SharePoint - API REST
Dans ce chapitre, nous couvrirons les API REST. Ce n'est pas une API traditionnelle, où nous avons un ensemble de bibliothèques contenant des types et ces types contiennent des propriétés et des méthodes.
L'API REST est implémentée en tant que service Web centré sur les données basé sur le protocole Open Data ou OData. La façon dont ces services Web fonctionnent, l'utilisation de chaque ressource dans le système est adressable par une URL spécifique que vous transmettez au serveur.
Examinons cela dans Internet Explorer dans lequel le site SharePoint est ouvert.
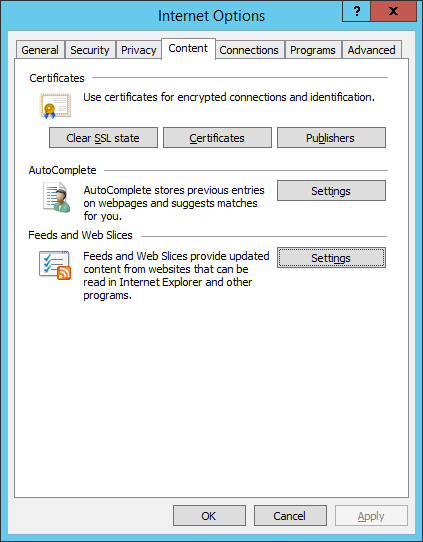
Step 1 - Si vous utilisez Internet Explorer, accédez aux paramètres d'Internet Explorer et sur l'onglet Contenu, sélectionnez les paramètres des flux et des composants Web Slices comme indiqué dans la capture d'écran ci-dessous.

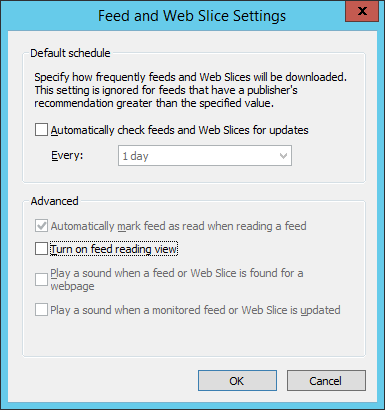
Vous verrez la boîte de dialogue suivante. Assure-toifeed reading view est off et cliquez sur OK.
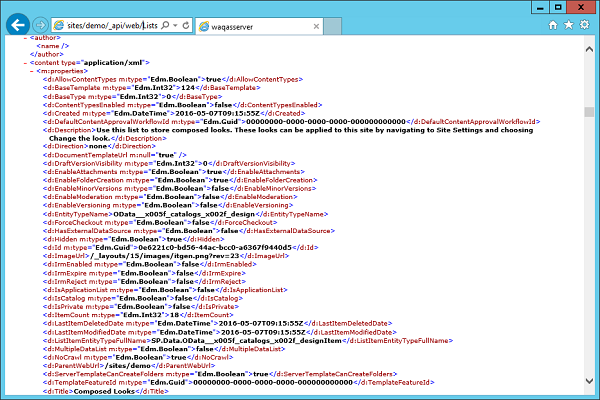
Step 2 - Maintenant, changeons l'URL en URL du site + / _ api / web et appuyez sur Entrée.

Vous devriez maintenant obtenir une vue qui ressemble à la capture d'écran suivante.
Nous voulons des informations sur le site Web actuel ou le site actuel. Par conséquent, l'URL du site + / _ api est l'URL de base de l'API REST SharePoint 2013 et le site Web est notre requête. Nous voulons des informations sur le Web actuel.
Nous récupérons un document XML et si nous faisons défiler vers le bas, nous obtiendrons des informations sur notre site Web actuel.

Ensuite, si vous souhaitez en savoir plus sur les listes sur le Web, vous pouvez les ajouter à votre URL. Au lieu d'informations sur un objet individuel, nous obtiendrons une collection d'informations sur toutes les listes du site actuel.

Lorsque nous utilisions le navigateur, nous envoyions des requêtes get au serveur, ce qui signifie que nous voulons récupérer des informations. Cependant, nous pouvons également effectuer le reste des opérations CRUD standard.

Récupérer des ressources à l'aide de l'API REST
L'API REST de SharePoint 2013 n'expose pas de métadonnées. Par conséquent, lorsque nous travaillons avec lui dans le code managé, nous ne pouvons pas utiliser Visual Studio pour générer un proxy de service à l'aide de la boîte de dialogue de référence de service. Au lieu de cela, nous pouvons utiliser un type comme le client Web de l'objet de requête Web http pour envoyer une requête au serveur et simplement récupérer les résultats bruts.
Le fait que ces résultats soient renvoyés au format XML ou JSON est déterminé par l'en-tête d'acceptation que nous envoyons avec la requête.
Si nous récupérons XML, nous pouvons utiliser LINQ to XML pour récupérer les informations de la réponse dont nous avons besoin pour notre application.
Si nous récupérons JSON, nous pouvons utiliser l'une des différentes sérialisations JSON pour analyser le JSON en objets .NET, puis l'utiliser pour récupérer les informations dont nous avons besoin.
Lorsque vous travaillez avec l'API REST en JavaScript, nous pouvons utiliser jQuery ou l'objet SP.RequestExecutor pour appeler le service. Tout comme dans l'exemple de code managé, nous pouvons contrôler si nous récupérons XML ou JSON à l'aide de l'en-tête accept. Depuis, nous travaillons la plupart du temps en JavaScript, nous allons vouloir récupérer JSON.
Une autre chose à noter est que lorsque vous créez l'URL du service, nous pouvons utiliser le _spPageContextInfoobjet pour obtenir l'URL absolue du site, puis ajoutez simplement l'URL du service et la requête. Cela est dû au fait que le service d'API REST n'expose pas de métadonnées et que vous ne pouvez pas créer de référence de service dans Visual Studio, l'utilisation de l'API REST dans Managed Code n'est vraiment pas une solution de base.
Jetons un œil à l'appel de l'API REST à partir de JavaScript en créant un nouveau projet.
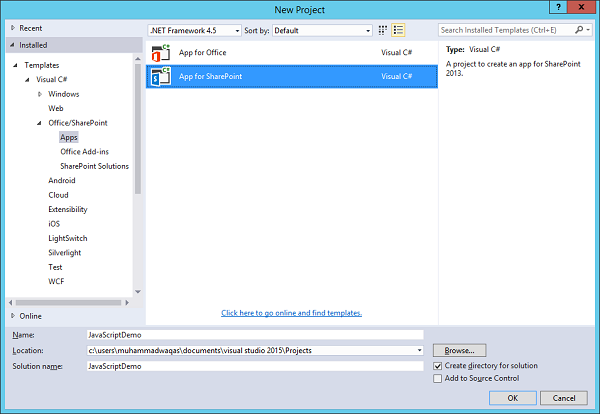
Step 1 - Sélectionnez App for SharePointdans le volet central et entrez le nom de votre projet. Cliquez surOK.

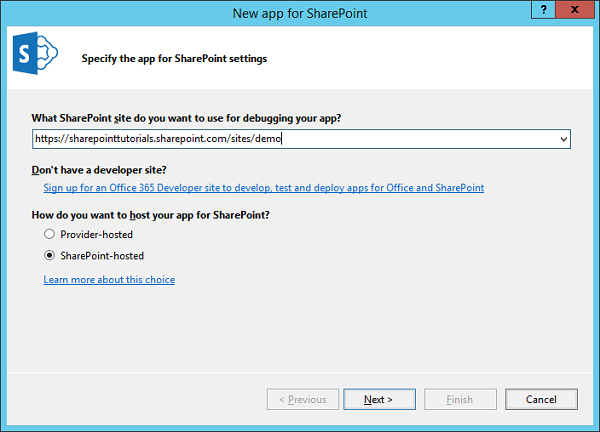
Step 2 - Entrez l'URL de votre site et sélectionnez le SharePoint – hostedoption et cliquez sur Suivant. Cliquez sur Terminer.

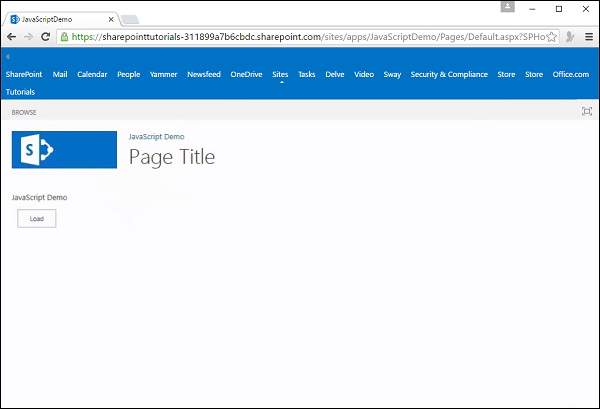
Step 3 - Une fois le projet créé, ouvrons la page Default.aspx, qui se trouve sous Pages dans l'Explorateur de solutions et ajoutons un bouton.
Voici l'implémentation complète du fichier Default.aspx.
<%-- The following 4 lines are ASP.NET directives needed when using SharePoint
components --%>
<%@ Page Inherits = ”Microsoft.SharePoint.WebPartPages.WebPartPage,
Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c” MasterPageFile = ”~masterurl/default.master”
Language = ”C#” %>
<%@ Register TagPrefix = ”Utilities” Namespace = ”Microsoft.SharePoint.Utilities”
Assembly = ”Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c” %>
<%@ Register TagPrefix = ”WebPartPages”
Namespace = ”Microsoft.SharePoint.WebPartPages” Assembly = ”Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c” %>
<%@ Register TagPrefix = ”SharePoint” Namespace = ”Microsoft.SharePoint.WebControls”
Assembly = ”Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c” %>
<%-- The markup and script in the following Content element will be placed in
the <head> of the page --%>
<asp:Content ContentPlaceHolderID = ”PlaceHolderAdditionalPageHead”
runat = ”server”>
<script type = ”text/javascript” src = ”../Scripts/jquery-1.9.1.min.js”></script>
<SharePoint:ScriptLink name = ”sp.js” runat = ”server” OnDemand = ”true”
LoadAfterUI = ”true” Localizable = ”false” />
<meta name = ”WebPartPageExpansion” content = ”full” />
<!–Add your CSS styles to the following file ->
<link rel = ”Stylesheet” type = ”text/css” href = ”../Content/App.css” />
<!–Add your JavaScript to the following file ->
<script type = ”text/javascript” src = ”../Scripts/App.js”></script>
</asp:Content>
<%-- The markup in the following Content element will be placed in the TitleArea
of the page --%>
<asp:Content ContentPlaceHolderID = ”PlaceHolderPageTitleInTitleArea”
runat = ”server”>
Page Title
</asp:Content>
<%-- The markup and script in the following Content element will be placed in
the <body> of the page --%>
<asp:Content ContentPlaceHolderID = ”PlaceHolderMain” runat = ”server”>
<div>
<p id = ”message”>
<!–The following content will be replaced with the user name when
you run the app – see App.js -> initializing…
</p>
<input id = ”loadButton” type = ”button” value = ”Load” />
</div>
</asp:Content>Step 4 - Ouvrez le fichier App.js, qui se trouve sous Script dans l'Explorateur de solutions et remplacez-le par le code suivant.
JQuery(document).ready(function () {
JQuery("#loadButton").click(usingLoad)
});
function usingLoad() {
var context = SP.ClientContext.get_current();
var web = context.get_web();
context.load(web);
context.executeQueryAsync(success, fail);
function success() {
var message = jQuery("#message");
message.text(web.get_title());
message.append("<br/>");
message.append(lists.get_count());
}
function fail(sender, args) {
alert("Call failed. Error: " + args.get_message());
}
}Nous utilisons jQuery pour créer le document.readyfonction. Ici, nous voulons simplement attacher le gestionnaire d'événements de clic au bouton. Par conséquent, nous avons utilisé le sélecteur pour obtenir leloadButton puis nous avons ajouté le gestionnaire d'événements click en utilisant Load.
Ainsi, lorsque nous cliquons sur le bouton, nous voulons faire la même chose que nous avons fait dans la version gérée de la démo, nous voulons afficher le titre du Web.
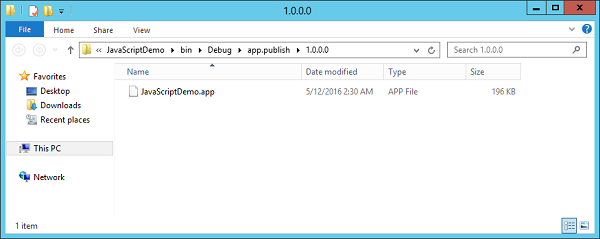
Step 5 - Publiez votre candidature et vous verrez le fichier suivant -

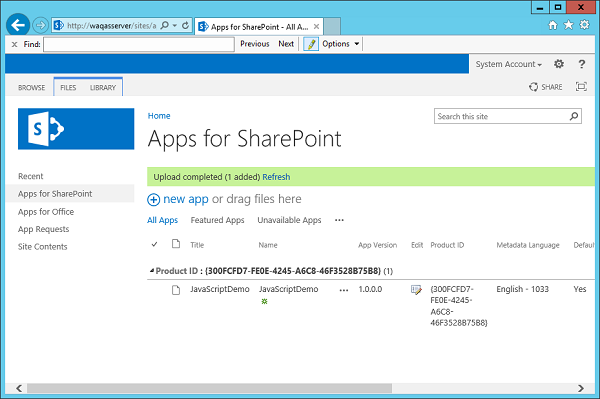
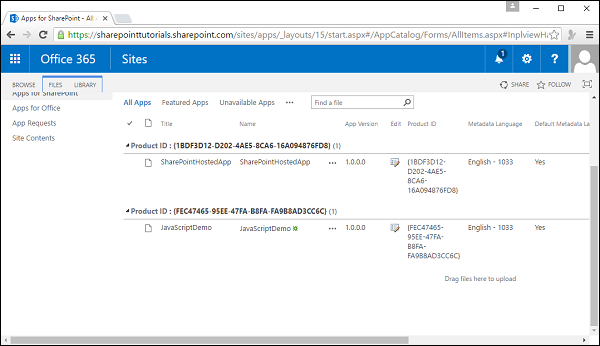
Step 6 - Faites glisser ce fichier vers la page des applications de votre site SharePoint.

Vous verrez le fichier JavaScriptDemo dans la liste.

Step 7- Cliquez sur le contenu du site dans le volet gauche, puis sélectionnez ajouter une application. Clique leJavaScriptDemo icône.
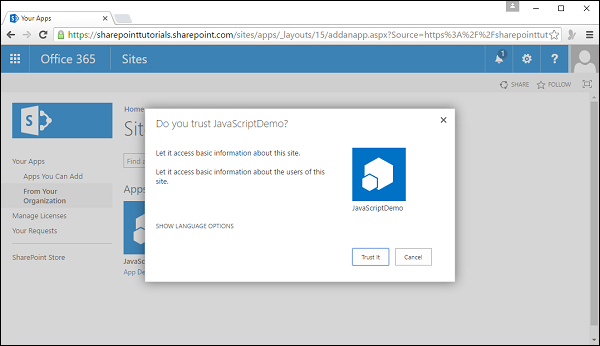
Step 8 - Cliquez Trust it.

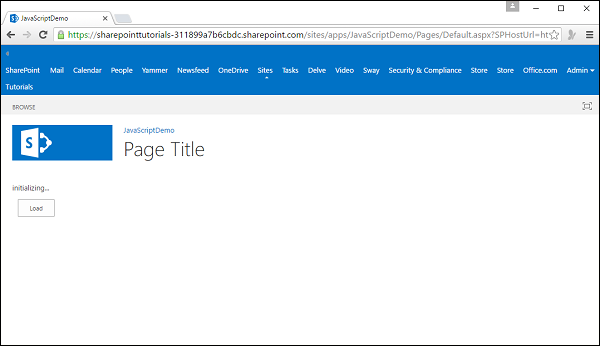
Step 9- Vous verrez maintenant votre application. Cliquez sur l'icône de l'application.
Step 10 - Lorsque vous cliquez sur le bouton Charger, il met à jour le texte.

Vous pouvez voir le texte mis à jour.