SharePoint - Guide rapide
Ce didacticiel vous donnera une idée de la façon de démarrer avec le développement SharePoint. Microsoft SharePoint est une collaboration basée sur un navigateur, une plateforme de gestion de documents et un système de gestion de contenu. Après avoir terminé ce didacticiel, vous comprendrez mieux ce qu'est SharePoint et quels sont les domaines et fonctionnalités de haut niveau de SharePoint.
Qu'est-ce que SharePoint
SharePoint est une plate-forme pour prendre en charge la collaboration et le système de gestion de contenu. Il s'agit d'un portail Web central. À l'aide de SharePoint, vous pouvez gérer vos propres documents, activités sociales, données et informations chez vos collègues et vos propres.
Il permet aux groupes de mettre en place un espace centralisé et protégé par mot de passe pour le partage de documents.
Les documents peuvent être stockés, téléchargés et modifiés, puis téléchargés pour un partage continu.
SharePoint offre un si large éventail de fonctionnalités qu'il est très difficile pour une seule personne d'être un expert sur toutes les charges de travail.
Voyons ce que nous pouvons faire avec SharePoint. Il est divisé en trois zones distinctes -

Collaboration
Le terme collaboration contient un thème très fort pour SharePoint. Cela signifie rassembler les gens grâce à différents types de collaboration, tels que la gestion de contenu d'entreprise, la gestion de contenu Web, l'informatique sociale, la découvrabilité des personnes et leurs compétences.
Dans SharePoint 2013, la collaboration est gérée via les applications.
Les développeurs peuvent étendre, personnaliser ou créer leurs propres applications pour SharePoint et gérer la collaboration sur SharePoint.
Interopérabilité
SharePoint vise également à rassembler cette collaboration grâce à une interopérabilité telle que -
Intégration de documents bureautiques et Web.
Capacité de créer et de déployer des solutions sécurisées et personnalisées qui intègrent des données métier avec SharePoint et Office.
Intégration à des technologies Web plus larges ou déploiement d'applications dans le cloud.
Plate-forme
SharePoint est également une plate-forme qui prend en charge non seulement l'interopérabilité et la collaboration, mais également l'extensibilité, grâce à un modèle d'objet riche, un ensemble solide d'outils de développement et une communauté de développeurs en pleine croissance.
L'un des principaux changements de paradigme est la notion de cloud dans SharePoint.
Le cloud introduit de nouveaux modèles d'applications tels que -
Nouvelles façons de développer, déployer et héberger des applications SharePoint.
Nouvelles formes d'authentification via OAuth.
Nouvelles méthodes d'interopérabilité des données à l'aide d'OData et de REST.
Dans ce chapitre, nous couvrirons les différents types et versions pour commencer à travailler sur SharePoint.
Il existe trois méthodes principales pour installer et utiliser SharePoint:
- SharePoint Foundation
- Serveur SharePoint
- Bureau 365
Les deux premières options sont SharePoint sur site, tandis qu'Office 365 est devenu un troisième modèle entièrement hébergé dans le cloud pour SharePoint.
SharePoint Foundation
SharePoint Foundation est la solution essentielle pour les organisations qui ont besoin d'une plateforme de collaboration Web sécurisée et gérable. SharePoint Foundation vous fournit les fonctionnalités de collaboration de base incluses dans SharePoint.
SharePoint Foundation est fourni en tant qu'installation gratuite et téléchargeable et représente les éléments fondamentaux de SharePoint.
Il comprend un certain nombre de fonctionnalités telles que la sécurité et l'administration, la collaboration entre les utilisateurs et les sites d'équipe et un certain nombre d'applications (telles que des bibliothèques de documents et des listes).
En substance, il fournit un ensemble de fonctionnalités de base qui vous permettent de commencer à utiliser et à développer pour SharePoint.
SharePoint Foundation nécessite certaines fonctionnalités pour créer des solutions de collaboration et de communication standard au sein de votre organisation. Les principales fonctionnalités de SharePoint Foundation tournent autour de la gestion des documents et de la collaboration.
Principales fonctionnalités de SharePoint Foundation
Voici quelques-unes des principales caractéristiques, qui sont responsables de sa large adoption dans les entreprises.
Effective document and task collaboration - Les sites Web d'équipe offrent un accès aux informations dans un emplacement central.
Reduced implementation and deployment resources - SharePoint Foundation est disponible pour les clients Windows Server en téléchargement gratuit, grâce à quoi le temps et le coût de mise en œuvre sont considérablement réduits.
Better control of your organization’s important business data - SharePoint Foundation propose également des fonctionnalités de gestion et de sécurité des données et des informations.
Embrace the web for collaboration - En étendant et en personnalisant SharePoint Foundation
En bref, SharePoint Foundation représente les principales fonctionnalités de stockage de contenu et de collaboration de SharePoint. Il s'agit de l'édition idéale pour les équipes et les petites organisations qui cherchent à améliorer leur capacité à travailler ensemble dans un espace de travail collaboratif sécurisé, facile à utiliser.
Serveur SharePoint
SharePoint Server offre une multitude de fonctionnalités qui s'étendent sur celles offertes dans SharePoint Foundation. Il fournit une collection plus riche et plus avancée de fonctionnalités que vous pouvez utiliser dans les solutions de votre organisation.
Principales fonctionnalités de SharePoint Server
Certaines de ces fonctionnalités supplémentaires sont décrites dans la liste suivante -
Advanced Search- Les fonctionnalités de recherche et les fonctionnalités disponibles dans les versions de serveur offrent plus de flexibilité. Ils autorisent des pages de résultats de recherche personnalisées que vous pouvez configurer avec des composants WebPart de recherche personnalisés.
Web Content Management - SharePoint Server prend en charge la création et la publication de contenu Web pour Internet.
Enterprise Services - Ces services vous permettent de créer rapidement et facilement des solutions personnalisées à l'aide des outils disponibles dans la famille de produits Office.
Business Connectivity Services - Business Connectivity Services (BCS) vous permet de vous connecter à ces sources de données externes et d'afficher des données d'entreprise via des composants WebPart, des profils utilisateur ou des listes SharePoint.
Social Networking and Computing - Les réseaux sociaux sont partout et sont devenus un ensemble de fonctionnalités attendues de nombreuses solutions.
Records management - SharePoint Server fournit un excellent support pour la gestion du contenu tout au long de son cycle de vie.
Bureau 365
Office 365 est devenu un troisième modèle entièrement hébergé dans le cloud pour SharePoint. Il s'agit de l'option alternative à l'hébergement de votre propre batterie de serveurs dans votre propre centre de données sur site.
Principales fonctionnalités d'Office 365
Les options de licence de SharePoint Online via Office 365 sont basées sur des facteurs tels que le nombre d'utilisateurs que vous souhaitez ajouter, la quantité de données que vous devez stocker et les fonctionnalités dont vous devez être disponibles.
Il est également devenu un endroit idéal où vous pouvez développer des applications riches (à la fois en tant qu'applications hébergées sur SharePoint et hébergées dans le cloud) et évoluer sans le coût de la gestion de l'infrastructure sur site.
Il ne possède pas tous les mêmes services et fonctionnalités que SharePoint Server, mais comporte d'excellentes capacités de développement.
Il existe des applications .NET que vous créez à l'aide de C # ou Visual Basic, puis que vous déployez dans SharePoint en tant que .WSP ou .APPs. Il existe des applications plus légères telles que les applications HTML5 et JavaScript que vous pouvez également déployer.
En tant que développeur, vous avez la possibilité de personnaliser l'une des éditions de SharePoint, qu'il s'agisse de SharePoint Foundation, Server ou Office 365.
Dans ce chapitre, nous couvrirons l'ensemble par défaut de capacités (ou fonctionnalités) intégrées à SharePoint qui vous permet de tirer parti de la plate-forme sans faire de développement.
Vous pouvez utiliser ou étendre ces fonctionnalités de base lors de la création de vos applications. Microsoft a toujours appelé ces capacités des charges de travail.
Ces charges de travail fournissent un moyen de parler des différentes fonctionnalités de SharePoint réunies. Vous devez voir ces charges de travail comme représentant non seulement un ensemble principal d'applications associées, mais également comme des opportunités pour le développement de vos applications.
Voici les charges de travail, qui ont été ajoutées dans SharePoint 2010 -
Sites - Représentant les différents types de sites disponibles à l'utilisation et les fonctionnalités de ces sites.
Communities - Représenter la communauté et les fonctionnalités sociales telles que les blogs et les wikis.
Content - Représentant les principales fonctionnalités de gestion de contenu d'entreprise.
Search - Représenter les fonctionnalités de recherche.
Insights - Représentation des fonctionnalités de Business Intelligence telles que les KPI.
Composites - Représentant la capacité d'intégrer des applications externes en utilisant, par exemple, les services de connectivité commerciale.
SharePoint 2013 - Capacités
Dans SharePoint 2013, Microsoft a étendu les capacités pour ajouter plus de fonctionnalités et fournir une intégration plus étroite.
Voici les principales fonctionnalités de SharePoint 2013 -
| Aptitude | Fonctionnalités natives | Exemple d'extensibilité |
|---|---|---|
| Des sites | Sites est l'endroit où vous trouverez les aspects collaboratifs de SharePoint. Les sites contiennent une multitude de fonctionnalités, y compris la capacité de créer, stocker et récupérer des données, et de gérer, étiqueter et rechercher du contenu, des documents et des informations. Vous disposez également d'une connectivité aux applications clientes Microsoft Office 2013 via la liste et la bibliothèque de documents. | Sites, modèles de site, applications pour SharePoint, flux de travail, pages maîtres, pages de site |
| Social | Fournit des capacités de réseautage social et social, des flux d'actualités, la recherche et le marquage de profils, ainsi que la capacité de rechercher, localiser et interagir avec les gens grâce à leurs compétences, leur emplacement organisationnel, leurs relations et leur évaluation du contenu. | Fonctions de personnalisation de recherche, d'évaluation et de marquage, blogs, wikis, balises de métadonnées |
| Contenu | Contient la capacité d'explorer, de rechercher et de gérer du contenu à l'aide de pages Web, d'applications, de flux de travail ou de types de contenu. | Applications pour SharePoint, workflows, Word ou Excel Services |
| Chercher | La possibilité de rechercher du contenu à l'intérieur et à l'extérieur de SharePoint de manière riche et dynamique avec des vues de documents en temps réel via Office Web Apps. En outre, l'intégration d'informations dans des systèmes de bases de données structurées et des systèmes LOB sur site ou basés sur le cloud tels que SAP, Siebel et Microsoft Dynamics. | Recherche SharePoint, personnalisation de la recherche, connectivité des données métiers (BDC) |
| Insights | Principalement sur la BI et le support, par exemple, la capacité d'intégrer Microsoft Access dans SharePoint; tirer parti d'Excel et de SQL Server pour accéder et afficher des données sur une page Web; permettre l'utilisation de tableaux de bord et d'indicateurs de performance clés (KPI) pour transformer les données brutes en informations exploitables. | Services Excel, services d'accès, tableaux de bord, BDC, services PerformancePoint |
| Interopérabilité | Cela va de l'intégration LOB à l'intégration Office, en passant par le nouveau modèle d'application Apps for Office; (pensez aux volets de tâches personnalisés alimentés par HTML et JavaScript qui sont liés aux services cloud au lieu des compléments de code géré VSTO) au développement de solutions personnalisées. | BDC, Apps for Office, développement personnalisé |
| l'image de marque | Changer l'apparence de votre site grâce à des changements de modèles intégrés ou à une stratégie de marque plus détaillée et axée sur l'organisation. | Configuration prête à l'emploi, pages maîtres et applications personnalisées pour SharePoint |
Dans ce chapitre, nous allons configurer l'environnement de développement pour SharePoint. Comme vous le savez déjà, il existe trois options différentes de SharePoint. Ils sont -
- SharePoint Foundation
- Serveur SharePoint
- Bureau 365
Dans ce chapitre, nous utiliserons Office 365, qui est une version cloud.
Step 1 - Vous pouvez facilement créer un compte d'essai gratuit ici https://products.office.com/en/business/office-365-enterprise-e3-business-software.

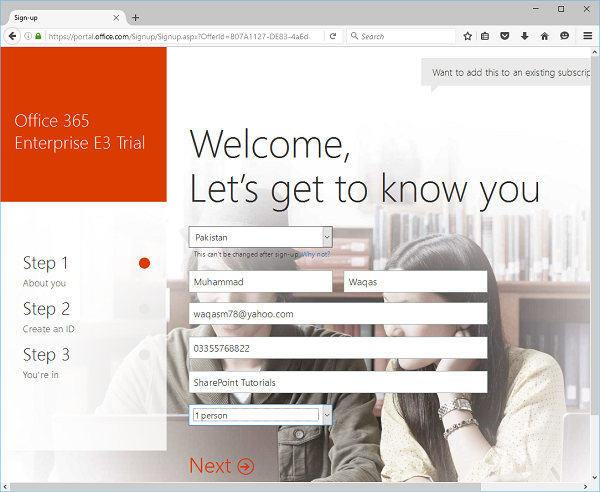
Step 2- Cliquez sur l'option d'essai gratuit. Une nouvelle page s'ouvrira.

Step 3 - Entrez les informations requises et cliquez sur Next et vous verrez la page suivante.

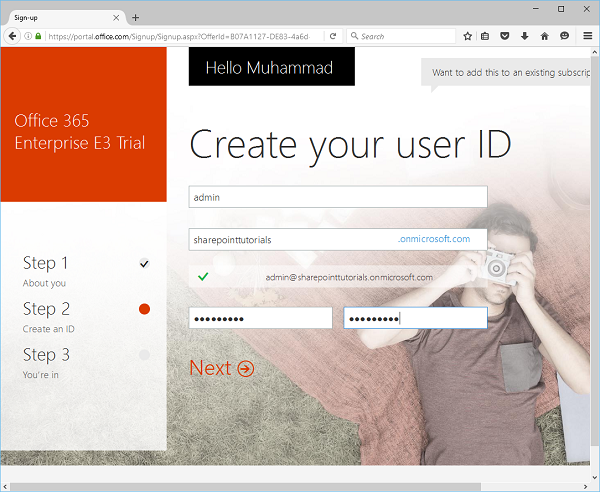
Step 4- Entrez le nom d'utilisateur, le nom de l'entreprise et le mot de passe et cliquez sur Suivant. Il vous enverra un code de vérification. Une fois la vérification terminée, il commencera à créer le compte.

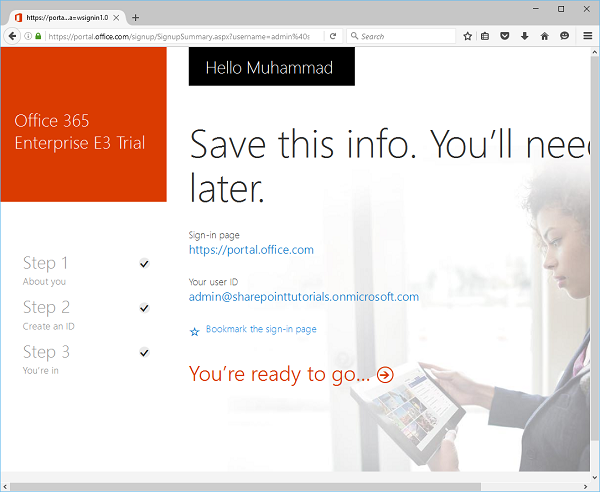
Step 5 - Une fois votre compte créé, vous verrez la page suivante.

Step 6 - Cliquez You’re ready to go et vous verrez la page suivante -

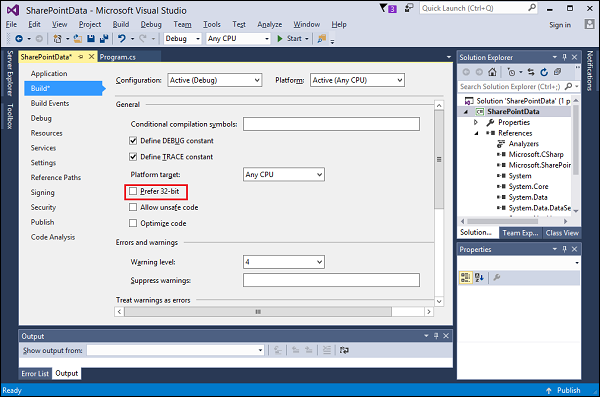
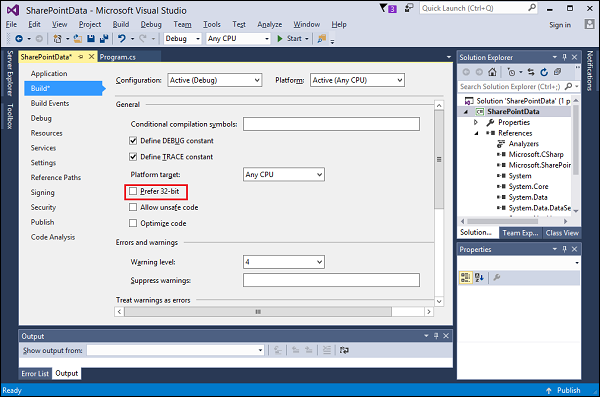
Votre environnement est maintenant prêt et vous pouvez commencer le développement de points de partage, mais vous devrez également installer Visual Studio.
Microsoft fournit une version gratuite de Visual Studio, qui contient également SQL Server et peut être téléchargée à partir de https://www.visualstudio.com/en-us/downloads/download-visual-studio-vs.aspx.
Installation
Les étapes suivantes vous guideront pour installer SharePoint.
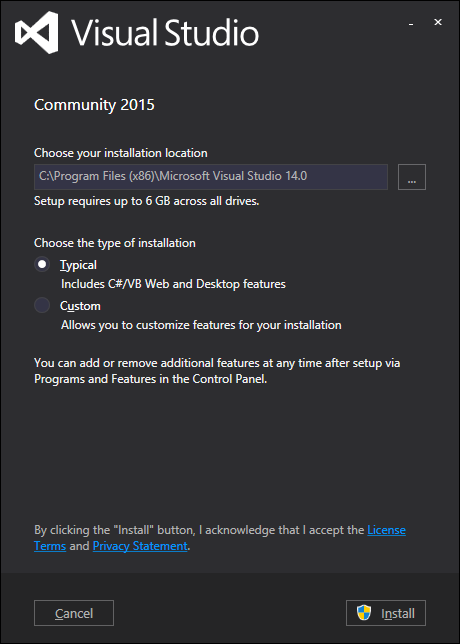
Step 1- Une fois le téléchargement terminé, exécutez le programme d'installation. La boîte de dialogue suivante s'affiche.

Step 2 - Cliquez sur Installer et il lancera le processus d'installation.

Step 3 - Une fois le processus d'installation terminé avec succès, vous verrez le message suivant -

Step 4- Redémarrez votre ordinateur si nécessaire. Ouvrez maintenant Visual studio à partir du menu Démarrer. Cela ouvrira la boîte de dialogue suivante et la préparation prendra un certain temps.

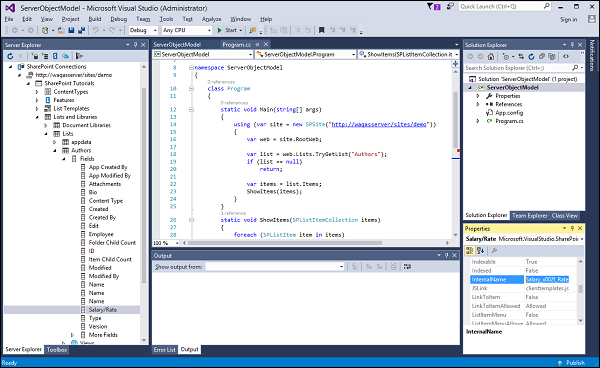
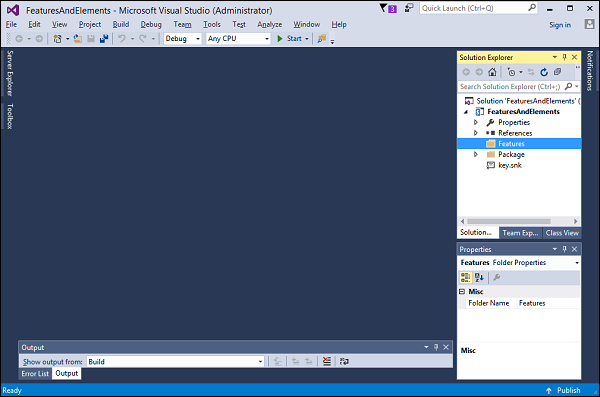
Step 5 - Une fois que tout est fait, vous verrez la fenêtre principale de Visual studio.

Vous êtes maintenant prêt à démarrer votre application.
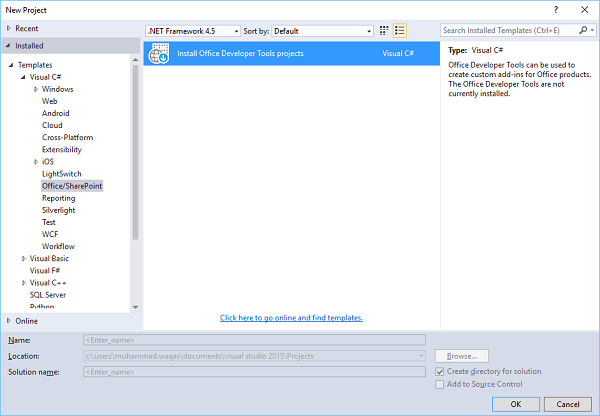
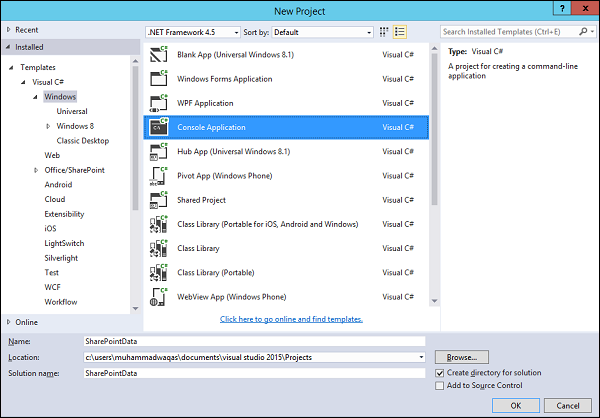
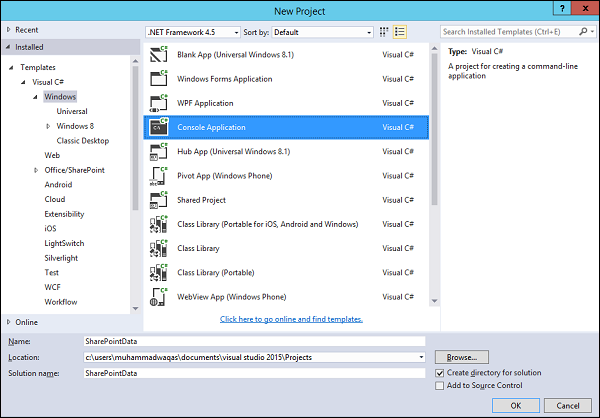
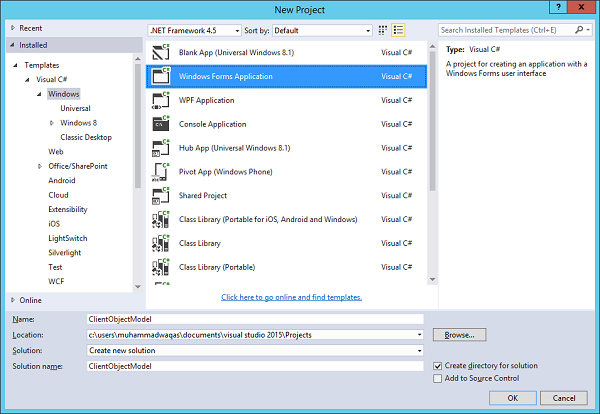
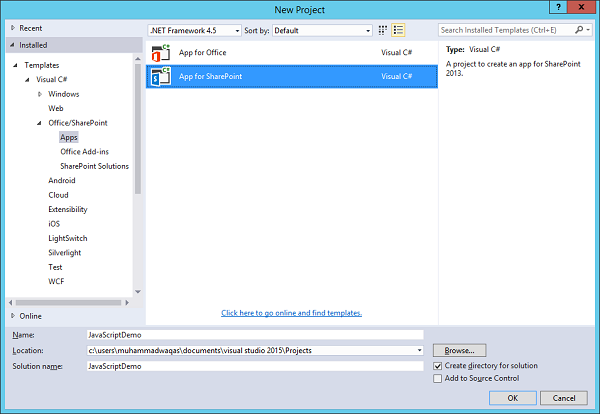
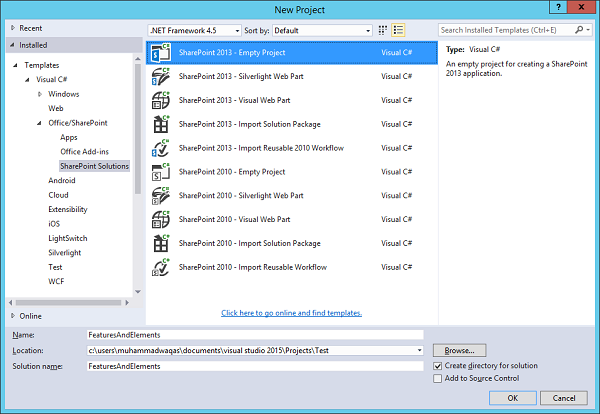
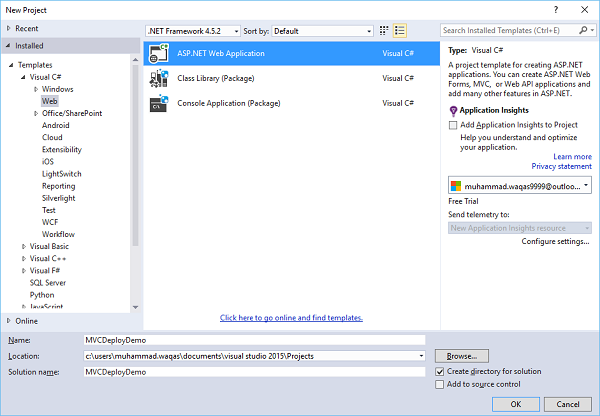
Step 6 - Sélectionnez File → New → Project option de menu.

Step 7 - Sélectionnez Office / SharePoint dans le volet gauche sous Templates → Visual C#. Double-clicInstall Office Developer Tools.

Step 8 - Cliquez Installet fermez toutes les instances de Visual Studio. Une nouvelle page s'ouvrira. Cliquez surNext.

Step 9- Une boîte de message apparaîtra. Cliquez surUpdate.

Step 10 - Une fois qu'il est mis à jour, vous verrez le message comme suit -

Le site est l'élément central de SharePoint et représente le point de départ pour les développeurs, et sans collection de sites, vous ne pouvez pas démarrer le développement SharePoint. Une collection de sites en ligne Microsoft SharePoint est un site de niveau supérieur qui contient des sous-sites.
Un certain nombre de modèles de site sont disponibles que vous pouvez utiliser. Les sous-sites partagent les paramètres d'administration, la navigation et les autorisations, chacun pouvant être modifié pour des sous-sites individuels selon les besoins.
Créer une collection de sites
Lors de l'apprentissage d'une application telle que SharePoint, il est judicieux de créer une zone dans laquelle vous pouvez effectuer des exercices sans affecter les environnements ou les utilisateurs existants.
Step 1 - Pour créer une nouvelle collection de sites, allons sur le site https://portal.office.com/

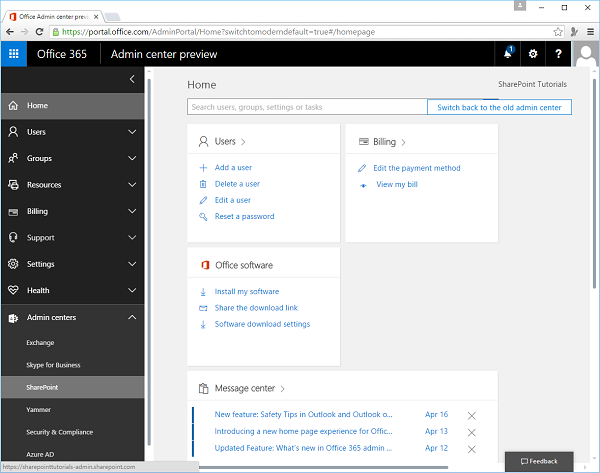
Step 2 - Sélectionnez l'icône Admin et vous verrez la page suivante -
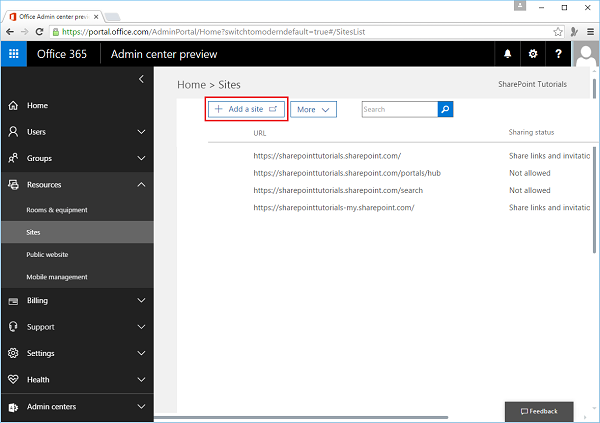
Step 3 - Sélectionnez Resources → Sites, dans le volet gauche. Dans le volet droit, cliquez surAdd a site.

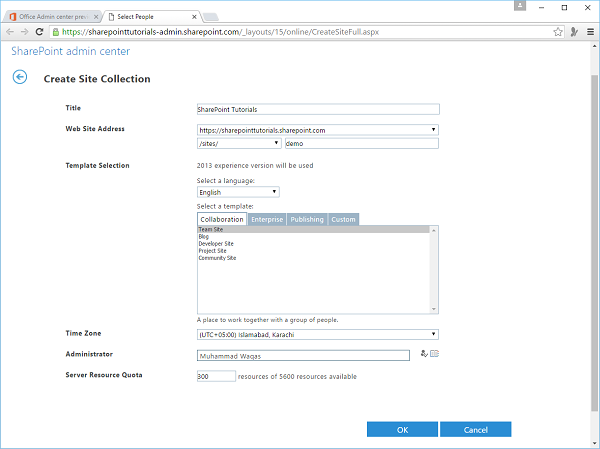
Step 4- La page suivante s'ouvrira. Entrez les informations requises et cliquez sur OK.

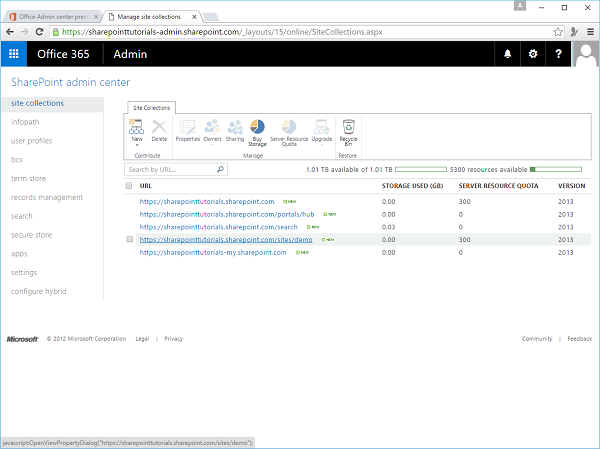
Vous pouvez voir que la collection de sites est ajoutée dans la liste d'URL de votre centre d'administration. L'URL est l'emplacement de la collection de sites à partir duquel l'administrateur peut commencer à créer et gérer des sites.

Step 5 - Cliquez sur le lien et vous verrez les informations détaillées concernant cette collection de sites.

Dans ce chapitre, nous couvrirons les différents ensembles d'API pour accéder à la plateforme SharePoint.
La sélection des API dépend des différents facteurs suivants -
- Type d'application
- Développeur de compétences existantes
- Appareil sur lequel le code s'exécute
Type d'application
Il existe différents types d'applications telles que -
- Complément SharePoint
- WebPart sur une page SharePoint
- Application Silverlight s'exécutant sur un ordinateur client ou un appareil mobile client
- Application ASP.NET exposée dans SharePoint
- JavaScript s'exécutant dans une page de site SharePoint
- Page d'application SharePoint
- Application Microsoft .NET Framework exécutée sur un ordinateur client
- Script Windows PowerShell
- Travail du minuteur en cours d'exécution sur un serveur SharePoint
Développeur Compétences existantes
Vous pouvez facilement créer des applications dans SharePoint si vous avez déjà de l'expérience dans l'un des modèles de programmation suivants sans avoir besoin d'en apprendre beaucoup sur la programmation SharePoint -
- JavaScript
- ASP.NET
- REST/OData
- Framework .NET
- Téléphone Windows
- Silverlight
- Windows PowerShell
Appareil sur lequel s'exécute le code
L'appareil sur lequel le code s'exécute peut être l'un des suivants:
- Serveur dans la batterie de serveurs SharePoint.
- Un serveur externe tel qu'un serveur dans le cloud.
- Un ordinateur client et un appareil mobile.
Le tableau suivant fournit des conseils pour différents ensembles d'API, qui peuvent être utilisés pour une liste sélectionnée de projets d'extensibilité SharePoint courants.
| S.No. | API et utilisation |
|---|---|
| 1 | .NET Framework client object model, Silverlight client object model, REST/OData endpoints Créez une application Web ASP.NET qui effectue des opérations CRUD sur des données SharePoint ou des données externes qui sont mises en évidence dans SharePoint par un type de contenu externe BCS, mais qui n'a pas besoin d'appeler SharePoint à travers un pare-feu. |
| 2 | REST/OData endpoints Créez une application Web LAMP qui effectue des opérations CRUD sur des données SharePoint ou des données externes qui sont mises en évidence dans SharePoint par un type de contenu externe BCS. Créez une application iOS ou Android qui effectue des opérations CRUD sur les données SharePoint. |
| 3 | Mobile client object model Créez une application Windows Phone qui effectue des opérations CRUD sur les données SharePoint. |
| 4 | Mobile client object model and the server object model Créez une application Windows Phone qui utilise le service de notification push Microsoft pour alerter l'appareil mobile des événements dans SharePoint. |
| 5 | .NET Framework client object model Créez une application .NET Framework qui effectue des opérations CRUD sur les données SharePoint. |
| 6 | Silverlight client object model Créez une application Silverlight qui effectue des opérations CRUD sur les données SharePoint. |
| sept | JavaScript client object model Créez une application HTML / JavaScript qui effectue des opérations CRUD sur les données SharePoint. Créer un complément Office qui fonctionne avec SharePoint |
| 8 | Server object model Créez une commande Windows PowerShell personnalisée. Créez un travail du minuteur. Créez une extension de l'administration centrale. Créez une image de marque cohérente sur toute une batterie de serveurs SharePoint. Créez un composant WebPart personnalisé, une page d'application ou un contrôle utilisateur ASP.NET. |
Dans ce chapitre, nous couvrirons l'introduction de haut niveau de l'administration centrale de SharePoint. L'administration centrale est l'endroit où vous pouvez effectuer des tâches d'administration à partir d'un emplacement central. Comme nous nous sommes déjà inscrits à un Office 365, nous avons également un site d'administration.
Ouvrez l'URL https://portal.office.com/ dans le navigateur.
Step 1 - Sélectionnez l'icône Admin.
Step 2 - Sélectionnez maintenant Admin centers → SharePoint dans le volet gauche.

La page suivante s'ouvrira.

Vous pouvez voir une variété de fonctionnalités d'administration de collection de sites et gérer les activités suivantes:
- Gestion des applications
- Monitoring
- Security
- Paramètres généraux de l'application
- Les paramètres du système
- Sauvegarde et restauration
- Mise à niveau et migration
- Assistant de configuration
- Apps
Gestion des applications
Dans la gestion des applications, vous pouvez effectuer des tâches telles que la création de nouvelles applications Web et collections de sites. Vous pouvez gérer les services installés sur votre site SharePoint tels que Word, Excel ou BCS et gérer votre base de données de contenu.
Vous pouvez également effectuer des tâches telles que la modification des propriétés de la base de données de contenu, l'activation de fonctionnalités et la création de nouvelles collections de sites, etc.
surveillance
La surveillance est le lieu central où vous pouvez gérer les rapports, la surveillance et l'état de votre site SharePoint. Le site de surveillance est divisé en trois zones, qui sont les suivantes -
Health Status - Vous pouvez voir l'état des différents services sur votre serveur SharePoint.
Timer Jobs - Vous pouvez définir les travaux spécifiques et décider quand les exécuter.
Reporting - Un ensemble d'outils qui vous permet de créer et de gérer des rapports, d'exécuter la journalisation des diagnostics et d'afficher des rapports sur diverses activités côté serveur.
Sécurité
Les paramètres de sécurité concernent la sécurité dans l'interface utilisateur principale du navigateur, où les utilisateurs et les administrateurs de site peuvent évaluer les autorisations spécifiques relatives aux utilisateurs pour leurs sites. La sécurité couvre de nombreux domaines tels que -
- Gestion des comptes administrateurs
- Configuration et gestion des comptes de service.
- Gestion des paramètres et politiques de changement de mot de passe.
- Spécifications des fournisseurs d'authentification, des fournisseurs d'identité de confiance.
- Paramètres antivirus.
- Types de fichiers bloqués.
- Sécurité en libre-service.
- Services de jetons sécurisés.
Paramètres généraux de l'application
Dans Paramètres généraux de l'application, vous pouvez configurer un certain nombre d'options générales pour vos collections de sites et sites SharePoint, telles que l'envoi de courrier aux utilisateurs.
Vous pouvez également gérer un certain nombre d'options de déploiement et d'approbation telles que l'emplacement de déploiement du contenu et les approbateurs de ce contenu. En général, considérez ce site comme les paramètres génériques de vos sites SharePoint.
Les paramètres du système
Vous pouvez configurer des paramètres centrés sur le serveur, tels que des fonctionnalités au niveau de la batterie ou des fonctionnalités d'accès, ou même gérer des services tels qu'Excel et Word Services, qui sont disponibles pour les utilisateurs de la collection de sites. Vous gérez ces types de paramètres à partir du site Paramètres système.
Sauvegarde et restauration
Parfois, vous devrez peut-être sauvegarder et restaurer votre site SharePoint. La fonction de sauvegarde et de restauration vous permet de créer et de planifier des sauvegardes régulières pour votre SharePoint, d'effectuer des sauvegardes ad hoc, de restaurer à partir d'un site SharePoint précédemment sauvegardé, etc.
Mise à niveau et migration
Parfois, vous souhaiterez peut-être effectuer une mise à niveau d'une version de SharePoint vers une autre version, par exemple en passant de SharePoint Standard à SharePoint Enterprise. Cela nécessite une licence et des installations pour mettre à niveau le serveur.
Ce type d'activité peut être effectué dans la section Mise à niveau et migration du site Administration centrale. Vous pouvez également installer des correctifs de service, vérifier l'installation et la progression de la mise à niveau à partir de cette partie de l'ensemble d'outils d'administration.
Assistant de configuration
Il s'agit simplement d'un assistant étape par étape qui configure SharePoint Server pour vous.
Vous devriez avoir vu cet Assistant lors de la première installation de SharePoint. Cependant, vous pouvez l'exécuter à nouveau après l'installation pour modifier certaines des configurations sur votre serveur SharePoint.
applications
Apps est une nouvelle catégorie du site Administration centrale qui vous permet de gérer différentes facettes des applications installées sur votre instance SharePoint.
Par exemple, vous pouvez utiliser Apps pour gérer les licences, vous assurer que les applications s'exécutent et fonctionnent sans erreur, et également gérer le catalogue d'applications.
Dans ce chapitre, nous couvrirons les modèles d'application de déploiement SharePoint. Depuis, SharePoint évolue vers le cloud, les modèles de déploiement suivants sont disponibles pour utiliser Apps for SharePoint -
- SharePoint-hosted
- Autohosted
Application hébergée par SharePoint
Le type de déploiement hébergé par SharePoint représente un moyen de déployer des applications légères côté client sur SharePoint. Le moyen le plus simple de considérer l'application hébergée par SharePoint comme une application qui n'a pas de code côté serveur.
Les principales fonctionnalités de l'application hébergée par SharePoint sont:
Il s'agit d'une application composée de fichiers d'application statiques ou de pages qui résident sur votre SharePoint, comme des fichiers HTML et JavaScript qui permettent le codage côté client.
Lorsque les utilisateurs accèdent à l'application hébergée par SharePoint, ils sont redirigés vers la page qui contient votre application.
Le type de déploiement hébergé par SharePoint convient aux applications plus légères telles que les vues de liste de marque, les applications multimédias ou les applications météo.
Si vous décidez d'exploiter le modèle de déploiement hébergé par SharePoint, vous êtes limité au code qui ne s'exécute pas sur le serveur.
Vous pouvez utiliser Silverlight avec SharePoint et tirer parti du HTML avec JavaScript.
Jetons un coup d'œil à un exemple simple d'application hébergée par SharePoint.
Step 1 - Ouvrez Visual Studio et sélectionnez le File → New → Project menu.

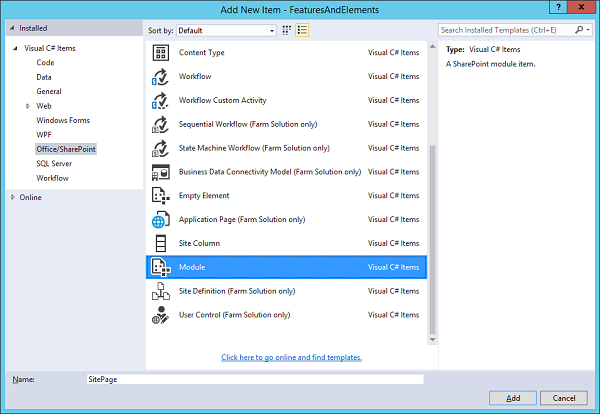
Step 2 - Dans le volet gauche, sélectionnez Templates → Visual C# → Office/SharePoint puis dans le volet central, sélectionnez App for SharePoint.
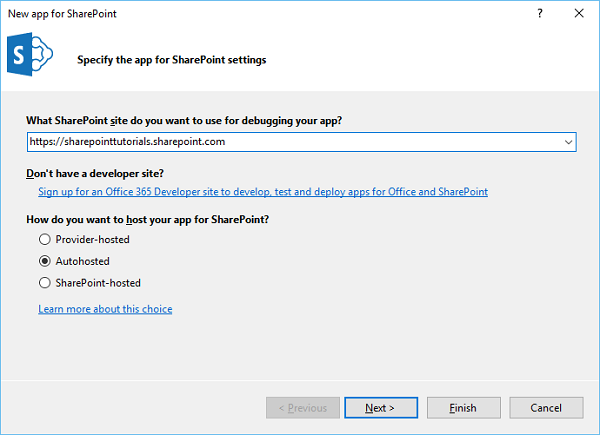
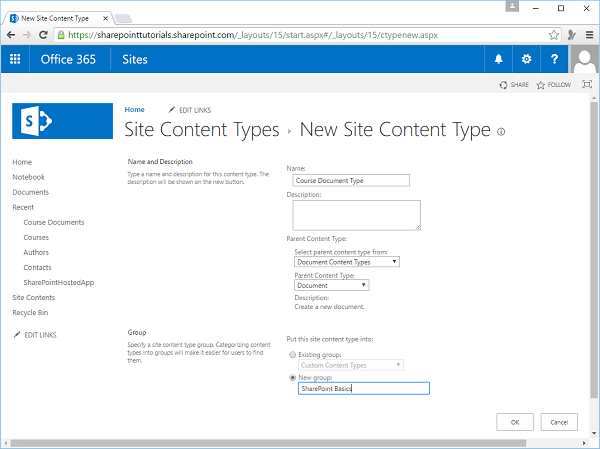
Entrez le nom dans le champ Nom, cliquez sur OK et vous verrez la boîte de dialogue suivante.

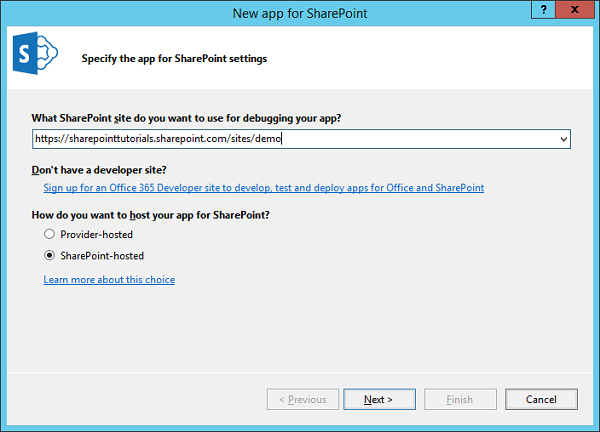
Dans la nouvelle application pour SharePoint, nous devons ajouter l'URL du site SharePoint que nous voulons déboguer, puis sélectionner le modèle hébergé par SharePoint comme la manière dont vous souhaitez héberger votre application pour SharePoint.
Step 3 - Accédez au centre d'administration SharePoint et copiez l'URL SharePoint.

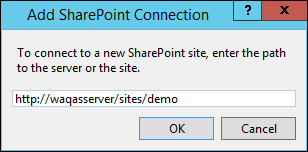
Step 4 - Collez l'URL dans le New App for SharePoint boîte de dialogue comme indiqué ci-dessous.

Step 5 - Cliquez Next et cela ouvrira le Connect to SharePoint boîte de dialogue où nous devons nous connecter.

Step 6 - Entrez vos informations d'identification et cliquez sur le Sign inbouton. Une fois que vous êtes connecté avec succès au site SharePoint, vous verrez la boîte de dialogue suivante -

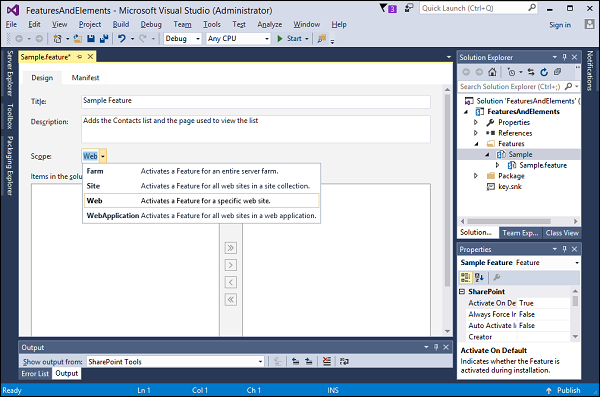
Step 7 - Cliquez Finish. Une fois le projet créé, cliquez sur leAppMenifest.xml fichier dans l'Explorateur de solutions.

Step 8 - Cliquez sur le Permissionslanguette. Une liste déroulante Portée s'ouvre.

Step 9 - Dans la liste déroulante Portée, sélectionnez Web, qui correspond à l'étendue des autorisations que vous configurez. Dans la liste déroulante Autorisation, sélectionnez Lire, qui est le type d'autorisation que vous configurez.

Step 10 - Ouvrez le fichier Default.aspx et remplacez-le par le code suivant.
<%-- The following 4 lines are ASP.NET directives needed when
using SharePoint components --%>
<%@ Page Inherits = "Microsoft.SharePoint.WebPartPages.WebPartPage,
Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" MasterPageFile = "~masterurl/default.master"
Language = "C#" %>
<%@ Register TagPrefix = "Utilities" Namespace = "Microsoft.SharePoint.Utilities"
Assembly = "Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "WebPartPages"
Namespace = "Microsoft.SharePoint.WebPartPages" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "SharePoint"
Namespace = "Microsoft.SharePoint.WebControls" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%-- The markup and script in the following Content element
will be placed in the <head> of the page --%>
<asp:Content ID = "Content1" ContentPlaceHolderID = "PlaceHolderAdditionalPageHead"
runat = "server">
<script type = "text/javascript" src = "../Scripts/jquery- 1.6.2.min.js"></script>
<link rel = "Stylesheet" type = "text/css" href = "../Content/App.css" />
<script type = "text/javascript" src = "../Scripts/App.js"></script>
</asp:Content>
<asp:Content ID = "Content2" ContentPlaceHolderID = "PlaceHolderMain"
runat = "server">
<script type = "text/javascript">
function hello() {
var currentTime = new Date();
$get("timeDiv").innerHTML = currentTime.toDateString();
}
</script>
<div id = "timeDiv"></div>
<input type = "button" value = "Push me!" onclick = "hello();" />
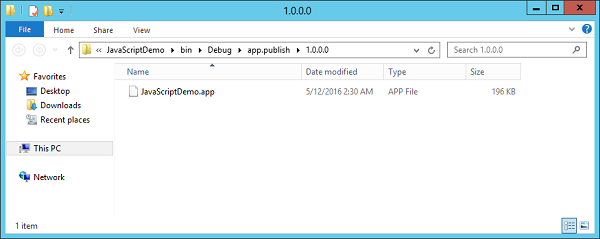
</asp:Content>Step 11- Accédez à l'explorateur de solutions, cliquez avec le bouton droit sur le projet et sélectionnez Publier. Clique lePackage the appbouton. Cela crée votre application hébergée par SharePoint et la prépare pour vous pour le déploiement sur votre site SharePoint.

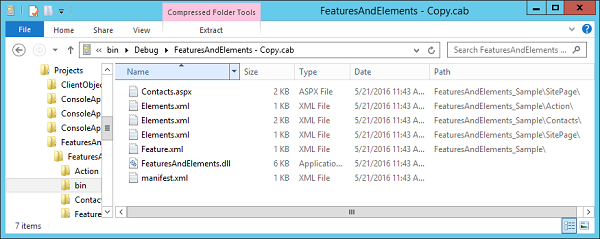
Vous verrez le dossier suivant, qui contient le fichier * .app.

Step 12 - Accédez à votre site en ligne SharePoint.

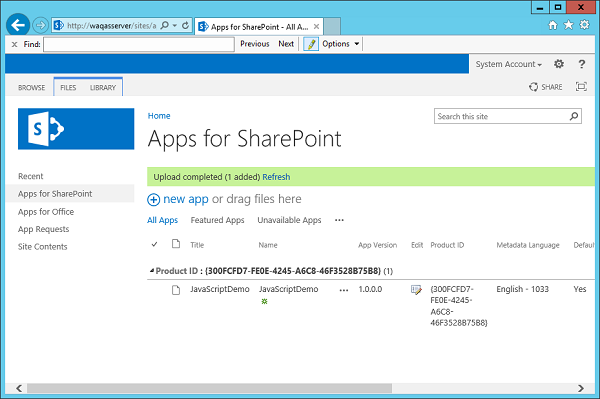
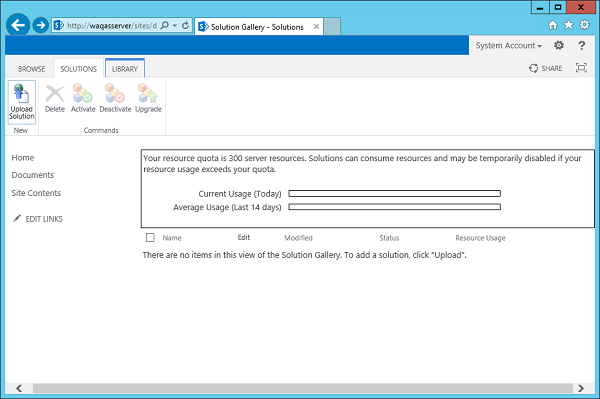
Step 13 - Cliquez Apps for SharePointdans le volet gauche. Une nouvelle page s'ouvrira.

Step 14 - Faites glisser vos fichiers ici pour les télécharger.

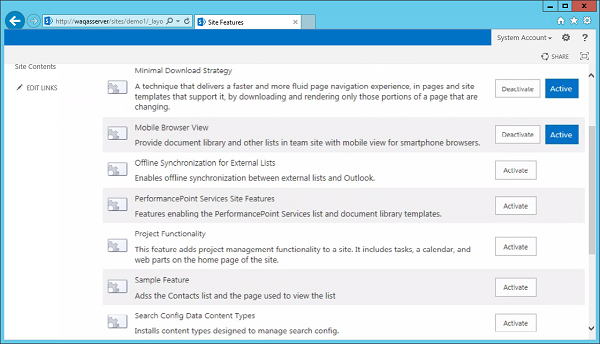
Une fois le fichier téléchargé, vous verrez la page suivante -

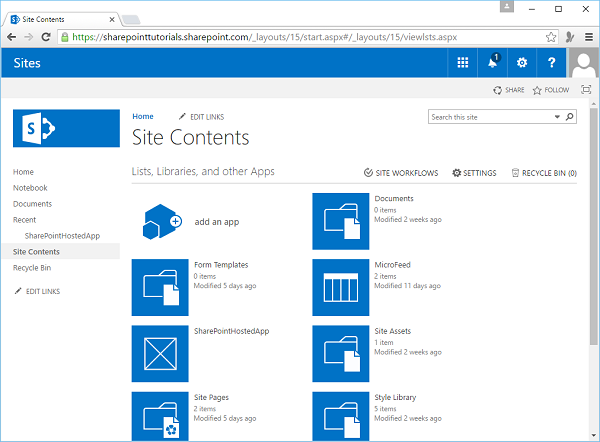
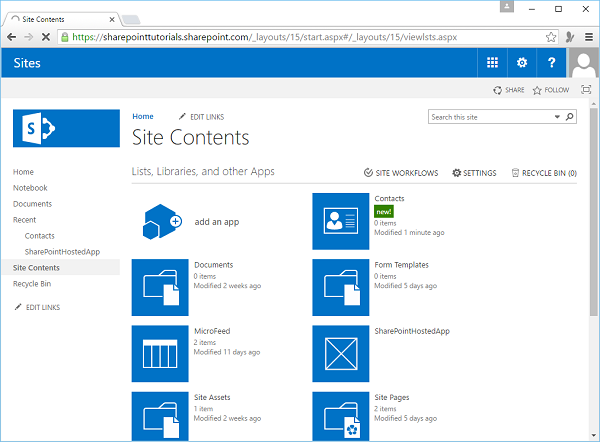
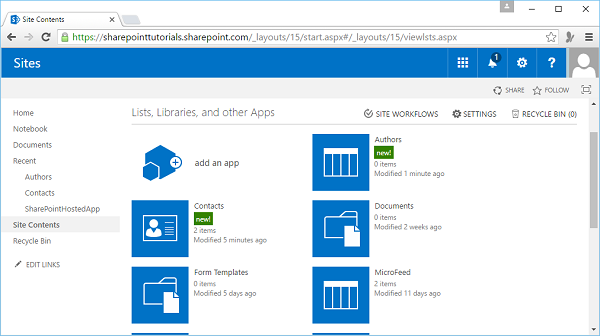
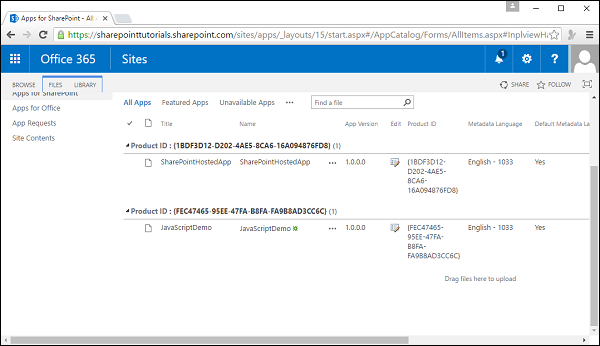
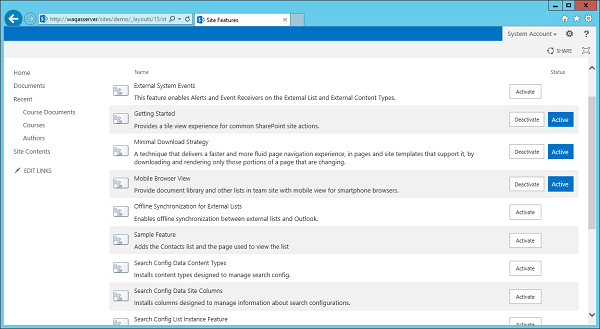
Step 15 - Cliquez sur l'option - Site Contentsdans le volet gauche. Clique leadd an app icône comme indiqué dans la capture d'écran suivante -

Une nouvelle page s'ouvrira.
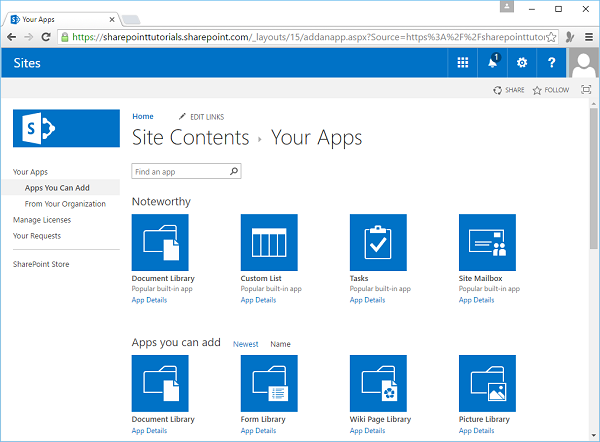
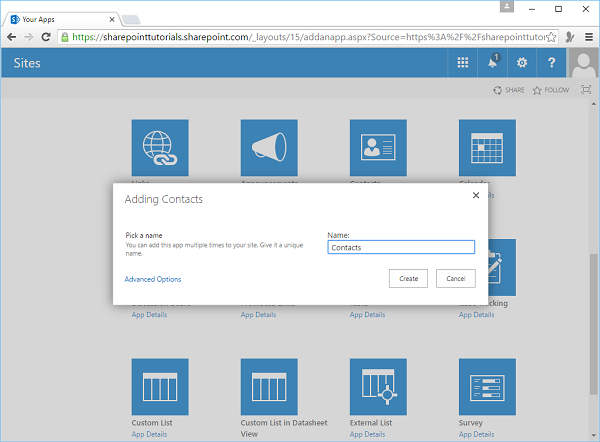
Step 16 - Sélectionnez Your Apps → From Your Organizationdans le volet gauche et vous verrez que l'application est disponible pour l'installation. Cliquez sur l'appli.

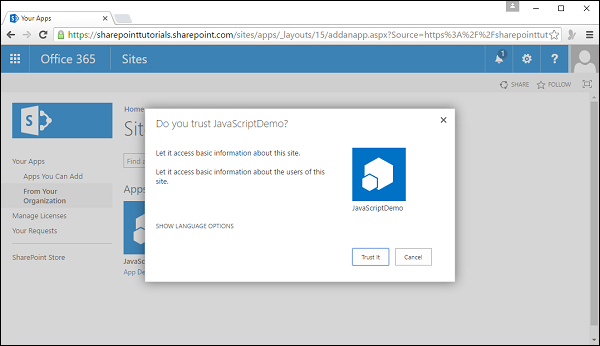
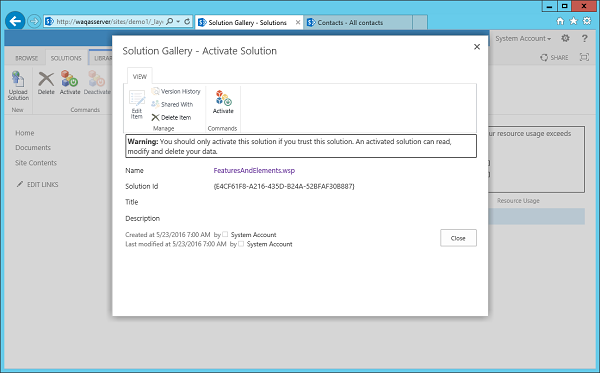
Step 17- Lorsque vous cliquez sur l'application, une boîte de dialogue s'ouvre, comme illustré dans la capture d'écran suivante. Cliquez surTrust it.

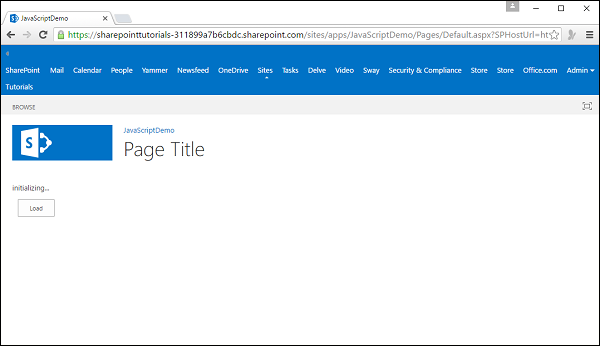
Step 18- Vous verrez que l'application est installée. Une fois l'installation terminée, vous pouvez cliquer sur l'application.

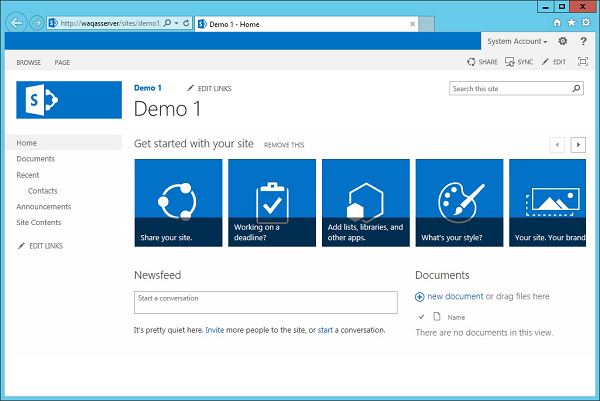
Vous verrez la page suivante, qui contient un bouton -

Lorsque vous cliquez sur le Push me bouton, il affichera la date actuelle.

Hébergé automatiquement
le AutohostedLe modèle de déploiement est un changement important par rapport aux applications SharePoint précédentes. Dans ce modèle, vous créez des applications pour SharePoint, mais le code est déployé de manière transparente sur Windows Azure en arrière-plan, de sorte que SharePoint crée automatiquement l'application hébergée dans le cloud pour vous.
Les caractéristiques importantes sont -
Il semble qu'il s'exécute sur SharePoint, mais en arrière-plan, il est en fait déployé sur une instance spéciale d'Office 365 Windows Azure et enregistré en tant qu'application authentifiée et autorisée avec SharePoint.
Vous ne disposez pas d'un accès complet à l'ensemble des fonctionnalités de la plateforme Windows Azure avec le modèle de déploiement hébergé automatiquement, mais vous disposez de suffisamment de plateforme pour créer des applications intéressantes.
Jetons un coup d'œil à un exemple simple d'hébergeur automatique en créant un nouveau projet.
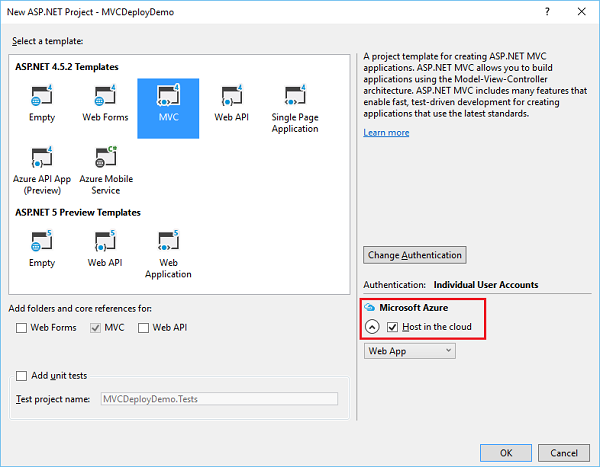
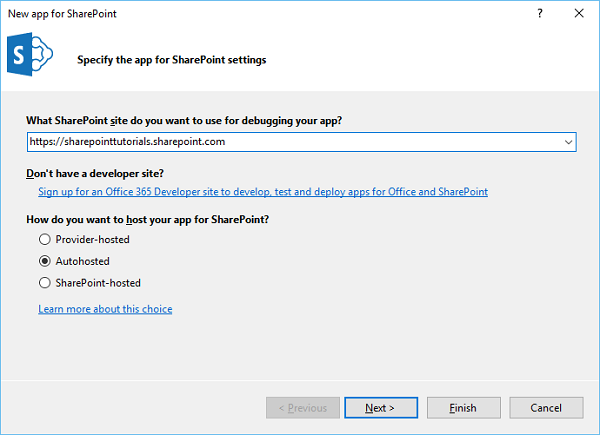
Step 1 - Sélectionnez App for SharePoint 2013 et cliquez OK.

Une nouvelle boîte de dialogue s'ouvre.
Step 2 - Sélectionnez Autohosted et cliquez Next.

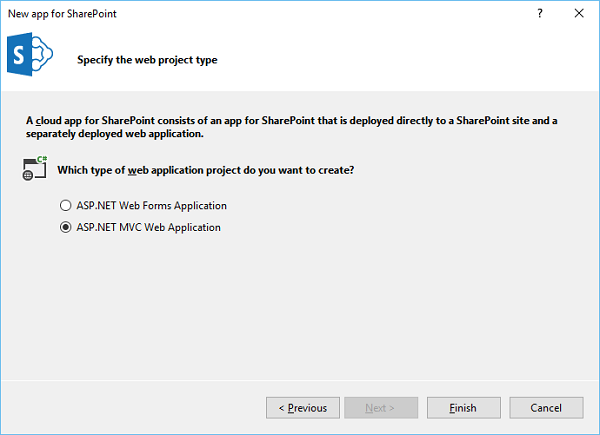
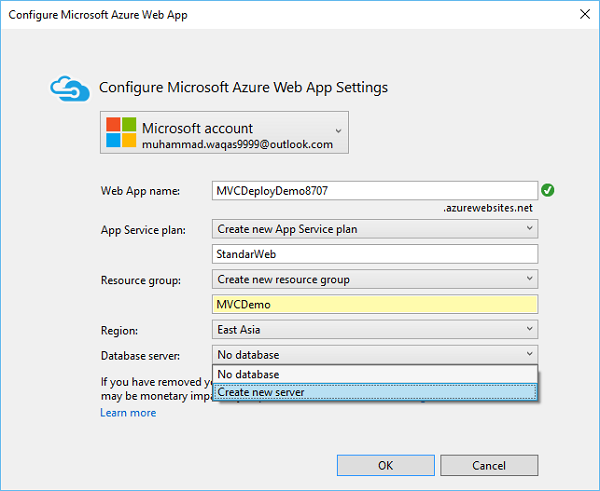
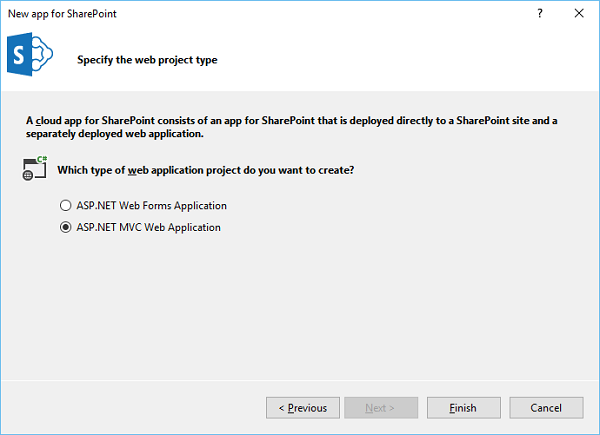
Step 3- Une nouvelle boîte de dialogue s'ouvre. SélectionnerASP.NET MVC Web Application et cliquez Finish.

Une fois le projet créé, publiez votre application. Les autres étapes sont les mêmes que celles données pour l'option hébergée par SharePoint.
Dans ce chapitre, nous couvrirons les options d'intégration. Le nouveau modèle d'application de SharePoint 2013 offre un certain nombre d'options permettant à votre application de s'intégrer en profondeur à SharePoint, à d'autres systèmes et aux données. Ces options sont les suivantes -
- Intégration de l'interface utilisateur
- Événements et intégration logique
- Intégration de données
Intégration de l'interface utilisateur
Dans l'intégration de l'interface utilisateur, trois principaux points d'intégration sont disponibles dans le cadre du modèle d'application SharePoint, à savoir:
- Parties et pages de l'application
- Menus Ruban et Action
- Navigation
Parties et pages de l'application
Les parties et pages d'applications vous offrent la possibilité de présenter l'interface utilisateur de vos applications à vos utilisateurs. Pour les personnes familiarisées avec SharePoint 2010, les composants d'application sont similaires aux composants WebPart.
Les parties d'application sont des fenêtres réutilisables et configurables dans votre application.
Les pages ressemblent beaucoup à une partie d'application, sauf qu'elles sont affichées dans un style de fenêtre plus grand et plus complet.
Menus du ruban et des actions
Le ruban a été introduit pour la première fois dans SharePoint 2010. Il fournit un emplacement central pour toutes les actions qu'un utilisateur peut souhaiter effectuer sur des documents et d'autres données.
Dans SharePoint 2010, les développeurs pouvaient inclure des actions personnalisées pour leurs applications dans le ruban; Les applications SharePoint permettent également cette personnalisation. Cela vous permet d'inclure des actions là où les utilisateurs les attendent, ainsi que toutes les autres actions standard fournies par SharePoint.
Le menu Action est un menu contextuel sur les éléments d'une liste ou d'une bibliothèque SharePoint. Par exemple, dans une bibliothèque de documents SharePoint, le menu Action expose des fonctions courantes telles que Archiver et Archiver.
Un autre terme couramment utilisé pour ce menu est Edit Control Block.
Les applications SharePoint vous permettent d'inclure des actions supplémentaires dans ce menu. Par exemple, c'est un excellent emplacement pour afficher les fonctions de votre application, qui s'appliquent à un seul élément de liste.
La navigation
La navigation permet aux utilisateurs de trouver votre application et l'intégration avec les menus Ruban et Action permet à vos utilisateurs d'effectuer des actions au même emplacement familier qu'ailleurs dans SharePoint.
L'utilisation d'un ou plusieurs de ces blocs de construction vous permet d'intégrer l'interface utilisateur de votre application à celle de SharePoint et d'exposer votre application à ses utilisateurs.
Événements et intégration logique
Fournir une interface utilisateur aux utilisateurs est généralement l'aspect le plus important de toute application. D'un autre côté, il est également extrêmement important de répondre aux actions des utilisateurs - que ce soit dans une application ou pour interagir avec une application.
Les principales caractéristiques sont -
Les applications SharePoint offrent la possibilité à la fois de répondre aux activités de votre application, telles qu'un clic sur un bouton, et de répondre aux activités dans SharePoint, telles qu'un document en cours de retrait, etc.
Répondre aux activités de votre application est très simple. L'interface utilisateur et le code de votre application s'exécutent à distance à partir de SharePoint et sont simplement affichés via les parties et les pages de l'application. Pour cette raison, répondre à un événement tel qu'un clic sur un bouton dans votre application est entièrement lié à l'infrastructure de programmation de votre application. Par exemple, si votre application est créée avec ASP.NET, vous attrapez simplement leOnClick événement pour un bouton ASP.NET.
SharePoint ne vous gêne pas pour ces types d'événements. Pour répondre aux événements qui se produisent dans SharePoint, tels qu'un document en cours d'enregistrement ou de mise à jour, SharePoint fournit des récepteurs d'événements.
SharePoint 2013 fournit également des récepteurs d'événements qui permettent aux applications de répondre aux événements survenant dans un site SharePoint.
Intégration de données
Les données sont au cœur de chaque application, ce qui est généralement ce avec quoi les utilisateurs veulent travailler dans votre application. SharePoint propose un certain nombre d'options prêtes à l'emploi pour le stockage et l'utilisation des données. Ces options sont les suivantes -
Stocker et manipuler des données dans SharePoint.
Travailler avec des données externes à SharePoint.
Depuis la toute première version de SharePoint, l'objectif a été de rendre le travail avec les données simple et direct pour les utilisateurs.
L'exemple le plus simple de ceci est le concept de données de liste. Les utilisateurs peuvent stocker et travailler avec des données de style tabulaire via une interface Web commune.
Beaucoup voient l'utilisation de listes analogue à l'utilisation d'une table de données dans une base de données. Les applications SharePoint peuvent également tirer parti de ces mêmes capacités de stockage de données de manière native en utilisant des listes, SharePoint offre aux développeurs la possibilité de tirer parti de nombreuses fonctionnalités de stockage de données fournies par SharePoint sans avoir à réinventer la roue.
S'il est utilisé correctement, SharePoint peut économiser du temps et des efforts et potentiellement réduire les coûts de gestion et de support de votre opération.
Voici les principales capacités de stockage de données -
Lists - Pour stocker des données structurées, un peu comme dans un tableau.
Libraries - Pour stocker des données non structurées, comme dans un document ou un fichier.
SharePoint fournit un ensemble complet d'API que les développeurs peuvent utiliser dans les applications pour interagir avec et manipuler les données qui résident dans SharePoint. Pour les applications SharePoint, ces API sont exposées dans leClient-Side Object Model (CSOM).
Vous verrez plusieurs de ces options dans les prochains chapitres.
Dans ce chapitre, nous couvrirons les différents niveaux de «développement» concernant SharePoint. Chaque niveau sert l'utilisateur final du site SharePoint d'une manière ou d'une autre. Vous pouvez diviser ce spectre comme suit -
End users - qui utilisent la plateforme comme plateforme applicative.
Power users - qui créent et administrent (et peut-être des sites de marque).
Designers - qui marque le site et construit l'expérience utilisateur.
Developers - qui créent et déploient des applications.
Un éventail de personnes interagit avec SharePoint, des développeurs aux utilisateurs finaux. Il est représenté dans la figure suivante

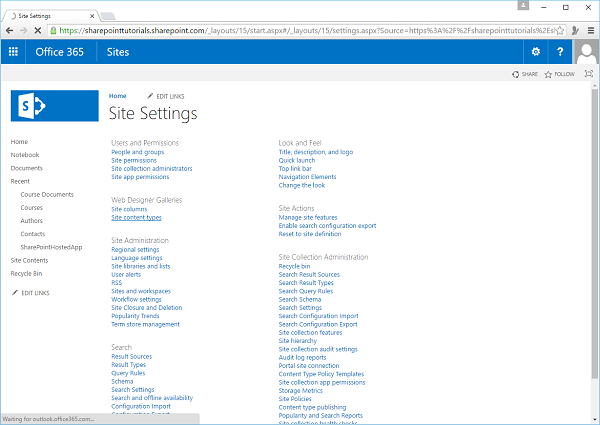
Paramètres du site
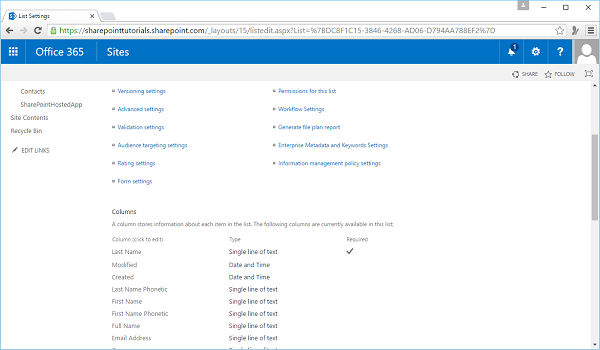
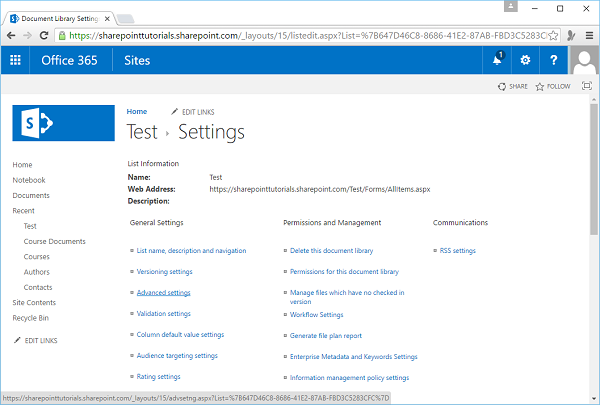
Les paramètres du site sont l'une des principales parties de SharePoint. Il est très important que nous soyons familiarisés avec cela.
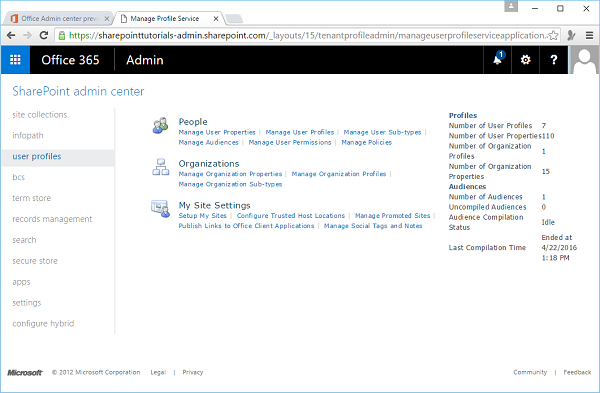
Step 1 - Pour accéder à la page Paramètres du site, cliquez sur User Profile dans SharePoint Admin center. Cliquez sur l'optionSetup My Site sous Paramètres de mon site.

La page suivante s'ouvrira.

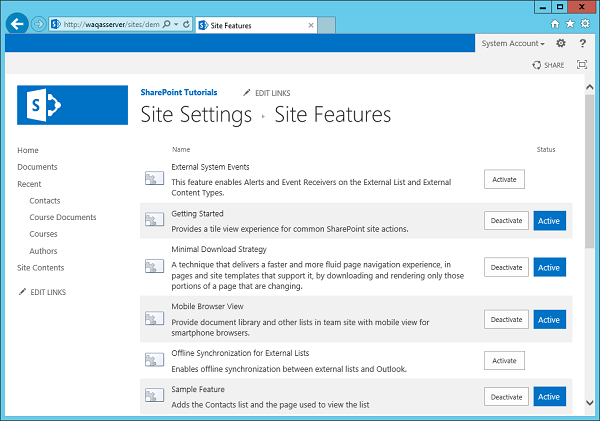
Vous trouverez la plupart des configurations de votre site sur cette page telles que -
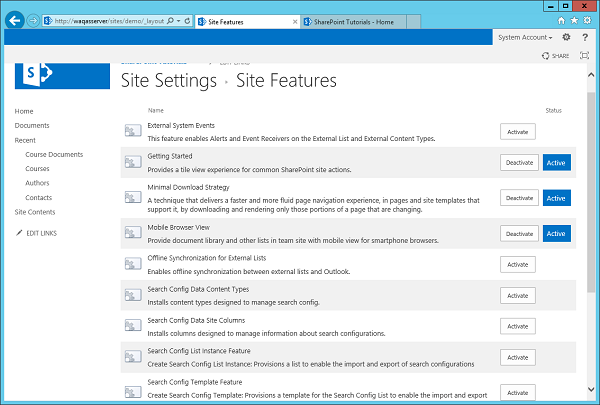
- Changez le thème de votre site.
- Activez les fonctionnalités.
- Gérer les autorisations.
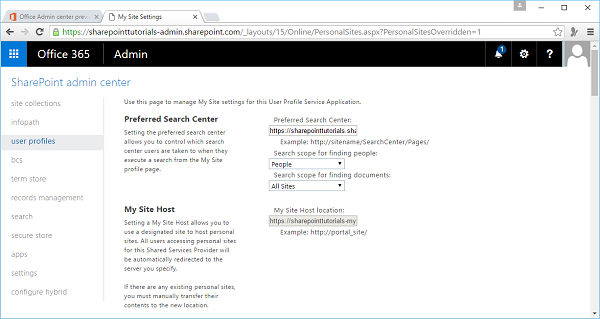
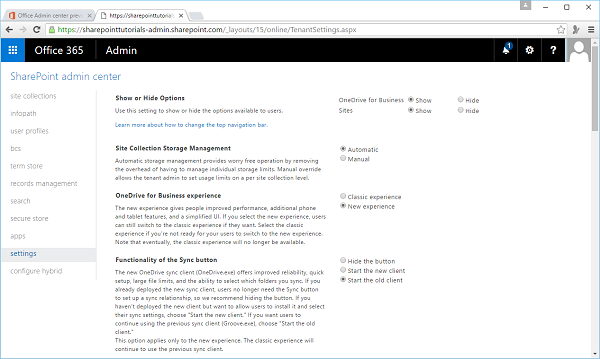
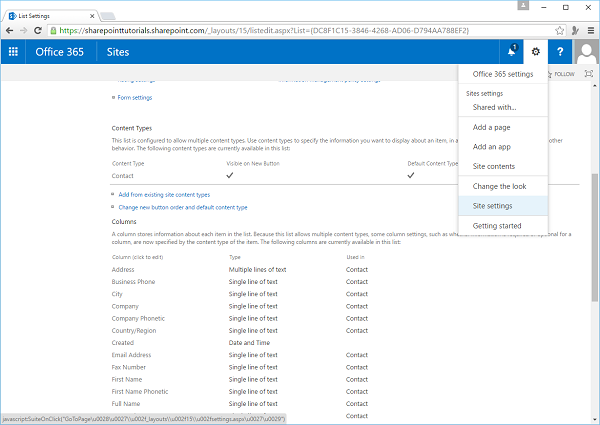
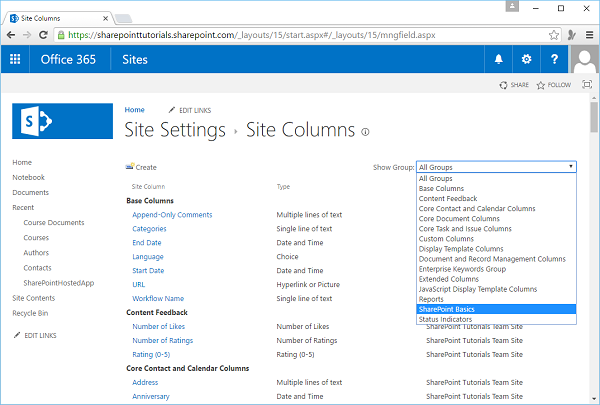
Step 2- Certaines options de paramètres sont également disponibles dans les paramètres. Cliquez donc sur Paramètres dans le volet gauche.

Notez que les fonctionnalités principales de la page Paramètres du site sont divisées en catégories principales. Par exemple, la plupart de vos paramètres de sécurité sont disponibles dans la catégorie Utilisateurs et autorisations, dans la thématisation dans les galeries de concepteurs Web, etc.
Ajouter une page HTML
L'expérience d'édition va du formatage du texte à l'ajout d'images ou de multimédia. Vous pouvez obtenir un peu plus dans le code en incorporant du HTML directement dans votre site SharePoint.
Cette tâche ressemble un peu plus au développement, alors jetons un œil à un exemple simple en ajoutant une page HTML.
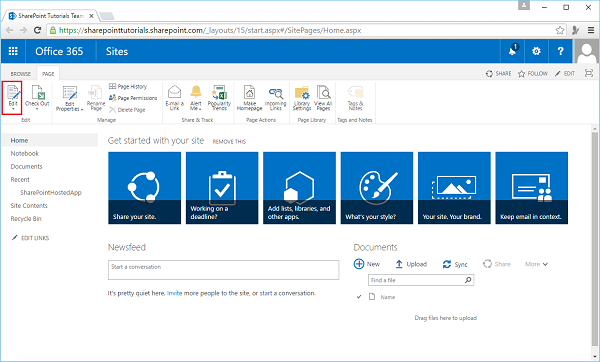
Step 1- Ouvrez votre site SharePoint et accédez à la page d'accueil du site. Sous l'onglet Page, cliquez sur l'option de menu Edition.

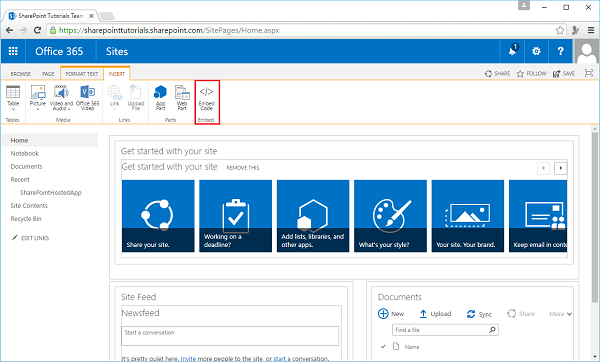
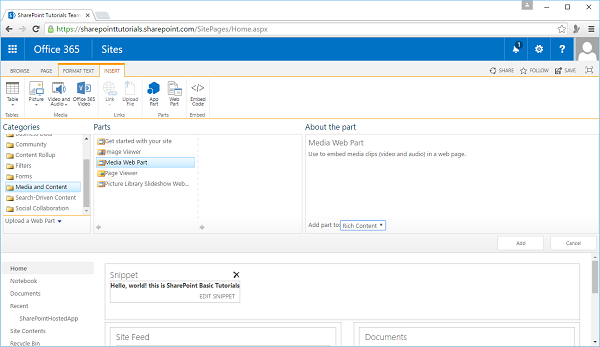
Step 2 - Dans l'onglet INSÉRER, cliquez sur l'option Code incorporé.

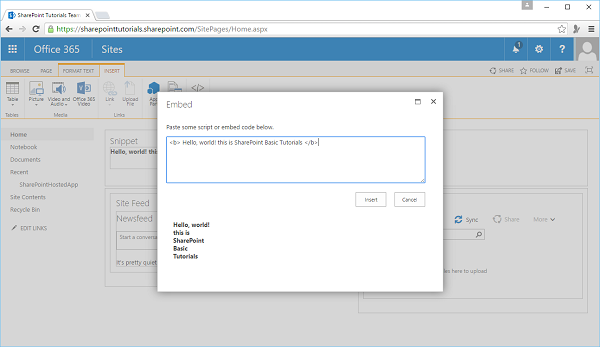
La boîte de dialogue suivante s'ouvre -

Step 3 - Ajoutez du code HTML dans le champ de code comme indiqué ci-dessous -

Step 4 - Cliquez Insert et vous verrez que l'extrait de code HTML est inséré.

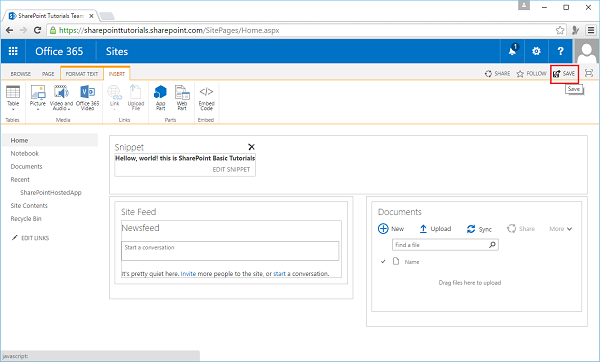
Step 5 - Cliquez Save.

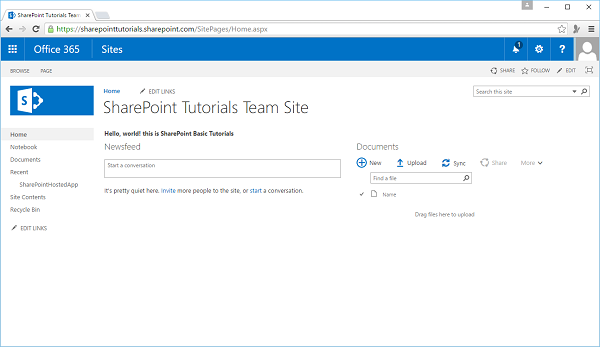
Vous pouvez voir que le code HTML est inséré dans votre site SharePoint.
Ajouter un fichier multimédia
Pour ajouter une application Media Player à votre site SharePoint, ouvrez votre site SharePoint et accédez à la page d'accueil du site.
Step 1 - Dans l'onglet Page, cliquez sur l'option de menu Edition.

Step 2 - Sélectionnez l'option WebPart.

Step 3 - Sélectionnez le média et le contenu de Categories et sélectionnez le Media with Partsdans la section Pièces. Cliquez surAdd.

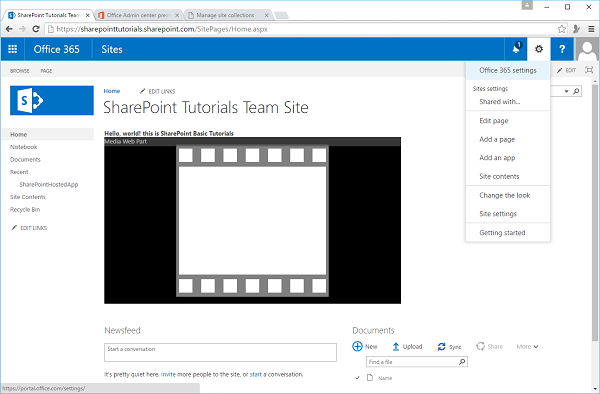
Step 4 - Enregistrez la page et vous verrez la page suivante, qui contient le fichier multimédia.

Concepteur SharePoint
De nombreux développeurs préfèrent ne pas utiliser SharePoint Designer comme outil de développement de site SharePoint. Cependant, le fait est que l'outil SharePoint Designer peut faciliter certaines tâches de développement.
Les caractéristiques importantes sont -
SharePoint Designer peut être utilisé pour diverses fonctions de concepteur pour SharePoint, notamment la création et la modification de sites, de pages, de listes et de types de contenu.
SharePoint Designer est également utile pour créer un flux de travail déclaratif basé sur des règles qui peut ensuite être importé dans Visual Studio pour une personnalisation plus approfondie.
Il peut être téléchargé et installé à partir de https://www.microsoft.com/en-pk/download/details.aspx?id=35491
Lorsque vous ouvrez SharePoint Designer pour la première fois, vous devez lui fournir l'URL de votre site SharePoint et vous authentifier en tant qu'utilisateur élevé.
SharePoint Designer hérite des autorisations SharePoint standard.
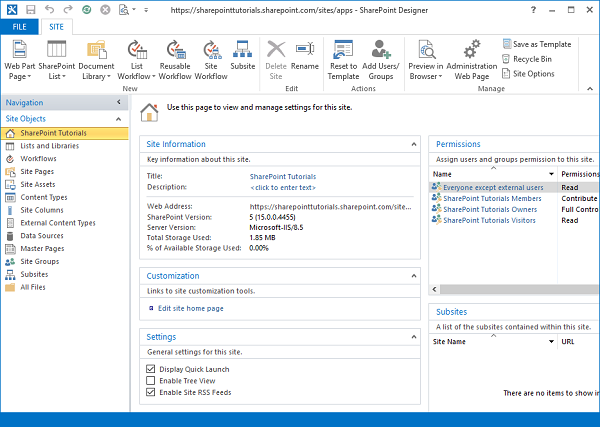
Une fois que vous avez ouvert votre site dans SharePoint Designer, un certain nombre d'options navigables et certaines informations sur votre site s'affichent, telles que les métadonnées du site, les autorisations, les sous-sites, etc.
Utilisons donc SharePoint Designer, mais nous devons d'abord configurer SharePoint Designer à l'aide d'Office 365 en ouvrant votre site SharePoint.
Step 1 - Ouvrez le site SharePoint.

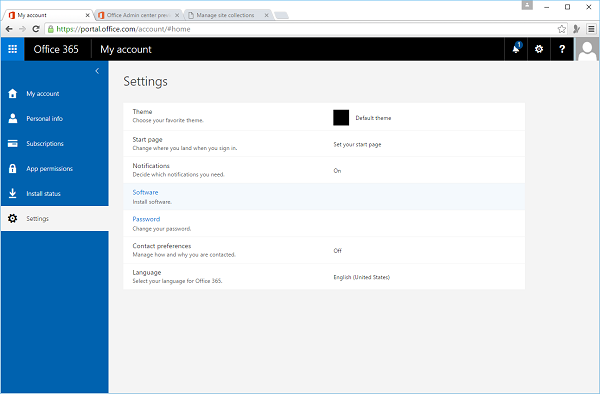
Step 2- Sélectionnez l'option de menu Paramètres d'Office 365. Sélectionnez Paramètres dans le volet gauche, puis sélectionnez le logiciel dans le volet central.

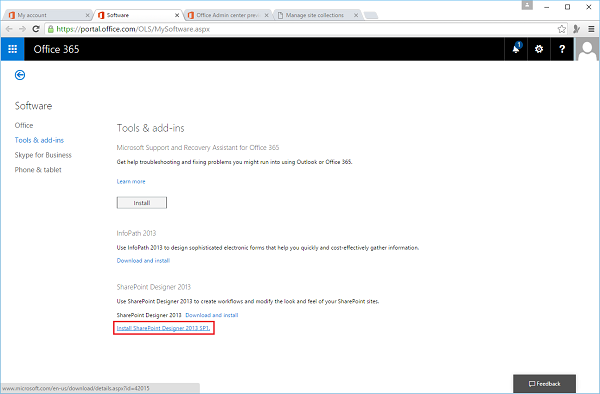
Step 3 - Sélectionnez Tools & add-insdans le volet gauche et vous verrez les différentes options. À la fin, vous verrez l'option SharePoint Designer, cliquez sur le lien.

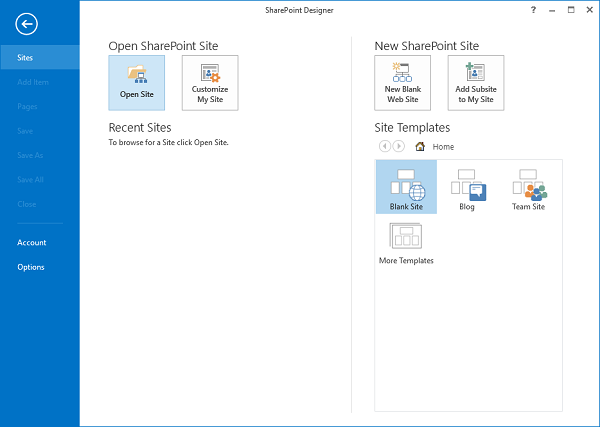
Step 4- Ouvrez SharePoint Designer après l'installation. Clique leOpen Site option.

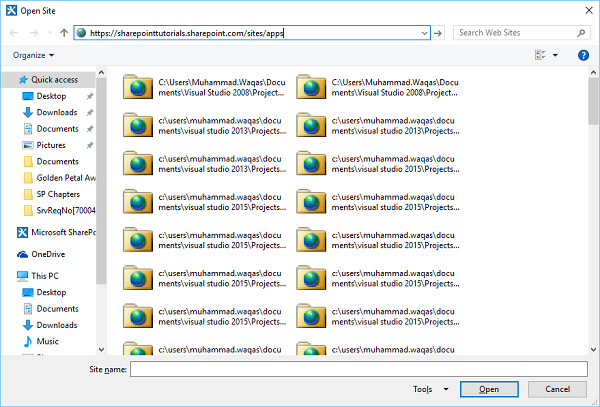
Step 5 - Spécifiez l'URL de votre site SharePoint et cliquez sur Ouvrir.

Step 6 - Une fois le site SharePoint Designer ouvert, vous verrez que différentes options sont disponibles.

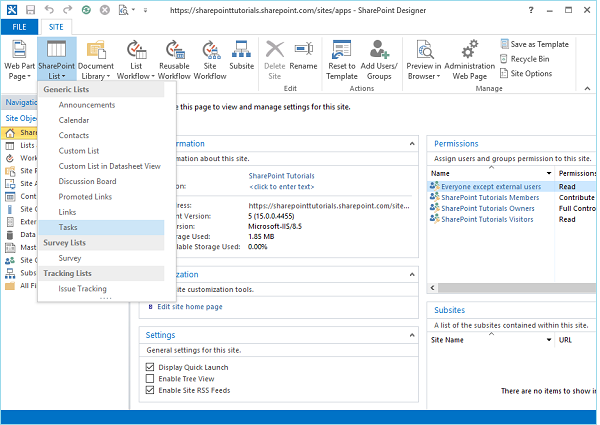
Step 7 - Cliquez sur Listes SharePoint sur le ruban et sélectionnez Tâches dans le menu.

Step 8- Une nouvelle boîte de dialogue s'ouvre. Spécifiez le nom et la description et cliquez sur OK.

Step 9 - Laissez-nous aller sur le même site, en utilisant le portail et vous verrez la liste des choses à faire dans votre site.

Visual Studio et Expression Blend
Vous pouvez aussi utiliser Visual Studio et Blendpour ajouter du contenu à votre site SharePoint. Visual Studio offre de nombreuses fonctionnalités pour aider à développer des applications dans SharePoint; il est utile de vous familiariser avec eux en détail.
Jetons un coup d'œil à un exemple simple d'application hébergée par SharePoint en ouvrant Visual Studio. SélectionnerFile → New → Project option.
Step 1 - Ouvrez Visual Studio et sélectionnez le File → New → Project menu.

Step 2 - Dans le volet gauche, sélectionnez Templates → Visual C# → Office/SharePoint puis dans le volet central, sélectionnez App for SharePoint.
Entrez le nom dans le champ Nom, cliquez sur OK et vous verrez la boîte de dialogue suivante.

Dans la nouvelle application pour SharePoint, nous devons ajouter l'URL du site SharePoint que nous voulons déboguer, puis sélectionner le modèle hébergé par SharePoint comme la manière dont vous souhaitez héberger votre application pour SharePoint.
Step 3 - Accédez au centre d'administration SharePoint et copiez l'URL SharePoint.

Step 4 - Collez l'URL dans le New App for SharePoint boîte de dialogue comme indiqué ci-dessous.

Step 5 - Cliquez Next et cela ouvrira le Connect to SharePoint boîte de dialogue où nous devons nous connecter.

Step 6 - Entrez vos informations d'identification et cliquez sur le Sign inbouton. Une fois que vous êtes connecté avec succès au site SharePoint, vous verrez la boîte de dialogue suivante -

Step 7 - Cliquez Finish. Une fois le projet créé, cliquez sur leAppMenifest.xml fichier dans l'Explorateur de solutions.

Step 8 - Cliquez sur le Permissionslanguette. Une liste déroulante Portée s'ouvre.

Step 9 - Dans la liste déroulante Portée, sélectionnez Web, qui correspond à l'étendue des autorisations que vous configurez. Dans la liste déroulante Autorisation, sélectionnezRead, qui est le type d'autorisation que vous configurez.

Step 10 - Ouvrez le fichier Default.aspx et remplacez-le par le code suivant.
<%-- The following 4 lines are ASP.NET directives needed when
using SharePoint components --%>
<%@ Page Inherits = "Microsoft.SharePoint.WebPartPages.WebPartPage,
Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" MasterPageFile = "~masterurl/default.master"
Language = "C#" %>
<%@ Register TagPrefix = "Utilities" Namespace = "Microsoft.SharePoint.Utilities"
Assembly = "Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "WebPartPages"
Namespace = "Microsoft.SharePoint.WebPartPages" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "SharePoint"
Namespace = "Microsoft.SharePoint.WebControls" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%-- The markup and script in the following Content element
will be placed in the <head> of the page --%>
<asp:Content ID = "Content1" ContentPlaceHolderID = "PlaceHolderAdditionalPageHead"
runat = "server">
<script type = "text/javascript" src = "../Scripts/jquery- 1.6.2.min.js"></script>
<link rel = "Stylesheet" type = "text/css" href = "../Content/App.css" />
<script type = "text/javascript" src = "../Scripts/App.js"></script>
</asp:Content>
<asp:Content ID = "Content2" ContentPlaceHolderID = "PlaceHolderMain" runat = "server">
<script type = "text/javascript">
function hello() {
var currentTime = new Date();
$get("timeDiv").innerHTML = currentTime.toDateString();
}
</script>
<div id = "timeDiv"></div>
<input type = "button" value = "Push me!" onclick = "hello();" />
</asp:Content>Step 11- Accédez à l'explorateur de solutions, cliquez avec le bouton droit sur le projet et sélectionnez Publier. Clique lePackage the appbouton. Cela crée votre application hébergée par SharePoint et la prépare pour vous pour le déploiement sur votre site SharePoint.

Vous verrez le dossier suivant, qui contient le fichier * .app.

Step 12 - Accédez à votre site en ligne SharePoint.

Step 13 - Cliquez Apps for SharePointdans le volet gauche. Une nouvelle page s'ouvrira.

Step 14 - Faites glisser vos fichiers ici pour les télécharger.

Une fois le fichier téléchargé, vous verrez la page suivante -

Step 15 - Cliquez sur l'option - Site Contentsdans le volet gauche. Clique leadd an app icône comme indiqué dans la capture d'écran suivante -

Une nouvelle page s'ouvrira.
Step 16 - Sélectionnez Your Apps → From Your Organizationdans le volet gauche et vous verrez que l'application est disponible pour l'installation. Cliquez sur l'appli.

Step 17- Lorsque vous cliquez sur l'application, une boîte de dialogue s'ouvre, comme illustré dans la capture d'écran suivante. Cliquez surTrust it.

Step 18- Vous verrez que l'application est installée. Une fois l'installation terminée, vous pouvez cliquer sur l'application.

Vous verrez la page suivante, qui contient un bouton -

Lorsque vous cliquez sur le Push me bouton, il affichera la date actuelle.

Dans ce chapitre, nous discuterons principalement du point de vue de l'utilisateur final, couvrant les listes et certaines des fonctionnalités à valeur ajoutée en haut des listes telles que les vues, la validation, etc. Lorsque les utilisateurs finaux créent du contenu dans SharePoint, il est stocké sous la forme de listes.
Les listes sont vraiment le mécanisme de stockage des données dans SharePoint.
Il fournit l'interface utilisateur pour pouvoir afficher les éléments dans une liste, ajouter, modifier et supprimer des éléments ou afficher des éléments individuels.
Jetons un œil à un exemple simple dans lequel nous ajouterons une liste de contacts.
Step 1- Ouvrez votre site SharePoint et accédez à la page Contenu du site. Vous pouvez voir le contenu actuel, les listes et les bibliothèques, et nous avons la possibilité d'ajouter du nouveau contenu en cliquant suradd an app.

Step 2 - Jetons donc un coup d'œil à certaines des choses que nous pouvons ajouter à notre site -
Nous pouvons créer une nouvelle bibliothèque de documents.
Nous pouvons créer une liste personnalisée où nous définissons le schéma.
Il existe également des listes avec des schémas prédéfinis comme la liste des tâches ici.
Nous pouvons ajouter des images, des pages wiki, des formulaires, une liste de liens, une liste d'annonces, une liste de contacts, un calendrier, etc.

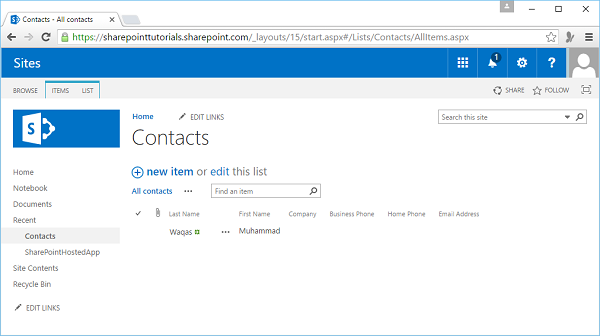
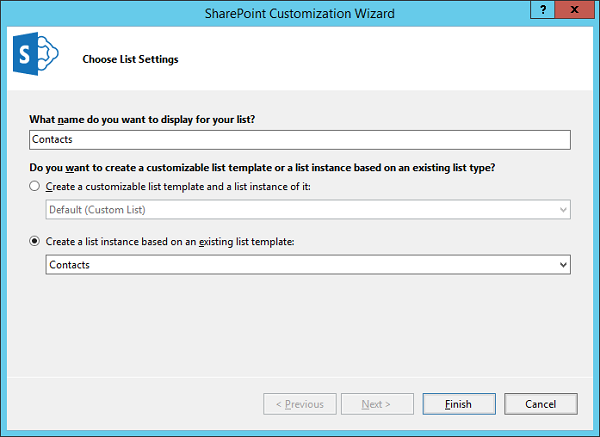
Step 3 - Laissez-nous sélectionner la liste de contacts.

Step 4 - Nous appellerons cette liste- Contacts puis cliquez sur le Create bouton.

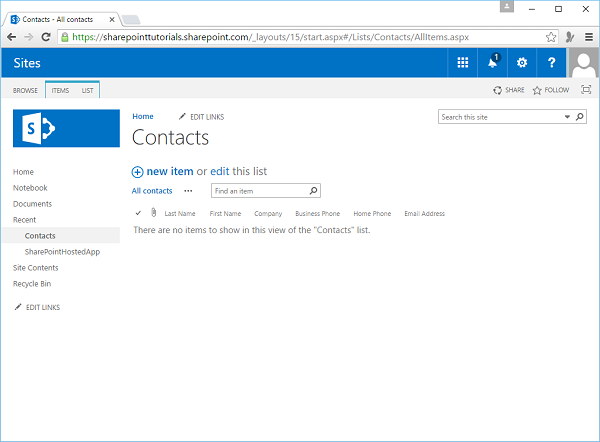
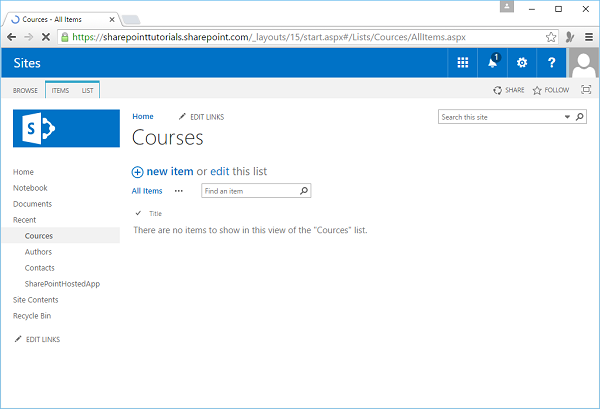
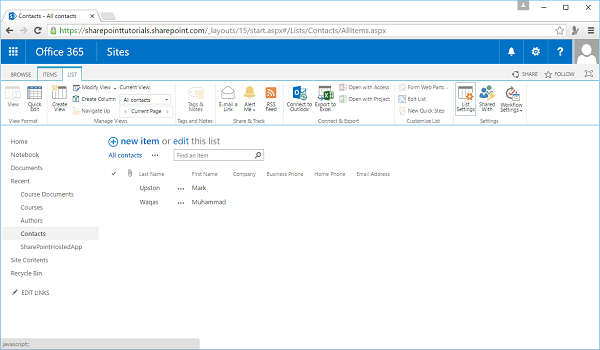
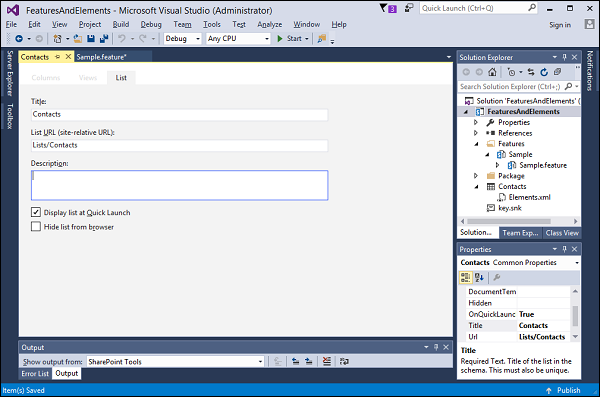
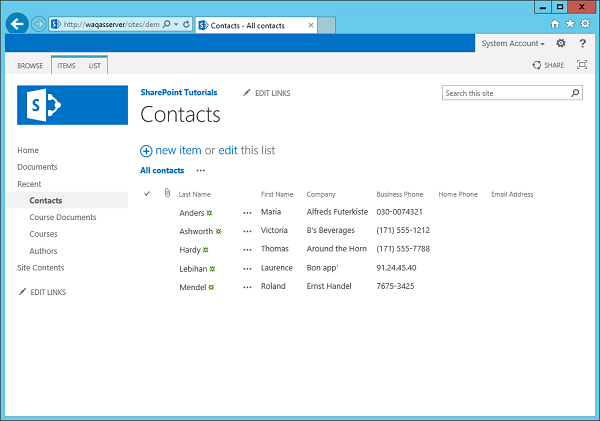
Step 5 - Alors maintenant, vous pouvez voir ici dans les contacts de votre site, vous avez la liste des contacts et vous pouvez cliquer dessus pour travailler avec les éléments de la liste.

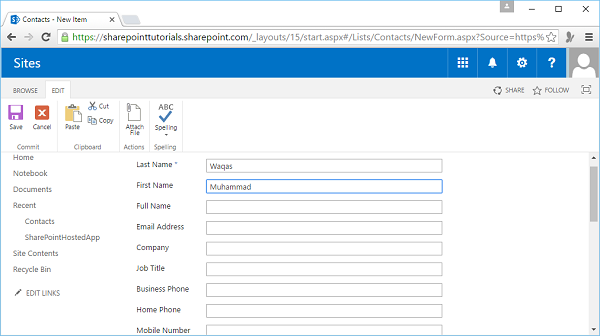
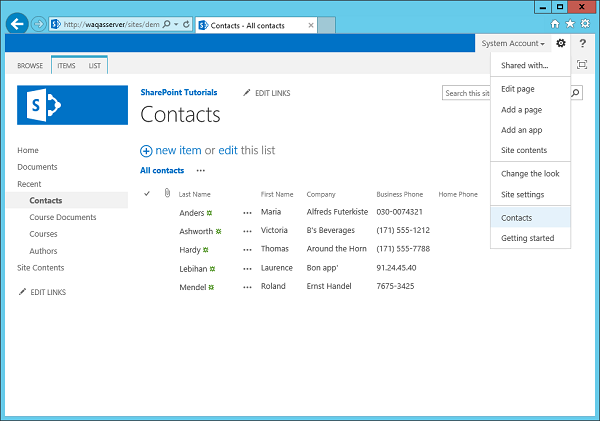
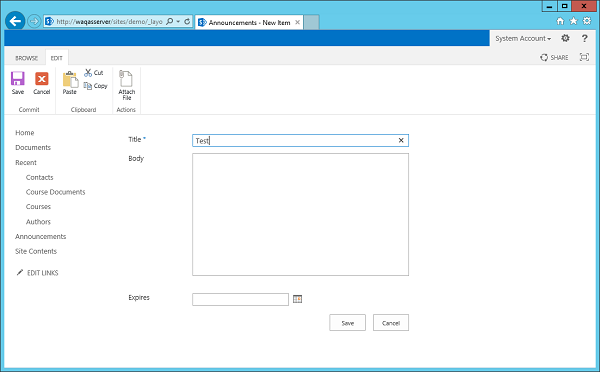
Step 6 - Une façon d'ajouter un nouvel élément à cette liste consiste à cliquer sur ce lien Nouvel élément, puis à l'ajouter à mon contenu.

Step 7 - Entrez le nom et le prénom, puis accédez à la barre d'outils ou au ruban et cliquez sur Save.

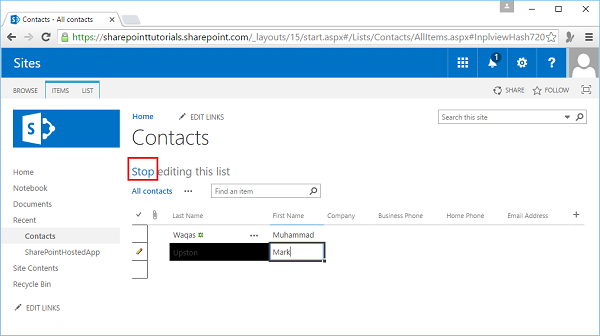
Step 8 - On peut aussi mettre la liste en mode édition en cliquant sur le edit lien.

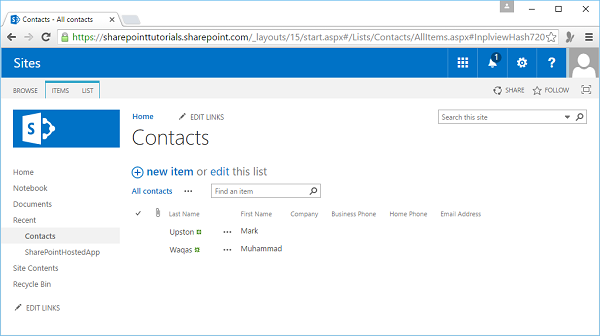
Step 9- Ensuite, nous pouvons ajouter d'autres contacts. Une fois l'édition terminée, cliquez sur leStop editing pour sortir du mode d'édition des badges.

La page affichera tous les contacts.

Quelques autres choses lorsque nous travaillons avec la liste ici.
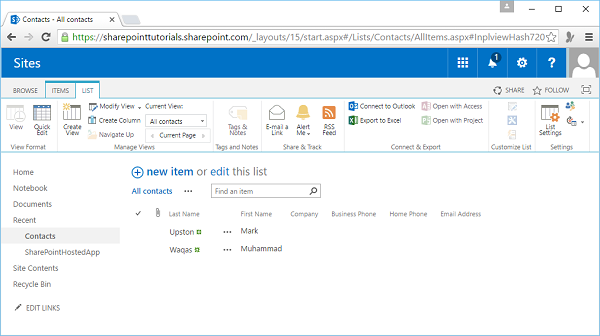
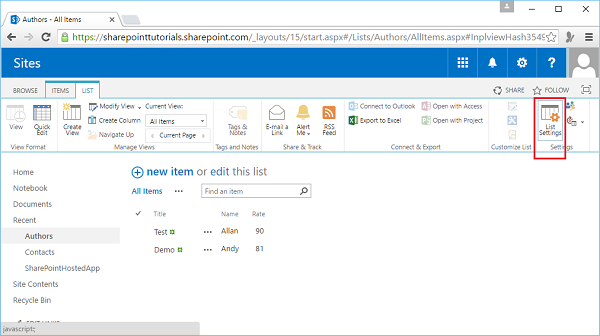
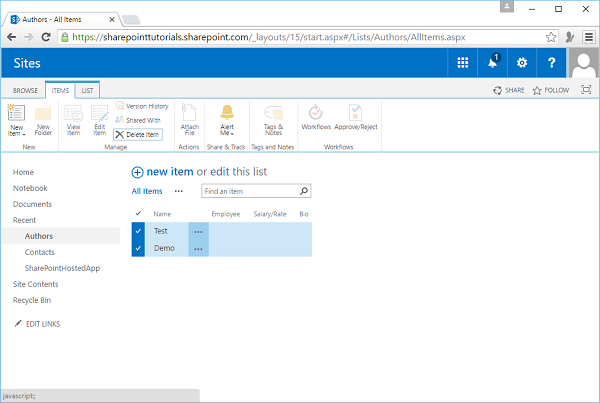
Step 10 - Cliquez ITEMS pour accéder aux éléments sur Ribbon.

Step 11 - Cliquez LIST ici pour accéder au Ribbon éléments liés à la liste entière.

SharePoint fournit de nombreuses fonctionnalités pour les listes. Il fournit un stockage pour les données de la liste, la possibilité de personnaliser le schéma de la liste et la possibilité d'afficher, d'ajouter, de modifier et de supprimer des éléments de liste, etc. le niveau du champ et de la liste, l'approbation du contenu, la gestion des versions des éléments, etc.
Vues
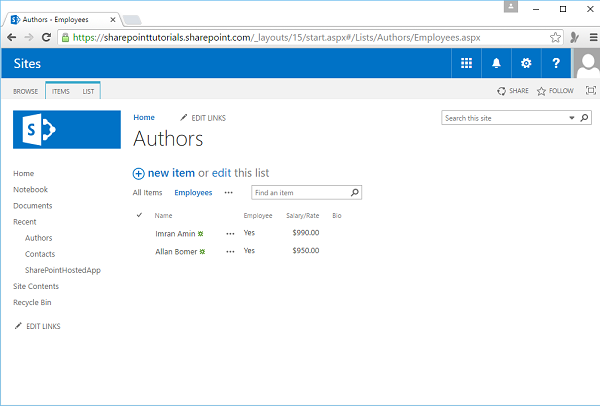
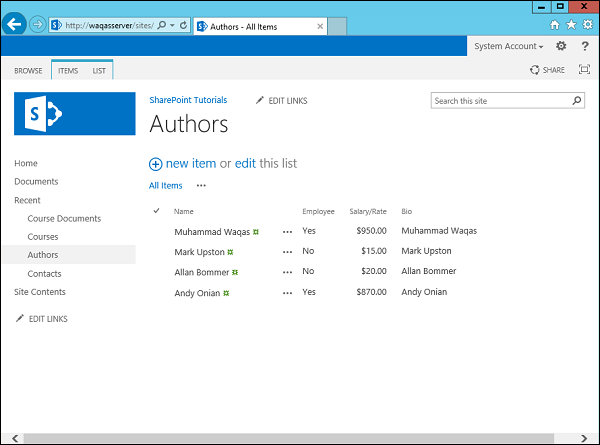
Commençons à travailler avec Viewssur les données de liste. Nous voici de retour dans la liste des auteurs, et comme vous le constatez, nous n'avons ajouté que quatre éléments. Avec seulement quatre éléments, il n'est pas difficile de recueillir les informations dont nous avons besoin à partir de ses données.
À mesure que le nombre d'articles augmente, disons de 4 à 50 à 100, à peut-être 500, il devient de plus en plus difficile de simplement jeter un coup d'œil à la liste et d'obtenir rapidement les informations dont nous avons besoin. Pour résoudre ce problème, SharePoint vous permet de créer plusieurs vues sur les listes, afin que nous puissions filtrer les informations dont nous n'avons pas besoin, telles que:
- Nous pouvons trier les valeurs de champ.
- Nous pouvons regrouper des informations.
- Nous pouvons obtenir des totaux.
- Nous pouvons également avoir différentes manières de présenter les informations.
Pour la plupart des listes, lorsque vous les créez, vous en obtenez une Viewpar défaut. Cela s'appelle leAll Items View et c'est le point de vue que nous avons vu dans l'exemple ci-dessus.
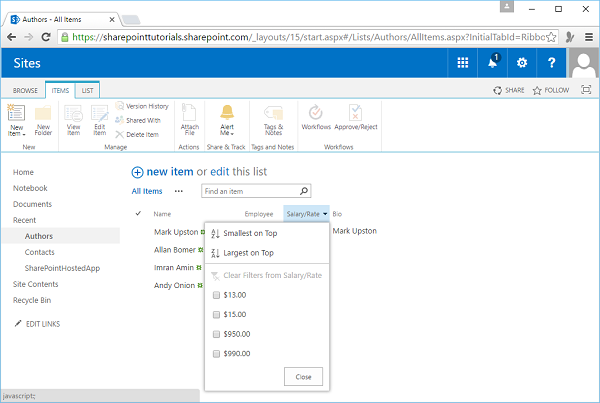
Voyons maintenant comment nous pouvons créer des vues personnalisées. Tout comme pour la création du schéma de liste, SharePoint nous offre plusieurs façons de créer des vues. Une façon est de commencer avec une vue existante et de modifier le tri et le filtrage des différentes colonnes. Nous pouvons obtenir les données comme vous le souhaitez, puis les enregistrer dans une nouvelle vue.
Vous remarquerez que si nous allons aux autres en-têtes de colonne, la plupart d'entre eux nous donnent un petit menu déroulant auquel nous pouvons accéder comme indiqué ci-dessous pour l'en-tête Salaire / Taux.

Accédez à l'autre en-tête de colonne - Bio. Il n'a pas de liste déroulante car il contient plusieurs lignes de texte. Les autres colonnes ont cette option. Cela nous donne la possibilité de trier les informations ou de les filtrer.
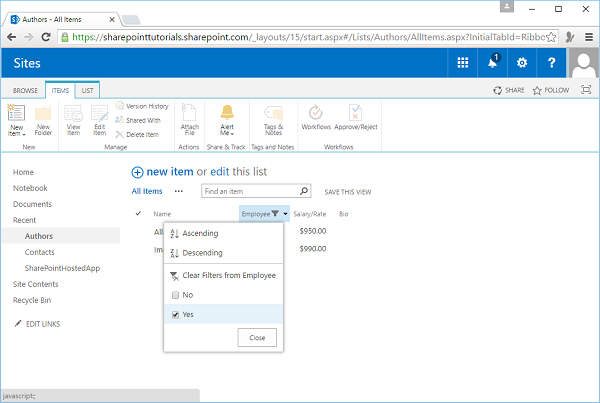
Créons ici un filtre qui n'affiche que les employés.

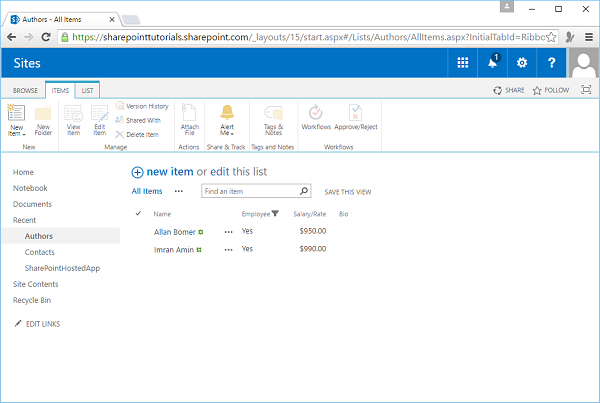
Une fois que nous avons ajouté ce filtre, notez qu'il y a une petite icône dans l'en-tête de colonne qui indique que ces valeurs de champ ont été filtrées. Trions-les par ordre décroissant.

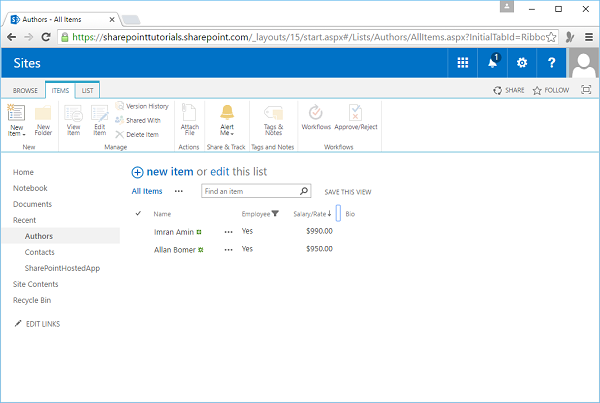
Nous avons donc maintenant une nouvelle vue des données, c'est-à-dire la vue par ordre décroissant.

Désormais, le filtrage et le tri ne sont pas conservés. Par conséquent, nous devons enregistrer la vue par ordre décroissant pour l'avenir.
Si nous retournons simplement à la liste des auteurs, nous verrons All Items. Si nous voulons avoir une vue qui n'est queEmployees, triés par Salaire / Taux décroissant, cliquez sur SAVE THIS VIEW option.
Nous appellerons cette vue la vue Employés. Sélectionnez parmi les options proposées si cette vue doit être disponible pour tous les utilisateurs ou uniquement pour moi. Cliquez sur Enregistrer.

Nous avons donc maintenant les deux vues différentes, la vue Tous les éléments et la vue Employés, nous pouvons basculer entre ces vues en utilisant les liens en haut de la vue Liste, comme indiqué dans la capture d'écran ci-dessous.

Validation
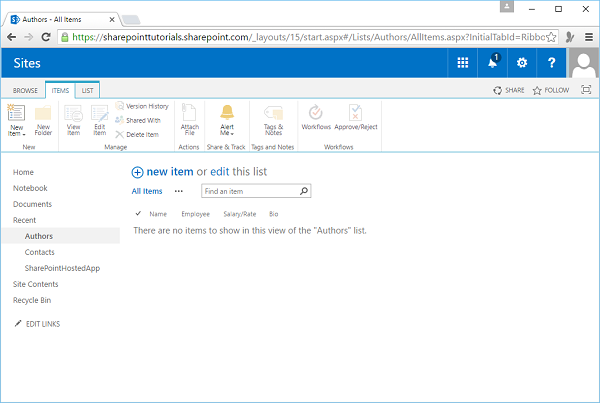
Nous ajouterons des règles de validation simples aux champs et aux éléments d'une liste SharePoint. Désormais, lorsque nous avons créé la liste des auteurs, nous avons ajouté des règles de validation en utilisant les propriétés des différents types de champs.
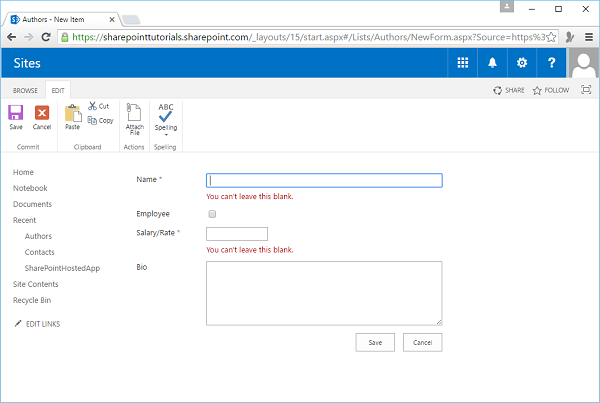
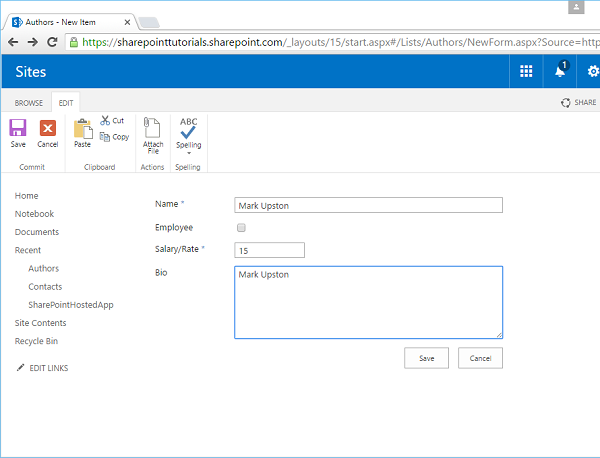
Cliquez sur New Itemde la liste des auteurs. Maintenant, cliquez surSave.
Lorsque vous cliquez sur Enregistrer, vous obtiendrez deux erreurs. C'est parce que nous avons indiqué que le nom et le salaire / taux sont des champs obligatoires.

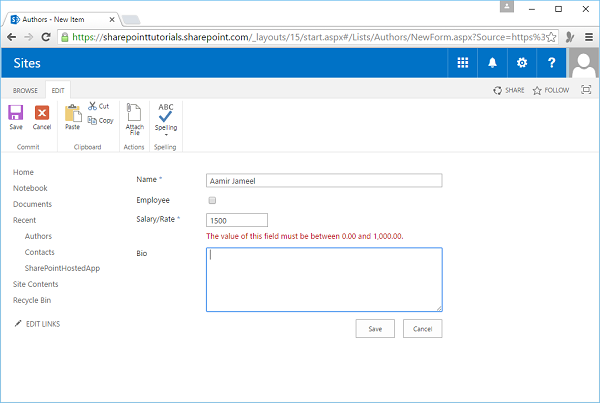
Entrez le nom et le salaire / taux comme Aamir Jameel et 1500 respectivement. Cliquez surSave.

Comme vous pouvez le voir, nous avons toujours un problème avec Salaire / Taux, car lorsque nous avons créé le champ, nous avons indiqué que sa valeur devait être comprise entre 0 et 1000, et 1500 ne répond pas à cette exigence. Cliquez sur Annuler.
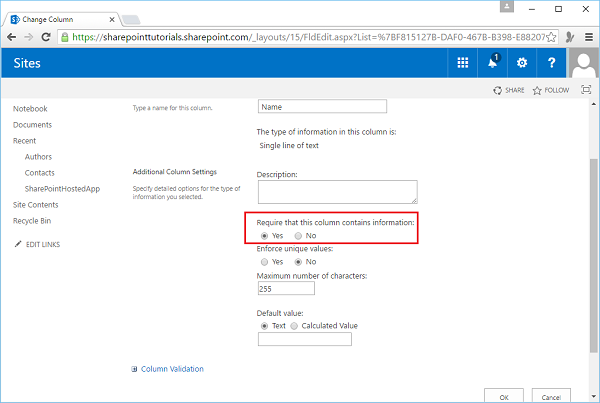
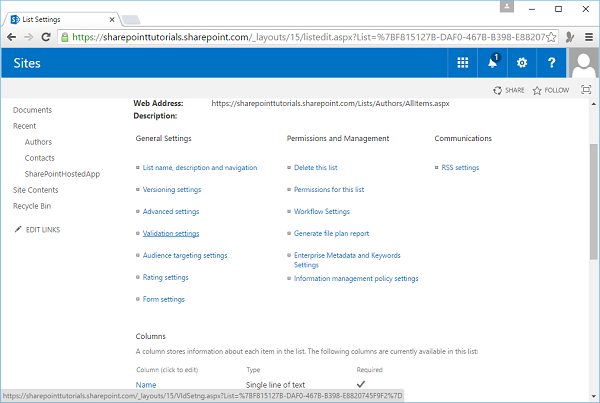
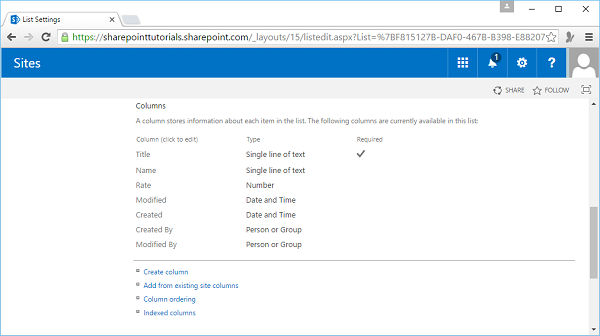
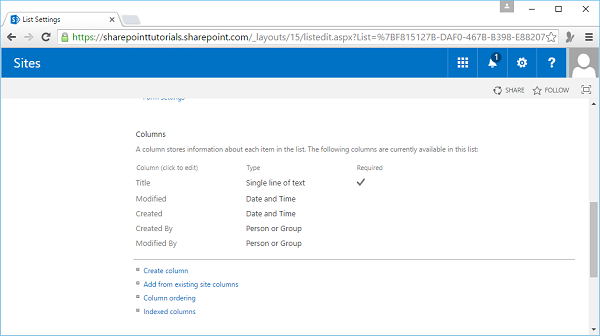
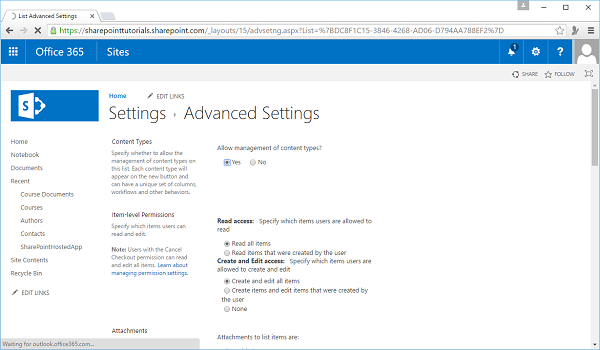
Accédez à l'onglet Liste du ruban, puis cliquez sur List Settings. Cliquez surName. Comme vous pouvez le voir dans la capture d'écran ci-dessous, c'est un champ obligatoire,

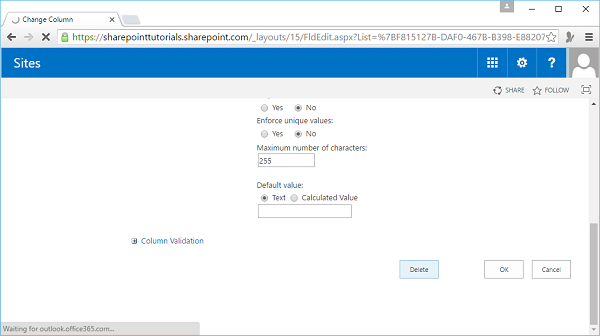
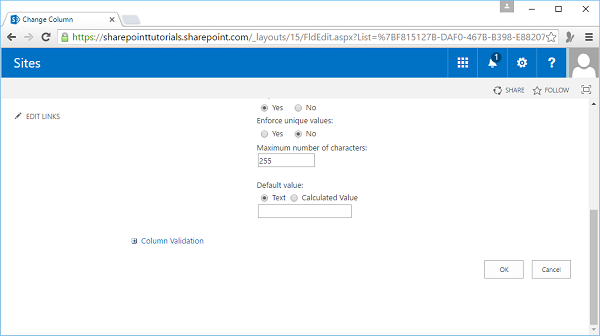
Maintenant, revenez en arrière, cliquez sur Salaire / Taux et faites défiler vers le bas. Vous verrez que c'est aussi un champ obligatoire.

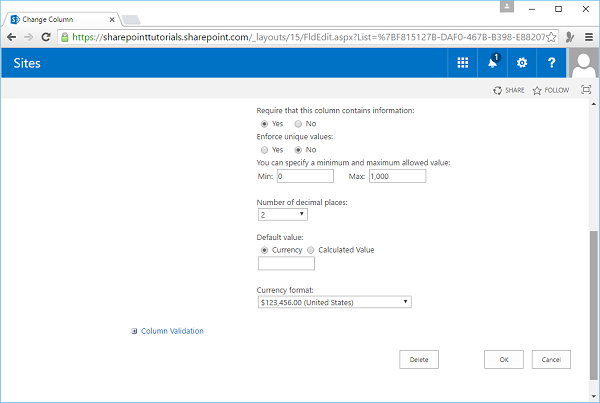
Ici, nous avons également défini la plage de valeurs valide. Donc, tout va bien si le type de champ a ces propriétés, mais que faites-vous si ce n'est pas le cas? Eh bien, nous pouvons ajouter une simple validation personnalisée. Donc, si nous faisons défiler vers le bas, vous pouvez voir qu'il y a une zone pour la validation de la colonne. Développons cela. Ici, nous pouvons spécifier une formule et ensuite donner un message si la valeur saisie par l'utilisateur ne satisfait pas cette formule.

Si vous n'êtes pas familiarisé avec la création de formules dans SharePoint, il existe un lien qui vous explique comment procéder.

Maintenant, la validation que nous voulons ajouter est que si vous n'êtes pas un employé, votre salaire / taux indique votre taux horaire et nous voulons dire que la valeur maximale du taux est de 50,00 $. Donc ici, la validation dépend à la fois de la valeur du champ Employé et du champ Salaire / Taux. Par conséquent, au lieu d'ajouter la validation à l'un de ces champs, nous allons l'ajouter à l'élément, puis la façon dont nous indiquons la validation de l'élément est en accédant aux paramètres de la liste.

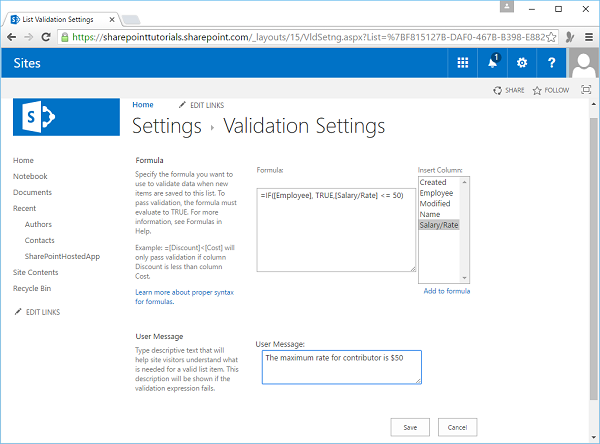
Cliquez sur Validation Settings et définissez la formule comme indiqué ci-dessous.

La condition va donc être assez simple, premièrement, êtes-vous un employé? Donc, si vous êtes un employé, nous avons déjà défini la plage valide de valeurs de salaire entre 0 et 1000. Par conséquent, seule la valeur True est renvoyée. Si vous n'êtes pas un employé, nous vérifierons si le salaire / taux est inférieur ou égal à 50.
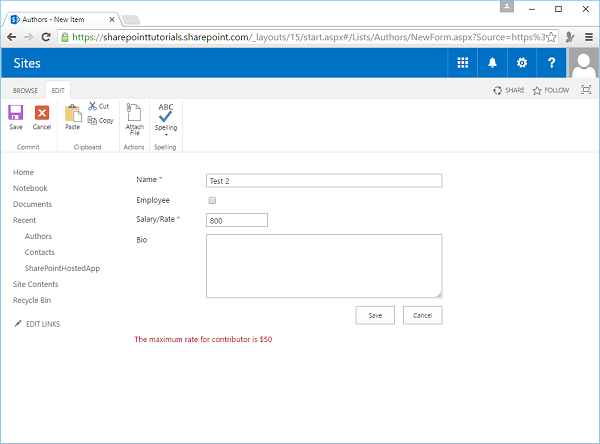
Si cette formule renvoie True, l'élément est considéré comme valide. S'il renvoie faux, il n'est pas valide. Enfin, nous ajoutons le message d'erreur «Le tarif maximum pour un contributeur est de 50 $».
Ceci termine les paramètres de validation. Cliquez sur Enregistrer.
Revenez maintenant à la liste des auteurs et ajoutez un nouvel élément. Nous nommerons cela comme Test, cochez la case Employé (comme nous testons pour un employé), entrez Salaire / Taux comme 800, puis cliquez sur Enregistrer.

Les données ont été enregistrées. Il n'y a pas eu d'erreur. Entrons maintenant dans des conditions différentes. Accédez à la liste des auteurs. Nous appellerons cela Test 2.

Maintenant, ne cochez pas la case Employé car nous supposons maintenant que la personne est un contributeur. Entrez le salaire / taux est 800, puis cliquez sur Enregistrer.
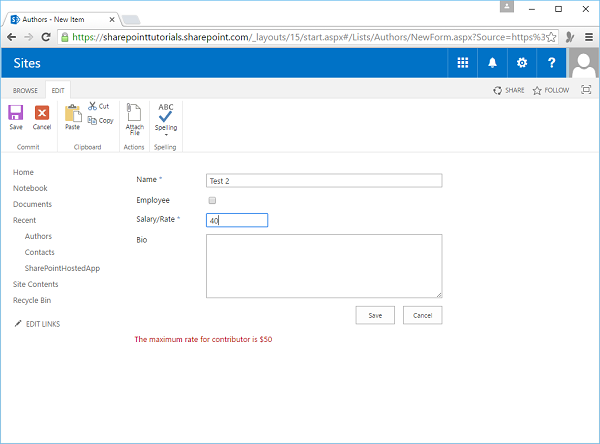
Vous verrez un message d'erreur. Par conséquent, modifions le salaire / taux à une valeur valide.
Entrez 40 dans le champ Salaire / Taux.

Cliquez sur Enregistrer.
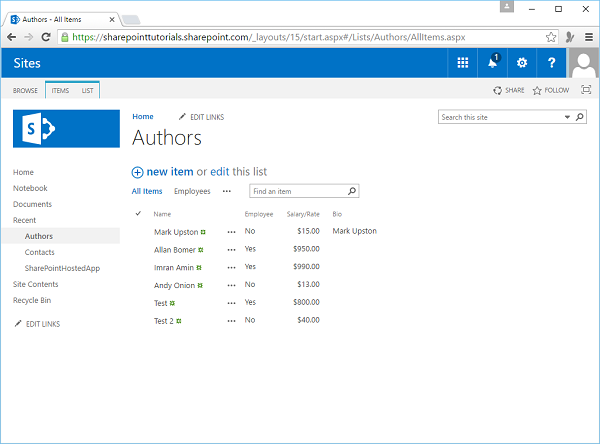
Vous verrez que les données sont enregistrées correctement et sont mises à jour dans la liste comme indiqué dans la capture d'écran suivante.

Champs de recherche
Nous examinerons les relations de liste et les champs de recherche. Nous créerons une nouvelle liste contenant des informations sur les cours.
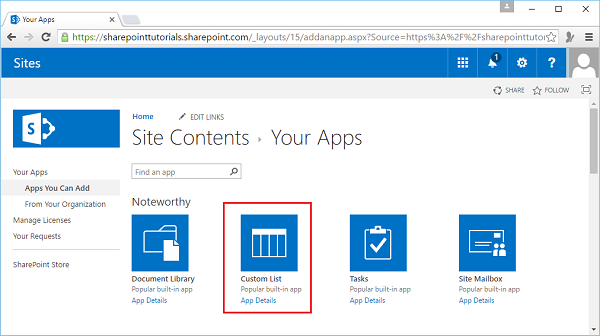
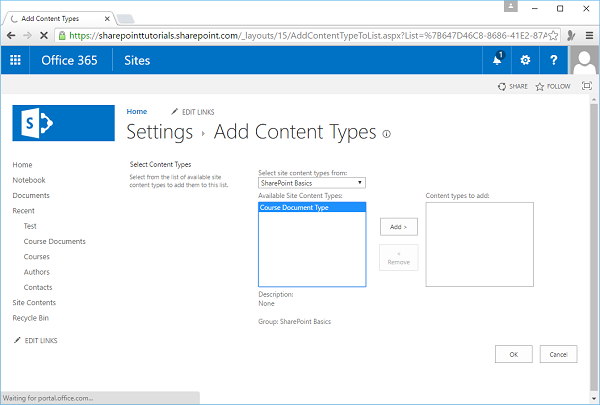
Step 1 - Aller à Site Contents → ‘add an app' → Custom List.

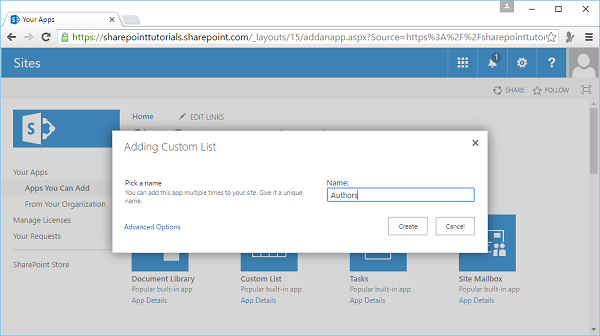
Step 2- Spécifiez la liste des cours, puis cliquez sur Créer. Ouvrez la liste des cours. Il n'y a qu'une seule colonne appelée Titre, qui représentera le titre du cours.

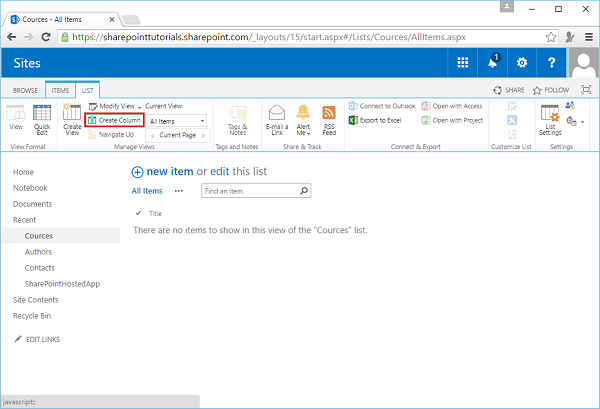
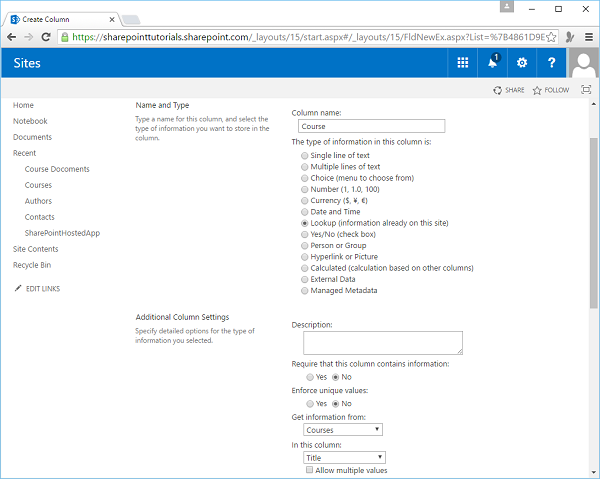
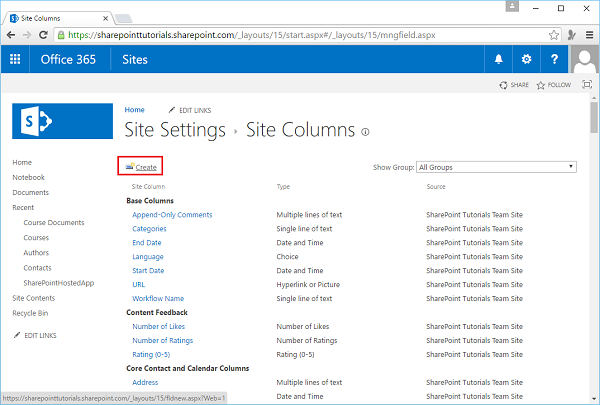
Step 3- Créez une deuxième colonne, qui contiendra le nom de l'auteur. Accédez à LISTE sur le ruban. Cliquez sur Créer une colonne.

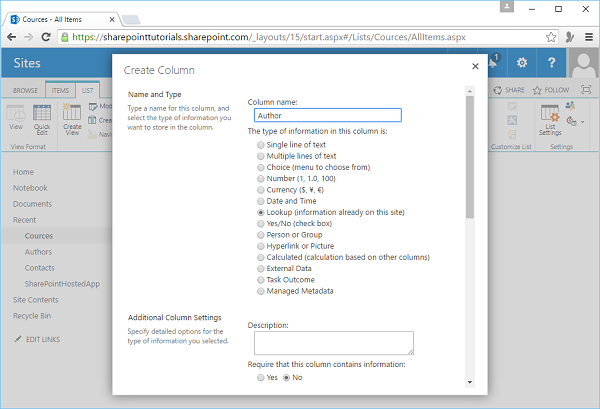
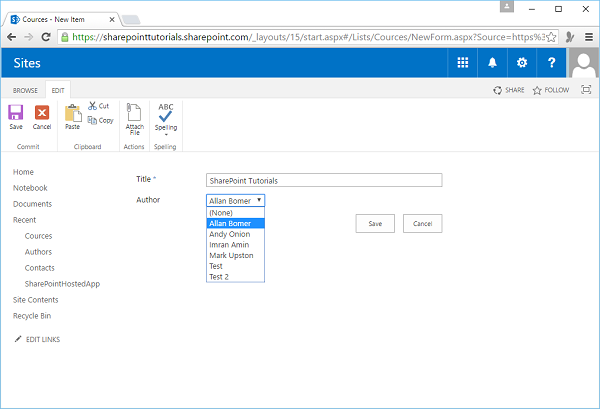
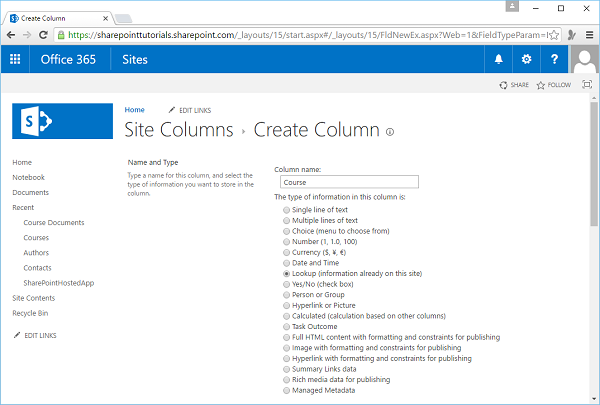
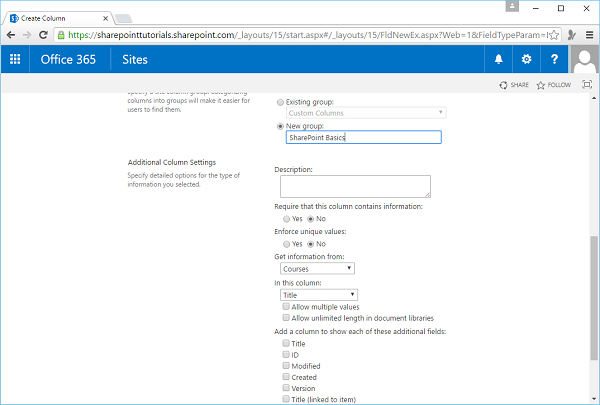
Step 4 - Nommez cette colonne comme Author. Nous pouvons juste avoir une seule ligne de texte où l'utilisateur entre le nom de l'auteur. Cependant, nous avons déjà les noms des auteurs dans la liste des auteurs, nous allons donc présenter à l'utilisateur une liste déroulante dans laquelle il pourra sélectionner l'auteur. Par conséquent, au lieu de créer un champ de ligne unique de texte, nous créerons un champ de recherche.

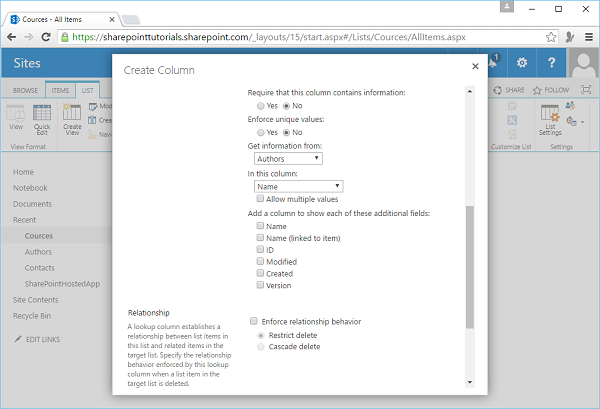
Step 5- Ensuite, nous devons spécifier quel champ à partir de quelle liste nous montrerions à l'utilisateur. SharePoint a défini les valeurs appropriées par défaut, mais si nous voulons modifier la liste, nous pouvons le sélectionner dans la liste déroulante. Une fois terminé, cliquez sur OK.

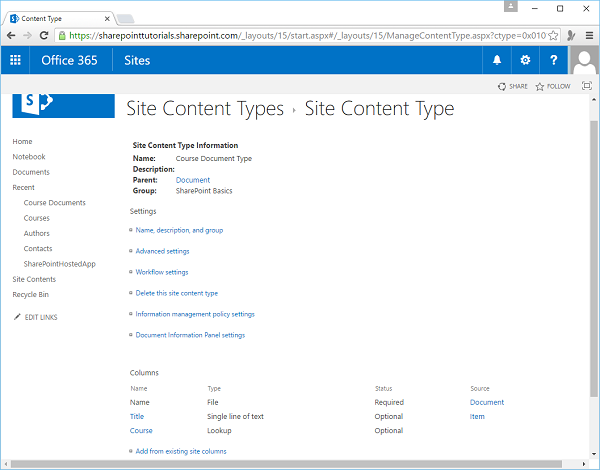
Step 6 - Ce cours est des didacticiels SharePoint et vous pouvez voir que nous avons une liste déroulante pour l'auteur.

Stockage de données de liste
Les données des listes sont stockées dans des lignes et des colonnes. Pour chaque base de données de contenu, il existe une table qui stocke les données des listes. Vous pouvez relier les listes entre elles, appliquer l'intégrité relationnelle et valider.
Les gens supposent assez souvent que de nombreuses fonctionnalités d'une base de données relationnelle existent avec des listes et qu'un ensemble de listes devient presque comme une base de données relationnelle, mais ce n'est pas le cas.
Vous devez penser aux listes plus comme un ensemble de feuilles de calcul Excel où vous pouvez avoir une feuille de calcul liée à une autre feuille de calcul, et vous pouvez appliquer la validation sur des colonnes ou des cellules via un formulaire simple. Par conséquent, un ensemble de listes dans SharePoint ne ressemble pas à une base de données relationnelle.
Voyons comment créer une liste personnalisée, dans laquelle nous définissons le schéma de la liste, au lieu d'utiliser un schéma prédéfini comme celui que nous avons fait lorsque nous avons créé la liste de contacts.
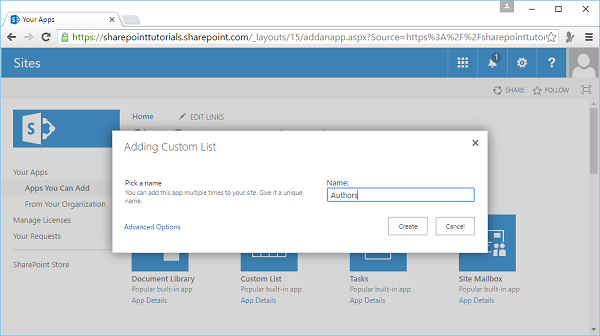
Step 1- Pour créer une liste personnalisée, accédez à Contenu du site, puis ajoutez une application. Cliquez sur Liste personnalisée.

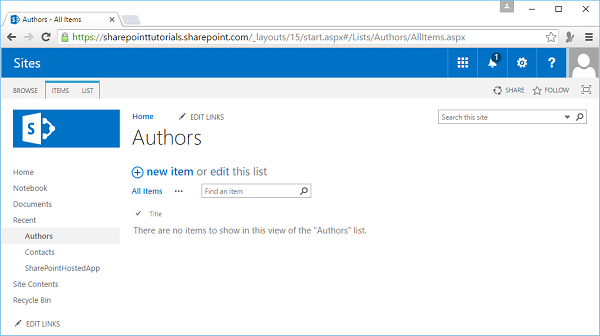
Step 2 - Entrez les auteurs dans le champ Nom, puis cliquez sur Créer.

Step 3- Vous pouvez maintenant voir que les auteurs sont ajoutés. Cliquons sur l'application Auteurs.

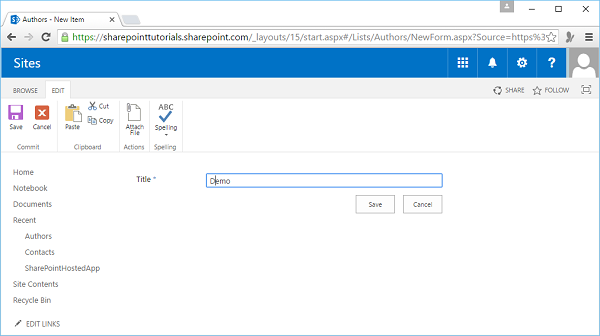
Step 4 - Cliquez sur nouvel élément.

Step 5- Vous pouvez voir, notre liste n'a qu'une seule colonne. Le nom du champ est Titre et il s'agit d'un champ obligatoire, donc ici, nous allons définir la valeur du champ sur Test, puis cliquer sur Enregistrer.

Note - Dans SharePoint, les colonnes sont également appelées champs, ces termes sont donc synonymes.
Step 6 - Ajoutons un autre élément en cliquant sur le lien Nouvel élément.

Step 7 - Définissez la valeur du champ Titre sur Démo et cliquez sur Enregistrer.

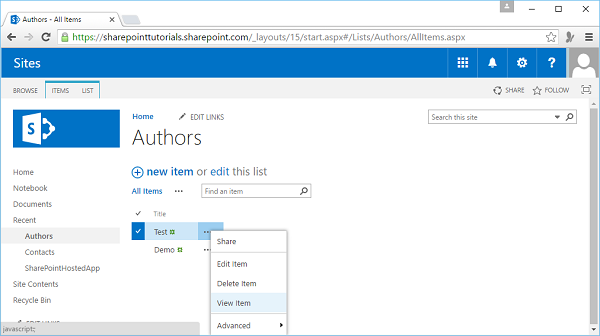
Vous pouvez voir que nous avons deux éléments ou deux lignes et nous voyons les valeurs du champ Titre. Notez qu'à côté de cette valeur, il y a une petite ellipse, qui est un lien pour ouvrir un menu.

Note - Ce menu était traditionnellement appelé le Edit Control Block ou ECB menu, mais vous l'entendrez également appelé le List Item Contacts menu.
Nous avons créé la liste personnalisée parce que nous voulions définir le schéma. Il y a plusieurs façons de faire ça.
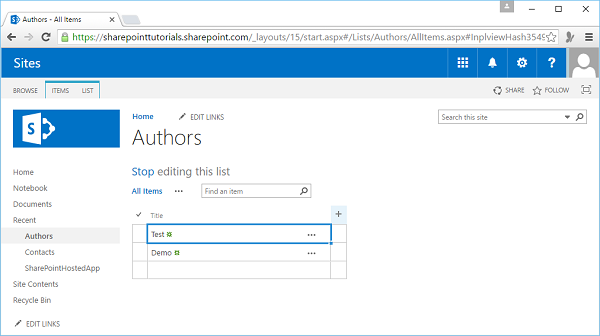
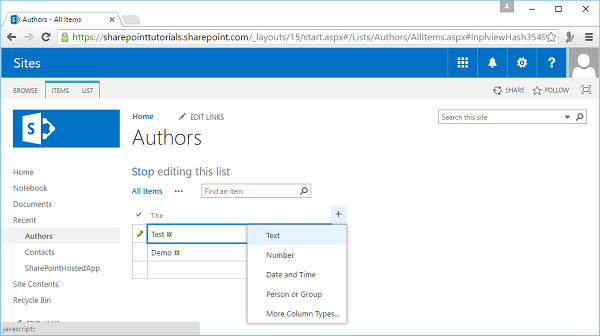
Step 8- Une façon est de mettre la liste en mode Edition. Notez qu'il y a une colonne supplémentaire à la fin avec un signe + au-dessus et ici nous pouvons ajouter des colonnes à la liste.

Step 9 - Cliquez sur le signe + et nous pouvons créer une colonne de texte.

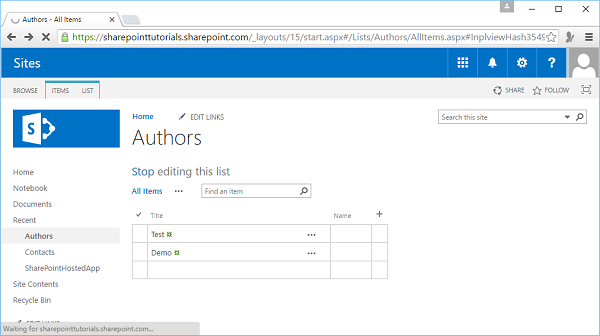
Step 10- Vous verrez la page suivante. Appelez ce champName.

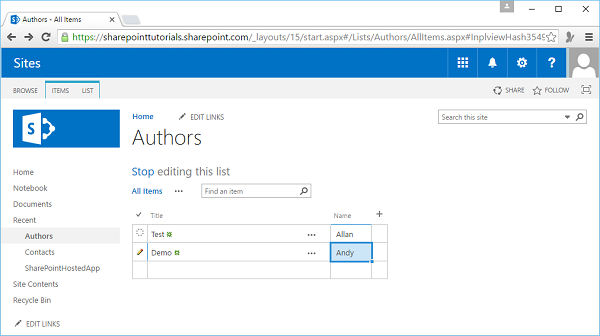
Step 11- Entrez les noms. Ce sera du texte.

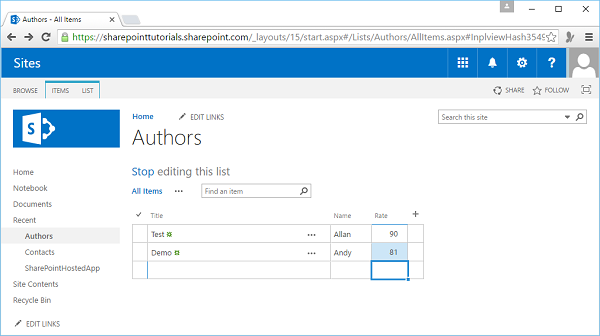
Step 12- Maintenant, ajoutez une autre colonne et faisons-en une colonne numérique de sorte que seuls les nombres puissent être saisis comme données. Réglez ceci sur Taux et ajoutez quelques valeurs.

Maintenant, cette technique est utile lorsque vous créez un prototype de liste, mais vous n'avez pas beaucoup de contrôle.
Jetons donc un coup d'œil à l'autre façon de définir le schéma de la liste. Nous le ferons via les paramètres de la liste.
Step 13 - Cliquez sur le lien Arrêter l'édition pour sortir du Editmode. Sélectionnez Liste sur le ruban, puis accédez à Paramètres de la liste.

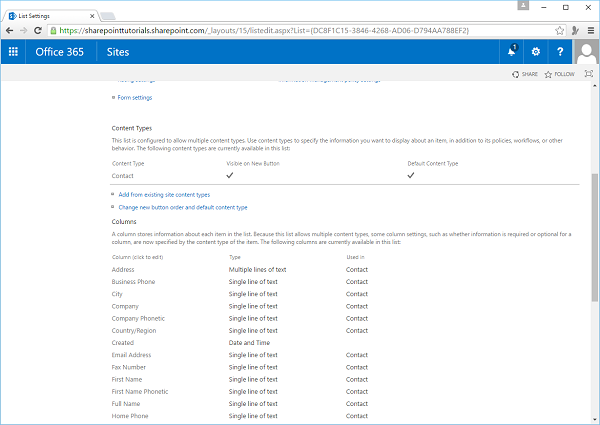
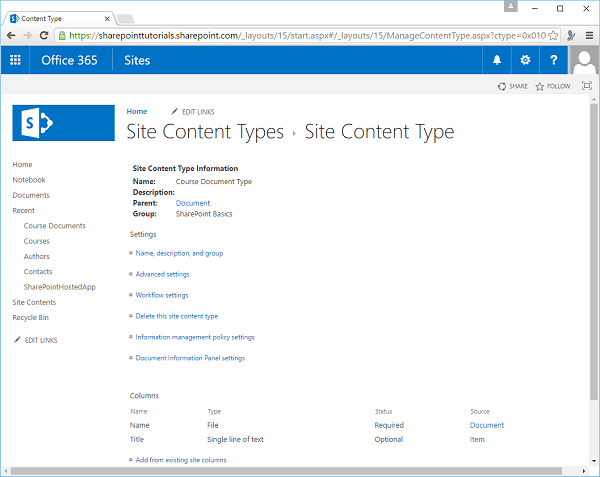
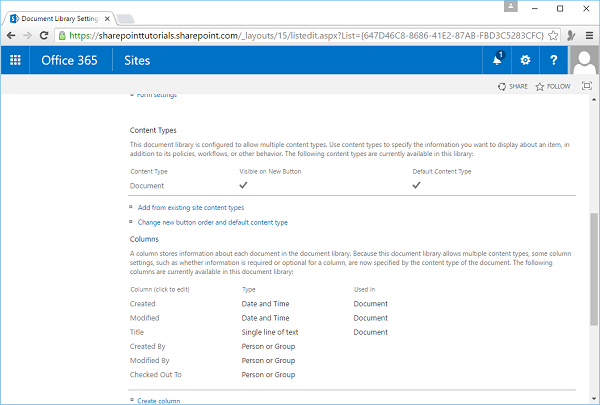
Ici, nous pouvons définir le schéma de la liste. Lorsque nous avons créé la colonne, nous avions déjà la colonne Titre. Vous pouvez voir deux autres colonnes, que nous avons créées et quelques autres colonnes, qui sont masquées et utilisées par SharePoint en interne.

Step 14- Pour définir le schéma de la liste des auteurs, cliquez sur la colonne Nom et cliquez sur Supprimer. Ensuite, supprimez la colonne Tarif.

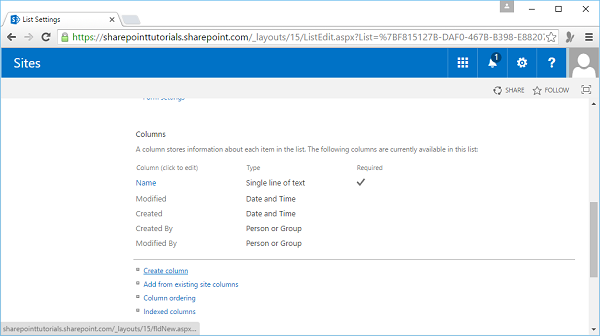
Step 15- Maintenant, si nous revenons à la liste des auteurs, nous pouvons voir que ces colonnes sont allées avec les valeurs que nous avons définies pour elles. Revenez aux paramètres de la liste et définissez le schéma réel souhaité.

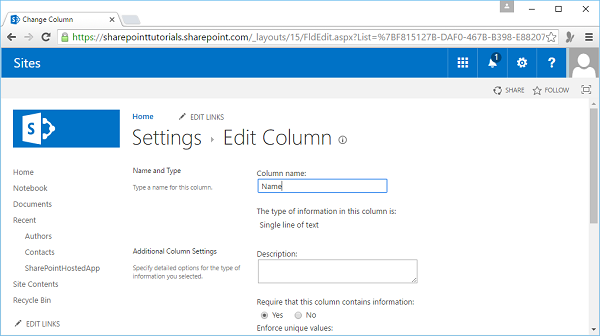
Step 16- La page affiche une colonne avec titre. Cependant, nous ne voulons pas de cette colonne mais d'une colonne qui représente le nom de l'auteur. Par conséquent, cliquez sur Titre.

Step 17 - Lorsque vous cliquez Title, une nouvelle page s'ouvrira. Faites défiler vers le bas de la page. Il n'y a pas d'option pour supprimer la page.

Note- Nous ne pouvons pas supprimer cette page car cette colonne est associée au lien ellipse. cependant, nous pouvons le renommer.
Step 18- Renommez la colonne. Nous allons utiliser cette colonne pour représenter le nom de l'auteur et cliquer sur OK.

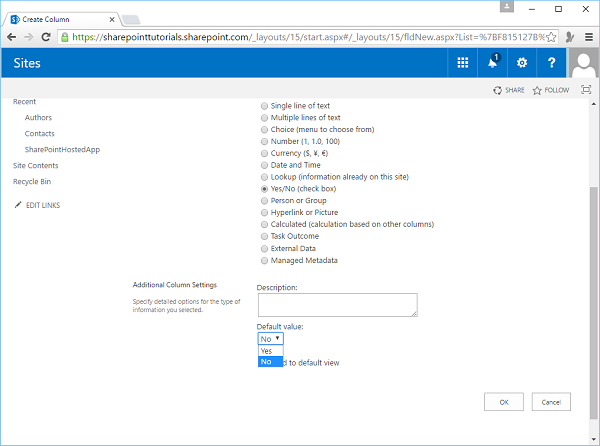
Step 19- Ensuite, ajoutez une autre colonne pour indiquer si l'auteur est un employé ou un contributeur. Cliquez sur Créer une colonne.

Step 20- Définissez le nom de la colonne sur Employé et sélectionnez les types de champ Oui / Non. Une fois que nous avons sélectionné le type de champ que nous voulions, faites défiler vers le bas de la page et vous pouvez voir les paramètres de colonne supplémentaires.
Note- Plusieurs types de champs différents sont disponibles. Les types de champs disponibles sont différents dans SharePoint Foundation, SharePoint Server SharePoint Online.
En outre, le type de site que vous créez, c'est-à-dire un site de collaboration ou un site de publication, aura également un effet sur les types de champs disponibles.

Step 21 - Réglez le Default value sur Non au lieu de Oui et cliquez sur OK.

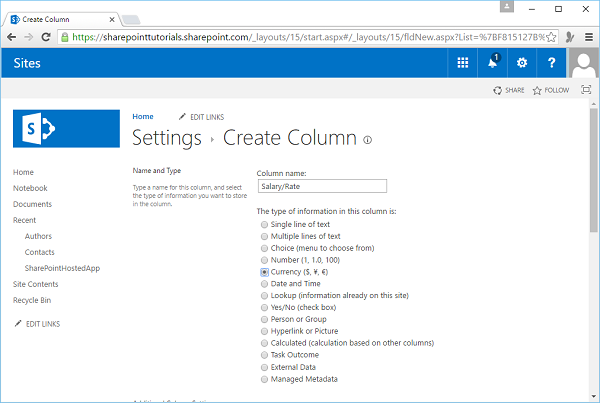
Step 22- Créons maintenant une autre colonne, en cliquant sur Créer une colonne. Cette colonne représentera soit le salaire de nos employés, soit le taux des cotisants.

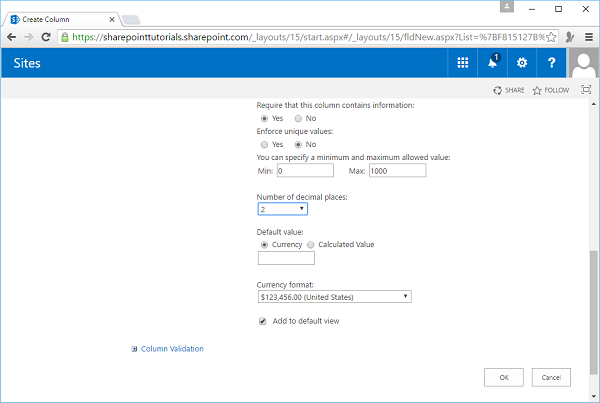
Step 23 - Nous l'appellerons Salaire / Taux et le définirons dans le champ Devise.

Step 24 - Faites défiler vers le bas et définissez ce champ obligatoire et définissez le minimum sur 0 et le maximum sur 1000. Entrez 2 pour afficher la devise jusqu'à deux décimales.

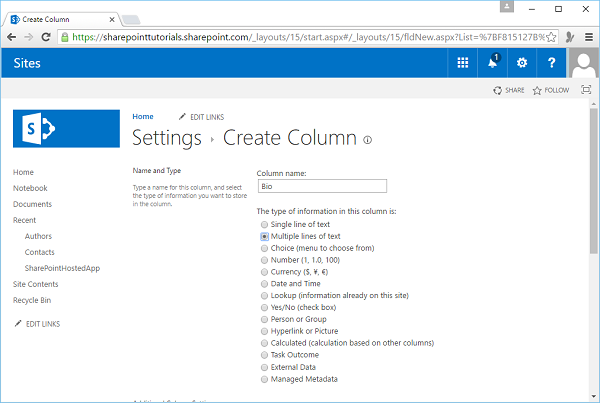
Step 25- Ajoutons une colonne de plus, qui sera la biographie. Nous allons juste l'appelerBio et définissez le type sur plusieurs lignes de texte.

Step 26- Entrez 6 comme six lignes pour l'édition est très bien. Nous voulons juste du texte brut dans ce cas et cliquez sur OK.

Step 27- Nous avons le schéma de notre liste d'auteurs. Maintenant que notre schéma est terminé, ajoutons quelques données. Cliquez surAuthors sous Récent.
Supprimons les deux lignes que nous avions précédemment créées en cliquant sur la petite coche à côté de chacune d'elles. Ensuite, allez dans Éléments sur le ruban et cliquez surDelete Item.

Step 28 - Ajoutez le premier élément en cliquant sur Nouvel élément.

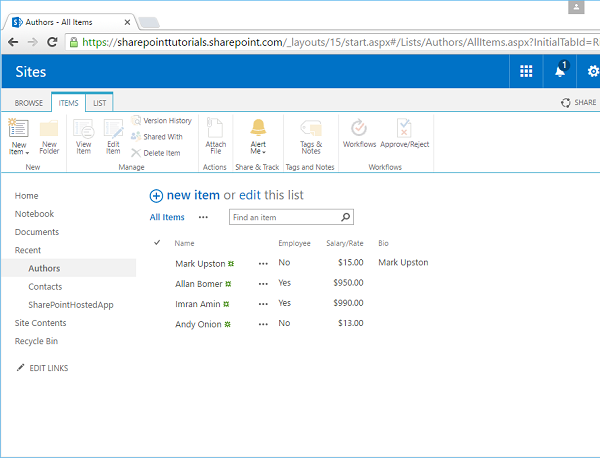
Step 29 - Entrez quelques données supplémentaires comme indiqué dans la capture d'écran ci-dessous.

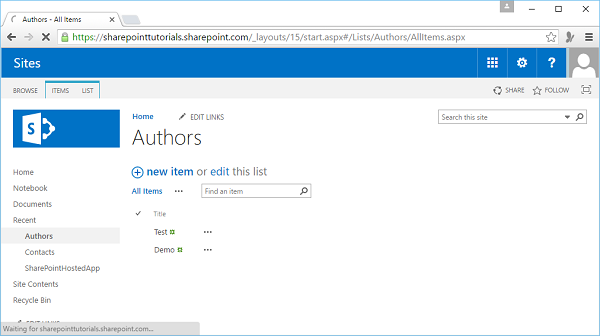
Vous verrez toutes les données répertoriées.

Dans ce chapitre couvrira les bibliothèques. Les bibliothèques ne sont qu'un cas particulier d'une liste. Ils héritent de toutes les caractéristiques d'une liste. Par conséquent, toutes les caractéristiques que nous avons vues jusqu'à présent s'appliquent aux bibliothèques comme elles le font aux listes.
Différence entre liste et bibliothèque
Bien que les listes et les bibliothèques présentent des caractéristiques similaires, voici les différences:
La principale différence est que dans une bibliothèque, chaque ligne est associée à un document. Ce document peut être de toute nature. Par exemple, des documents bureautiques, des images, des pages Web, des documents Word Perfect, etc. L'avantage d'utiliser les documents Office est qu'il existe une intégration avec les outils Office eux-mêmes.
L'autre différence est davantage une différence de terminologie que de fonctionnalité. Par exemple, les colonnes d'une bibliothèque désignent les métadonnées associées au document.
Créer une bibliothèque de documents
Dans cette section, nous verrons les bases de l'utilisation des bibliothèques de documents. Vous pouvez créer une bibliothèque de documents de la même manière que vous avez créé une liste. Suivez les étapes ci-dessous.
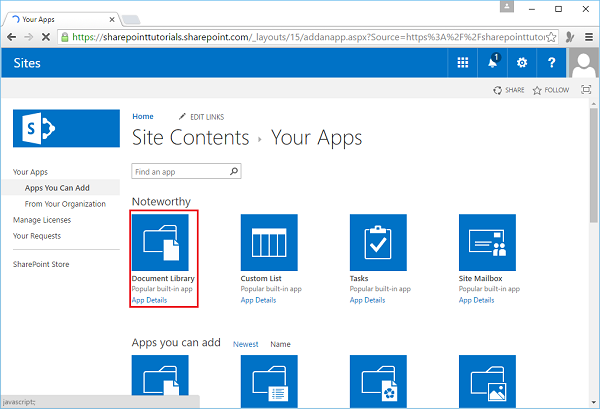
Step 1 - Accédez au contenu du site, puis cliquez sur «ajouter une application».

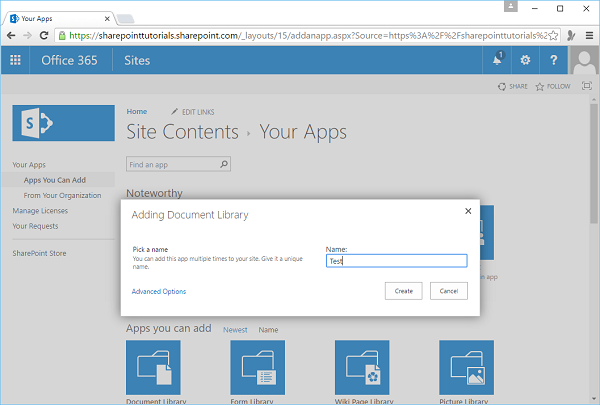
Step 2 - Cliquez Document Library. Donnez un nom à la bibliothèque et cliquez sur Créer.

Note - Ici, nous allons découvrir les options avancées.
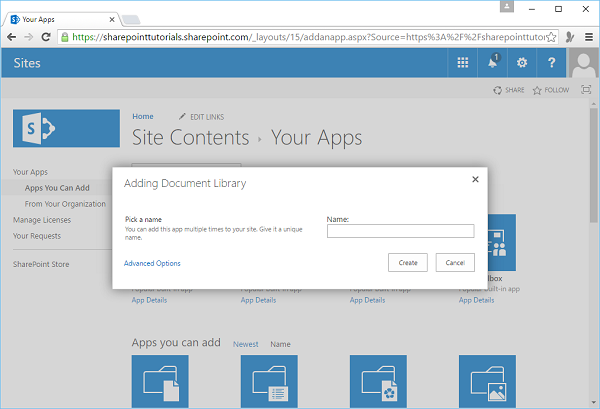
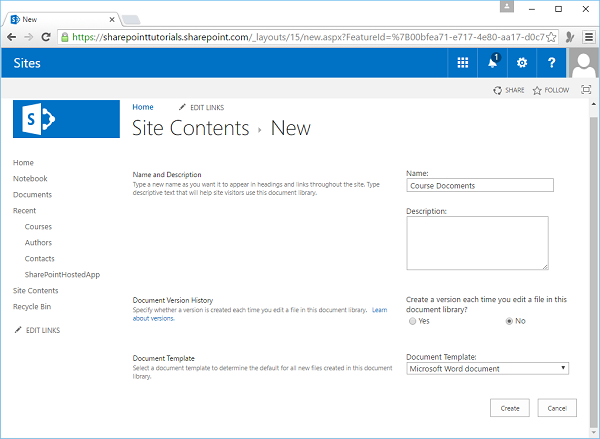
Step 3 - Cliquez sur Options avancées et nommez la bibliothèque de documents, Course Documents.
Nous avons également la possibilité de définir une version ici, mais je suggère de ne pas définir de version car les mêmes options ne sont pas disponibles dans les paramètres de la bibliothèque. Cependant, si vous souhaitez activer le contrôle de version, faites-le dans les paramètres de la bibliothèque, pas ici. Enfin, nous avons la possibilité de dire quel type de document nous voulons être le modèle par défaut. Nous allons sélectionner Word et cliquer sur Créer.

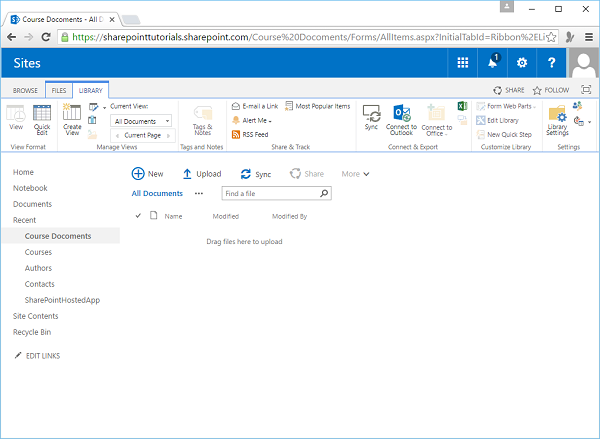
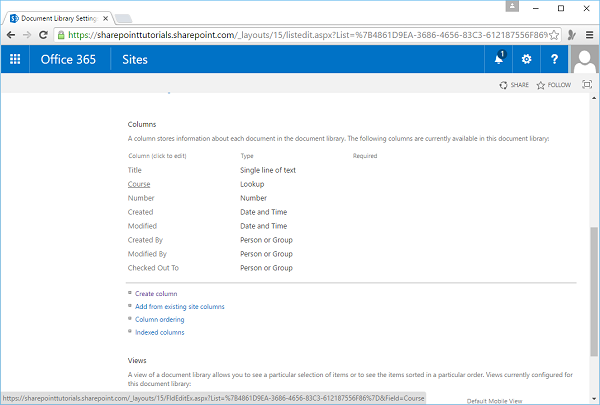
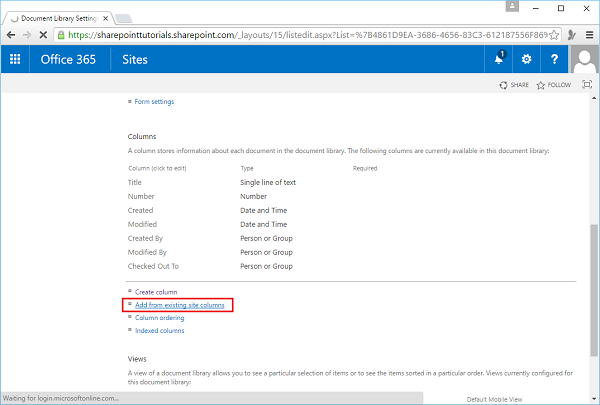
Step 4- Maintenant, avant d'ajouter des documents, nous devons ajouter quelques colonnes ou champs. Accédez à l'option Bibliothèque sur le ruban et cliquez sur Paramètres de la bibliothèque.

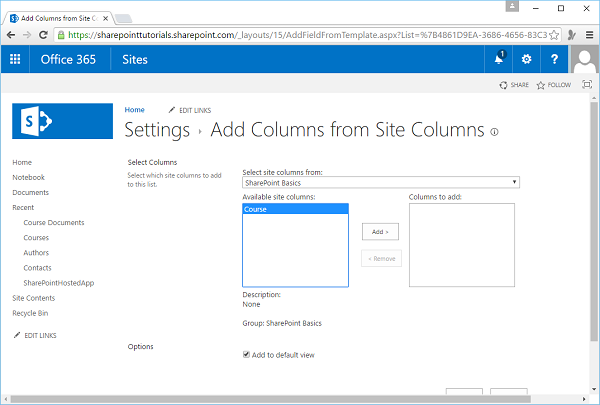
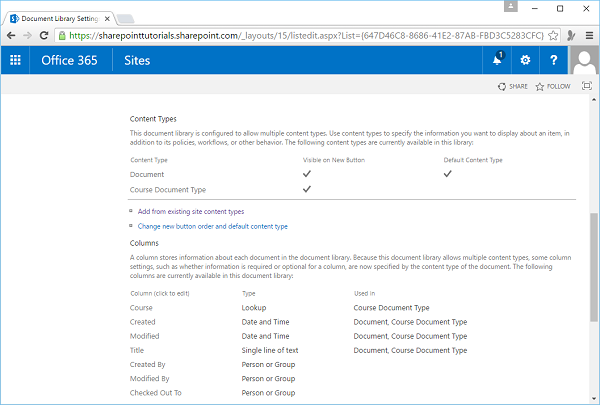
Step 5- Ajoutez une nouvelle colonne et cette colonne sera le cours qui apparaîtra dans le champ de recherche dans la liste des cours. Cliquez sur OK.

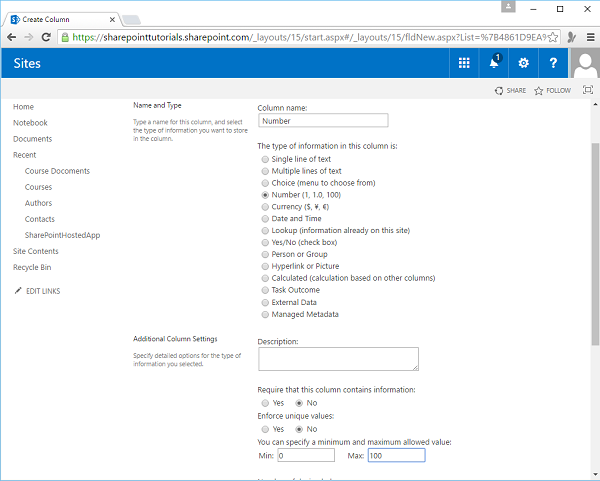
Step 6- Ajoutons une colonne de plus. Nous nommerons cette colonne commeNumberet définissez le type sur nombre. Définissez les valeurs minimum et maximum, à savoir 0 et 100 respectivement, et cliquez sur OK.

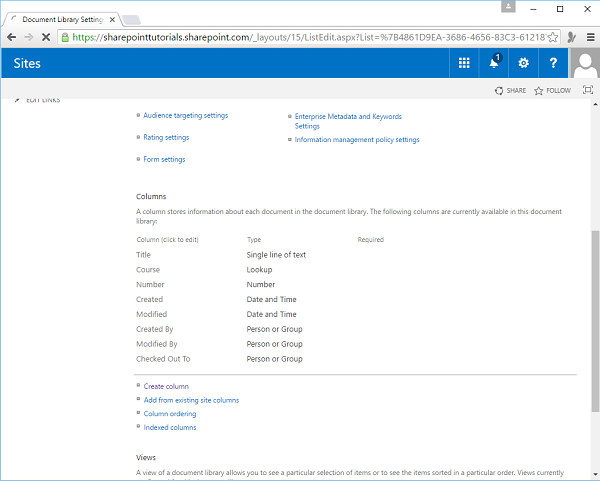
Vous pouvez voir que le schéma est prêt.

Ajouter un document à la bibliothèque
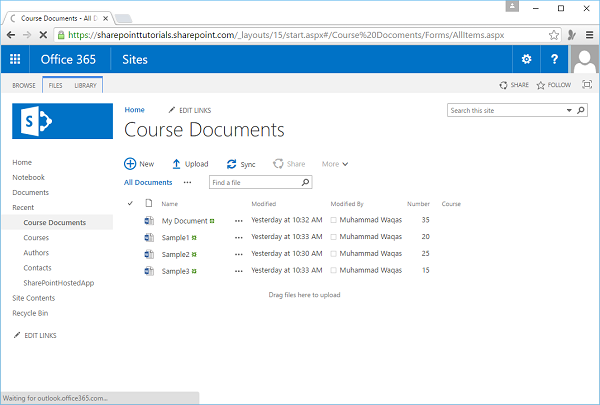
Maintenant que nous avons le schéma prêt, nous pouvons ajouter des documents. Une façon d'ajouter un document consiste à le créer ici même dans SharePoint.
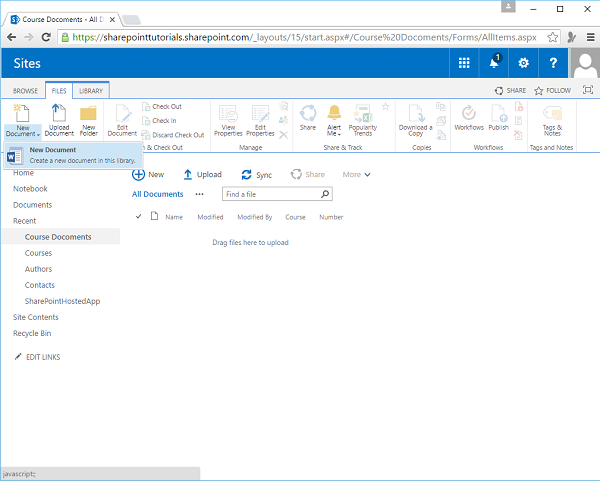
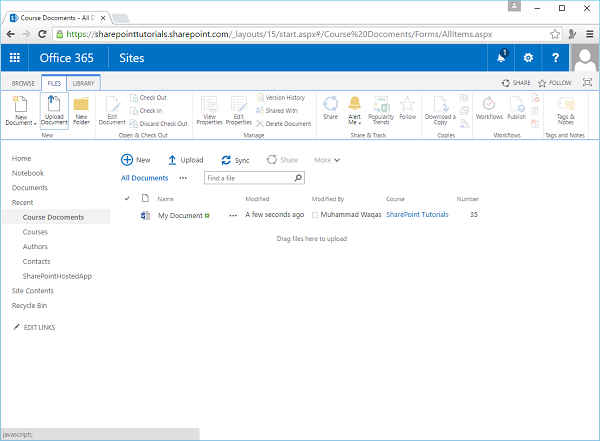
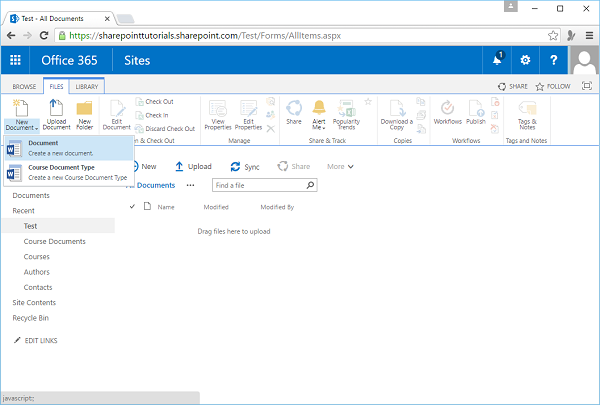
Step 1- Passons maintenant à l'onglet Fichiers dans le ruban. Cliquez sur Nouveau document.

Step 2 - Vous verrez que Word est ouvert et ici nous pouvons éditer le contenu du document.

Step 3 - Écrivez du texte dans la page de mots ouverte.

Le document est enregistré automatiquement, revenons maintenant sur le site et vous verrez que le document Word est créé.
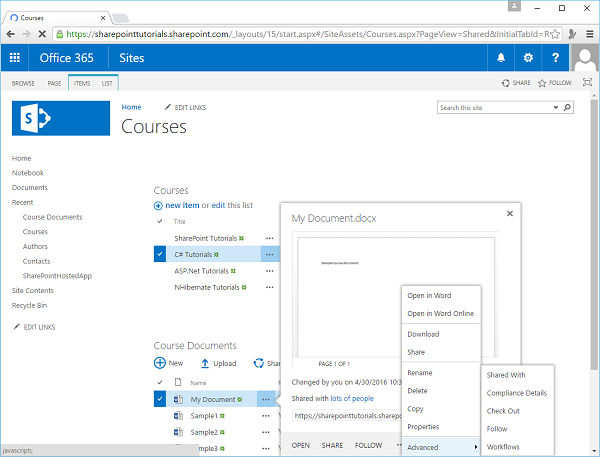
Step 4- Pour modifier les valeurs des champs de métadonnées, cliquez sur les petites ellipses. Sélectionnez à nouveau les ellipses dans la boîte de dialogue Document.docx et sélectionnezRename parmi les options.

Step 5 - Saisissez les informations requises et cliquez sur Enregistrer.

Une autre façon d'ajouter un document à une bibliothèque de documents est de le télécharger.
Step 6 - Vous pouvez le télécharger en utilisant New Document ici.

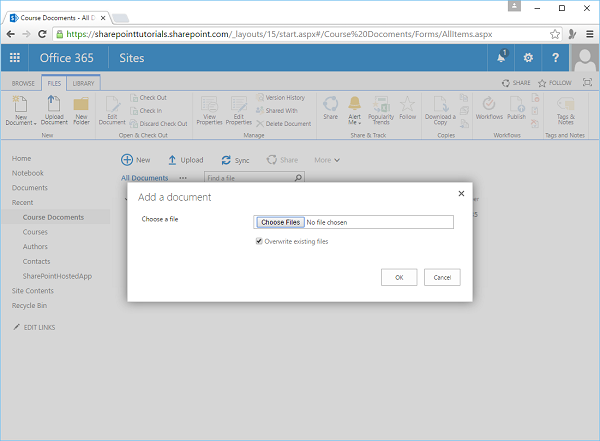
Step 7 - Vous pouvez également accéder à l'onglet Fichiers du ruban et cliquer sur Télécharger le document.

Step 8- Vous verrez la boîte de dialogue suivante. Cliquez sur Choisir les fichiers.

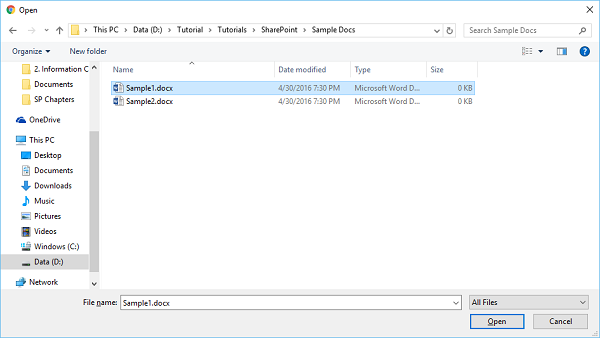
Step 9- Sélectionnez un exemple de fichier. Cliquez sur Ouvrir.

Vous verrez que l'exemple de document est ajouté à la liste des bibliothèques.

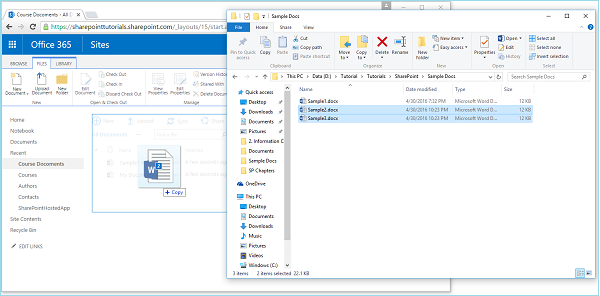
Step 10- Si vous souhaitez télécharger plusieurs documents, vous pouvez les faire glisser et les déposer. Plusieurs documents seront téléchargés.

Une fois le téléchargement terminé, vous verrez ces documents dans la liste.

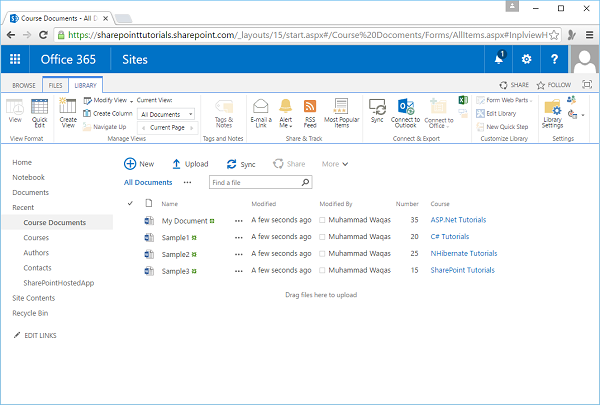
Step 11 - Une autre façon de définir les métadonnées est sous le Library onglet, cliquez sur Quick Edit option sur le ruban.

Step 12 - les métadonnées sont définies, cliquez sur Afficher sur le ruban pour revenir à la vue de liste standard.

Vous verrez les fichiers de document est la liste comme on le voit dans la capture d'écran suivante.

Dans ce chapitre, nous couvrirons les composants WebPart. Nous allons limiter notre point de vue àList View Web Parts car c'est la partie qui est la plus étroitement associée à la collaboration informationnelle.
Les composants WebPart sont de petits blocs d'interface utilisateur que vous pouvez composer ensemble pour créer une page ou un site. Par exemple, un composant WebPart Actualités, un composant WebPart E-mail, un composant WebPart Stock, des résultats sportifs, des vidéos YouTube. Ce sont tous des exemples de petits éléments d'interface utilisateur, que vous pouvez composer ensemble pour obtenir une vue agrégée dans une application de style portail.
En termes de collaboration d'informations, les composants WebPart sont appelés composants WebPart d'affichage de liste. Ils affichent les informations d'une liste ou d'une bibliothèque et vous permettent d'ajouter de nouveaux éléments ou documents. De cette façon, vous pouvez créer une seule page, qui affiche des informations sur les listes et les bibliothèques d'un site, ce qui évite à l'utilisateur de naviguer vers les listes et bibliothèques individuelles.
Dans ce chapitre, nous nous concentrerons sur List View Web Parts. Ce sont des composants WebPart qui nous permettent d'interagir avec des données de liste ou de bibliothèque, mais en cours de route, vous aurez une idée générale du fonctionnement des composants WebPart dans SharePoint.
Jetons un coup d'œil à un exemple simple en créant une page WebPart, c'est-à-dire une page qui prend en charge l'utilisation de composants WebPart.
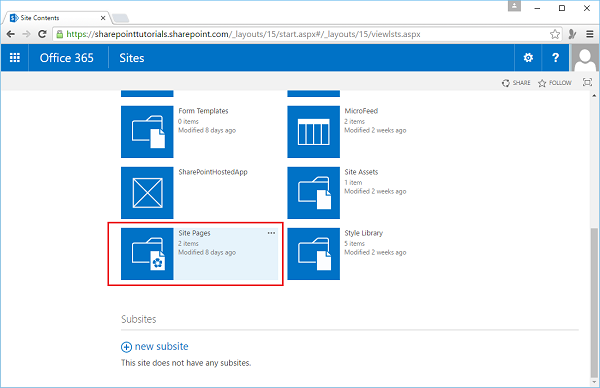
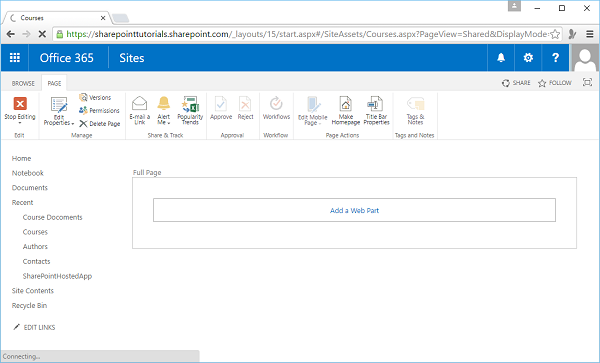
Step 1- Accédez au contenu du site. Faites défiler vers le bas et cliquez sur l'icône-Site Pages.

Step 2- Allez dans l'onglet FICHIERS. Sur le ruban, cliquez sur la flèche de la liste déroulante sur leNew Documentbouton. Sélectionnez Page de composants WebPart parmi les options.

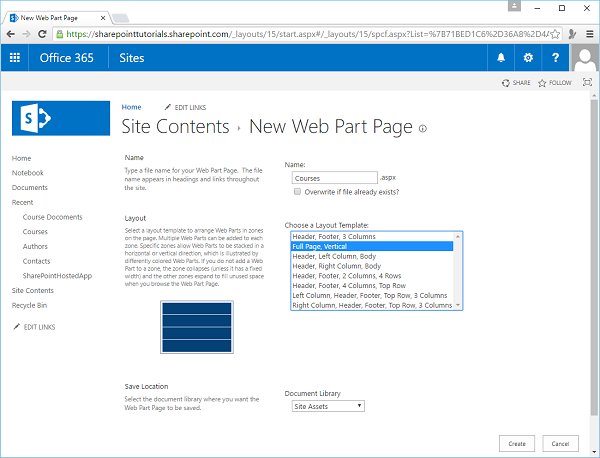
Step 3 - Nommez cette page Coursespuis nous devons décider de la mise en page de la page. Les composants WebPart sont donc ajoutés aux zones de composants WebPart.
La disposition ici détermine le nombre et la disposition de ces zones. Nous avons également une idée de ce à quoi ressemblent les zones.
Nous pouvons avoir une seule zone de composant WebPart qui occupe toute la page, un en-tête et une colonne et un corps, ou un en-tête et un pied de page et des colonnes, etc.
Dans ce cas, nous n'avons besoin que d'une zone de composants WebPart. Par conséquent, nous allons sélectionner une page verticale complète et cliquer sur Créer.

Step 4- Vous pouvez ainsi voir la zone du composant WebPart et sa partie intérieure. Vous pouvez voir un lien qui nous permet d'ajouter un composant WebPart. Clique sur le lien.

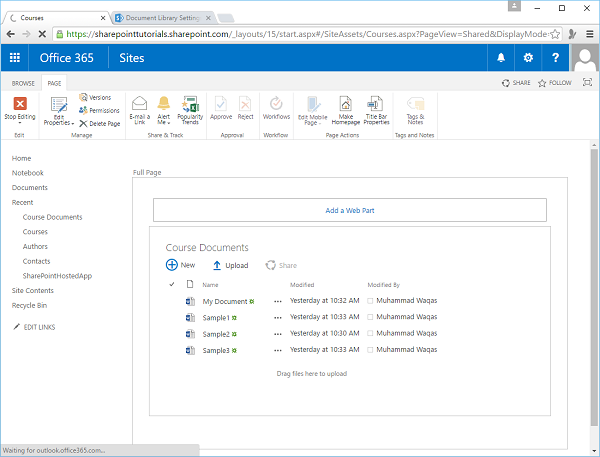
Step 5 - La galerie de composants WebPart s'ouvre.
Cette page nous montre les composants WebPart disponibles pour être ajoutés à la page et ceux-ci sont répartis en catégories.
Les Web Parts qui nous intéressent, pour cet exemple, sont dans la catégorie Applications.
Vous remarquerez qu'il existe un composant WebPart pour chacune des listes et bibliothèques de notre site.

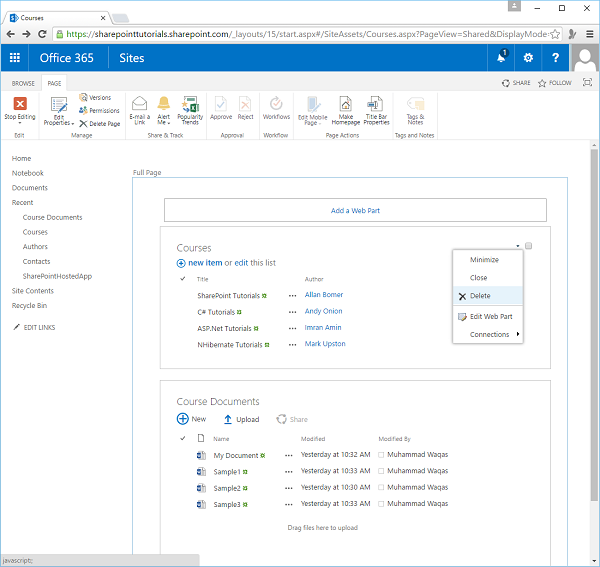
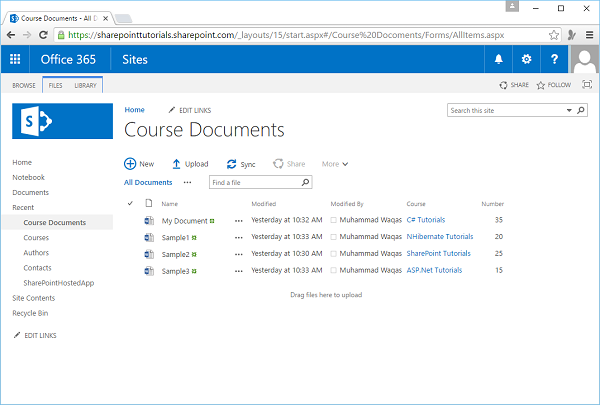
Step 6- Vous pouvez voir les documents de cours dans le composant WebPart. Maintenant, ajoutons un composant WebPart une fois de plus, puis cliquez sur le boutonCourses List et cliquez Add.

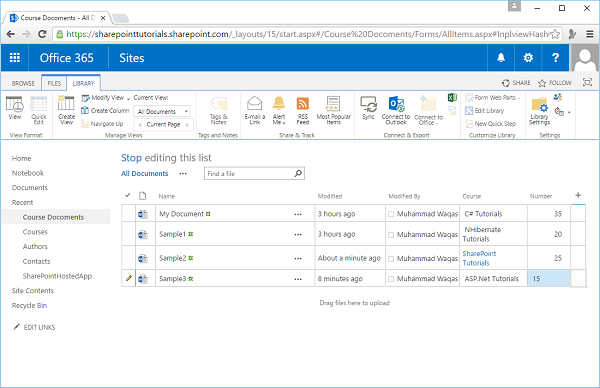
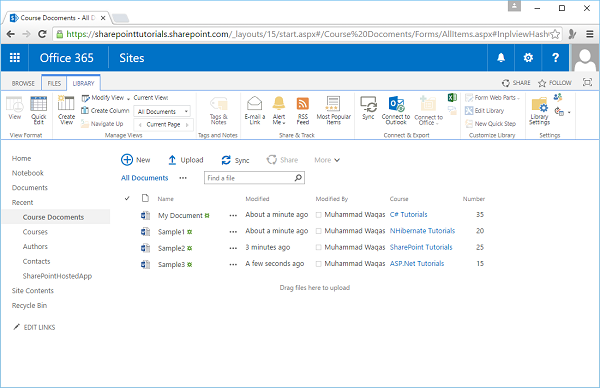
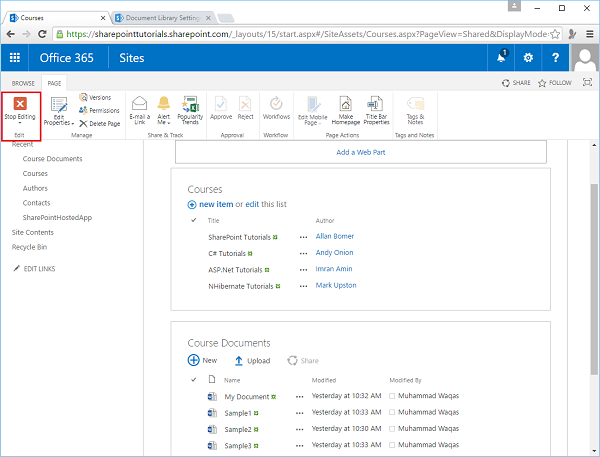
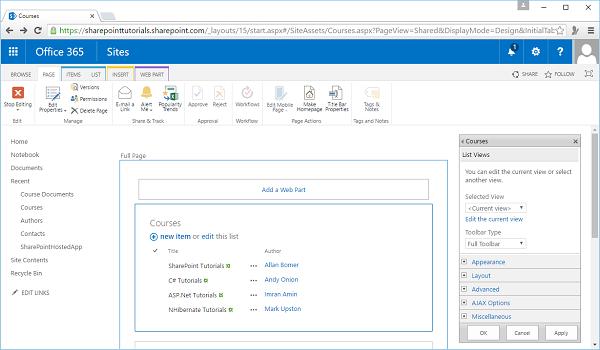
Step 7 - Une fois que vous avez terminé d'ajouter les composants WebPart, cliquez sur Stop Editing dans le ruban.

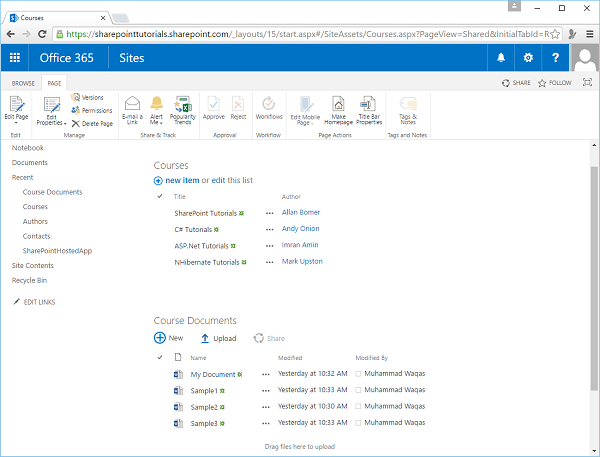
Step 8 - Vous disposez d'une seule page sur laquelle vous pouvez interagir avec la liste des cours et la bibliothèque de documents de cours.

Step 9 - Si vous souhaitez ajouter un nouveau document, vous pouvez le télécharger ou vous pouvez faire glisser et déposer ici, vous avez accès aux menus Modifier le bloc de contrôle pour la bibliothèque et la liste.
Vous pouvez effectuer toutes les tâches principales en accédant à la liste ou à la bibliothèque elle-même. Pour maintenir les composants WebPart une fois qu'ils sont sur la page, nous pouvons mettre la page en mode édition à partir du ruban en cliquant sur Modifier la page.

Step 10- Vous pouvez voir que pour chacun des composants WebPart, il existe un petit menu déroulant que nous pouvons utiliser pour supprimer le composant WebPart. Si vous souhaitez supprimer un composant WebPart, cliquez toujours surDelete, ne pas Close. Fermer masque simplement le composant WebPart, mais il reste toujours sur la page.Delete supprime le composant WebPart de la page.

Step 11 - Nous pouvons modifier les propriétés du composant WebPart en cliquant sur le bouton Edit Web Partdu menu. Vous pouvez voir dans les propriétés qu'il existe différentes options, vous pouvez dire quelle vue vous souhaitez afficher dans le composant WebPart, quelle barre d'outils vous souhaitez avoir. Vous pouvez également modifier l'apparence, la mise en page, etc.

Dans ce chapitre, nous couvrirons les colonnes du site. Jusqu'à présent, nous avons défini les schémas de liste et de bibliothèque sur les listes et les bibliothèques elles-mêmes, mais ceux-ci ne sont pas réutilisables. Par conséquent, si vous souhaitez avoir deux listes avec le même schéma, nous devrons définir deux fois le même schéma. SharePoint a une solution pour cela, à savoir les colonnes de site et les types de contenu.
Les colonnes de site définissent des définitions de colonnes réutilisables et les types de contenu, qui sont constitués de colonnes de site, définissent des schémas réutilisables pour les listes et les bibliothèques.
En plus de définir le schéma, vous pouvez également attacher des flux de travail et des gestionnaires d'événements à un type de contenu. Les colonnes de site et les types de contenu sont stockés dans des galeries au niveau du site et ils sont disponibles pour être utilisés dans ce site et l'un de ses enfants.
Si vous déclarez une colonne de site ou un type de contenu dans un site enfant, il n'est disponible que dans la branche en dessous.
À moins qu'il n'y ait une raison spécifique de ne pas le faire, la pratique courante consiste à déclarer vos colonnes de site et vos types de contenu dans la racine de la collection de sites et de cette manière ils sont disponibles dans toute la collection de sites.
Voyons maintenant un exemple simple dans lequel nous allons créer et utiliser des colonnes de site et des types de contenu. Nous avons déjà vu les types de contenu, même si cela n'a peut-être pas été évident
Step 1 - Accédez à notre liste de contacts via le contenu du site.

Step 2 - Si vous faites défiler vers le bas, vous verrez une section appelée Colonnes.

Step 3 - Montez jusqu'à Advanced Settings. Sélectionnez Oui pourAllow Management of Content Typeset cliquez sur OK.

Vous verrez que nous avons une nouvelle section ici appelée Types de contenu. Cela indique que cette liste est basée sur le type de contenu de contact.

Step 4 - Accédez aux paramètres du site.

Step 5 - Sous Galeries de concepteurs Web, cliquez sur Site Content Types.

Step 6 - Faites défiler la page et vous trouverez le type de contenu de contact, qui se trouve juste là sous Liste des types de contenu, puis cliquez sur le lien Contact.

Step 7- Si vous regardez les colonnes, vous verrez que cela correspond aux colonnes de notre liste. Fondamentalement, lorsque vous créez une liste du modèle de liste de contacts, il associe ce type de contenu à la liste et c'est pourquoi vous obtenez tous ces champs.
Désormais, les champs qui composent la définition d'un type de contenu sont appelés colonnes de site.
Pour voir les colonnes du site, allons dans Paramètres du site et sélectionnez Colonnes du site sous Galeries du concepteur Web,

Step 8- Vous pouvez voir les colonnes associées aux contacts. Explorons donc cela un peu plus loin en créant notre propre colonne de site personnalisée et notre propre type de contenu personnalisé, puis en les utilisant dans des listes. Dans notre bibliothèque de documents de cours, nous avons une colonne pour le cours et nous avons défini cette colonne dans la bibliothèque elle-même.

Step 9- Peut-être que lors de la création de votre site, vous vous rendez compte que vous souhaitez avoir une colonne de cours dans quelques listes et bibliothèques et que vous souhaitez réutiliser cette définition. Par conséquent, nous pouvons créer la colonne de cours en tant que colonne de site, puis l'utiliser dans différentes listes et bibliothèques.
Allons à la colonne du site à partir des paramètres du site.

Step 10 - Cliquez sur le lien Créer.

Step 11 - Nommez-la comme colonne Cours et ce sera un champ de recherche.

Step 12 - Mettez ceci dans un groupe appelé "SharePoint Basics»Afin que nous puissions le retrouver facilement plus tard. Il recherchera dans la liste des cours et le champ que nous voulons rechercher est le titre. Cliquez sur OK.

Step 13 - Vous verrez qu'un nouveau groupe SharePoint Basics est créé.

Step 14 - Notre nouvelle colonne de site est créée dans le groupe «SharePoint Basics».

Step 15- Revenons aux documents de cours, puis aux paramètres de la bibliothèque. Accédez aux colonnes.

Supprimez la colonne Course, que nous avons créée dans la bibliothèque elle-même.
Step 16- Ajoutons la nouvelle colonne de cours à partir des colonnes du site. Par conséquent, au lieu de cliquer sur Créer une colonne, cliquez surAdd from existing site columns.

Step 17- Changez le groupe en «Principes de base de SharePoint» et sélectionnez Cours sur le côté gauche. Cliquez sur Ajouter pour ajouter cette colonne à la liste, puis cliquez sur OK.

Step 18 - Revenons aux documents de cours.

Step 19- Vous pouvez voir notre nouvelle colonne de cours, mais elle est vide car les informations qui étaient ici précédemment ont été supprimées lorsque nous avons supprimé la colonne de cours d'origine. Par conséquent, ajoutons cela comme indiqué ci-dessous.

Si cette liste contenait des centaines d'éléments, elle transformerait une tâche qui pourrait prendre des heures en une tâche qui pourrait prendre quelques minutes.
Types de contenu
Dans cette section, nous examinerons la création d'un type de contenu personnalisé.
Step 1- Allons aux paramètres du site, puis aux types de contenu du site. Cliquez sur le lien Créer.

Il y a deux éléments clés à prendre en compte ici lorsque nous créons un type de contenu.
Le premier est que tous les types de contenu sont basés sur un autre type de contenu ou vous pouvez le considérer comme tous les types de contenu héritent d'un autre type de contenu.
La seconde est qu'un type de contenu fonctionnera soit avec des listes, soit avec des bibliothèques. Le fait qu'il fonctionne avec des listes ou des bibliothèques dépend du type dont vous héritez.
Par exemple, si nous voulons créer une liste de contacts personnalisée, nous irons à la List Content Typespuis recherchez Contact. Nous créons le type de contenu, ajoutons des éléments dont nous avons besoin qui ne faisaient pas déjà partie de Contact, ou supprimons les éléments qui faisaient partie de Contact dont nous ne voulons pas.
Une stratégie que vous pouvez utiliser lors de la création de types de contenu consiste à rechercher un type de contenu qui contient déjà la plupart des éléments dont vous avez besoin, à en hériter, puis à le personnaliser.
L'autre stratégie consiste à commencer par un type de contenu de base et à construire simplement dessus.
Dans le cas des listes, c'est le type de contenu d'élément. Pour les bibliothèques, vous souhaitez hériter de Document, nous allons donc passer àDocument Content Types.
Step 2- Notre type de contenu sera destiné aux bibliothèques de documents liées aux cours. C'est ce que nous voulons ici en matière d'héritage.

Step 3 - Appelons ça Course DocumentsType. Tout comme nous l'avons fait avec les colonnes de site, nous allons mettre cela dans un groupe afin que nous puissions facilement l'identifier et ce nom de groupe sera «SharePoint Basics». Cliquez sur OK.

Step 4 - Vous pouvez voir dans la capture d'écran suivante que quelques champs existent déjà à partir du type de contenu de document, File Name and Title. Nous ajouterons le champ Cours. Maintenant, ici, nous ne pouvons pas simplement ajouter une colonne à un type de contenu, la colonne doit être une colonne de site. Par conséquent, nous allons choisirAdd from existing site columns puis appliquez le filtre sur le groupe «Principes de base de SharePoint».

Step 5 - Sélectionnez la colonne Cours, cliquez sur Ajouter, puis sur OK.

Dans ce cas, c'est toute la personnalisation que nous voulons faire à notre type de contenu, nous sommes donc maintenant prêts à l'utiliser.
Step 6 - Créons une nouvelle bibliothèque de documents en cliquant Site Contents → add an app et créez une bibliothèque de documents.

Step 7 - Nous appellerons cette bibliothèque Testet cliquez sur Créer. Ouvrez la bibliothèque de tests et définissez le type de document de cours surcontenttapez pour cette bibliothèque. Accédez à la bibliothèque sur le ruban, puis accédez aux paramètres de la bibliothèque.

Step 8 - Pour gérer les types de contenu, accédez aux Paramètres avancés.

Step 9 - Ensemble Allow Management of Content Types à Yes puis cliquez sur OK.

Step 10- Vous pouvez voir que cette bibliothèque est actuellement associée au type de contenu Document. Nous devons ajouter notre type de contenu Cours, en cliquant surAdd from existing site content types.

Step 11- Filtrez-le à nouveau dans «SharePoint Basics». Sélectionnez le type de documents de cours, cliquez sur Ajouter, puis sur OK.

Alors maintenant, notre bibliothèque est associée à deux types de contenu, le type de contenu Document et le type de documents Cours.

Step 12 - Ensuite, allez dans la bibliothèque de test puis cliquez sur New Document.
Lorsque vous cliquez sur Nouveau document ou sur la flèche de la liste déroulante, vous pouvez voir que nous pouvons créer un document de l'un ou l'autre type. Maintenant, si vous voulez que les gens puissent uniquement créer des documents de cours, revenez simplement aux paramètres de la bibliothèque. Supprimez l'association de type de contenu de document en cliquant sur la section Document dans les types de contenu.

Step 13 - Cliquez Delete This Content Type. Revenez à la bibliothèque et cliquez sur Fichiers, puis sur Nouveau document.

Vous pouvez maintenant voir que seule l'option Type de document de cours est disponible. Voici les principes de base de l'utilisation des types de contenu dans SharePoint.

Dans ce chapitre, nous couvrirons l'une des tâches les plus courantes de SharePoint, à savoir l'interaction avec les différentes sources de données telles que les listes ou les bibliothèques de documents. L'avantage de SharePoint est que vous disposez d'un certain nombre d'options pour interagir avec les données. Quelques exemples sont le modèle d'objet serveur, le modèle d'objet côté client, les services REST, etc.
Avant de pouvoir faire quoi que ce soit avec SharePoint par programme, vous devez établir une connexion et un contexte avec votre site SharePoint. Cependant, pour cela, nous avons besoin de SharePoint sur site, qui peut être installé sur Windows Server.
Vous devez ajouter une référence dans votre projet à Microsoft.SharePoint.dll ou Microsoft.SharePoint.Client.dll. Avec les références appropriées ajoutées à votre projet, vous pouvez alors commencer à définir le contexte et le code dans ce contexte.
Prenons un exemple simple.
Step 1 - Ouvrez Visual Studio et créez un nouveau projet à partir de File → New → Project menu option.
Step 2 - Sélectionnez Windows dans Templates → Visual C#dans le volet gauche et choisissez Application console dans le volet central. Entrez le nom de votre projet et cliquez sur OK.
Step 3 - Une fois le projet créé, cliquez avec le bouton droit sur le projet dans l'Explorateur de solutions et sélectionnez Add → References.

Step 4 - Sélectionnez Assemblies → Extensions dans le volet gauche et vérifiez Microsoft.SharePoint dans le volet central et cliquez sur OK.
Cliquez à nouveau avec le bouton droit sur le projet dans l'Explorateur de solutions et sélectionnez Propriétés.

Step 5 - Cliquez sur le Build Tab dans le volet gauche et décochez la case Prefer 32-bit option.

Step 6 - Revenez maintenant au Program.cs et remplacez-le par le code suivant.
using Microsoft.SharePoint;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace SharePointData {
class Program {
static void Main(string[] args) {
using (var site = new SPSite("http://waqasserver/sites/demo")) {
var web = site.RootWeb;
Console.WriteLine(web.Title);
var lists = web.Lists;
foreach (SPList list in lists) {
Console.WriteLine("\t" + list.Title);
}
Console.ReadLine();
}
}
}
}Note- Dans le code ci-dessus, vous avez d'abord créé un nouvel objet SPSite. Il s'agit d'un objet jetable, il est donc créé dans une instruction using. Le constructeur SPSite prend l'URL de la collection de sites, qui sera différente dans votre cas.
Le var web = site.RootWeb obtiendra la racine de la collection de sites.
Nous pouvons obtenir les listes à l'aide de web.Lists et imprimer le titre des éléments de la liste.
Lorsque le code ci-dessus est compilé et exécuté, vous verrez la sortie suivante -
SharePoint Tutorials
appdata
Composed Looks
Documents
List Template Gallery
Master Page Gallery
Site Assets
Site Pages
Solution Gallery
Style Library
Theme Gallery
User Information List
Web Part GalleryDans ce chapitre, nous examinerons le modèle objet SharePoint Server. Vous utilisez le modèle objet SharePoint Server lorsque vous écrivez du code qui s'exécutera dans le contexte de SharePoint. Certains exemples courants sont le code-behind dans une page ou un composant WebPart, les gestionnaires d'événements derrière une fonctionnalité ou une liste, les travaux du minuteur, etc.
Caractéristiques du modèle d'objet serveur
Voici les principales caractéristiques du modèle d'objet serveur
Vous pouvez utiliser le modèle objet serveur si vous programmez une application ASP.NET dans le même pool d'applications que celui utilisé par SharePoint.
Le modèle d'objet serveur peut être utilisé si vous développez une application cliente telle qu'une console ou des formulaires Windows ou une application WPF qui s'exécutera sur un serveur SharePoint.
Vous ne pouvez pas utiliser le modèle objet serveur pour vous connecter à distance à un serveur SharePoint.
Lorsque vous souhaitez utiliser le modèle d'objet serveur, vous vous référez au Microsoft.SharePointAssemblée. Il existe d'autres assemblys, qui constituent le modèle d'objet serveur, mais Microsoft.SharePoint est le principal.
Les types de base que vous utiliserez le plus souvent mappent aux composants que vous utilisez en tant qu'utilisateur final, de sorte que des éléments tels que les collections de sites, les sites, la liste, les bibliothèques et les éléments de liste sont représentés par les types SPSite, SPWeb, SPList, SPDocumentLibrary et SPListItem.
Le type et le modèle objet serveur qui représentent une collection de sites est SPSite et le type qui représente un site SharePoint dans le modèle objet serveur est SPWeb. Par conséquent, lorsque vous passerez des termes de l'utilisateur final aux termes du développeur, vous n'aurez qu'à faire ce mappage mental.
Maintenant, lorsque vous commencez à utiliser SharePoint, cela peut être déroutant car le site est tellement surchargé et cela signifie des choses opposées dans le vocabulaire de l'utilisateur final et du développeur, sans parler du vocabulaire Web.
Jetons un coup d'œil à un exemple simple de modèle d'objet serveur.
Step 1 - Ouvrez Visual Studio et créez un nouveau projet à partir de File → New → Project option de menu.
Step 2 - Sélectionnez Windows dans Templates → Visual C#dans le volet gauche et choisissez Application console dans le volet central. Entrez le nom de votre projet et cliquez sur OK.
Step 3 - Une fois le projet créé, cliquez avec le bouton droit sur le projet dans l'Explorateur de solutions et sélectionnez Add → References.

Step 4 - Sélectionnez Assemblies → Extensions dans le volet gauche et cochez Microsoft.SharePoint dans le volet central et cliquez sur le bouton OK.
Cliquez à nouveau avec le bouton droit sur le projet dans l'Explorateur de solutions et sélectionnez Propriétés.

Step 5 - Cliquez sur le Build Tab dans le volet gauche et décochez la case Prefer 32-bit option.

Step 6 - Revenez maintenant au Program.cs et remplacez-le par le code suivant.
using Microsoft.SharePoint;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace SharePointData {
class Program {
static void Main(string[] args) {
using (var site = new SPSite("http://waqasserver/sites/demo")) {
var web = site.RootWeb;
Console.WriteLine(web.Title);
var lists = web.Lists;
foreach (SPList list in lists) {
Console.WriteLine("\t" + list.Title);
}
Console.ReadLine();
}
}
}
}Note- Dans le code ci-dessus, vous avez d'abord créé un nouvel objet SPSite. Il s'agit d'un objet jetable, il est donc créé dans une instruction using. Le constructeur SPSite prend l'URL de la collection de sites, qui sera différente dans votre cas.
Le var web = site.RootWeb obtiendra la racine de la collection de sites.
Nous pouvons obtenir les listes à l'aide de web.Lists et imprimer le titre des éléments de la liste.
Lorsque le code ci-dessus est compilé et exécuté, vous verrez la sortie suivante -
SharePoint Tutorials
appdata
Authors
Composed Looks
Contacts
Course Documents
Courses
Documents
List Template Gallery
Master Page Gallery
Site Assets
Site Pages
Solution Gallery
Style Library
Theme Gallery
User Information List
Web Part GalleryVous pouvez voir que ces titres sont la Galerie de solutions, la bibliothèque de styles, les modèles de formulaires. Il s'agit de listes utilisées en interne par SharePoint. Par conséquent, au lieu d'afficher toutes les listes, vous souhaitez peut-être afficher uniquement les listes que les utilisateurs verraient normalement.
Par conséquent, au lieu d'obtenir toute la collection de listes, nous voulons obtenir toutes les listes qui ne sont pas masquées. Nous pouvons le faire en utilisant une requête de lien comme indiqué ci-dessous.
using Microsoft.SharePoint;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace ServerObjectModel {
class Program {
static void Main(string[] args) {
using (var site = new SPSite("http://waqasserver/sites/demo")) {
var web = site.RootWeb;
Console.WriteLine(web.Title);
var lists = from SPList list in web.Lists
where list.Hidden == false
select list;
foreach (SPList list in lists) {
Console.WriteLine("\t" + list.Title);
}
Console.ReadLine();
}
}
}
}Lorsque le code ci-dessus est compilé et exécuté, vous verrez la sortie suivante -
SharePoint Tutorials
Authors
Contacts
Course Documents
Courses
Documents
Site Assets
Site Pages
Style LibraryVous pouvez voir que cela nous rendra toutes les listes qui ne sont pas cachées.
Jetons un œil à un autre exemple simple dans lequel nous afficherons également des informations sur les éléments de la liste.
using Microsoft.SharePoint;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace ServerObjectModel {
class Program {
static void Main(string[] args) {
using (var site = new SPSite("http://waqasserver/sites/demo")) {
var web = site.RootWeb;
Console.WriteLine(web.Title);
var lists = from SPList list in web.Lists
where list.Hidden == false
select list;
foreach (SPList list in lists) {
Console.WriteLine("\t" + list.Title);
var items = list.Items.OfType<SPListItem>().Take(5);
var isDocLib = list is SPDocumentLibrary;
foreach (SPListItem item in items) {
var value = isDocLib ? item.Name : item.Title;
Console.WriteLine("\t\t" + value);
}
}
Console.ReadLine();
}
}
}
}Lorsque le code ci-dessus est compilé et exécuté, vous verrez la sortie suivante -
SharePoint Tutorials
Authors
Muhammad Waqas
Mark Upston
Allan Bommer
Andy Onian
Contacts
Waqas
Upston
Bommer
Course Documents
Sample1.docx
Sample2.docx
Sample3.docx
Courses
SharePoint Tutorials
C# Tutorials
ASP.Net Tutorials
NHibernate Tutorials
Documents
Site Assets
Site Pages
Home.aspx
How To Use This Library.aspx
Style LibraryDonnées de liste
Lorsque vous créez une liste pour la première fois, elle comporte toujours une colonne de titre. Cette colonne Titre donne accès, par défaut, au contexte de l'élément de liste ou au menu du bloc de contrôle d'édition.
Depuis, chaque liste commence par une colonne - Titre, le SPListItemtype expose cela comme une propriété. Pour les colonnes qui ne sont pas communes à toutes les listes, vous pouvez y accéder via l'indexeur surSpListItem type.
Vous pouvez transmettre quelques informations à l'indexeur, mais la plus courante est la Column. Les utilisateurs finaux dans les paramètres de la liste peuvent modifier ce nom. Vous ne souhaitez pas utiliser ce nom car encore une fois, il peut changer.
Le second est le InternalName, qui est défini au moment où cette liste est créée et ne change jamais. Il s'agit du nom que vous souhaitez utiliser lorsque vous accédez à la valeur de la colonne.
Jetons un coup d'œil à un exemple simple dans lequel nous récupérerons la liste des auteurs comme indiqué ci-dessous -

Dans cet exemple, nous obtiendrons la liste des auteurs, puis augmenterons le salaire / taux d'une certaine valeur. Par conséquent, pour la colonne Salaire / Taux, nous utiliserons leInternalName.
Step 1- Allez dans l'Explorateur de serveurs; clic-droitSharePoint Connections et sélectionnez Ajouter une connexion ... Spécifiez l'URL et cliquez sur OK.

Step 2 - Développer SharePoint Tutorials → List Libraries → Lists → Authors → Fields → Salary/Ratechamp. Clic-droitSalary/Rateet sélectionnez Propriétés. Vous verrez leInternalName dans la fenêtre Propriétés.

Step 3 - Vous trouverez ci-dessous un exemple simple de récupération des auteurs en fonction du salaire / taux et d'augmenter leur salaire / taux.
using Microsoft.SharePoint;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace ServerObjectModel {
class Program {
static void Main(string[] args) {
using (var site = new SPSite("http://waqasserver/sites/demo")) {
var web = site.RootWeb;
var list = web.Lists.TryGetList("Authors");
if (list == null)
return;
var items = list.Items;
ShowItems(items);
RaiseRates(items);
Console.WriteLine("\nAfter Raise\n");
ShowItems(items);
Console.ReadKey();
}
}
static void RaiseRates(SPListItemCollection items) {
foreach (SPListItem item in items) {
var employee = Convert.ToBoolean(item["Employee"]);
var rate = Convert.ToDouble(item["Salary_x002f_Rate"]);
var newRate = employee ? rate + 1 : rate + 0.1;
item["Salary_x002f_Rate"] = newRate;
item.Update();
}
}
static void ShowItems(SPListItemCollection items) {
foreach (SPListItem item in items) {
Console.WriteLine("Salary or rate for {0} is {1:c}", item.Title,
item["Salary_x002f_Rate"]);
}
}
}
}Dans le code ci-dessus, vous pouvez voir que nous avons deux méthodes -
L'un récupère la liste qui s'appelle ShowItems et
L'autre méthode consiste à augmenter les taux qui s'appelle RaiseRates().
Lorsque le code ci-dessus est compilé et exécuté, vous verrez la sortie suivante -
Salary or rate for Muhammad Waqas is $950.00
Salary or rate for Mark Upston is $15.00
Salary or rate for Allan Bommer is $20.00
Salary or rate for Andy Onian is $870.00
After Raise
Salary or rate for Muhammad Waqas is $951.00
Salary or rate for Mark Upston is $15.10
Salary or rate for Allan Bommer is $20.10
Salary or rate for Andy Onian is $871.00Requêtes CAML
Dans les exemples ci-dessus, nous avons toujours parcouru les éléments en utilisant une boucle foreach plusieurs fois en parcourant tous les éléments et nous avons toujours ramené toutes les colonnes ou du moins toutes les colonnes étaient accessibles.
C'est vraiment analogue à faire une sélection * à partir d'un nom de table dans une requête SQL.
Nous pouvons résoudre ce problème en utilisant ce que l'on appelle CAML queries. Lorsque vous effectuez une requête CAML, vous avez deux options -
Si vous souhaitez interroger une seule liste, vous pouvez utiliser l'objet SPQuery.
Si vous souhaitez interroger plusieurs listes dans une collection de sites, vous pouvez utiliser SPSiteDataQuery.
Généralement, lorsque vous effectuez le SPSiteDataQuery, vous interrogez toutes les listes d'un type spécifique.
Par exemple, je souhaite interroger toutes les listes de contacts, etc. SPSiteDataQuery vous permet de déterminer la portée, de sorte que vous pouvez indiquer que vous souhaitez interroger la collection de sites entière, un site individuel ou le site et tous ses enfants.
La syntaxe des requêtes CAML est essentiellement décrite au format XML et il faut un peu de temps pour s'habituer à construire ce type de requêtes.
Jetons un coup d'œil à un exemple simple de requêtes CAML. Ici, nous allons créer une requête CAML pour interroger les données de notre liste d'auteurs.
using Microsoft.SharePoint;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace ServerObjectModel {
class Program {
static void Main(string[] args) {
using (var site = new SPSite("http://waqasserver/sites/demo")) {
var web = site.RootWeb;
var list = web.Lists.TryGetList("Authors");
if (list == null)
return;
var items = QueryItems(list);
ShowItems(items);
//RaiseRates(items);
//Console.WriteLine("\nAfter Raise\n");
//ShowItems(items);
Console.ReadKey();
}
}
static SPListItemCollection QueryItems(SPList list) {
var query = new SPQuery();
query.ViewFields =
"<FieldRef Name='Title' />" +
"<FieldRef Name='Employee' />" +
"<FieldRef Name='Salary_x002f_Rate' />";
query.Query =
"<OrderBy>" +
" <FieldRef Name='Salary_x002f_Rate' />" +
"</OrderBy>" +
"<Where>" +
" <Eq>" +
" <FieldRef Name='Employee' />" +
" <Value Type='Boolean'>False</Value>" +
" </Eq>" +
"</Where>";
return list.GetItems(query);
}
static void RaiseRates(SPListItemCollection items) {
foreach (SPListItem item in items) {
var employee = Convert.ToBoolean(item["Employee"]);
var rate = Convert.ToDouble(item["Salary_x002f_Rate"]);
var newRate = employee ? rate + 1 : rate + 0.1;
item["Salary_x002f_Rate"] = newRate;
item.Update();
}
}
static void ShowItems(SPListItemCollection items) {
foreach (SPListItem item in items) {
Console.WriteLine("Salary or rate for {0} is {1:c}",
item.Title,
item["Salary_x002f_Rate"]);
}
}
}
}Nous avons utilisé une requête CAML pour obtenir certains des éléments. dans leQueryItems méthode, vous pouvez voir que nous n'avons récupéré que les éléments qui ne sont pas des employés.
Salary or rate for Mark Upston is $15.10
Salary or rate for Allan Bommer is $20.10Dans ce chapitre, nous examinerons le modèle objet client ou CSOM. Il s'agissait de l'une des deux API pour la création d'applications distantes ajoutées à SharePoint 2010.
L'un des objectifs de conception du modèle d'objet client était d'imiter autant que possible le modèle d'objet serveur, de sorte qu'il y aurait une courbe d'apprentissage plus courte pour les développeurs déjà familiarisés avec le développement côté serveur.
Le cœur du modèle objet client est un service Web appelé Client.svc, qui réside dans le _vti_binrépertoire virtuel. Nous ne sommes pas censés communiquer directement avec Client.svc, mais nous avons trois proxies ou points d'entrée que nous pouvons utiliser. Ils sont -
- Code managé .NET.
- JavaScript.
- JavaScript.
Le code communique avec ces proxies, puis ces proxies communiquent éventuellement avec le service Web.
Comme il s'agit d'une API distante et que la communication se fait avec SharePoint via des appels de service Web, le modèle objet client est conçu pour nous permettre de regrouper les commandes et les demandes d'informations.
Code managé .NET
Les deux assemblys de base pour l'implémentation .NET Manage sont:
Microsoft.SharePoint.Client.dll et Microsoft.SharePoint.Client.Runtime.dll.
Code Silverlight
Les assemblys pour l'implémentation Silverlight vivent dans TEMPLATE\LAYOUTS\ClientBin. Les noms d'assembly commencent également parMicrosoft.SharePoint.Client. Pour tous les assemblys sauf un, le nom de l'assembly se termine par Silverlight.
Les deux assemblys de base pour l'implémentation Silverlight sont:
- Microsoft.SharePoint.Client.Silverlight.dll
- Microsoft.SharePoint.Client.Silverlight.Runtime.dll
JavaScript
L'implémentation JavaScript sur le modèle objet client se trouve dans le dossier TEMPLATE \ LAYOUTS sous la racine système SharePoint. Les noms de bibliothèque JavaScript commencent tous par SP. Les trois bibliothèques principales sontSP.js, Sp.Runtime.js, et SP.Core.js.
Le modèle objet client est développé dans SharePoint 2013.
Récupérer des ressources avec une charge à l'aide de .NET
Prenons un exemple simple dans lequel nous utiliserons l'implémentation gérée du modèle objet client à l'aide de l'application Windows Forms. Par conséquent, nous devons d'abord créer un nouveau projet.
Step 1 - Sélectionnez Windows Forms Applicationdans le volet central et entrez le nom dans le champ Nom. Cliquez sur OK.

Step 2- Une fois le projet créé, ajoutons une zone de liste et un bouton comme indiqué ci-dessous. Pour utiliser le modèle objet client, nous devons ajouter quelques références d'assemblage. Cliquez avec le bouton droit sur les références et choisissez Ajouter une référence.

Step 3 - Sélectionnez Extensions dans le volet gauche sous Assemblies.
Les deux assemblys de base pour l'implémentation gérée du modèle objet client sont Microsoft.SharePoint.Client et Microsoft.SharePoint.Client.Runtime. Cochez ces deux options et cliquez sur OK.

Maintenant, double-cliquez sur le bouton Charger pour ajouter le gestionnaire d'événements comme indiqué ci-dessous.
using Microsoft.SharePoint.Client;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace ClientObjectModel {
public partial class Form1 : Microsoft.SharePoint.Client.Form {
public Form1() {
InitializeComponent();
}
private void loadBtn_Click(object sender, EventArgs e) {
using (var context = new ClientContext("http://waqasserver/sites/demo")) {
var web = context.Web;
context.Load(web);
context.Load(web.Lists);
context.ExecuteQuery();
ResultListBox.Items.Add(web.Title);
ResultListBox.Items.Add(web.Lists.Count);
}
}
}
}Le point d'entrée dans le modèle objet client est le contexte client. Il s'agit de la version distante du client duSPContextobjet. Il s'agit d'un type jetable, il est donc emballé dans unusingdéclaration. Nous transmettons l'URL du site SharePoint dansClientContext.
Alors maintenant, nous avons notre contexte. Nous avons besoin d'un objet pour représenter le site actuel afin que ce soitvar web = context.web.
Note- N'oubliez pas que cet objet n'est qu'un shell vide, nous devons donc charger les objets Web à l'aide de context.load et transmettre l'objet Web. Cela indique que nous voulons que les propriétés des objets Web soient renseignées lors de la prochaine récupération par lots.
Ensuite, nous devons appeler context.ExecuteQueryet cela lance en fait la récupération par lots. Nous récupérons les valeurs de propriété du serveur et les ajoutons à la zone de liste.
Lorsque le code ci-dessus est compilé et exécuté, vous verrez la sortie suivante -

Cliquez sur le bouton Charger et vous verrez que nous obtenons les deux, le titre et le nombre des listes.
Il permet à notre configuration de projet d'utiliser le modèle d'objet client pour vérifier les ressources de chargement à l'aide de la méthode de chargement.
Dans ce chapitre, nous couvrirons les API REST. Ce n'est pas une API traditionnelle, où nous avons un ensemble de bibliothèques contenant des types et ces types contiennent des propriétés et des méthodes.
L'API REST est implémentée en tant que service Web centré sur les données basé sur le protocole Open Data ou OData. La façon dont ces services Web fonctionnent, l'utilisation de chaque ressource dans le système est adressable par une URL spécifique que vous transmettez au serveur.
Examinons cela dans Internet Explorer dans lequel le site SharePoint est ouvert.
Step 1 - Si vous utilisez Internet Explorer, accédez aux paramètres d'Internet Explorer et sur l'onglet Contenu, sélectionnez les paramètres des flux et des composants Web Slices comme indiqué dans la capture d'écran ci-dessous.

Vous verrez la boîte de dialogue suivante. Assure-toifeed reading view est off et cliquez sur OK.
Step 2 - Maintenant, changeons l'URL en URL du site + / _ api / web et appuyez sur Entrée.

Vous devriez maintenant obtenir une vue qui ressemble à la capture d'écran suivante.
Nous voulons des informations sur le site Web actuel ou le site actuel. Par conséquent, l'URL du site + / _ api est l'URL de base de l'API REST SharePoint 2013 et le site Web est notre requête. Nous voulons des informations sur le Web actuel.
Nous récupérons un document XML et si nous faisons défiler vers le bas, nous obtiendrons des informations sur notre site Web actuel.

Ensuite, si vous souhaitez en savoir plus sur les listes sur le Web, vous pouvez les ajouter à votre URL. Au lieu d'informations sur un objet individuel, nous obtiendrons une collection d'informations sur toutes les listes du site actuel.

Lorsque nous utilisions le navigateur, nous envoyions des requêtes get au serveur, ce qui signifie que nous voulons récupérer des informations. Cependant, nous pouvons également effectuer le reste des opérations CRUD standard.

Récupérer des ressources à l'aide de l'API REST
L'API REST de SharePoint 2013 n'expose pas de métadonnées. Par conséquent, lorsque nous travaillons avec lui dans le code managé, nous ne pouvons pas utiliser Visual Studio pour générer un proxy de service à l'aide de la boîte de dialogue de référence de service. Au lieu de cela, nous pouvons utiliser un type comme le client Web de l'objet de requête Web http pour envoyer une requête au serveur et simplement récupérer les résultats bruts.
Le fait que ces résultats soient renvoyés au format XML ou JSON est déterminé par l'en-tête d'acceptation que nous envoyons avec la requête.
Si nous récupérons XML, nous pouvons utiliser LINQ to XML pour récupérer les informations de la réponse dont nous avons besoin pour notre application.
Si nous récupérons JSON, nous pouvons utiliser l'une des différentes sérialisations JSON pour analyser le JSON en objets .NET, puis l'utiliser pour récupérer les informations dont nous avons besoin.
Lorsque vous travaillez avec l'API REST en JavaScript, nous pouvons utiliser jQuery ou l'objet SP.RequestExecutor pour appeler le service. Tout comme dans l'exemple de code managé, nous pouvons contrôler si nous récupérons XML ou JSON à l'aide de l'en-tête accept. Depuis, nous travaillons la plupart du temps en JavaScript, nous allons vouloir récupérer JSON.
Une autre chose à noter est que lorsque vous créez l'URL du service, nous pouvons utiliser le _spPageContextInfoobjet pour obtenir l'URL absolue du site, puis ajoutez simplement l'URL du service et la requête. Cela est dû au fait que le service d'API REST n'expose pas de métadonnées et que vous ne pouvez pas créer de référence de service dans Visual Studio, l'utilisation de l'API REST dans Managed Code n'est vraiment pas une solution de base.
Jetons un œil à l'appel de l'API REST à partir de JavaScript en créant un nouveau projet.
Step 1 - Sélectionnez App for SharePointdans le volet central et entrez le nom de votre projet. Cliquez surOK.

Step 2 - Entrez l'URL de votre site et sélectionnez le SharePoint – hostedoption et cliquez sur Suivant. Cliquez sur Terminer.

Step 3 - Une fois le projet créé, ouvrons la page Default.aspx, qui se trouve sous Pages dans l'Explorateur de solutions et ajoutons un bouton.
Voici l'implémentation complète du fichier Default.aspx.
<%-- The following 4 lines are ASP.NET directives needed when using SharePoint
components --%>
<%@ Page Inherits = ”Microsoft.SharePoint.WebPartPages.WebPartPage,
Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c” MasterPageFile = ”~masterurl/default.master”
Language = ”C#” %>
<%@ Register TagPrefix = ”Utilities” Namespace = ”Microsoft.SharePoint.Utilities”
Assembly = ”Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c” %>
<%@ Register TagPrefix = ”WebPartPages”
Namespace = ”Microsoft.SharePoint.WebPartPages” Assembly = ”Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c” %>
<%@ Register TagPrefix = ”SharePoint” Namespace = ”Microsoft.SharePoint.WebControls”
Assembly = ”Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c” %>
<%-- The markup and script in the following Content element will be placed in
the <head> of the page --%>
<asp:Content ContentPlaceHolderID = ”PlaceHolderAdditionalPageHead”
runat = ”server”>
<script type = ”text/javascript” src = ”../Scripts/jquery-1.9.1.min.js”></script>
<SharePoint:ScriptLink name = ”sp.js” runat = ”server” OnDemand = ”true”
LoadAfterUI = ”true” Localizable = ”false” />
<meta name = ”WebPartPageExpansion” content = ”full” />
<!–Add your CSS styles to the following file ->
<link rel = ”Stylesheet” type = ”text/css” href = ”../Content/App.css” />
<!–Add your JavaScript to the following file ->
<script type = ”text/javascript” src = ”../Scripts/App.js”></script>
</asp:Content>
<%-- The markup in the following Content element will be placed in the TitleArea
of the page --%>
<asp:Content ContentPlaceHolderID = ”PlaceHolderPageTitleInTitleArea”
runat = ”server”>
Page Title
</asp:Content>
<%-- The markup and script in the following Content element will be placed in
the <body> of the page --%>
<asp:Content ContentPlaceHolderID = ”PlaceHolderMain” runat = ”server”>
<div>
<p id = ”message”>
<!–The following content will be replaced with the user name when
you run the app – see App.js -> initializing…
</p>
<input id = ”loadButton” type = ”button” value = ”Load” />
</div>
</asp:Content>Step 4 - Ouvrez le fichier App.js, qui se trouve sous Script dans l'Explorateur de solutions et remplacez-le par le code suivant.
JQuery(document).ready(function () {
JQuery("#loadButton").click(usingLoad)
});
function usingLoad() {
var context = SP.ClientContext.get_current();
var web = context.get_web();
context.load(web);
context.executeQueryAsync(success, fail);
function success() {
var message = jQuery("#message");
message.text(web.get_title());
message.append("<br/>");
message.append(lists.get_count());
}
function fail(sender, args) {
alert("Call failed. Error: " + args.get_message());
}
}Nous utilisons jQuery pour créer le document.readyfonction. Ici, nous voulons simplement attacher le gestionnaire d'événements de clic au bouton. Par conséquent, nous avons utilisé le sélecteur pour obtenir leloadButton puis nous avons ajouté le gestionnaire d'événements click en utilisant Load.
Ainsi, lorsque nous cliquons sur le bouton, nous voulons faire la même chose que nous avons fait dans la version gérée de la démo, nous voulons afficher le titre du Web.
Step 5 - Publiez votre candidature et vous verrez le fichier suivant -

Step 6 - Faites glisser ce fichier vers la page des applications de votre site SharePoint.

Vous verrez le fichier JavaScriptDemo dans la liste.

Step 7- Cliquez sur le contenu du site dans le volet gauche, puis sélectionnez ajouter une application. Clique leJavaScriptDemo icône.
Step 8 - Cliquez Trust it.

Step 9- Vous verrez maintenant votre application. Cliquez sur l'icône de l'application.
Step 10 - Lorsque vous cliquez sur le bouton Charger, il met à jour le texte.

Vous pouvez voir le texte mis à jour.

Dans ce chapitre, nous examinerons les fonctionnalités et les éléments. Les fonctionnalités sont à certains égards le modèle de composant dans SharePoint. Ils vous permettent de définir des unités logiques de fonctionnalité.
Par exemple, vous voudrez peut-être avoir la capacité dans un site -
Pour créer une liste avec un schéma spécifique,
Avoir une page qui affichera les données de cette liste, puis
Avoir un lien ou une option de menu quelque part dans le site pour accéder à cette page.
Vous pouvez créer une fonction, qui définit ce regroupement logique de fonctionnalités. Les différentes fonctionnalités sont définies par des éléments.
Il y aurait donc un élément qui -
Crée la liste et définit le schéma.
Provisionne la page dans votre site SharePoint, et
Crée l'option de menu ou le lien.
La fonction définit l'unité, puis les éléments définissent les éléments individuels de fonctionnalité à l'intérieur de cette unité. Nous avons discuté des trois types d'éléments -
Une instance de liste pour créer une liste.
Un module pour provisionner une page.
Une action personnalisée pour créer une option de menu ou un lien.
Cependant, il existe de nombreux autres types d'éléments qui peuvent être créés dans SharePoint. Un autre concept important à comprendre sur les fonctionnalités est celui de l'activation et de la désactivation.
Par exemple, si un utilisateur final souhaite que la fonctionnalité mentionnée ci-dessus soit ajoutée à son site, il activerait la fonctionnalité correspondante qui créerait la liste, ajouterait l'option de menu ou le lien et mettrait la page en service sur son site. Plus tard, il pourrait désactiver la fonctionnalité pour supprimer la fonctionnalité.
Il est important de noter que lors de la désactivation d'une fonctionnalité, certains éléments sont automatiquement supprimés. Par exemple, SharePoint supprimerait automatiquement l'option de menu ou le lien, qui est défini par une action personnalisée.
D'autres ne sont pas supprimés automatiquement. Par conséquent, dans notre cas, l'instance de liste et la page ne seraient pas supprimées automatiquement.
Par conséquent, en tant que développeur, vous devez comprendre quels éléments sont supprimés automatiquement et lesquels ne le sont pas. Si vous souhaitez supprimer ceux qui ne sont pas supprimés automatiquement, vous pouvez écrire du code dans unfeature receiver.
Examinons le fonctionnement des fonctionnalités et des éléments. Nous commencerons par la vue des utilisateurs finaux sur les fonctionnalités.
Step 1 - Ouvrez votre site SharePoint.

Step 2 - Pour accéder aux paramètres du site, vous disposez de deux liens qui vous permettent de gérer les fonctionnalités.
Le premier lien Manage Site features se trouve sous Actions du site, ce qui vous permet de gérer les fonctionnalités de l'étendue du site.
L'autre lien Site collection features sous Administration de la collection de sites, qui vous permet de gérer les fonctionnalités d'étendue de la collection de sites.

Step 3- Si vous cliquez sur l'un de ces liens, vous serez redirigé vers une page qui affiche les fonctionnalités actuellement actives et inactives. Pour chacune des fonctionnalités, vous avez la possibilité d'activer ou de désactiver la fonctionnalité.

Prenons un exemple simple en créant un nouveau projet vide de solutions SharePoint.
Step 1 - Appelons ça FeaturesAndElements et cliquez sur OK.

Step 2 - Spécifiez le site que vous souhaitez utiliser et sélectionnez le Deploy as a farm solution puis cliquez sur Terminer.

La première chose que nous voulons créer est la fonctionnalité. Dans l'Explorateur de solutions, vous pouvez voir un dossier Fonctionnalités, qui est actuellement vide.

Step 3 - Faites un clic droit sur le Features dossier et choisissez Add Feature. Il crée une fonctionnalité nomméeFeature1, et il ouvre le concepteur de fonctionnalités. Le titre par défaut est le titre du projet, plus le titre de la fonction.

Step 4 - Renommez la fonctionnalité de Feature1 en Sample.
Le titre et la description sont ce que l'utilisateur voit dans la page où il active et désactive les fonctionnalités.
Définissez le titre sur Sample Feature et la description de Adds the Contacts list and the page is used to view the list. L'autre chose que nous devons définir est la portée de la fonctionnalité, qui est la portée d'activation.
Il peut s'agir d'une batterie de serveurs, d'une application Web, d'une collection de sites ou d'un site. Dans ce cas, nous allons fournir une liste et une page. Depuis, les deux vivent dans un site SharePoint, nous allons donc choisir Web ici.

Step 5- Commençons par ajouter des fonctionnalités à nos éléments. Le premier élément sera la liste et nous créerons une liste de contacts. Faites un clic droit sur votre projet et choisissezAdd → New Item...
Step 6- Sélectionnez Liste dans le volet central et entrez Contacts dans le champ de nom. Cliquez sur Ajouter.

Step 7- Vous verrez l'assistant de création de liste. Créez une liste appelée Contacts basée sur la liste des contacts. Cliquez sur Terminer pour créer la liste ou au moins créer l'élément, qui finira par créer la liste.

Ci-dessous, la capture d'écran du concepteur de liste.

Step 8- Ce concepteur n'est qu'un éditeur XML. Ouvrez le fichier Elements.xml sous Contacts et ajoutez les données suivantes.
<?xml version = "1.0" encoding = "utf-8"?>
<Elements xmlns = "http://schemas.microsoft.com/sharepoint/">
<ListInstance Title = "Contacts" OnQuickLaunch = "TRUE" TemplateType = "105"
FeatureId = "00bfea71-7e6d-4186-9ba8-c047ac750105"
Url = "Lists/Contacts" Description = "">
<Data>
<Rows>
<Row>
<Field Name = "ID">1</Field>
<Field Name = "Last Name">Anders</Field>
<Field Name = "First Name">Maria</Field>
<Field Name = "Company">Alfreds Futerkiste</Field>
<Field Name = "Business Phone">030-0074321</Field>
</Row>
<Row>
<Field Name = "ID">2</Field>
<Field Name = "Last Name">Hardy</Field>
<Field Name = "First Name">Thomas</Field>
<Field Name = "Company">Around the Horn</Field>
<Field Name = "Business Phone">(171) 555-7788</Field>
</Row>
<Row>
<Field Name = "ID">3</Field>
<Field Name = "Last Name">Lebihan</Field>
<Field Name = "First Name">Laurence</Field>
<Field Name = "Company">Bon app'</Field>
<Field Name = "Business Phone">91.24.45.40</Field>
</Row>
<Row>
<Field Name = "ID">4</Field>
<Field Name = "Last Name">Ashworth</Field>
<Field Name = "First Name">Victoria</Field>
<Field Name = "Company">B's Beverages</Field>
<Field Name = "Business Phone">(171) 555-1212</Field>
</Row>
<Row>
<Field Name = "ID">5</Field>
<Field Name = "Last Name">Mendel</Field>
<Field Name = "First Name">Roland</Field>
<Field Name = "Company">Ernst Handel</Field>
<Field Name = "Business Phone">7675-3425</Field>
</Row>
</Rows>
</Data>
</ListInstance>
</Elements>Notez ce qui suit -
À l'intérieur de ListInstance élément, nous avons un élément appelé Data et il a quelques rangées à l'intérieur.
ListInstance aura des attributs Contacts, que nous montrions ou non dans le lancement rapide.
Nous voulons une liste basée sur un modèle de contact. Ici,TemplateType est réglé sur 105. Ce n'est pas un nombre aléatoire mais un nombre avec une signification.
Chacun des types de liste par défaut que vous pouvez avoir dans SharePoint, comme une liste d'annonces, une liste de tâches, une liste de contacts, etc., est associé à un numéro. Par conséquent, si vous remplacez 105 par 107, vous obtiendrez un type de liste différent.
FeatureId est le guide associé à la définition de la liste de contacts.
Step 9- Maintenant, nous voulons avoir une page, qui affiche les données de cette liste. Faites un clic droit sur votre projet et choisissezAdd → New Item... Choisissez Module dans le volet central, entrez SitePage dans le champ de nom, puis cliquez sur Add.

Vous verrez un nœud appelé SitePage, qui a deux fichiers, Elements.xml et Sample.txtfichier. Nous ne souhaitons pas provisionner ce fichier sample.txt, mais nous souhaitons provisionner un SitePage.
Step 10 - Renommez le fichier texte en Contacts.aspx et remplacez le code suivant -
<%@ Assembly Name = "Microsoft.SharePoint, Version = 14.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" %>
<%@ Page MasterPageFile = "~masterurl/default.master"
meta:progid = "SharePoint.WebPartPage.Document" %>
<%@ Register TagPrefix = "SharePoint"
Namespace = "Microsoft.SharePoint.WebControls"
Assembly = "Microsoft.SharePoint, Version = 14.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" %>
<asp:Content ID = "Content2" runat = "server" ContentPlaceHolderID = "PlaceHolderMain">
<SharePoint:SPDataSource runat = "server"
ID = "ContactsDataSource" DataSourceMode = "List"
UseInternalName = "false">
<SelectParameters>
<asp:Parameter Name = "ListName" DefaultValue = "Contacts" />
</SelectParameters>
</SharePoint:SPDataSource>
<SharePoint:SPGridView runat = "server"
ID = "ContactsGridView" DataSourceID = "ContactsDataSource"
AutoGenerateColumns = "false" RowStyle-BackColor = "#DDDDDD"
AlternatingRowStyle-BackColor = "#EEEEEE">
<Columns>
<asp:BoundField HeaderText = "Company"
HeaderStyle-HorizontalAlign = "Left" DataField = "Company" />
<asp:BoundField HeaderText = "First Name"
HeaderStyle-HorizontalAlign = "Left" DataField = "First Name" />
<asp:BoundField HeaderText = "Last Name"
HeaderStyle-HorizontalAlign = "Left" DataField = "Last Name" />
<asp:BoundField HeaderText = "Phone"
HeaderStyle-HorizontalAlign = "Left" DataField = "Business Phone" />
</Columns>
</SharePoint:SPGridView>
</asp:Content>
<asp:Content ID = "PageTitle" ContentPlaceHolderID = "PlaceHolderPageTitle"
runat = "server">
Contacts
</asp:Content>
<asp:Content ID = "PageTitleInTitleArea"
ContentPlaceHolderID = "PlaceHolderPageTitleInTitleArea" runat = "server" >
Contacts
</asp:Content>Le SitePage a un SP.DataSourcefichier, que nous utiliserons pour créer les données de la liste de contacts, quelque chose que nous pouvons lier dans notre page. leSP.GridView affichera les informations sur les contacts.
C'est notre SitePage et examinons maintenant la fonctionnalité.

Remarquez, dans Items in the Feature, L'instance de liste de contacts et la disposition du module sur notre SitePage ont été ajoutées en tant qu'éléments.
Visual Studio comprend que les éléments seuls ne peuvent rien faire. Les éléments doivent faire partie d'une fonctionnalité. Par conséquent, lorsque vous ajoutez un élément, vous devez l'ajouter dans la fonctionnalité.
Step 11 - Accédez à votre projet et faites un clic droit et choisissez Add → New Item...
Ici, nous voulons ajouter une CustomAction, alors sélectionnez Empty Element dans le volet central, appelez cette action, puis cliquez sur Ajouter.

Si vous revenez à votre fonctionnalité, vous pouvez voir que l'élément a maintenant été ajouté à la fonctionnalité, comme indiqué dans la capture d'écran ci-dessous.

Step 12 - Revenez à Elements.xml sous Action et remplacez le code suivant -
<?xml version = "1.0" encoding = "utf-8"?>
<Elements xmlns = "http://schemas.microsoft.com/sharepoint/">
<CustomAction
Id = "SiteActionsToolbar"
GroupId = "SiteActions"
Location = "Microsoft.SharePoint.StandardMenu"
Sequence = "100"
Title = "Contacts"
Description = "A page showing some sample data">
<UrlAction Url = "~site/SitePages/Contacts.aspx"/>
</CustomAction>
</Elements>Maintenant, si vous souhaitez ajouter un lien ou une option de menu, vous devez définir où vous allez l'ajouter et c'est une combinaison de Location et GroupId, qui les définissent. Cette combinaison de valeurs indique que l'option de menu doit être ajoutée au menu SiteActions.
Il existe de nombreuses autres combinaisons de valeurs, qui ajoutent le lien ou le menu à d'autres endroits de notre site SharePoint. C'est quelque chose que vous devrez rechercher pour savoir quelle est la bonne combinaison de valeurs dont vous avez besoin lorsque vous souhaitez ajouter une option de menu quelque part dans SharePoint.
Step 13 - Double-cliquez sur le Feature, vous verrez le concepteur de fonctionnalités. Le concepteur de fonctionnalités est un éditeur sophistiqué du manifeste de fonctionnalités, qui est un document XML.

Points importants -
La fonction définit le regroupement logique des éléments. Ici, notre Fonctionnalité fait référence à nos trois manifestes Elément que nous venons de créer.
Lorsque vous activez la fonctionnalité, SharePoint examine le manifeste d'élément individuel et ajoute la liste, la page et le lien dans notre site SharePoint.
Lorsque vous déployez à l'aide de Visual Studio, il active automatiquement toutes les fonctionnalités de votre projet. Puisque nous voulons passer par le processus d'activation de la fonctionnalité, nous allons dire à Visual Studio de ne pas le faire.
Step 14- Accédez aux propriétés du projet en allant dans l'onglet SharePoint. Remplacez la configuration de déploiement parNo Activation.

Testons cela.
Step 15 - Faites un clic droit sur votre projet dans l'Explorateur de solutions et choisissez Deploy. Il regroupera tout le contenu de votre projet et le déploiera sur votre ferme de développement SharePoint.

Une fois qu'il est déployé avec succès, vous le verrez dans la fenêtre Sortie.
Step 16- Accédez au site SharePoint et actualisez-le. Aller auSite Settings → Site Actions.

Step 17 - Sélectionnez les fonctionnalités de gestion du site car votre fonctionnalité personnalisée a une portée Web et vous verrez votre Sample Feature. Vous pouvez voir que cette fonctionnalité n'a pas été activée, alors allons-y et activez-la.

Vous verrez la liste des contacts dans le volet gauche.

Step 18 - Cliquez sur Contact et les données que nous avions dans la liste seront affichées.

Step 19- Allez dans le menu Actions du site. Il existe une option pour accéder à la page Contacts. C'est notre CustomAction.

Step 20 - Si vous cliquez sur Contacts, vous verrez votre SitePage, affichant les données de la liste Contacts.

Dans ce chapitre, nous allons apprendre à ajouter code handle. Les poignées de code sont des événements qui sont déclenchés lorsqu'une fonction est activée ou désactivée. En d'autres termes, nous examineronsFeature Receivers.
Le projet Visual Studio que nous avons créé dans le dernier chapitre avait une fonctionnalité et lorsqu'il a été activé, il a provisionné notre liste de contacts, notre SitePage et le lien vers SitePage.
Cependant, lorsque la fonctionnalité est désactivée, SharePoint supprime uniquement le lien, la page de site et la liste de contacts restent.
Nous pouvons écrire le code lorsque la fonctionnalité est désactivée pour supprimer la liste et la page, si nous le voulons. Dans ce chapitre, nous allons apprendre comment supprimer du contenu et des éléments, lorsqu'une fonctionnalité est désactivée.
Pour gérer les événements d'une fonctionnalité, nous avons besoin d'un Feature Receiver.
Step 1 - Pour obtenir le récepteur de fonctionnalités, cliquez avec le bouton droit sur la fonctionnalité dans l'explorateur de solutions, puis choisissez Add Event Receiver.
using System;
using System.Runtime.InteropServices;
using System.Security.Permissions;
using Microsoft.SharePoint;
namespace FeaturesAndElements.Features.Sample {
/// <summary>
/// This class handles events raised during feature activation, deactivation,
installation, uninstallation, and upgrade.
/// </summary>
/// <remarks>
/// The GUID attached to this class may be used during packaging and should not be modified.
/// </remarks>
[Guid("e873932c-d514-46f9-9d17-320bd3fbcb86")]
public class SampleEventReceiver : SPFeatureReceiver {
// Uncomment the method below to handle the event raised after a feature has been activated.
//public override void FeatureActivated(SPFeatureReceiverProperties properties)//{
//
}
// Uncomment the method below to handle the event raised before a feature is deactivated.
//public override void FeatureDeactivating(SPFeatureReceiverProperties properties)// {
//
}
// Uncomment the method below to handle the event raised after a feature has been installed.
//public override void FeatureInstalled(SPFeatureReceiverProperties properties)// {
//
}
// Uncomment the method below to handle the event raised before a feature is uninstalled.
//public override void FeatureUninstalling(SPFeatureReceiverProperties properties)// {
//
}
// Uncomment the method below to handle the event raised when a feature is upgrading.
//public override void FeatureUpgrading(SPFeatureReceiverProperties
properties, string upgradeActionName,
System.Collections.Generic.IDictionary<string, string> parameters) // {
//
}
}
}Vous pouvez voir que nous obtenons une classe qui hérite de SPFeatureReceiver.
Dans SharePoint, il existe différentes classes pour différents types d'événements que vous pouvez gérer. Par exemple, des événements sur des listes, des événements sur des éléments de liste, des événements sur des sites. Vous pouvez créer une classe dérivée d'un récepteur d'événements spécifique, puis remplacer les méthodes à l'intérieur de cette classe pour gérer les événements.
Les événements d'une fonction sont utilisés lorsqu'elle est -
- Activated
- Deactivated
- Installed
- Uninstalled
- Upgrading
Ensuite, vous devez attacher cette classe en tant que gestionnaire d'événements pour l'élément spécifique. Par exemple, s'il existe un gestionnaire d'événements qui gère les événements de liste, vous devez attacher cette classe à la liste.
Par conséquent, nous allons gérer deux fonctionnalités -
Lorsque la fonction est activée et
Lorsqu'il est désactivé.
Step 2 - Nous mettrons en œuvre le FeatureActivated et méthodes FeatureDeactivated comme indiqué ci-dessous -
using System;
using System.Runtime.InteropServices;
using System.Security.Permissions;
using Microsoft.SharePoint;
namespace FeaturesAndElements.Features.Sample {
/// <summary>
/// This class handles events raised during feature activation, deactivation,
installation, uninstallation, and upgrade.
/// </summary>
/// <remarks>
/// The GUID attached to this class may be used during packaging and should
not be modified.
/// </remarks>
[Guid("e873932c-d514-46f9-9d17-320bd3fbcb86")]
public class SampleEventReceiver : SPFeatureReceiver {
private const string listName = "Announcements";
public override void FeatureActivated(SPFeatureReceiverProperties properties) {
var web = properties.Feature.Parent as SPWeb;
if (web == null) return;
var list = web.Lists.TryGetList(listName);
if (list != null) return;
var listId = web.Lists.Add(listName, string.Empty,
SPListTemplateType.Announcements);
list = web.Lists[listId];
list.OnQuickLaunch = true;
list.Update();
}
public override void FeatureDeactivating(SPFeatureReceiverProperties properties) {
var web = properties.Feature.Parent as SPWeb;
if (web == null) return;
var list = web.Lists.TryGetList(listName);
if (list == null) return;
if (list.ItemCount == 0) {
list.Delete();
}
}
}
}Note -
Lorsque la fonctionnalité est activée, nous créerons une liste d'annonces.
Lorsque la fonctionnalité est désactivée, nous vérifierons si la liste des annonces est vide et si c'est le cas, nous la supprimerons.
Step 3- Cliquez maintenant avec le bouton droit sur le projet et choisissez déployer. Vous verrez l'avertissement de conflit de déploiement suivant.

Visual Studio nous dit que nous essayons de créer une liste appelée contacts, mais il existe déjà une liste sur le site appelée Contacts. Il nous demande si nous voulons écraser la liste existante, et dans ce cas cliquez surResolve.
Step 4 - Revenez à SharePoint, puis actualisez votre site et accédez à Site Actions → Site settings → Manage site features → Sample feature.

Vous pouvez voir qu'il n'y a pas de liste d'annonces dans le volet gauche.
Step 5 - Laissez-nous activer la fonction Sample et vous verrez la liste des annonces, mais elle est vide pour le moment.

Note - Si vous désactivez votre fonction d'échantillonnage, vous remarquerez que la liste des annonces disparaît.
Step 6- Réactivons la fonctionnalité. Accédez à Annonces, puis Ajouter une nouvelle annonce. Nous appellerons ce test puis cliquerons sur Enregistrer.

Vous verrez le fichier de test sous Annonces.

Maintenant, lorsque vous désactivez les annonces, vous verrez que la liste des annonces reste car elle n'était pas vide.

Dans ce chapitre, nous couvrirons la plateforme Microsoft Azure. Microsoft Azure est la technologie de plate-forme cloud de Microsoft, qui est en soi une technologie très puissante. Ce n'est pas seulement un endroit pour déployer votre code, mais c'est tout un ensemble de services que vous en tant que développeur pouvez utiliser dans le développement de votre solution SharePoint.
Cloud computing
Pour comprendre Microsoft Azure, vous devez d'abord en connaître un peu plus sur le cloud. Le cloud computing consiste à tirer parti du Web en tant qu'ensemble de ressources pour le développement et le déploiement de vos solutions. Traditionnellement, le cloud computing a été défini comme des catégories de services. Ils sont -
- Infrastructure en tant que service (IAAS)
- Plateforme en tant que service (PAAS)
- Logiciel en tant que service (SAAS)
Chacune de ces catégories est différente dans le contexte du développement. Par exemple, vous pourriez penser -
IAAS en tant que machines virtuelles (VM) hébergées que vous gérez à distance.
PAAS comme l'endroit où vous déployez du code, des données, des objets binaires volumineux (BLOB), des applications Web et d'autres artefacts d'application dans un environnement cloud (tel que Windows Server 2012 R2 et IIS).
SAAS en tant que services d'abonnement auxquels vous pouvez vous inscrire pour utiliser, par exemple, Office 365.
Bien que ces trois catégories de services dominent la manière dont le cloud est caractérisé, le cloud a quatre piliers généralement acceptés -
Regroupez les ressources avec d'autres utilisateurs du cloud.
Gérez vos propres services et applications via le portail de gestion.
Les applications et les services peuvent évoluer et s'adapter aux besoins de votre entreprise.
Payez uniquement ce que vous utilisez en ce qui concerne le cloud.
Vue d'ensemble de la plateforme Azure
La plateforme Microsoft Azure est composée de nombreux services différents. Vous pouvez les exploiter dans la conception, le déploiement et la gestion de votre application, comme les données, le service et l'intégration, qui est la couche client dans toute application qui utilise les services dans Microsoft Azure.
Couche de données
Dans la couche de données, il existe un certain nombre de types différents de mécanismes ou d'entités de stockage de données qui correspondent directement au stockage de données qui contient à la fois non relationnel et relationnel.
Non-relational Feature
Les fonctionnalités de stockage non relationnel vous permettent -
Pour stocker des actifs tels que des images ou des images de machine virtuelle ou des vidéos dans des objets blob
Créer des tables non relationnelles
Gérez les files d'attente de messages le long d'un bus de service et gérez la mise en cache des données dans vos applications distribuées
Relational Feature
Les caractéristiques des données relationnelles sont les suivantes -
La base de données Azure SQL principale, qui est la version cloud du serveur SQL Server local
Reporting Services (SQL Reporting)
La possibilité de diffuser des flux de données en temps quasi réel à partir de transactions de données (Stream Insight)
Couche de services
La couche Services contient un certain nombre de services par défaut que vous pouvez utiliser lors de la création de vos solutions, allant des services multimédias aux services cloud de base tels que:
Création de sites Web
Classes de rôle de travailleur
Tirer parti de Hadoop sur Microsoft Azure pour traiter les demandes Big Data
Pour beaucoup de ces services, vous pouvez utiliser des fonctionnalités intégrées et un ensemble d'API au sein de votre application. Par exemple, si vous souhaitez créer une solution d'apprentissage multimédia, vous pouvez utiliser les services multimédias -
Pour télécharger des WMV
Transcodez-les en MP4
Enregistrez-les dans le stockage BLOB
Créez une URL publique pour l'accès, puis diffusez-les à partir de Microsoft Azure
Couche d'intégration
La couche d'intégration contient certains services fondamentaux tels que -
Réseau de diffusion de contenu géorépliqué (CDN)
Gestionnaire de trafic
Réseau privé virtuel, qui vous permet de connecter une machine virtuelle à votre système sur site
Flux de travail, processus métier et services d'intégration
Toutes ces fonctionnalités vous permettent d'intégrer des systèmes ou de les sécuriser.
Applications Azure
Microsoft Azure ne se limite pas aux services. Azure est une plate-forme cloud en constante évolution qui dispose d'un ensemble d'outils et de SDK qui vous permettent de démarrer rapidement le développement d'applications cloud.
Pour démarrer avec Microsoft Azure, vous avez besoin des éléments suivants:
- Visual Studio dernier
- Abonnement Microsoft Azure
- Abonnement Microsoft Azure
Step 1 - Jetons un coup d'œil à un exemple simple dans lequel nous déploierons notre application Web sur Microsoft Azure en créant une nouvelle application ASP.NET MVC.

Step 2- Cliquez sur OK et vous verrez la boîte de dialogue suivante. Sélectionnez le modèle MVC, cochezHost in the Cloud case à cocher, puis cliquez sur OK.

Step 3- Lorsque la boîte de dialogue Configurer les paramètres de l'application Web Microsoft Azure s'affiche, assurez-vous que vous êtes connecté à Azure. Si vous n'êtes pas connecté, connectez-vous d'abord.
Vous pouvez voir le nom par défaut, mais vous pouvez modifier le Web App name.

Step 4- Saisissez les informations souhaitées comme indiqué ci-dessous. SélectionnerCreate new server dans la liste déroulante Serveur de base de données.

Step 5- Vous verrez le champ supplémentaire. Entrez le serveur de base de données, le nom d'utilisateur et le mot de passe et cliquez sur OK.

Une fois le projet créé, exécutez votre application et vous verrez qu'elle s'exécute sur localhost.

Step 6 - Pour déployer ces applications sur Azure, cliquez avec le bouton droit sur le projet dans l'explorateur de solutions et sélectionnez Publier.

Step 7- Vous verrez la boîte de dialogue suivante. Cliquez sur les applications Web Microsoft Azure.

Step 8 - Sélectionnez le nom de votre application dans le Existing Web Apps et cliquez sur OK.

Step 9 - Cliquez sur le Validate Connection pour vérifier la connexion sur Azure.

Step 10 - Cliquez Next continuer.

Vous verrez maintenant que la chaîne de connexion est déjà générée pour vous, par défaut.

Step 11 - Cliquez Next continuer.

Step 12 - Pour vérifier tous les fichiers et dll que nous publierons sur Azure, cliquez sur Démarrer Preview.

Step 13 - Cliquez Publish pour publier votre candidature.

Une fois l'application publiée avec succès sur Azure, vous verrez le message dans la fenêtre de sortie.

Vous verrez également que votre application s'exécute désormais à partir du cloud.

Revenons maintenant au portail Azure et vous verrez également l'application ici.

Applications SharePoint et Microsoft Azure
SharePoint et Microsoft Azure sont deux plates-formes de taille en soi. SharePoint est l'une des principales plates-formes de productivité serveur de Microsoft ou la plate-forme collaborative pour l'entreprise et le Web.
Microsoft Azure est le système d'exploitation de Microsoft dans le cloud. Séparément, ils ont leurs propres forces, leur viabilité sur le marché et les développeurs suivis.
Ensemble, ils offrent de nombreux avantages puissants. Ils sont -
Ils aident à développer comment et où vous déployez votre code et vos données.
Ils multiplient les opportunités de tirer parti de Microsoft Azure tout en réduisant les coûts de stockage et de basculement des applications sur site.
Ils vous proposent de nouveaux modèles commerciaux et offres que vous pouvez proposer à vos clients pour augmenter vos propres offres de solutions.
Dans SharePoint 2010, Azure et SharePoint étaient deux plates-formes et technologies distinctes, qui pouvaient être intégrées assez facilement, mais elles ne faisaient pas partie du même système. Cependant, dans SharePoint 2013, cela a changé.
SharePoint 2013 introduit différents types d'applications cloud. En fait, vous pouvez créer deux types d'applications intégrées Azure.
Le premier type d'application est hébergé automatiquement et le second est hébergé par le fournisseur (parfois appelé auto-hébergé).
La principale différence entre les deux est -
Les applications hébergées automatiquement prennent en charge de manière native un ensemble de fonctionnalités Azure telles que les sites Web et la base de données SQL avec l'expérience de développement et de déploiement SharePoint.
Les applications hébergées par le fournisseur sont destinées à s'intégrer à un ensemble plus large de technologies et de normes Web que les applications hébergées automatiquement, dont Microsoft Azure.
Ainsi, vous pouvez tirer parti de l'ensemble de la pile Microsoft Azure lors de la création d'applications hébergées par le fournisseur qui utilisent Azure.
Dans ce chapitre, nous couvrirons l'empaquetage et le déploiement de la solution SharePoint. La première étape du déploiement d'une solution SharePoint est la création d'un package de solution.
UNE Solution Package est un CAB fichier avec l'extension WSP, qui contient tous les fichiers requis pour implémenter les fonctionnalités dans votre projet Visual Studio.
Les fichiers requis pour implémenter les fonctionnalités comprennent:
Le manifeste de fonctionnalité.
Tout élément se manifeste.
La dll, qui contient le code managé compilé.
Fichiers associés tels que les pages Web, les contrôles utilisateur et les fichiers associés au Web.
Un autre fichier contenu dans le package de solution est le manifeste de la solution. Le manifeste de la solution est un catalogue des fichiers contenus dans le package. Pour les solutions de ferme, il contient également des instructions de déploiement.
Tout comme avec le manifeste de fonctionnalité, Visual Studio crée et gère automatiquement le manifeste de solution lorsque vous modifiez votre projet. Vous pouvez voir le manifeste de la solution à l'aide du concepteur de solution.
En plus de créer et de maintenir le manifeste de la solution, Visual Studio crée également automatiquement le package de solution pour notre projet. Il le fait dans les coulisses chaque fois que vous déployez votre travail pour le débogage.
Le package de solution généré est placé dans le même dossier que la dll, ce sera donc le débogage bin ou le dossier de version bin. Pour afficher le contenu de ce fichier dans l'Explorateur Windows, changez simplement l'extension de WSP en CAB, puis double-cliquez sur le fichier.
Jetons un coup d'œil à un exemple simple dans lequel nous examinerons les packages de solution associés aux projets de solution SharePoint que nous avons créés dans le chapitre précédent. Commençons par le projet de fonctionnalités et d'éléments que nous avons créé précédemment.

Comme vous le savez, dans le projet, nous avons une fonctionnalité, appelée Sample. Cette fonction fait référence à trois manifestes d'élémentContacts, SitePage, and Action.
Vous pouvez également voir qu'Action a le manifeste d'élément, Contacts a son manifeste d'élément, SitePage a le manifeste d'élément et une page Web, qui provisionne cette page Web dans le site. Par conséquent, nous devrions nous attendre à ce que le package de solution contienne le manifeste de fonctionnalité, les trois manifestes d'élément, la page Web et également l'assembly qui est créé lorsque nous construisons le projet.
Step 1 - Cliquez avec le bouton droit sur votre projet dans l'explorateur de solutions et choisissez Ouvrir le dossier dans l'explorateur de fichiers.

Step 2- Allez dans le bac et ouvrez le dossier Debug. Vous verrez le package de solution.

Step 3 - Faites-en une copie, puis modifiez l'extension du fichier de copie de wsp à cab.

Step 4- Maintenant, double-cliquez sur le fichier cab pour l'ouvrir et vous verrez les fichiers. Vous verrez le manifeste de fonctionnalité, trois manifestes d'élément, la page aspx, la dll et un fichier supplémentaire, qui est le manifeste de solution.

Step 5 - Dans l'Explorateur de solutions, vous verrez un dossier appelé Package et si vous le développez, vous verrez un fichier appelé Package.package. Double-cliquez sur ce fichier et vous verrez le concepteur de solution.

Ce concepteur montre qu'il n'y a actuellement qu'une seule fonctionnalité dans la solution et que cette fonctionnalité fait référence à trois manifestes d'élément, contacts, page de site et action.
Ce concepteur est l'éditeur d'un document XML tout comme le concepteur de fonctionnalités.

Le manifeste de la solution pour ce proxy est simple. Cela indique simplement que voici un Assembly qui doit être déployé appelé FeaturesandElemenest.dll et nous allons le déployer sur leGlobalAssemblyCache.
Cela indique également que nous avons une fonctionnalité avec ce manifeste de fonctionnalités. Si nous retournons à la fonctionnalité et examinons son manifeste, cela indique qu'il y a le manifeste à trois éléments et notre page aspx.

Déploiement de la solution de ferme
Maintenant que nous savons ce que sont les packages de solutions et ce qu'ils contiennent, nous devons apprendre à les déployer.
Pour déployer une solution de batterie de serveurs, vous donnez le package de solution créé par Visual Studio à votre administrateur SharePoint. Ils utiliseront PowerShell ou l'Administration centrale ou une combinaison des deux outils pour déployer le package.
Regardons le déploiement de la solution Farm.
Step 1 - Accédez aux fonctionnalités et éléments du projet Visual Studio.

Ce projet a une fonctionnalité avec trois éléments. Lorsque vous déployez une solution de batterie de serveurs, le contenu de la solution est copié dans les dossiers système SharePoint comme indiqué ci-dessous:

Step 2 - Maintenant, allons au Concepteur de liste, puis changeons le titre en Contacts-Change 1, puis cliquez sur le bouton Enregistrer.

Step 3- Accédez maintenant aux propriétés du projet, puis sélectionnez SharePoint dans le volet gauche. dans leActive Deployment Configuration , choisissez l'option Par défaut dans la liste déroulante.

Step 4- Dans l'Explorateur de solutions, cliquez avec le bouton droit sur le projet et choisissez Déployer. Une fois le déploiement terminé, actualisez votre site et vous verrez le changement.

Dans ce chapitre, nous couvrirons le déploiement de Sandbox Solutions. Le déploiement d'une solution Sandbox est bien plus simple que le déploiement d'une solution Farm.
C'est similaire au téléchargement d'un document dans une bibliothèque de documents. Lorsque vous avez terminé votre développement, vous allez prendre le package de solution et au lieu de le donner à votre administrateur SharePoint, vous le donnerez à un utilisateur final, quelqu'un avec le privilège de propriétaire de la collection de sites. Ensuite, ils prendront le package et le téléchargeront dans la galerie de solutions de collection de sites.
Tout comme avec les solutions Farm, les outils de Visual Studio automatisent ce processus de déploiement, pendant le développement.
Jetons un coup d'œil à un exemple simple de déploiement de solution Sandbox. C'est bien plus simple que le déploiement de la solution Farm.
Step 1 - Ici, nous devons créer une nouvelle collection de sites et l'appeler Demo 1.

Step 2 - Remplacez le nom de la liste de contacts par uniquement Contacts dans le projet FeaturesAndElements.

Step 3- Rétractez la solution en cliquant avec le bouton droit sur le projet et en choisissant Retract. Si nous revenons aux dossiers système SharePoint, vous remarquerez que notre dossier Fonctionnalité est absent.

Ensuite, si nous allons à Manage site features, nous ne devrions pas voir Exemple de fonctionnalité.

Step 4- Revenez au projet Visual Studio, cliquez sur le projet dans l'Explorateur de solutions, puis accédez à la fenêtre des propriétés. Changez la solution Sandbox de False à True.

Une boîte de dialogue d'avertissement s'affiche.

Cela nous donne une indication que certains des éléments que vous avez ajoutés au projet Visual Studio ne fonctionneront pas avec les solutions Sandbox et certaines des API SharePoint. Certains des types du modèle objet SharePoint Server ne sont pas compatibles avec les solutions Sandbox.
Cliquez sur Oui pour effectuer la modification. Dans ce cas, la création d'une solution de bac à sable revient à créer une solution de batterie de serveurs, mais le processus de déploiement est complètement différent.
Avec la solution sandbox, au lieu de déployer des fichiers dans les dossiers système SharePoint, nous les déployons dans la base de données de contenu SharePoint.
Step 5- Accédez aux paramètres du site. Sous les galeries Web Designer, il y a la galerie Solutions.

Step 6 - Cliquez sur le lien Solutions et vous verrez la page suivante où nous déployons nos solutions sandbox.

Vous avez terminé le développement. Au lieu de donner le package de solution à l'administrateur SharePoint, puis de lui faire utiliser PowerShell ou l'administrateur central pour déployer la solution de la batterie, vous pouvez donner votre package à un utilisateur final, quelqu'un avec le privilège de propriétaire de la collection de sites, puis il peut télécharger la solution dans la galerie de solutions.
Step 7 - Revenez à Visual Studio, cliquez avec le bouton droit et sélectionnez Publier dans le système de fichiers.

Clique le Publish pour publier le nouveau package de solution dans le dossier du package.
Vous verrez le package dans le dossier Package.

Step 8- Allez maintenant sur le site SharePoint. Cliquez sur l'option de bouton Télécharger la solution sur le ruban.

Step 9- Accédez à votre solution FeaturesAndElements. Cliquez sur OK.

Vous verrez le dialogue suivant.
Step 10 - Il vous suffit de cliquer sur le bouton Activer pour activer la solution sandbox

Step 11 - Accédez aux fonctionnalités du site Gérer.

Vous verrez maintenant votre exemple de fonctionnalité et lorsque vous cliquez sur Activer, vous devriez obtenir le même comportement que nous l'avions vu auparavant.

Dans ce chapitre, nous couvrirons les applications SharePoint. Le modèle d'application est un nouveau modèle de déploiement et d'hébergement de développement pour les extensions vers SharePoint. En tant que développeur dans SharePoint 2013, nous avons la possibilité d'utiliser le modèle de solutions, que ce soit des solutions de batterie de serveurs ou de bac à sable, ou d'utiliser le modèle d'application.
La documentation et les conseils Microsoft suggèrent que vous privilégiez le modèle d'application par rapport au modèle de solutions, ce qui pourrait être très valable. Cependant, vous devez tenir compte du modèle d'application, qui est un ajout important à SharePoint 2013, alors que le modèle de solutions existe depuis SharePoint 2007.
Par conséquent, la base de connaissances pour le développement avec le modèle de solutions est nettement meilleure que l'état actuel de la base de connaissances pour le développement d'applications.
Les applications n'existent pas depuis assez longtemps pour que les gens puissent partager leurs expériences du monde réel en les utilisant. Je pense qu'il est très important que vous appreniez le modèle d'application et ses forces et faiblesses.
Caractéristiques de l'application
Les caractéristiques de l'application sont données ci-dessous -
Le premier et probablement le plus important, du point de vue du développeur, est que tous les codes d'une application sont exécutés en dehors du serveur SharePoint. Cela signifie que le code est soit JavaScript s'exécutant dans le navigateur des utilisateurs, soit il s'agit du code qui s'exécute sur un serveur externe.
Étant donné que tout le code s'exécute en dehors de SharePoint, la communication avec SharePoint se fait via les services Web, ce qui signifie que vous utilisez le modèle objet client ou l'API REST.
Il n'y a aucune circonstance où vous pouvez utiliser le modèle d'objet serveur dans une application SharePoint.
Une fois que vous avez terminé de créer votre application, vous allez la mettre dans l'App Store public ou dans le catalogue d'applications local. Cela nécessite un processus d'examen et il existe certaines règles que vous devez suivre pour rendre votre application éligible pour accéder à l'App Store public.
L'autre option consiste à placer votre application dans un catalogue d'applications local, qui n'est qu'une collection de sites, au sein de votre application Web, qui a été configuré par l'administration centrale pour être le catalogue d'applications.
Une fois que votre application a été déployée dans le magasin du catalogue, les utilisateurs disposant de l'autorisation de propriétaire de collection de sites peuvent l'installer dans les sites SharePoint.
Types d'applications
Il existe différents types d'applications que vous pouvez créer, qui sont les suivantes -
Application hébergée par SharePoint
Le premier est l'application hébergée par SharePoint. Comme son nom l'indique, ce type d'application est hébergé dans votre batterie de serveurs SharePoint.
Les caractéristiques importantes sont -
Il est hébergé dans un site enfant du site où il est installé et ce site enfant se comporte pour la plupart, comme les autres sites.
Il peut contenir des listes, des bibliothèques, des pages, des types de contenu, etc.
Les bases de la création d'une application hébergée par SharePoint sont similaires à celles de la création d'une solution SharePoint.
Nous avons une fonctionnalité.
Nous pouvons ajouter des éléments à cette fonctionnalité et ces éléments sont définis à l'aide de CAML.
Pour de nombreux éléments, nous avons des concepteurs dans Visual Studio.
Nous pouvons ajouter des pages de site.
Nous pouvons ajouter des contrôles de serveur à ces pages de site.
Nous ne pouvons pas ajouter de code derrière ces pages de site, mais nous pouvons ajouter du code JavaScript.
Maintenant, une fois que vous avez dépassé les bases, les choses commencent à devenir de moins en moins similaires.
Applications hébergées dans le cloud
Les deux autres types d'applications, hébergées par le fournisseur et hébergées automatiquement, sont regroupées en tant qu'applications hébergées sur le cloud. Les caractéristiques importantes sont -
Ces applications vivent dans un site externe à SharePoint.
La grande différence entre hébergé par le fournisseur et hébergé automatiquement est de savoir qui va créer et gérer ce site externe -
Dans une application hébergée par un fournisseur, c'est vous ou votre organisation.
Dans une application hébergée automatiquement, c'est Microsoft.
La création d'une application hébergée dans le cloud revient à créer tout autre site Web.
Si vous êtes un développeur .NET, vous utilisez probablement MVC ou Web Forms. Cependant, vous n'êtes pas limité à ces technologies. Vous pouvez créer une application hébergée dans le cloud avec la technologie Web de votre choix. Lorsque vous avez terminé de créer votre application, dans le scénario hébergé par le fournisseur, vous déploierez l'application sur votre site comme vous le feriez pour tout autre site Web.
Dans le scénario hébergé automatiquement, vous utilisez Visual Studio pour créer un package d'application. Il s'agit d'une application équivalente à un package de solution et vous pouvez ensuite la télécharger sur SharePoint Online et un site. Si nécessaire, une base de données sera mise à disposition pour vous permettre d'héberger votre application.
Les applications hébergées automatiquement ne peuvent être utilisées qu'avec SharePoint Online, elles ne sont pas prises en charge avec une batterie de serveurs locale.
Voici le même exemple, que nous avons déjà couvert dans le chapitre Modèle d'application.
Examinons un exemple simple d'application hébergée par SharePoint en ouvrant Visual Studio et en sélectionnant l'option de menu Fichier → Nouveau → Projet.
Step 1 - Ouvrez Visual Studio et sélectionnez le File → New → Project menu.

Step 2 - Dans le volet gauche, sélectionnez Templates → Visual C# → Office/SharePoint puis dans le volet central, sélectionnez App for SharePoint.
Entrez le nom dans le champ Nom, cliquez sur OK et vous verrez la boîte de dialogue suivante.

Dans la nouvelle application pour SharePoint, nous devons ajouter l'URL du site SharePoint que nous voulons déboguer, puis sélectionner le modèle hébergé par SharePoint comme la manière dont vous souhaitez héberger votre application pour SharePoint.
Step 3 - Accédez au centre d'administration SharePoint et copiez l'URL SharePoint.

Step 4 - Collez l'URL dans le New App for SharePoint boîte de dialogue comme indiqué ci-dessous.

Step 5 - Cliquez Next et cela ouvrira le Connect to SharePoint boîte de dialogue où nous devons nous connecter.

Step 6 - Entrez vos informations d'identification et cliquez sur le Sign inbouton. Une fois que vous êtes connecté avec succès au site SharePoint, vous verrez la boîte de dialogue suivante -

Step 7 - Cliquez Finish. Une fois le projet créé, cliquez sur leAppMenifest.xml fichier dans l'Explorateur de solutions.

Step 8 - Cliquez sur le Permissionslanguette. Une liste déroulante Portée s'ouvre.

Step 9 - Dans la liste déroulante Portée, sélectionnez Web, qui correspond à l'étendue des autorisations que vous configurez. Dans la liste déroulante Autorisation, sélectionnez Lire, qui est le type d'autorisation que vous configurez.

Step 10 - Ouvrez le fichier Default.aspx et remplacez-le par le code suivant.
<%-- The following 4 lines are ASP.NET directives needed when
using SharePoint components --%>
<%@ Page Inherits = "Microsoft.SharePoint.WebPartPages.WebPartPage,
Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" MasterPageFile = "~masterurl/default.master"
Language = "C#" %>
<%@ Register TagPrefix = "Utilities" Namespace = "Microsoft.SharePoint.Utilities"
Assembly = "Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "WebPartPages"
Namespace = "Microsoft.SharePoint.WebPartPages" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "SharePoint"
Namespace = "Microsoft.SharePoint.WebControls" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%-- The markup and script in the following Content element
will be placed in the <head> of the page --%>
<asp:Content ID = "Content1" ContentPlaceHolderID = "PlaceHolderAdditionalPageHead"
runat = "server">
<script type = "text/javascript" src = "../Scripts/jquery- 1.6.2.min.js"></script>
<link rel = "Stylesheet" type = "text/css" href = "../Content/App.css" />
<script type = "text/javascript" src = "../Scripts/App.js"></script>
</asp:Content>
<asp:Content ID = "Content2" ContentPlaceHolderID = "PlaceHolderMain"
runat = "server">
<script type = "text/javascript">
function hello() {
var currentTime = new Date();
$get("timeDiv").innerHTML = currentTime.toDateString();
}
</script>
<div id = "timeDiv"></div>
<input type = "button" value = "Push me!" onclick = "hello();" />
</asp:Content>Step 11- Accédez à l'explorateur de solutions, cliquez avec le bouton droit sur le projet et sélectionnez Publier. Clique lePackage the appbouton. Cela crée votre application hébergée par SharePoint et la prépare pour vous pour le déploiement sur votre site SharePoint.

Vous verrez le dossier suivant, qui contient le fichier * .app.

Step 12 - Accédez à votre site en ligne SharePoint.

Step 13 - Cliquez Apps for SharePointdans le volet gauche. Une nouvelle page s'ouvrira.

Step 14 - Faites glisser vos fichiers ici pour les télécharger.

Une fois le fichier téléchargé, vous verrez la page suivante -

Step 15 - Cliquez sur l'option - Site Contentsdans le volet gauche. Clique leadd an app icône comme indiqué dans la capture d'écran suivante -

Une nouvelle page s'ouvrira.
Step 16 - Sélectionnez Your Apps → From Your Organizationdans le volet gauche et vous verrez que l'application est disponible pour l'installation. Cliquez sur l'appli.

Step 17- Lorsque vous cliquez sur l'application, une boîte de dialogue s'ouvre, comme illustré dans la capture d'écran suivante. Cliquez surTrust it.

Step 18- Vous verrez que l'application est installée. Une fois l'installation terminée, vous pouvez cliquer sur l'application.

Vous verrez la page suivante, qui contient un bouton -

Lorsque vous cliquez sur le Push me bouton, il affichera la date actuelle.

Hébergé automatiquement
Jetons un coup d'œil à un exemple simple de Autohosted en créant un nouveau projet.
Step 1 - Sélectionnez App for SharePoint 2013 et cliquez OK.

Step 2 - Sélectionnez Autohosted.

Step 3 - Sélectionnez Application Web ASP.NET MVC et cliquez sur Terminer.

Une fois le projet créé, publiez votre application. Les autres étapes sont les mêmes que celles données pour l'option hébergée par SharePoint.