WebGL - Modes de dessin
Dans le chapitre précédent (chapitre 12), nous avons expliqué comment dessiner un triangle à l'aide de WebGL. En plus des triangles, WebGL prend en charge divers autres modes de dessin. Ce chapitre explique les modes de dessin pris en charge par WebGL.
Le paramètre de mode
Jetons un œil à la syntaxe des méthodes - drawElements() et dessiner Arrays().
void drawElements(enum mode, long count, enum type, long offset);
void drawArrays(enum mode, int first, long count);Si vous observez clairement, les deux méthodes acceptent un paramètre mode. En utilisant ce paramètre, les programmeurs peuvent sélectionner le mode de dessin dans WebGL.
Les modes de dessin fournis par WebGL sont répertoriés dans le tableau suivant.
| N ° Sr. | Mode et description |
|---|---|
| 1 | gl.POINTS Pour dessiner une série de points. |
| 2 | gl.LINES Pour dessiner une série de segments de ligne non connectés (lignes individuelles). |
| 3 | gl.LINE_STRIP Pour dessiner une série de segments de ligne connectés. |
| 4 | gl.LINE_LOOP Pour dessiner une série de segments de ligne connectés. Il joint également les premier et dernier sommets pour former une boucle. |
| 5 | gl.TRIANGLES Pour dessiner une série de triangles séparés. |
| 6 | gl.TRIANGLE_STRIP Pour dessiner une série de triangles connectés en bande. |
| sept | gl.TRIANGLE_FAN Pour dessiner une série de triangles connectés partageant le premier sommet en éventail. |
Exemple - Dessinez trois lignes parallèles
L'exemple suivant montre comment dessiner trois lignes parallèles à l'aide de gl.LINES.
<!doctype html>
<html>
<body>
<canvas width = "300" height = "300" id = "my_Canvas"></canvas>
<script>
/*======= Creating a canvas =========*/
var canvas = document.getElementById('my_Canvas');
var gl = canvas.getContext('experimental-webgl');
/*======= Defining and storing the geometry ======*/
var vertices = [
-0.7,-0.1,0,
-0.3,0.6,0,
-0.3,-0.3,0,
0.2,0.6,0,
0.3,-0.3,0,
0.7,0.6,0
]
// Create an empty buffer object
var vertex_buffer = gl.createBuffer();
// Bind appropriate array buffer to it
gl.bindBuffer(gl.ARRAY_BUFFER, vertex_buffer);
// Pass the vertex data to the buffer
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(vertices), gl.STATIC_DRAW);
// Unbind the buffer
gl.bindBuffer(gl.ARRAY_BUFFER, null);
/*=================== Shaders ====================*/
// Vertex shader source code
var vertCode =
'attribute vec3 coordinates;' +
'void main(void) {' +
' gl_Position = vec4(coordinates, 1.0);' +
'}';
// Create a vertex shader object
var vertShader = gl.createShader(gl.VERTEX_SHADER);
// Attach vertex shader source code
gl.shaderSource(vertShader, vertCode);
// Compile the vertex shader
gl.compileShader(vertShader);
// Fragment shader source code
var fragCode =
'void main(void) {' +
'gl_FragColor = vec4(0.0, 0.0, 0.0, 0.1);' +
'}';
// Create fragment shader object
var fragShader = gl.createShader(gl.FRAGMENT_SHADER);
// Attach fragment shader source code
gl.shaderSource(fragShader, fragCode);
// Compile the fragmentt shader
gl.compileShader(fragShader);
// Create a shader program object to store
// the combined shader program
var shaderProgram = gl.createProgram();
// Attach a vertex shader
gl.attachShader(shaderProgram, vertShader);
// Attach a fragment shader
gl.attachShader(shaderProgram, fragShader);
// Link both the programs
gl.linkProgram(shaderProgram);
// Use the combined shader program object
gl.useProgram(shaderProgram);
/*======= Associating shaders to buffer objects ======*/
// Bind vertex buffer object
gl.bindBuffer(gl.ARRAY_BUFFER, vertex_buffer);
// Get the attribute location
var coord = gl.getAttribLocation(shaderProgram, "coordinates");
// Point an attribute to the currently bound VBO
gl.vertexAttribPointer(coord, 3, gl.FLOAT, false, 0, 0);
// Enable the attribute
gl.enableVertexAttribArray(coord);
/*============ Drawing the triangle =============*/
// Clear the canvas
gl.clearColor(0.5, 0.5, 0.5, 0.9);
// Enable the depth test
gl.enable(gl.DEPTH_TEST);
// Clear the color and depth buffer
gl.clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT);
// Set the view port
gl.viewport(0,0,canvas.width,canvas.height);
// Draw the triangle
gl.drawArrays(gl.LINES, 0, 6);
// POINTS, LINE_STRIP, LINE_LOOP, LINES,
// TRIANGLE_STRIP,TRIANGLE_FAN, TRIANGLES
</script>
</body>
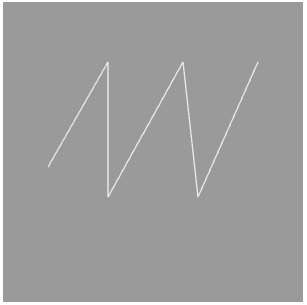
</html>Si vous exécutez cet exemple, il produira la sortie suivante -
Modes de dessin
Dans le programme ci-dessus, si vous remplacez le mode de drawArrays() avec l'un des modes de dessin suivants, il produira des sorties différentes à chaque fois.
| Modes de dessin | Les sorties |
|---|---|
| LINE_STRIP |

|
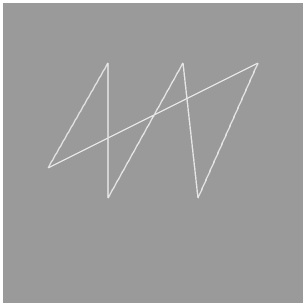
| LINE_LOOP |

|
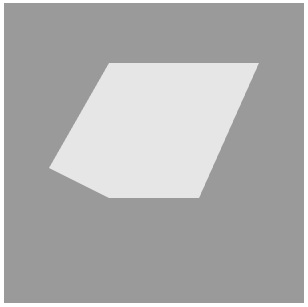
| TRIANGLE_STRIP |

|
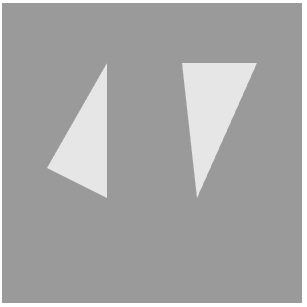
| TRIANGLE_FAN |

|
| TRIANGLES |

|