Meteor - Guide rapide
Selon la documentation officielle de Meteor -
Meteor est une plate-forme JavaScript complète pour le développement d'applications Web et mobiles modernes. Meteor comprend un ensemble clé de technologies pour créer des applications réactives pour les clients connectés, un outil de création et un ensemble de packages organisés par Node.js et la communauté JavaScript en général.
traits
Web and Mobile - Meteor propose une plateforme de développement d'applications Web, Android et IOS.
Universal Apps - Le même code pour les navigateurs Web et les appareils mobiles.
Packages - Un grand nombre de packages faciles à installer et à utiliser.
Meteor Galaxy - Service cloud pour le déploiement de l'application Meteor.
Avantages
- Les développeurs n'ont besoin que de JavaScript pour le développement côté serveur et côté client.
- Le codage est très simple et convivial pour les débutants.
- Les applications Meteor sont en temps réel par défaut.
- Les packages officiels et communautaires permettent de gagner du temps.
Limites
Meteor ne convient pas très bien aux applications vastes et complexes.
Il y a beaucoup de magie en cours de travail avec Meteor, donc les développeurs peuvent se retrouver limités d'une manière ou d'une autre.
Dans ce chapitre, nous allons apprendre comment installer Meteor sur le système d'exploitation Windows. Avant de commencer à travailler avec Meteor, nous aurons besoinNodeJS. Si vous ne l'avez pas installé, vous pouvez consulter les liens fournis ci-dessous.
Prérequis
NodeJS est la plate-forme nécessaire au développement de Meteor. Si la configuration de l'environnement NodeJS n'est pas prête, vous pouvez consulter notreNodeJS Environment Setup.
Installer Meteor
Téléchargez l'installateur officiel de meteor depuis cette page
Si une erreur se produit pendant l'installation, essayez d'exécuter le programme d'installation en tant qu'administrateur. Une fois l'installation terminée, il vous sera demandé de créer un compte Meteor.
Lorsque vous avez terminé l'installation du programme d'installation de Meteor, vous pouvez tester si tout est correctement installé en exécutant le code suivant dans la fenêtre d'invite de commande.
C:\Users\username>meteorVoici la sortie -

Dans ce chapitre, nous allons apprendre à créer votre première application Meteor.
Étape 1 - Créez l'application
Pour créer l'application, nous exécuterons le meteor createcommande à partir de la fenêtre d'invite de commande. Le nom des applications serameteorApp.
C:\Users\username\Desktop\Meteor>meteor create meteorAppÉtape 2 - Exécutez l'application
Nous pouvons exécuter l'application en tapant le meteor commander.
C:\Users\username\Desktop\meteorApp>meteorCette commande lancera plusieurs processus, ce qui peut être vu dans l'image suivante.

Étape 3 - Vérifiez le résultat
Maintenant, nous pouvons ouvrir le http://localhost:3000/ adresse pour voir à quoi ressemble notre première application Meteor.

Les modèles Meteor utilisent trois balises de niveau supérieur. Les deux premiers sonthead et body. Ces balises remplissent les mêmes fonctions que dans le HTML standard. La troisième balise esttemplate. C'est ici que nous connectons HTML à JavaScript.
Modèle simple
L'exemple suivant montre comment cela fonctionne. Nous créons un modèle avecname = "myParagraph"attribut. Notretemplate la balise est créée sous le bodyélément, cependant, nous devons l'inclure avant qu'il ne soit rendu à l'écran. Nous pouvons le faire en utilisant{{> myParagraph}}syntaxe. Dans notre modèle, nous utilisons des doubles accolades({{text}}). C'est le langage de modèle de météore appeléSpacebars.
Dans notre fichier JavaScript, nous définissons Template.myParagraph.helpers({})méthode qui sera notre connexion à notre modèle. Nous n'utilisons quetext helper dans cet exemple.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<h1>Header</h1>
{{> myParagraph}}
</body>
<template name = "myParagraph">
<p>{{text}}</p>
</template>meteorApp.js
if (Meteor.isClient) {
// This code only runs on the client
Template.myParagraph.helpers({
text: 'This is paragraph...'
});
}Après avoir enregistré les modifications, voici la sortie -

Modèle de bloc
Dans l'exemple suivant, nous utilisons {{#each paragraphs}} pour parcourir le paragraphs tableau et modèle de retour name = "paragraph" pour chaque valeur.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{#each paragraphs}}
{{> paragraph}}
{{/each}}
</div>
</body>
<template name = "paragraph">
<p>{{text}}</p>
</template>Nous devons créer paragraphsassistant. Ce sera un tableau avec cinq valeurs de texte.
meteorApp.js
if (Meteor.isClient) {
// This code only runs on the client
Template.body.helpers({
paragraphs: [
{ text: "This is paragraph 1..." },
{ text: "This is paragraph 2..." },
{ text: "This is paragraph 3..." },
{ text: "This is paragraph 4..." },
{ text: "This is paragraph 5..." }
]
});
}Maintenant, nous pouvons voir cinq paragraphes à l'écran.

Dans ce chapitre, nous allons apprendre à utiliser MongoDB collections.
Créer une collection
Nous pouvons créer une nouvelle collection avec le code suivant -
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');Ajouter des données
Une fois la collection créée, nous pouvons ajouter des données en utilisant le insert méthode.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);Trouver des données
Nous pouvons utiliser le find méthode pour rechercher des données dans la collection.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find().fetch();
console.log(findCollection);La console affichera les données que nous avons insérées précédemment.

Nous pouvons obtenir le même résultat en ajoutant les paramètres de recherche.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find({key1: "value 1..."}).fetch();
console.log(findCollection);Mettre à jour les données
La prochaine étape consiste à mettre à jour nos données. Après avoir créé une collection et inséré de nouvelles données, nous pouvons utiliser leupdate méthode.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find().fetch();
var myId = findCollection[0]._id;
var updatedData = {
key1: "updated value 1...",
key2: "updated value 2...",
key3: "updated value 3...",
key4: "updated value 4...",
key5: "updated value 5..."
}
MyCollection.update(myId, updatedData);
var findUpdatedCollection = MyCollection.find().fetch();
console.log(findUpdatedCollection);La console montrera que notre collection est mise à jour.

Suprimmer les données
Les données peuvent être supprimées de la collection à l'aide du removeméthode. Nous établissonsid dans cet exemple en tant que paramètre pour supprimer des données spécifiques.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find().fetch();
var myId = findCollection[0]._id;
MyCollection.remove(myId);
var findDeletedCollection = MyCollection.find().fetch();
console.log(findDeletedCollection);La console affichera un tableau vide.

Si nous voulons tout supprimer de la collection, nous pouvons cependant utiliser la même méthode au lieu de id nous utiliserons un objet vide {}. Nous devons le faire sur le serveur pour des raisons de sécurité.
meteorApp.js
if (Meteor.isServer) {
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
MyCollection.remove({});
var findDeletedCollection = MyCollection.find().fetch();
console.log(findDeletedCollection);
}Nous pouvons également supprimer des données en utilisant d'autres paramètres. Comme dans l'exemple précédent, Meteor nous obligera à le faire depuis le serveur.
meteorApp.js
if (Meteor.isServer) {
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
MyCollection.remove({key1: "value 1..."});
var findDeletedCollection = MyCollection.find().fetch();
console.log(findDeletedCollection);
}On peut voir que les données sont supprimées de la fenêtre de commande.

Dans ce chapitre, nous allons apprendre à travailler avec les formulaires Meteor.
Saisie de texte
Tout d'abord, nous allons créer un form élément avec un champ de saisie de texte et un bouton d'envoi.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<form>
<input type = "text" name = "myForm">
<input type = "submit" value = "SUBMIT">
</form>
</template>Dans un fichier JavaScript, nous allons créer le submitun événement. Nous devons empêcher le comportement d'événement par défaut pour empêcher le navigateur de s'actualiser. Ensuite, nous allons prendre le contenu du champ de saisie et l'affecter àtextValue variable.
Dans l'exemple suivant, nous enregistrerons uniquement ce contenu dans la console des développeurs. Et la dernière chose dont nous avons besoin est d'effacer le champ de saisie.
meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'submit form': function(event) {
event.preventDefault();
var textValue = event.target.myForm.value;
console.log(textValue);
event.target.myForm.value = "";
}
});
}Lorsque nous tapons "Du texte ..." dans notre champ de saisie et le soumettons, la console enregistrera le texte que nous avons entré.

Boutons radio
Un concept similaire peut être utilisé pour les boutons radio.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<form>
<input type = "radio" name = "myForm" value = "form-1">FORM 1
<input type = "radio" name = "myForm" value = "form-2">FORM 2
<input type = "submit" value = "SUBMIT">
</form>
</template>meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'submit form': function(event) {
event.preventDefault();
var radioValue = event.target.myForm.value;
console.log(radioValue);
}
});
}Lorsque nous soumettons le premier bouton, la console affichera la sortie suivante.

Case à cocher
L'exemple suivant montre comment utiliser les cases à cocher. Vous pouvez voir que nous ne faisons que répéter le même processus.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<form>
<input type = "checkbox" name = "myForm" value = "form-1">FORM 1
<input type = "checkbox" name = "myForm" value = "form-2">FORM 2
<input type = "submit" value = "SUBMIT">
</form>
</template>meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'submit form': function(event) {
event.preventDefault();
var checkboxValue1 = event.target.myForm[0].checked;
var checkboxValue2 = event.target.myForm[1].checked;
console.log(checkboxValue1);
console.log(checkboxValue2);
}
});
}Une fois le formulaire soumis, l'entrée cochée sera enregistrée comme true, tandis que celui non coché sera enregistré comme false.

Sélectionnez la liste déroulante
Dans l'exemple suivant, nous allons apprendre à utiliser le selectélément. Nous utiliserons lechange événement pour mettre à jour les données à chaque fois que l'option change.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<select>
<option name = "myOption" value = "option-1">OPTION 1</option>
<option name = "myOption" value = "option-2">OPTION 2</option>
<option name = "myOption" value = "option-3">OPTION 3</option>
<option name = "myOption" value = "option-4">OPTION 4</option>
</select>
</template>meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'change select': function(event) {
event.preventDefault();
var selectValue = event.target.value;
console.log(selectValue);
}
});
}Si nous choisissons la troisième option, la console enregistrera la valeur de l'option.

Dans ce chapitre, nous allons apprendre à utiliser tag, class et idcomme sélecteur d'événements. Travailler avec des événements est assez simple.
Créons trois éléments dans le modèle HTML. Le premier estp, le second est myClass classe et le dernier est myId id.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
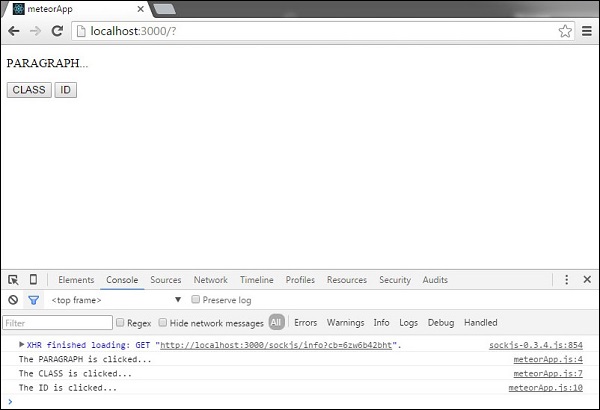
<p>PARAGRAPH...</p>
<button class = "myClass">CLASS</button>
<button id = "myId">ID</button>
</template>Dans notre fichier JavaScript, nous définissons trois événements pour trois éléments que nous avons créés ci-dessus. Vous pouvez voir que nous ajoutons simplementp, .myClass et #myId après le clickun événement. Voici lesselectors nous l'avons mentionné ci-dessus.
meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'click p': function() {
console.log("The PARAGRAPH is clicked...");
},
'click .myClass': function() {
console.log("The CLASS is clicked...");
},
'click #myId': function() {
console.log("The ID is clicked...");
},
});
}Pour tester cela, nous pouvons d'abord cliquer sur PARAGRAPH, puis le CLASS bouton et enfin le IDbouton. Nous obtiendrons le journal de console suivant.

Nous pouvons utiliser tous les autres événements JavaScript - click, dbclick, contextmenu, mousedown, mouseup, mouseover, mouseout, mousemove - en suivant l'exemple ci-dessus.
Les sessions sont utilisées pour enregistrer des données pendant que les utilisateurs utilisent l'application. Ces données seront supprimées lorsque l'utilisateur quittera l'application.
Dans ce chapitre, nous allons apprendre comment définir un objet de session, stocker des données et renvoyer ces données. Nous utiliserons la configuration HTML de base.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
</template>Maintenant, nous allons stocker myData en utilisant localement Session.set()méthode. Une fois la méthode définie, nous pouvons la renvoyer en utilisantSession.get() méthode.
meteorApp.js
if (Meteor.isClient) {
var myData = {
key1: "value1",
key2: "value2"
}
Session.set('mySession', myData);
var sessionDataToLog = Session.get('mySession');
console.log(sessionDataToLog);
}Si nous vérifions la console, nous verrons que les données stockées sont enregistrées.

Dans le chapitre suivant, nous apprendrons comment mettre à jour automatiquement les modèles à l'aide de la variable Session.
Tracker est une petite bibliothèque utilisée pour la mise à jour automatique des modèles une fois que la variable Session a changé. Dans ce chapitre, nous allons apprendre comment fonctionne le tracker.
Tout d'abord, nous allons créer un button qui sera utilisé pour mettre à jour la session.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<button id = "myButton">CLICK ME</button>
</template>Ensuite, nous définirons la valeur de la session de départ myData et créez un mySession objet. Tracker.autorun méthode est utilisée pour garder un œil sur mySession. Chaque fois que cet objet change, le modèle se met à jour automatiquement. Pour le tester, nous allons définir un événement de clic pour la mise à jour.
meteorApp.js
if (Meteor.isClient) {
var myData = 0
Session.set('mySession', myData);
Tracker.autorun(function () {
var sessionData = Session.get('mySession');
console.log(sessionData)
});
Template.myTemplate.events({
'click #myButton': function() {
Session.set('mySession', myData ++);
}
});
}Si nous cliquons sur le CLICK ME bouton cinq fois, nous verrons que le tracker enregistre de nouvelles valeurs à chaque mise à jour de la session.
Meteor propose des milliers de packages communautaires que vous pouvez utiliser lors du développement de votre application.
Ajout de packages
Vous pouvez consulter le serveur officiel de paquets Meteor ici . Recherchez simplement le package dont vous avez besoin et ajoutez-le dans la fenêtre d'invite de commande. Si, par exemple, vous souhaitez ajouterhttp package à votre application, vous pouvez le faire en exécutant le code suivant -
C:\Users\username\Desktop\meteorApp>meteor add httpSuppression de packages
Un principe similaire peut être utilisé pour supprimer des paquets -
C:\Users\username\Desktop\meteorApp>meteor remove httpMettre à jour des packages
Vous pouvez mettre à jour le package en exécutant le code suivant -
C:\Users\username\Desktop\meteorApp>meteor update httpVérification des packages actuels
Vous pouvez également vérifier quels packages votre application actuelle utilise.
C:\Users\username\Desktop\meteorApp>meteor listMaintenance du paquet
Si un colis a : dans le nom, cela signifie qu'il s'agit d'un package communautaire, tandis que ceux sans préfixe sont maintenus par le groupe Meteor Development.
Ajout du package de groupe de développement Meteor
C:\Users\username\Desktop\meteorApp>meteor add httpAjout d'un package communautaire
C:\Users\username\Desktop\meteorApp>meteor add cfs:http-methodsSi vous souhaitez limiter l'exécution du code uniquement sur le serveur ou côté client, vous pouvez utiliser le code suivant -
meteorApp.js
if (Meteor.isClient) {
// Code running on client...
}
if (Meteor.isServer) {
// Code running on server...
}Vous pouvez limiter l'exécution du code uniquement lorsque l'application utilise le regroupement Cordova.
if (Meteor.isCordova) {
// Code running on Cordova...
}Certains plugins doivent attendre que le serveur et le DOM soient prêts. Vous pouvez utiliser le code suivant pour attendre que tout commence.
Meteor.startup(function () {
// Code running after platform is ready...
});Le tableau suivant répertorie d'autres méthodes API principales.
| Sr.No. | Méthode et détails |
|---|---|
| 1 | Meteor.wrapAsync(function) Utilisé pour encapsuler le code asynchrone et le convertir en synchrone. |
| 2 | Meteor.absoluteUrl([path], [options]) Utilisé pour générer une URL absolue pointant vers l'application. |
| 3 | Meteor.settings Utilisé pour définir la configuration du déploiement. |
| 4 | Meteor.publish(name, function) Utilisé pour publier des enregistrements sur le client. |
La méthode check est utilisée pour savoir si l'argument ou les types correspondent au modèle.
Installation de Check Package
Ouvrez la fenêtre d'invite de commande et installez le package.
C:\Users\username\Desktop\meteorApp>meteor add checkUtilisation de Check
Dans l'exemple suivant, nous voulons vérifier si myValueest une chaîne. Comme c'est vrai, l'application se poursuivra sans aucune erreur.
meteorApp.js
var myValue = 'My Value...';
check(myValue, String);Dans cet exemple, myValue n'est pas une chaîne mais un nombre, par conséquent la console enregistrera une erreur.
meteorApp.js
var myValue = 1;
check(myValue, String);
Test de correspondance
le Match.test est similaire à check, la différence étant que lorsque le test échoue au lieu d'une erreur de console, nous obtiendrons un valuesans casser le serveur. L'exemple suivant montre comment tester un objet avec plusieurs clés.
meteorApp.js
var myObject = {
key1 : "Value 1...",
key2 : "Value 2..."
}
var myTest = Match.test(myObject, {
key1: String,
key2: String
});
if ( myTest ) {
console.log("Test is TRUE...");
} else {
console.log("Test is FALSE...");
}Puisque les deux clés sont des chaînes, le test est true. La console enregistrera la première option.

Si nous changeons le key2 au nombre, le test échouera et la console enregistrera la deuxième option.
meteorApp.js
var myObject = {
key1 : "Value 1...",
key2 : 1
}
var myValue = 1;
var myTest = Match.test(myObject, {
key1: String,
key2: String
});
if ( myTest ) {
console.log("Test is TRUE...");
} else {
console.log("Test is FALSE...");
}
Blaze est un package Meteor pour créer des modèles réactifs en direct.
Méthode de rendu
Cette méthode est utilisée pour rendre les modèles dans le DOM. Tout d'abord, nous allons créermyNewTemplatequi sera rendu. Nous ajouterons égalementmyContainer, qui sera utilisé comme élément parent, donc le render La méthode sait où rendre notre modèle.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div id = "myContainer">
</div>
</body>
<template name = "myNewTemplate">
<p>Text from my new template...</p>
</template>Ensuite, nous allons créer une fonction de rendu qui prendra deux arguments. Le premier est un modèle qui sera rendu et le second est un élément parent que nous avons mentionné ci-dessus.
meteorApp.js
Meteor.startup(function () {
if(Meteor.isClient) {
var myNewTemplate = Template.myNewTemplate;
var myContainer = document.getElementById('myContainer');
Blaze.render(myNewTemplate, myContainer);
}
});
Rendu avec des données
Si vous avez besoin de transmettre certaines données de manière réactive, vous pouvez utiliser renderWithDataméthode. Le HTML sera exactement le même que dans l'exemple précédent.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div id = "myContainer">
</div>
</body>
<template name = "myNewTemplate">
<p>Text from my new template...</p>
</template>Nous pouvons ajouter nos données comme deuxième argument dans Meteor.renderWithDataméthode. Les deux autres arguments sont les mêmes que dans l'exemple précédent. Dans cet exemple, nos données sont une fonction qui enregistrera du texte.
meteorApp.js
Meteor.startup(function () {
if(Meteor.isClient) {
var myNewTemplate = Template.myNewTemplate;
var myData = function() {
console.log('Log from the data object...')
}
var myContainer = document.getElementById('myContainer');
Blaze.renderWithData(myNewTemplate, myData, myContainer);
}
});
Supprimer la méthode
Nous pouvons ajouter remove méthode.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div id = "myContainer">
</div>
</body>
<template name = "myNewTemplate">
<p>Text from my new template...</p>
</template>Dans cet exemple, nous rendons le modèle qui sera supprimé après trois secondes. Remarquez leBlaze.Remove méthode que nous utilisons pour supprimer le modèle.
meteorApp.js
Meteor.startup(function () {
if(Meteor.isClient) {
var myNewTemplate = Template.myNewTemplate;
var myContainer = document.getElementById('myContainer');
var myRenderedTemplate = Blaze.render(myNewTemplate, myContainer);
Meteor.setTimeout(function() {
Blaze.remove(myRenderedTemplate);
}, 3000);
}
});Le tableau suivant montre les autres méthodes qui peuvent être utilisées.
| Sr.No. | Méthode et détails |
|---|---|
| 1 | Blaze.getData([elementOrView]) Utilisé pour récupérer les données de l'élément de rendu. |
| 2 | Blaze.toHTML(templateOrView) Utilisé pour rendre les modèles ou les vues à la chaîne. |
| 3 | Blaze.toHTMLWithData(templateOrView, data) Utilisé pour rendre des modèles ou des vues à la chaîne avec des données supplémentaires. |
| 4 | new Blaze.View([name], renderFunction) Utilisé pour créer une nouvelle partie réactive Blaze du DOM. |
| 5 | Blaze.currentView Utilisé pour obtenir la vue actuelle. |
| 6 | Blaze.getView([element]) Utilisé pour obtenir la vue actuelle. |
| sept | Blaze.With(data, contentFunc) Utilisé pour construire une vue qui restitue du contenu avec un contexte. |
| 8 | Blaze.If(conditionFunc, contentFunc, [elseFunc]) Utilisé pour créer une vue qui rend un contenu conditionnel. |
| 9 | Blaze.Unless(conditionFunc, contentFunc, [elseFunc]) Utilisé pour construire une vue qui restitue un contenu conditionnel (inversé Blaze.if). |
| dix | Blaze.Each(argFunc, contentFunc, [elseFunc]) Utilisé pour construire une vue qui rend contentFunct pour chaque article. |
| 11 | new Blaze.Template([viewName], renderFunction) Utilisé pour créer une nouvelle vue Blaze avec le nom et le contenu. |
| 12 | Blaze.isTemplate(value) Utilisé pour renvoyer true, si la valeur est un objet modèle. |
Meteor propose le sien setTimeout et setIntervalméthodes. Ces méthodes sont utilisées pour s'assurer que toutes les variables globales ont des valeurs correctes. Ils fonctionnent comme du JavaScript ordinairesetTimout et setInterval.
Temps libre
C'est Meteor.setTimeout exemple.
Meteor.setTimeout(function() {
console.log("Timeout called after three seconds...");
}, 3000);Nous pouvons voir dans la console que la fonction timeout est appelée une fois que l'application a démarré.

Intervalle
L'exemple suivant montre comment définir et effacer un intervalle.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<button>CLEAR</button>
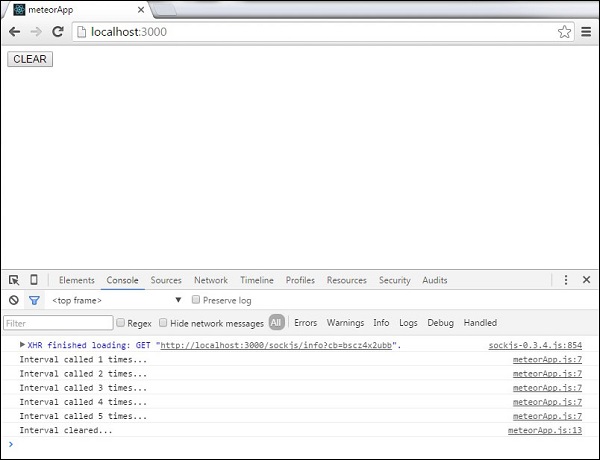
</template>Nous allons définir l'initiale counter variable qui sera mise à jour après chaque appel d'intervalle.
meteorApp.js
if (Meteor.isClient) {
var counter = 0;
var myInterval = Meteor.setInterval(function() {
counter ++
console.log("Interval called " + counter + " times...");
}, 3000);
Template.myTemplate.events({
'click button': function() {
Meteor.clearInterval(myInterval);
console.log('Interval cleared...')
}
});
}La console enregistrera la mise à jour countervariable toutes les trois secondes. Nous pouvons arrêter cela en cliquant sur leCLEARbouton. Cela appellera leclearInterval méthode.

EJSON est une extension de la syntaxe JSON qui prend en charge Date et Binary les types.
Installez EJSON
Pour installer le package EJSON, nous devons l'ajouter à partir de la fenêtre d'invite de commande.
C:\Users\username\Desktop\meteorApp>meteor add ejsonExemple de date
Nous pouvons désérialiser le date en utilisant le parse méthode.
if (Meteor.isClient) {
var myEjsonDate = '{"$date": 1455029631493}';
var myDate = EJSON.parse(myEjsonDate);
console.log(myDate);
}La console enregistrera la valeur de date correcte.

Exemple binaire
La même chose peut être appliquée aux types binaires.
if (Meteor.isClient) {
var myEjsonBinary = '{"$binary": "c3VyZS4="}';
var myBinary = EJSON.parse(myEjsonBinary);
console.log(myBinary);
}Vous pouvez voir que la console enregistre une nouvelle valeur désérialisée.

Stringifier
Nous pouvons sérialiser un objet en utilisant le stringifyméthode. C'est le processus inversé de l'exemple ci-dessus.
if (Meteor.isClient) {
var myObject = {
myDate : new Date(),
myBinary : new Uint8Array([115, 117, 114, 101, 46])
}
var myEjosnData = EJSON.stringify(myObject);
console.log(myEjosnData);
}Nous pouvons voir nos nouvelles valeurs dans la console.

| Sr.No. | Méthode et détails |
|---|---|
| 1 | EJSON.parse(string) Utilisé pour analyser une chaîne en valeur EJSON. |
| 2 | EJSON.stringify(value) Utilisé pour sérialiser une valeur dans la chaîne. |
| 3 | EJSON.fromJSONValue(value) Utilisé pour désérialiser une valeur EJSON de JSON. |
| 4 | EJSON.toJSONValue(value) Utilisé pour sérialiser une valeur EJSON dans JSON. |
| 5 | EJSON.equals(value1, value2) Utilisé pour comparer si deux valeurs sont égales. |
| 6 | EJSON.clone(value) Utilisé pour renvoyer une copie complète de la valeur. |
| sept | EJSON.newBinary Utilisé pour attribuer des données binaires qu'EJSON peut sérialiser. |
| 8 | EJSON.isBinary(x) Utilisé pour vérifier si la valeur est une donnée binaire. |
| 9 | EJSON.addType(name, factory) Utilisé pour créer un type EJSON personnalisé. |
| dix | customType.typeName() Utilisé pour renvoyer un nom de type personnalisé. |
| 11 | customType.toJSONValue() Utilisé pour la sérialisation des types personnalisés. |
| 12 | customType.clone() Utilisé pour renvoyer une copie complète du type personnalisé. |
| 13 | customType.equals(otherValue) Utilisé pour la comparaison entre la valeur du type personnalisé et une autre valeur. |
Ce package fournit une API de requête HTTP avec get, post, put et delete méthodes.
Installer le paquet
Nous installerons ce package en exécutant le code suivant dans la fenêtre d'invite de commande.
C:\Users\username\Desktop\meteorApp>meteor add httpMéthode CALL
C'est une méthode universelle qui peut utiliser GET, POST, PUT et DELETEarguments. L'exemple suivant montre comment utiliserGETargument. Les exemples de ce chapitre utiliseront de fausses API REST de ce site Web .
Vous pouvez voir que cette méthode utilise quatre arguments. Nous avons déjà évoqué le premier argumentGET. Le second est l'URL de l'API. Le troisième argument est un objet vide, où nous pouvons définir des paramètres facultatifs. La dernière méthode est un rappel asynchrone, où nous pouvons gérer les erreurs et travailler avec une réponse.
HTTP.call( 'GET', 'http://jsonplaceholder.typicode.com/posts/1', {},
function( error, response ) {
if (error) {
console.log(error);
} else {
console.log(response);
}
});GET, méthode
La même demande peut être envoyée en utilisant GET au lieu de CALLméthode. Vous pouvez voir que le premier argument est maintenant l'URL de l'API.
HTTP.get('http://jsonplaceholder.typicode.com/posts/1', {}, function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response );
}
});Les deux exemples précédents enregistreront la même sortie.

Méthode POST
Dans cette méthode, nous définissons les données qui doivent être envoyées au serveur (postData) comme deuxième argument. Tout le reste est le même que dans notreGET demande.
var postData = {
data: {
"name1": "Value1",
"name2": "Value2",
}
}
HTTP.post( 'http://jsonplaceholder.typicode.com/posts', postData,
function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response);
}
});La console enregistrera notre postData objet.

Méthode PUT
Nous pouvons mettre à jour nos données en utilisant le PUTméthode. Le concept est le même que dans notre dernier exemple.
var updateData = {
data: {
"updatedName1": "updatedValue1",
"UpdatedName2": "updatedValue2",
}
}
HTTP.put( 'http://jsonplaceholder.typicode.com/posts/1', updateData,
function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response );
}
});Maintenant, nous pouvons voir notre objet mis à jour dans la console.

Méthode DEL
Nous pouvons envoyer une demande de suppression au serveur en utilisant le DELméthode. Nous supprimerons tout ce qui se trouve dans ledata objet.
var deleteData = {
data: {}
}
HTTP.del( 'http://jsonplaceholder.typicode.com/posts/1', deleteData,
function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response );
}
});La console montrera que le processus de suppression a réussi.

Ce package est utilisé lorsque vous devez envoyer un e-mail à partir de l'application Meteor.
Étape 1 - Ajouter un package
Ouvrez la fenêtre d'invite de commande et exécutez la commande suivante -
C:\Users\username\Desktop\meteorApp>meteor add emailÉtape 2 - Compte Mailgun
Nous devons créer un compte ici . Il s'agit du fournisseur de messagerie par défaut pour les applications Meteor.
Une fois connecté, ouvrez le Domains et cliquez sur le sandbox URL sous le Domain Name. Cela ouvrira une nouvelle page où nous pouvons trouverDefault SMTP Login et Default Password. Nous aurons besoin de ces deux pour créer leMAIL_URL variable d'environnement.
Envoyer un e-mail
Pour créer un MAIL_URL insérez simplement vos identifiants Mailgun à la place de YOUR_DEFAULT_SMTP_LOGIN et YOUR_DEFAULT_PASSWORD.
if (Meteor.isServer) {
Meteor.startup( function() {
process.env.MAIL_URL =
"smtp://YOUR_DEFAULT_SMTP_LOGIN:[email protected]:587";
Email.send({
to: "[email protected]",
from: "[email protected]",
subject: "Meteor Email",
text: "The email content..."
});
});
}Lorsque vous exécutez l'application, l'e-mail sera envoyé à votre adresse.

Les ressources de serveur statiques sont situées dans un privatesous-dossier dans l'application. Dans l'exemple suivant, nous allons apprendre à utiliser les données d'un simple fichier JSON.
Étape 1 - Créer des fichiers et des dossiers
Créons un private dossier et my-json.jsonfichier dans ce dossier. Nous allons le faire en utilisant la commande suivante dans lecommand prompt Cependant, vous pouvez également la créer manuellement.
C:\Users\username\Desktop\meteorApp>mkdir private
C:\Users\username\Desktop\meteorApp\private>touch my-json.jsonÉtape 2 - Obtenir du texte
Pour pouvoir lire les données de notre fichier, nous utiliserons Asssets.getTextméthode. Notez que cela ne peut être fait que du côté serveur. Puisque nous utilisons JSON, nous devons l'analyser.
if (Meteor.isServer) {
var myFile = JSON.parse(Assets.getText('my-json.json'));
console.log(myFile.data.text)
}Voici la sortie dans la fenêtre d'invite de commande.

Étape 3 - Créer un fichier EJSON
Nous allons créer ce fichier dans le privatedossier. Ce fichier contiendra des données binaires"myBinary": {"$binary": "c3VyZS4="}
C:\Users\username\Desktop\meteorApp\private>touch my-ejson.ejsonÉtape 4 - Obtenir le binaire
Pour lire les fichiers EJSON, nous pouvons utiliser le Assets.getBinary méthode.
if (Meteor.isServer) {
var myFile = Assets.getBinary('my-ejson.ejson');
console.log(EJSON.stringify(myFile));
}L'invite de commande enregistrera la valeur EJSON.

Dans ce chapitre, nous apprendrons comment sécuriser notre application et ce qui doit être pris en compte lors du développement d'une application.
Publication automatique et sécurisation automatique
Autopublishest un package qui publie automatiquement toutes les données de la base de données vers le client. C'est une commodité qui doit être désactivée en production. Il peut être désactivé à partir de l'invite de commande.
C:\Users\username\Desktop\meteorApp>meteor remove autopublishVous pouvez publier certaines données sur le client en utilisant Meteor.publish() et Meteor.subscribe() méthodes que nous aborderons dans le chapitre Publier et s'abonner.
Insecureest un package qui permet d'écrire des commandes MongoDB dans la console du développeur, afin que chaque utilisateur de l'application puisse accéder à la base de données. Le package peut être supprimé en exécutant la commande suivante dans l'invite de commande.
C:\Users\username\Desktop\meteorApp>meteor remove insecureLa bonne pratique consiste à supprimer les deux packages dès que vous commencez à développer votre application, afin de ne pas avoir à modifier et mettre à jour votre code plus tard.
Utiliser les méthodes côté serveur
Vous devez toujours créer vos méthodes sur le serveur. Vous pouvez le faire en utilisant leMeteor.methods() sur le serveur et Meteor.call()sur le client. Nous en apprendrons plus à ce sujet dans le chapitre Méthodes.
Sécurité supplémentaire
Si vous souhaitez ajouter des couches de sécurité supplémentaires à votre application, vous devriez envisager d'utiliser d'autres packages Meteor tels que -
La stratégie de navigateur peut être utilisée pour contrôler les ressources externes qui doivent être chargées dans votre application.
Le package de vérification peut être utilisé pour vérifier les types d'entrée utilisateur avant qu'ils ne soient traités.
Audit Arguments Check est un package qui garantit que tous les paramètres sont correctement vérifiés avant d'être traités. Si vous avez manqué certains paramètres, ce package vous en informera.
Les packages Mylar peuvent ajouter des couches de sécurité supplémentaires. Vous pouvez les consulter si vous avez besoin de ce type de protection.
Nous pouvons trier les données une fois que nous les obtenons de la base de données. Dans l'exemple suivant, nous allons créerUserscollection. Nous utiliserons unsort argument ({sort: {name: 1}}) pour trier les données de la collection par nom. Le nombre1est utilisé pour définir l'ordre croissant. Si nous voulons utiliser l'ordre décroissant, nous utiliserions-1 au lieu.
Users = new Mongo.Collection('users');
Users.insert({
name: 'James',
email: '[email protected]',
joined: new Date(2016, 2, 23)
});
Users.insert({
name: 'John',
email: '[email protected]',
joined: new Date(2016, 2, 19)
});
Users.insert({
name: 'Jennifer',
email: '[email protected]',
joined: new Date(2016, 6, 24)
});
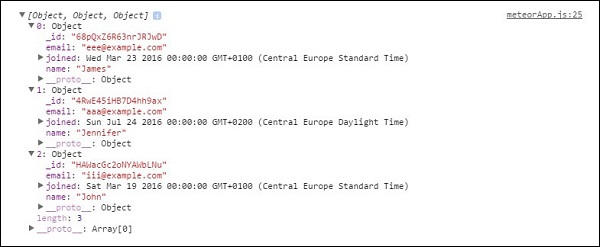
var sortByName = Users.find({}, {sort: {name: 1}}).fetch();
var sortByEmail = Users.find({}, {sort: {email: 1}}).fetch();
var sortByJoined = Users.find({}, {sort: {joined: 1}}).fetch();
console.log(sortByName);
console.log(sortByEmail);
console.log(sortByJoined);
Nous pouvons trier les données par email de la même manière.
Users = new Mongo.Collection('users');
Users.insert({
name: 'James',
email: '[email protected]',
joined: new Date(2016, 2, 23)
});
Users.insert({
name: 'John',
email: '[email protected]',
joined: new Date(2016, 2, 19)
});
Users.insert({
name: 'Jennifer',
email: '[email protected]',
joined: new Date(2016, 6, 24)
});
var sortByEmail = Users.find({}, {sort: {email: 1}}).fetch();
console.log(sortByEmail);
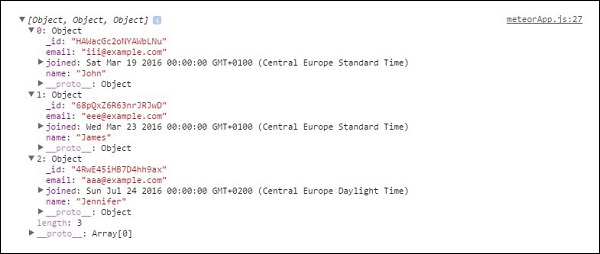
Enfin, nous pouvons le trier par date d'adhésion.
Users = new Mongo.Collection('users');
Users.insert({
name: 'James',
email: '[email protected]',
joined: new Date(2016, 2, 23)
});
Users.insert({
name: 'John',
email: '[email protected]',
joined: new Date(2016, 2, 19)
});
Users.insert({
name: 'Jennifer',
email: '[email protected]',
joined: new Date(2016, 6, 24)
});
var sortByJoined = Users.find({}, {sort: {joined: 1}}).fetch();
console.log(sortByJoined);
Ce package permet une fonctionnalité d'authentification utilisateur complète. Vous pouvez l'ajouter en exécutant le code suivant dans la fenêtre d'invite de commandes.
C:\Users\username\Desktop\meteorApp>meteor add accounts-passwordExemple d'authentification
Cet exemple montrera l'authentification de base. Nous allons créerregister, login, et homemodèles. S'il y a uncurrentUser (si l'utilisateur est correctement enregistré ou connecté), le homele modèle sera affiché. Si il n'y a pascurrentUser, la register et login les modèles seront visibles.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
{{#if currentUser}}
{{> home}}
{{else}}
{{> register}}
{{> login}}
{{/if}}
</body>
<template name = "register">
<h2>REGISTER:</h2>
<form>
<input type = "email" name = "registerEmail"><br>
<input type = "password" name = "registerPassword"><br>
<input type = "submit" value = "Register"><br>
</form>
</template>
<template name = "login">
<h2>LOGIN:</h2>
<form>
<input type = "email" name = "loginEmail"><br>
<input type = "password" name="loginPassword"><br>
<input type = "submit" value = "Login"><br>
</form>
</template>
<template name = "home">
<p>You're logged in.</p>
<button class = "logout">Logout</button>
</template>Tout d'abord, nous devons créer un registerun événement. Cette fonction lira les entrées du registre, créera un nouvel utilisateur et le stockera dans la base de données.
Le deuxième événement est login. Cette fois, la fonction lira les entrées dulogin template, connectez-vous à l'utilisateur si l'e-mail et le mot de passe sont valides ou renvoyez une erreur si ce n'est pas le cas.
Et enfin le logout L'événement sera utilisé pour déconnecter l'utilisateur, une fois le bouton cliqué.
meteorApp.js
if (Meteor.isClient) {
Template.register.events({
'submit form': function(event) {
event.preventDefault();
var registerData = {
email: event.target.registerEmail.value,
password: event.target.registerPassword.value
}
Accounts.createUser(registerData, function(error) {
if (Meteor.user()) {
console.log(Meteor.userId());
} else {
console.log("ERROR: " + error.reason);
}
});
}
});
Template.login.events({
'submit form': function(event) {
event.preventDefault();
var myEmail = event.target.loginEmail.value;
var myPassword = event.target.loginPassword.value;
Meteor.loginWithPassword(myEmail, myPassword, function(error) {
if (Meteor.user()) {
console.log(Meteor.userId());
} else {
console.log("ERROR: " + error.reason);
}
});
}
});
Template.home.events({
'click .logout': function(event) {
event.preventDefault();
Meteor.logout(function(error) {
if(error) {
console.log("ERROR: " + error.reason);
}
});
}
});
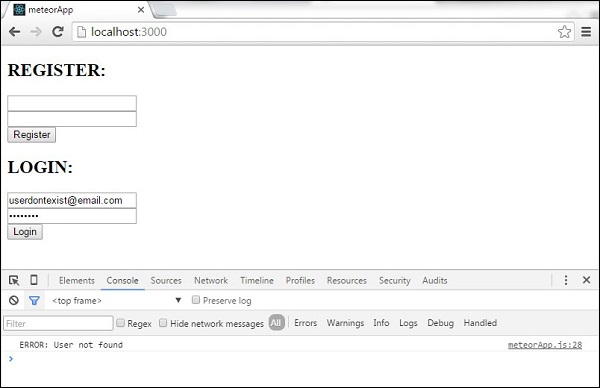
}Une fois l'application démarrée, nous obtiendrons la page suivante.

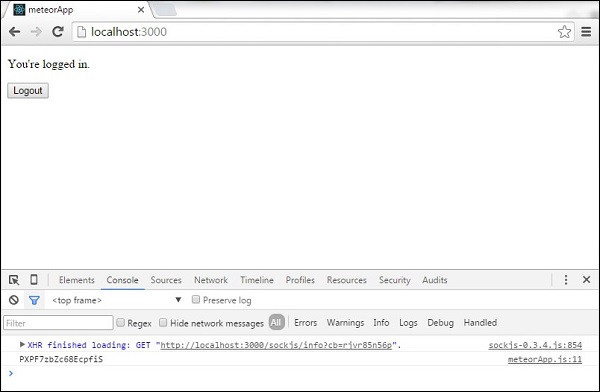
En entrant l'e-mail et le mot de passe dans le registerformulaire, nous pouvons enregistrer et connecter le nouvel utilisateur. Nous verrons que la console enregistre les utilisateursid et le home le modèle est rendu.

le loginL'événement vérifiera la base de données et connectera l'utilisateur, si l'e-mail et le mot de passe sont corrects. Sinon, la console enregistrera une erreur.

Si l'utilisateur clique sur le LOGOUT , l'application déconnectera l'utilisateur et affichera le register et login modèles.
Les méthodes Meteor sont des fonctions écrites côté serveur, mais qui peuvent être appelées côté client.
Côté serveur, nous allons créer deux méthodes simples. Le premier ajoutera 5 à notre argument, tandis que le second ajoutera10.
Utiliser des méthodes
meteorApp.js
if(Meteor.isServer) {
Meteor.methods({
method1: function (arg) {
var result = arg + 5;
return result;
},
method2: function (arg) {
var result = arg + 10;
return result;
}
});
}
if(Meteor.isClient) {
var aaa = 'aaa'
Meteor.call('method1', aaa, function (error, result) {
if (error) {
console.log(error);
else {
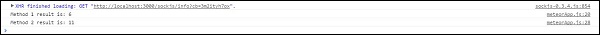
console.log('Method 1 result is: ' + result);
}
}
);
Meteor.call('method2', 5, function (error, result) {
if (error) {
console.log(error);
} else {
console.log('Method 2 result is: ' + result);
}
});
}Une fois que nous avons démarré l'application, nous verrons les valeurs calculées dans la console.

Traitement des erreurs
Pour la gestion des erreurs, vous pouvez utiliser le Meteor.Errorméthode. L'exemple suivant montre comment gérer l'erreur pour les utilisateurs qui ne sont pas connectés.
if(Meteor.isServer) {
Meteor.methods({
method1: function (param) {
if (! this.userId) {
throw new Meteor.Error("logged-out",
"The user must be logged in to post a comment.");
}
return result;
}
});
}
if(Meteor.isClient) { Meteor.call('method1', 1, function (error, result) {
if (error && error.error === "logged-out") {
console.log("errorMessage:", "Please log in to post a comment.");
} else {
console.log('Method 1 result is: ' + result);
}});
}La console affichera notre message d'erreur personnalisé.

Dans ce chapitre, nous apprendrons comment créer notre propre package météore.
Créer un package
Ajoutons un nouveau dossier sur le bureau, où le package sera créé. Nous utiliserons la fenêtre d'invite de commande.
C:\Users\username\Desktop\meteorApp> mkdir packagesMaintenant, nous pouvons créer le package dans le dossier que nous avons créé ci-dessus. Exécutez la commande suivante à partir de l'invite de commande.Username est le nom d'utilisateur de Meteor Developer et package-name est le nom du package.
C:\Users\username\Desktop\meteorApp\packages>meteor create --package username:package-nameAjouter un package
Pour pouvoir ajouter un package local à notre application, nous devons définir le ENVIRONMENT VARIABLEcela dira à Meteor de charger le paquet à partir du dossier local. Cliquez avec le bouton droit sur l'icône de l'ordinateur et choisissezproperties/Advanced system settings/Environment Variables/NEW.
Variable Name devrait être PACKAGE_DIRS. Variable Valuedevrait être le chemin d'accès au dossier que nous avons créé. Dans notre cas,C:\Users\username\Desktop\meteorApp\packages.
N'oubliez pas de redémarrer le command prompt après avoir ajouté une nouvelle variable d'environnement.
Nous pouvons maintenant ajouter le package à notre application en exécutant le code suivant -
C:\Users\username\Desktop\meteorApp>meteor add username:package-nameFichiers de package
Les quatre fichiers suivants seront trouvés dans le package que nous avons créé.
- package-name-test.js
- package-name.js
- package.js
- README.md
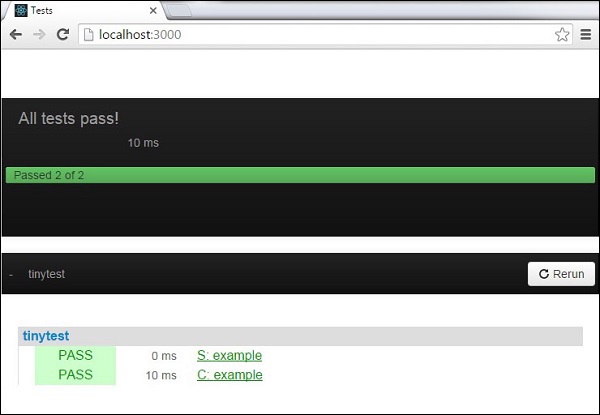
Package de test (package-name-test.js)
Offres Meteor tinytestpackage pour les tests. Installons-le d'abord en utilisant la commande suivante dans la fenêtre d'invite de commande.
C:\Users\username\Desktop\meteorApp>meteor add tinytestSi nous ouvrons package-name-test.js, nous verrons l'exemple de test par défaut. Nous utiliserons cet exemple pour tester l'application. Remarque: il est toujours préférable d'écrire nos propres tests lors du développement de packages meteor.
Pour tester le package, exécutons ce code dans l'invite de commande.
C:\Users\username\Desktop>meteor test-packages packages/package-nameNous obtiendrons le résultat suivant.

Fichier package.js
C'est le fichier dans lequel nous pouvons écrire le code. Créons quelques fonctionnalités simples pour notre package. Notre package enregistrera du texte dans la console.
packages / package.js
myPackageFunction = function() {
console.log('This is simple package...');
}Fichier package-name.js
C'est le fichier dans lequel nous pouvons définir une configuration de package. Nous y reviendrons plus tard, mais pour l'instant nous devons exportermyPackageFunctionafin que nous puissions l'utiliser dans notre application. Nous devons ajouter ceci à l'intérieurPackage.onUsefonction. Le fichier ressemblera à ceci.
packages / nom-package.js
Package.describe({
name: 'username:package-name',
version: '0.0.1',
// Brief, one-line summary of the package.
summary: '',
// URL to the Git repository containing the source code for this package.
git: '',
// By default, Meteor will default to using README.md for documentation.
// To avoid submitting documentation, set this field to null.
documentation: 'README.md'
});
Package.onUse(function(api) {
api.versionsFrom('1.2.1');
api.use('ecmascript');
api.addFiles('mypackage.js');
api.export('myPackageFunction'); // We are exporting the function we created above...
});
Package.onTest(function(api) {
api.use('ecmascript');
api.use('tinytest');
api.use('username:package-name');
api.addFiles('package-name-tests.js');
});Utiliser un package
Maintenant, nous pouvons enfin appeler le myPackageFunction() de notre meteorApp.js fichier.
packages / package.js
if(Meteor.isClient) {
myPackageFunction();
}La console enregistrera le texte de notre package.

Pour mieux comprendre comment le package.js peut être configuré, nous utiliserons l'exemple de la documentation officielle de Meteor.
Ceci est un fichier d'exemple ...
/* Information about this package */
Package.describe({
// Short two-sentence summary.
summary: "What this does",
// Version number.
version: "1.0.0",
// Optional. Default is package directory name.
name: "username:package-name",
// Optional github URL to your source repository.
git: "https://github.com/something/something.git",
});
/* This defines your actual package */
Package.onUse(function (api) {
// If no version is specified for an 'api.use' dependency, use the
// one defined in Meteor 0.9.0.
api.versionsFrom('0.9.0');
// Use Underscore package, but only on the server.
// Version not specified, so it will be as of Meteor 0.9.0.
api.use('underscore', 'server');
// Use iron:router package, version 1.0.0 or newer.
api.use('iron:[email protected]');
// Give users of this package access to the Templating package.
api.imply('templating')
// Export the object 'Email' to packages or apps that use this package.
api.export('Email', 'server');
// Specify the source code for the package.
api.addFiles('email.js', 'server');
});
/* This defines the tests for the package */
Package.onTest(function (api) {
// Sets up a dependency on this package
api.use('username:package-name');
// Allows you to use the 'tinytest' framework
api.use('[email protected]');
// Specify the source code for the package tests
api.addFiles('email_tests.js', 'server');
});
/* This lets you use npm packages in your package*/
Npm.depends({
simplesmtp: "0.3.10",
"stream-buffers": "0.2.5"
});Comme déjà discuté dans le chapitre Collections, toutes nos données sont disponibles côté client. Il s'agit d'un problème de sécurité qui peut être traité avec les méthodes de publication et d'abonnement.
Suppression de la publication automatique
Dans cet exemple, nous utiliserons PlayersCollectioncollection avec les données suivantes. Nous avons préparé cette collection avant de pouvoir nous concentrer sur le chapitre lui-même. Si vous ne savez pas comment créer des collections MongoDB dans l'application meteor, consultez notre chapitre sur les collections .

Pour sécuriser nos données, nous devons supprimer autopublish package qui nous permettait d'utiliser les données côté client.
C:\Users\username\Desktop\meteorApp>meteor remove autopublishAprès cette étape, nous ne pourrons pas obtenir les données de la base de données du côté client. Nous ne pourrons le voir que du côté serveur dans la fenêtre d'invite de commande. Vérifiez le code suivant -
meteorApp.js
var PlayersCollection = new Mongo.Collection('playersCollection');
var myLog = PlayersCollection.find().fetch();
console.log(myLog);le command prompt La fenêtre affichera toute la collection avec quatre objets, tandis que le developers consoleaffichera un tableau vide. Maintenant, notre application est plus sécurisée.

Utilisation de la publication et de l'abonnement
Disons que nous voulons permettre aux clients d'utiliser nos données. Pour cela, nous devons créerMeteor.publish()méthode sur le serveur. Cette méthode enverra les données au client.
Pour pouvoir recevoir et utiliser ces données côté client, nous allons créer Meteor.subscribe()méthode. À la fin de l'exemple, nous recherchons la base de données. Ce code s'exécute à la fois côté client et côté serveur.
var PlayersCollection = new Mongo.Collection('playersCollection');
if(Meteor.isServer) {
Meteor.publish('allowedData', function() {
return PlayersCollection.find();
})
}
if (Meteor.isClient) {
Meteor.subscribe('allowedData');
};
Meteor.setTimeout(function() {
var myLog = PlayersCollection.find().fetch();
console.log(myLog);
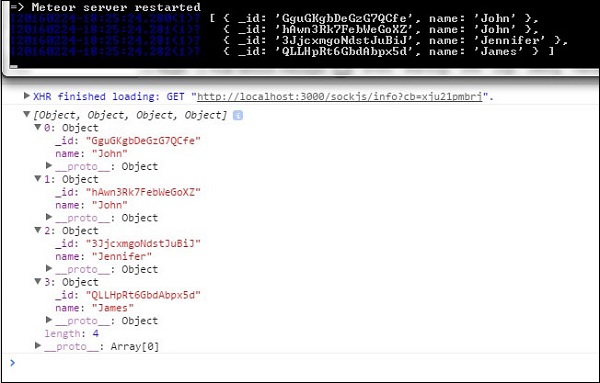
}, 1000);Nous pouvons voir que nos données sont enregistrées à la fois dans le developers console et le command prompt la fenêtre.

Filtrage des données client
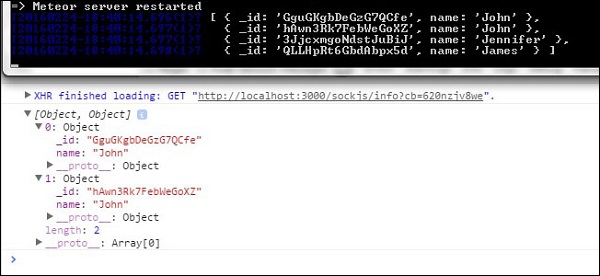
Nous pouvons également publier une partie des données. Dans cet exemple, nous publions des données avecname = "John".
var PlayersCollection = new Mongo.Collection('playersCollection');
if(Meteor.isServer) {
Meteor.publish('allowedData', function() {
return PlayersCollection.find({name: "John"});
})
}
if (Meteor.isClient) {
Meteor.subscribe('allowedData');
};
Meteor.setTimeout(function() {
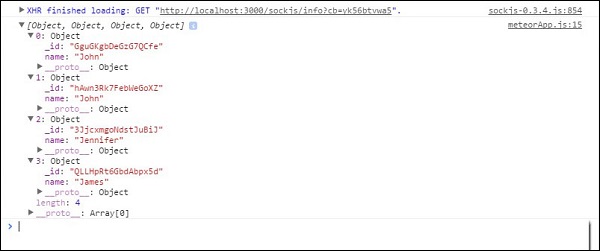
myLog = PlayersCollection.find().fetch();
console.log(myLog);
}, 1000);Une fois que nous exécutons ce code, le command prompt enregistrera toutes les données, tandis que le côté client console enregistrera simplement deux objets avec le nom John.

Meteor propose des dossiers spéciaux qui peuvent aider les développeurs à structurer leurs applications.
client
Si vous créez un clientdossier, tout ce qui se trouve dans ce dossier sera exécuté côté client. Il s'agit du dossier dans lequel vous pouvez placer votreHTML, CSSet côté client JavaScript. Tu devrais placerMeteor.subscribe les fonctions, templates, helpers, et eventsdans ce dossier. Notez que vous n'avez pas besoin d'exécuter leMeteor.isClient fonction dans les fichiers placés dans le client dossier.
serveur
Les fichiers de ce dossier ne seront exécutés que sur le server side. C'est l'endroit oùmethods, Meteor.Publish()fonctions et autres données sensibles doivent être conservées. Toutes les données d'authentification doivent être conservées ici. Vous n'avez pas besoin d'utiliserMeteor.isServer() pour les fichiers dans ce dossier.
Publique
C'est l'endroit où vous devez placer vos images, favicons et toutes les autres données qui sont servies au client.
privé
Les fichiers de ce dossier ne sont accessibles qu'à partir du serveur. Ils seront cachés au client. Vous pouvez mettreJSON ou EJSON fichiers que seul le serveur utilisera dans ce dossier.
client / compatibilité
Certaines bibliothèques JavaScript exportent des variables sous forme de globales. Utilisez ce dossier pour les fichiers qui doivent être exécutés sans être enveloppés dans une nouvelle étendue de variable.
Le reste
Le reste des dossiers peut être structuré comme vous le souhaitez. Le code placé en dehors des dossiers mentionnés ci-dessus sera exécuté sur leclient et le servercôté. C'est un bon endroit où vous pouvez définir vos modèles.
Ordre de chargement
Il est toujours bon de connaître l'ordre de chargement des fichiers. La liste suivante est tirée de la documentation officielle de Meteor.
Les fichiers de modèle HTML sont toujours chargés avant tout le reste
Fichiers commençant par main. sont chargés en dernier
Fichiers dans n'importe quel lib/ le répertoire est chargé ensuite
Les fichiers avec des chemins plus profonds sont chargés ensuite
Les fichiers sont ensuite chargés dans l'ordre alphabétique du chemin complet
L'un des avantages de Meteor est la facilité de déploiement de l'application. Une fois votre application terminée, il existe un moyen simple de la partager avec le monde entier. Tout ce que vous avez à faire est d'exécuter le code suivant dans la fenêtre d'invite de commande.
C:\Users\username\Desktop\meteorApp>meteor deploy my-first-app-ever.meteor.comIl vous sera demandé de saisir le compte des développeurs Meteor username et password.
Désormais, vous pourrez accéder à l'application depuis le navigateur sur le lien suivant portant le nom de votre application.
http://my-first-app-ever.meteor.com/
Dans ce chapitre, nous allons apprendre à exécuter l'application sur un appareil Android. Meteor a récemment ajouté cette fonctionnalité pour le système d'exploitation Windows, nous devrons donc mettre à jour notre application meteor vers la version 1.3 beta.
Note- Au moment de la rédaction de ce tutoriel, la version 1.3 de Meteor est en version bêta. Nous le mettrons à jour une fois la version de production publiée.
Puisque nous voulons utiliser la dernière version de Meteor, nous pouvons la mettre à jour en exécutant le code suivant dans la fenêtre d'invite de commande.
C:\Users\username\Desktop\meteorApp>meteor update --release 1.3-beta.11Étape 1 - Installez le SDK Android
Utilisez le lien dans le tableau suivant pour installer Android SDK.
| Sr.No. | Logiciel et description |
|---|---|
| 1 | Java Development Kit & Android SDK Vous aurez besoin du SDK Android pour pouvoir exécuter les applications Meteor sur un environnement mobile. Si vous ne l'avez pas installé, vous pouvez consulter notre didacticiel de configuration de l'environnement Android . |
Étape 2 - Ajouter une plate-forme Android
Maintenant, nous devons ajouter une plate-forme Android à notre projet.
C:\Users\username\Desktop\meteorApp>meteor add-platform androidÉtape 3 - Exécutez l'application sur un émulateur Android
Pour exécuter l'application sur un émulateur Android, nous utiliserons le –verbose commande en fin de ligne pour pouvoir identifier les éventuelles erreurs lors du démarrage.
C:\Users\username\Desktop\meteorApp>meteor run android --verbose
Exécutez l'application sur un appareil Android
Étant donné que les émulateurs Android sont lents, il est toujours préférable d'exécuter votre application directement sur votre appareil. Vous pouvez le faire en connectant l'appareil à votre ordinateur, en activant le mode développeur et le débogage USB.
Ce processus est différent pour des appareils spécifiques. Vous devez trouverBuild Number dans settings/Aboutet appuyez sept fois. Vous recevrez une notification indiquant que vous êtes le développeur et leDeveloper Options sera déverrouillé.
Recherchez dans votre settings à nouveau et activer USB debugging.
Vous pouvez exécuter l'application Meteor sur votre appareil mobile à l'aide de la commande suivante dans l'invite de commande.
C:\Users\username\Desktop\meteorApp>meteor run android-deviceDans ce chapitre, nous allons apprendre à créer une application todo simple.
Étape 1 - Créer une application
Ouvrez l'invite de commande et exécutez la commande suivante -
C:\Users\username\Desktop>meteor create todo-appPour voir l'application, vous devez exécuter l'application avec le meteor commande et allez à http://localhost:3000
C:\Users\username\Desktop\todo-app>meteorÉtape 2 - Créer des dossiers et des fichiers
Au lieu de la structure de fichier par défaut, nous la refactoriserons. Créons unclient dossier, où nous allons créer todo-app.html, todo-app.css et todo-app.js.
C:\Users\username\Desktop\todo-app>mkdir client
C:\Users\username\Desktop\todo-app\client>touch todo-app.html
C:\Users\username\Desktop\todo-app\client>touch todo-app.jsNous allons également créer un server dossier avec server.js à l'intérieur.
C:\Users\username\Desktop\todo-app>mkdir server
C:\Users\username\Desktop\todo-app\server>touch server.jsEnfin, créons collections dossier avec task-collection.js fichier à l'intérieur.
C:\Users\username\Desktop\todo-app>mkdir server
C:\Users\username\Desktop\todo-app\collections>touch task-collection.jsVous pouvez voir la structure de l'application sur l'image suivante -

Étape 3 - client / todo-app.html
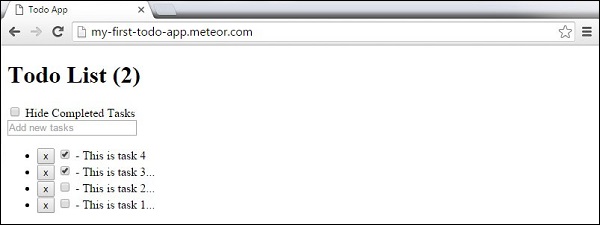
Notre première étape de développement consiste à créer du HTML pour l'application. Nous avons besoin d'un champ de saisie dans lequel nous pouvons ajouter de nouvelles tâches. Les tâches se présenteront sous la forme d'une liste avecdelete et checkFonctionnalité. Nous aurons également des fonctionnalités pour afficher ou masquer les tâches terminées.
<head>
<title>Todo App</title>
</head>
<body>
<h1>Todo List ({{incompleteCount}})</h1>
<label class = "hide-completed">
<input type = "checkbox" checked = "{{hideCompleted}}" />
Hide Completed Tasks
</label>
<form class = "new-task">
<input type = "text" name = "text" placeholder = "Add new tasks" />
</form>
<ul>
{{#each tasks}}
{{> task}}
{{/each}}
</ul>
</body>
<template name = "task">
<li class = "{{#if checked}}checked{{/if}}">
<button class = "delete">x</button>
<input type = "checkbox" checked = "{{checked}}" class = "toggle-checked" />
<span>{{username}} - {{text}}</span>
</li>
</template>Étape 4 - Collections / task-collection.js
C'est l'endroit où nous allons simplement créer une nouvelle collection MongoDB, afin que nous puissions l'utiliser à la fois du côté serveur et du côté client.
Tasks = new Mongo.Collection("tasks");Étape 5 - server / server.js
Nous définirons des méthodes pour notre application côté serveur. Ces méthodes seront appelées depuis le client. Dans ce fichier, nous publierons également la requête de base de données.
// Publishing tasks from the server...
Meteor.publish("tasks", function () {
return Tasks.find({});
});
// Methods for handling MongoDb Tasks collection data...
Meteor.methods({
addTask: function (text) {
Tasks.insert({
text: text,
createdAt: new Date(),
});
},
deleteTask: function (taskId) {
var task = Tasks.findOne(taskId);
Tasks.remove(taskId);
},
setChecked: function (taskId, setChecked) {
var task = Tasks.findOne(taskId);
Tasks.update(taskId, { $set: { checked: setChecked} });
}
});Étape 6 - client / todo-app.js
Il s'agit du fichier JavaScript principal du client. Ce fichier peut également être refactorisé mais nous écrirons ici tout le code côté client. Tout d'abord, nous souscrivons à lataskcollection publiée sur le serveur. Ensuite, nous créonshelpers pour pouvoir gérer la logique de l'application, et enfin, nous définissons le events qui appellera les méthodes du serveur.
// Subscribing to the published tasks
Meteor.subscribe("tasks");
// Show/Hide functionality
Template.body.helpers({
tasks: function () {
if (Session.get("hideCompleted")) {
// If hide completed is checked, filter tasks
return Tasks.find({checked: {$ne: true}}, {sort: {createdAt: -1}}); } else { // Otherwise, return all of the tasks return Tasks.find({}, {sort: {createdAt: -1}}); } }, hideCompleted: function () { return Session.get("hideCompleted"); }, incompleteCount: function () { return Tasks.find({checked: {$ne: true}}).count();
}
});
// Events for creating new tasks and Show/Hide functionality.
// Calling methods from the server
Template.body.events({
"submit .new-task": function (event) {
event.preventDefault();
var text = event.target.text.value;
Meteor.call("addTask", text);
event.target.text.value = "";
},
"change .hide-completed input": function (event) {
Session.set("hideCompleted", event.target.checked);
}
});
// Events for Deleting and Check/Uncheck functionality
Template.task.events({
"click .toggle-checked": function () {
// Set the checked property to the opposite of its current value
Meteor.call("setChecked", this._id, ! this.checked);
},
"click .delete": function () {
Meteor.call("deleteTask", this._id);
}
});Étape 7 - Déployer
Une fois le développement terminé, nous pouvons déployer l'application à partir de la fenêtre d'invite de commande. Le nom de déploiement de notre application seramy-first-todo-app.
C:\Users\username\Desktop\todo-app>meteor deploy my-first-todo-appNous pouvons ouvrir le http://my-first-todo-app.meteor.com/ pour commencer à utiliser notre application.

Nous avons déjà couvert certaines des meilleures pratiques de développement de Meteor dans les chapitres précédents. Voici quelques-unes des meilleures pratiques à garder à l'esprit lors de l'utilisation de Meteor.
Structure du répertoire
Il n'y a pas de règles strictes sur la structure des répertoires dans les applications Meteor. Pour plus d'informations sur les lignes directrices, consultez le chapitre Meteor - Structure .
Utiliser des méthodes
Vous devez toujours utiliser Meteor - Methods lorsque vous travaillez avec des données sensibles au lieu d'appelerinsert, update, et remove directement du client.
Gestion de données
Protégez vos données à l'aide des méthodes de publication et d'abonnement . Si vous souhaitez que vos données soient disponibles pour tous les clients, vous pouvez utilisernullcomme nom de publication à la place. La publication de petits morceaux de données améliorera également les performances de l'application.
Valider les données
Vous devez valider toutes les données qui seront stockées dans la collection. L'une des meilleures options est le package collection2 . Ce package facilite la configuration de la validation côté serveur et côté client.
Réduire la session
le session les variables sont des variables globales et l'utilisation de globals va à l'encontre des meilleures pratiques JavaScript.
Routeur
Il existe deux options les plus populaires pour le routage Meteor. Pour les petites applications, il existe Iron Router . Il est automatiquement réexécuté une fois les données modifiées. Pour les applications plus volumineuses, il existe Flow Router . Ce routeur vous donne plus de liberté pour optimiser le re-rendu des modèles au prix d'un peu plus de code standard.
Paquets
Vérifiez toujours si le package est mis à jour régulièrement avant de choisir de l'utiliser dans votre application.