WebGL - Pipeline graphique
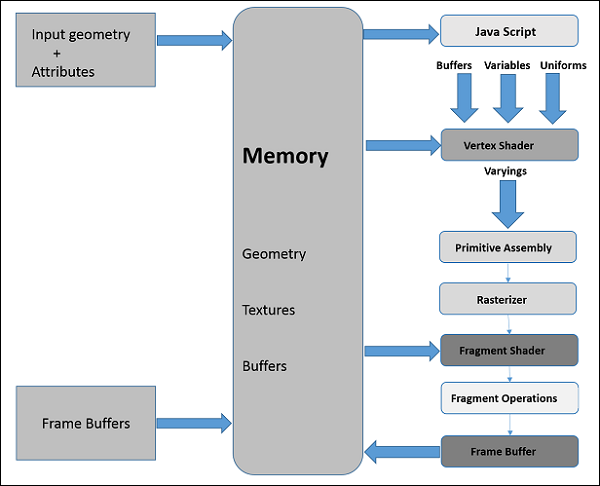
Pour rendre des graphiques 3D, nous devons suivre une séquence d'étapes. Ces étapes sont appeléesgraphics pipeline ou rendering pipeline. Le diagramme suivant illustre le pipeline graphique WebGL.

Dans les sections suivantes, nous aborderons une par une le rôle de chaque étape du pipeline.
JavaScript
Lors du développement d'applications WebGL, nous écrivons du code de langage Shader pour communiquer avec le GPU. JavaScript est utilisé pour écrire le code de contrôle du programme, qui comprend les actions suivantes -
Initialize WebGL - JavaScript est utilisé pour initialiser le contexte WebGL.
Create arrays - Nous créons des tableaux JavaScript pour contenir les données de la géométrie.
Buffer objects - Nous créons des objets tampons (sommet et index) en passant les tableaux comme paramètres.
Shaders - Nous créons, compilons et lions les shaders en utilisant JavaScript.
Attributes - Nous pouvons créer des attributs, les activer et les associer à des objets tampons en utilisant JavaScript.
Uniforms - On peut également associer les uniformes en utilisant JavaScript.
Transformation matrix - En utilisant JavaScript, nous pouvons créer une matrice de transformation.
Au départ, nous créons les données pour la géométrie requise et les transmettons aux shaders sous forme de tampons. La variable d'attribut du langage shader pointe vers les objets tampons, qui sont transmis comme entrées au vertex shader.
Vertex Shader
Lorsque nous démarrons le processus de rendu en invoquant les méthodes drawElements() et drawArray(), le shader de sommet est exécuté pour chaque sommet fourni dans l'objet tampon de sommet. Il calcule la position de chaque sommet d'un polygone primitif et le stocke dans la variablegl_position. Il calcule également les autres attributs tels quecolor, texture coordinates, et vertices qui sont normalement associés à un sommet.
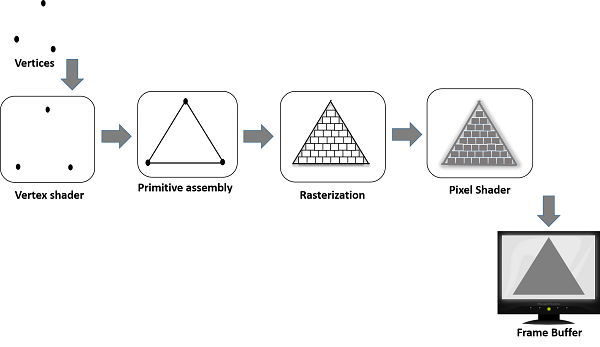
Assemblée primitive
Après avoir calculé la position et les autres détails de chaque sommet, la phase suivante est la primitive assembly stage. Ici, les triangles sont assemblés et transmis au rastériseur.
Rastérisation
Lors de l'étape de tramage, les pixels de l'image finale de la primitive sont déterminés. Il comporte deux étapes -
Culling- Initialement, l'orientation (est-elle face à l'avant ou à l'arrière?) Du polygone est déterminée. Tous les triangles dont l'orientation est incorrecte et qui ne sont pas visibles dans la zone de visualisation sont supprimés. Ce processus s'appelle l'abattage.
Clipping- Si un triangle est partiellement en dehors de la zone de vue, alors la partie en dehors de la zone de vue est supprimée. Ce processus est connu sous le nom de découpage.
Fragment Shader
Le fragment shader obtient
- les données du vertex shader dans des variables variables,
- primitives de l'étape de rastérisation, puis
- calcule les valeurs de couleur pour chaque pixel entre les sommets.
Le shader de fragment stocke les valeurs de couleur de chaque pixel de chaque fragment. Ces valeurs de couleur sont accessibles pendant les opérations de fragment, dont nous allons discuter ci-après.
Opérations sur les fragments
Les opérations de fragment sont effectuées après avoir déterminé la couleur de chaque pixel de la primitive. Ces opérations de fragment peuvent inclure les éléments suivants:
- Depth
- Mélange de tampon de couleur
- Dithering
Une fois tous les fragments traités, une image 2D est formée et affichée à l'écran. leframe buffer est la destination finale du pipeline de rendu.

Tampon de trame
Le tampon de trame est une partie de la mémoire graphique qui contient les données de scène. Ce tampon contient des détails tels que la largeur et la hauteur de la surface (en pixels), la couleur de chaque pixel et les tampons de profondeur et de gabarit.