Meteor - Package.js
Dans ce chapitre, nous apprendrons à créer notre propre package météore.
Créer un package
Ajoutons un nouveau dossier sur le bureau, où le package sera créé. Nous utiliserons la fenêtre d'invite de commande.
C:\Users\username\Desktop\meteorApp> mkdir packagesMaintenant, nous pouvons créer le package dans le dossier que nous avons créé ci-dessus. Exécutez la commande suivante à partir de l'invite de commande.Username est le nom d'utilisateur de Meteor Developer et package-name est le nom du package.
C:\Users\username\Desktop\meteorApp\packages>meteor create --package username:package-nameAjouter un package
Pour pouvoir ajouter un package local à notre application, nous devons définir le ENVIRONMENT VARIABLEcela dira à Meteor de charger le paquet à partir du dossier local. Cliquez avec le bouton droit sur l'icône de l'ordinateur et choisissezproperties/Advanced system settings/Environment Variables/NEW.
Variable Name devrait être PACKAGE_DIRS. Variable Valuedevrait être le chemin d'accès au dossier que nous avons créé. Dans notre cas,C:\Users\username\Desktop\meteorApp\packages.
N'oubliez pas de redémarrer le command prompt après avoir ajouté une nouvelle variable d'environnement.
Nous pouvons maintenant ajouter le package à notre application en exécutant le code suivant -
C:\Users\username\Desktop\meteorApp>meteor add username:package-nameFichiers de package
Les quatre fichiers suivants seront trouvés dans le package que nous avons créé.
- package-name-test.js
- package-name.js
- package.js
- README.md
Package de test (package-name-test.js)
Offres Meteor tinytestpackage pour les tests. Installons-le d'abord en utilisant la commande suivante dans la fenêtre d'invite de commande.
C:\Users\username\Desktop\meteorApp>meteor add tinytestSi nous ouvrons package-name-test.js, nous verrons l'exemple de test par défaut. Nous utiliserons cet exemple pour tester l'application. Remarque: il est toujours préférable d'écrire nos propres tests lors du développement de packages meteor.
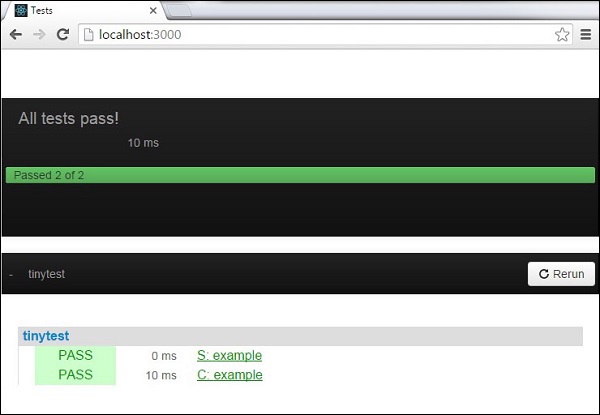
Pour tester le package, exécutons ce code dans l'invite de commande.
C:\Users\username\Desktop>meteor test-packages packages/package-nameNous obtiendrons le résultat suivant.

Fichier package.js
C'est le fichier dans lequel nous pouvons écrire le code. Créons quelques fonctionnalités simples pour notre package. Notre package enregistrera du texte dans la console.
packages / package.js
myPackageFunction = function() {
console.log('This is simple package...');
}Fichier package-name.js
C'est le fichier dans lequel nous pouvons définir une configuration de package. Nous y reviendrons plus tard, mais pour l'instant nous devons exportermyPackageFunctionafin que nous puissions l'utiliser dans notre application. Nous devons ajouter ceci à l'intérieurPackage.onUsefonction. Le fichier ressemblera à ceci.
packages / nom-package.js
Package.describe({
name: 'username:package-name',
version: '0.0.1',
// Brief, one-line summary of the package.
summary: '',
// URL to the Git repository containing the source code for this package.
git: '',
// By default, Meteor will default to using README.md for documentation.
// To avoid submitting documentation, set this field to null.
documentation: 'README.md'
});
Package.onUse(function(api) {
api.versionsFrom('1.2.1');
api.use('ecmascript');
api.addFiles('mypackage.js');
api.export('myPackageFunction'); // We are exporting the function we created above...
});
Package.onTest(function(api) {
api.use('ecmascript');
api.use('tinytest');
api.use('username:package-name');
api.addFiles('package-name-tests.js');
});Utiliser un package
Maintenant, nous pouvons enfin appeler le myPackageFunction() de notre meteorApp.js fichier.
packages / package.js
if(Meteor.isClient) {
myPackageFunction();
}La console enregistrera le texte de notre package.

Pour mieux comprendre comment le package.js fichier peut être configuré, nous utiliserons l'exemple de la documentation officielle de Meteor.
Ceci est un fichier d'exemple ...
/* Information about this package */
Package.describe({
// Short two-sentence summary.
summary: "What this does",
// Version number.
version: "1.0.0",
// Optional. Default is package directory name.
name: "username:package-name",
// Optional github URL to your source repository.
git: "https://github.com/something/something.git",
});
/* This defines your actual package */
Package.onUse(function (api) {
// If no version is specified for an 'api.use' dependency, use the
// one defined in Meteor 0.9.0.
api.versionsFrom('0.9.0');
// Use Underscore package, but only on the server.
// Version not specified, so it will be as of Meteor 0.9.0.
api.use('underscore', 'server');
// Use iron:router package, version 1.0.0 or newer.
api.use('iron:[email protected]');
// Give users of this package access to the Templating package.
api.imply('templating')
// Export the object 'Email' to packages or apps that use this package.
api.export('Email', 'server');
// Specify the source code for the package.
api.addFiles('email.js', 'server');
});
/* This defines the tests for the package */
Package.onTest(function (api) {
// Sets up a dependency on this package
api.use('username:package-name');
// Allows you to use the 'tinytest' framework
api.use('[email protected]');
// Specify the source code for the package tests
api.addFiles('email_tests.js', 'server');
});
/* This lets you use npm packages in your package*/
Npm.depends({
simplesmtp: "0.3.10",
"stream-buffers": "0.2.5"
});