Adobe RoboHelp - संपादन
रोबोहेलप में शामिल हैं a Design Editor और एक HTML Editorडिफ़ॉल्ट रूप से। आप तीसरे पक्ष के संपादकों का भी उपयोग कर सकते हैं जैसे किMicrosoft Word या Adobe Dreamweaver संपादन के लिए।
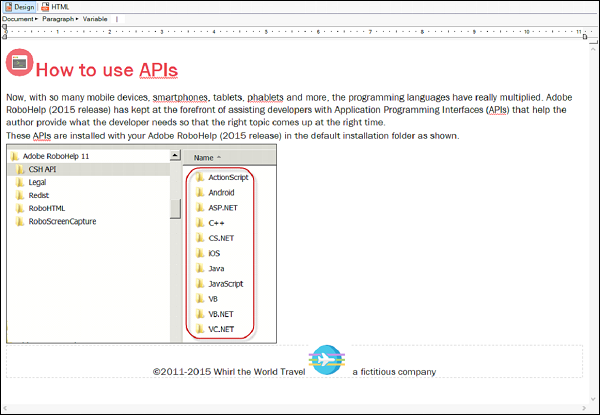
रोबोहेलप डिज़ाइन संपादक
प्रोजेक्ट मैनेजर पॉड से विषय फ़ाइल चुनें, इसे डिज़ाइन संपादक में खोलने के लिए। वर्ड-प्रोसेसिंग कार्यों को करने और लिंक, मल्टीमीडिया और डायनामिक HTML जैसे ऑनलाइन तत्वों को सम्मिलित करने के लिए आप रोबोहेल्प डिज़ाइन एडिटर का उपयोग कर सकते हैं।
आप विषयों में इंडेक्स कीवर्ड भी जोड़ सकते हैं, सशर्त पाठ लागू कर सकते हैं, ब्राउज़ अनुक्रम बना सकते हैं, आईडी बना सकते हैं और मास्टर पेज संपादित कर सकते हैं। आप डिज़ाइन संपादक में किसी भी मानक XHTML या HTML फ़ाइल को संपादित कर सकते हैं।

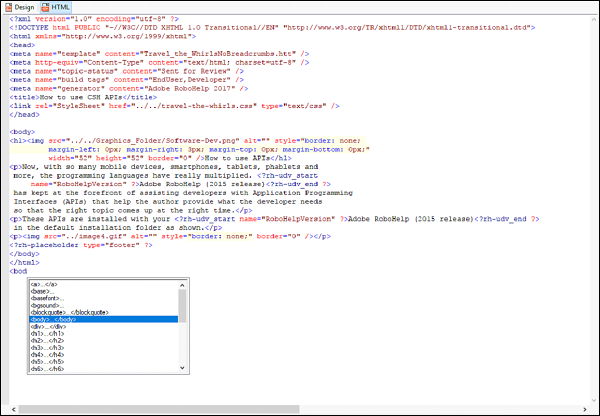
RoboHelp HTML Editor
आप सीधे RoboHelp HTML Editor में XHTML कोड लेखक कर सकते हैं। HTML संपादक पर स्विच करने के लिए, दस्तावेज़ फलक में HTML टैब पर क्लिक करें। आप HTML टैग और टेक्स्ट दर्ज करें।
जैसे ही आप टाइप करते हैं, आप कीवर्ड एक्सपैंशन कीवर्ड या टैग को ऑटो-सुझाव के लिए उपयोग कर सकते हैं। जब आप एक कीवर्ड लिखना शुरू करते हैं, तो आप कीवर्ड या टैग डालने के लिए इसे कीवर्ड विस्तार सूची से चुन सकते हैं। मौजूदा कीवर्ड और टैग के अलावा, आप HTML संपादक में राइट क्लिक करके और चयन करके भी अपने खुद के कीवर्ड निर्दिष्ट कर सकते हैंEdit Expansions…।

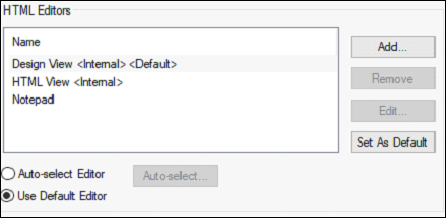
तृतीय-पक्ष HTML संपादकों के साथ RoboHelp का उपयोग करना
आप थर्ड-पार्टी HTML संपादकों का उपयोग कर सकते हैं, जबकि RoboHelp खुला है, लेकिन RoboHelp विशिष्ट सुविधाएँ जैसे कि केवल-पाठ पॉप-अप या लिंक नियंत्रण उपलब्ध नहीं हैं। बैगेज फाइल फोल्डर में चित्र और जावास्क्रिप्ट आधारित विशेष प्रभाव डालें। यदि आप तृतीय-पक्ष संपादक का उपयोग करके उन्हें सम्मिलित कर रहे हैं।
HTML संपादक जोड़ने के लिए, फ़ाइल टैब में विकल्प पर क्लिक करें और फ़ाइल संघों पर क्लिक करें। HTML संपादकों अनुभाग में, Add पर क्लिक करें और अनुशंसित कार्यक्रमों की सूची में से चुनें या डिस्क पर प्रोग्राम के स्थान पर ब्राउज़ करें।