Grav - Lien de page
Dans ce chapitre, nous allons comprendre comment lier des pages dans Grav. Vous pouvez lier une page à une autre de manière simple et même les pages distantes peuvent être liées avec des liens de page. Grav a de nombreuses options de liens réactifs. Si vous avez utiliséHTML pour lier les fichiers avant, alors il est très facile de comprendre le lien de page dans Grav.
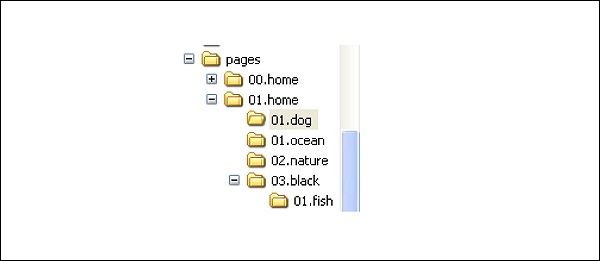
Vous trouverez ci-dessous un exemple de base du répertoire Pages d'un site Grav. Nous utiliserons le répertoire suivant comme exemple, comme indiqué dans l'image.

Vous trouverez ci-dessous quelques composants communs de Grav link.
[Linked Content](../path/slug/page)[]- Spécifie d'écrire le texte ou le contenu alternatif lié. En HTML, nous utilisons <a href=""> et </a> pour placer le contenu.
() - L'URL est placée dans ce crochet, qui est directement placé après le crochet carré.
../ - Indique un déplacement vers le haut d'un répertoire.
Il existe 4 types de liens utilisés dans le contenu, comme indiqué ci-dessous -
Slug Relative
Directory Relative
Absolute
Remote
Relatif Slug
Les liens internes ne sont pas limités à certains noms dans votre structure de fichiers / répertoires. Les slugs peuvent être extraits à la fois du nom de l'en-tête et du répertoire de secours, ce qui vous aide plus tard à créer des liens facilement car il n'est pas nécessaire de se souvenir d'un nom de fichier spécifique, mais peut se souvenir d'un slug pertinent. Le moteur de création de modèles de Grav utilise les noms de fichier pour savoir quel modèle appliquer.
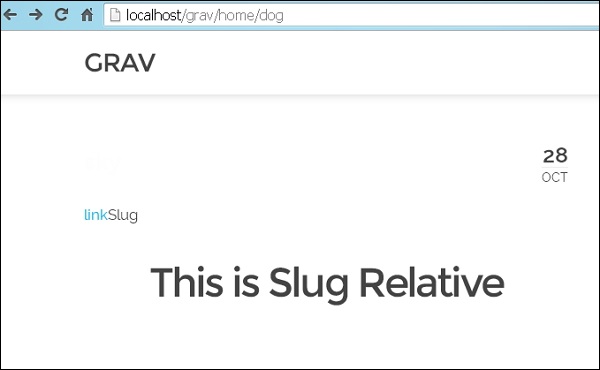
[link](../dog)Le code ci-dessus vous récupère le résultat suivant -

Dans l'exemple ci-dessus, vous devez remonter d'un répertoire et charger la page par défaut qui se trouve dans le pages/01.home/02.nature/item.md répertoire de pages/01.home/02.dog/item.md. Le fichier, item.md n'a pas de slug assigné, donc Grav utilise le nom du répertoire.
Ensuite, vous trouvez un exemple similaire, lié à partir de pages/01.home/01.dog/item.md à pages/02.black/01.fish/item.md, mais quand il charge le fichier item.md, un slug sera assigné au fichier de 01.fish.
[link](../../black/fish)Le code ci-dessus vous donne le résultat suivant -

Vous verrez maintenant que le nom du dossier de slug par défaut sera remplacé par black slug dans l'en-tête de item.md.
Relatif à l'annuaire
Les destinations définies relatives sont utilisées pour lier la page actuelle qui peut être un fichier image ou tout autre fichier selon les besoins. L'emplacement du fichier est aussi important que celui de la destination. Si le fichier est déplacé lors du changement de chemin, le lien peut être rompu. Tant qu'un fichier reste cohérent, vous pouvez basculer facilement entre un serveur de développement local et un serveur en direct avec un nom de domaine différent. Les liens devraient fonctionner sans aucun problème.
Vous pointerez le lien de votre fichier directement par nom, au lieu de son répertoire ou slug. Vous pouvez créer un lien depuispages/01.home/01.dog/item.md to pages/02.black/01.fish/item.md utilisez la commande comme indiqué ci-dessous.
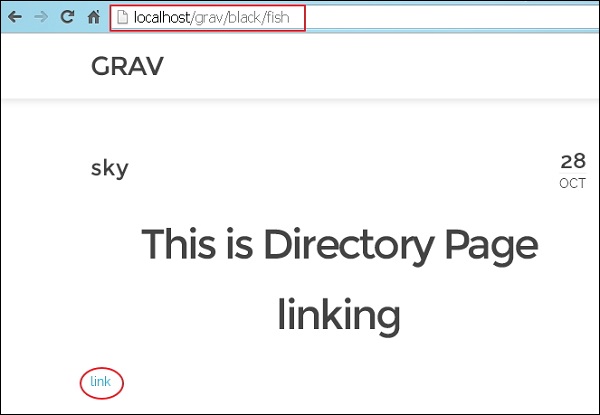
[link](../../02.black/01.fish/item.md)Le code ci-dessus vous donne le résultat suivant -

Les deux dossiers sont déplacés vers le haut, comme indiqué par ../../, puis dans les deux dossiers du bas, pointant directement vers item.md fichier.
Liens absolus
Il est similaire aux liens relatifs, basés sur votre /user/pages/répertoire dans Grav. De plus, cela peut être fait avec deux méthodes.
Slug Relative style
Directory Relative style
Style relatif de limace
Vous pouvez le faire de la même manière que le type relatif slug. Il utilise le nom du répertoire dans le chemin. Il élimine les erreurs de commande et les modifications par la suite en rompant le lien. Il change le numéro du nom du dossier au début qui conduit à la rupture du lien.
Ci-dessous un exemple de lien absolu, le lien s'ouvre avec /. Il précise que le lien absolu est établi enpages/01.home/01.dog/item.md dans le style Slug.
[link](/home/nature)Le code ci-dessus vous donne le résultat suivant -

Directory relative styleest plus cohérent lorsqu'il est utilisé avec des services comme GitHub. Ils ne bénéficient pas de la flexibilité de Grav. Ci-dessous, vous pouvez voir un exemple de lien absolu verspages/01.home/01.dog/item.md en utilisant le style relatif de l'annuaire.
[link](/01.home/01.dog)Éloigné
Les liens distants vous permettent de créer un lien direct vers n'importe quel fichier ou document via son URL. Il n'est pas nécessaire d'inclure le contenu de votre propre site.
L'exemple suivant vous montre comment créer un lien vers TutorialsPoint page.
[link](http://www.tutorialspoint.com)Le code ci-dessus vous donne le résultat suivant -

Vous pouvez créer un lien direct vers n'importe quelle URL, y compris les liens HTTPS sécurisés.