Angular 4 - Modèles
Angular 4 utilise le <ng-template> comme balise au lieu de <template>qui est utilisé dans Angular2. La raison pour laquelle Angular 4 a changé<template> à <ng-template> est parce qu'il y a un conflit de nom entre le <template> tag et le html <template>étiquette standard. Cela deviendra complètement obsolète. C'est l'un des changements majeurs dans Angular 4.
Utilisons maintenant le modèle avec le if else condition et voir la sortie.
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)" name = "month">
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable;then condition1 else condition2">Condition is valid.</span>
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>
</div>
<button (click) = "myClickFunction($event)">Click Me</button>Pour la balise Span, nous avons ajouté le if déclaration avec le else condition et appellera le modèle condition1, sinon condition2.
Les modèles doivent être appelés comme suit -
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>Si la condition est vraie, le modèle condition1 est appelé, sinon condition2.
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
//array of months.
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = false;
myClickFunction(event) {
this.isavailable = false;
}
changemonths(event) {
alert("Changed month from the Dropdown");
console.log(event);
}
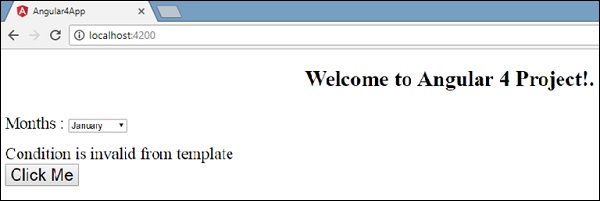
}La sortie dans le navigateur est la suivante -

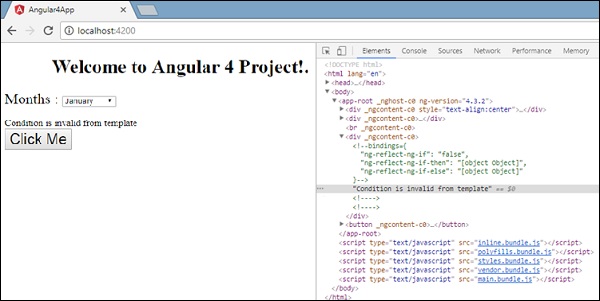
La variable isavailableest faux, le modèle condition2 est donc imprimé. Si vous cliquez sur le bouton, le modèle correspondant sera appelé. Si vous inspectez le navigateur, vous verrez que vous n'obtenez jamais la balise span dans le dom. L'exemple suivant vous aidera à comprendre la même chose.

Si vous inspectez le navigateur, vous verrez que le dom n'a pas la balise span. Il a laCondition is invalid from template dans le dom.
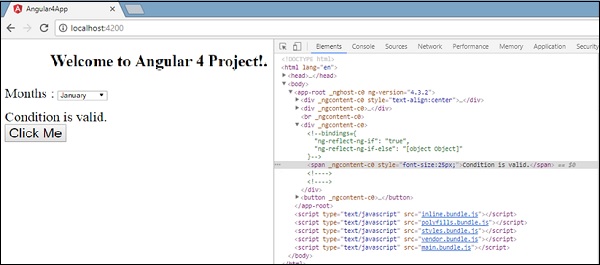
La ligne de code suivante en html nous aidera à obtenir la balise span dans le dom.
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)" name = "month">
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; else condition2">Condition is valid.</span>
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>
</div>
<button (click)="myClickFunction($event)">Click Me</button>Si nous supprimons la condition then, nous obtenons le “Condition is valid”message dans le navigateur et la balise span est également disponible dans le dom. Par exemple, dansapp.component.ts, nous avons fait le isavailable variable comme vrai.