Meteor - Événements
Dans ce chapitre, nous allons apprendre à utiliser tag, class et idcomme sélecteur d'événements. Travailler avec des événements est assez simple.
Créons trois éléments dans le modèle HTML. Le premier estp, le second est myClass classe et le dernier est myId id.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<p>PARAGRAPH...</p>
<button class = "myClass">CLASS</button>
<button id = "myId">ID</button>
</template>Dans notre fichier JavaScript, nous définissons trois événements pour trois éléments que nous avons créés ci-dessus. Vous pouvez voir que nous ajoutons simplementp, .myClass et #myId après le clickun événement. Voici lesselectors nous l'avons mentionné ci-dessus.
meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'click p': function() {
console.log("The PARAGRAPH is clicked...");
},
'click .myClass': function() {
console.log("The CLASS is clicked...");
},
'click #myId': function() {
console.log("The ID is clicked...");
},
});
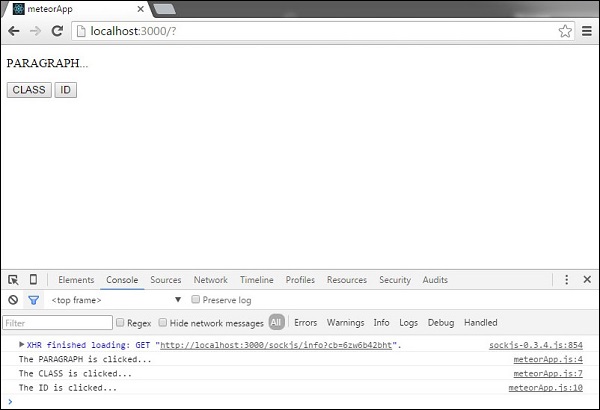
}Pour tester cela, nous pouvons d'abord cliquer sur PARAGRAPH, puis le CLASS bouton et enfin le IDbouton. Nous obtiendrons le journal de console suivant.

Nous pouvons utiliser tous les autres événements JavaScript - click, dbclick, contextmenu, mousedown, mouseup, mouseover, mouseout, mousemove - en suivant l'exemple ci-dessus.