agit d'un fichier qui se trouve généralement dans le répertoire racine d'un site Web.
index.html
C'est le fichier qui s'affiche dans le navigateur.
<!doctype html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>HTTP Search Param</title>
<base href = "/">
<link href = "https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<link href = "https://fonts.googleapis.com/css?family=Roboto|Roboto+Mono" rel="stylesheet">
<link href = "styles.c7c7b8bf22964ff954d3.bundle.css" rel="stylesheet">
<meta name = "viewport" content="width=device-width, initial-scale=1">
<link rel = "icon" type="image/x-icon" href="favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>Le corps a <app-root></app-root>. C'est le sélecteur qui est utilisé dansapp.component.ts et affichera les détails du fichier app.component.html.
main.ts
main.ts est le fichier à partir duquel nous commençons le développement de notre projet. Cela commence par l'importation du module de base dont nous avons besoin. À l'heure actuelle, si vous voyez angular / core, angular / platform-browser-dynamic, app.module et l'environnement sont importés par défaut lors de l'installation angular-cli et de la configuration du projet.
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule);le platformBrowserDynamic().bootstrapModule(AppModule) a la référence du module parent AppModule. Par conséquent, lorsqu'il s'exécute dans le navigateur, le fichier appelé est index.html. Index.html fait référence en interne à main.ts qui appelle le module parent, c'est-à-dire AppModule lorsque le code suivant s'exécute -
platformBrowserDynamic().bootstrapModule(AppModule);Lorsque AppModule est appelé, il appelle app.module.ts qui appelle en outre AppComponent en fonction du boostrap comme suit -
bootstrap: [AppComponent]Dans app.component.ts, il y a un selector: app-rootqui est utilisé dans le fichier index.html. Cela affichera le contenu présent dans app.component.html.
Les éléments suivants seront affichés dans le navigateur -

polyfill.ts
Ceci est principalement utilisé pour la compatibilité descendante.
styles.css
Il s'agit du fichier de style requis pour le projet.
test.ts
Ici, les cas de test unitaires pour tester le projet seront traités.
tsconfig.app.json
Ceci est utilisé lors de la compilation, il a les détails de configuration qui doivent être utilisés pour exécuter l'application.
tsconfig.spec.json
Cela permet de conserver les détails pour les tests.
typings.d.ts
Il est utilisé pour gérer la définition TypeScript.
La structure finale du fichier se présente comme suit -