Adobe RoboHelp - शैली पत्रक का प्रबंधन
एक स्टाइल शीट किसी भी HTML विषय या किसी नए विषय से जुड़ी हो सकती है। यदि आप किसी प्रोजेक्ट में एक स्टाइल शीट बनाते हैं और उसे एक नए विषय पर लागू करते हैं, तो आपके द्वारा बनाए गए सभी विषय नई स्टाइल शीट का उपयोग करते हैं। यदि आवश्यक हो तो आप किसी विषय को किसी अन्य शैली पत्रक से लिंक कर सकते हैं।
एक स्टाइल शीट को विषय या मास्टर पेज से लिंक करें
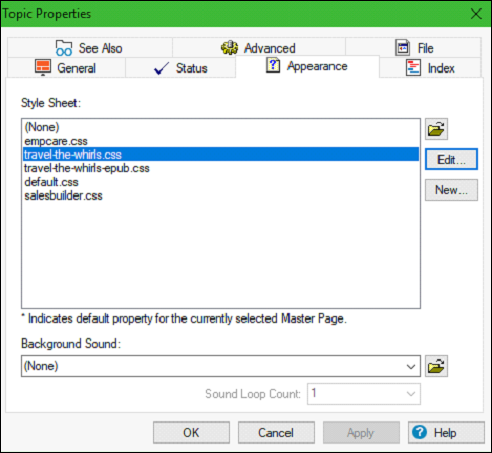
स्टाइल शीट लिंक करने के लिए, विषय सूची में से एक या एक से अधिक विषयों का चयन करें, राइट-क्लिक करें, गुण चुनें, और उपस्थिति टैब पर क्लिक करें।
सूची में एक शैली पत्रक का चयन करें या अपने कंप्यूटर पर एक नई शैली शीट पर नेविगेट करें। स्टाइल्स डायलॉग बॉक्स में स्टाइल शीट बनाने या स्टाइल शीट को संपादित करने के लिए आप न्यू पर क्लिक कर सकते हैं।

एक स्टाइल शीट बनाएं
default.cssजब तक आप एक स्टाइल शीट नहीं बनाते या किसी अन्य स्टाइल शीट को नए विषय से लिंक नहीं करते, तब तक डिफ़ॉल्ट स्टाइल शीट होती है। एक स्टाइल शीट बनाने के लिए, एडिट टैब पर जाएं और CSS सेक्शन में, न्यू स्टाइलशीट पर क्लिक करें।

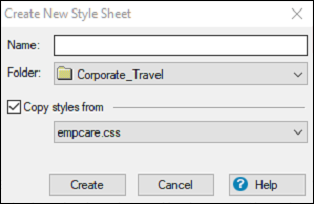
नाम फ़ील्ड में, सहित एक फ़ाइल नाम लिखें .css extensionऔर एक फ़ोल्डर स्थान का चयन करें। यदि आप अपनी नई शैली की शीट को मौजूदा पर आधार बनाना चाहते हैं, तो ड्रॉपडाउन मेनू से कॉपी स्टाइल में मौजूदा शैली का चयन करें। नई शैली बनाने के लिए शैलियाँ संवाद बॉक्स खोलने के लिए बनाएँ पर क्लिक करें और फिर ठीक पर क्लिक करें।