Grav - Guide rapide
Gravest un système de gestion de contenu basé sur un fichier plat. Ce système n'utilise pas de base de données pour stocker le contenu, à la place, il utilise un fichier texte (.txt) ou un fichier markdown (.md) pour stocker le contenu. La partie fichier plat fait référence au texte lisible et gère le contenu d'une manière simple qui peut être simple pour un développeur.
Grav a été développé par le Rocket Themeéquipe. Il fonctionne sur PHP et est un CMS open-source comme Joomla, Wordpress ou Drupal.
Pourquoi Grav?
Grav est désormais le système de gestion de contenu de fichier plat le plus rapide. Il est plus facile de publier et de gérer du contenu avec Grav. Il permet à un développeur de gérer le contenu très facilement en stockant le contenu dans des fichiers (tels que des fichiers texte ou markdown) plutôt que dans une base de données.
Grav vous aide à créer un site simple, gérable et rapide. Il coûte moins cher que le CMS basé sur la base de données et est utile avec les E / S pour la gestion des fichiers, lorsque vous ne disposez pas de suffisamment de ressources.
Caractéristiques de Grav
Il s'agit d'une plate-forme Web de fichiers plats rapide, simple et puissante.
Il est utilisé pour créer des sites Web sans outils supplémentaires ni connaissances html.
Il utilise un fichier texte ou un fichier markdown pour stocker le contenu.
Il n'utilise pas de base de données, ce qui atténue les cas de goulot d'étranglement.
Il utilise un modèle basé sur PHP fourni par Twig qui est analysé directement dans PHP, ce qui le rend rapide.
Avantages
Il n'est pas basé sur un CMS de base de données, il est donc très facile à installer et sera prêt à être utilisé lorsque vous téléchargerez les fichiers sur le serveur.
Il utilise des fichiers texte Markdown pour faciliter les choses. Grâce à cela, le contenu est converti dynamiquement en HTML et affiché dans le navigateur.
En cas de sécurité, Grav n'a pas de zone d'administration ni de base de données. Il n'y a donc aucune chance de piratage en compte ou dans la base de données pour accéder aux données importantes.
Vous pouvez facilement sauvegarder tous les fichiers pour conserver la copie de sauvegarde de votre site Web, car il n'y a pas de base de données à sauvegarder.
C'est un logiciel qui ne nécessite pas plus de temps pour apprendre.
Désavantages
Vous pouvez rencontrer des cas où des utilisateurs non autorisés peuvent accéder directement à votre contenu à partir des fichiers car il n'y a pas de base de données pour les fichiers.
Il est difficile de créer des sites Web complexes en utilisant Grav CMS.
Dans ce chapitre, nous allons comprendre l'installation de Grav. Nous discuterons de la configuration logicielle requise pour Grav et de la manière de le télécharger.
Configuration logicielle requise pour Grav
Voyons maintenant les exigences logicielles pour Grav.
Web Server
- WAMP (Windows)
- LAMPE (Linux)
- XAMP (multi-plateforme)
- MAMP (Macintosh)
- Nginx
- Microsoft IIS
Operating System - Multiplateforme
Browser Support - IE (Internet Explorer 8+), Firefox, Google Chrome, Safari, Opera
PHP Compatibility - PHP 5.4 ou supérieur
Text Editors
- Texte sublime (Mac / Windows / Linux)
- Atom (Mac / Windows)
- Notepad ++ (Windows)
- Bluefish (Mac / Windows / Linux)
Télécharger Grav
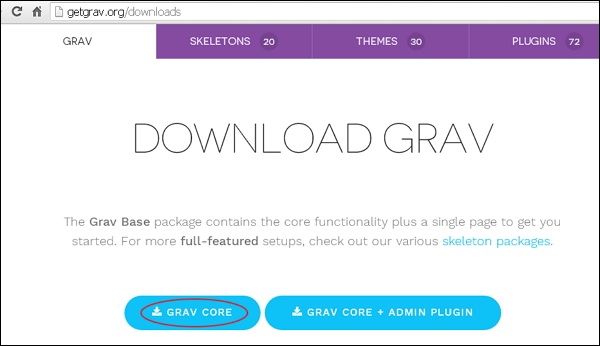
Cliquez sur ce lien https://getgrav.org/downloads et suivez les étapes comme indiqué dans la capture d'écran ci-dessous pour télécharger Grav.

Décompressez le fichier Grav téléchargé sur votre serveur Web.
Assistant de configuration
L'installation de Grav est un processus très simple. Suivez les étapes ci-dessous pour la configuration Grav.
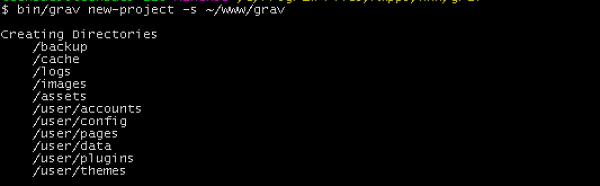
Téléchargez le fichier zip et extrayez-le sur votre serveur Web ou hôte local. Renommez le dossier à partir de son nom actuel que vous souhaitez utiliser pour faire référence à votre site.
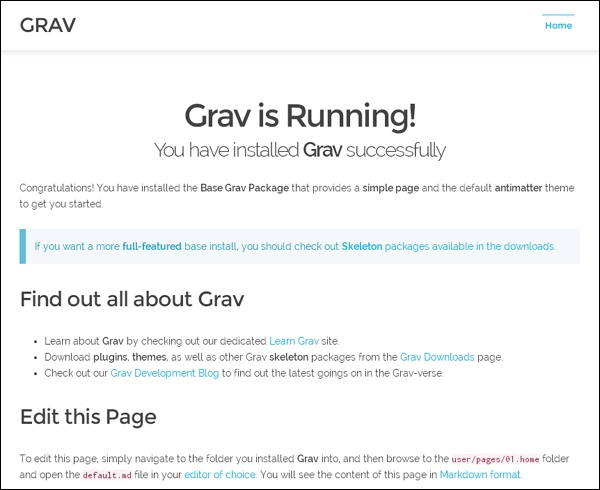
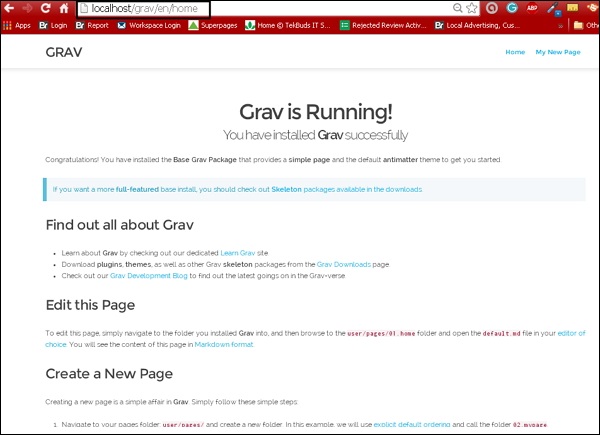
Ouvrez votre navigateur et accédez à localhost/<your_folder_name>, vous serez redirigé vers un écran qui affiche you have installed Grav successfully comme dans la capture d'écran suivante.

Grav est livré avec une page d'exemple qui vous aide à démarrer. Dans la capture d'écran ci-dessus, vous pouvez voir le lien d'accueil qui a affiché un exemple de page.
Dans ce chapitre, étudions les Grav Pages. Les pages peuvent être définies comme des éléments constitutifs du site. Les pages combinent contenus et navigations; cela facilite le travail même pour les utilisateurs inexpérimentés.
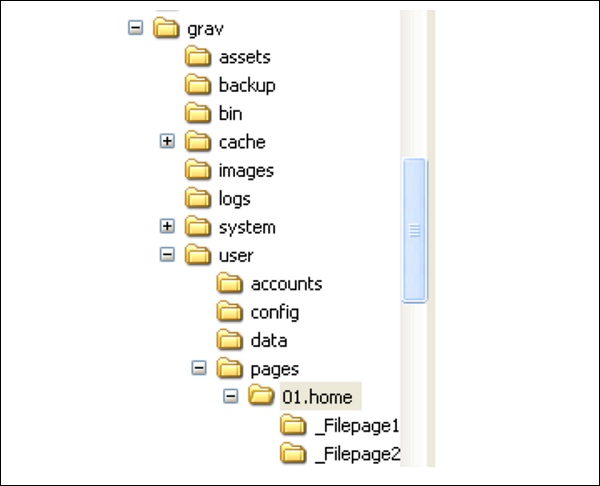
Pour commencer, dites-nous comment créer une page simple. Tous les contenus utilisateur seront stockés soususer/pages/dossier. Il n'y aura qu'un seul dossier appelé01.home. La partie numérique du dossier est facultative; il exprime l'ordre de vos pages (par exemple, 01 viendra avant 02) et informe explicitement Grav que cette page doit être visible dans le menu.
Voyons maintenant comment créer une nouvelle page.
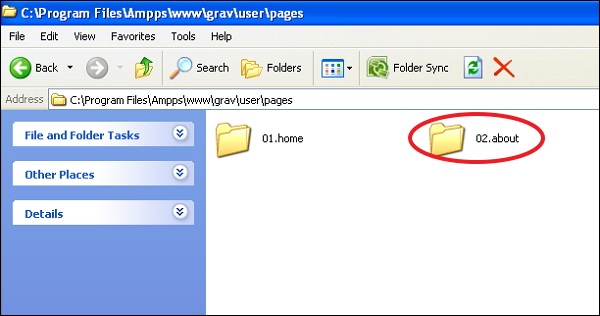
Step 1 - Créez un dossier sous /user/pages/; par exemple, 02.about comme indiqué dans la capture d'écran suivante.

Step 2 - Créez un fichier appelé default.md à l'intérieur du nouvellement créé 02.about dossier avec le contenu suivant.
---
title: About Us
---
# About Us Page!
This is the body of **about us page**.Le code ci-dessus utilise certains Markdownsyntaxe expliquée brièvement ci-dessous. Vous pouvez étudier en détail surMarkdowndans le chapitre Markdown .
Le contenu entre les indicateurs --- est le Page Headers.
# ou hashes syntaxe dans Markdown indique un titre qui sera converti en <h1> en-tête en HTML.
** les marqueurs indiquent du texte en gras ou <b> en HTML.
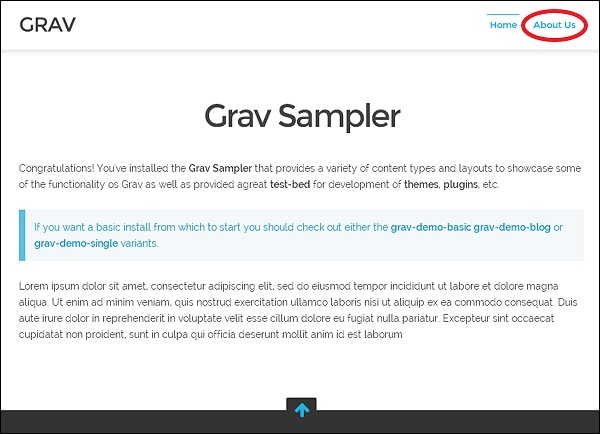
Step 3 - Rechargez votre navigateur et vous pouvez voir une nouvelle page dans le menu comme indiqué dans la capture d'écran suivante.

Types de page
Grav Pages prend en charge 3 types de pages -
- Page standard.
- Page de liste.
- Page modulaire.
Page standard
Les pages standard sont les types de pages les plus basiques tels que les articles de blog, les formulaires de contact, les pages d'erreur, etc. Par défaut, une page est considérée comme une page standard. Vous êtes accueilli par une page standard dès que vous téléchargez et installez le package Base Grav. Vous verrez la page suivante lorsque vous installez le package Base Grav.

Page de liste
La page de liste est une extension d'une page standard qui a une référence à une collection de pages. Le moyen le plus simple de configurer la page de liste est de créer des pages enfants sous la page de liste. Une page de liste de blog en est un bel exemple.
Un exemple de squelette de blog avec une page de liste se trouve dans les téléchargements Grav . Un exemple est montré dans la capture d'écran suivante.

Page modulaire
La page modulaire est une forme de page de liste qui construit une seule page à partir de ses pages enfants. Cela nous permet de créer des mises en page très complexes d'une page à partir de pages de contenu modulaires plus petites. Cela peut être réalisé en créant la page modulaire à partir de plusieurs dossiers modulaires trouvés dans le dossier principal de la page.
Un exemple de squelette d'une page utilisant une page modulaire peut être trouvé dans les téléchargements Grav . Un exemple est montré dans la capture d'écran suivante.

Dossiers
le /user/pagesLe dossier contiendra le contenu de leurs pages respectives. Les dossiers à l'intérieur du/user/pagesLes dossiers sont automatiquement traités comme des menus par Grav et utilisés à des fins de commande. Par exemple, le01.homele dossier sera traité comme home. La commande doit également être maintenue, c'est-à-dire que 01.home viendra avant 02.environ.
Vous devez fournir un point d'entrée afin qu'il spécifie le navigateur où aller lorsque vous pointez le navigateur vers la racine de votre site. Par exemple, si vous entrez http://monsite.com dans votre navigateur, Grav attend un aliashome/ par défaut, mais vous pouvez remplacer l'emplacement du domicile en modifiant le home.alias option dans le fichier de configuration Grav.
Soulignez (_) avant que le nom du dossier ne soit identifié comme Modular folders, qui est un type de dossier spécial destiné à être utilisé uniquement avec un contenu modulaire. Par exemple, pour le dossier tel quepages/02.about, slug serait par défaut about, et l'URL sera http://monsite.com/about.
Si le nom du dossier n'est pas précédé de chiffres, cette page est considérée comme invisible et ne sera pas affichée dans la navigation. Par exemple, le ifuser/pages/ a /contactdossier, ne sera pas affiché dans la navigation. Cela peut être remplacé dans la page elle-même dans la section d'en-tête en définissant visible sur true comme indiqué ci-dessous pour le rendre visible dans la navigation.
---
title: contact
visible: true
---Par défaut, une page est visible dans la navigation si les dossiers environnants ont des préfixes numériques. Les valeurs valides pour définir la visibilité sont true ou false.
Commande
Il existe de nombreuses façons de contrôler l'ordre du dossier, l'un des moyens importants est de définir content.order.bydes paramètres de configuration de la page. Les options sont listées ci-dessous.
default - Le système de fichiers peut être utilisé pour la commande, c'est-à-dire 01.home avant 02.about.
title - Le titre peut être utilisé pour la commande qui est définie dans chaque page.
date - La commande peut être basée sur la date définie dans chaque page.
folder - Le nom de dossier composé de n'importe quel préfixe numérique, par exemple 01., sera supprimé.
basename - L'ordre est basé sur le dossier alphabétique sans ordre numérique.
modified - L'horodatage modifié de la page peut également être utilisé.
header.x - N'importe quel champ d'en-tête de page peut être utilisé pour la commande.
manual - L'utilisation des variables order_manual peut être ordonnée.
random - La randomisation de votre commande peut également être effectuée.
La commande manuelle est spécifiquement définie en fournissant une liste d'options au content.order.customparamètre de configuration. Vous pouvez définir lepages.order.dir et le pages.order.by options pour remplacer le comportement par défaut dans le fichier de configuration du système Grav.
Fichier de page
La page à l'intérieur du dossier de page doit être créée comme .mdfichier, c'est-à-dire un fichier au format Markdown; c'est une démarque avec le front matière de YAML. ledefaultsera le nom standard du modèle principal et vous pouvez lui donner n'importe quel nom. Un exemple de page simple est présenté ci-dessous -
---
title: Title of the page
taxonomy:
category: blog page
---
# Title of the page
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque porttitor eu
felis sed ornare. Sed a mauris venenatis, pulvinar velit vel, dictum enim. Phasellus
ac rutrum velit. **Nunc lorem** purus, hendrerit sit amet augue aliquet, iaculis
ultricies nisl. Suspendisse tincidunt euismod risus. Nunc a accumsan purus.Le contenu entre les marqueurs --- est connu sous le nom de frontal YAML et ce frontal YAML comprend les paramètres YAML de base. Dans l'exemple ci-dessus, nous définissons le titre et la taxonomie de la page de blog. La section après la paire de marqueurs --- est le contenu réel que nous voyons sur notre site.
Taille du résumé et séparateur
La taille par défaut du résumé peut être définie dans site.yaml utilisé via page.summary(). Ceci est utile pour les blogs où seules les informations récapitulatives sont nécessaires et non le contenu de la page entière. Vous pouvez utiliser lemanual summary separator aussi connu sous le nom summary delimiter: === et assurez-vous de le mettre dans votre contenu avec des lignes vides au-dessus et en dessous, comme indiqué ci-dessous.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua.
===
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt
ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in
reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur
sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id
est laborum."Le texte au-dessus du séparateur sera utilisé lorsqu'il est référencé par page.summary() et le contenu complet lorsqu'il est référencé par page.content().
Recherche d'autres pages
Grav a une fonction appelée find() méthode pour trouver une autre page et effectuer des actions sur cette page.
Par exemple, si vous souhaitez répertorier tous les emplacements de l'entreprise sur une page particulière, utilisez la règle de démarque suivante:
# Locations
<ul>
{% for loc in page.find('/locations').children if loc != page %}
<li><a href="{{loc.url}}">{{ loc.title }}</a></li>
{% endfor %}
</ul>La syntaxe Markdown est définie comme l'écriture de texte brut dans un format facile à lire et à écrire, qui est ensuite converti en code HTML. Des symboles comme (*) ou (`) sont utilisés dans la syntaxe de démarquage. Ces symboles sont utilisés pour mettre en gras, créer des en-têtes et organiser votre contenu.
Pour utiliser la syntaxe Markdown, vous devez créer un fichier .md dans votre user/pages/02.mypagedossier. Activez la syntaxe Markdown dans votre\user\config\system.yaml fichier de configuration.
.jpg)
Il y a de nombreux avantages à utiliser la syntaxe Markdown, certains d'entre eux sont les suivants.
Il est facile à apprendre et comporte un minimum de caractères.
Lorsque vous utilisez le démarquage, il y a très peu de chances d'avoir des erreurs.
Sortie XHTML valide.
Votre contenu et votre affichage visuel sont séparés afin de ne pas affecter l'apparence de votre site Web.
Vous pouvez utiliser n'importe quel éditeur de texte ou application de démarquage.
Dans les sections suivantes, nous discuterons des principaux éléments du HTML qui sont utilisés dans le démarquage.
Titres
Chaque étiquette d'en-tête est créée avec # pour chaque en-tête, c'est-à-dire que de h1 à h6, le nombre de # augmente comme indiqué.
#my new Heading
##my new Heading
###my new Heading
####my new Heading
#####my new Heading
######my new HeadingOuvrez le fichier .md dans un navigateur en tant quelocalhost/Grav/mypage; vous recevrez le résultat suivant -

commentaires
Vous pouvez rédiger des commentaires dans le format suivant.
<!—
This is my new comment
-->Ouvrez le fichier .md dans un navigateur en tant quelocalhost/Grav/mypage; vous recevrez le résultat suivant -

Règles horizontales
Les règles horizontales sont utilisées pour créer une coupure thématique entre les paragraphes. Vous pouvez créer des sauts entre les paragraphes à l'aide de l'une des méthodes suivantes.
___ - Trois traits de soulignement
--- - Trois tirets
*** - Trois astérisques
Ouvrez le fichier md dans un navigateur en tant quelocalhost/Grav/mypage; vous recevrez le résultat suivant -

Copie du corps
Body copy peut être défini comme l'écriture de texte au format normal dans la syntaxe Markdown, non (p) la balise est utilisée
Exemple
It is a way of writing your plain text in an easy to read and write format,
which later gets converted into HTML code.Ouvrez le fichier .md dans un navigateur en tant quelocalhost/Grav/mypage; vous recevrez le résultat suivant -

Accentuation
L'accent est mis sur les formats d'écriture dans la syntaxe Markdown qui sont utilisés pour mettre en gras, mettre en italique ou barrer une partie du texte. Laissez-nous en discuter ci-dessous -
Audacieux
Une partie du texte peut être mise en gras en utilisant deux (**) signes de chaque côté.
Example
The newest articles from **Advance Online Publication (AOP)** and the current issue.Dans cet exemple, nous devons montrer ‘Advance Online Publication (AOP)’ mot aussi gras.
Ouvrez le fichier .md dans un navigateur en tant quelocalhost/Grav/mypage, vous recevrez le résultat suivant -

Italique
Utilisation “_” (souligné) signe de chaque côté du mot pour mettre le texte en italique.
Example
The newest articles from _Advance Online Publication_ (AOP) and the current issues.Dans cet exemple, nous devons mettre en italique “Advance Online Publication” (AOP) mot.
Ouvrez le fichier .md dans un navigateur en tant quelocalhost/Grav/mypage. Cela vous donnera le résultat suivant -

Barré
Utilisez deux "~~" (tildes) des deux côtés du mot pour barrer le mot.
Example
The newest articles from ~~Advance Online Publication~~ (AOP) and the current issues.Dans cet exemple, nous devons supprimer le mot «Publication en ligne avancée» (AOP).
Ouvrez le fichier .md dans un navigateur en tant quelocalhost/Grav/mypage. Cela vous donnera le résultat suivant -

Blockquote
Pour créer un devis en bloc, vous devez ajouter un > signe avant la phrase ou le mot.
Example
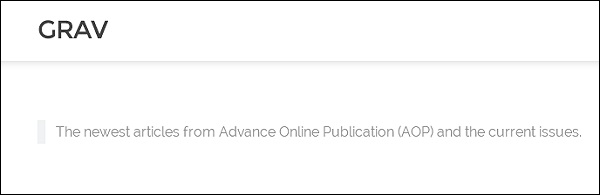
>The newest articles from Advance Online Publication (AOP) and the current issues.Dans cet exemple, nous avons utilisé un signe> avant la phrase.
Ouvrez le fichier .md dans un navigateur en tant quelocalhost/Grav/mypage; vous recevrez le résultat suivant -

Blockquote peut également être utilisé de la manière suivante -
>The newest articles from Advance Online Publication (AOP) and the current issues.
>>> The newest articles from Advance Online Publication (AOP) and the current issues.Ouvrez le fichier .md dans un navigateur en tant quelocalhost/Grav/mypage; vous recevrez le résultat suivant -

Avis
Les avis peuvent être utilisés pour informer ou notifier quelque chose d'important.
Il existe quatre types d'avis: jaune, rouge, bleu et vert.
Jaune
Vous devez utiliser le >>> signe avant un type d'avis jaune qui décrit !Info ou des informations.
Example
>>>Neurotransmitter-gated ion channels of the Cys-loop receptor family are essential
mediators of fast neurotransmission throughout the nervous system and are implicated
in many neurological disorders.rouge
Utilisez quatre >>>> signes avant un avis rouge pour un avertissement.
Example
>>>>Neurotransmitter-gated ion channels of the Cys-loop receptor family are essential
mediators of fast neurotransmission throughout the nervous system and are implicated
in many neurological disorders.Bleu
Utilisez cinq >>>>> signes pour un type d'avis bleu, cela décrit une note.
Example
>>>>>Neurotransmitter-gated ion channels of the Cys-loop receptor family are essential
mediators of fast neurotransmission throughout the nervous system and are implicated
in many neurological disorders.vert
Utilisez six >>>>>> signes avant un type d'avis vert, cela décrit un conseil.
Example
>>>>>>Neurotransmitter-gated ion channels of the Cys-loop receptor family are essential
mediators of fast neurotransmission throughout the nervous system and are implicated
in many neurological disorders.Ouvrez le fichier md dans un navigateur en tant que localhost/Grav/mypage; vous recevrez le résultat suivant -

Listes
Dans cette section, nous allons comprendre comment les listes non ordonnées et ordonnées fonctionnent dans Grav.
Non ordonné
Dans une liste non ordonnée, des puces sont utilisées. Utilisation*, - , +. symboles pour les balles. Utilisez le symbole avec un espace avant tout texte et la puce sera affichée.
Example
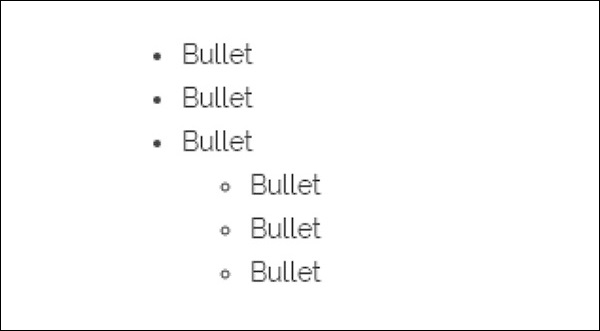
+ Bullet
+ Bullet
+ Bullet
-Bullet
-Bullet
-Bullet
*BulletOuvrez le fichier .md dans un navigateur en tant quelocalhost/Grav/mypage; vous recevrez le résultat suivant -

Commandé
Ajoutez les chiffres avant de lister quelque chose.
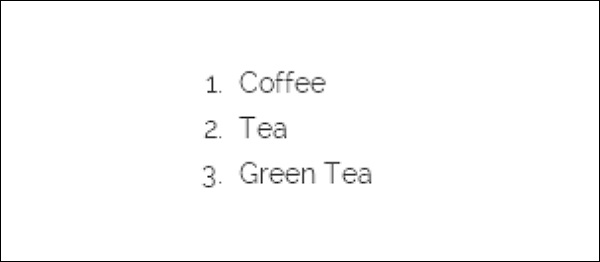
Example
1. Coffee
2. Tea
3. Green TeaOuvrez le fichier .md dans un navigateur en tant quelocalhost/Grav/mypage. Cela vous donnera le résultat suivant -

Code
Dans cette section, nous allons comprendre comment les «clôtures» de code en ligne et en bloc fonctionnent dans Grav.
Code en ligne
Créer du code en ligne en utilisant (`) pour utiliser des codes dans le démarquage.
Example
In the given example, '<section></section>' must be converted into code.Ouvrez le fichier .md dans un navigateur en tant quelocalhost/Grav/mypage vous recevrez le résultat suivant -

Bloquer le code "clôtures"
Utilisation (```) clôtures si vous souhaitez bloquer plusieurs lignes de code.
Example
```
You’re Text Here
```Ouvrez le fichier .md dans un navigateur en tant quelocalhost/Grav/mypage; vous recevrez le résultat suivant -

les tables
Dans Grav, les tableaux sont créés à l'aide de tuyaux et de tirets sous la section d'en-tête. Les tuyaux ne doivent pas être alignés verticalement.
Exemple
| Number | Points |
| ------ | ----------- |
| 1 | Eve Jackson 94 |
| 2 | John Doe 80 |
| 3 | Adam Johnson 67 |Ouvrez le fichier .md dans un navigateur en tant quelocalhost/Grav/mypage; vous recevrez le résultat suivant -

Texte aligné à droite
Pour obtenir le contenu du tableau à droite, vous devez ajouter un deux-points sur le côté droit des tirets sous les en-têtes.
| Number | Points |
| ------:| -----------: |
| 1 | Eve Jackson 94 |
| 2 | John Doe 80 |
| 3 | Adam Johnson 67 |Ouvrez le fichier .md dans un navigateur en tant quelocalhost/Grav/mypage; vous recevrez le résultat suivant -
.jpg)
Liens
Dans cette section, nous allons comprendre comment les liens fonctionnent dans Grav.
Liens de base
Les liens sont créés à l'aide de crochets ([]) et de parenthèses (()). Dans[] entre crochets, vous devez écrire le contenu et entre () écrivez le nom de domaine.
Example
[Follow the Given link](http://www.google.com)Ouvrez le fichier .md dans un navigateur en tant quelocalhost/Grav/mypage; vous recevrez le résultat suivant -

Ajouter un titre
Dans cette section, nous allons comprendre comment ajouter un titre dans un fichier .md.
Example
[Google](https://www.gogle.com/google/ "Visit Google!")Ouvrez le fichier .md dans un navigateur en tant quelocalhost/Grav/mypage; vous recevrez le résultat suivant -
.jpg)
Images
Les images sont similaires à un lien mais ont un point d'exclamation au début de la syntaxe.
Example
![Nature] (/Grav/images/Grav-images.jpg)Ouvrez le fichier .md dans un navigateur en tant quelocalhost/Grav/mypage vous recevrez le résultat suivant -

Dans ce chapitre, nous allons comprendre comment lier des pages dans Grav. Vous pouvez lier une page à une autre de manière simple et même les pages distantes peuvent être liées avec des liens de page. Grav a de nombreuses options de liens réactifs. Si vous avez utiliséHTML pour lier les fichiers avant, alors il est très facile de comprendre le lien de page dans Grav.
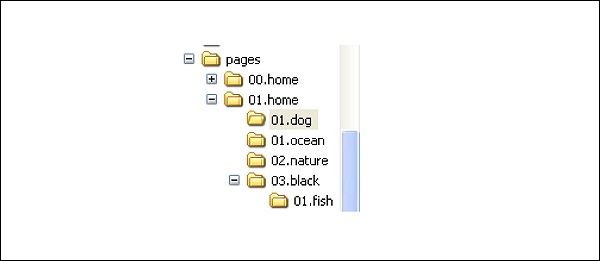
Vous trouverez ci-dessous un exemple de base du répertoire Pages d'un site Grav. Nous utiliserons le répertoire suivant comme exemple, comme indiqué dans l'image.

Vous trouverez ci-dessous quelques composants communs de Grav link.
[Linked Content](../path/slug/page)[]- Spécifie d'écrire le texte ou le contenu alternatif lié. En HTML, nous utilisons <a href=""> et </a> pour placer le contenu.
() - L'URL est placée dans ce crochet, qui est directement placé après le crochet carré.
../ - Indique un déplacement vers le haut d'un répertoire.
Il existe 4 types de liens utilisés dans le contenu, comme indiqué ci-dessous -
Slug Relative
Directory Relative
Absolute
Remote
Relatif de limace
Les liens internes ne sont pas limités à certains noms dans votre structure de fichiers / répertoires. Les slugs peuvent être extraits à la fois du nom de l'en-tête et du répertoire de secours, ce qui vous aide plus tard à créer des liens facilement car il n'est pas nécessaire de se souvenir d'un nom de fichier spécifique, mais peut se souvenir d'un slug pertinent. Le moteur de création de modèles de Grav utilise les noms de fichier pour savoir quel modèle appliquer.
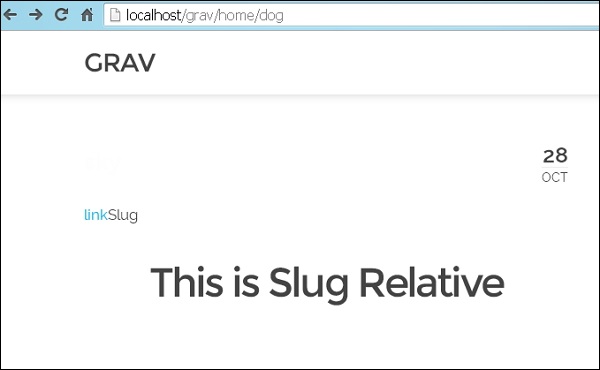
[link](../dog)Le code ci-dessus vous récupère le résultat suivant -

Dans l'exemple ci-dessus, vous devez remonter d'un répertoire et charger la page par défaut qui se trouve dans le pages/01.home/02.nature/item.md répertoire de pages/01.home/02.dog/item.md. Le fichier, item.md n'a pas de slug assigné, donc Grav utilise le nom du répertoire.
Ensuite, vous trouvez un exemple similaire, lié à partir de pages/01.home/01.dog/item.md à pages/02.black/01.fish/item.md, mais lorsqu'il charge le fichier item.md, un slug sera affecté au fichier de 01.fish.
[link](../../black/fish)Le code ci-dessus vous donne le résultat suivant -

Vous verrez maintenant que le nom du dossier de slug par défaut sera remplacé par black slug dans l'en-tête de item.md.
Relatif à l'annuaire
Les destinations définies relatives sont utilisées pour lier la page actuelle qui peut être un fichier image ou tout autre fichier selon les besoins. L'emplacement du fichier est aussi important que celui de la destination. Si le fichier est déplacé lors du changement de chemin, le lien peut être rompu. Tant qu'un fichier reste cohérent, vous pouvez basculer facilement entre un serveur de développement local et un serveur live avec un nom de domaine différent. Les liens devraient fonctionner sans aucun problème.
Vous pointerez le lien de votre fichier directement par son nom, au lieu de son répertoire ou slug. Vous pouvez créer un lien depuispages/01.home/01.dog/item.md to pages/02.black/01.fish/item.md utilisez la commande comme indiqué ci-dessous.
[link](../../02.black/01.fish/item.md)Le code ci-dessus vous donne le résultat suivant -

Les deux dossiers sont déplacés vers le haut, comme indiqué par ../../, puis dans les deux dossiers du bas, pointant directement vers item.md fichier.
Liens absolus
Il est similaire aux liens relatifs, basés sur votre /user/pages/répertoire dans Grav. De plus, cela peut être fait avec deux méthodes.
Slug Relative style
Directory Relative style
Style relatif de limace
Vous pouvez le faire de la même manière que le type relatif slug. Il utilise le nom du répertoire dans le chemin. Il élimine les erreurs de commande et les modifications par la suite en rompant le lien. Il change le numéro du nom du dossier au début qui conduit à la rupture du lien.
Ci-dessous un exemple de lien absolu, le lien s'ouvre avec /. Il précise que le lien absolu est établi enpages/01.home/01.dog/item.md dans le style Slug.
[link](/home/nature)Le code ci-dessus vous donne le résultat suivant -

Directory relative styleest plus cohérent lorsqu'il est utilisé avec des services comme GitHub. Ils ne bénéficient pas de la flexibilité de Grav. Ci-dessous, vous pouvez voir un exemple de lien absolu verspages/01.home/01.dog/item.md en utilisant le style relatif de l'annuaire.
[link](/01.home/01.dog)Éloigné
Les liens distants vous permettent de créer un lien direct vers n'importe quel fichier ou document via son URL. Il n'est pas nécessaire d'inclure le contenu de votre propre site.
L'exemple suivant vous montre comment créer un lien vers TutorialsPoint page.
[link](http://www.tutorialspoint.com)Le code ci-dessus vous donne le résultat suivant -

Vous pouvez créer un lien direct vers n'importe quelle URL, y compris les liens HTTPS sécurisés.
Dans ce chapitre, nous allons comprendre la liaison d'images dans Grav. Grav vous permet de lier des images d'une page à une autre et même à des pages distantes. Si vous avez lié les fichiers en utilisant HTML, ce serait très facile à comprendre le lien d'image dans Grav.

En utilisant cette structure, nous verrons comment afficher les fichiers multimédias dans la page en utilisant différents types de liens. Chaque dossier sous cette structure contient des images et il y a un répertoire spécial sous/02.green/img01 qui agit comme une page mais ne contient que des fichiers multimédias.
Examinons certains des éléments communs de la balise d'image basée sur le markdown Grav.
! - Il indique une balise d'image lorsque vous la placez au début de la balise de lien de démarque.
[] - Il spécifie un texte alternatif facultatif pour l'image.
() - Il est placé directement après le crochet carré qui contient le chemin du fichier.
../ - Il indique un déplacement vers le haut d'un répertoire.
Grav utilise cinq types de liens d'image comme indiqué ci-dessous -
Slug Relative
Directory Relative
Absolute
Remote
Media Actions on Images
Relatif de limace
Il définit des liens d'image relatifs vers la page actuelle et lie un autre fichier dans le même répertoire. Lors de l'utilisation de liens relatifs, l'emplacement du fichier source est aussi important que celui de la destination. Si vous modifiez le chemin dans le fichier pendant le déplacement, le lien peut être rompu. L'avantage d'utiliser cette structure de liaison d'image est que vous pouvez basculer entre le serveur de développement local et un serveur live avec un nom de domaine différent, tant que la structure de fichier reste constante.
Exemple
Ici ../ indique que votre lien se déplace vers le haut d'un dossier, puis vers le bas d'un dossier et img.jpg est la destination.
Lorsque vous utilisez le chemin ci-dessus, vous recevrez la sortie suivante -

Grav prend en charge les slugs dans l'en-tête du fichier de démarquage principal de la page et ce slug remplace le nom de dossier de la page donnée.
Si 01.sky le dossier a un slug défini via son .md fichier, c'est-à-dire /pages/01.blue/01.sky/text.md, alors l'en-tête du fichier serait comme -
---
title: Sky
slug: test-slug
taxonomy:
category: blog
---Dans le code ci-dessus, nous avons défini le slug test-slugqui est facultatif. Une fois que vous avez défini le slug, vous pouvez ensuite créer un lien vers le fichier multimédia qui auraSlug Relative ou Absolute URL définie pour le lien.
Relatif à l'annuaire
Dans ce type de lien, vous pouvez définir des liens d'image relative de répertoire vers la page actuelle. Au lieu d'utiliser les slugs d'URL, vous pouvez faire référence via le chemin complet avec leurs noms de dossier dans les liens d'image relative du répertoire.
Exemple
Lorsque vous utilisez le chemin ci-dessus, il affichera la sortie comme indiqué ci-dessous -

Absolu
Les liens absolus sont identiques aux liens relatifs mais la seule différence est qu'ils sont relatifs à la racine du site et présents dans le /user/pages/ annuaire.
Vous pouvez utiliser des liens absolus de deux manières différentes -
Vous pouvez utiliser Slug Relative style qui inclut des noms de slug ou de répertoire dans le chemin et couramment utilisé dans la liaison absolue.
Vous pouvez utiliser Absolute Link qui ouvre le lien avec a/.
Lorsque vous utilisez le chemin ci-dessus, vous recevrez la sortie suivante -

Éloigné
Les liens d'image distants permettent d'afficher n'importe quel fichier multimédia directement via son URL. Ces liens n'incluent pas le contenu de votre propre site. L'exemple suivant montre comment afficher une image à l'aide d'une URL distante -
Lorsque vous cliquez sur le lien comme indiqué dans l'image ci-dessous, il affichera l'image de l'URL donnée.

Actions multimédias sur les images
Les images associées aux pages nous permettent de profiter des actions média de Grav . Vous pouvez afficher certains fichiers multimédias tels que des images, des vidéos et d'autres fichiers lors de la création de contenu dans Grav.
Exemple
Vous pouvez charger une image en utilisant le format indiqué ci-dessous -
Lorsque vous utilisez le chemin ci-dessus, vous recevrez une sortie comme indiqué ci-dessous -

Les fichiers multimédias contiennent différents types de contenu d'affichage tels que des images, des vidéos et de nombreux autres fichiers. Grav trouve et traite ces fichiers automatiquement pour être utilisés par n'importe quelle page. En utilisant la fonctionnalité intégrée de la page, vous pouvez accéder aux métadonnées et modifier le média de manière dynamique.
Smart-cachingest utilisé par Grav qui crée des médias générés dans le cache si nécessaire. De cette façon, tous peuvent utiliser la version mise en cache au lieu de générer des médias encore et encore.
Fichiers multimédias pris en charge
Voici les types de fichiers multimédias pris en charge par Grav -
Image - jpg, jpeg, png
Animated Image - gif
vectorized Image - svg
Video - mp4, mov, m4v, swf
Data/information - txt, doc, pdf, html, zip, gz
Modes d'affichage
Voici quelques types de modes d'affichage dans Grav -
Source - C'est l'affichage visuel de l'image, de la vidéo ou d'un fichier.
text - Présentation textuelle des fichiers multimédias.
thumbnail - Image miniature du fichier multimédia.
Localisation des miniatures
Vous pouvez localiser les miniatures en utilisant trois emplacements -
In the same folder where your media files exists- [nom-média]. [Extension-média] .thumb. [Extension-pouce]; ici, le nom du support et l'extension du support sont le nom et l'extension du fichier multimédia réel et l'extension du pouce est l'extension prise en charge par le type de support d'image.
User Folder − user / images / media / thumb- [media-extension] .png; ici, l'extension de support est l'extension du fichier multimédia réel.
System folder- system / images / media / thumb- [media-extension] .png; ici, media-extension est l'extension du fichier multimédia actuel.
Lightbox et liens
Grav donne une sortie d'une balise d'ancrage qui contient certains des éléments que le plugin lightbox doit lire. Si vous souhaitez utiliser une bibliothèque Lightbox qui n'est pas incluse dans vos plugins, vous pouvez utiliser les attributs suivants pour créer votre propre plugin.
rel- Indique le lien lightbox. La valeur est lightbox.
href - Il s'agit d'une URL vers l'objet multimédia.
data-width - Réglez la largeur de la lightbox choisie par l'utilisateur.
data-height - Réglez la hauteur de la lightbox choisie par l'utilisateur.
data-srcset - La chaîne srcset est utilisée dans le cas d'un support d'image.
Actions
Le modèle Builder dans Grav est utilisé pour gérer les médias, pour effectuer plusieurs actions. Certains types d'actions sont pris en charge pour tous les supports, tandis que d'autres ne sont disponibles que pour un support spécifique.
Général
Il existe 6 types d'actions générales disponibles pour les types de média. Chaque action est expliquée ci-dessous.
| Sr.No. | Action et description |
|---|---|
| 1 | URL () url () rend raw url path aux médias. |
| 2 | html ([titre] [, alt] [, classes] La sortie aura une balise html valide pour les médias. |
| 3 | display(mode) Il est utilisé pour basculer entre les différents modes d'affichage. Lorsque vous passez en mode d'affichage, toutes les actions sont réinitialisées. |
| 4 | lien() Les actions appliquées avant le lien s'appliquent à la cible du lien. |
| 5 | lightbox ([largeur, hauteur]) Lightbox est similaire à l'action de lien, mais a une petite différence: elle crée un lien avec des attributs supplémentaires. |
| 6 | La vignette Sélectionnez entre la page et la valeur par défaut pour tout type de fichier multimédia et cela peut être fait manuellement. |
Actions sur les images
Le tableau suivant répertorie quelques actions appliquées aux images.
| Sr.No. | Action et description |
|---|---|
| 1 | redimensionner (largeur, hauteur, [arrière-plan]) Modifie la largeur et la hauteur de l'image en redimensionnant. |
| 2 | forceResize (largeur, hauteur) Étire l'image selon les besoins, quel que soit le rapport d'origine. |
| 3 | cropResize (largeur, hauteur) Redimensionne l'image à une taille plus petite ou plus grande en fonction de sa largeur et de sa hauteur. |
| 4 | rognage (x, y, largeur, hauteur) Recadre l'image comme décrit par la largeur et la hauteur à partir des emplacements x et y. |
| 5 | cropZoom (largeur, hauteur) Aide à zoomer et à recadrer les images selon la demande. |
| 6 | qualité (valeur) Définit la valeur de la qualité d'image entre 0 et 100. |
| sept | nier() Les couleurs s'inversent en négation. |
| 8 | luminosité (valeur) Avec un value de -255 à +255, un filtre de luminosité est ajouté à l'image. |
| 9 | contraste (valeur) La valeur de -100 à +100 est utilisée pour appliquer le filtre de contraste à l'image. |
| dix | niveaux de gris () Le filtre en niveaux de gris est utilisé pour traiter l'image. |
| 11 | gaufrer() Le filtre de gaufrage est également utilisé pour traiter l'image. |
| 12 | lisse (valeur) Le filtre de lissage est appliqué aux images en définissant la valeur de -10 à +10. |
| 13 | tranchant() Le filtre de netteté est ajouté sur l'image. |
| 14 | bord() Le filtre de recherche de bord est ajouté sur l'image. |
| 15 | coloriser (rouge, vert, bleu) Colorise l'image en ajustant les couleurs rouge, verte et bleue. |
| 16 | sépia() Le filtre sépia est ajouté pour donner un look vintage. |
Animation et vectorisation d'images et de vidéos
Des actions animées et vectorisées sont effectuées sur des images et des vidéos. Voici l'action qui se déroule sur les images et les vidéos.
| Sr.No. | Action et description |
|---|---|
| 1 | redimensionner (largeur, hauteur) L'action de redimensionnement sera définie width, height, data-width et data-height les attributs. |
Combinaisons
Grav a une fonctionnalité de manipulation d'image qui facilite le travail avec des images.
Le code ci-dessus générera une sortie comme indiqué ci-dessous -

Images réactives
Le tableau suivant répertorie quelques types d'images réactives.
| Sr.No. | Action et description |
|---|---|
| 1 | Écrans de densité plus élevée Ajoutez un suffixe au nom de fichier et vous pouvez ajouter une image de densité plus élevée à la page. |
| 2 | Tailles avec requêtes multimédias Ajoutez un suffixe au nom de fichier et vous pouvez ajouter une image de densité plus élevée à la page. |
Métafichiers
image1.jpg, archive.zipou toute autre référence a la capacité de définir des variables ou peut être remplacée par un métafichier. Ces fichiers prennent alors le format de<filename>.meta.yaml. Par exemple, si vous avez une image commeimage2.jpg, alors votre métafichier peut être créé comme image2.jpg.meta.yaml. Le contenu doit être dans la syntaxe yaml. Vous pouvez ajouter tous les fichiers ou métadonnées de votre choix en utilisant cette méthode.
Les pages modulaires sont difficiles à comprendre au début, mais une fois que vous en aurez connaissance, il sera très facile de travailler avec. Il permet de créer une seule page à partir de ses pages enfants. Il a la capacité de créer des mises en page complexes d'une page à partir de pages de contenu modulaires.
Les pages modulaires sont définies comme non routables car elles ne peuvent pas être atteintes directement via une URL. Ils sont identifiés par _ (trait de soulignement) avant le nom du dossier. Il s'agit d'un ensemble de pages qui sont affichées une au-dessus de chacune pour obtenir une seule page. Par exemple, user / pages / home / _header. .
Structure des dossiers
Dans le cas d'un squelette d'une page, vous pouvez trouver cette page dans le dossier 01.home . En cela, vous obtenez un seul modulaire.mdfichier qui indique quelles pages doivent être incluses et l'ordre des pages à afficher. modular.html.twig se trouve dans votre dossier de thème actuel.
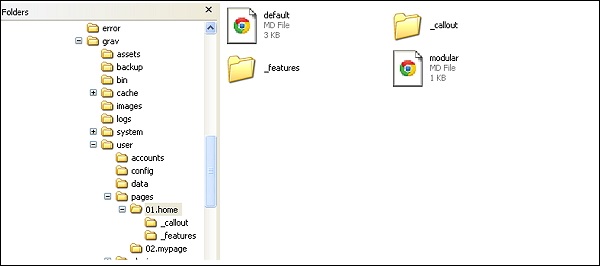
Dans l'image ci-dessous, vous pouvez voir une structure de dossiers qui a été créée pour les pages modulaires.

Chaque sous-dossier doit contenir un fichier .md qui décrit un fichier de démarque.
Tout d'abord, vous devez créer des sous-dossiers dans /users/pages/01.homedossier. Ensuite, chaque dossier doit contenir un fichier .md et un fichier modular.md .
Lorsque vous créez le sous-dossier, l'image et le fichier doivent tous deux se trouver dans le même dossier.
Comment créer une page modulaire
Pour créer des pages modulaires, vous devez suivre les étapes indiquées.
Step 1 - Créez quelques pages dans /user/pages/01.home/. dossier. Dans l'image ci-dessous, vous pouvez voir que nous avons créé deux dossiers avec un fichier modular.md.

Step 2 - Pour créer une page modulaire, vous devez créer un fichier dans chaque dossier et le nommer comme text.md.

Step 3- Ensuite, ajoutez votre code dans le fichier text.md , enregistrez-le et exécutez le même.
Example
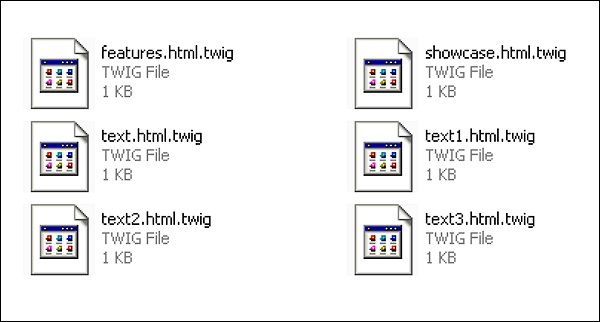
Enregistrez les quatre pages sous forme de fichier .md . Ici, nous avons créé 4 pages et nommées text.md, text1.md, text2.md et text3.md.
---
title: Bio-diversity
---
## Bio-diversity
Biodiversity refers to the variety of life. It is seen in the number of species in an
[ecosystem](https://simple.wikipedia.org/wiki/Ecosystem) or on the entire [Earth]
(https://simple.wikipedia.org/wiki/Earth). Biodiversity gets used as a measure of the
health of biological systems, and to see if there is a danger that too many species
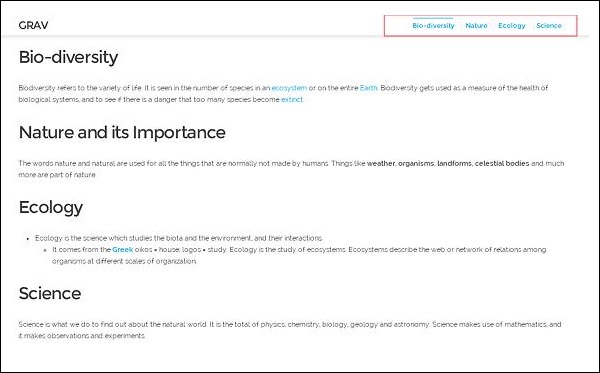
become[extinct](https://simple.wikipedia.org/wiki/Extinct).Maintenant, créez 4 pages, ajoutez-les au \templates\modular dossier comme indiqué ci-dessous.

Ensuite, allez à la page d'accueil et actualisez, vous pouvez voir les changements.

Dans la nouvelle barre de navigation, vous pouvez voir les quatre liens de fichiers.
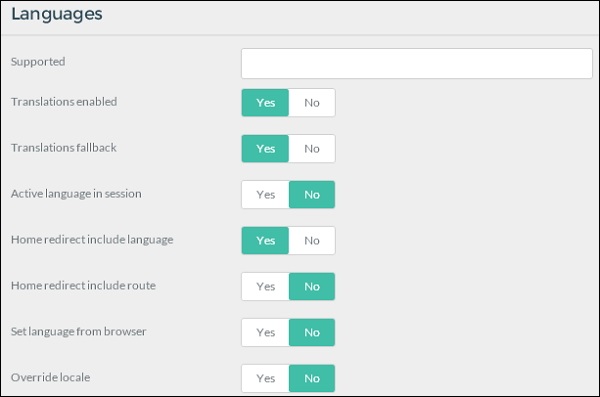
Le multilinguisme est défini comme l'utilisation de différentes langues sur votre site Web. Nous allons apprendre différentes procédures qui vous aideront à utiliser plusieurs langues dans votre site Grav.
Bases de plusieurs langues
Fondamentalement, Grav a besoin d'un fichier .md pour la représentation de n'importe quelle page. Lorsque vous activez la prise en charge multilingue, il recherchera un fichier tel quedefault.en.md ou default.fr.md..
Configuration de la langue
Vous devez d'abord configurer une configuration de langue de base dans votre user/config/system.yamlfichier. fichier.
Language:
Supported:
- en
- FrEn faisant cela, vous avez activé la prise en charge multilingue dans Grav. Dans le code ci-dessus,en signifie langue anglaise et frsignifie français. Cela signifie que votre site prendra en charge ces deux langues. Ici, la langue par défaut est en (anglais) . Si vous écrivez d'abord Fr (français) , cela devient votre langue par défaut.
Pages en plusieurs langues
Si votre langue par défaut est définie comme English, puis Grav recherchera default.en.mdfichier. Si ce fichier n'est pas trouvé, Grav recherche une autre langue que vous avez définie. Si les deux langues ne sont pas trouvées, il recherche ledefault.md fichier.
Example
fichier default.en.md
---
title: Home
---
# Grav is Running!
## You have installed **Grav** successfullyLe code ci-dessus générera la sortie suivante -

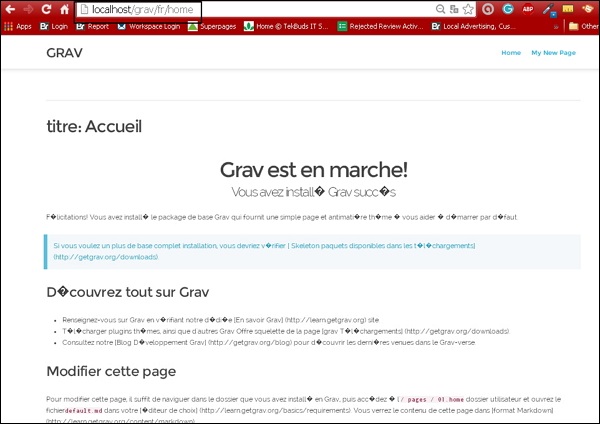
Pour le français comme langue par défaut, le fichier default.fr.md sera -
---
titre: Accueil
---
# Grav est en marche!
## Vous avez installé ** ** Grav succèsLe code ci-dessus générera la sortie suivante -

Langue active via URL
Si vous souhaitez mettre à jour une URL vers votre site Web avec un code de langue, procédez comme suit:
Example
Si vous souhaitez que votre site soit en anglais, saisissez la ligne ci-dessous dans votre navigateur -
http://www.mysite.com/enSi vous souhaitez que votre site soit en français, saisissez la ligne ci-dessous dans votre navigateur -
http://www.mysite.com/frLangue active via le navigateur
Grav a la capacité d'obtenir le http_accept_languagevaleur et comparez-les pour présenter la langue prise en charge. Si vous souhaitez que cela fonctionne, activez votreuser/system.yaml fichier dans la section langue comme -
language :
http_accept_language : truePage d'accueil basée sur la langue
Pour avoir une page d'accueil basée sur la langue, vous devez activer le code suivant dans votre site.yaml fichier -
home:
aliases:
en: /homepage
fr: /page-d-accueilDe cette façon, Grav découvrira quelle langue utiliser parmi les langues actives.
Le code suivant forcera Grav à vous rediriger vers votre itinéraire de langue par défaut. Et l' option include_route oblige à ajouter le code de langue dans votre URL commehttp://www.mysite.com/en/home
languages:
home_redirect:
include_lang: true
include_route: falseModèles Twig basés sur la langue
Si votre fichier est default.en.md , alors Grav recherchera un fichier twig comme default.html.twig . Lorsque vous avez besoin d'un fichier twig spécifique à une langue, vous devez le télécharger à la racine du dossier de langue. Si votre thème actuel est entemplates/default.html.twig vous devez créer un templates/en/ dossier et placez-y votre dossier spécifique à l'anglais comme suit: templates/en/default.html.twig
Changeur de langue
Le plugin de changement de langue est disponible sur Grav Package Manager (GPM) .
Traductions via Twig
Utilisez le filtre brindille et la fonction t () . Les deux fonctionnent de manière similaire. Si vous avez un autre fichier twig, il vous permet de traduire à partir d'un tableau.
Traductions de plugins et de langues de thème
Fournissez vos traductions dans des plugins et des thèmes en créant un languages.yaml à la racine de votre thème ou plugin (/user/plugins/error/languages.yaml) et doit contenir toutes les langues prises en charge.
Remplacements de traduction
Si vous souhaitez remplacer la traduction, vous devez placer la paire de valeurs dans le fichier de langue dans votre dossier utilisateur / langues / .
Avancée
Environment – Based Language Handling
Il est possible de diriger les utilisateurs vers la version correcte de votre site en fonction de l'URL. Si l'URL de votre site esthttp://english.yoursite.com, un alias pour votre standard http://www.yoursite.com, vous pouvez alors créer une configuration comme /user/english.yoursite.com/config/system.yaml..
languages:
supported:
- fr
- enIl utilise l'ordre des langues inversé. Dans le code ci-dessus, fr est la langue par défaut. Si vous modifiez l'ordre en gardant en en haut et fr en bas, alors en devient la langue par défaut.
Itinéraires d'alias de langue
Il est très difficile de basculer entre les différentes versions linguistiques d'une même page, vous pouvez utiliser le Page.rawRoute()méthode sur votre objet de page. Il obtient le même itinéraire brut pour différentes traductions linguistiques d'une seule page. Mettez le code de langue à l'avant pour obtenir un itinéraire approprié.
Si vous êtes sur la page en français avec un itinéraire personnalisé de -
/ma-page-francaise-personnaliseeLa page anglaise a l'itinéraire personnalisé de -
/my-custom-french-pageVous obtenez la page brute de la page française et cela pourrait être -
/blog/custom/my-pageEnsuite, ajoutez simplement la langue de votre choix qui sera votre nouvelle URL.
/en/blog/custom/my-pageAssistance aux traductions
Grav fournit un mécanisme simple pour fournir des traductions dans Twig via PHP à utiliser dans les thèmes et les plugins. Il est activé par défaut et utiliseenlangue si aucune langue spécifique n'est définie. Pour activer ou désactiver, accédez au fichier system.yaml et effectuez les modifications.
languages:
translations: trueVous pouvez fournir des traductions de différentes manières et à différents endroits. Le premier emplacement est le dossier système / langues. Les fichiers doivent être créés dansen.yaml, fr.yaml, etc. format. Chaque fichier yaml doit être constitué d'un tableau ou de tableaux imbriqués de paires de clés.
SITE_NAME: My Blog Site
HEADER:
MAIN_TEXT: Welcome to my new blog site
SUB_TEXT: Check back daily for the latest newsSession Based Active Language
Vous pouvez activer le stockage basé sur la session de la langue active. Pour activer, vous devez avoirsession : enables : true dans system.yaml et activez le paramètre de langue.
languages:
session_store_active: trueLanguage Switcher
Installez un plugin de changement de langue à partir de GPM.
Setup with language specific domains
Avoir une configuration de gestion des langues basée sur l'environnement pour attribuer des langues par défaut. Ajoutez cette option à votre system.yaml; il doit être défini sur true.
pages.redirect_default_route: trueAjoutez ce qui suit à votre .htaccess fichier et choisissez les slugs de langue et les noms de domaine en fonction de vos besoins.
# http://www.cheat-sheets.org/saved-copy/mod_rewrite_cheat_sheet.pdf
# http://www.workingwith.me.uk/articles/scripting/mod_rewrite
# handle top level e.g. http://Grav-site.com/de
RewriteRule ^en/?$ "http://Grav-site.com" [R = 301, L] RewriteRule ^de/?$ "http://Grav-site.de" [R = 301, L]
# handle sub pages, exclude admin path
RewriteCond %{REQUEST_URI} !(admin) [NC]
RewriteRule ^en/(.*)$ "http://Grav-site.com/$1" [R = 301, L]
RewriteCond %{REQUEST_URI} !(admin) [NC]
RewriteRule ^de/(.*)$ "http://Grav-site.de/$1" [R = 301, L]Les thèmes contrôlent l'apparence de votre site Grav. Les thèmes dans Grav sont construits avec le puissant moteur de création de modèles Twig .
Pages de contenu et modèles Twig
Les pages que vous créez font référence à un fichier de modèle spécifique par son nom ou en définissant la variable d'en-tête de modèle pour la page. L'utilisation du nom de page est recommandée pour une maintenance plus simple.
Après avoir installé le package Grav Base, vous trouverez le defauld.mdfichier dans le dossier user / pages / 01.home. Le nom du fichier, c'est-à-diredefault indique à Grav que cette page doit être rendue avec le modèle twig default.html.twig placé à l'intérieur du themes/<mytheme>/templates dossier.
Par exemple, si vous avez un fichier appelé contact.md, il sera rendu avec le modèle de brindille comme themes/<mytheme>/templates/contact.html.twig.
Organisation du thème
Dans les sections suivantes, nous discuterons de l'organisation du thème, c'est-à-dire de sa définition, de sa configuration et plus encore.
Définition et configuration
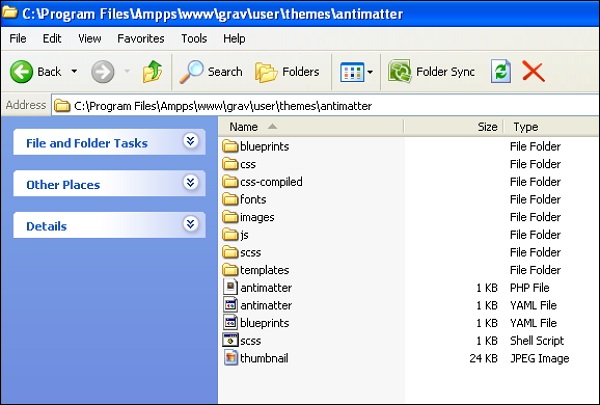
Les informations sur le thème seront définies dans user/themes/antimatter/blueprints.yamlles définitions de fichier et de formulaire à utiliser dans le panneau d'administration sont fournies en option. Vous verrez le contenu suivant dansuser/themes/antimatter/blueprints.yaml déposer pour Antimatter theme.
name: Antimatter
version: 1.6.0
description: "Antimatter is the default theme included with **Grav**"
icon: empire
author:
name: Team Grav
email: [email protected]
url: http://getgrav.org
homepage: https://github.com/getgrav/grav-theme-antimatter
demo: http://demo.getgrav.org/blog-skeleton
keywords: antimatter, theme, core, modern, fast, responsive, html5, css3
bugs: https://github.com/getgrav/grav-theme-antimatter/issues
license: MIT
form:
validation: loose
fields:
dropdown.enabled:
type: toggle
label: Dropdown in navbar
highlight: 1
default: 1
options:
1: Enabled
0: Disabled
validate:
type: boolPour utiliser les options de configuration du thème, vous devez fournir les paramètres par défaut dans un fichier appelé user/themes/<mytheme>/<mytheme>.yaml.
Example
enable: trueÉvénements de thèmes et de plugins
La capacité du thème à interagir avec Grav via l'architecture des plugins est une autre fonctionnalité puissante de Grav. Pour y parvenir, créez simplementuser/themes/<mytheme>/<mytheme>.php (par exemple, antimatter.php pour le thème Antimatière par défaut) et utilisez le format suivant.
<?php
namespace Grav\Theme;
use Grav\Common\Theme;
class MyTheme extends Theme {
public static function getSubscribedEvents() {
return [
'onThemeInitialized' => ['onThemeInitialized', 0]
];
}
public function onThemeInitialized() {
if ($this->isAdmin()) { $this->active = false;
return;
}
$this->enable([ 'onTwigSiteVariables' => ['onTwigSiteVariables', 0] ]); } public function onTwigSiteVariables() { $this->grav['assets']
->addCss('plugin://css/mytheme-core.css')
->addCss('plugin://css/mytheme-custom.css');
$this->grav['assets']
->add('jquery', 101)
->addJs('theme://js/jquery.myscript.min.js');
}
}Modèles
La structure du thème Grav n'a pas de règles définies, sauf qu'il doit y avoir des modèles de brindilles associés dans les modèles / dossier pour chaque contenu de types de page.
En raison de ce couplage étroit entre le contenu de la page et le modèle de brindille, il est bon de créer des thèmes généraux basés sur les packages Skeleton disponibles dans la page de téléchargement .
Supposons que vous souhaitiez prendre en charge le modèle modulaire dans votre thème, vous devez créer modular/dossier et stockez les fichiers de modèles de brindilles à l'intérieur. Si vous souhaitez prendre en charge les formulaires, vous devez créerform/ dossier et y stocker des modèles de formulaires.
Blueprints
Pour définir des formulaires pour les options et la configuration pour chaque fichier de modèle unique blueprints/dossier est utilisé. Ceux-ci ne seront pas modifiables via leAdministrator Panelet il est éventuellement utilisé. Le thème est entièrement fonctionnel sansblueprints dossier.
SCSS / LESS / CSS
Si vous souhaitez développer un site avec SASS ou LESS, vous devez créer des sous-dossiers dans user/themes/<mytheme>/scss/, ou less/ si vous voulez MOINS avec un dossier css /.
Pour les fichiers générés automatiquement qui sont compilés à partir de SASS ou LESS, le css-compiled/dossier est utilisé. Dans le thème Antimatière,scss variante de SASS est utilisée.
Suivez ces étapes pour installer SASS sur votre machine.
À la racine du thème, tapez la commande ci-dessous pour exécuter le script shell scss.
$ ./scss.sh- Tapez la commande suivante pour l'exécuter directement.
$ scss --sourcemap --watch scss:css-compiledle css-compiled/ contiendra tous les fichiers scss compilés et le fichier css sera généré à l'intérieur de votre thème.
Autres dossiers
Il est recommandé de créer des images/, fonts/ et js/ dossiers dans votre user/themes/<mytheme>/ dossier pour toutes les images, polices et fichiers JavaScript utilisés dans votre thème.
Exemple de thème
La structure globale des dossiers du Antimatter Le thème dont nous avons discuté jusqu'à présent est présenté ci-dessous.

Dans ce chapitre, créons un thème Grav pour comprendre le concept.
Antimatière
Lorsque vous installez le package de base Grav, la valeur par défaut Antimatter le thème est installé, qui utilise Nucleus(un ensemble de base simple de style CSS). Nucleus est un framework CSS léger qui contient un style CSS essentiel et un balisage HTML qui donne une apparence et une sensation uniques.
Amorcer
Laissez-nous créer un thème qui utilise le framework Bootstrap populaire . Bootstrap est un framework HTML, CSS et JS open-source et le plus populaire qui rend le développement Web frontal plus rapide et plus facile.
Les étapes suivantes décrivent la création du thème -
Étape 1: configuration du thème de base
Il y a quelques éléments clés du thème Grav comme nous l'avons étudié dans le chapitre Principes de base du thème qui doivent être suivis afin de créer un nouveau thème.
Après avoir installé le package de base Grav, créez un dossier appelé bootstrap sous le user/themes dossier comme indiqué ci-dessous.

À l'intérieur de user/themes/bootstrap dossier, créer css/, fonts/, images/, js/ et templates/ comme indiqué ci-dessous.

Créez un fichier de thème appelé bootstrap.php dans ton user/themes/bootstrap dossier et collez-y le contenu suivant.
<?php
namespace Grav\Theme;
use Grav\Common\Theme;
class Bootstrap extends Theme {}Maintenant, créez un fichier de configuration de thème bootstrap.yaml dans themes/bootstrap dossier et écrivez-y le contenu suivant.
enable: trueNous allons sauter le blueprints dossier car nous n'avons pas d'options de configuration et utiliserons le CSS normal pour ce chapitre.
Étape 2: Ajouter Bootstrap
Pour créer un thème d'amorçage, vous devez inclure Bootstrap dans votre thème. Vous devez donc télécharger le dernier package Bootstrap en cliquant sur ce lien comme indiqué ci-dessous.

Décompressez le package et vous verrez trois dossiers à savoir css, polices et js. Copiez maintenant le contenu de ces 3 dossiers dans des dossiers de même nom dansuser/themes/bootstrap qui ont été créés plus tôt.
Étape 3: modèle de base
Comme nous l'avons étudié dans le chapitre précédent, le contenu est stocké dans le default.md fichier qui demande au Grav de rechercher le modèle de rendu appelé default.html.twig. Ce fichier comprend tout ce dont vous avez besoin pour afficher une page.
Il existe une meilleure solution qui utilise la balise Twig Extends qui vous permet de définir la disposition de base avec des blocs . Cela permettra au modèle de brindille d'étendre le modèle de base et de fournir des définitions pour les blocs définis dans la base.
Suivez ces étapes pour créer un modèle de base Bootstrap simple -
Créez un dossier appelé partials dans le user/themes/bootstrap/templatesdossier. Ceci est utilisé pour stocker notre modèle de base.
dans le partials dossier, créez un base.html.twig fichier avec le contenu suivant.
<!DOCTYPE html>
<html lang = "en">
<head>
{% block head %}
<meta charset = "utf-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
{% if header.description %}
<meta name = "description" content = "{{ header.description }}">
{% else %}
<meta name = "description" content = "{{ site.description }}">
{% endif %}
{% if header.robots %}
<meta name = "robots" content = "{{ header.robots }}">
{% endif %}
<link rel = "icon" type = "image/png" href="{{ theme_url }}/images/favicon.png">
<title>{% if header.title %}{{ header.title }} | {% endif %}{{ site.title }}</title>
{% block stylesheets %}
{# Bootstrap core CSS #}
{% do assets.add('theme://css/bootstrap.min.css',101) %}
{# Custom styles for this theme #}
{% do assets.add('theme://css/bootstrap-custom.css',100) %}
{{ assets.css() }}
{% endblock %}
{% block javascripts %}
{% do assets.add('https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js', 101) %}
{% do assets.add('theme://js/bootstrap.min.js') %}
{% if browser.getBrowser == 'msie' and browser.getVersion >= 8 and browser.getVersion <= 9 %}
{% do assets.add('https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js') %}
{% do assets.add('https://oss.maxcdn.com/respond/1.4.2/respond.min.js') %}
{% endif %}
{{ assets.js() }}
{% endblock %}
{% endblock head %}
</head>
<body>
{# include the header + navigation #}
{% include 'partials/header.html.twig' %}
<div class = "container">
{% block content %}{% endblock %}
</div>
<div class = "footer">
<div class = "container">
<p class = "text-muted">Bootstrap Theme for <a href = "http://getgrav.org">Grav</a></p>
</div>
</div>
</body>
{% block bottom %}{% endblock %}
</html>Étape 4: le décomposer
Voyons comment le code fonctionne dans base.html.twig fichier comme indiqué ci-dessous.
{% block head %}{% endblock head %}syntaxe utilisée pour définir une zone dans le modèle Twig de base. La tête à l'intérieur du{% endblock head %} est facultatif.
L'instruction if teste s'il existe un meta descriptiondéfini dans les en-têtes de page ou non. S'il n'est pas défini, le modèle doit être rendu en utilisantsite.description tel que défini dans le user/config/site.yaml fichier.
Le chemin du thème courant est donné par le theme_url variable.
La syntaxe {% do assets.add('theme://css/bootstrap.min.css',101) %} est utilisé pour utiliser le Asset Manager. letheme://représente le chemin du thème actuel et 101 représente l'ordre dans lequel la valeur la plus élevée vient en premier, suivie de la valeur la plus basse. Nous pouvons également fournir les liens CDN explicitement comme -
{% do assets.addCss('http://fonts.googleapis.com/css?family = Open + Sans') %}or,
{% do assets.addJs(' https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js') %}Toutes les balises JavaScript et les balises de lien CSS sont rendues par le modèle lors de l'appel à {{ assets.css() }} ou {{ assets.js() }} est fait respectivement.
La syntaxe {# ... #} est utilisé pour écrire des commentaires dans Twig.
Pour inclure un autre modèle Twig {% include 'partials/header.html.twig' %} tag est utilisé.
Le contenu d'un modèle est fourni par le {% block content %}{% endblock %} marque.
Pour ajouter une initialisation JavaScript personnalisée ou des codes analytiques, le {% block bottom %}{% endblock %} La balise est utilisée comme espace réservé pour les modèles.
Étape 5: modèle d'en-tête
Quand {% include 'partials/header.html.twig' %}est exécuté, le moteur de rendu Twig recherche le modèle Twig. Alors créez leheader.html.twig fichier de modèle à l'intérieur user/themes/bootstrap/templates/partials dossier avec le contenu suivant.
<nav class = "navbar navbar-default navbar-inverse navbar-static-top" role = "navigation">
<div class = "container">
<div class = "navbar-header">
<button type = "button" class = "navbar-toggle"
data-toggle = "collapse" data-target = ".navbar-collapse">
<span class = "sr-only">Toggle navigation</span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
</button>
<a class = "navbar-brand" href = "#">Grav</a>
</div>
<div class = "navbar-collapse collapse">
<ul class = "nav navbar-nav navbar-right">
{% for page in pages.children %}
{% if page.visible %}
{% set current_page = (page.active or page.activeChild) ? 'active' : '' %}
<li class = "{{ current_page }}"><a href = "{{ page.url }}">{{ page.menu }}</a></li>
{% endif %}
{% endfor %}
</ul>
</div>
</div>
</nav>Le code ci-dessus crée une barre de navigation et affiche automatiquement tous les éléments de menu chaque fois qu'une nouvelle page est créée dans le user/pages dossier.
Step 6 − Default Template
Chaque élément du contenu a un nom de fichier particulier tel que default.md qui demande à Grav de rechercher un fichier modèle appelé default.html.twig. Créons maintenant ledefault.html.twig fichier dans votre user/themes/bootstrap/templates/ dossier avec le contenu suivant.
{% extends 'partials/base.html.twig' %}
{% block content %}
{{ page.content }}
{% endblock %}Ce qui précède default.html.twig fichier étend le partials/base.html.twig et indique au modèle de base d'utiliser {{ page.content }} pour le content bloquer.
Étape 7: Thème CSS
Dans partials/base.html.twig fichier que nous avons référencé à un thème personnalisé css en utilisant assets.add('theme://css/bootstrap-custom.css',100), qui stocke tout CSS personnalisé utilisé dans votre site.
Créons maintenant un fichier bootstrap-custom.css dans le dossier user / themes / bootstrap / css avec le contenu suivant -
/* Restrict the width */
.container {
width: auto;
max-width: 960px;
padding: 0 12px;
}
/* Place footer text center */
.container .text-muted {
margin: 18px 0;
text-align: center;
}
/* Sticky footer styles
-------------------------------------------------- */
html {
position: relative;
min-height: 80%;
}
body {
/* Margin bottom by footer height */
margin-bottom: 60px;
}
.footer {
position: absolute;
bottom: 0;
width: 100%;
/* Set the fixed height of the footer here */
height: 50px;
background-color: #dcdcdc;
}
/* Typography */
/* Tables */
table {
width: 100%;
border: 1px solid #f0f0f0;
margin: 30px 0;
}
th {
font-weight: bold;
background: #f9f9f9;
padding: 5px;
}
td {
padding: 5px;
border: 1px solid #f0f0f0;
}
/* Notice Styles */
blockquote {
padding: 0 0 0 20px !important;
font-size: 16px;
color: #666;
}
blockquote > blockquote > blockquote {
margin: 0;
}
blockquote > blockquote > blockquote p {
padding: 15px;
display: block;
margin-top: 0rem;
margin-bottom: 0rem;
border: 1px solid #f0f0f0;
}
blockquote > blockquote > blockquote > p {
/* Yellow */
margin-left: -75px;
color: #8a6d3b;
background-color: #fcf8e3;
border-color: #faebcc;
}
blockquote > blockquote > blockquote > blockquote > p {
/* Red */
margin-left: -100px;
color: #a94442;
background-color: #f2dede;
border-color: #ebccd1;
}
blockquote > blockquote > blockquote > blockquote > blockquote > p {
/* Blue */
margin-left: -125px;
color: #31708f;
background-color: #d9edf7;
border-color: #bce8f1;
}
blockquote > blockquote > blockquote > blockquote > blockquote > blockquote > p {
/* Green */
margin-left: -150px;
color: #3c763d;
background-color: #dff0d8;
border-color: #d6e9c6;
}Étape 8: Test
Changez votre thème par défaut avec le nouveau bootstrapthème. Ouvrez leuser/config/system.yaml fichier et éditez la ligne qui contient -
pages:
themes: antimatteret changez le code ci-dessus en -
pages:
theme: bootstrapMaintenant, rechargez votre site Grav et vous verrez le thème nouvellement installé comme indiqué ci-dessous.

Dans ce chapitre, étudions les Twig Filters and Functions. Les filtres sont utilisés pour formater les données comme vous le souhaitez avec la sortie requise également. Les fonctions sont utilisées pour générer du contenu.
Les modèles Twig sont des fichiers texte contenant des expressions et des variables remplacées par des valeurs. Twig utilise trois types de balises.
Output tags - La syntaxe suivante est utilisée pour afficher le résultat des expressions évaluées ici.
{{ Place Your Output Here }}Action Tags - La syntaxe suivante est utilisée pour exécuter les instructions ici.
{% executable statements are placed here %}Comment tags - La syntaxe suivante est utilisée pour écrire des commentaires dans le fichier modèle Twig.
{# write your comment here #}Filtres Twig
Twig Filters utilise le |caractère pour appliquer des filtres à la variable Twig suivi du nom du filtre. Les arguments peuvent être passés entre parenthèses de la même manière que les fonctions Twig.
Le tableau suivant montre les filtres Twig utilisés dans Grav -
| Sr.No. | Filtre et description | Exemple |
|---|---|---|
| 1 | Absolute URL Il prend le chemin relatif et le convertit en une URL absolue. |
se convertit en - |
| 2 | Camelize Il convertit une chaîne au format CamelCase. |
se convertit en - |
| 3 | Contains s'il trouve la chaîne. |
la sortie est - |
| 4 | Defined Vous pouvez vérifier si une variable est définie ou non. Si la variable n'est pas définie, vous pouvez fournir une valeur par défaut. |
Il définit header_image_width avec la valeur 900 si elle n'est pas définie. |
| 5 | Ends-With Vous pouvez déterminer si une chaîne se termine par une chaîne donnée à l'aide du filtre Ends-With. |
il est affiché comme - |
| 6 | FieldName Il filtre le nom du champ en changeant le point en notation tableau. |
il est affiché comme - |
| sept | Humanize Il est utilisé pour convertir une chaîne au format lisible par l'homme. |
il est affiché comme - |
| 8 | Ksort Il trie une carte de tableau en utilisant la clé. |
il est affiché comme - |
| 9 | Left Trim Il est utilisé pour supprimer les espaces blancs au début d'une chaîne et supprime le caractère correspondant donné du côté gauche de la chaîne. |
il est affiché comme - |
| dix | Markdown Il est utilisé pour convertir la chaîne contenant le markdown en HTML à l'aide de l'analyseur de markdown de Grav. |
il est affiché comme - |
| 11 | MD5 Le hachage md5 de la chaîne peut être créé à l'aide de ce filtre. |
il est affiché comme - |
| 12 | Monthize En utilisant le filtre Monthize, nous pouvons convertir un nombre entier de jours en nombre de mois. |
il est affiché comme - |
| 13 | Nice Time En utilisant le filtre Nice Time, nous pouvons obtenir une date dans un format d'heure lisible par l'homme comme sortie. |
il est affiché comme - |
| 14 | Ordinalize Ordinaux (comme 1 er , 2 ème , 3 ème ) peuvent être donnés en nombres entiers à l'aide de filtre Ordinalize. |
il est affiché comme - |
| 15 | Pluralize Une chaîne peut être convertie en sa forme plurielle en anglais en utilisant le filtre Pluraliser. |
il est affiché comme - |
| 16 | Randomize Ce filtre permet de randomiser la liste fournie. Si le paramètre contient des valeurs, ces valeurs sont ignorées de la randomisation. |
il est affiché comme - |
| 17 | Right Trim Il est assez similaire à la coupe gauche sauf qu'il supprime les espaces et les caractères correspondants du côté droit de la chaîne. |
il est affiché comme - |
| 18 | Singularize Une chaîne peut être convertie en version singulière anglaise à l'aide du filtre singulier. |
il est affiché comme - |
| 19 | Safe Email Le filtre E-mail sécurisé est utilisé pour convertir une adresse e-mail en caractères ASCII afin qu'il soit plus difficile pour un e-mail d'être spammé. |
la sortie est - |
| 20 | SortByKey Il est utilisé pour trier la carte du tableau à l'aide de clés. |
il affiche - |
| 21 | Starts-With Vous pouvez déterminer si une chaîne commence par une chaîne donnée à l'aide du filtre Starts-With. |
la sortie est - |
| 22 | Translate pour des informations plus détaillées. |
il affiche - |
| 23 | Translate Admin Il traduit une chaîne dans la langue courante définie dans le user.yaml fichier. |
|
| 24 | Titleize Une chaîne est convertie au format Title Case à l'aide de Titleize. |
il est affiché comme - |
| 25 | UnderScoreize format en utilisant le filtre UnderScoreize. |
il est converti en - |
| 26 | Truncate a string Vous pouvez utiliser Tronquer pour tronquer une chaîne ou raccourcir la chaîne, vous devez spécifier le nombre de caractères. |
il tronque en - Vous pouvez utiliser true comme paramètre si vous ne souhaitez pas tronquer la chaîne à la fin de phrase la plus proche après le nombre de caractères donné. il tronque en - il est affiché comme - |
Fonctions Twig
Les fonctions Twig sont directement appelées en passant le paramètre. Le tableau suivant répertorie les fonctions -
| Sr.No. | Description de la fonction | Exemple |
|---|---|---|
| 1 | Array Cette fonction convertit une valeur en tableau. |
|
| 2 | Authorize Cette fonction fait qu'un utilisateur authentifié est autorisé à voir une ressource et accepte une chaîne d'autorisation ou un tableau de chaînes d'autorisation. |
|
| 3 | Dump Il accepte une variable twig valide et la vide dans le panneau du débogueur Grav. Cependant, le débogueur doit être activé pour voir les valeurs des onglets de message. |
|
| 4 | Debug Cela fonctionne de la même manière que la fonction dump (). |
|
| 5 | Gist Cette fonction crée le code d'intégration Gist basé sur l'ID Github Gist. |
|
| 6 | Random String Generation Cette fonction créera une chaîne aléatoire avec le nombre de caractères spécifié. Ces chaînes peuvent être utilisées comme identifiant ou clé unique. |
|
| sept | Repeat Cette fonction répétera la chaîne pendant une durée donnée. |
|
| 8 | String Génère une chaîne aléatoire d'une longueur de caractère spécifiée. |
|
| 9 | Translate Array C'est une fonction liée à |ta filtre. |
|
| dix | Url Ce filtre créera une URL et convertira également les flux d'URL PHP en ressources HTML valides. Si l'URL ne peut pas être résolue, une valeur par défaut peut être transmise. |
|
| 11 | Translate À l'aide du filtre Traduire, une chaîne est traduite comme |t filtre. |
est traduit en - |
Dans ce chapitre, laissez-nous comprendre Theme Variablesdans Grav. Les objets et les variables sont accessibles à partir de modèles Twig lors de la conception de votre thème et ces objets et variables sont lus et manipulés par Twig Templating Framework.
Objets de base
Le modèle Twig a de nombreux core objects; chaque objet a un ensemble de variables et functions.
Le tableau suivant présente les variables avec une brève description.
| Sr.No. | Variable et description |
|---|---|
| 1 | {{ base_dir }} Nous pouvons obtenir le répertoire du fichier de base des installations Grav en utilisant cette variable. |
| 2 | {{ base_url }} L'URL de base du site Grav est accessible en utilisant cette variable. |
| 3 | {{ base_url_relative }} Il renvoie le chemin relatif de l'url de base vers le site Grav. |
| 4 | {{ base_url_absolute }} Il renvoie le chemin absolu de l'url de base vers le site Grav. |
| 5 | {{ theme_dir }} Il est utilisé pour renvoyer le dossier du répertoire de fichiers du thème actuel. |
| 6 | {{ theme_url }} Il est utilisé pour renvoyer l'URL relative du thème actuel. |
objet de configuration
Dans configuration.yaml fichier, l'objet de configuration est défini pour accéder à tout paramètre de configuration Grav.
{{ config.pages.theme }}Il renverra le thème actuellement configuré.
objet du site
Fournit un alias pour config.site objet, représentant les configurations définies dans site.yaml fichier.
objet feuilles de style
Ces objets fournissent un tableau pour les actifs de feuille de style CSS à stocker, qui peut être mis en boucle pour ajouter du CSS aux modèles.
objet scripts
Ces objets fournissent un tableau composé d'actifs JavaScript, qui est bouclé et des scripts Java sont ajoutés aux modèles.
objet de page
Puisque la structure du Grav est définie dans pages/ dossier, le page objectest responsable de la représentation de chaque page. lepage object contient toutes les informations sur la page sur laquelle vous travaillez actuellement.
Le tableau suivant montre les méthodes de l'objet page.
| Sr.No. | Méthode et description | Exemple |
|---|---|---|
| 1 | summary([size]) Il donne un aperçu du contenu de la page avec la taille spécifiée fournie en paramètre. Si la taille n'est pas spécifiée, la valeur est obtenue à partir de summary.size variable dans system/config/site.yaml fichier. Vous pouvez également délimiter ===dans votre contenu. Le contenu avant le délimiteur sera utilisé pour le résumé. |
Ou |
| 2 | content() Il est utilisé pour obtenir tout le contenu HTML de la page. |
|
| 3 | headers() Il renvoie les en-têtes de page définis dans le front-matière YAML de la page. |
|
| 4 | media() Il est utilisé pour accéder à tous les fichiers multimédias tels que les images, vidéos et autres fichiers. Il renverra un tableau contenant tous les médias associés à une page. |
|
| 5 | title() Il est configuré pour renvoyer le titre de la page qui est défini dans les en-têtes YAML de la page. |
|
| 6 | menu() La valeur du menuLa variable est retournée qui est spécifiée dans les en-têtes YAML de la page. Si latitle variable n'est pas définie, alors il sera par défaut title. |
|
| sept | visible() Il est utilisé pour définir la visibilité de la page. Habituellement, les pages avec une valeur numérique suivie d'un point (c'est-à-dire, 01.foldername) sont affichées dans le menu et le nom du dossier qui ne contient pas de valeur numérique (c'est-à-dire, foldername) ne sont pas visibles. Nous pouvons le remplacer dans l'en-tête de la page. |
|
| 8 | routable() En utilisant cela, nous pouvons déterminer si une page est routable ou not routablece qui signifie que vous pouvez recevoir du contenu en pointant votre navigateur vers la page. Les pages qui ne sont pas routables peuvent être utilisées dans des plugins, des modèles, etc., et ces pages ne sont pas directement accessibles. Ceci est défini dans les en-têtes de page. |
|
| 9 | slug() En utilisant cette variable, nous pouvons obtenir le nom direct tel qu'affiché dans l'URL de la page. |
|
| dix | url([include_host = false]) Il est utilisé pour renvoyer l'URL de la page |
Ou |
| 11 | route() Il est utilisé pour retourner le routage interne de la page. |
|
| 12 | home() En utilisant cette variable, vous pouvez déterminer si la page est configurée comme homepage ou pas. Cela renvoie true lorsqu'une page est configurée comme page d'accueil et false lorsqu'elle n'est pas configurée. Vous pouvez trouver ce paramètre danssystem.yaml fichier. |
|
| 13 | root() Il détermine si la page actuelle est la page racine de la hiérarchie ou non. Il retournetrue s'il s'agit d'une page racine ou false si ce n'est pas la page racine. |
|
| 14 | active() Vous pouvez déterminer si le navigateur accède à la page actuelle à l'aide de cette variable. Il retournetrue si le navigateur accède à cette page ou false si ce n'est pas le cas. |
|
| 15 | modular() En utilisant cette variable, nous pouvons déterminer si cette page est modulaire ou non. S'il s'agit d'une page modulaire, elle retournetrue et false si ce n'est pas le cas. |
|
| 16 | activeChild() Cette variable peut déterminer si l'URL de cet URI a l'URL de la page active; ou, en termes simples, l'URL de cette page dans l'URL actuelle. Ceci est très utile lorsque vous travaillez sur des navigations et que vous voulez savoir si les pages sont itérées sur la même page parente. |
|
| 17 | find(url) Comme spécifié par l'URL de la route, l'objet de page est renvoyé par cette variable. |
|
| 18 | collection() Cette variable est utilisée pour renvoyer le groupe de pages pour un contexte tel que déterminé par les en-têtes de page de collection. |
|
| 19 | isFirst() Si la page actuelle est la première de sa page sœur, elle renvoie true sinon retourne false. |
|
| 20 | isLast() Si la page actuelle est la dernière de sa page sœur, elle renvoie true sinon retourne false. |
|
| 21 | nextSibling() En référence à la position actuelle, il renvoie la page suivante du frère du tableau. |
|
| 22 | prevSibling() En référence à la position actuelle, il renvoie la page sœur précédente du tableau. |
|
| 23 | children() Comme défini dans la structure du contenu des pages, le tableau des pages enfants est renvoyé par cette variable. |
|
| 24 | orderBy() Le type de commande des enfants triés est renvoyé par cette méthode. Les valeurs pouvant être incluses sontdefault, title, date et folder et ces valeurs configurées dans les en-têtes de page. |
|
| 25 | orderDir() Le sens de l'ordre des pages enfants triées est renvoyé par cette méthode. Et les valeurs peuvent être soitasc(croissant) ou desc(descending). Habituellement, ces valeurs sont configurées dans les en-têtes de page. |
|
| 26 | orderManual() Cette méthode retourne un tableau composé de l'ordre manuel des pages et cet ordre sera pour tous les enfants de la page. Cette valeur sera généralement définie dans les en-têtes de page. |
|
| 27 | maxCount() Cette variable indique au maximum le nombre de pages enfants autorisées à être renvoyées. Habituellement, la valeur est spécifiée dans les en-têtes de page. |
|
| 28 | children.count() Cette variable renvoie le nombre de pages enfants présentes pour une page. |
|
| 29 | children.current() Cette variable renverra l'élément enfant actuel. |
|
| 30 | children.next() Cela renverra le prochain élément enfant d'un tableau de pages enfants. |
|
| 31 | children.prev() Cela renverra l'élément enfant précédent d'un tableau de pages enfants. |
|
| 32 | children.nth(position) Cela renverra la position de l'enfant dans le tableau des enfants. |
|
| 33 | parent() Dans une arborescence imbriquée, lorsque vous souhaitez revenir à la page parente, vous pouvez utiliser cette variable. Il renverra l'objet de page parent de la page actuelle. |
|
| 34 | isPage() En utilisant cette variable, vous pouvez déterminer si cette page a un réel .md fichier ou c'est juste un dossier pour le routage. |
|
| 35 | isDir() En utilisant cette variable, vous pouvez déterminer si la page actuelle est uniquement un dossier pour le routage. Il retournetrue ou false basé sur cela. |
|
| 36 | id() Cela renverra un identifiant unique pour la page. |
|
| 37 | modified() Il renvoie l'horodatage de la dernière modification de la page. |
|
| 38 | date() L'horodatage de la date de la page est renvoyé par cette méthode. Habituellement, cela est configuré dans des en-têtes qui représentent la date de la page ou de la publication. Si aucune valeur n'est fournie par défaut, l'horodatage modifié est utilisé. |
|
| 39 | filePath() En utilisant cela, vous pouvez obtenir le chemin d'accès complet au fichier de la page. |
|
| 40 | filePathClean() Cela renverra le chemin relatif. |
|
| 41 | path() Cela renverra un chemin complet vers le répertoire dans lequel la page actuelle est présente. |
|
| 42 | folder() Cela renverra le nom du dossier de la page. |
|
| 43 | taxonomy() Cela renverra un tableau de taxonomie qui est connecté à la page. |
objet pages
L'objet Pages est représenté sous la forme d'une arborescence imbriquée d'objets de page. Cet arbre imbriqué est très utile lors de la créationnavigations, sitemap ou finding a particular page.
méthode enfants
Cela renvoie un tableau d'objets de page constitué de pages enfants. L'objet de page avec une structure arborescente peut être itéré sur chaque page du dossier.
Afin d'obtenir les pages de niveau supérieur pour le menu, utilisez le code suivant.
<ul class = "navigation">
{% for page in pages.children %}
{% if page.visible %}
<li><a href = "{{ page.url }}">{{ page.menu }}</a></li>
{% endif %}
{% endfor %}
</ul>objet uri
La partie de l'URI actuel est accessible à l'aide de plusieurs méthodes de l'objet Uri.
http://mysite.com/Grav/section/category/page.json/param1:foo/param2:bar/?query1 = baz&query2 = qux:Le tableau suivant montre les méthodes de l'objet Uri.
| Sr.No. | Méthode et description | Exemple |
|---|---|---|
| 1 | path() La partie de l'url actuelle est accessible en utilisant cette méthode. |
|
| 2 | paths() Le tableau d'éléments de chemin est renvoyé à l'aide de cette méthode. |
|
| 3 | route([absolute = false][, domain = false]) Cette méthode renvoie la route avec une URL absolue ou relative. |
Ou, |
| 4 | params() Cela renverra la partie paramètre dans l'URL. |
|
| 5 | param(id) Cela renverra la valeur du paramètre. |
|
| 6 | query() La partie requête de l'URL est accessible à l'aide de cette méthode. |
|
| sept | query(id) Grâce à cela, vous pouvez accéder à l'élément de requête spécifique. |
|
| 8 | url([include_host = true]) Cela renvoie l'URL complète qui peut ou non contenir l'hôte. |
|
| 9 | extension() Cela renverra l'extension ou si elle n'est pas fournie, elle renverra le html. |
|
| dix | host() Cela renvoie l'hôte de l'URL. |
|
| 11 | base() Cela renverra la partie de base de l'URL. |
|
| 12 | rootUrl([include_host = true]) Cela renverra l'URL racine de l'instance Grav. |
|
| 13 | referrer() Les informations de référent de la page sont renvoyées par cette méthode. |
objet d'en-tête
C'est une alternative pour page.header()de la page originale. Il est plus approprié d'utiliser l'en-tête de page d'origine lorsque vous parcourez les pages enfants.
objet de contenu
C'est une alternative pour page.content() de la page originale.
objet de taxonomie
Toutes les informations de taxonomie du site sont contenues dans l'objet de taxonomie globale.
objet navigateur
Grav détermine par programmation la plate-forme, le navigateur et la version de l'utilisateur à l'aide de la prise en charge intégrée.
{{ browser.platform}} # windows
{{ browser.browser}} # chrome
{{ browser.version}} # 24Ajout de variables personnalisées
Les variables personnalisées sont ajoutées de plusieurs manières. Si vous utilisez une variable à l'échelle du site, mettez-la dansuser/config/site.yaml fichier et vous pouvez y accéder comme indiqué ci-dessous.
{{ site.my_variable }}Si la variable ne concerne qu'une page particulière, vous pouvez l'ajouter dans l'interface YAML et y accéder en utilisant le page.header objet.
For example -
title: My Page
author: JohnLe nom de l'auteur est accessible sous la forme -
The author of this page is: {{ page.header.author }}Ajout d'objets personnalisés
En utilisant des plugins, vous pouvez ajouter des objets personnalisés à l'objet Twig. Il s'agit d'un sujet avancé et nous verrons plus d'informations dans le chapitre sur les plugins .
Dans ce chapitre, étudions les Asset Manager. Asset Manager a été introduit dans Grav 0.9.0 pour unifier l'interface d'ajout et de gestion d'actifs tels queJavaScript et CSS. L'ajout de ces actifs à partir de thèmes et de plugins fournira des fonctionnalités avancées telles queordering et Asset Pipeline. leAsset Pipeline est utilisé pour minimiser et compresser les actifs afin de réduire les exigences du navigateur et également réduire la taille des actifs.
Asset Manager est une classe disponible pour une utilisation dans Grav via des hooks d'événement de plugin. Vous pouvez également utiliser la classe Asset Manager directement dans les thèmes en utilisant les appels Twig.
Configuration
Asset Manager se compose d'un ensemble d'options de configuration. lesystem.yamlle fichier contient les valeurs par défaut; vous pouvez remplacer ces valeurs dans votreuser/config/system.yaml fichier.
assets: # Configuration for Assets Manager (JS, CSS)
css_pipeline: false # The CSS pipeline is the unification of multiple CSS resources into one file
css_minify: true # Minify the CSS during pipelining
css_rewrite: true # Rewrite any CSS relative URLs during pipelining
js_pipeline: false # The JS pipeline is the unification of multiple JS resources into one file
js_minify: true # Minify the JS during pipeliningActifs dans les thèmes
Le thème Antimatière est le thème par défaut lorsque vous installez Grav. Il montre un exemple de la façon d'ajouter des fichiers CSS dans votrebase.html.twig fichier qui réside dans ce thème.
{% block stylesheets %}
{% do assets.addCss('theme://css/pure-0.5.0/grids-min.css', 103) %}
{% do assets.addCss('theme://css-compiled/nucleus.css',102) %}
{% do assets.addCss('theme://css-compiled/template.css',101) %}
{% do assets.addCss('theme://css/custom.css',100) %}
{% do assets.addCss('theme://css/font-awesome.min.css',100) %}
{% do assets.addCss('theme://css/slidebars.min.css') %}
{% if browser.getBrowser == 'msie' and browser.getVersion == 10 %}
{% do assets.addCss('theme://css/nucleus-ie10.css') %}
{% endif %}
{% if browser.getBrowser == 'msie' and browser.getVersion >= 8 and browser.getVersion <= 9 %}
{% do assets.addCss('theme://css/nucleus-ie9.css') %}
{% do assets.addJs('theme://js/html5shiv-printshiv.min.js') %}
{% endif %}
{% endblock %}
{{ assets.css() }}Le code ci-dessus est expliqué brièvement ci-dessous.
La région définie dans le block la balise twig peut être remplacée ou ajoutée dans des modèles qui étendent celui-ci et vous pouvez voir le nombre de do assets.addCss() appels à l'intérieur de ce bloc.
le {% do %} La balise vous permet de gérer des variables sans aucune sortie intégrée à Twig lui-même.
Les actifs CSS peuvent être ajoutés à Asset Manager en utilisant addCss()méthode. Vous pouvez définir la priorité des feuilles de style en passant une valeur numérique comme deuxième paramètre. L'appel auaddCss() La méthode restitue les balises HTML à partir des ressources CSS.
Les actifs JavaScript sont utilisés de la même manière que les actifs CSS. Les ressources JavaScript dans leblock balises twig comme indiqué ci-dessous.
{% block javascripts %}
{% do assets.addJs('jquery',101) %}
{% do assets.addJs('theme://js/modernizr.custom.71422.js',100) %}
{% do assets.addJs('theme://js/antimatter.js') %}
{% do assets.addJs('theme://js/slidebars.min.js') %}
{% do assets.addInineJs('alert(\'This is inline!\')') %}
{% endblock %}
{{ assets.js() }}Ajout d'actifs
Le tableau suivant répertorie les différents types de méthodes d'ajout -
| Sr.No. | Méthode et description |
|---|---|
| 1 | add(asset, [options]) Basé sur l'extension de fichier, le addla méthode correspond à l'actif. C'est une méthode appropriée pour appeler l'une des méthodes directes pour CSS ou JS. Vous pouvez utiliseroptionspour définir la priorité. La question de savoir si un actif doit être inclus dans le pipeline combiné / minimisé ou non est contrôlée par l'attribut pipeline. |
| 2 | addCss(asset, [options]) En utilisant cette méthode, vous pouvez ajouter des actifs aux actifs CSS. En fonction de la priorité définie dans le deuxième paramètre, l'actif est trié dans la liste. Si aucune priorité n'est définie, 10 est défini par défaut. La question de savoir si un actif doit être inclus dans le pipeline combiné / minimisé ou non est contrôlée par l'attribut pipeline. |
| 3 | addDirCss(directory) En utilisant cette méthode, vous pouvez ajouter un répertoire d'entités composé des actifs CSS qui seront classés par ordre alphabétique. |
| 4 | addInlineCss(css, [options]) Vous pouvez fournir une chaîne de CSS à l'intérieur d'une balise de style en ligne en utilisant cette méthode. |
| 5 | addJs(asset, [options]) En utilisant cette méthode, vous pouvez ajouter des actifs aux actifs JS. Si la priorité n'est pas définie, il définit la priorité par défaut sur 10. L'attribut pipeline détermine si un actif doit être inclus dans le pipeline de combinaison / réduction ou non. |
| 6 | addInlineJs(javascript, [options]) Cette méthode vous permet d'ajouter une chaîne de JS à l'intérieur de la balise de script en ligne. |
| sept | addDirJs(directory) En utilisant cette méthode, vous pouvez ajouter un répertoire d'entités composé des actifs JS, qui seront classés par ordre alphabétique. |
| 8 | registerCollection(name, array) Cette méthode vous permet d'enregistrer un tableau composé d'actifs CSS ou JS avec un nom afin qu'il puisse être utilisé ultérieurement en utilisant le add()méthode. Si vous utilisez plusieurs thèmes ou plugins, cette méthode est très utile. |
Options
Il existe de nombreuses options pour transmettre le tableau des actifs qui sont expliquées comme indiqué ci-dessous -
Pour CSS
priority - Il prend une valeur entière et la valeur par défaut sera 100.
pipeline - Lorsqu'un actif n'est pas inclus dans le pipeline, il est défini sur falsevaleur. Et la valeur par défaut est définie surtrue.
Pour JS
priority - Prend une valeur entière et la valeur par défaut sera 100.
pipeline - Lorsqu'un actif n'est pas inclus dans le pipeline, falseest réglé. Et la valeur par défaut est définie surtrue.
loading - Cette option prend en charge 3 valeurs telles que empty, async et defer.
group- Il se compose d'une chaîne qui spécifie le nom unique d'un groupe. Et la valeur par défaut est définie surtrue.
Example
{% do assets.addJs('theme://js/example.js',
{'priority':101, 'pipeline':true, 'loading':'async', 'group':'top'}) %}Rendu des actifs
L'état actuel des actifs CSS et JS peut être rendu en utilisant ce qui suit -
css ()
Sur la base de tous les actifs CSS qui ont été ajoutés à Asset Manager, le css()La méthode restitue une liste composée de balises de lien HTML CSS. En fonction de l'attribut pipeline, la liste peut contenir un fichier minifié et un actif individuel / combiné.
js ()
Sur la base de tous les actifs JS qui ont été à Asset Manager, le js()La méthode restitue une liste constituée des balises de lien HTML JS. En fonction de l'attribut pipeline, la liste peut contenir un fichier minifié et un actif individuel / combiné.
Actifs nommés
Grav vous permet d'enregistrer une collection d'actifs CSS et JS avec un nom, afin que vous puissiez utiliser le addactifs à Asset Manager en utilisant le nom enregistré. Cela peut être accompli dans Grav en utilisant une fonctionnalité appeléenamed assets. Ces collections personnalisées sont définies danssystem.yaml; les collections peuvent être utilisées par n'importe quel thème ou plugin.
assets:
collections:
jquery: system://assets/jquery/jquery-2.1.3.min.js
bootstrap:
- https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css
- https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap-theme.min.css
- https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.jsle registerCollection() peut être utilisée par programme avec le code suivant -
$assets = $this->Grav['assets']; $bootstrapper_bits = [https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css,
https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap-theme.min.css,
https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js];
$assets->registerCollection('bootstrap', $bootstrap_bits);
$assets->add('bootstrap', 100);Actifs groupés
Grav 0.9.43 a été introduit avec une nouvelle fonctionnalité appelée Grouped Assets, qui vous permet de transmettre un tableau d'options composé de grouptout en ajoutant des actifs. Cette fonctionnalité est très utile lorsque vous avez besoin de certains fichiers JS ou de JS en ligne dans une partie spécifique de la page.
En utilisant la syntaxe des options, vous devez spécifier le groupe lors de l'ajout de l'actif comme indiqué ci-dessous.
{% do assets.addJs('theme://js/example.js', {'priority':102, 'group':'bottom'}) %}Si aucun groupe n'est défini pour un actif, alors headest défini comme groupe par défaut. Si vous souhaitez que ces éléments s'affichent dans le groupe inférieur, vous devez ajouter les éléments suivants à votre thème.
{{ assets.js('bottom') }}Actifs statiques
Chaque fois que vous souhaitez référencer des actifs sans utiliser Asset Manager, vous pouvez utiliser le url()méthode d'assistance. Par exemple, lorsque vous souhaitez faire référence à une image du thème, vous pouvez utiliser la syntaxe suivante.
<img src = "{{ url("theme://" ~ widget.image) }}" alt = "{{ widget.text|e }}" />le url() La méthode d'assistance prend éventuellement le deuxième paramètre pour permettre à l'URL d'inclure le domaine et le schéma à l'aide de true ou falsevaleurs. Par défaut, la valeur est définie surfalse qui affiche uniquement l'URL relative.
Example
url("theme://somepath/mycss.css", true)Dans ce chapitre, étudions les Theme Customization. Il existe plusieurs façons de personnaliser votre thème. Grav fournit de nombreuses fonctionnalités et quelques fonctionnalités pour personnaliser facilement votre thème.
CSS personnalisé
Vous pouvez fournir le vôtre custom.cssfichier pour personnaliser votre thème. Le thème Antimatière fait référence aucss/custom.css fichier grâce à l'utilisation de Asset Manager. Si aucune référence au fichier CSS n'est trouvée, alors leAsset Managern'ajoutera pas la référence au HTML. Création du fichier CSS dans Antimatièrecss/dossier remplacera le CSS par défaut. Par exemple -
custom.css
body a {
color: #FFFF00;
}La couleur du lien par défaut est remplacée et définie sur jaune.
SCSS / LESS personnalisé
Une autre façon de fournir un fichier CSS personnalisé consiste à utiliser le custom.scssfichier. Le SCSS (Syntactically Awesome Style Sheets) est un préprocesseur CSS qui vous permet de créer des CSS efficacement grâce à l'utilisation d'opérateurs, de variables, de structures imbriquées, d'importations, de partiels et de mix-ins. L'antimatière est écrite en utilisant SCSS.
Pour utiliser SCSS, vous avez besoin du compilateur SCSS. Vous pouvez utiliser les outils de ligne de commande et les applications GUI pour installer des compilateurs SCSS sur n'importe quelle plate-forme. L'antimatière utilise lescss/ dossier pour placer tous vos .scssdes dossiers. Les fichiers compilés sont stockés danscss-compiled/ dossier.
le SCSS les fichiers doivent être surveillés pour toutes les mises à jour qui peuvent être effectuées à l'aide de la commande suivante -
scss --watch scss:css-compiledLa commande ci-dessus indique au compilateur SCSS de surveiller le répertoire appelé scss et chaque fois que le css-compiled dossier est mis à jour, le compilateur SCSS doit le compiler.
Vous pouvez conserver votre code SCSS personnalisé dans scss/template/_custom.scssfichier. Il existe de nombreux avantages à conserver votre code dans ce fichier.
Toute mise à jour des fichiers SCSS et autres fichiers CSS est compilée dans css-compiled/template.css fichier
Vous pouvez accéder à n'importe quel SCSS utilisé dans votre thème et utiliser toutes les variables et mix-ins disponibles.
Pour faciliter le développement, vous avez accès à toutes les fonctionnalités et fonctionnalités du SCSS standard.
Un exemple de _custom.scss le fichier est montré ci-dessous -
body {
a {
color: darken($core-accent, 20%);
}
}Lorsque vous mettez à niveau votre thème, tous les css personnalisés seront remplacés. C'est l'inconvénient majeur de choisir cette façon de personnaliser un thème. Cela peut être résolu en utilisant l'héritage de thème.
Héritage du thème
Theme Inheritanceest le meilleur moyen de modifier ou de personnaliser un thème et peut être accompli avec quelques configurations. L'idée de base est qu'un thème est défini comme le thème de base dont vous héritez, et seuls quelques bits peuvent être modifiés et le reste des choses est géré par le thème de base. L'avantage de l'utilisation de l'héritage de thème est que le thème hérité personnalisé ne sera pas directement impacté chaque fois que le thème de base est mis à jour. Pour ce faire, vous devez suivre ces étapes.
Pour stocker votre nouveau thème, créez un nouveau dossier appelé mytheme/ à l'intérieur /user/themes/ dossier.
Ensuite, vous devez créer un nouveau fichier YAML de thème appelé mytheme.yaml sous le nouvellement créé /user/themes/mytheme/ dossier avec le contenu suivant.
streams:
schemes:
theme:
type: ReadOnlyStream
prefixes:
'':
- user/themes/mytheme
- user/themes/antimatterCréez un fichier YAML appelé blueprints.yaml sous le /user/themes/mytheme/ dossier avec le contenu suivant.
name: MyTheme
version: 1.0.0
description: "Extending Antimatter"
icon: crosshairs
author:
name: Team Grav
email: [email protected]
url: http://getgrav.orgNous allons maintenant comprendre comment définir un thème blueprints.yamlqui se compose d'éléments de base. Plus de détails peuvent être fournis pour les définitions de formulaire afin de contrôler vos fonctionnalités de formulaire. leblueprints.yaml Le fichier peut être examiné pour plus de détails à ce sujet.
Dans ton user/config/system.yaml fichier Edition pages: theme: option pour changer votre thème par défaut en un nouveau thème comme indiqué ci-dessous.
pages:
theme: mythemeMaintenant, un nouveau thème est créé et Antimatière sera le thème de base pour ce nouveau mythemethème. Si vous souhaitez modifier un SCSS spécifique, nous devons configurer le compilateur SCSS pour qu'il ressemble à votremytheme thème d'abord et deuxièmement le thème Antimatière.
Il utilise les paramètres suivants -
Copiez d'abord le template.scss fichier qui est placé dans le antimatter/scss/ dossier et collez-le dans le mytheme/scss/dossier. Ce fichier contiendra tous les@import appelle à divers fichiers comme template/_custom.scss et sous-fichiers.
le load-path pointe vers antimatter/scss/dossier qui contient un grand nombre de fichiers SCSS. Pour exécuter le compilateur SCSS, vous devez fournirload-path to it as shown below.
scss --load-path ../antimatter/scss --watch scss:css-compiledMaintenant, créez un fichier appelé _custom.scss en dessous de mytheme/scss/template/. Ce fichier contiendra toutes vos modifications.
Lorsque le fichier SCSS personnalisé est modifié, tous les fichiers SCSS seront automatiquement compilés à nouveau dans template.css qui est situé sous le mytheme/css-compiled/ dossier et puis le Grav référence cela avec précision.
Dans ce chapitre, nous allons comprendre comment un plugin fonctionne comme une fonctionnalité supplémentaire dans Grav. Plugin est un logiciel qui fournit des fonctionnalités supplémentaires qui n'étaient pas à l'origine complétées par les fonctionnalités de base de Grav.
Grav Plugin peut être téléchargé pour étendre les fonctionnalités du site. Les plugins sont utilisés pour faciliter votre travail. leDependency Injection Containerpermet d'accéder aux objets clés dans Grav. Tout au long du cycle de vie avec l'aide deGrav's event hooks, nous pouvons manipuler Grav selon nos besoins et pouvons également accéder à tout ce que le Grav sait. Nous étudierons en détail les hooks d'événement Grav dans le chapitre Grav - Event Hooks .
Dependency Injection est un modèle de conception de logiciel dans lequel les composants reçoivent leurs dépendances au lieu de les coder en dur dans le composant.
Il existe de nombreux plugins gratuits disponibles pour Grav qui sont utilisés pour afficher les archives de blog, le plan du site, le moteur de recherche, le formulaire, le curseur léger et bien d'autres. Vous pouvez télécharger les plugins ici . Dans le dossier Plugin, vous pouvez stocker les plugins avec un nom unique; le nom doit être lié à la fonction du plugin et il ne doit pas contenir de majuscule, de soulignement ou d'espace. Nous étudierons comment utiliser le plugin dans le chapitre Grav - Plugin Tutorials .
Puissant
Les plugins sont faciles à écrire, flexibles et puissants. Il existe 46 plugins et ont les fonctionnalités qui incluentdisplaying a sitemap, provides breadcrumbs, display blog archives etc.
Essentiel
Lorsque Grav est installé sur votre système, vous pouvez voir qu'il y a deux plugins à l'intérieur du <your_folder_name>/user/plugins dossier.
Plug-in d'erreur
Plugin de problème
Error Plugin - Il est utilisé pour afficher le HTTP erreurs ie 404 Page Not Found lorsqu'aucune page de demande n'est disponible pour l'URI donné.
Problem Plugin- Il est utilisé pour détecter les problèmes concernant les autorisations, la configuration de l'hébergement et les dossiers manquants. Il est utile lorsque vous installez un nouveau Grav pour identifier de tels problèmes.
Dans ce chapitre, nous explorerons comment un plugin peut être installé et configuré. De plus, nous comprendrons également la structure d'un plugin et comment afficher une page aléatoire. Plugin est un logiciel qui fournit des fonctionnalités supplémentaires qui n'étaient pas à l'origine complétées par les fonctionnalités de base de Grav.
Dans cet article, nous allons afficher une page aléatoire à l'aide du plugin random. Avant d'utiliser ce plugin, nous verrons quelques points importants du plugin random.
Vous pouvez utiliser ce plugin pour afficher la page aléatoire en utilisant l'URI comme /random.
Créez le filtre pour utiliser la taxonomie spécifiée dans les pages. Vous pouvez créer commecategory : blog.
Vous pouvez afficher une page aléatoire en utilisant l'option de filtre; cela informe Grav d'utiliser le même contenu qui doit être affiché dans la page aléatoire.
Plugin d'installation
Suivez ces étapes pour créer une configuration de base pour le plugin avant d'utiliser le plugin réel.
Créer un dossier appelé random sous le user/plugins dossier.
Sous le user/plugins/random dossier, créez deux fichiers à savoir -
random.php utilisé pour le code du plugin
random.yaml utilisé pour la configuration
Configuration du plugin
Pour utiliser le plugin aléatoire, nous avons besoin de quelques options de configuration. Nous écrirons les lignes suivantes sous lerandom.yaml fichier.
enabled:true
route:/random
filters:
category:blogRandom crée un itinéraire que vous définissez. Basé sur des filtres de taxonomie, il sélectionne un élément aléatoire. La valeur par défaut du filtre est'category: blog' qui est utilisé pour la sélection aléatoire.
Structure du plugin
Le code suivant peut être utilisé dans la structure du plugin.
<?php
namespace Grav\Plugin;
use Grav\Common\Page\Collection;
use Grav\Common\Plugin;
use Grav\Common\Uri;
use Grav\Common\Taxonomy;
class RandomPlugin extends Plugin {
}
?>Nous utilisons un tas de classes dans le plugin en utilisant le useinstructions qui le rendent plus lisible et économise de l'espace aussi. lenamespace Grav\Plugindoit être écrit en haut du fichier PHP. Le nom du plugin doit être écrittitlecase et devrait être étendu en utilisant Plugin.
Vous pouvez vous abonner à la fonction getSubscribedEvents() à la onPluginsInitializedun événement; cela détermine les événements auxquels le plugin est abonné. De cette manière, vous pouvez utiliser l'événement pour vous abonner à d'autres événements.
public static function getSubscribedEvents() {
return [
'onPluginsInitialized' => ['onPluginsInitialized', 0],
];
}Utilisons maintenant le onPluginInitialized événement sous le RandomPlugin classe utilisée pour acheminer la page qui est configurée dans le random.yaml fichier.
La méthode onPluginInitialized() contient le code suivant -
public function onPluginsInitialized() {
$uri = $this->grav['uri'];
$route = $this->config->get('plugins.random.route');
if ($route && $route == $uri->path()) { $this->enable([
'onPageInitialized' => ['onPageInitialized', 0]
]);
}
}L' objet Uri comprend l'URI actuel, des informations sur l'itinéraire. L' objet config spécifie la valeur de configuration pour acheminer le plugin aléatoire et le stocker dans l'objet route.
Nous allons maintenant comparer la route configurée avec le chemin URI actuel qui informe le plugin d'écouter le onPageInitialized un événement.
Affichage d'une page aléatoire
Vous pouvez afficher la page aléatoire en utilisant le code avec la méthode suivante -
public function onPageInitialized() {
$taxonomy_map = $this->grav['taxonomy'];
$filters = (array) $this->config->get('plugins.random.filters');
$operator = $this->config->get('plugins.random.filter_combinator', 'and');
if (count($filters)) { $collection = new Collection();
$collection->append($taxonomy_map->findTaxonomy($filters, $operator)->toArray());
if (count($collection)) { unset($this->grav['page']);
$this->grav['page'] = $collection->random()->current();
}
}
}Comme indiqué dans le code,
Affectez l'objet de taxonomie à la variable $taxonomy_map.
Obtenez le tableau de filtre qui utilise la taxonomie configurée à partir de la configuration du plugin en utilisant configobjet. Nous utilisons l'article commecategory : blog.
Nous utilisons collection pour stocker la page aléatoire dans le $collection. Ajouter la page qui correspond au filtre à$collection variable.
Annulez la définition de l'objet de page actuel et définissez la page actuelle pour qu'elle s'affiche comme page aléatoire dans la collection.
Enfin, nous verrons le code complet du plugin pour afficher une page aléatoire comme indiqué ci-dessous -
<?php
namespace Grav\Plugin;
use Grav\Common\Page\Collection;
use Grav\Common\Plugin;
use Grav\Common\Uri;
use Grav\Common\Taxonomy;
class RandomPlugin extends Plugin {
public static function getSubscribedEvents() {
return [
'onPluginsInitialized' => ['onPluginsInitialized', 0],
];
}
public function onPluginsInitialized() {
$uri = $this->grav['uri']; $route = $this->config->get('plugins.random.route'); if ($route && $route == $uri->path()) {
$this->enable([ 'onPageInitialized' => ['onPageInitialized', 0] ]); } } public function onPageInitialized() { $taxonomy_map = $this->grav['taxonomy']; $filters = (array) $this->config->get('plugins.random.filters'); $operator = $this->config->get('plugins.random.filter_combinator', 'and'); if (count($filters)) {
$collection = new Collection(); $collection->append($taxonomy_map->findTaxonomy($filters, $operator)->toArray()); if (count($collection)) {
unset($this->grav['page']); $this->grav['page'] = $collection->random()->current();
}
}
}
}Ouvrez votre navigateur et tapez localhost / nom_dossier / aléatoire pour voir la page aléatoire comme indiqué dans la capture d'écran suivante -

Dans ce chapitre, nous étudierons Event Hooksdans Grav. Dans le chapitre Plugins que vous verrez, la logique du plugin a été incluse dans deux méthodes. Les méthodes sontonPluginsInitialized et onPageInitialized; ces méthodes sont similaires aux hooks d'événement. Pour en savoir plus et contrôler la puissance des plugins Grav, vous devez vérifier la disponibilité des hooks d'événement. Les hooks d'événement ont une relation directe avec Grav du début à la fin. Vous devez être conscient de l'ordre dans lequel les hooks sont appelés et de ce qui est utilisable au moment de ces appels.
Le tableau suivant répertorie le noyau Grav event hooks qui sont activés lors du traitement d'une page.
| Sr.No. | Description de l'évenement |
|---|---|
| 1 | onFatalException Vous pouvez déclencher cet événement à tout moment, si PHPdonne une exception fatale. leProblem Le plugin l'utilise pour gérer l'affichage d'une liste d'explications complètes, expliquant pourquoi le Grav délivre l'erreur fatale. |
| 2 | onPluginsInitialized C'est le premier événement de plugin utilisable dans Grav. Les objets suivants ont été introduits comme mentionné ci-dessous -
|
| 3 | onAssetsInitialized Cela spécifie que le assets manager est chargé et prêt à être utilisé et géré. |
| 4 | onPageNotFound Si vous avez trouvé une page inattendue, vous pouvez ignorer cet événement. Actuellement, le plugin d'erreur est utilisé pour spécifier un404 error page. |
| 5 | onPageInitialized Ceci spécifie la page demandée par un URL qui est chargé dans l'objet Page. |
| 6 | onOutputGenerated Ceci spécifie le processus de sortie par le Twig templatingmoteur. Actuellement, ce n'est qu'une chaîne deHTML. |
| sept | onOutputRendered Il s'agit d'un processus de sortie, qui est envoyé à l'écran. |
| 8 | onShutdown Il s'agit d'un événement nouveau et très puissant qui vous permet d'effectuer des actions. Ceci est fait après que Grav acompleted processinget la connexion au client est fermée. Cette action individuelle ne nécessite aucune interaction avec l'utilisateur, en conséquence peut affecter les performances. Il comprend le suivi des utilisateurs et le traitement des travaux. |
| 9 | onBeforeDownload C'est un nouvel événement qui passesdans l'objet événement contenant un fichier. Il permet aux utilisateurs d'effectuer la journalisation, d'accorder et d'ignorer l'autorisation de télécharger le fichier mentionné. |
Crochets d'événement Twig
Twig a sa propre collection de hooks d'événement à utiliser comme mentionné ci-dessous.
| Sr.No. | Description de l'évenement |
|---|---|
| 1 | onTwigTemplatePaths L'emplacement de base du chemin du modèle est défini sur le Twig object. Cet événement est utilisé pour ajouter d'autres emplacements où Twig recherchera des chemins de modèle. |
| 2 | onTwiglnitialized Il initialize le moteur de création de modèles Twig. |
| 3 | onTwigExtensions Il spécifie que les extensions de base Twig sont prêtes à être utilisées. Ce hook d'événement vous permet d'ajouter votre propre extension Twig. |
| 4 | onTwigPageVariables Ce processus Twig vous permet une page directement, c'est à dire que vous pouvez localiser process:twig:trudans une page d'en-têtes YAML. Ici, vous pouvez ajouter toutes les variables à Twig et devraient être accessibles à twig pendant ce processus. |
| 5 | onTwigSiteVariables Dans ce processus, vous verrez le modèle de site complet dans order wisepar les méthodes Twig. De plus, vous pouvez ajouter n'importe quelle variable à Twig pendant ce processus. |
Crochets d'événement de collection
Le tableau suivant répertorie un hook d'événement de collection.
| Sr.No. | Description de l'évenement |
|---|---|
| 1 | onCollectionProcessed Dans cette section, une fois le processus terminé, vous pouvez control une collection. |
Crochets d'événement de page
Le tableau suivant répertorie une collection de hooks d'événement de page.
| Sr.No. | Description de l'évenement |
|---|---|
| 1 | onBuildPagesInitialized Cet événement est utile pour les plugins pour contrôler le contenu et mettre en cache les résultats. Une fois cet événement activé, les pages seront recyclées. Cela se produit lorsque le cache aexpired ou besoins refreshing. |
| 2 | onBlueprintCreated Cet événement facilite le traitement et la gestion des formulaires. |
| 3 | onPageContentRaw Dans ce processus, lorsqu'une page est trouvée, headers sont fixes, mais contentne sera pas corrigé. Vous verrez que chaque page est déclenchée dans le système Grav. Si vous avez vidé le cache ou effacé le cache, cet événement se produit. |
| 4 | onPageProcessed Une fois qu'une page est testedet corrigé, chaque page est rejetée dans le système Grav. Les performances n'ont pas d'importance dans ce cas, car elles ne seront pas lues sur une page mise en cache. |
| 5 | onPageContentProcessed Vous pouvez voir que cet événement est ignoré, une fois que la technique content () de la page a corrigé le contenu de la page. Cet événement est utile dans le cas où vous souhaitez effectuer des actions sur le contenu post-corrigé mais assurez-vous que les résultats sontcached. |
| 6 | onFolderProcessed Une fois par folderest testé et corrigé, chaque dossier est rejeté dans le système Grav. Les performances n'ont pas d'importance dans ce cas, car elles ne seront pas lues sur une page mise en cache. |
Grav Administration Panelplugin est une interface utilisateur graphique Web (GUI) pour Grav. Il peut facilement créer et modifier des pages. C'est un plugin optionnel et pour fonctionner efficacement Grav ne dépend pas totalement de cela. L'administrateur fournit des vues limitées pour une utilisation facile de Grav.
traits
Voici les fonctionnalités du panneau d'administration -
Activez ou désactivez les plugins présents dans la liste du gestionnaire de plugins.
Vous pouvez créer, modifier, copier et supprimer les pages facilement.
La liste des dernières mises à jour de page s'affiche sur le tableau de bord.
Les dernières mises à jour disponibles peuvent être consultées facilement en un seul clic.
Trouvez les pages particulières de la liste en utilisant la zone de recherche.
Il se compose de la fonctionnalité du mot de passe oublié.
Les fichiers multimédias peuvent être téléchargés par la méthode glisser-déposer.
Permet l'édition via yaml ou des formulaires en modes normal et expert.
Le tableau de bord comprend l'activité du site, les dernières mises à jour des pages et l'état de maintenance.
Il se compose de capacités de sauvegarde et d'effacement du cache optimisées par Ajax.
Il consiste en la gestion de la configuration du site et du système.
Installation de nouveaux plugins et thèmes optimisés par GPM.
La fonction de cryptage automatique du mot de passe est fournie lors de la connexion de l'utilisateur.
Il fournit un éditeur de code qui met en évidence une syntaxe puissante avec un aperçu instantané alimenté par Grav.
La liste et les configurations des thèmes installés peuvent être effectuées à l'aide du gestionnaire de thèmes.
Il gère également les utilisateurs connectés.
Installation
Pour accéder au plugin d'administration, nous devons exécuter le latest Grav. Vous pouvez exécuter la commande suivante dans la CLI (interface de ligne de commande).
$ bin/gpm selfupgrade -fle selfupgrade est utilisé pour mettre à jour Grav vers la dernière version disponible. -f est utilisé pour actualiser l'index GPM (Grav Package Manager).
Nous devons installer le admin, form, email et loginplugins pour que votre plugin d'administration fonctionne correctement. Comme tous les plugins ont des dépendances, vous devez être d'accord lorsqu'il vous invite à installer d'autres plugins lors de l'installation du plugin d'administration; ces plugins sont disponibles via GPM (Grav Package Manager). Nous étudierons plus en détail GPM dans le chapitre Grav - GPM .
La commande suivante est utilisée pour installer le plugin d'administration à l'aide de l'invite de commande.
$ bin/gpm install adminInstallation manuelle
Nous pouvons installer le panneau d'administration manuellement en téléchargeant individuellement les plugins suivants -
- admin
- form
- login
Après avoir téléchargé tous les plugins, extrayez tous les fichiers zip et stockez-les dans le <your_folder_name>/user/pluginsdossier. Dans le dossier Plugin, vous pouvez stocker des plugins avec un nom unique; le nom doit être lié à la fonction du plugin. Le dossier peut être renommé enadmin/, email/, form/ et login/. Il est nécessaire de stocker les quatre plugins ensemble dans le dossier Plugin; sinon, le panneau d'administration ne fonctionnera pas correctement.
Créer un utilisateur
Nous pouvons créer le compte utilisateur en utilisant l'interface de ligne de commande. Utilisez la commande suivante pour créer un compte utilisateur.
$bin/grav newuserSinon, vous pouvez également créer un compte utilisateur manuellement en écrivant les lignes de code suivantes -
email: [email protected]
access:
admin:
login: true
super: true
site:
login: true
fullname: 'Tutorials Point'
title: tp
password: 'Password'Enregistrez les lignes ci-dessus dans le <your_folder_name>/user/account/admin.yamlfichier. Le nom que vous avez utilisé pour enregistrer votre code ci-dessus sera leusernamepour votre connexion, c'est-à-dire, admin. Vous pouvez modifier leemail, fullname, title et le password selon vos besoins.
Usage
Vous pouvez accéder au panneau d'administration en pointant votre navigateur vers le localhost/<your_folder_name>/adminet vous obtiendrez un écran comme indiqué ci-dessous. Vous pouvez définir leusername et password dans le fichier yaml comme spécifié dans le creating user section.

Dans ce chapitre, nous étudierons les Administrative Panel Dashboarddans Grav. Le tableau de bord agit comme un centre névralgique d'informations pour le plugin Grav Administration Panel. Vous pouvez inspecter letraffic statistics, create new backups, Grav updates, maintenance information, affichez les dernières mises à jour de la page et vous pouvez vider le cache de Grav à l'aide de cette page unique.
Step 1 - Vous pouvez spécifier les autorisations de l'utilisateur et modifier le contenu du Dashboardselon la demande. L'écran du tableau de bord ressemblera un peu à la capture d'écran suivante.

Step 2 - Vous verrez maintenant les fonctionnalités de Cache and Updates Checking dans le tableau de bord.

Vous verrez deux onglets en haut du menu Tableau de bord.
- Vider le cache
- Rechercher des mises à jour
Vider le cache
Il spécifie de supprimer tout le contenu du cache, y compris le cache des images et des actifs.
Vous pouvez voir plus de fonctionnalités dans le menu déroulant comme mentionné ci-dessous.
All cache - Il spécifie de supprimer tout le cache
Assets only - Il spécifie de supprimer le cache uniquement des actifs.
Images only - Il spécifie de supprimer le cache uniquement des images.
Cache only - Il définit de supprimer uniquement le cache.
Rechercher des mises à jour
Cet onglet spécifie de vérifier les mises à jour de votre site. Vous recevrez une notification sur le tableau de bord, si de nouvelles mises à jour sont disponibles. Vous recevrez des mises à jour pour les plugins pris en charge, les thèmes et même pour Grav.
Maintenance et statistiques
Cette partie vous permet de connaître les informations importantes sur votre site.
Entretien
Cette section vous fournit un graphique en pourcentage pour les fonctionnalités Grav qui sont complètement à jour. Vous verrez la notification d'une mise à jour requise, au-dessus de la section Maintenance et statistiques.
Update- Un bouton de mise à jour apparaîtra dès qu'une nouvelle mise à jour est disponible. Ensuite, vous pouvez cliquer dessus et mettre à jour vos plugins et thèmes. Vous verrez leUpdate Grav Now bouton dans la barre de notification, qui met à jour la section principale de votre Grav.
Backup- Dans cette partie, vous pouvez voir le graphique qui vous montre depuis combien de temps vous n'avez pas sauvegardé votre site. Cela peut être exécuté en générant et en téléchargeant un fichier zip, enregistrez-le en tant que sauvegarde des données de votre site.
Statistiques
Il affiche un graphique simple et rapide du trafic des visiteurs sur votre site, qui a été reçu au cours de la dernière journée, semaine et mois. Il montre le graphique à barres divisé en jours de la semaine.
Step 3 - Ensuite, vous verrez les informations détaillées des dernières mises à jour de la page, comme indiqué ci-dessous.

Cette section vous permet d'en savoir plus sur le dernier contenu modifié de vos pages sur le site Grav. Ensuite, chaque fois que vous actualisez la page, elle génère la liste récemment mise à jour pour vous.
Vous pouvez cliquer sur titled'une page de la liste; qui vous redirigera vers l'éditeur de page dans la section admin.
le Manage Pages Le bouton vous redirige vers les pages du panneau d'administration.
Dans ce chapitre, nous étudierons les Configuration Systemdans le panneau d'administration de Grav. Vous pouvez configurer directement les paramètres du système de votre site à l'aide de la page de configuration. En outre, vous verrez une brève explication des propriétés de votre serveur, y compris PHP, l'environnement du serveur et d'autres composants qui régulent les performances de votre site.
L'onglet Système vous permet de modifier les paramètres dans le /user/config/system.yamlfichier. Cela affecte de nombreuses fonctionnalités liées aux systèmes primaires du fonctionnement de Grav. Les paramètres peuvent être divisés en différentes sections qui vous montrent différentes caractéristiques des performances de Grav.
Vous trouverez ci-dessous une liste détaillée des configuration sections qui sont affichés dans l'onglet systèmes -
Contenu
Dans cette section, vous pouvez corriger les propriétés de base de Content traitement de votre site comme indiqué ci-dessous.

Home Page - Spécifie la page d'accueil que vous souhaitez afficher pour votre site.
Default Theme - Affiche le thème principal par défaut de votre site.
Process- Contrôle la façon dont les pages sont traitées. Peut être défini par page plutôt que globalement.
TimeZone - Définit le fuseau horaire par défaut sur le serveur.
Short Date Format - Affiche le format de date courte.
Long Date Format - Affiche le format de date longue.
Default Ordering - Les pages sont affichées dans une liste en utilisant cet ordre.
Default Order Direction - Spécifie le sens des pages dans une liste.
Default Page Count - Définit le nombre maximal de pages par défaut dans une liste.
Date Based Publishing - Il publie automatiquement les messages selon la date.
Events- Il spécifie d'activer ou de désactiver les événements. La désactivation endommagera le plugin.
Redirect Default Route - Il définit une route par défaut et redirige automatiquement vers une page.
Langues
Vous pouvez définir le Multi language features dans cette zone comme indiqué ci-dessous.

Supported - Il spécifie une liste de codes de langue à deux lettres séparés par une virgule, c'est-à-dire en, fr, de.
Translations Enabled - Active les traductions dans Grav, plugins et extensions.
Translations Fallback - Il spécifie les traductions de substitution prises en charge, si la langue active n'est pas présente.
Active Language in Section - Vous pouvez stocker la langue active dans la zone.
Home Redirect Include Language - Il inclut la langue dans la redirection à la maison (/ en) selon la demande.
Home redirect Include Route - Il spécifie la redirection de la racine d'accueil de l'administrateur.
Set language from browser - Il spécifie la langue du navigateur.
Override locale - Il spécifie de remplacer les paramètres régionaux.
En-têtes HTTP
Cette section est utilisée pour définir le HTTP Headersoptions. Ce paramètre facilite la mise en cache et l'optimisation basées sur le navigateur.

Expires - Définit l'heure d'expiration et définit la valeur en secondes.
Last Modified - Le dernier en-tête modifié est défini, ce qui permet d'optimiser la mise en cache du proxy et du navigateur.
ETag - Définit le e tag header pour identifier une page modifiée.
Vary Accept Encoding- Vous devez organiser l'en-tête Vary: HTTP sur Accept. Cela profitera au cache sur les proxys.
Réduction
Dans cette section, nous étudierons comment Grav gère Markdownet ses fonctionnalités pour activer Markdown Extra. Il aide l'utilisateur et constitue l'essentiel du contenu de la page de Grav.

Markdown Extra - Il spécifie un support par défaut pour Markdown Extra.
Auto Line Breaks - Il spécifie les sauts de ligne dans le démarquage.
Auto URL Links - Il spécifie la conversion des URL en hyperliens HTML.
Escape Markup - Il spécifie les onglets de balisage dans les objets HTML.
Mise en cache
Dans cette section, vous pouvez configurer le principal de votre site Cachingles fonctions. Grav a combiné la fonction de mise en cache qui aide à créer les options CMS de fichiers plats les plus rapides pour les utilisateurs.

Caching - Cela spécifie de changer ON/OFF globalement à enable/disable Mise en cache grav.
Cache Check Method - Ceci définit les méthodes de vérification du cache pour File, Folder et None.
Cache Driver- Cela spécifie de choisir le pilote de cache pour les utilisateurs. Le pilote de cache de détection automatique est le meilleur.
Cache Prefix- Ceci spécifie un identifiant pour une partie de la clé Grav. Changez-le uniquement si nécessaire ou ne le changez pas.
Lifetime - Ceci définit la durée de vie du cache en secondes, 0=infinite.
Gzip Compression - Pour augmenter les performances, activez la compression Gzip de la page Grav.
Modèles de brindilles
Dans cette section, Grav met en évidence son Twig templatingfonctionnalités. Vous pouvez configurer la mise en cache Twig, déboguer et modifier les paramètres de suivi ici.

Twig Caching- Cela spécifie de contrôler le système de mise en cache Twig. Il donne les meilleures performances, lorsqu'il est activé.
Twig Debug - Ceci définit l'option de ne pas charger l'extension Twig Debugger.
Detect Changes - Tout changement effectué dans les modèles Twig, cela recompilera automatiquement le cache Twig.
Autoescape Variables - Toutes les variables sont autoescapes; cela peut endommager votre site.
Les atouts
Cette section est utilisée pour gérer les actifs, y compris les actifs CSS et JavaScript, comme indiqué ci-dessous.

CSS Pipeline - Intégration de plusieurs ressources CSS dans un seul fichier.
CSS Minify - Pendant le pipelining, le CSS est réduit.
CSS Minify Windows Override - Il est défini sur False par défaut et définit Minify Override pour les plates-formes Windows.
CSS Rewrite - Les URL relatives CSS sont réécrites lors du pipelining.
JavaScript Pipeline - Intégration de plusieurs ressources JavaScript dans un seul fichier.
JavaScript Minify - Pendant le pipelining, le JS est réduit.
Enable Timestamps on Assets - Les horodatages sur les actifs sont activés.
Collections - La collection d'actifs est ajoutée individuellement.
Gestionnaire d'erreurs
Pendant le développement du site, cette section est très utile pour gérer les rapports d'erreur Grav.

Display Error - La page d'erreur de style backtrace complète s'affiche.
Log Errors - Les erreurs de journal sont affichées dans /logs dossier.
Débogueur
Ceci est similaire à la gestion des erreurs, les outils de débogage sont intégrés dans Grav pour localiser et résoudre les erreurs.

Debugger - Le débogueur et ses paramètres sont activés.
Debug Twig - Le débogueur de modèles Twig est activé.
Shutdown Close Connection - Avant d'appeler onShutdown(), vous devez fermer la connexion.
Médias
Cette section permet de gérer le mediacontenu de Grav. Vous pouvez configurer ici la qualité d'image, la taille de téléchargement du fichier et de nombreuses options de gestion des supports.

Default Image Quality - Utilisez la qualité d'image par défaut lors de la mise en cache ou du rééchantillonnage des images.
Cache all Images - Toutes les images sont exécutées via le système de cache de Grav, même s'il ne contient pas de manipulations de média.
Image Debug Watermark - Vous pouvez indiquer la profondeur de pixel de l'image, tout en affichant une superposition sur les images, c'est-à-dire en travaillant avec la rétine.
File Upload Limit - Il définit la taille maximale de téléchargement en octets (0 est infini).
Enable Timestamps on Media - Ajoutez un horodatage à chaque élément multimédia en fonction de la dernière date de modification.
Session
Les fonctionnalités mentionnées ci-dessous vous aident à activer session soutien.

Enable - Ceci spécifie le support de session dans Grav.
Timeout - Ceci spécifie le délai d'expiration de la session en secondes.
Name - Ceci spécifie le nom du cookie de session, développé et appliqué par un identifiant.
Avancée
Dans cette section, vous verrez le advanced options du système.

Absolute URLs - Ceci spécifie les URL absolues ou relatives pour base_url.
Parameter Separate - Vous pouvez changer Apache sur Windows à l'aide du séparateur de paramètres.
Dans ce chapitre, nous étudierons comment Configure Sitedans le panneau d'administration de Grav. Vous pouvez configurer directement les paramètres du système de votre site à l'aide de la page de configuration. L' onglet Site vous permet de modifier les paramètres dans le/user/config/system.yamlfichier. Cet onglet vous permet de modifier les options et les champs qui affectent les fonctionnalités liées au site telles que le nom, l'auteur par défaut, etc. utilisés dans votre site.
Voici les différents paramètres de configuration que vous pouvez voir dans l' onglet Site .
Défaut
Dans cette zone, vous pouvez définir les propriétés de base pour gérer le contenu de votre site. Ici, vous pouvez définir plusieurs options d'affichage de contenu telles que la page d'accueil, le thème par défaut et bien d'autres.

Site Title - Cela spécifie le titre de votre site.
Default Author - Ceci spécifie un nom d'auteur par défaut utilisé dans les thèmes ou le contenu de la page.
Default Email - Cela spécifie un e-mail par défaut dans les thèmes ou les pages.
Taxonomy Types - Ceci spécifie les types de taxonomie que vous utilisez dans les pages.
Résumé de la page
Un résumé de page a la capacité de vous présenter un petit aperçu du contenu d'une page. Vous pouvez définir un point "de coupure" dans la page, entre le contenu du résumé à l'aide du délimiteur.

Enabled - Ceci spécifie si le résumé de la page est activé.
Summary Size - Ceci définit le nombre de caractères à utiliser comme résumé de contenu dans la page.
Format- Short utilise la première occurrence du délimiteur, Long ignore le délimiteur de résumé.
Delimiter- Ceci spécifie le délimiteur de résumé. La valeur par défaut est "===" par défaut. Vous pouvez l'utiliser dans le résumé de la page et le publier après avoir ouvert un paragraphe.
Métadonnées
Les métadonnées jouent un rôle important dans les pages et améliorent votre référencement. Vous pouvez définir plusieurs propriétés de métadonnées ici, afin que vos liens puissent apparaître dans plusieurs moteurs de recherche et flux sociaux selon la demande.

Cela spécifie la valeur des métadonnées par défaut, vous pourrez ultérieurement apporter les modifications.
Redirections et itinéraires
Cela vous permet de définir des redirections et des itinéraires vers d'autres pages de votre site.

Custom Redirects- Ceci définit les itinéraires pour diriger vers d'autres pages. Le remplacement de l'expression régulière standard est valide.
Custom Routes- Routes vers des alias vers d'autres pages. Le remplacement de l'expression régulière standard est valide.
Dans ce chapitre, nous allons comprendre comment fonctionnent les pages du panneau d'administration dans Grav. Les pages donnent un accès facile pour créer, modifier ou supprimer le contenu de votre site. Dans les pages du panneau d'administration, vous pouvez afficher la liste des pages créées pour votre site et vous pouvez également créer une nouvelle page modulaire ou non modulaire pour votre site.
Ajout de nouvelles pages
Vous pouvez voir qu'il y a trois boutons présents en haut de la pages panneau d'administration comme illustré dans la capture d'écran suivante.

Back - Cela ramène au tableau de bord de la page administrative.
Add Page - Cela crée un nouveau contenu non modulaire.
Add Modular - Cela crée un nouveau contenu modulaire.
Ajouter une page
Il crée une page non modulaire pour votre site qui se compose de divers champs tout en ajoutant une page à votre site telle que Title, Folder Name, Parent root etc.
Lorsque vous cliquez sur le Add Page bouton, une fenêtre contextuelle apparaît comme indiqué ci-dessous -

Il contient les champs suivants -
Page Title - Ici, vous entrez le titre de la page.
Folder Name - Il s'agit de saisir le nom du dossier de la page ou le nom sera généré automatiquement une fois que vous aurez entré le titre.
Parent Page - Cela définit la page parent de votre page nouvellement créée.
Page File - Cela affiche le modèle de thème sélectionné sur la page.
Visible- Cela rend la page visible dans la barre de navigation en la définissant sur auto, oui ou non .
Après avoir rempli toutes les informations dans les champs, cliquez sur le Continuebouton. Il vous redirigera vers l'éditeur de page.
Ajouter une page modulaire
La page modulaire permet de créer une seule page à partir de ses pages enfants. Il a la capacité de créer des mises en page complexes d'une page à partir de pages de contenu modulaires.
Lorsque vous cliquez sur le Add Modular bouton, une fenêtre contextuelle apparaît comme indiqué ci-dessous -

La fenêtre contient les champs suivants -
Page Title - Ici, nous entrons le titre de la page modulaire.
Folder Name - Il s'agit de saisir le nom du dossier pour la page ou le nom est généré automatiquement une fois que vous entrez le titre.
Page - Ceci définit la page parente de votre sous-page modulaire nouvellement créée.
Modular Template - Ceci sélectionne le modèle particulier à afficher pour vos pages modulaires.
Après avoir rempli toutes les informations dans les champs, cliquez sur le Continuebouton. Il vous redirigera vers l'éditeur de page.
Liste des pages
Cela affiche la liste des pages créées pour le site.

Ici, vous pouvez facilement accéder à vos pages créées et les modifier.
En cliquant sur n'importe quel titre de la page, il vous redirigera vers l'éditeur de page à des fins d'édition.
L'icône X sur le côté droit de la page est utilisée pour supprimer la page.
La zone Filtre est utilisée pour trouver la page que vous recherchez. Il filtre les pages en fonction des types afin que seules les pages commemodular, visible et / ou routable sont affichés dans la liste.
Le champ de recherche est utilisé pour trouver la page lorsque vous connaissez le nom exact de cette page.
Lorsque vous survolez directement les icônes sur le côté gauche de la page, cela vous montrera l'état actuel, c'est-à-dire Page . Routable . Visible . Published, cela signifie que la page est visible via l'URL et sera affichée dans les menus de navigation.
Lorsque vous cliquez sur la page qui s'affiche dans la liste, vous verrez l'écran suivant.

Dans l'écran ci-dessus, vous avez des options pour modifier la page, ajouter du contenu ou ajouter des images à votre page. leOptionsL'onglet comprend la publication, les taxonomies et les options de plan de site que nous étudions dans le chapitre Options de l'éditeur de page . leAdvancedL'onglet contient les options avancées de la page telles que la configuration, l'ordre et le remplacement, qui seront traitées dans le chapitre avancé de l'éditeur de page .
Dans ce chapitre, nous étudierons les Page Editor optionsdans le panneau d'administration Grav. Il s'agit d'un éditeur de texte dynamique qui vous permet de créer le contenu de votre page. De plus, vous pouvez ajouter des fichiers multimédias dans les pages. Vous pouvez voir les caractéristiques duoptions comme indiqué ci-dessous.

le Options l'onglet contient deux sections -
- Publishing
- Taxonomies
Édition
Cette section est utilisée pour définir les dates et l'heure de publication et de dépublication de la page. Vous aurez un contrôle total sur le contenu à publier ou dépublier et vous pourrez créer les valeurs de métadonnées pour la page particulière.

Les champs suivants sont présents dans la section publication -
Published - Par défaut, la page est définie sur Yes, c'est-à-dire publié. En sélectionnantNo vous pouvez annuler la publication de la page.
Date - Réglez la date et l'heure de la page.
Published Date - Réglez la date et l'heure de publication automatique de la page.
Unpublished Date - Réglez la date et l'heure pour dépublier la page automatiquement.
Metadata - Définissez les valeurs de métadonnées qui s'afficheront sur toutes les pages.
Taxonomies
Dans cette section, vous pouvez afficher des catégories sur la page et configurer votre page et ses propriétés structurelles.

Les champs suivants sont présents dans la section des taxonomies.
Category- Il définit les catégories de la page. Il aide au tri et au filtrage du contenu.
Tag- Il fournit des informations sur le sujet de votre page. Cela aide à l'organisation et au filtrage du contenu.
L'éditeur de page est un éditeur de texte et gère également les pages; cela vous permet de créer du contenu comprenant les fichiers multimédias, les options de publication et de taxonomie, les paramètres et les options spécifiques au thème. La capture d'écran suivante montre l'onglet Avancé de la page de l'éditeur.

L'onglet Avancé contient trois sections -
Settings
Ordering
Overrides
Réglages
le SettingsLa section traite des différentes options de la page. Ici, vous pouvez définir le modèle de la page, définir le parent de la page, changer le nom du dossier dans lequel la page est placée.

Les champs suivants sont présents dans la section des paramètres -
Folder Numeric Prefix - Le numéro est défini pour permettre la commande manuelle.
Folder Name - Entrez le nom du dossier où se trouvent vos pages.
Parent - Définissez la racine de vos pages ou quelques pages apparaissent sous forme de sous-pages.
Page File - Définissez le modèle de thème sur la page à afficher.
Body Classes - Entrez le nom de la classe qui est appliqué sur le corps de la page.
Commande
Cette section permet de définir les dossiers non numérotés dans un ordre particulier.

Appuyez sur la flèche à quatre branches et maintenez-la enfoncée et déplacez-la vers la position pour réorganiser vos pages dans un ordre particulier.
Remplacements
Overrides Les options donnent des fonctionnalités supplémentaires à la page telles que la mise en cache, la visibilité des navigations, la définition de slug sur autre chose que celle par défaut définie en fonction du nom du dossier.

Les champs suivants sont présents dans la section Remplacements.
Menu- Définit le nom à utiliser comme menu. Si rien n'est défini queTitle sera utilisé.
Slug - La partie de l'URL de la page peut être définie par cette variable slug.
Page redirect - Définit une URL de page pour la rediriger vers une URL différente.
Process - Processus que vous souhaitez rendre disponible dans le contenu de la page.
Default Child Type - Pour les pages enfants, le type de page est défini par défaut.
Routable - Définit la page en conséquence pour vérifier si elle est accessible par l'URL ou non.
Caching - Définit la mise en cache de la page.
Visible - Spécifie si la page est visible dans la navigation.
Display Template - Définit le modèle sur la page à afficher.
Blueprintssont des informations de métadonnées sur la ressource (source d'information). Il sert deux objectifs -
- Le premier est l'identité de la ressource elle-même.
- La deuxième concerne les formes.
Ces informations complètes sont enregistrées dans le fichier blueprints.yaml présent dans chaque plugin ou thème.
Identité de la ressource
Dans blueprints.yaml , l'identité du fichier est définie pour chaque thème et plug-in. La ressource ne sera pas ajoutée dans le référentiel Grav tant que les plans ne seront pas formatés et compilés parfaitement.
Exemple de plans
name: plugin name
version: 0.6.0
description: Adds an advanced plugin to manage your site
icon: empire
author:
name: Team Grav
email: [email protected]
url: http://getGrav.org
homepage: https://github.com/getGrav/Grav-plugin-assets
keywords: assets, plugin, manager, panel
bugs: https://github.com/getGrav/Grav-plugin-assets/issues
readme: https://github.com/getGrav/Grav-plugin-assets/blob/develop/README.md
license: MIT
dependencies:
- form
- email
- login
form:
validation: loose
fields:
Basics:
type: section
title: Basics
underline: false
enabled:
type: hidden
label: Plugin status
highlight: 1
default: 0
options:
1: Enabled
0: Disabled
validate:
type: boolLes quelques propriétés suivantes sont facultatives et certaines sont utilisées pour donner votre identité et vos ressources.
| Sr.No. | Propriétés et description |
|---|---|
| 1 | name* Mentionnez le nom de la ressource. |
| 2 | version* Spécifie la version de la ressource. |
| 3 | description* Donne une brève description de la ressource. Il ne doit pas dépasser plus de 200 caractères. |
| 4 | icon* Spécifie une bibliothèque d'icônes pour développer un nouveau thème ou plugin. |
| 5 | author.name* Spécifie le nom du développeur. |
| 6 | author.email (optional) Spécifie l'adresse e-mail du développeur. |
| sept | author.url (optional) Spécifie la page d'accueil URL du développeur. |
| 8 | homepage (optional) Spécifie l'URL allouée pour la page d'accueil de votre ressource. |
| 9 | docs (optional) Spécifie le lien de documentation que vous avez écrit pour votre ressource. |
| dix | demo (optional) Specifies the link of demo resource. |
| 11 | guide (optional) Specifies the link of how to guide or tutorials for your resource. |
| 12 | keywords (optional) Specifies the list of keywords that are related to your resource. |
| 13 | bugs (optional) Specifies the Url where issues or bugs can be reported. |
| 14 | license (optional) Specifies your resource license i.e. MIT, GPL etc. |
| 15 | dependencies (optional) Specifies the name of the dependencies that are required for plugins or themes. |
The following is an example of the login plugin blueprint −
name: Login
version: 0.3.3
description: Enables user authentication and login screen.
icon: sign-in
author:
name: Team Grav
email: [email protected]
url: http://getGrav.org
keywords: admin, plugin, login
homepage: https://github.com/getGrav/Grav-plugin-login
keywords: login, authentication, admin, security
bugs: https://github.com/Getgrav/Grav-plugin-login/issues
license: MITForms
You can fill the blueprints.yaml file with forms if you want themes or plugins to have options directly configurable from the admin interface. The part of this resource can be configured via the Admin Plugin, which is defined by the Forms metadata.
The following is an example of the Archives Plugin archives.yaml file.
enabled: true
built_in_css: true
date_display_format: 'F Y'
show_count: true
limit: 12
order:
by: date
dir: desc
filter_combinator: and
filters:
category: blogThese are the plugin's default settings. To configure them without the use of Admin plugin the user has to copy this file in the /user/config/plugins/archives.yaml folder and make the changes. You can provide the archives.yaml file correctly; you can choose to change the settings in the admin interface from the users.
After saving the changes, it will automatically get written to <your_folder_name>/user/config/plugins/archives.yaml.
The blueprint.yaml file of the Archives Plugin contains the structure as shown below −
name: Archives
version: 1.3.0
description: The **Archives** plugin creates links for pages grouped by month/year
icon: university
author:
name: Team Grav
email: [email protected]
url: http://getGrav.org
homepage: https://github.com/getGrav/Grav-plugin-archives
demo: http://demo.getGrav.org/blog-skeleton
keywords: archives, plugin, blog, month, year, date, navigation, history
bugs: https://github.com/getGrav/Grav-plugin-archives/issues
license: MIT
form:
validation: strict
fields:
enabled:
type: toggle
label: Plugin status
highlight: 1
default: 1
options:
1: Enabled
0: Disabled
validate:
type: bool
date_display_format:
type: select
size: medium
classes: fancy
label: Date Format
default: 'jS M Y'
options:
'F jS Y': "January 1st 2014"
'l jS of F': "Monday 1st of January"
'D, m M Y': "Mon, 01 Jan 2014"
'd-m-y': "01-01-14"
'jS M Y': "10th Feb 2014"
limit:
type: text
size: x-small
label: Count Limit
validate:
type: number
min: 1
order.dir:
type: toggle
label: Order Direction
highlight: asc
default: desc
options:
asc: Ascending
desc: DescendingFollowing are the form elements present in the archive.yaml.
Toggle
enabled:
type: toggle
label: Plugin status
highlight: 1
default: 1
options:
1: Enabled
0: Disabled
validate:
type: boolSelect
date_display_format:
type: select
size: medium
classes: fancy
label: Date Format
default: 'jS M Y'
options:
'F jS Y': "January 1st 2014"
'l jS of F': "Monday 1st of January"
'D, m M Y': "Mon, 01 Jan 2014"
'd-m-y': "01-01-14"
'jS M Y': "10th Feb 2014"Text
limit:
type: text
size: x-small
label: Count Limit
validate:
type: number
min: 1The root element Enabled, date_display_format and limit are the options. The field present in this root element determines the type, size, label, default and options. Depending upon the field type, the other fields can change; for example, the select field requires options list.
Order direction
order.dir:
type: toggle
label: Order Direction
highlight: asc
default: desc
options:
asc: Ascending
desc: DescendingThis field consists of the nested options. There are many field types that can be used in plugins/admin/themes/Grav/templates/forms/fields. As we can see in the archive.yaml file, the form validation is set to strict. When validation is set as strict, then for all the options you have to add the blueprints form, otherwise it will pop up an error while saving. The form.validation can be set as loose when you want to customize only the two fields to admin interface.
The following table gives a brief explanation of the fields relating to the above form elements.
| Sr.No. | Field & Description |
|---|---|
| 1 | Type Indicates the field type. |
| 2 | Size Specifies the size of the field. |
| 3 | Label Specifies label to the field. |
| 4 | Validate It validates the type of the field and the minimum length entered in the field. |
| 5 | Default Sets default fields. |
| 6 | Options Specifies the list of options. |
| 7 | Classes Specifies the class for the field. |
Form Fields available in the admin
There are many built-in-form fields available which are used by plugins and themes or can create their own form fields. The following table lists out the of available form fields −
Common form fields
| Sr.No. | Field & Description |
|---|---|
| 1 | Checkbox Displays single checkbox. |
| 2 | Checkboxes Displays a list of checkboxes. |
| 3 | Date Contains date field. |
| 4 | Datetime Contains date and time field. |
| 5 | Contains an email address field with validation. |
| 6 | Password Contains a password field which displays in dot format. |
| 7 | Hidden Contains hidden input field. |
| 8 | Radio Allows selecting only one option from the list. |
| 9 | Select This field contains few options. |
| 10 | Spacer Adds title, text or horizontal line to the form. |
| 11 | Text Contains normal text field. |
| 12 | Textarea Contains multiline text inputs. |
Special form fields
| Sr.No. | Field & Description |
|---|---|
| 1 | Array Adds multiple key value rows. |
| 2 | Ignore Unused fields are removed. |
| 3 | Columns Divides the form into multiple columns. |
| 4 | Column Displays a single column. |
| 5 | Dateformat Sets the date and time format. |
| 6 | Display Displays text value without any input value. |
| 7 | Frontmatter The page is displayed in raw format. |
| 8 | List Displays a list of items without a key. |
| 9 | Markdown Displays the markdown editor. |
| 10 | Pages Displays the list of pages. |
| 11 | Section The setting page is divided into sections and each section has a title. |
| 12 | Selectize It is used to select boxes. |
| 13 | Tabs Settings are divided into list of tabs. |
| 14 | Tab The tabs field uses to provide a tab. |
| 15 | Taxonomy It is a select preconfigured to select the taxonomy. |
| 16 | Toggle It represents the toggle effect that specifies on or off type of input. |
In this chapter, we will understand the concepts of performance and caching in Grav.
Performance
The term performance refers to the system performance in such a way that whether it can handle higher load on system and modify the system to handle a higher load.
Consider the following points relating to the performance of Grav −
To have better performance of Grav, you can use PHP opcache and usercache. The opcache works well with PHP 5.4 and usercache works faster with PHP 5.5, PHP 5.6 and Zend opcache.
The SSD (Solid State Drive) which uses flash memory and has no moving parts. Sometimes cache will be stored in user cache or stored as files. So SSD drives can give better performance.
Virtual machines are the best way of hosting providers under the cloud computing technology. You can specify the resources without interacting with physical equipment. Native hosting is faster than virtual machine. Grav runs better on virtual machines, but for optimal performance you can make use of the native hosting option.
Grav has faster memory in which its cache uses heavy memory that provides better performance on your server. Compared to other platforms, it uses less amount of memory.
Grav uses shared hosting on the shared server to share the things. Sharing hosting is available in a low cost and sometimes it may lead to slow the things on the server.
Multi core processors are used for handling multiple tasks faster. The advanced processors are better than these processors which helps the user to accomplish the task.
Caching
In general, cache is a stored data in a cache memory. Cache mechanism makes Grav faster in which browser can get files from cache rather than the original server, saving time and additional network traffic.
Grav uses Doctrine Cache library which supports the following −
Auto (Default) − It uses default option automatically.
File − It specifies cache files present in the cache/ folder.
APC
XCache
Memcache
Redis
WinCache
By default, Grav uses the auto setting. It will try for APC, then for WinCache, XCache and lastly it uses File.
Caching Types
There are 5 types of caching −
YAML configuration caching into PHP.
Core Grav caching for page objects.
Twig caching of template files as PHP classes.
Image caching for media resources.
Asset caching of CSS and jQuery with pipelining.
The caching of YAML configuration stored in the /cache folder. The image caching stores its images in the /images folder. The configuration option for core Grav caching is stored in user/config/system.yml file as shown below −
cache:
enabled: true
check:
method: file
driver: auto
prefix: 'g'The enabled option enables the caching by setting it to true.
The method option checks for the updates in pages such as files or folder.
The driver option specifies different types of caching options such as Auto, File, APC, XCache, Memcache, Redis or WinCache.
The prefix option defines cache prefix string.
Memcache Options
If you are using the memcached server, then you need to add some extra configuration options by using the memcache driver in the user/config/system.yml file. These options can be defined under the cache: group.
cache:
...
...
memcache:
server:localhost
port: 8080Redis Options
If you are using redis, then you need to add some extra configuration options by using redis driver in the user/config/system.yml file. These options can be defined under the cache: group.
cache:
...
...
redis:
server:localhost
port: 8080The Twig template uses its own caching mechanism by using twig driver in the user/config/system.yml file.
twig:
cache: true
debug: true
auto_reload: true
autoescape: falseIt has some options such as −
cache option enables the twig caching by setting it to true.
debug option enables the twig debug.
auto_reload option is used to reload the changes by setting it to true.
autoescape option is used to auto escape the twig variables.
Caching and Events
Events can be used when caching is enabled. This can be enabled for all events except for OnPageContentRaw, OnPageProcessed, OnPageContentProcessed, OnTwigPageVariables and OnFolderProcessed events. These events can be used on all pages and folders and can run only when the events are processing. These events cannot be run after the page has been cached.
Debugging & logging information is very necessary while developing the themes and plugins. Grav uses the debugging information by using some features as described below.
PHP Debug Bar
Grav comes with a tool called the Debug Bar to display debugging information. By default, this feature is disabled. You can turn it on globally or use system.yaml for your development environment.
debugger:
enabled: true
twig: true
shutdown:
close_connection: trueAfter enabling the debugger true, you can view the following debug bar as shown below. Click on the G symbol which is present at the left side of the corner.

In the debug bar, you can view the overall memory usage and the time used for processing at the corner on the right side. It also consists several tabs that provide information in detail.

In the Messages tab, you can view the messages which will help you to debug your Grav development process and the information will get post to this tab from the code via $Grav['debugger']→addMessage($my_var).

In Timeline tab, you can view the breakdown of Grav timing.
Error Display
It displays the error messages regarding the block or page at a runtime. In Grav, you can easily identify the error and resolve the errors very quickly. Following are the error messages that will get displayed on your screen as shown in the following screenshot.

In the user/config/system.yaml file, you can disable the error page by setting it to false.
errors:
display: false
log: trueLogging
Logging is used for reporting errors and status information from libraries and application. In Grav, there are a few important logging features as specified below.
$Grav['log']->info('My informational message'); $Grav['log']->notice('My notice message');
$Grav['log']->debug('My debug message'); $Grav['log']->warning('My warning message');
$Grav['log']->error('My error message'); $Grav['log']->critical('My critical message');
$Grav['log']->alert('My alert message'); $Grav['log']->emergency('Emergency, emergency, there is an emergency here!');All logging messages will get displayed in the Grav.log file which is present under the folder <your_folder_name>/logs/Grav.log
In this chapter, we will understand how the CLI works in Grav. CLI stands for command line interface stored in bin/Grav. It performs some tasks such as clearing cache, creating backup copy, etc.
Accessing CLI is different on different platforms. On Windows, you can access through cmd, on Mac you can access through Terminal and on Linux you can use shell. In windows, you can't use UNIX style commands. To use these just install the msysgit package which provides GIT and GIT BASH and provides UNIX style commands on Windows.
You can list out the available commands in the Grav by using below command −
$ bin/Grav listYou can see the available commands as shown in the following screenshot −

New Project Creation
Creating new project with Grav is very simple. You can create a new project with a Grav instance.
Open your terminal or console and navigate to your Grav folder.
$ cd ../ProjectFolder/gravYour Grav will be installed in the root of your web server. If you want to create folder called contact inside the root folder of your Grav, then use the command as −
$ bin/Grav project-name ../webroot/ contactIt will download all the required dependencies and create a new Grav instance.
Installing Grav Dependencies
While installing dependencies, Grav automatically installs plugins namely error plugin, problems plugin and antimatter theme. You can install these by using the following command in your terminal or console −
$ cd ../webroot/myproject
$ bin/Grav installYou will now see the downloaded plugins in their respective folders as −
../webroot/ myproject/user/plugins/error
../webroot/ myproject/user/plugins/problems
../webroot/ myproject/user/themes/antimatter
Clearing Grav Cache
You can delete files and folders to clear the cache which are stored in the cache/ folder. To clear cache, you can use below command −
$ cd ../webroot/myproject
$ bin/Grav clear-cacheCreate Backup
In Grav, you can back up your project stored under the root folder. As it won't use the database so there is no difficulty to take a backup. If you want to create the backup of your project called myproject (../webroot/myproject), then use the following command −
$ cd ../webroot/myproject
$ bin/Grav backupYou will see a zip file of the backup created under the backup/ folder.
Updating Composer
You can update the Grav composer which was installed via Github and installed manually using composer based vendor packages. The command is −
$ bin/Grav composerGPM stands for Grav Package Manager which is used to install, update, un install and list the available plugins on the Grav repository. GPM executes the commands using command line interface such as terminal or cmd.
You can access CLI very easily. On Windows, you can access through cmd, on Mac you can access through Terminal and on Linux you can use shell. In windows, you can't use UNIX style commands. To use these just install the msysgit package which provides GIT and GIT BASH and provides UNIX style commands on Windows.
To list the available commands on the Grav repository type the command as −
$ bin/gpm listYou will receive the following −

You can help the commands by adding help to the line as shown below −
$ bin/gpm help installYou can find the version of PHP on the command line interface by using the following command −
$ php -v
How Does it work?
When you run the commands on the command line interface, GPM automatically downloads the required data from the GetGrav.org site. It includes all the details of available packages and also determines the packages that need to be installed and which packages needs to be updated.
When you are downloading the packages from the repository, the Grav repository gets cached locally and no request will be able to contact the GetGrav.org server after the cache has been generated.
Some commands come with the --force (-f) option, which forces to re-fetch the repository. Using this option, there is no need to wait for 24 hours cycle before cache gets cleared.
Commands
You can download the available packages from the Grav repository using some commands. To make use of the command, open your terminal and navigate to your root of the Grav folder and type as bin/gpm <command>.
Index
The index command is used to list the available plugins, themes in the Grav repository. Use the below command in your terminal to list out the available resources.
$ bin/gpm index
Each line defines the name of the plugin or theme, slug, version of plugin or theme and also displays whether it is installed or not.
Info
The info command is used to display the information about package such as author, version, date and time of last updated, repository of package, download link of package, license information etc.

Install
As the name implies the install command installs the required resources for the package from the Grav repository.
You can use the following command to install the required package.
$ bin/gpm install package_name
If you try to install an already installed package, then it informs what to do next.

If you type Y, it will overwrite on an already installed package and if you type N, it will abort the installation process.
Update
The update command informs about the package that need to be updated. Suppose if all packages are up to date, then it will say nothing to update.
$ bin/gpm update
Self-upgrade
The self-upgrade command is used to upgrade the Grav to the latest version. Use the following command to upgrade the Grav.
$ bin/gpm self-upgradeIf you are using the latest version of Grav, then it will display a message saying "You are already running the latest version of Grav" along with the date of release and the time as shown in the screen.

You can build Grav with different types of Development such as Grav Core, Grav Plugins, Grav Skeleton and Grav Themes.
Grav Core
Grav is a modern CMS in which writing content is simple and building pages is more friendly and intuitive. The Grav core specially talks about the system folder which controls everything about Grav and represents the qualities of Grav workflow and life cycle. It focuses mainly on pages which can be written in good manner. It focuses on your content and turns your content into navigable site.
Grav Plugins
Plugin is a piece of software that provides enhanced functionality which was not originally completed by Grav's core functionality. There are many plugins available on the Grav repository which shows functionality on the site.
Consider the following points relating to Grav plugins −
Grav itself is super-lean which adds only needed plugins for your site.
There is no need to wait for adding extra functionality that you want. To achieve this, just create a plugin to extend Grav.
Plugins are so flexible and powerful which display site map, blog archives, search engine, provides breadcrumbs etc.
Grav Skeletons
The Grav skeleton describes a sample site which contains Grav Core, plugins, pages, theme all together. The initial idea behind Grav was to build site very easily. All that is needed to develop a site is placed in a user folder. The skeleton of Grav comes with various dependencies such as plugins, theme, etc. and stored in a package which can be unzipped.
Grav Themes
Grav supports different types of themes ehich form an integral part of a Grav site. When you install Grav on your system, it comes with Antimatter theme. Most of the themes come with skeleton package or with sample pages. You can see the sample pages under the user/pages folder which provides similar experience as the skeleton package.
The installed theme requires appropriate twig templates for your pages. A theme is combination of theme and content which is equal to the entire site design. You can create your own twig templating engine according to your design.
Theme/Plugin Release Process
You can notice some of the points for your created theme or plugin which is added in the Grav repository.
It is an open source which is licensed by MIT.
It has the README.md file which specifies installation process and configuration of the project.
It contains blueprints.yaml file which includes information about resource and can be found at the root of each plugin and theme.
Contains CHANGELOG.md file which includes version of the theme or plugin and displays the information whenever changes made to the file.
Creating releases are better ways to place your completed theme or plugin on the GitHub. If there is no release, then you won't find your plugin or theme.
Add the details about your plugin or theme and do a test to ensure its working functionality.
ChangeLog Format
The changelog format is written in the Markdown syntax which keeps the content and visual display separate. It uses simple CSS which is displayed in the following format.
# vX.Y.Z
## 01/01/2015
1. [](#new)
* New features added
* Another new feature
2. [](#improved)
* Improvement made
* Another improvement
3. [](#bugfix)
* Bugfix implemented
* Another bugfix
...repeat...GitHub Setup
GitHub is a largest open community which shares your projects with the users, get feedback and contribute to the repositories hosted on GitHub.
Clone the URL of external repository into single project folder on your local system. You can clone the external Git repository to new repository as shown in the steps below.
Open the command line and create folder called "my_project".
$ mkdir my_project
$ cd my_project $ mkdir Grav
$ cd Grav $ git clone https://github.com/getGrav/Grav.git
$ git clone https://github.com/Grav_project/Grav-plugin-error.git $ git clone https://github.com/ Grav_project /Grav-plugin-problems.git
$ git clone https://github.com/ Grav_project /Grav-theme-antimatter.gitHere Grav_project is a repository where you will get all the files and folders related to this repository will be saved in the /my_project/Grav folder. Grav includes dependencies such as error plugin, problems plugin and Antimatter theme.
You can setup the test site for Grav by using the bin/Grav new-project command. We need to develop the cloned code from the web root. So we have to symbolically link the related parts using -s flag to the bin/Grav new-project command.
Create one configuration file in a new folder called .Grav/ to find the repository by using the command and you need to create this under the root directory.
$ cd
$ mkdir .Grav $ vi .Grav/configNavigate to your Grav folder and setup the symbolically linked site using -s flag.
$ cd ~/Projects/Grav/Grav $ bin/Grav my-project -s ~/www/GravHere, www is a root folder and Grav is the location where you're going to create the test site.

In this chapter, we will understand the lifecycle of Grav. Grav Lifecycle determines how Grav processes in order to extend the Grav via Plugins. The following diagram shows the flow of Grav lifecycle process.

The following four steps from the Grav lifecycle −
PHP Version
Loader class is initialized
Obtain Grav Instance
Call Grav Process
PHP Version
It checks the version of PHP to make sure that we are running the PHP version above 5.4.0.
Loader class is initialized
In the second step, the class loader gets initialized.
Obtain Grav Instance
If no instance exists, then it calls the load() method and adds Grav.
It initializes the debugger value and adds to the debugger.
It registers the log and the error handler.
It adds the uri, task, events, cache, session, plugins, themes, twig, taxonomy, language, pages, assets and base url.
It registers the stream and the config handler.
Call Grav Process
It initializes the configuration, Uri object, error handler, debugger and session.
After initializing, it starts buffering the output.
It initializes the timezone and the plugins and fires the onPluginsInitialized event.
Next it initializes the theme and fires the onThemeInitialized and onTask[TASK] events.
It initializes the assets and fires the onAssetsInitialized event.
It initializes the twig with the following actions −
Based on the configuration, it sets the twig template paths.
Handles the available language templates.
Next it fires the onTwigTemplatePaths event.
Loader chain and twig configuration is loaded.
Fires onTwigInitialized event.
It loads the twig extensions and fires onTwigExtensions event.
It sets the standard twig variables.
Next it initializes the pages.
It calls the buildPages() method.
If cache is good, then it loads pages from cache. If cache is not good then the recurse() method is called.
onBuildPagesInitialized event is fired in the recurse() method.
If a file is found as .md, the following actions are performed −
To load the file details, the init() method is called.
It sets the filePath, modified and id.
The header() method is called to initialize header variables.
The slug() method is called to set the URL slug.
The visible() method is called to set the visible state.
Based on the folder that starts with _(underscore), modularTwig() is set.
It later fires the onPageProcessed event.
recurse() the children if a folder is found.
It fires the onFolderProcessed event.
calls the buildRoutes() method.
For all pages the taxonomy is initialized
The route table is built for fast lookup.
The events onPagesInitialized and onPageInitialized gets fired.
Debugger CSS/JS is added to the assets.
Using Twig's processSite() method, we get the output.
The event onTwigSiteVariables is fired.
Gets the output of the page.
When page is not found or not routable then the event onPageNotFound is fired.
All Twig variables are set on twig object.
Template name is set depending upon the file/header/extension information.
render() method is called.
Returns the file format in HTML
It fires the onOutputGenerated event.
Set the HTTP headers.
Displays the output
The output buffer is flushed to the page.
The event onOutputRendered will get fire.
Closes the connection to client.
Lastly, it fires the onShutDown event.
When the content() method is called on page, then the following lifecycle occurs.
The event onPageContentRaw will get fire.
According to the Markdown and Twig settings, it processes the page.
It fires the onPageContentProcessed event.
YAML stands for YAML Ain't Markup Language which includes human readable content and often used in configuration files, blueprints (metadata information about resource) and page settings.
Features
Following are the features of YAML −
Compared to XML or JSON, YAML is less complex and provides same features.
It provides configuration settings without the need to learn complex code types such as CSS, JavaScript or PHP.
YAML describes data and content of the YAML file which can be easily translated to multiple language types.
Basic Rules of YAML
There are some basic rules of YAML which are used to reduce the ambiguity in multiple languages and editable programs.
You must end the YAML files with .yaml extension.
YAML must be case-sensitive.
YAML doesn't support the use of tabs. Instead of tabs, it uses spaces which are not supported universally.
Basic Data Types of YAML
YAML supports some basic data types which can be used with programming languages such as −
Scalars − strings or numbers.
Sequences − arrays or lists.
Mappings − hashes or dictionaries.
Scalars
Scalars are the basic data types that use strings or numbers on the pages to work with the data. It may be a boolean property (either yes or no), integer value such as 2 or string of text such as word or sentence or title of the website.
For instance −
string: "Grav"
integer: 10
float: 10.5
boolean: trueSometimes scalars come with unquoted values like integer, float or Boolean. The string value uses punctuation which comes with single or double quotation marks which uses escaping to specify ASCII and Unicode characters.
Sequences
YAML represent sequences in the form of arrays or lists. It defines each item with opening dash (-) placed in the list as shown below.
For instance −
- Apple
- Orange
- GrapesSuppose if you want to define nested sequence with the sub items, and then place a single space before each dash in the sub items.
For instance −
-
- Apple
- Orange
- GrapesIf you want nested sequence within the nested list, then add some levels as shown below −
For instance −
-
-
- Apple
- Orange
- GrapesMappings
It is a way of defining keys along with the values.
For example, you can assign some value to a specific element as −
Sports: cricketHere the value is "cricket" that maps with the key called "Sports". You can use this mapping with the sequence to specify the list of items for cricket; for example, we will define some player names for the value "cricket" making names as child and Sports: cricket as parent.
Sports: cricket
- Sachin Tendulkar
- Rahul Dravid
- M S DhoniVous pouvez créer un formulaire en utilisant le formplugin disponible dans ce lien . Recherchez le plugin de formulaire et installez-le dans votre dossier Grav.
Vous pouvez également installer ce plugin en utilisant la commande $ bin/gpm install Form. Accédez à votre dossier racine de Grav et tapez cette commande. Il téléchargera automatiquement le plugin de formulaire et installera les dépendances nécessaires.
Créer un formulaire simple
Vous pouvez créer un formulaire simple qui peut être défini dans la page frontmatter YAML. Voici un exemple de formulaire -
---
title: Contact Form
form:
name: contact
fields:
- name: name
label: Name
placeholder: Enter your name
autofocus: on
autocomplete: on
type: text
validate:
required: true
- name: email
label: Email
placeholder: Enter your email address
type: email
validate:
required: true
- name: message
label: Message
placeholder: Enter your message
type: textarea
validate:
required: true
- name: g-recaptcha-response
label: Captcha
type: captcha
recatpcha_site_key: 6LelOg4TAAAAALAt1CjjjVMxFLKY8rrnednYVbr8
recaptcha_not_validated: 'Captcha not valid!'
validate:
required: true
buttons:
- type: submit
value: Submit
- type: reset
value: Reset
process:
- email:
subject: "[Site Contact Form] {{ form.value.name|e }}"
body: "{% include 'forms/data.html.twig' %}"
- save:
fileprefix: contact-
dateformat: Ymd-His-u
extension: txt
body: "{% include 'forms/data.txt.twig' %}"
- message: Thank you for getting in touch!
- display: thankyou
---Le code ci-dessus montre une page de formulaire simple avec des champs de nom, e-mail, message et Captcha. Lorsque vous soumettez les informations après avoir rempli le formulaire, le formulaire sera traité en ajoutantprocess sur le frontmatter YAML comme indiqué dans le code.
le process champ utilise les informations suivantes -
le email L'option utilise deux champs tels que from champ spécifiez l'expéditeur de l'e-mail et to champ spécifier le destinataire du courrier.
le subject les usages [feedback][entered mail] option dans laquelle l'e-mail est envoyé à l'e-mail saisi.
Le corps de l'e-mail est spécifié dans le forms/data.html.twig fichier présent dans le dossier du thème.
Les données d'entrée du formulaire sont stockées sous le user/datadossier. Le modèle est défini dans leforms/data.txt.twig fichier présent dans le dossier du thème.
Créez une sous-page sous le thankyou/ sous-dossier qui sera redirigé vers cette page lorsqu'un utilisateur soumet le formulaire.
Vous pouvez utiliser certains champs avec le plugin de formulaire comme indiqué dans le tableau suivant -
| Sr.No. | Champ et description |
|---|---|
| 1 | Captcha C'est un champ antispam qui est utilisé en informatique pour déterminer si l'utilisateur est humain ou non. |
| 2 | Checkbox Il affiche une simple case à cocher. |
| 3 | Checkboxes Il affiche plusieurs cases à cocher. |
| 4 | Date and Datetime Les deux champs sont utilisés pour afficher respectivement la date et la date avec l'heure. |
| 5 | C'est un champ email avec validation. |
| 6 | Hidden Il spécifie le champ caché. |
| sept | Password Il spécifie le champ du mot de passe. |
| 8 | Radio Il affiche les boutons radio simples. |
| 9 | Select Il fournit un champ de sélection. |
| dix | Spacer Il permet d'ajouter un titre, du texte ou une ligne horizontale au formulaire. |
| 11 | Text Il affiche un champ de texte simple. |
| 12 | Textarea Il affiche un champ de zone de texte simple. |
| 13 | Display Il affiche le champ de texte ou d'instruction, pas le champ de saisie. |
Paramètre de champs
Chaque champ accepte les paramètres suivants qui peuvent être utilisés pour personnaliser l'apparence du formulaire.
| Sr.No. | Paramètre et description |
|---|---|
| 1 | label Il définit le champ d'étiquette. |
| 2 | validate.required Cela rend l'élément requis. |
| 3 | validate.pattern Il spécifie le modèle de validation. |
| 4 | validate.message Il affiche le message lorsque la validation échoue. |
| 5 | type Il définit le type de champ. |
| 6 | default Il définit le type de champ par défaut. |
| sept | size Il affiche la taille du champ telle que grande, x-petite, moyenne, longue, petite. |
| 8 | name Il définit le nom du champ. |
| 9 | classes Il utilise une chaîne avec des classes css. |
| dix | id Il définit l'identifiant du champ. |
| 11 | style Il spécifie le style du champ. |
| 12 | title Il définit le titre du champ. |
| 13 | disabled Il détermine si le champ est ou non dans un état désactivé. |
| 14 | placeholder Il s'agit d'un bref indice qui s'affiche dans le champ de saisie avant que l'utilisateur n'entre une valeur. |
| 15 | autofocus Il spécifie qu'un élément d'entrée doit automatiquement obtenir le focus lorsque la page se charge. |
| 16 | novalidate Il précise que les données du formulaire ne doivent pas être validées lors de leur soumission. |
| 17 | readonly Il détermine le champ comme état en lecture seule. |
| 18 | autocomplete Il affiche les options dans le champ lorsque l'utilisateur commence à taper dans le champ et affiche les valeurs basées sur les valeurs saisies précédemment. |
Certains champs contiennent des paramètres spécifiques tels que -
| Sr.No. | Paramètre et description |
|---|---|
| 1 | date and datetime Ces champs utilisent validate.min et validate.max pour définir les valeurs minimum et maximum. |
| 2 | spacer Il utilise underline ajouter <hr> balise, ajoute des valeurs de texte en utilisant text et utilise title comme balise <h3>. |
| 3 | select Il utilise multiple paramètre pour ajouter plusieurs valeurs. |
| 4 | select and checkboxes Il utilise options champ pour définir les options disponibles. |
| 5 | display Il utilise contentparamètre pour afficher le contenu. Il définit lemarkdown à true pour afficher le contenu. |
| 6 | captcha Il utilise recatpcha_site_key et recaptcha_not_validated paramètres. |
Remarque sur le captcha
Nous avons le code sur les informations captcha sous le champ appelé g-recaptcha-response comme indiqué ci-dessous -
- name: g-recaptcha-response
label: Captcha
type: captcha
recatpcha_site_key: 6LelOg4TAAAAALAt1CjjjVMxFLKY8rrnednYVbr8
recaptcha_not_validated: 'Captcha not valid!'
validate:
required: trueLe reCaptcha est utilisé pour protéger votre site Web contre le spam et les abus. Il utilise lerecatpcha_site_keyoption et affiche le widget sur votre site. Pour utiliser reCaptcha, reportez-vous simplement à la documentation reCaptcha . Si reCaptcha est incorrect, il affichera un message en utilisant lerecaptcha_not_validated option.
Actions de formulaire
Vous pouvez envoyer un e-mail avec des options spécifiques sous la process champ comme indiqué ci-dessous -
- email:
from: "{{ config.plugins.email.from }}"
to: "{{ config.plugins.email.to }}"
subject: "Contact by {{ form.value.name|e }}"
body: "{% include 'forms/data.html.twig' %}"Il utilise l'option e-mail qui comprend deux champs; lafrom champ spécifie l'expéditeur de l'adresse e-mail et le toLe champ spécifie le destinataire de l'adresse e-mail en utilisant la configuration du plugin Email. Le champ email utilise égalementsubject option dans laquelle un e-mail est envoyé à l'e-mail saisi avec le sujet [Contact par] [nom saisi] et le corps de l'e-mail est défini dans le forms/data.html.twig fichier du thème.
Redirection vers une autre page
Vous pouvez rediriger vers une autre page en utilisant message et display options définies sous process champ.
process:
- message: Thank you for getting in touch!
- display: thankyoule messageL'option définit un message qui doit être affiché lorsqu'un utilisateur clique sur le bouton d'envoi. Lorsqu'un utilisateur soumet le formulaire, il doit être redirigé vers une autre page. Créez une sous-page sous lethankyou sous-dossier où votre form.mdle fichier est stocké. Après avoir soumis le formulaire, il sera redirigé sur la page et affichera le message ci-dessus.
La sous-page appelée thankyou/formdata.md aura le contenu suivant.
---
title: Email sent
cache_enable: false
process:
twig: true
---
## Your email has been sent!Lorsque vous soumettez le formulaire, le plugin enverra un e-mail à l'utilisateur et les données sont enregistrées sous le data/folder.
sauver
Il est utilisé pour enregistrer les données dans un fichier qui est enregistré sous le user/data dossier.
Par exemple -
process:
- save:
fileprefix: contact-
dateformat: Ymd-His-u
extension: txt
body: "{% include 'forms/data.txt.twig' %}"Les données seront stockées au format texte avec l'extension txt. Le corps est pris dutemplates/forms/data.html.twig fichier du thème.
L'écran suivant montre un formulaire simple -

L'hébergement, également connu sous le nom d'hébergement de site Web, est un processus de maintenance et d'organisation d'un site Web et permet d'accéder aux sites Web via le World Wide Web. En termes simples, vous pouvez dire qu'il s'agit d'un service fournissant une plate-forme pour les sites Web sur Internet.
Grav prend en charge différents types de services d'hébergement -
Rochen Web Hosting
WireNine
Crucial Web Hosting
Arvixe
SiteGround
Dreamhost
Hébergement Web Rochen
Il peut être utilisé pour les deux GetGrav.org et RocketTheme.comen tant que fournisseur d'hébergement à long terme. Il utilise des disques SSD, des serveurs Web Litespeed ainsi que des processeurs Intel XEON pour améliorer les performances de Grav. Il propose deux types d'options; l'un estShared l'hébergement et l'autre est Burst hébergement.

Pour plus d'informations sur l'hébergement Web Rochen, cliquez sur ce lien .
WireNine
WireNine fournit des services d'hébergement Web fiables aux clients dans plus de 665 pays. Il utilise des processeurs Intel Xeon E5 v3, une mémoire RAM DDR4 ECC et un stockage SSD RAID redondant pour améliorer les fonctionnalités du serveur. Il offre une fiabilité et une stabilité maximales pour assurer une disponibilité de 100%. Il comprend des logiciels optimisés tels que CloudLinux, Litespeed, MariaDB, PHP, Ruby, Python, Perl, etc.

Visitez ce lien pour plus d'informations sur l'hébergement WireNine.
Hébergement Web Crucial
C'est un autre type d'hébergement Web qui se concentre davantage sur la vitesse et le support. Il utilise des disques SSD, des serveurs Web Litespeed ainsi que des processeurs Intel XEON pour améliorer les performances de Grav.

Vous pouvez obtenir plus d'informations sur Crucial Web Hosting dans ce lien .
Arvixe
Arvixe est un type d'hébergement Web, qui offre un hébergement Web avec une combinaison de fiabilité, de qualité et de prix abordable inégalés. Il a remporté de nombreux prix d'hébergement Web pour ses bonnes fonctionnalités dans le domaine de l'hébergement Web.

Pour plus d'informations sur l'hébergement Web Arvixe, cliquez sur ce lien .
SiteGround
Il fournit des solutions d'hébergement pour Joomla, WordPress, Magento et d'autres applications Web. Il a un slogan commeWeb Hosting Crafted With Care qui gère soigneusement les plans d'hébergement Web et fournit de nouvelles techniques qui accélèrent le fonctionnement de votre site Web.

Visitez simplement ce lien pour plus d'informations sur l'hébergement SiteGround.
Dreamhost
Il fournit une liste de fonctionnalités en fournissant plus de fonctionnalités à vos besoins d'hébergement Web personnels ou professionnels. Il dispose de SSD ultra-rapides et de nouveaux serveurs dédiés avec jusqu'à 64 Go de RAM.

Pour plus d'informations sur l'hébergement Web Dreamhost, cliquez sur ce lien .
Une erreur de serveur se produit en raison d'une mauvaise configuration de Grav. Lorsque le serveur a rencontré une erreur interne ou que quelque chose s'est produit de manière inattendue, Grav est incapable de servir et de récupérer la page.
Si le serveur s'exécute en mode production, pour masquer les informations à l'utilisateur, un message d'erreur du serveur s'affiche. Tous les messages d'erreur sont enregistrés dans le fichier Grav.log présent sous le dossier <votre_nom_dossier> /logs/Grav.log .
Voici quelques-unes des raisons qui peuvent provoquer une erreur du serveur -
- Configuration obsolète
- Autorisation de fichier incorrecte
- Fichiers de configuration formatés non valides
- Modifications du système de fichiers inconnues du Grav
Configuration obsolète
Vous pouvez vider le cache pour vérifier si la configuration est à jour ou non. Utilisez la commande suivante pour vider le cache.
bin/Grav clear-cacheProblèmes d'installation et de configuration
Les problèmes d'installation et de configuration sont:
- Problèmes de configuration
- Problèmes d'installation
- Exigence du système
- Autorisations de fichier
En général, permissionest un processus permettant de faire quelque chose sur votre environnement d'hébergement. L'autorisation comprend l'accès en lecture ou en écriture aux fichiers sur le serveur ou la modification des fichiers sur le système de fichiers. Grav est un CMS basé sur un fichier plat qui doit écrire dans le système de fichiers pour créer des fichiers cache et journaux.
Grav relève de trois scénarios principaux -
PHP / Webserver fonctionne avec le même utilisateur que celui qui édite les fichiers
Ce scénario fonctionne très bien avec la plupart des configurations d'hébergement partagé et également pour le développement local. Sur l'hébergeur Web dédié, nous ne pouvons pas considérer cette approche comme suffisamment sécurisée.
PHP / Webserver fonctionne avec des comptes différents mais le même groupe
Avec les autorisations 775 et 664 utilisant le groupe partagé entre l'utilisateur et le compte PHP / Webserver, vous pouvez vous assurer que deux comptes différents auront leRead/Writeaccès aux fichiers. Nous pouvons créer de nouveaux fichiers en définissant umask 0002 sur la racine avec les autorisations appropriées.
Différents comptes, corrigez les autorisations manuellement
Cette approche aura des comptes différents et mettra à jour la propriété et l'autorisation des fichiers qui garantissent que l'utilisateur PHP / serveur Web aura le Read/Write accès aux fichiers.
Voici le code simple de permissions-fixingscript shell. Vous pouvez modifier ce fichier selon le groupe qui travaille pour la configuration.
#!/bin/sh
chown joeblow:staff .
chown -R joeblow:staff *
find . -type f ! -path "./bin/" | xargs chmod 664
find . -type f -path "./bin/" | xargs chmod 775
find . -type d | xargs chmod 775
find . -type d | xargs chmod +s
umask 0002chown joeblow: staff est utilisé pour changer le groupe et l'utilisateur de l'annuaire en joeblow et staff.
chown -R joeblow: staff * line change la propriété des fichiers et du sous-dossier en joeblow et staff.
La ligne trouve. -type f! -path "./bin/" | xargs chmod 664 définit 664 autorisations pour tous les fichiers du répertoire en lecture pour les autres et en lecture / écriture pour le groupe et l'utilisateur.
La ligne trouve. -type f -path "./bin/" | xargs chmod 775 définit 775 autorisations pour tous les fichiers du répertoire vers RX pour les autres et RWX pour le groupe et l'utilisateur.
umask 0002 est utilisé pour créer de nouveaux fichiers avec les autorisations 664 et 775.