WebGL - Géométrie
Après avoir obtenu le contexte WebGL, vous devez définir la géométrie de la primitive (objet que vous souhaitez dessiner) et la stocker. Dans WebGL, nous définissons les détails d'une géométrie - par exemple, les sommets, les indices, la couleur de la primitive - à l'aide de tableaux JavaScript. Pour transmettre ces détails aux programmes de shader, nous devons créer les objets tampons et stocker (attacher) les tableaux JavaScript contenant les données dans les tampons respectifs.
Note: Plus tard, ces objets tampons seront associés aux attributs du programme shader (vertex shader).
Définition de la géométrie requise
Un modèle 2D ou 3D dessiné à l'aide de sommets est appelé mesh. Chaque facette d'un maillage est appelée unpolygon et un polygone est composé de 3 sommets ou plus.
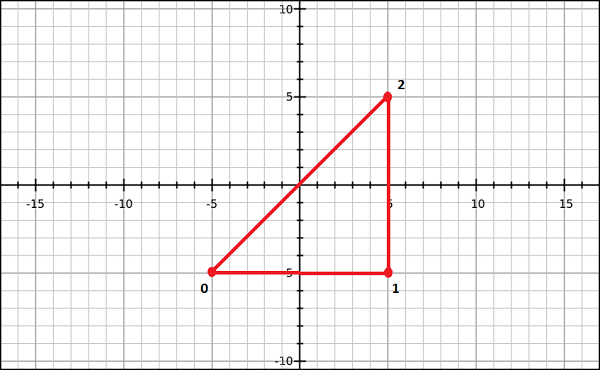
Pour dessiner des modèles dans le contexte de rendu WebGL, vous devez définir les sommets et les index à l'aide de tableaux JavaScript. Par exemple, si nous voulons créer un triangle qui repose sur les coordonnées {(5,5), (-5,5), (-5, -5)} comme indiqué dans le diagramme, vous pouvez créer un tableau pour les sommets comme -
var vertices = [
0.5,0.5, //Vertex 1
0.5,-0.5, //Vertex 2
-0.5,-0.5, //Vertex 3
];
De même, vous pouvez créer un tableau pour les indices. Les indices pour les indices triangulaires ci-dessus seront [0, 1, 2] et peuvent être définis comme -
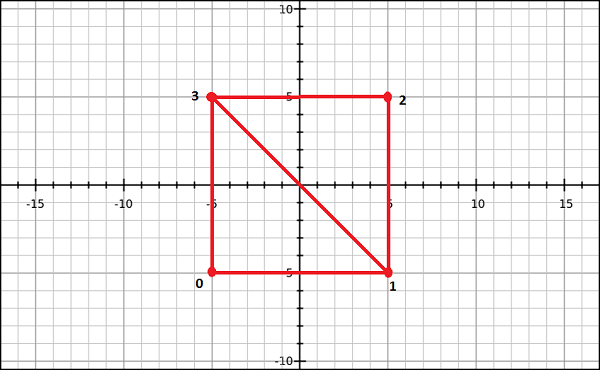
var indices = [ 0,1,2 ]Pour une meilleure compréhension des indices, envisagez des modèles plus complexes comme le carré. Nous pouvons représenter un carré comme un ensemble de deux triangles. Si (0,3,1) et (3,1,2) sont les deux triangles avec lesquels nous avons l'intention de dessiner un carré, alors les indices seront définis comme -
var indices = [0,3,1,3,1,2];
Note -
Pour dessiner des primitives, WebGL fournit les deux méthodes suivantes -
drawArrays() - En utilisant cette méthode, nous passons les sommets de la primitive à l'aide de tableaux JavaScript.
drawElements() - En utilisant cette méthode, nous transmettons à la fois les sommets et les indices de la primitive à l'aide d'un tableau JavaScript.
Objets tampon
Un objet tampon est un mécanisme fourni par WebGL qui indique une zone mémoire allouée dans le système. Dans ces objets tampons, vous pouvez stocker les données du modèle que vous souhaitez dessiner, correspondant aux sommets, aux indices, à la couleur, etc.
En utilisant ces objets tampons, vous pouvez transmettre plusieurs données au programme de shader (vertex shader) via l'une de ses variables d'attribut. Étant donné que ces objets tampons résident dans la mémoire du GPU, ils peuvent être rendus directement, ce qui améliore les performances.
Pour traiter la géométrie, il existe deux types d'objets tampons. Ils sont -
Vertex buffer object (VBO)- Il contient les données par sommet du modèle graphique qui va être rendu. Nous utilisons des objets tampon de sommet dans WebGL pour stocker et traiter les données concernant les sommets tels que les coordonnées de sommet, les normales, les couleurs et les coordonnées de texture.
Index buffer objects (IBO) - Il contient les indices (données d'index) du modèle graphique qui va être rendu.
Après avoir défini la géométrie requise et les avoir stockées dans des tableaux JavaScript, vous devez transmettre ces tableaux aux objets tampons, d'où les données seront transmises aux programmes de shader. Les étapes suivantes doivent être suivies pour stocker les données dans les tampons.
Créez un tampon vide.
Liez un objet tableau approprié au tampon vide.
Passez les données (sommets / indices) au tampon en utilisant l'un des typed arrays.
Dissociez le tampon (facultatif).
Créer un tampon
Pour créer un objet tampon vide, WebGL fournit une méthode appelée createBuffer(). Cette méthode renvoie un objet tampon nouvellement créé, si la création a réussi; sinon, il renvoie une valeur nulle en cas d'échec.
WebGL fonctionne comme une machine d'état. Une fois qu'un tampon est créé, toute opération ultérieure de tampon sera exécutée sur le tampon actuel jusqu'à ce que nous le délimitions. Utilisez le code suivant pour créer un tampon -
var vertex_buffer = gl.createBuffer();Note - gl est la variable de référence au contexte WebGL actuel.
Lier le tampon
Après avoir créé un objet tampon vide, vous devez lui lier un tampon de tableau approprié (cible). WebGL fournit une méthode appeléebindBuffer() dans ce but.
Syntaxe
La syntaxe de bindBuffer() la méthode est la suivante -
void bindBuffer (enum target, Object buffer)Cette méthode accepte deux paramètres et ils sont décrits ci-dessous.
target- La première variable est une valeur enum représentant le type de tampon que nous voulons lier au tampon vide. Vous avez deux valeurs d'énumération prédéfinies comme options pour ce paramètre. Ils sont -
ARRAY_BUFFER qui représente les données de sommet.
ELEMENT_ARRAY_BUFFER qui représente les données d'index.
Object buffer- La seconde est la variable de référence de l'objet tampon créé à l'étape précédente. La variable de référence peut être un objet tampon de sommet ou un objet tampon d'index.
Exemple
L'extrait de code suivant montre comment utiliser la méthode bindBuffer ().
//vertex buffer
var vertex_buffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, vertex_buffer);
//Index buffer
var Index_Buffer = gl.createBuffer();
gl.bindBuffer(gl.ELEMENT_ARRAY_BUFFER, index_buffer);Passer des données dans le tampon
L'étape suivante consiste à transmettre les données (sommets / indices) au tampon. Jusqu'à présent, les données se présentent sous la forme d'un tableau et avant de les transmettre au tampon, nous devons les envelopper dans l'un des tableaux typés WebGL. WebGL fournit une méthode nomméebufferData() dans ce but.
Syntaxe
La syntaxe de la méthode bufferData () est la suivante -
void bufferData (enum target, Object data, enum usage)Cette méthode accepte trois paramètres et ils sont discutés ci-dessous -
target - Le premier paramètre est une valeur d'énumération représentant le type de tampon de tableau que nous avons utilisé.Les options pour ce paramètre sont -
ARRAY_BUFFER qui représente vertex data.
ELEMENT_ARRAY_BUFFER qui représente index data.
Object data- Le deuxième paramètre est la valeur de l'objet qui contient les données à écrire dans l'objet tampon. Ici, nous devons transmettre les données en utilisanttyped arrays.
Usage- Le troisième paramètre de cette méthode est une variable enum qui spécifie comment utiliser les données de l'objet tampon (données stockées) pour dessiner des formes. Il existe trois options pour ce paramètre, comme indiqué ci-dessous.
gl.STATIC_DRAW - Les données seront spécifiées une fois et utilisées plusieurs fois.
gl.STREAM_DRAW - Les données seront spécifiées une fois et utilisées plusieurs fois.
gl.DYNAMIC_DRAW - Les données seront spécifiées à plusieurs reprises et utilisées plusieurs fois.
Exemple
L'extrait de code suivant montre comment utiliser le bufferData()méthode. Supposons que les sommets et les indices sont les tableaux contenant respectivement les données de sommets et d'index.
//vertex buffer
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(vertices), gl.STATIC_DRAW);
//Index buffer
gl.bufferData(gl.ELEMENT_ARRAY_BUFFER, new Uint16Array(indices), gl.STATIC_DRAW);Tableaux typés
WebGL fournit un type spécial de tableau appelé typed arrayspour transférer les éléments de données tels que le sommet d'index et la texture. Ces tableaux typés stockent de grandes quantités de données et les traitent au format binaire natif, ce qui se traduit par de meilleures performances. Les tableaux typés utilisés par WebGL sont Int8Array, Uint8Array, Int16Array, Uint16Array, Int32Array, UInt32Array, Float32Array et Float64Array.
Note
Généralement, pour stocker les données de sommet, nous utilisons Float32Array; et pour stocker les données d'index, nous utilisonsUint16Array.
Vous pouvez créer des tableaux typés comme des tableaux JavaScript en utilisant new mot-clé.
Dissocier les tampons
Il est recommandé de dissocier les tampons après les avoir utilisés. Cela peut être fait en passant une valeur nulle à la place de l'objet tampon, comme indiqué ci-dessous.
gl.bindBuffer(gl.ELEMENT_ARRAY_BUFFER, null);WebGL fournit les méthodes suivantes pour effectuer des opérations de tampon -
| Sr.No. | Méthodes et description |
|---|---|
| 1 | néant bindBuffer( cible enum , tampon d' objet ) cible - ARRAY_BUFFER, ELEMENT_ARRAY_BUFFER |
| 2 | néant bufferData( cible enum , taille longue , utilisation enum ) cible - ARRAY_BUFFER, ELEMENT_ARRAY_BUFFER utilisation - STATIC_DRAW, STREAM_DRAW, DYNAMIC_DRAW |
| 3 | néant bufferData( cible enum , données d' objet , utilisation enum ) cible et utilisation - Idem que pourbufferData au dessus de |
| 4 | néant bufferSubData( cible enum , décalage long , données d' objet ) cible - ARRAY_BUFFER, ELEMENT_ARRAY_BUFFER |
| 5 | Objet createBuffer() |
| 6 | néant deleteBuffer( Tampon d' objets ) |
| sept | tout getBufferParameter(enum target , enum pname ) cible - ARRAY_BUFFER, ELEMENT_ ARRAY_BUFFER pname - BUFFER_SIZE, BUFFER_USAGE |
| 8 | booléen isBuffer( Tampon d' objets ) |