SharePoint - Modèle d'application
Dans ce chapitre, nous couvrirons les modèles d'application de déploiement SharePoint. Depuis, SharePoint évolue vers le cloud, les modèles de déploiement suivants sont disponibles pour utiliser Apps for SharePoint -
- SharePoint-hosted
- Autohosted
Application hébergée par SharePoint
Le type de déploiement hébergé par SharePoint représente un moyen de déployer des applications légères côté client sur SharePoint. Le moyen le plus simple de considérer l'application hébergée par SharePoint comme une application qui n'a pas de code côté serveur.
Les principales fonctionnalités de l'application hébergée par SharePoint sont:
Il s'agit d'une application composée de fichiers d'application statiques ou de pages qui résident sur votre SharePoint, comme des fichiers HTML et JavaScript qui permettent le codage côté client.
Lorsque les utilisateurs accèdent à l'application hébergée par SharePoint, ils sont redirigés vers la page qui contient votre application.
Le type de déploiement hébergé par SharePoint convient aux applications plus légères telles que les vues de liste de marque, les applications multimédias ou les applications météo.
Si vous décidez d'exploiter le modèle de déploiement hébergé par SharePoint, vous êtes limité au code qui ne s'exécute pas sur le serveur.
Vous pouvez utiliser Silverlight avec SharePoint et tirer parti du HTML avec JavaScript.
Jetons un coup d'œil à un exemple simple d'application hébergée par SharePoint.
Step 1 - Ouvrez Visual Studio et sélectionnez le File → New → Project menu.

Step 2 - Dans le volet gauche, sélectionnez Templates → Visual C# → Office/SharePoint puis dans le volet central, sélectionnez App for SharePoint.
Entrez le nom dans le champ Nom, cliquez sur OK et vous verrez la boîte de dialogue suivante.

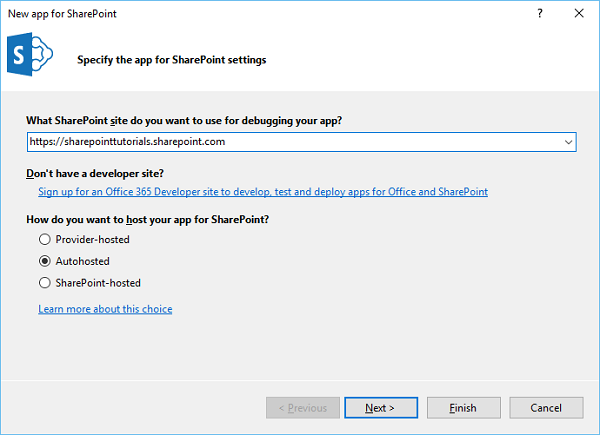
Dans la nouvelle application pour SharePoint, nous devons ajouter l'URL du site SharePoint que nous voulons déboguer, puis sélectionner le modèle hébergé par SharePoint comme la manière dont vous souhaitez héberger votre application pour SharePoint.
Step 3 - Accédez au centre d'administration SharePoint et copiez l'URL SharePoint.

Step 4 - Collez l'URL dans le New App for SharePoint boîte de dialogue comme indiqué ci-dessous.

Step 5 - Cliquez Next et cela ouvrira le Connect to SharePoint boîte de dialogue où nous devons nous connecter.

Step 6 - Entrez vos informations d'identification et cliquez sur le Sign inbouton. Une fois que vous êtes connecté avec succès au site SharePoint, vous verrez la boîte de dialogue suivante -

Step 7 - Cliquez Finish. Une fois le projet créé, cliquez sur leAppMenifest.xml fichier dans l'Explorateur de solutions.

Step 8 - Cliquez sur le Permissionslanguette. Une liste déroulante Portée s'ouvre.

Step 9 - Dans la liste déroulante Portée, sélectionnez Web, qui correspond à l'étendue des autorisations que vous configurez. Dans la liste déroulante Autorisation, sélectionnez Lire, qui est le type d'autorisation que vous configurez.

Step 10 - Ouvrez le fichier Default.aspx et remplacez-le par le code suivant.
<%-- The following 4 lines are ASP.NET directives needed when
using SharePoint components --%>
<%@ Page Inherits = "Microsoft.SharePoint.WebPartPages.WebPartPage,
Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" MasterPageFile = "~masterurl/default.master"
Language = "C#" %>
<%@ Register TagPrefix = "Utilities" Namespace = "Microsoft.SharePoint.Utilities"
Assembly = "Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "WebPartPages"
Namespace = "Microsoft.SharePoint.WebPartPages" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "SharePoint"
Namespace = "Microsoft.SharePoint.WebControls" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%-- The markup and script in the following Content element
will be placed in the <head> of the page --%>
<asp:Content ID = "Content1" ContentPlaceHolderID = "PlaceHolderAdditionalPageHead"
runat = "server">
<script type = "text/javascript" src = "../Scripts/jquery- 1.6.2.min.js"></script>
<link rel = "Stylesheet" type = "text/css" href = "../Content/App.css" />
<script type = "text/javascript" src = "../Scripts/App.js"></script>
</asp:Content>
<asp:Content ID = "Content2" ContentPlaceHolderID = "PlaceHolderMain"
runat = "server">
<script type = "text/javascript">
function hello() {
var currentTime = new Date();
$get("timeDiv").innerHTML = currentTime.toDateString();
}
</script>
<div id = "timeDiv"></div>
<input type = "button" value = "Push me!" onclick = "hello();" />
</asp:Content>Step 11- Accédez à l'explorateur de solutions, cliquez avec le bouton droit sur le projet et sélectionnez Publier. Clique lePackage the appbouton. Cela crée votre application hébergée par SharePoint et la prépare pour vous pour le déploiement sur votre site SharePoint.

Vous verrez le dossier suivant, qui contient le fichier * .app.

Step 12 - Accédez à votre site en ligne SharePoint.

Step 13 - Cliquez Apps for SharePointdans le volet gauche. Une nouvelle page s'ouvrira.

Step 14 - Faites glisser vos fichiers ici pour les télécharger.

Une fois le fichier téléchargé, vous verrez la page suivante -

Step 15 - Cliquez sur l'option - Site Contentsdans le volet gauche. Clique leadd an app icône comme indiqué dans la capture d'écran suivante -

Une nouvelle page s'ouvrira.
Step 16 - Sélectionnez Your Apps → From Your Organizationdans le volet gauche et vous verrez que l'application est disponible pour l'installation. Cliquez sur l'appli.

Step 17- Lorsque vous cliquez sur l'application, une boîte de dialogue s'ouvre, comme illustré dans la capture d'écran suivante. Cliquez surTrust it.

Step 18- Vous verrez que l'application est installée. Une fois l'installation terminée, vous pouvez cliquer sur l'application.

Vous verrez la page suivante, qui contient un bouton -

Lorsque vous cliquez sur le Push me bouton, il affichera la date actuelle.

Hébergé automatiquement
le AutohostedLe modèle de déploiement est un changement important par rapport aux applications SharePoint précédentes. Dans ce modèle, vous créez des applications pour SharePoint, mais le code est déployé de manière transparente sur Windows Azure en arrière-plan, de sorte que SharePoint crée automatiquement l'application hébergée dans le cloud pour vous.
Les caractéristiques importantes sont -
Il semble qu'il s'exécute sur SharePoint, mais en arrière-plan, il est en fait déployé sur une instance spéciale d'Office 365 Windows Azure et enregistré en tant qu'application authentifiée et autorisée avec SharePoint.
Vous ne disposez pas d'un accès complet à l'ensemble des fonctionnalités de la plateforme Windows Azure avec le modèle de déploiement hébergé automatiquement, mais vous disposez de suffisamment de plateforme pour créer des applications intéressantes.
Jetons un coup d'œil à un exemple simple d'hébergeur automatique en créant un nouveau projet.
Step 1 - Sélectionnez App for SharePoint 2013 et cliquez OK.

Une nouvelle boîte de dialogue s'ouvre.
Step 2 - Sélectionnez Autohosted et cliquez Next.

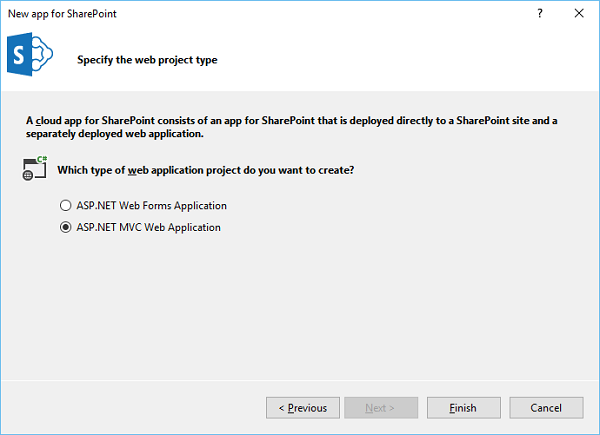
Step 3- Une nouvelle boîte de dialogue s'ouvre. SélectionnerASP.NET MVC Web Application et cliquez Finish.

Une fois le projet créé, publiez votre application. Les autres étapes sont les mêmes que celles données pour l'option hébergée par SharePoint.