Grav - Notions de base sur les thèmes
Les thèmes contrôlent l'apparence de votre site Grav. Les thèmes dans Grav sont construits avec le puissant moteur de création de modèles Twig .
Pages de contenu et modèles Twig
Les pages que vous créez font référence à un fichier modèle spécifique par son nom ou en définissant la variable d'en-tête de modèle pour la page. L'utilisation du nom de page est recommandée pour une maintenance plus simple.
Après avoir installé le package Grav Base, vous trouverez le defauld.mdfichier dans le dossier user / pages / 01.home. Le nom du fichier, c'est-à-diredefault indique à Grav que cette page doit être rendue avec le modèle twig default.html.twig placé à l'intérieur du themes/<mytheme>/templates dossier.
Par exemple, si vous avez un fichier appelé contact.md, il sera rendu avec le modèle de brindille comme themes/<mytheme>/templates/contact.html.twig.
Organisation du thème
Dans les sections suivantes, nous discuterons de l'organisation du thème, c'est-à-dire de sa définition, de sa configuration, etc.
Définition et configuration
Les informations sur le thème seront définies dans user/themes/antimatter/blueprints.yamlles définitions de fichier et de formulaire à utiliser dans le panneau d'administration sont fournies en option. Vous verrez le contenu suivant dansuser/themes/antimatter/blueprints.yaml déposer pour Antimatter theme.
name: Antimatter
version: 1.6.0
description: "Antimatter is the default theme included with **Grav**"
icon: empire
author:
name: Team Grav
email: [email protected]
url: http://getgrav.org
homepage: https://github.com/getgrav/grav-theme-antimatter
demo: http://demo.getgrav.org/blog-skeleton
keywords: antimatter, theme, core, modern, fast, responsive, html5, css3
bugs: https://github.com/getgrav/grav-theme-antimatter/issues
license: MIT
form:
validation: loose
fields:
dropdown.enabled:
type: toggle
label: Dropdown in navbar
highlight: 1
default: 1
options:
1: Enabled
0: Disabled
validate:
type: boolPour utiliser les options de configuration du thème, vous devez fournir les paramètres par défaut dans un fichier appelé user/themes/<mytheme>/<mytheme>.yaml.
Example
enable: trueÉvénements de thèmes et de plugins
La capacité du thème à interagir avec Grav via l'architecture des plugins est une autre fonctionnalité puissante de Grav. Pour y parvenir, créez simplementuser/themes/<mytheme>/<mytheme>.php (par exemple, antimatter.php pour le thème Antimatière par défaut) et utilisez le format suivant.
<?php
namespace Grav\Theme;
use Grav\Common\Theme;
class MyTheme extends Theme {
public static function getSubscribedEvents() {
return [
'onThemeInitialized' => ['onThemeInitialized', 0]
];
}
public function onThemeInitialized() {
if ($this->isAdmin()) {
$this->active = false;
return;
}
$this->enable([
'onTwigSiteVariables' => ['onTwigSiteVariables', 0]
]);
}
public function onTwigSiteVariables() {
$this->grav['assets']
->addCss('plugin://css/mytheme-core.css')
->addCss('plugin://css/mytheme-custom.css');
$this->grav['assets']
->add('jquery', 101)
->addJs('theme://js/jquery.myscript.min.js');
}
}Modèles
La structure du thème Grav n'a pas de règles définies, sauf qu'il doit y avoir des modèles de brindilles associés dans les modèles / dossier pour chaque contenu de types de page.
En raison de ce couplage étroit entre le contenu de la page et le modèle de brindille, il est bon de créer des thèmes généraux basés sur les packages Skeleton disponibles dans la page de téléchargement .
Supposons que vous souhaitiez prendre en charge le modèle modulaire dans votre thème, vous devez créer modular/dossier et stockez les fichiers de modèles de brindilles à l'intérieur. Si vous souhaitez prendre en charge les formulaires, vous devez créerform/ dossier et y stocker des modèles de formulaires.
Blueprints
Pour définir des formulaires pour les options et la configuration de chaque fichier de modèle unique blueprints/dossier est utilisé. Ceux-ci ne seront pas modifiables via leAdministrator Panelet il est éventuellement utilisé. Le thème est entièrement fonctionnel sansblueprints dossier.
SCSS / LESS / CSS
Si vous souhaitez développer un site avec SASS ou LESS, vous devez créer des sous-dossiers dans user/themes/<mytheme>/scss/, ou less/ si vous voulez MOINS avec un dossier css /.
Pour les fichiers générés automatiquement qui sont compilés à partir de SASS ou LESS, le css-compiled/dossier est utilisé. Dans le thème Antimatière,scss variante de SASS est utilisée.
Suivez ces étapes pour installer SASS sur votre machine.
À la racine du thème, tapez la commande ci-dessous pour exécuter le script shell scss.
$ ./scss.sh- Tapez la commande suivante pour l'exécuter directement.
$ scss --sourcemap --watch scss:css-compiledle css-compiled/ contiendra tous les fichiers scss compilés et le fichier css sera généré dans votre thème.
Autres dossiers
Il est recommandé de créer des images/, fonts/ et js/ dossiers dans votre user/themes/<mytheme>/ dossier pour toutes les images, polices et fichiers JavaScript utilisés dans votre thème.
Exemple de thème
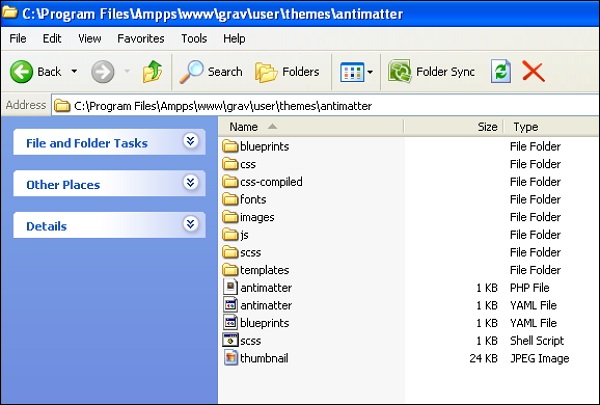
La structure globale des dossiers du Antimatter Le thème dont nous avons discuté jusqu'à présent est présenté ci-dessous.