SharePoint - Outils de développement
Dans ce chapitre, nous couvrirons les différents niveaux de «développement» concernant SharePoint. Chaque niveau sert l'utilisateur final du site SharePoint d'une manière ou d'une autre. Vous pouvez diviser ce spectre comme suit -
End users - qui utilisent la plateforme comme plateforme applicative.
Power users - qui créent et administrent (et peut-être des sites de marque).
Designers - qui marque le site et construit l'expérience utilisateur.
Developers - qui créent et déploient des applications.
Un éventail de personnes interagit avec SharePoint, des développeurs aux utilisateurs finaux. Il est représenté dans la figure suivante

Paramètres du site
Les paramètres du site sont l'une des principales parties de SharePoint. Il est très important que nous soyons familiarisés avec cela.
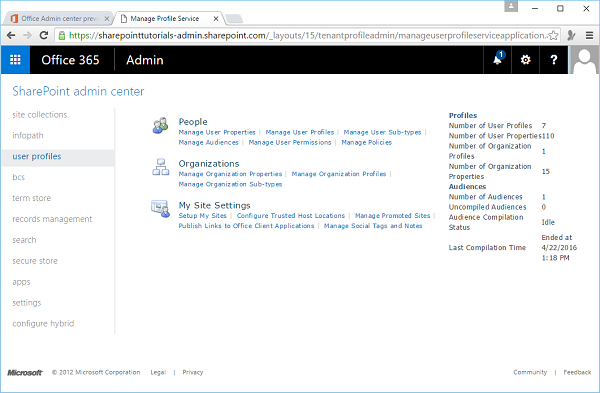
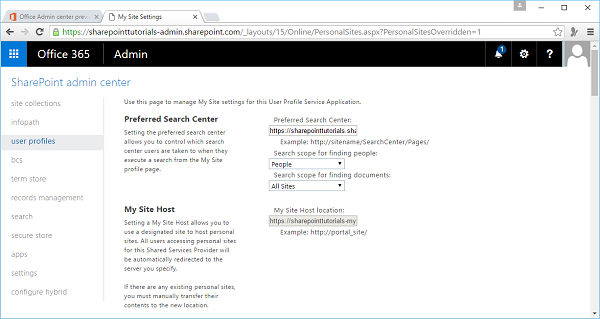
Step 1 - Pour accéder à la page Paramètres du site, cliquez sur User Profile dans SharePoint Admin center. Cliquez sur l'optionSetup My Site sous Paramètres de mon site.

La page suivante s'ouvrira.

Vous trouverez la plupart des configurations de votre site sur cette page telles que -
- Changez le thème de votre site.
- Activez les fonctionnalités.
- Gérer les autorisations.
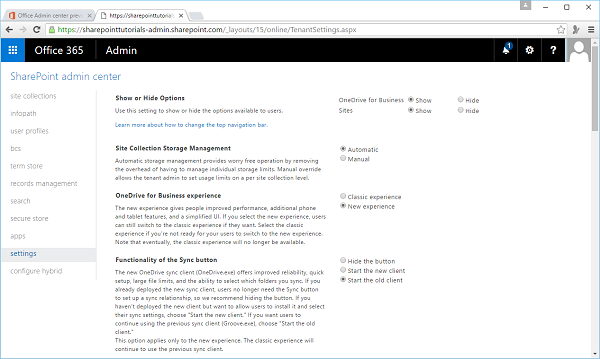
Step 2- Certaines options de paramètres sont également disponibles dans les paramètres. Cliquez donc sur Paramètres dans le volet gauche.

Notez que les fonctionnalités principales de la page Paramètres du site sont divisées en catégories principales. Par exemple, la plupart de vos paramètres de sécurité sont disponibles dans la catégorie Utilisateurs et autorisations, dans la thématisation dans les galeries de concepteurs Web, etc.
Ajouter une page HTML
L'expérience d'édition va du formatage du texte à l'ajout d'images ou de multimédia. Vous pouvez obtenir un peu plus dans le code en incorporant du HTML directement dans votre site SharePoint.
Cette tâche ressemble un peu plus au développement, alors jetons un œil à un exemple simple en ajoutant une page HTML.
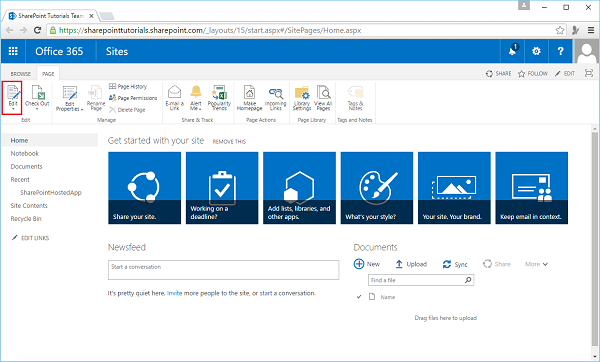
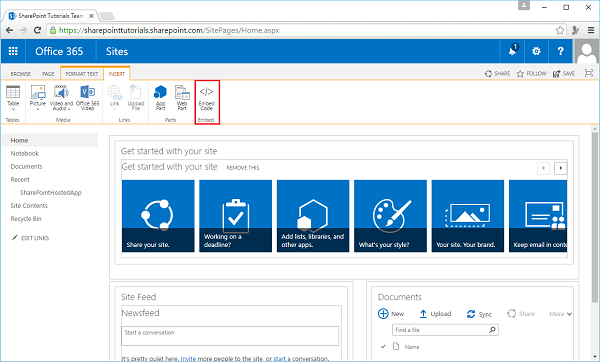
Step 1- Ouvrez votre site SharePoint et accédez à la page d'accueil du site. Sous l'onglet Page, cliquez sur l'option de menu Edition.

Step 2 - Dans l'onglet INSÉRER, cliquez sur l'option Code incorporé.

La boîte de dialogue suivante s'ouvre -

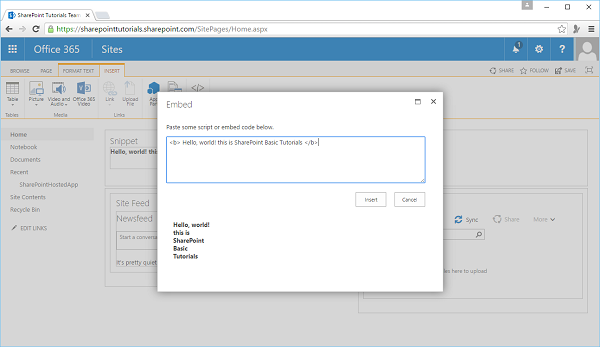
Step 3 - Ajoutez du code HTML dans le champ de code comme indiqué ci-dessous -

Step 4 - Cliquez Insert et vous verrez que l'extrait de code HTML est inséré.

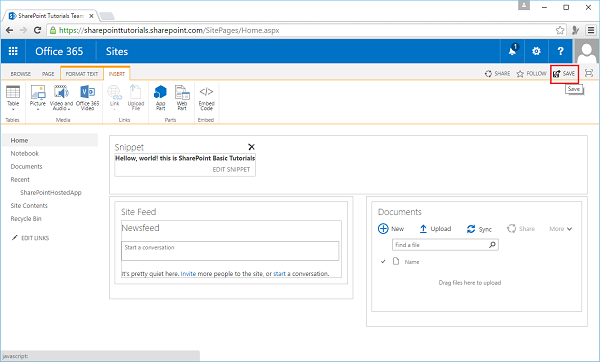
Step 5 - Cliquez Save.

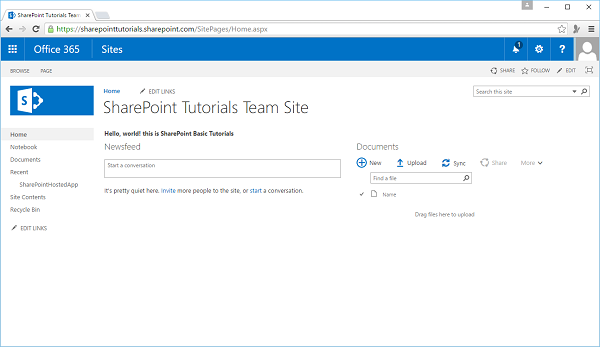
Vous pouvez voir que le code HTML est inséré dans votre site SharePoint.
Ajouter un fichier multimédia
Pour ajouter une application Media Player à votre site SharePoint, ouvrez votre site SharePoint et accédez à la page d'accueil du site.
Step 1 - Dans l'onglet Page, cliquez sur l'option de menu Edition.

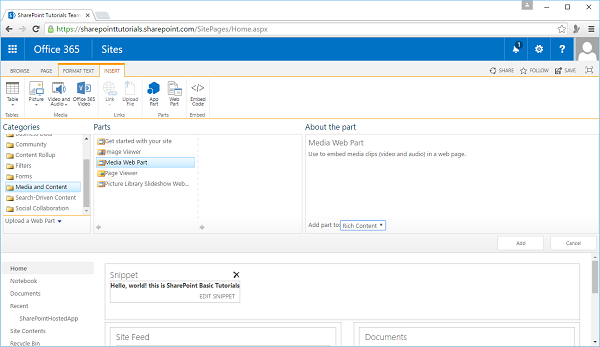
Step 2 - Sélectionnez l'option WebPart.

Step 3 - Sélectionnez le média et le contenu de Categories et sélectionnez le Media with Partsdans la section Pièces. Cliquez surAdd.

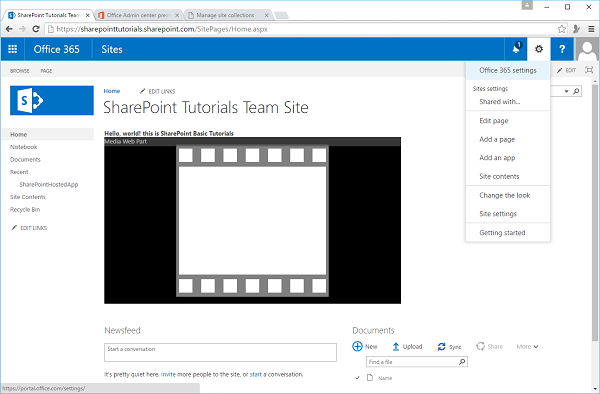
Step 4 - Enregistrez la page et vous verrez la page suivante, qui contient le fichier multimédia.

Concepteur SharePoint
De nombreux développeurs préfèrent ne pas utiliser SharePoint Designer comme outil de développement de site SharePoint. Cependant, le fait est que l'outil SharePoint Designer peut faciliter certaines tâches de développement.
Les caractéristiques importantes sont -
SharePoint Designer peut être utilisé pour diverses fonctions de concepteur pour SharePoint, notamment la création et la modification de sites, de pages, de listes et de types de contenu.
SharePoint Designer est également utile pour créer un flux de travail déclaratif basé sur des règles qui peut ensuite être importé dans Visual Studio pour une personnalisation plus approfondie.
Il peut être téléchargé et installé à partir de https://www.microsoft.com/en-pk/download/details.aspx?id=35491
Lorsque vous ouvrez SharePoint Designer pour la première fois, vous devez lui fournir l'URL de votre site SharePoint et vous authentifier en tant qu'utilisateur élevé.
SharePoint Designer hérite des autorisations SharePoint standard.
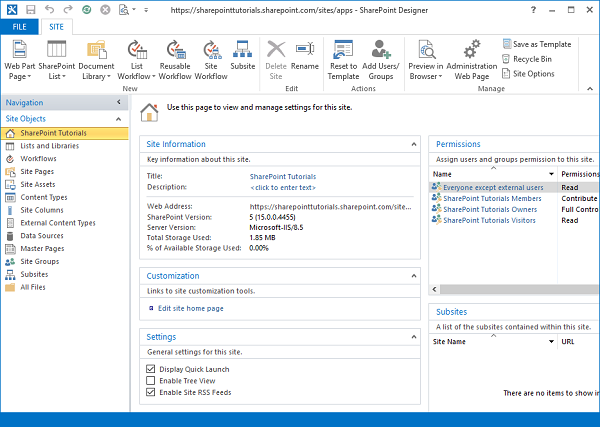
Une fois que vous avez ouvert votre site dans SharePoint Designer, un certain nombre d'options navigables et certaines informations sur votre site s'affichent, telles que les métadonnées du site, les autorisations, les sous-sites, etc.
Utilisons donc SharePoint Designer, mais nous devons d'abord configurer SharePoint Designer à l'aide d'Office 365 en ouvrant votre site SharePoint.
Step 1 - Ouvrez le site SharePoint.

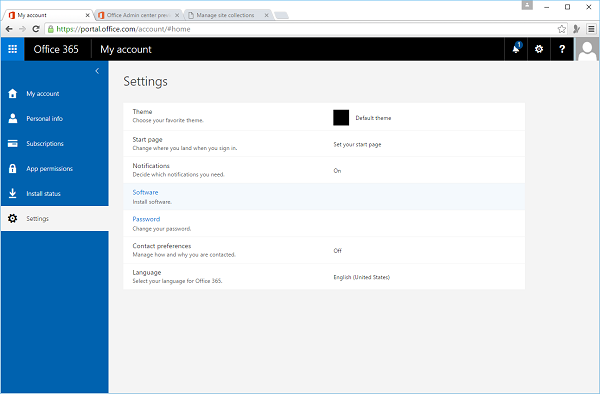
Step 2- Sélectionnez l'option de menu Paramètres d'Office 365. Sélectionnez Paramètres dans le volet gauche, puis sélectionnez le logiciel dans le volet central.

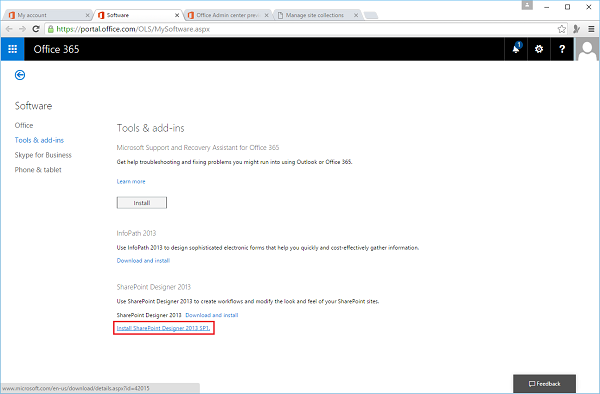
Step 3 - Sélectionnez Tools & add-insdans le volet gauche et vous verrez les différentes options. À la fin, vous verrez l'option SharePoint Designer, cliquez sur le lien.

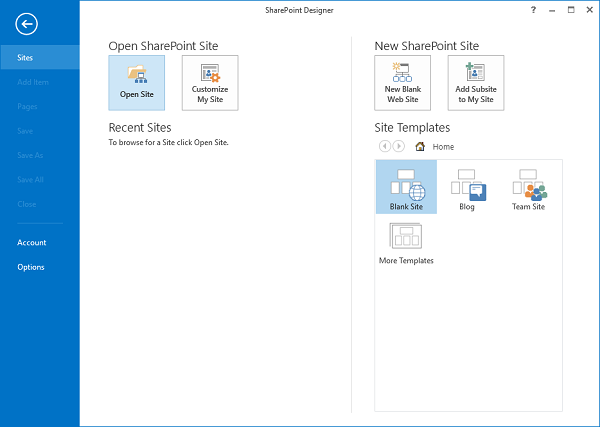
Step 4- Ouvrez SharePoint Designer après l'installation. Clique leOpen Site option.

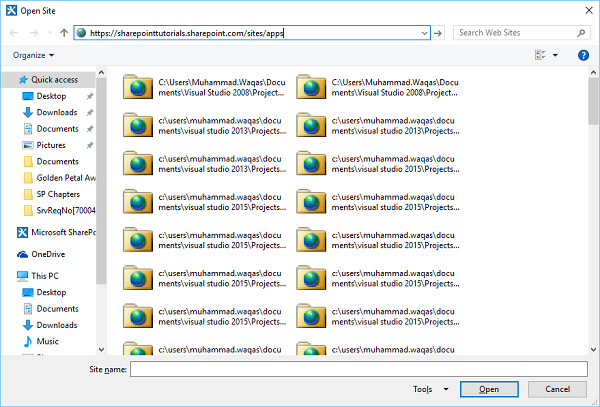
Step 5 - Spécifiez l'URL de votre site SharePoint et cliquez sur Ouvrir.

Step 6 - Une fois le site SharePoint Designer ouvert, vous verrez que différentes options sont disponibles.

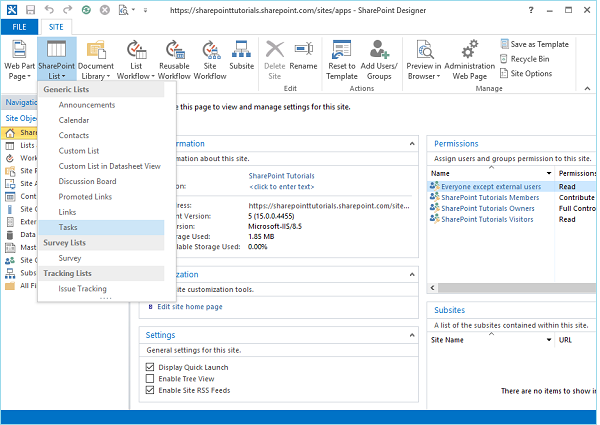
Step 7 - Cliquez sur Listes SharePoint sur le ruban et sélectionnez Tâches dans le menu.

Step 8- Une nouvelle boîte de dialogue s'ouvre. Spécifiez le nom et la description et cliquez sur OK.

Step 9 - Laissez-nous aller sur le même site, en utilisant le portail et vous verrez la liste des choses à faire dans votre site.

Visual Studio et Expression Blend
Vous pouvez aussi utiliser Visual Studio et Blendpour ajouter du contenu à votre site SharePoint. Visual Studio offre de nombreuses fonctionnalités pour aider à développer des applications dans SharePoint; il est utile de vous familiariser avec eux en détail.
Jetons un coup d'œil à un exemple simple d'application hébergée par SharePoint en ouvrant Visual Studio. SélectionnerFile → New → Project option.
Step 1 - Ouvrez Visual Studio et sélectionnez le File → New → Project menu.

Step 2 - Dans le volet gauche, sélectionnez Templates → Visual C# → Office/SharePoint puis dans le volet central, sélectionnez App for SharePoint.
Entrez le nom dans le champ Nom, cliquez sur OK et vous verrez la boîte de dialogue suivante.

Dans la nouvelle application pour SharePoint, nous devons ajouter l'URL du site SharePoint que nous voulons déboguer, puis sélectionner le modèle hébergé par SharePoint comme la manière dont vous souhaitez héberger votre application pour SharePoint.
Step 3 - Accédez au centre d'administration SharePoint et copiez l'URL SharePoint.

Step 4 - Collez l'URL dans le New App for SharePoint boîte de dialogue comme indiqué ci-dessous.

Step 5 - Cliquez Next et cela ouvrira le Connect to SharePoint boîte de dialogue où nous devons nous connecter.

Step 6 - Entrez vos informations d'identification et cliquez sur le Sign inbouton. Une fois que vous êtes connecté avec succès au site SharePoint, vous verrez la boîte de dialogue suivante -

Step 7 - Cliquez Finish. Une fois le projet créé, cliquez sur leAppMenifest.xml fichier dans l'Explorateur de solutions.

Step 8 - Cliquez sur le Permissionslanguette. Une liste déroulante Portée s'ouvre.

Step 9 - Dans la liste déroulante Portée, sélectionnez Web, qui correspond à l'étendue des autorisations que vous configurez. Dans la liste déroulante Autorisation, sélectionnezRead, qui est le type d'autorisation que vous configurez.

Step 10 - Ouvrez le fichier Default.aspx et remplacez-le par le code suivant.
<%-- The following 4 lines are ASP.NET directives needed when
using SharePoint components --%>
<%@ Page Inherits = "Microsoft.SharePoint.WebPartPages.WebPartPage,
Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" MasterPageFile = "~masterurl/default.master"
Language = "C#" %>
<%@ Register TagPrefix = "Utilities" Namespace = "Microsoft.SharePoint.Utilities"
Assembly = "Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "WebPartPages"
Namespace = "Microsoft.SharePoint.WebPartPages" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "SharePoint"
Namespace = "Microsoft.SharePoint.WebControls" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%-- The markup and script in the following Content element
will be placed in the <head> of the page --%>
<asp:Content ID = "Content1" ContentPlaceHolderID = "PlaceHolderAdditionalPageHead"
runat = "server">
<script type = "text/javascript" src = "../Scripts/jquery- 1.6.2.min.js"></script>
<link rel = "Stylesheet" type = "text/css" href = "../Content/App.css" />
<script type = "text/javascript" src = "../Scripts/App.js"></script>
</asp:Content>
<asp:Content ID = "Content2" ContentPlaceHolderID = "PlaceHolderMain" runat = "server">
<script type = "text/javascript">
function hello() {
var currentTime = new Date();
$get("timeDiv").innerHTML = currentTime.toDateString();
}
</script>
<div id = "timeDiv"></div>
<input type = "button" value = "Push me!" onclick = "hello();" />
</asp:Content>Step 11- Accédez à l'explorateur de solutions, cliquez avec le bouton droit sur le projet et sélectionnez Publier. Clique lePackage the appbouton. Cela crée votre application hébergée par SharePoint et la prépare pour vous pour le déploiement sur votre site SharePoint.

Vous verrez le dossier suivant, qui contient le fichier * .app.

Step 12 - Accédez à votre site en ligne SharePoint.

Step 13 - Cliquez Apps for SharePointdans le volet gauche. Une nouvelle page s'ouvrira.

Step 14 - Faites glisser vos fichiers ici pour les télécharger.

Une fois le fichier téléchargé, vous verrez la page suivante -

Step 15 - Cliquez sur l'option - Site Contentsdans le volet gauche. Clique leadd an app icône comme indiqué dans la capture d'écran suivante -

Une nouvelle page s'ouvrira.
Step 16 - Sélectionnez Your Apps → From Your Organizationdans le volet gauche et vous verrez que l'application est disponible pour l'installation. Cliquez sur l'appli.

Step 17- Lorsque vous cliquez sur l'application, une boîte de dialogue s'ouvre, comme illustré dans la capture d'écran suivante. Cliquez surTrust it.

Step 18- Vous verrez que l'application est installée. Une fois l'installation terminée, vous pouvez cliquer sur l'application.

Vous verrez la page suivante, qui contient un bouton -

Lorsque vous cliquez sur le Push me bouton, il affichera la date actuelle.
