WebGL - Présentation
Il y a quelques années, les applications Java - combinant applets et JOGL - étaient utilisées pour traiter des graphiques 3D sur le Web en adressant le GPU (Graphical Processing Unit). Comme les applets nécessitent une JVM pour fonctionner, il est devenu difficile de s'appuyer sur des applets Java. Quelques années plus tard, les gens ont cessé d'utiliser les applets Java.
Les API Stage3D fournies par Adobe (Flash, AIR) offraient une architecture accélérée par le matériel GPU. En utilisant ces technologies, les programmeurs pourraient développer des applications avec des capacités 2D et 3D sur les navigateurs Web ainsi que sur les plates-formes IOS et Android. Comme Flash était un logiciel propriétaire, il n'était pas utilisé comme standard Web.
En mars 2011, WebGL est sorti. C'est un openware qui peut fonctionner sans JVM. Il est entièrement contrôlé par le navigateur Web.
La nouvelle version de HTML 5 possède plusieurs fonctionnalités pour prendre en charge les graphiques 3D tels que 2D Canvas, WebGL, SVG, les transformations CSS 3D et SMIL. Dans ce tutoriel, nous couvrirons les bases de WebGL.
Qu'est-ce qu'OpenGL?
OpenGL (Open Graphics Library) est une API cross-language et multiplateforme pour les graphiques 2D et 3D. C'est une collection de commandes. OpenGL4.5 est la dernière version d'OpenGL. Le tableau suivant répertorie un ensemble de technologies liées à OpenGL.
| API | Technologie utilisée |
|---|---|
| OpenGL ES | Il s'agit de la bibliothèque de graphiques 2D et 3D sur les systèmes embarqués - y compris les consoles, les téléphones, les appareils et les véhicules. OpenGL ES 3.1 est sa dernière version. Il est maintenu par le groupe Khronos www.khronos.org |
| JOGL | Il s'agit de la liaison Java pour OpenGL. JOGL 4.5 est sa dernière version et il est maintenu par jogamp.org. |
| WebGL | Il s'agit de la liaison JavaScript pour OpenGL. WebGL 1.0 est sa dernière version et il est maintenu par le groupe khronos . |
| OpenGLSL | OpenGL Shading Language. C'est un langage de programmation qui accompagne OpenGL 2.0 et plus. Il fait partie de la spécification OpenGL 4.4. Il s'agit d'une API spécialement conçue pour les systèmes embarqués tels que ceux présents sur les téléphones mobiles et les tablettes. |
Note - Dans WebGL, nous utilisons GLSL pour écrire des shaders.
Qu'est-ce que WebGL?
WebGL (Web Graphics Library) est le nouveau standard pour les graphiques 3D sur le Web.Il est conçu dans le but de rendre des graphiques 2D et des graphiques 3D interactifs. Il est dérivé de la bibliothèque ES 2.0 d'OpenGL qui est une API 3D de bas niveau pour les téléphones et autres appareils mobiles. WebGL fournit des fonctionnalités similaires à ES 2.0 (systèmes embarqués) et fonctionne bien sur le matériel graphique 3D moderne.
C'est une API JavaScript qui peut être utilisée avec HTML5. Le code WebGL est écrit dans la balise <canvas> de HTML5. Il s'agit d'une spécification qui permet aux navigateurs Internet d'accéder aux unités de traitement graphique (GPU) sur les ordinateurs où elles ont été utilisées.
Qui a développé WebGL
Un ingénieur logiciel américano-serbe nommé Vladimir Vukicevic a fait le travail de fondation et dirigé la création de WebGL
En 2007, Vladimir a commencé à travailler sur un OpenGL prototype pour l'élément Canvas du document HTML.
En mars 2011, Kronos Group a créé WebGL.
Le rendu
Le rendu est le processus de génération d'une image à partir d'un modèle à l'aide de programmes informatiques. Dans les graphiques, une scène virtuelle est décrite à l'aide d'informations telles que la géométrie, le point de vue, la texture, l'éclairage et l'ombrage, qui sont transmises à un programme de rendu. La sortie de ce programme de rendu sera une image numérique.
Il existe deux types de rendu -
Software Rendering - Tous les calculs de rendu sont effectués à l'aide du CPU.
Hardware Rendering - Tous les calculs graphiques sont effectués par le GPU (unité de traitement graphique).
Le rendu peut être effectué localement ou à distance. Si l'image à rendre est beaucoup trop complexe, le rendu se fait à distance sur un serveur dédié disposant de suffisamment de ressources matérielles nécessaires pour rendre des scènes complexes. Il est également appelé commeserver-based rendering. Le rendu peut également être effectué localement par le CPU. Il est appelé commeclient-based rendering.
WebGL suit une approche de rendu basée sur le client pour rendre les scènes 3D. Tous les traitements nécessaires pour obtenir une image sont effectués localement à l'aide du matériel graphique du client.
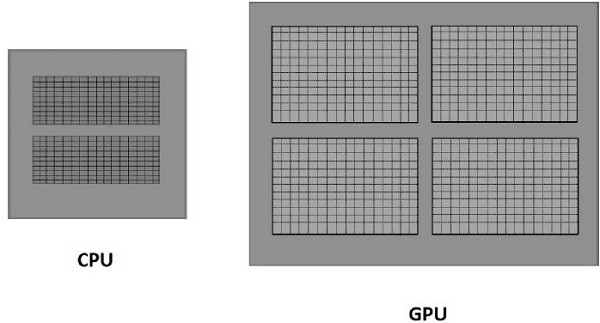
GPU
Selon NVIDIA, un GPU est «un processeur à puce unique avec des moteurs intégrés de transformation, d'éclairage, de configuration / découpage de triangle et de rendu capable de traiter un minimum de 10 millions de polygones par seconde». Contrairement aux processeurs multicœurs avec quelques cœurs optimisés pour le traitement séquentiel, un GPU se compose de milliers de cœurs plus petits qui traitent efficacement les charges de travail parallèles. Par conséquent, le GPU accélère la création d'images dans un tampon de trame (une partie de RAM qui contient des données de trame complètes) destiné à la sortie sur un écran.

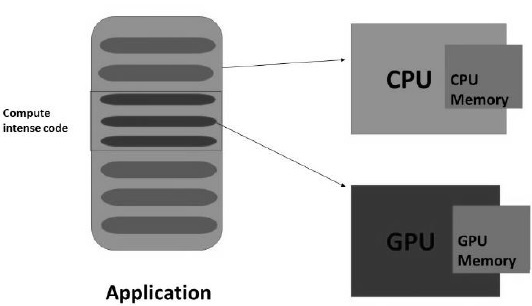
Calcul accéléré par GPU
Dans le calcul accéléré par GPU, l'application est chargée dans le CPU. Chaque fois qu'il rencontre uncompute-intensivepartie du code, cette partie du code sera chargée et exécutée sur le GPU. Il donne au système la possibilité de traiter les graphiques de manière efficace.

Le GPU aura une mémoire séparée et exécutera plusieurs copies d'une petite partie du code à la fois. Le GPU traite toutes les données qui se trouvent dans sa mémoire locale, et non la mémoire centrale. Par conséquent, les données qui doivent être traitées par le GPU doivent être chargées / copiées dans la mémoire du GPU, puis traitées.
Dans les systèmes ayant l'architecture ci-dessus, la surcharge de communication entre le CPU et le GPU doit être réduite pour obtenir un traitement plus rapide des programmes 3D. Pour cela, nous devons copier toutes les données et les conserver sur le GPU, au lieu de communiquer avec le GPU à plusieurs reprises.
Navigateurs pris en charge
Les tableaux suivants présentent une liste de navigateurs prenant en charge WebGL -
Navigateurs Web
| Nom du navigateur | Version | Soutien |
|---|---|---|
| IInternet Explorer | 11 et plus | Assistance complète |
| Google Chrome | 39 et plus | Assistance complète |
| Safari | 8 | Assistance complète |
| Firefox | 36 et plus | Support partiel |
| Opéra | 27 et plus | Support partiel |
Navigateurs mobiles
| Nom du navigateur | Version | Soutien |
|---|---|---|
| Chrome pour Android | 42 | Support partiel |
| Navigateur Android | 40 | Support partiel |
| Safari sous iOS | 8.3 | Assistance complète |
| Opera Mini | 8 | Ne supporte pas |
| Navigateur Blackberry | dix | Assistance complète |
| Mobile IE | dix | Support partiel |
Avantages de WebGL
Voici les avantages de l'utilisation de WebGL -
JavaScript programming- Les applications WebGL sont écrites en JavaScript. En utilisant ces applications, vous pouvez interagir directement avec d'autres éléments du document HTML. Vous pouvez également utiliser d'autres bibliothèques JavaScript (par exemple JQuery) et technologies HTML pour enrichir l'application WebGL.
Increasing support with mobile browsers - WebGL prend également en charge les navigateurs mobiles tels que iOS Safari, Android Browser et Chrome pour Android.
Open source- WebGL est une source ouverte. Vous pouvez accéder au code source de la bibliothèque et comprendre comment cela fonctionne et comment il a été développé.
No need for compilation- JavaScript est un composant mi-programmation et mi-HTML. Pour exécuter ce script, il n'est pas nécessaire de compiler le fichier. Au lieu de cela, vous pouvez ouvrir directement le fichier à l'aide de l'un des navigateurs et vérifier le résultat. Étant donné que les applications WebGL sont développées à l'aide de JavaScript, il n'est pas nécessaire de compiler des applications WebGL également.
Automatic memory management- JavaScript prend en charge la gestion automatique de la mémoire. Il n'y a pas besoin d'allocation manuelle de mémoire. WebGL hérite de cette fonctionnalité de JavaScript.
Easy to set up- Étant donné que WebGL est intégré à HTML 5, aucune configuration supplémentaire n'est nécessaire. Pour écrire une application WebGL, il vous suffit d'un éditeur de texte et d'un navigateur Web.
Configuration de l'environnement
Il n'est pas nécessaire de définir un environnement différent pour WebGL. Les navigateurs prenant en charge WebGL ont leur propre configuration intégrée pour WebGL.