Grav - Formes
Vous pouvez créer un formulaire en utilisant le formplugin disponible dans ce lien . Recherchez le plugin de formulaire et installez-le dans votre dossier Grav.
Vous pouvez également installer ce plugin en utilisant la commande $ bin/gpm install Form. Accédez à votre dossier racine de Grav et tapez cette commande. Il téléchargera automatiquement le plugin de formulaire et installera les dépendances nécessaires.
Créer un formulaire simple
Vous pouvez créer un formulaire simple qui peut être défini dans la page frontmatter YAML. Voici un exemple de formulaire -
---
title: Contact Form
form:
name: contact
fields:
- name: name
label: Name
placeholder: Enter your name
autofocus: on
autocomplete: on
type: text
validate:
required: true
- name: email
label: Email
placeholder: Enter your email address
type: email
validate:
required: true
- name: message
label: Message
placeholder: Enter your message
type: textarea
validate:
required: true
- name: g-recaptcha-response
label: Captcha
type: captcha
recatpcha_site_key: 6LelOg4TAAAAALAt1CjjjVMxFLKY8rrnednYVbr8
recaptcha_not_validated: 'Captcha not valid!'
validate:
required: true
buttons:
- type: submit
value: Submit
- type: reset
value: Reset
process:
- email:
subject: "[Site Contact Form] {{ form.value.name|e }}"
body: "{% include 'forms/data.html.twig' %}"
- save:
fileprefix: contact-
dateformat: Ymd-His-u
extension: txt
body: "{% include 'forms/data.txt.twig' %}"
- message: Thank you for getting in touch!
- display: thankyou
---Le code ci-dessus montre une page de formulaire simple avec des champs de nom, e-mail, message et Captcha. Lorsque vous soumettez les informations après avoir rempli le formulaire, le formulaire sera traité en ajoutantprocess sur le frontmatter YAML comme indiqué dans le code.
le process champ utilise les informations suivantes -
le email L'option utilise deux champs tels que from champ spécifiez l'expéditeur de l'e-mail et to champ spécifier le destinataire du courrier.
le subject les usages [feedback][entered mail] option dans laquelle l'e-mail est envoyé à l'e-mail saisi.
Le corps de l'e-mail est spécifié dans le forms/data.html.twig fichier présent dans le dossier du thème.
Les données d'entrée du formulaire sont stockées sous le user/datadossier. Le modèle est défini dans leforms/data.txt.twig fichier présent dans le dossier du thème.
Créez une sous-page sous le thankyou/ sous-dossier qui sera redirigé vers cette page lorsqu'un utilisateur soumet le formulaire.
Vous pouvez utiliser certains champs avec le plugin de formulaire comme indiqué dans le tableau suivant -
| N ° Sr. | Champ et description |
|---|---|
| 1 | Captcha C'est un champ antispam qui est utilisé en informatique pour déterminer si l'utilisateur est humain ou non. |
| 2 | Checkbox Il affiche une simple case à cocher. |
| 3 | Checkboxes Il affiche plusieurs cases à cocher. |
| 4 | Date and Datetime Les deux champs sont utilisés pour afficher respectivement la date et la date avec l'heure. |
| 5 | C'est un champ email avec validation. |
| 6 | Hidden Il spécifie le champ caché. |
| sept | Password Il spécifie le champ du mot de passe. |
| 8 | Radio Il affiche les boutons radio simples. |
| 9 | Select Il fournit un champ de sélection. |
| dix | Spacer Il permet d'ajouter un titre, du texte ou une ligne horizontale au formulaire. |
| 11 | Text Il affiche un champ de texte simple. |
| 12 | Textarea Il affiche un champ de zone de texte simple. |
| 13 | Display Il affiche le champ de texte ou d'instruction, pas le champ de saisie. |
Paramètre de champs
Chaque champ accepte les paramètres suivants qui peuvent être utilisés pour personnaliser l'apparence du formulaire.
| N ° Sr. | Paramètre et description |
|---|---|
| 1 | label Il définit le champ d'étiquette. |
| 2 | validate.required Cela rend l'élément requis. |
| 3 | validate.pattern Il spécifie le modèle de validation. |
| 4 | validate.message Il affiche le message lorsque la validation échoue. |
| 5 | type Il définit le type de champ. |
| 6 | default Il définit le type de champ par défaut. |
| sept | size Il affiche la taille du champ telle que grande, x-petite, moyenne, longue, petite. |
| 8 | name Il définit le nom du champ. |
| 9 | classes Il utilise une chaîne avec des classes css. |
| dix | id Il définit l'identifiant du champ. |
| 11 | style Il spécifie le style du champ. |
| 12 | title Il définit le titre du champ. |
| 13 | disabled Il détermine si le champ est ou non dans un état désactivé. |
| 14 | placeholder Il s'agit d'un bref indice qui s'affiche dans le champ de saisie avant que l'utilisateur n'entre une valeur. |
| 15 | autofocus Il spécifie qu'un élément d'entrée doit automatiquement obtenir le focus lorsque la page se charge. |
| 16 | novalidate Il précise que les données du formulaire ne doivent pas être validées lors de leur soumission. |
| 17 | readonly Il détermine le champ comme état en lecture seule. |
| 18 | autocomplete Il affiche les options dans le champ lorsque l'utilisateur commence à taper dans le champ et affiche les valeurs basées sur les valeurs saisies précédemment. |
Certains champs contiennent des paramètres spécifiques tels que -
| N ° Sr. | Paramètre et description |
|---|---|
| 1 | date and datetime Ces champs utilisent validate.min et validate.max pour définir les valeurs minimum et maximum. |
| 2 | spacer Il utilise underline ajouter <hr> balise, ajoute des valeurs de texte en utilisant text et utilise title comme balise <h3>. |
| 3 | select Il utilise multiple paramètre pour ajouter plusieurs valeurs. |
| 4 | select and checkboxes Il utilise options champ pour définir les options disponibles. |
| 5 | display Il utilise contentparamètre pour afficher le contenu. Il définit lemarkdown à true pour afficher le contenu. |
| 6 | captcha Il utilise recatpcha_site_key et recaptcha_not_validated paramètres. |
Remarque sur le captcha
Nous avons le code sur les informations captcha sous le champ appelé g-recaptcha-response comme indiqué ci-dessous -
- name: g-recaptcha-response
label: Captcha
type: captcha
recatpcha_site_key: 6LelOg4TAAAAALAt1CjjjVMxFLKY8rrnednYVbr8
recaptcha_not_validated: 'Captcha not valid!'
validate:
required: trueLe reCaptcha est utilisé pour protéger votre site Web contre le spam et les abus. Il utilise lerecatpcha_site_keyoption et affiche le widget sur votre site. Pour utiliser reCaptcha, reportez-vous simplement à la documentation reCaptcha . Si reCaptcha est incorrect, il affichera un message en utilisant lerecaptcha_not_validated option.
Actions de formulaire
Vous pouvez envoyer un e-mail avec des options spécifiques sous le process champ comme indiqué ci-dessous -
- email:
from: "{{ config.plugins.email.from }}"
to: "{{ config.plugins.email.to }}"
subject: "Contact by {{ form.value.name|e }}"
body: "{% include 'forms/data.html.twig' %}"Il utilise l'option email qui comprend deux champs; lafrom champ spécifie l'expéditeur de l'adresse e-mail et le toLe champ spécifie le destinataire de l'adresse e-mail en utilisant la configuration du plugin Email. Le champ email utilise égalementsubject option dans laquelle un e-mail est envoyé à l'e-mail saisi avec le sujet [Contact par] [nom saisi] et le corps de l'e-mail est défini dans le forms/data.html.twig fichier du thème.
Redirection vers une autre page
Vous pouvez rediriger vers une autre page en utilisant message et display options définies sous process champ.
process:
- message: Thank you for getting in touch!
- display: thankyoule messageL'option définit un message qui doit être affiché lorsqu'un utilisateur clique sur le bouton d'envoi. Lorsqu'un utilisateur soumet le formulaire, il doit être redirigé vers une autre page. Créez une sous-page sous lethankyou sous-dossier où votre form.mdle fichier est stocké. Après avoir soumis le formulaire, il sera redirigé sur la page et affichera le message ci-dessus.
La sous-page appelée thankyou/formdata.md aura le contenu suivant.
---
title: Email sent
cache_enable: false
process:
twig: true
---
## Your email has been sent!Lorsque vous soumettez le formulaire, le plugin enverra un e-mail à l'utilisateur et les données sont enregistrées sous le data/folder.
sauver
Il est utilisé pour enregistrer les données dans un fichier qui est enregistré sous le user/data dossier.
Par exemple -
process:
- save:
fileprefix: contact-
dateformat: Ymd-His-u
extension: txt
body: "{% include 'forms/data.txt.twig' %}"Les données seront stockées au format texte avec l'extension txt. Le corps est pris dutemplates/forms/data.html.twig fichier du thème.
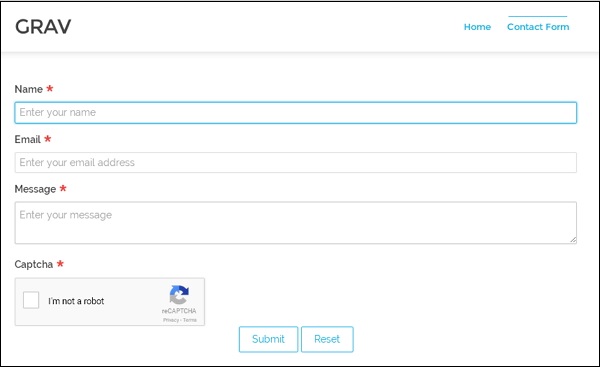
L'écran suivant montre un formulaire simple -