Angulaire 4 - Routage
Le routage signifie essentiellement naviguer entre les pages. Vous avez vu de nombreux sites avec des liens qui vous dirigent vers une nouvelle page. Ceci peut être réalisé en utilisant le routage. Ici, les pages auxquelles nous nous référons seront sous forme de composants. Nous avons déjà vu comment créer un composant. Créons maintenant un composant et voyons comment utiliser le routage avec lui.
Dans le composant parent principal app.module.ts, nous devons maintenant inclure le module de routeur comme indiqué ci-dessous -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { RouterModule} from '@angular/router';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule,
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }importer {RouterModule} depuis '@ angular / router'
Ici, le RouterModule est importé depuis angular / router. Le module est inclus dans les importations comme indiqué ci-dessous -
RouterModule.forRoot([
{
path: 'new-cmp',
component: NewCmpComponent
}
])RouterModule fait référence au forRootqui prend une entrée sous forme de tableau, qui à son tour a l'objet du chemin et le composant. Path est le nom du routeur et le composant est le nom de la classe, c'est-à-dire le composant créé.
Voyons maintenant le fichier créé par le composant -
Nouveau-cmp.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-new-cmp',
templateUrl: './new-cmp.component.html',
styleUrls: ['./new-cmp.component.css']
})
export class NewCmpComponent implements OnInit {
newcomponent = "Entered in new component created";
constructor() {}
ngOnInit() { }
}La classe en surbrillance est mentionnée dans les importations du module principal.
Nouveau-cmp.component.html
<p>
{{newcomponent}}
</p>
<p>
new-cmp works!
</p>Maintenant, nous avons besoin que le contenu ci-dessus du fichier html soit affiché chaque fois que nécessaire ou cliqué depuis le module principal. Pour cela, nous devons ajouter les détails du routeur dans leapp.component.html.
<h1>Custom Pipe</h1>
<b>Square root of 25 is: {{25 | sqrt}}</b><br/>
<b>Square root of 729 is: {{729 | sqrt}}</b>
<br />
<br />
<br />
<a routerLink = "new-cmp">New component</a>
<br />
<br/>
<router-outlet></router-outlet>Dans le code ci-dessus, nous avons créé la balise de lien d'ancrage et donné routerLink comme “new-cmp”. Ceci est mentionné dansapp.module.ts comme chemin.
Lorsqu'un utilisateur clique new component, la page doit afficher le contenu. Pour cela, nous avons besoin de la balise suivante -<router-outlet> </router-outlet>.
La balise ci-dessus garantit que le contenu du new-cmp.component.html sera affiché sur la page lorsqu'un utilisateur clique new component.
Voyons maintenant comment la sortie est affichée sur le navigateur.

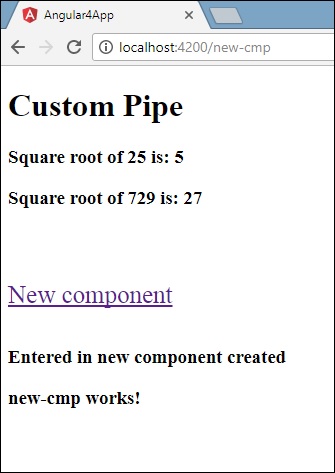
Lorsqu'un utilisateur clique sur Nouveau composant, vous verrez ce qui suit dans le navigateur.

L'URL contient http://localhost:4200/new-cmp. Ici, le new-cmp est ajouté à l'url d'origine, qui est le chemin indiqué dans leapp.module.ts et le lien routeur dans le app.component.html.
Lorsqu'un utilisateur clique sur Nouveau composant, la page n'est pas actualisée et le contenu est affiché à l'utilisateur sans aucun rechargement. Seule une partie particulière du code du site sera rechargée lorsque vous cliquez dessus. Cette fonctionnalité est utile lorsque nous avons un contenu lourd sur la page et doit être chargé en fonction de l'interaction de l'utilisateur. La fonctionnalité offre également une bonne expérience utilisateur car la page n'est pas rechargée.