Météore - HTTP
Ce package fournit une API de requête HTTP avec get, post, put et delete méthodes.
Installer le paquet
Nous installerons ce package en exécutant le code suivant dans la fenêtre d'invite de commande.
C:\Users\username\Desktop\meteorApp>meteor add httpMéthode CALL
C'est une méthode universelle qui peut utiliser GET, POST, PUT et DELETEarguments. L'exemple suivant montre comment utiliserGETargument. Les exemples de ce chapitre utiliseront de fausses API REST de ce site Web .
Vous pouvez voir que cette méthode utilise quatre arguments. Nous avons déjà évoqué le premier argumentGET. Le second est l'URL de l'API. Le troisième argument est un objet vide, où nous pouvons définir des paramètres optionnels. La dernière méthode est un rappel asynchrone, où nous pouvons gérer les erreurs et travailler avec une réponse.
HTTP.call( 'GET', 'http://jsonplaceholder.typicode.com/posts/1', {},
function( error, response ) {
if (error) {
console.log(error);
} else {
console.log(response);
}
});Méthode GET
La même demande peut être envoyée en utilisant GET au lieu de CALLméthode. Vous pouvez voir que le premier argument est maintenant l'URL de l'API.
HTTP.get('http://jsonplaceholder.typicode.com/posts/1', {}, function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response );
}
});Les deux exemples précédents consigneront la même sortie.

Méthode POST
Dans cette méthode, nous définissons les données qui doivent être envoyées au serveur (postData) comme deuxième argument. Tout le reste est le même que dans notreGET demande.
var postData = {
data: {
"name1": "Value1",
"name2": "Value2",
}
}
HTTP.post( 'http://jsonplaceholder.typicode.com/posts', postData,
function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response);
}
});La console enregistrera notre postData objet.

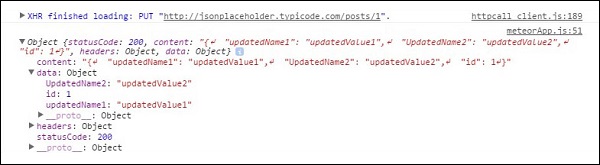
Méthode PUT
Nous pouvons mettre à jour nos données en utilisant le PUTméthode. Le concept est le même que dans notre dernier exemple.
var updateData = {
data: {
"updatedName1": "updatedValue1",
"UpdatedName2": "updatedValue2",
}
}
HTTP.put( 'http://jsonplaceholder.typicode.com/posts/1', updateData,
function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response );
}
});Maintenant, nous pouvons voir notre objet mis à jour dans la console.

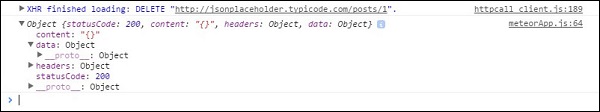
Méthode DEL
Nous pouvons envoyer une demande de suppression au serveur en utilisant le DELméthode. Nous supprimerons tout ce qui se trouve dans ledata objet.
var deleteData = {
data: {}
}
HTTP.del( 'http://jsonplaceholder.typicode.com/posts/1', deleteData,
function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response );
}
});La console montrera que le processus de suppression a réussi.