Meteor - Publiez et abonnez-vous
Comme déjà discuté dans le chapitre Collections, toutes nos données sont disponibles côté client. Il s'agit d'un problème de sécurité qui peut être traité avec les méthodes de publication et d'abonnement.
Suppression de la publication automatique
Dans cet exemple, nous utiliserons PlayersCollectioncollection avec les données suivantes. Nous avons préparé cette collection avant de pouvoir nous concentrer sur le chapitre lui-même. Si vous ne savez pas comment créer des collections MongoDB dans l'application meteor, consultez notre chapitre sur les collections .

Pour sécuriser nos données, nous devons supprimer autopublish package qui nous permettait d'utiliser les données côté client.
C:\Users\username\Desktop\meteorApp>meteor remove autopublishAprès cette étape, nous ne pourrons pas obtenir les données de la base de données du côté client. Nous ne pourrons le voir que du côté serveur dans la fenêtre d'invite de commande. Vérifiez le code suivant -
meteorApp.js
var PlayersCollection = new Mongo.Collection('playersCollection');
var myLog = PlayersCollection.find().fetch();
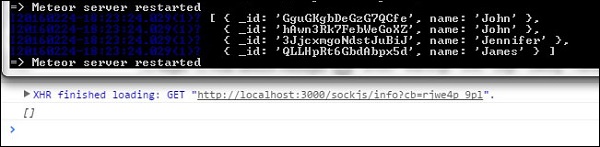
console.log(myLog);le command prompt La fenêtre affichera la collection entière avec quatre objets, tandis que le developers consoleaffichera un tableau vide. Maintenant, notre application est plus sécurisée.

Utilisation de la publication et de l'abonnement
Disons que nous voulons permettre aux clients d'utiliser nos données. Pour cela, nous devons créerMeteor.publish()méthode sur le serveur. Cette méthode enverra les données au client.
Pour pouvoir recevoir et utiliser ces données côté client, nous allons créer Meteor.subscribe()méthode. À la fin de l'exemple, nous recherchons la base de données. Ce code s'exécute à la fois côté client et côté serveur.
var PlayersCollection = new Mongo.Collection('playersCollection');
if(Meteor.isServer) {
Meteor.publish('allowedData', function() {
return PlayersCollection.find();
})
}
if (Meteor.isClient) {
Meteor.subscribe('allowedData');
};
Meteor.setTimeout(function() {
var myLog = PlayersCollection.find().fetch();
console.log(myLog);
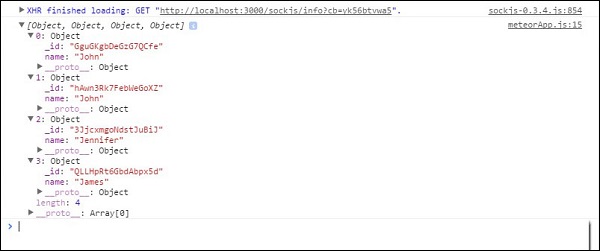
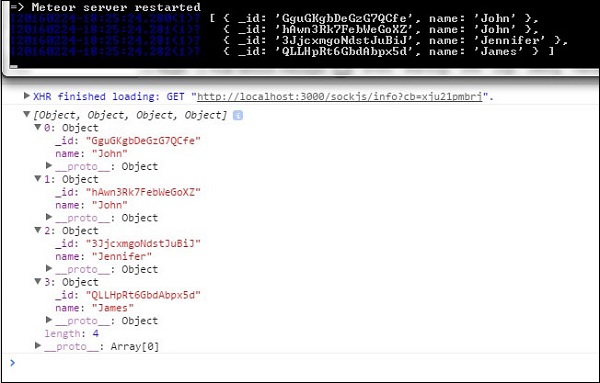
}, 1000);Nous pouvons voir que nos données sont enregistrées à la fois dans le developers console et le command prompt la fenêtre.

Filtrage des données client
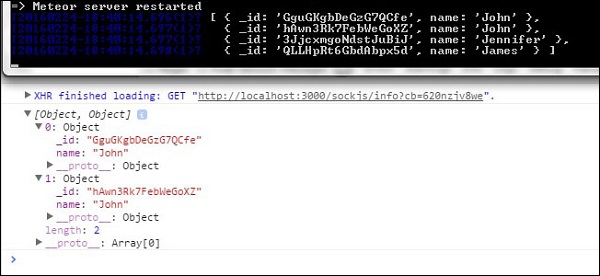
Nous pouvons également publier une partie des données. Dans cet exemple, nous publions des données avec name = "John".
var PlayersCollection = new Mongo.Collection('playersCollection');
if(Meteor.isServer) {
Meteor.publish('allowedData', function() {
return PlayersCollection.find({name: "John"});
})
}
if (Meteor.isClient) {
Meteor.subscribe('allowedData');
};
Meteor.setTimeout(function() {
myLog = PlayersCollection.find().fetch();
console.log(myLog);
}, 1000);Une fois que nous exécutons ce code, le command prompt enregistrera toutes les données, tandis que le côté client console enregistrera simplement deux objets avec le nom John.