SharePoint - Modèle objet client
Dans ce chapitre, nous examinerons le modèle objet client ou CSOM. Il s'agissait de l'une des deux API pour la création d'applications distantes ajoutées à SharePoint 2010.
L'un des objectifs de conception du modèle d'objet client était d'imiter autant que possible le modèle d'objet serveur, de sorte qu'il y aurait une courbe d'apprentissage plus courte pour les développeurs déjà familiarisés avec le développement côté serveur.
Le cœur du modèle objet client est un service Web appelé Client.svc, qui réside dans le _vti_binrépertoire virtuel. Nous ne sommes pas censés communiquer directement avec Client.svc, mais nous avons trois proxies ou points d'entrée que nous pouvons utiliser. Ils sont -
- Code managé .NET.
- JavaScript.
- JavaScript.
Le code communique avec ces proxies, puis ces proxies communiquent éventuellement avec le service Web.
Comme il s'agit d'une API distante et que la communication se fait avec SharePoint via des appels de service Web, le modèle objet client est conçu pour nous permettre de regrouper les commandes et les demandes d'informations.
Code managé .NET
Les deux assemblys de base pour l'implémentation .NET Manage sont:
Microsoft.SharePoint.Client.dll et Microsoft.SharePoint.Client.Runtime.dll.
Code Silverlight
Les assemblys pour l'implémentation Silverlight vivent dans TEMPLATE\LAYOUTS\ClientBin. Les noms d'assembly commencent également parMicrosoft.SharePoint.Client. Pour tous les assemblys sauf un, le nom de l'assembly se termine par Silverlight.
Les deux assemblys de base pour l'implémentation Silverlight sont:
- Microsoft.SharePoint.Client.Silverlight.dll
- Microsoft.SharePoint.Client.Silverlight.Runtime.dll
JavaScript
L'implémentation JavaScript sur le modèle objet client se trouve dans le dossier TEMPLATE \ LAYOUTS sous la racine système SharePoint. Les noms de bibliothèque JavaScript commencent tous par SP. Les trois bibliothèques principales sontSP.js, Sp.Runtime.js, et SP.Core.js.
Le modèle objet client est développé dans SharePoint 2013.
Récupérer des ressources avec une charge à l'aide de .NET
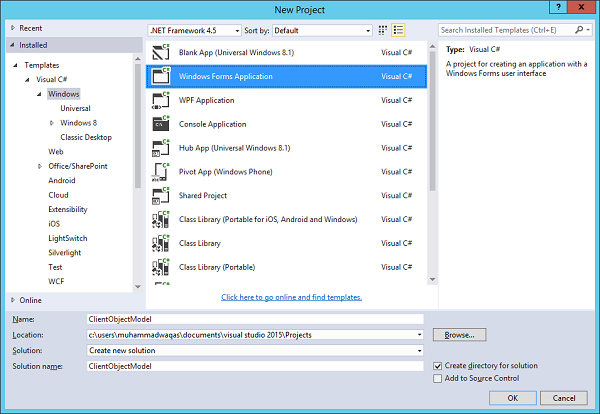
Prenons un exemple simple dans lequel nous utiliserons l'implémentation gérée du modèle objet client à l'aide de l'application Windows Forms. Par conséquent, nous devons d'abord créer un nouveau projet.
Step 1 - Sélectionnez Windows Forms Applicationdans le volet central et entrez le nom dans le champ Nom. Cliquez sur OK.

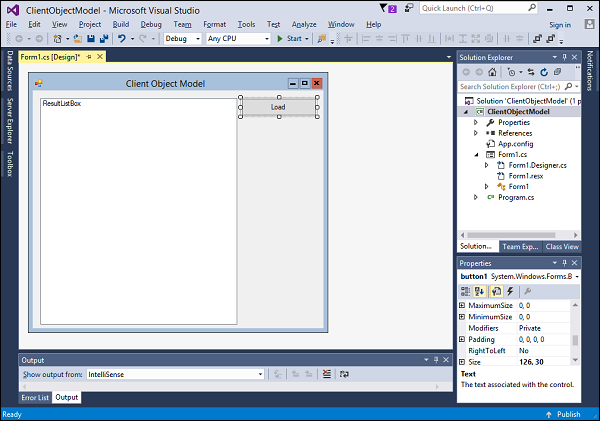
Step 2- Une fois le projet créé, ajoutons une zone de liste et un bouton comme indiqué ci-dessous. Pour utiliser le modèle objet client, nous devons ajouter quelques références d'assemblage. Cliquez avec le bouton droit sur les références et choisissez Ajouter une référence.

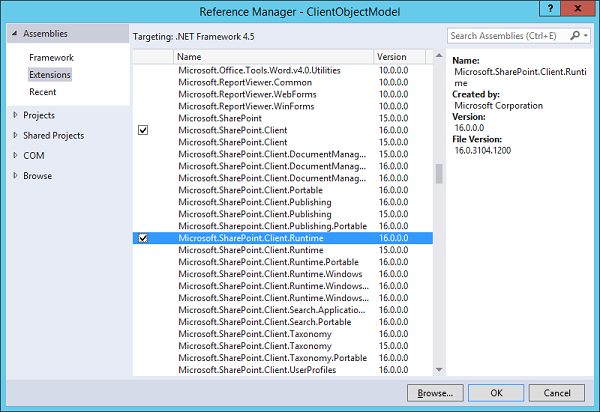
Step 3 - Sélectionnez Extensions dans le volet gauche sous Assemblies.
Les deux assemblys de base pour l'implémentation gérée du modèle objet client sont Microsoft.SharePoint.Client et Microsoft.SharePoint.Client.Runtime. Cochez ces deux options et cliquez sur OK.

Maintenant, double-cliquez sur le bouton Charger pour ajouter le gestionnaire d'événements comme indiqué ci-dessous.
using Microsoft.SharePoint.Client;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace ClientObjectModel {
public partial class Form1 : Microsoft.SharePoint.Client.Form {
public Form1() {
InitializeComponent();
}
private void loadBtn_Click(object sender, EventArgs e) {
using (var context = new ClientContext("http://waqasserver/sites/demo")) {
var web = context.Web;
context.Load(web);
context.Load(web.Lists);
context.ExecuteQuery();
ResultListBox.Items.Add(web.Title);
ResultListBox.Items.Add(web.Lists.Count);
}
}
}
}Le point d'entrée dans le modèle objet client est le contexte client. Il s'agit de la version distante du client duSPContextobjet. Il s'agit d'un type jetable, il est donc emballé dans unusingdéclaration. Nous transmettons l'URL du site SharePoint dansClientContext.
Alors maintenant, nous avons notre contexte. Nous avons besoin d'un objet pour représenter le site actuel afin que ce soitvar web = context.web.
Note- N'oubliez pas que cet objet n'est qu'un shell vide, nous devons donc charger les objets Web à l'aide de context.load et transmettre l'objet Web. Cela indique que nous voulons que les propriétés des objets Web soient renseignées lors de la prochaine récupération par lots.
Ensuite, nous devons appeler context.ExecuteQueryet cela lance en fait la récupération par lots. Nous récupérons les valeurs de propriété du serveur et les ajoutons à la zone de liste.
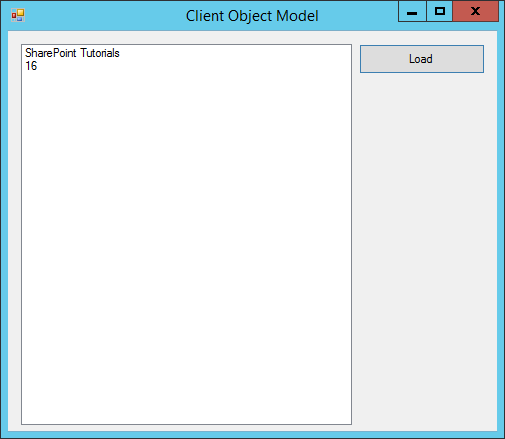
Lorsque le code ci-dessus est compilé et exécuté, vous verrez la sortie suivante -

Cliquez sur le bouton Charger et vous verrez que nous obtenons les deux, le titre et le nombre des listes.
Il permet à notre configuration de projet d'utiliser le modèle d'objet client pour vérifier les ressources de chargement à l'aide de la méthode de chargement.