WebGL - Notions de base
WebGL est principalement une API de rastérisation de bas niveau plutôt qu'une API 3D. Pour dessiner une image en utilisant WebGL, vous devez passer un vecteur représentant l'image. Il convertit ensuite le vecteur donné en format pixel à l'aide d'OpenGL SL et affiche l'image à l'écran. L'écriture d'une application WebGL implique un ensemble d'étapes que nous expliquerons dans ce chapitre.
WebGL - Système de coordonnées
Comme tout autre système 3D, vous aurez les axes x, y et z dans WebGL, où le z axe signifie depth. Les coordonnées dans WebGL sont limitées à (1, 1, 1) et (-1, -1, - 1). Cela signifie que si vous considérez l'écran projetant des graphiques WebGL comme un cube, alors un coin du cube sera (1, 1, 1) et le coin opposé sera (-1, -1, -1). WebGL n'affichera rien de ce qui est dessiné au-delà de ces limites.
Le diagramme suivant illustre le système de coordonnées WebGL. L'axe z signifie la profondeur. Une valeur positive de z indique que l'objet est proche de l'écran / de la visionneuse, tandis qu'une valeur négative de z indique que l'objet est éloigné de l'écran. De même, une valeur positive de x indique que l'objet est sur le côté droit de l'écran et une valeur négative indique que l'objet est sur le côté gauche. De même, les valeurs positives et négatives de y indiquent si l'objet est en haut ou en bas de l'écran.

Graphiques WebGL
Après avoir obtenu le contexte WebGL de l'objet canevas, vous pouvez commencer à dessiner des éléments graphiques à l'aide de l'API WebGL en JavaScript.
Voici quelques termes fondamentaux que vous devez connaître avant de commencer avec WebGL.
Sommets
Généralement, pour dessiner des objets tels qu'un polygone, nous marquons les points sur le plan et les joignons pour former un polygone souhaité. UNEvertexest un point qui définit la conjonction des arêtes d'un objet 3D. Il est représenté par trois valeurs à virgule flottante représentant chacune respectivement les axes x, y, z.
Exemple
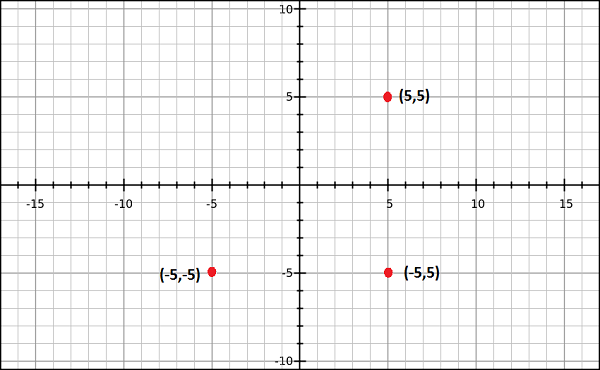
Dans l'exemple suivant, nous dessinons un triangle avec les sommets suivants - (0,5, 0,5), (-0,5, 0,5), (-0,5, -0,5).

Note - Nous devons stocker ces sommets manuellement à l'aide de tableaux JavaScript et les transmettre au pipeline de rendu WebGL à l'aide du tampon de vertex.
Les indices
Dans WebGL, des valeurs numériques sont utilisées pour identifier les sommets. Ces valeurs numériques sont appelées indices. Ces indices sont utilisés pour dessiner des maillages dans WebGL.

Note - Tout comme les sommets, nous stockons les index à l'aide de tableaux JavaScript et les passons au pipeline de rendu WebGL à l'aide du tampon d'index.
Tableaux
Contrairement à OpenGL et JoGL, il n'y a pas de méthodes prédéfinies dans WebGL pour rendre directement les sommets. Nous devons les stocker manuellement à l'aide de tableaux JavaScript.
Exemple
var vertices = [ 0.5, 0.5, 0.1,-0.5, 0.5,-0.5]Tampons
Les tampons sont les zones de mémoire de WebGL qui contiennent les données. Il existe différents tampons, à savoir le tampon de dessin, le tampon de trame, le tampon vetex et le tampon d'index. levertex buffer et index buffer sont utilisés pour décrire et traiter la géométrie du modèle.
Les objets de tampon de sommet stockent des données sur les sommets, tandis que les objets de tampon d'index stockent des données sur les index. Après avoir stocké les sommets dans des tableaux, nous les transmettons au pipeline graphique WegGL à l'aide de ces objets Buffer.
Frame bufferest une partie de la mémoire graphique qui contient les données de scène. Ce tampon contient des détails tels que la largeur et la hauteur de la surface (en pixels), la couleur de chaque pixel, la profondeur et les tampons de gabarit.
Engrener
Pour dessiner des objets 2D ou 3D, l'API WebGL propose deux méthodes à savoir, drawArrays() et drawElements(). Ces deux méthodes acceptent un paramètre appelémodeà l'aide duquel vous pouvez sélectionner l'objet que vous souhaitez dessiner. Les options fournies par ce champ sont limitées aux points, lignes et triangles.
Pour dessiner un objet 3D en utilisant ces deux méthodes, nous devons construire un ou plusieurs polygones primitifs à l'aide de points, de lignes ou de triangles. Par la suite, en utilisant ces polygones primitifs, nous pouvons former un maillage.
Un objet 3D dessiné à l'aide de polygones primitifs est appelé un mesh. WebGL propose plusieurs façons de dessiner des objets graphiques 3D, mais les utilisateurs préfèrent généralement dessiner un maillage.
Exemple
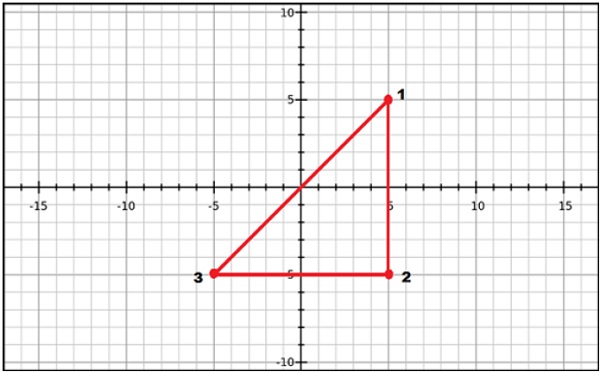
Dans l'exemple suivant, vous pouvez observer que nous avons dessiné un carré en utilisant deux triangles → {1, 2, 3} et {4, 1, 3}.

Programmes Shader
Nous utilisons normalement des triangles pour construire des maillages. Étant donné que WebGL utilise le calcul accéléré par GPU, les informations sur ces triangles doivent être transférées du CPU au GPU, ce qui prend beaucoup de temps de communication.
WebGL fournit une solution pour réduire les frais de communication. Puisqu'il utilise ES SL (Embedded System Shader Language) qui s'exécute sur GPU, nous écrivons tous les programmes nécessaires pour dessiner des éléments graphiques sur le système client en utilisantshader programs (les programmes que nous écrivons en utilisant OpenGL ES Shading Language / GLSL).
Ces shaders sont les programmes pour GPU et le langage utilisé pour écrire les programmes de shaders est GLSL. Dans ces shaders, nous définissons exactement comment les sommets, les transformations, les matériaux, les lumières et la caméra interagissent les uns avec les autres pour créer une image particulière.
En bref, c'est un extrait de code qui implémente des algorithmes pour obtenir des pixels pour un maillage. Nous discuterons plus en détail des shaders dans les chapitres suivants. Il existe deux types de shaders: Vertex Shader et Fragment Shader.
Vertex Shader
Vertext shader est le code du programme appelé sur chaque sommet. Il est utilisé pour transformer (déplacer) la géométrie (ex: triangle) d'un endroit à un autre. Il gère les données de chaque sommet (données par sommet) telles que les coordonnées de sommet, les normales, les couleurs et les coordonnées de texture.
dans le ES GLcode du vertex shader, les programmeurs doivent définir des attributs pour gérer les données. Ces attributs pointent vers unVertex Buffer Object écrit en JavaScript.
Les tâches suivantes peuvent être effectuées à l'aide de vertex shaders -
- Transformation de sommet
- Transformation et normalisation normales
- Génération de coordonnées de texture
- Transformation des coordonnées de texture
- Lighting
- Application du matériau de couleur
Fragment Shader (Pixel Shader)
Un maillage est formé de plusieurs triangles et la surface de chacun des triangles est connue sous le nom de fragment. Fragment shader est le code qui s'exécute sur tous les pixels de chaque fragment. Il est écrit pour calculer et remplir la couleur sur des pixels individuels .
Les tâches suivantes peuvent être effectuées à l'aide des shaders Fragment -
- Opérations sur les valeurs interpolées
- Accès à la texture
- Application de texture
- Fog
- Somme des couleurs

Variables OpenGL ES SL
La forme complète de OpenGL ES SLest OpenGL Embedded System Shading Language. Pour gérer les données dans les programmes de shader, ES SL fournit trois types de variables. Ils sont les suivants -
Attributes- Ces variables contiennent les valeurs d'entrée du programme vertex shader. Les attributs pointent vers les objets de tampon de sommet qui contiennent des données par sommet. Chaque fois que le vertex shader est appelé, les attributs pointent vers le VBO de différents sommets.
Uniforms - Ces variables contiennent les données d'entrée communes aux ombrages de sommets et de fragments, telles que la position de la lumière, les coordonnées de texture et la couleur.
Varyings - Ces variables sont utilisées pour transmettre les données du vertex shader au fragment shader.
Avec autant de bases, nous allons maintenant passer à la discussion du pipeline graphique.