Adobe RoboHelp - HTML शैलियाँ बनाना
आप संपादित कर सकते हैं Div, Hyperlink तथा Image शैलियाँ संपादक या स्टाइल्स और फ़ॉर्मेटिंग पॉड से शैलियों का उपयोग करना।
Div पाठ बक्से के लिए प्रयोग किया जाता है और पाठ बक्से को तैनात किया जाता है।
Hyperlink हाइपरलिंक्स, ड्रॉपडाउन हॉटस्पॉट्स के लिए उपयोग किया जाता है, हॉटस्पॉट और शब्दावली शब्दों का विस्तार करता है।
Image एक छवि रखने के लिए उपयोग किया जाता है।
Div, Hyperlink और Image Styles के आधार पर शैलियाँ बनाएं
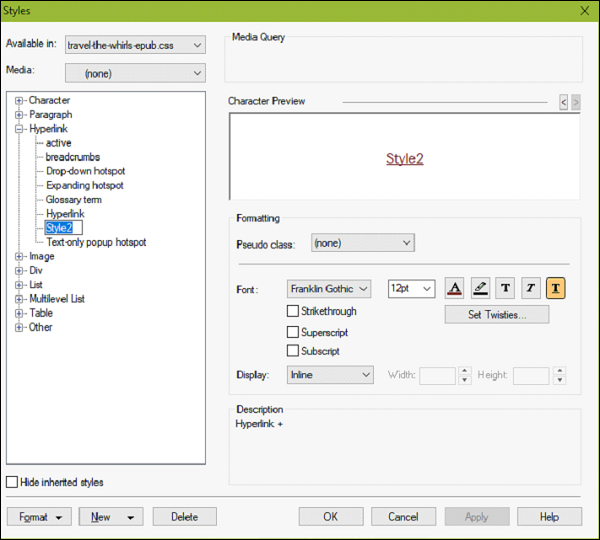
डिव, हाइपरलिंक या छवि शैलियों के आधार पर एक शैली बनाने के लिए, शैलियाँ संपादक को खोलने के लिए प्रोजेक्ट मैनेजर पॉड में CSS फ़ाइल पर डबल-क्लिक करें। शैलियाँ सूची से शैली श्रेणी पर राइट-क्लिक करें और नया चुनें। शैली को नाम दें और वांछित गुणों को सेट करें।

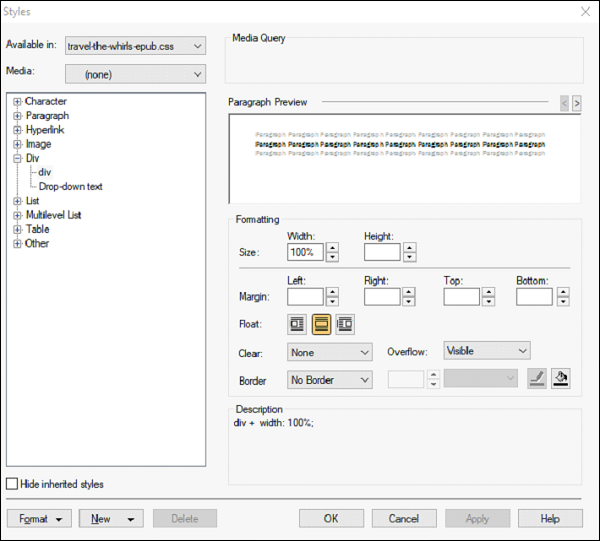
Div और छवि शैलियों का संपादन
हम स्टाइल्स एडिटर से स्टाइल्स और फॉर्मेटिंग पॉड से डिव और इमेज स्टाइल्स के गुणों को एडिट कर सकते हैं। आप आकार, मार्जिन, फ्लोट, और एक डिवीजन या पाठ या छवि के एक खंड की सीमा विशेषताओं को संपादित कर सकते हैं।
टेक्स्ट को बाईं ओर या किसी विभाजन के दाईं ओर स्थित करने के लिए फ्लोट विशेषता का उपयोग करें। यदि आप फ्लोट विशेषता को लेफ्ट में सेट करते हैं, तो टेक्स्ट दाईं ओर रखा गया है। ओवरफ़्लो प्रॉपर्टी (डिव स्टाइल के लिए) का इस्तेमाल यह बताने के लिए किया जा सकता है कि अगर किसी डिविजन में टेक्स्ट ओवरफ्लो होता है तो क्या होगा। यदि आप ओवरफ़्लो को स्क्रॉल के रूप में निर्दिष्ट करते हैं, तो उस सामग्री को प्रदर्शित करने के लिए एक स्क्रॉल बार जोड़ा जाता है जो ओवरफ्लो करता है।