Grav - Tutoriel de thème
Dans ce chapitre, créons un thème Grav pour comprendre le concept.
Antimatière
Lorsque vous installez le package de base Grav, la valeur par défaut Antimatter le thème est installé, qui utilise Nucleus(un ensemble de base simple de style CSS). Nucleus est un framework CSS léger qui contient un style CSS essentiel et un balisage HTML qui donne une apparence et une sensation uniques.
Amorcer
Créons un thème qui utilise le framework Bootstrap populaire . Bootstrap est un framework HTML, CSS et JS open-source et le plus populaire qui rend le développement Web frontal plus rapide et plus facile.
Les étapes suivantes décrivent la création du thème -
Étape 1: configuration du thème de base
Il y a quelques éléments clés du thème Grav comme nous l'avons étudié dans le chapitre Principes de base du thème qui doivent être suivis afin de créer un nouveau thème.
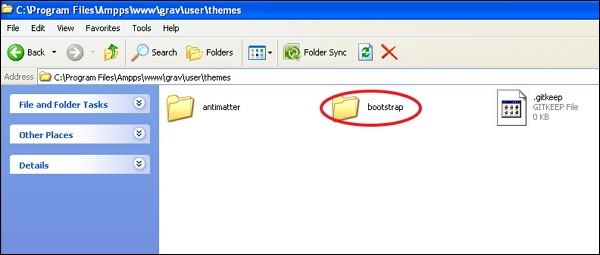
Après avoir installé le package de base Grav, créez un dossier appelé bootstrap sous le user/themes dossier comme indiqué ci-dessous.

À l'intérieur de user/themes/bootstrap dossier, créer css/, fonts/, images/, js/ et templates/ comme indiqué ci-dessous.

Créez un fichier de thème appelé bootstrap.php dans ton user/themes/bootstrap dossier et collez-y le contenu suivant.
<?php
namespace Grav\Theme;
use Grav\Common\Theme;
class Bootstrap extends Theme {}Maintenant, créez un fichier de configuration de thème bootstrap.yaml dans themes/bootstrap dossier et écrivez-y le contenu suivant.
enable: trueNous allons sauter le blueprints dossier car nous n'avons pas d'options de configuration et utiliserons le CSS normal pour ce chapitre.
Étape 2: Ajouter Bootstrap
Afin de créer un thème bootstrap, vous devez inclure Bootstrap dans votre thème. Vous devez donc télécharger le dernier package Bootstrap en cliquant sur ce lien comme indiqué ci-dessous.

Décompressez le package et vous verrez trois dossiers à savoir css, polices et js. Copiez maintenant le contenu de ces 3 dossiers dans des dossiers de même nom dansuser/themes/bootstrap qui ont été créés plus tôt.
Étape 3: modèle de base
Comme nous l'avons étudié dans le chapitre précédent, le contenu est stocké dans le default.md fichier qui demande au Grav de rechercher le modèle de rendu appelé default.html.twig. Ce fichier comprend tout ce dont vous avez besoin pour afficher une page.
Il existe une meilleure solution qui utilise la balise Twig Extends qui vous permet de définir la disposition de base avec des blocs . Cela permettra au modèle de brindille d'étendre le modèle de base et de fournir des définitions pour les blocs définis dans la base.
Suivez ces étapes pour créer un modèle de base Bootstrap simple -
Créez un dossier appelé partials dans le user/themes/bootstrap/templatesdossier. Ceci est utilisé pour stocker notre modèle de base.
dans le partials dossier, créez un base.html.twig fichier avec le contenu suivant.
<!DOCTYPE html>
<html lang = "en">
<head>
{% block head %}
<meta charset = "utf-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
{% if header.description %}
<meta name = "description" content = "{{ header.description }}">
{% else %}
<meta name = "description" content = "{{ site.description }}">
{% endif %}
{% if header.robots %}
<meta name = "robots" content = "{{ header.robots }}">
{% endif %}
<link rel = "icon" type = "image/png" href="{{ theme_url }}/images/favicon.png">
<title>{% if header.title %}{{ header.title }} | {% endif %}{{ site.title }}</title>
{% block stylesheets %}
{# Bootstrap core CSS #}
{% do assets.add('theme://css/bootstrap.min.css',101) %}
{# Custom styles for this theme #}
{% do assets.add('theme://css/bootstrap-custom.css',100) %}
{{ assets.css() }}
{% endblock %}
{% block javascripts %}
{% do assets.add('https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js', 101) %}
{% do assets.add('theme://js/bootstrap.min.js') %}
{% if browser.getBrowser == 'msie' and browser.getVersion >= 8 and browser.getVersion <= 9 %}
{% do assets.add('https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js') %}
{% do assets.add('https://oss.maxcdn.com/respond/1.4.2/respond.min.js') %}
{% endif %}
{{ assets.js() }}
{% endblock %}
{% endblock head %}
</head>
<body>
{# include the header + navigation #}
{% include 'partials/header.html.twig' %}
<div class = "container">
{% block content %}{% endblock %}
</div>
<div class = "footer">
<div class = "container">
<p class = "text-muted">Bootstrap Theme for <a href = "http://getgrav.org">Grav</a></p>
</div>
</div>
</body>
{% block bottom %}{% endblock %}
</html>Étape 4: le décomposer
Voyons comment le code fonctionne dans base.html.twig fichier comme indiqué ci-dessous.
{% block head %}{% endblock head %}syntaxe utilisée pour définir une zone dans le modèle Twig de base. La tête à l'intérieur du{% endblock head %} est facultatif.
L'instruction if teste s'il existe un meta descriptiondéfini dans les en-têtes de page ou non. S'il n'est pas défini, le modèle doit être rendu en utilisantsite.description tel que défini dans le user/config/site.yaml fichier.
Le chemin du thème courant est donné par le theme_url variable.
La syntaxe {% do assets.add('theme://css/bootstrap.min.css',101) %} est utilisé pour utiliser le Asset Manager. letheme://représente le chemin du thème actuel et 101 représente l'ordre dans lequel la valeur la plus élevée vient en premier suivi de la valeur la plus basse. Nous pouvons également fournir les liens CDN explicitement comme -
{% do assets.addCss('http://fonts.googleapis.com/css?family = Open + Sans') %}or,
{% do assets.addJs(' https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js') %}Toutes les balises JavaScript et les balises de lien CSS sont rendues par le modèle lors de l'appel à {{ assets.css() }} ou {{ assets.js() }} est fait respectivement.
La syntaxe {# ... #} est utilisé pour écrire des commentaires dans Twig.
Pour inclure un autre modèle Twig {% include 'partials/header.html.twig' %} tag est utilisé.
Le contenu d'un modèle est fourni par le {% block content %}{% endblock %} marque.
Pour ajouter une initialisation JavaScript personnalisée ou des codes analytiques, le {% block bottom %}{% endblock %} La balise est utilisée comme espace réservé pour les modèles.
Étape 5: modèle d'en-tête
Quand {% include 'partials/header.html.twig' %}est exécuté, le moteur de rendu Twig recherche le modèle Twig. Alors créez leheader.html.twig fichier de modèle à l'intérieur user/themes/bootstrap/templates/partials dossier avec le contenu suivant.
<nav class = "navbar navbar-default navbar-inverse navbar-static-top" role = "navigation">
<div class = "container">
<div class = "navbar-header">
<button type = "button" class = "navbar-toggle"
data-toggle = "collapse" data-target = ".navbar-collapse">
<span class = "sr-only">Toggle navigation</span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
</button>
<a class = "navbar-brand" href = "#">Grav</a>
</div>
<div class = "navbar-collapse collapse">
<ul class = "nav navbar-nav navbar-right">
{% for page in pages.children %}
{% if page.visible %}
{% set current_page = (page.active or page.activeChild) ? 'active' : '' %}
<li class = "{{ current_page }}"><a href = "{{ page.url }}">{{ page.menu }}</a></li>
{% endif %}
{% endfor %}
</ul>
</div>
</div>
</nav>Le code ci-dessus crée une barre de navigation et affiche automatiquement tous les éléments de menu chaque fois qu'une nouvelle page est créée dans le user/pages dossier.
Step 6 − Default Template
Chaque élément du contenu a un nom de fichier particulier tel que default.md qui demande à Grav de rechercher un fichier modèle appelé default.html.twig. Créons maintenant ledefault.html.twig fichier dans votre user/themes/bootstrap/templates/ dossier avec le contenu suivant.
{% extends 'partials/base.html.twig' %}
{% block content %}
{{ page.content }}
{% endblock %}Ce qui précède default.html.twig fichier étend le partials/base.html.twig et indique au modèle de base d'utiliser {{ page.content }} pour le content bloquer.
Étape 7: Thème CSS
Dans partials/base.html.twig fichier que nous avons référencé à un thème personnalisé css en utilisant assets.add('theme://css/bootstrap-custom.css',100), qui stocke tout CSS personnalisé utilisé dans votre site.
Créons maintenant un fichier bootstrap-custom.css dans le dossier user / themes / bootstrap / css avec le contenu suivant -
/* Restrict the width */
.container {
width: auto;
max-width: 960px;
padding: 0 12px;
}
/* Place footer text center */
.container .text-muted {
margin: 18px 0;
text-align: center;
}
/* Sticky footer styles
-------------------------------------------------- */
html {
position: relative;
min-height: 80%;
}
body {
/* Margin bottom by footer height */
margin-bottom: 60px;
}
.footer {
position: absolute;
bottom: 0;
width: 100%;
/* Set the fixed height of the footer here */
height: 50px;
background-color: #dcdcdc;
}
/* Typography */
/* Tables */
table {
width: 100%;
border: 1px solid #f0f0f0;
margin: 30px 0;
}
th {
font-weight: bold;
background: #f9f9f9;
padding: 5px;
}
td {
padding: 5px;
border: 1px solid #f0f0f0;
}
/* Notice Styles */
blockquote {
padding: 0 0 0 20px !important;
font-size: 16px;
color: #666;
}
blockquote > blockquote > blockquote {
margin: 0;
}
blockquote > blockquote > blockquote p {
padding: 15px;
display: block;
margin-top: 0rem;
margin-bottom: 0rem;
border: 1px solid #f0f0f0;
}
blockquote > blockquote > blockquote > p {
/* Yellow */
margin-left: -75px;
color: #8a6d3b;
background-color: #fcf8e3;
border-color: #faebcc;
}
blockquote > blockquote > blockquote > blockquote > p {
/* Red */
margin-left: -100px;
color: #a94442;
background-color: #f2dede;
border-color: #ebccd1;
}
blockquote > blockquote > blockquote > blockquote > blockquote > p {
/* Blue */
margin-left: -125px;
color: #31708f;
background-color: #d9edf7;
border-color: #bce8f1;
}
blockquote > blockquote > blockquote > blockquote > blockquote > blockquote > p {
/* Green */
margin-left: -150px;
color: #3c763d;
background-color: #dff0d8;
border-color: #d6e9c6;
}Étape 8: Test
Changez votre thème par défaut avec le nouveau bootstrapthème. Ouvrez leuser/config/system.yaml fichier et éditez la ligne qui contient -
pages:
themes: antimatteret changez le code ci-dessus en -
pages:
theme: bootstrapMaintenant, rechargez votre site Grav et vous verrez le thème nouvellement installé comme indiqué ci-dessous.