Meteor - Minuteries
Meteor propose le sien setTimeout et setIntervalméthodes. Ces méthodes sont utilisées pour s'assurer que toutes les variables globales ont des valeurs correctes. Ils fonctionnent comme du JavaScript ordinairesetTimout et setInterval.
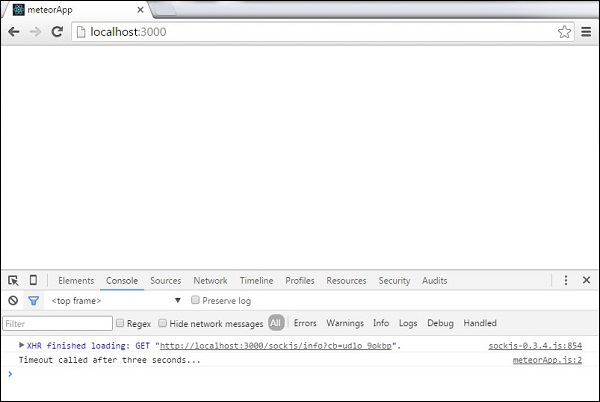
Temps libre
C'est Meteor.setTimeout exemple.
Meteor.setTimeout(function() {
console.log("Timeout called after three seconds...");
}, 3000);Nous pouvons voir dans la console que la fonction timeout est appelée une fois que l'application a démarré.

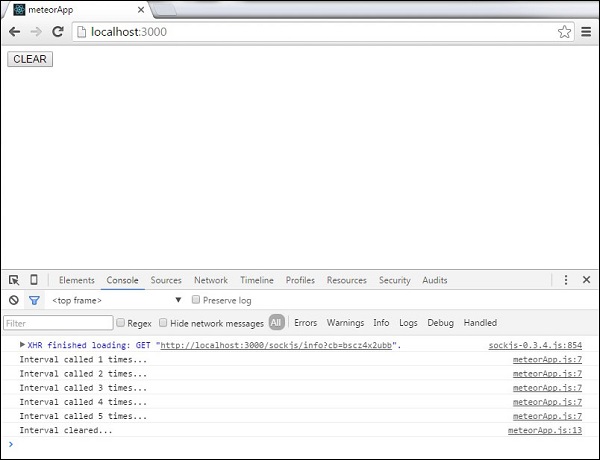
Intervalle
L'exemple suivant montre comment définir et effacer un intervalle.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<button>CLEAR</button>
</template>Nous allons définir l'initiale counter variable qui sera mise à jour après chaque appel d'intervalle.
meteorApp.js
if (Meteor.isClient) {
var counter = 0;
var myInterval = Meteor.setInterval(function() {
counter ++
console.log("Interval called " + counter + " times...");
}, 3000);
Template.myTemplate.events({
'click button': function() {
Meteor.clearInterval(myInterval);
console.log('Interval cleared...')
}
});
}La console enregistrera la mise à jour countervariable toutes les trois secondes. Nous pouvons arrêter cela en cliquant sur leCLEARbouton. Cela appellera leclearInterval méthode.