Grav - Cycle de vie
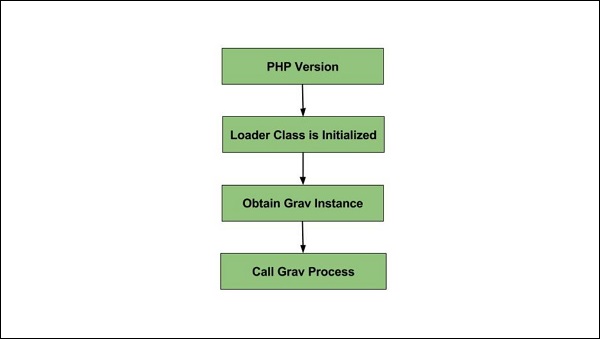
Dans ce chapitre, nous comprendrons le cycle de vie de Grav. Grav Lifecycle détermine comment Grav traite afin d'étendre Grav via des plugins. Le diagramme suivant montre le déroulement du processus du cycle de vie Grav.

Les quatre étapes suivantes du cycle de vie Grav -
PHP Version
Loader class is initialized
Obtain Grav Instance
Call Grav Process
Version PHP
Il vérifie la version de PHP pour s'assurer que nous exécutons la version PHP supérieure à 5.4.0.
La classe de chargeur est initialisée
Dans la deuxième étape, le chargeur de classe est initialisé.
Obtenir une instance de gravité
Si aucune instance n'existe, il appelle la méthode load () et ajoute Grav.
Il initialise la valeur du débogueur et ajoute au débogueur.
Il enregistre le journal et le gestionnaire d'erreurs.
Il ajoute l'URI, la tâche, les événements, le cache, la session, les plugins, les thèmes, la brindille, la taxonomie, la langue, les pages, les actifs et l'URL de base.
Il enregistre le flux et le gestionnaire de configuration.
Appelez le processus Grav
Il initialise la configuration, l'objet Uri, le gestionnaire d'erreurs, le débogueur et la session.
Après l'initialisation, il commence la mise en mémoire tampon de la sortie.
Il initialise le fuseau horaire et les plugins et déclenche l' événement onPluginsInitialized .
Ensuite, il initialise le thème et déclenche les événements onThemeInitialized et onTask [TASK] .
Il initialise les actifs et déclenche l' événement onAssetsInitialized .
Il initialise la brindille avec les actions suivantes -
En fonction de la configuration, il définit les chemins des modèles de brindilles.
Gère les modèles de langue disponibles.
Ensuite, il déclenche l' événement onTwigTemplatePaths .
La configuration de la chaîne de chargement et des brindilles est chargée.
Les incendies onTwigInitialized événement.
Il charge les extensions twig et déclenche l' événement onTwigExtensions .
Il définit les variables standard de twig.
Ensuite, il initialise les pages.
Il appelle la méthode buildPages () .
Si le cache est bon, il charge les pages à partir du cache. Si le cache n'est pas bon, la méthode recurse () est appelée.
L' événement onBuildPagesInitialized est déclenché dans la méthode recurse () .
Si un fichier est trouvé en tant que .md , les actions suivantes sont effectuées -
Pour charger les détails du fichier, la méthode init () est appelée.
Il définit le filePath, modifié et id.
La méthode header () est appelée pour initialiser les variables d'en-tête.
La méthode slug () est appelée pour définir le slug de l'URL.
La méthode visible () est appelée pour définir l'état visible.
Basé sur le dossier qui commence par _ (trait de soulignement), modularTwig () est défini.
Il déclenche ultérieurement l' événement onPageProcessed .
recurse () les enfants si un dossier est trouvé.
Il déclenche l' événement onFolderProcessed .
appelle la méthode buildRoutes () .
Pour toutes les pages, la taxonomie est initialisée
La table de routage est conçue pour une recherche rapide.
Les événements onPagesInitialized et onPageInitialized sont déclenchés.
Le débogueur CSS / JS est ajouté aux actifs.
En utilisant la méthode processSite () de Twig , nous obtenons la sortie.
L'événement onTwigSiteVariables est déclenché.
Obtient la sortie de la page.
Lorsque la page n'est pas trouvée ou n'est pas routable, l'événement onPageNotFound est déclenché.
Toutes les variables Twig sont définies sur un objet twig.
Le nom du modèle est défini en fonction des informations sur le fichier / l'en-tête / l'extension.
La méthode render () est appelée.
Renvoie le format de fichier en HTML
Il déclenche l' événement onOutputGenerated .
Définissez les en-têtes HTTP.
Affiche la sortie
Le tampon de sortie est vidé sur la page.
L'événement onOutputRendered sera déclenché.
Ferme la connexion avec le client.
Enfin, il déclenche l' événement onShutDown .
Lorsque la méthode content () est appelée sur la page, le cycle de vie suivant se produit.
L'événement onPageContentRaw sera déclenché.
Selon les paramètres Markdown et Twig, il traite la page.
Il déclenche l' événement onPageContentProcessed .