MVC Framework - Contoh Lanjutan
Di bab pertama, kita mempelajari bagaimana Pengontrol dan Tampilan berinteraksi di MVC. Dalam tutorial ini, kita akan mengambil langkah maju dan mempelajari cara menggunakan Model dan membuat aplikasi lanjutan untuk membuat, mengedit, menghapus. dan melihat daftar pengguna di aplikasi kita.
Buat Aplikasi MVC Tingkat Lanjut
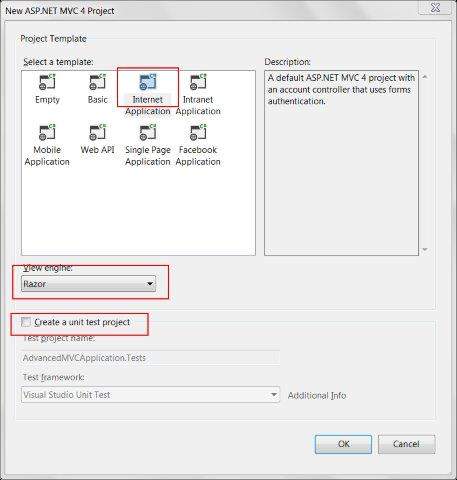
Step 1- Pilih File → New → Project → ASP.NET MVC Web Application. Beri nama sebagai AdvancedMVCApplication. Klik Ok. Di jendela berikutnya, pilih Template sebagai Aplikasi Internet dan Lihat Mesin sebagai Razor. Perhatikan bahwa kami menggunakan template kali ini daripada aplikasi Kosong.

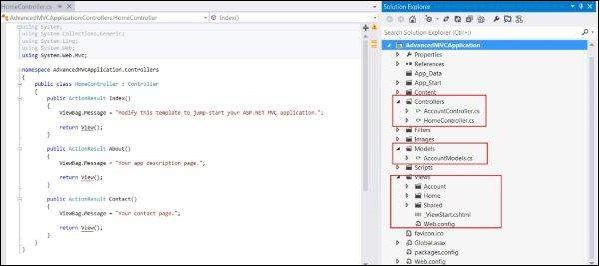
Ini akan membuat proyek solusi baru seperti yang ditunjukkan pada gambar layar berikut. Karena kami menggunakan tema ASP.NET default, tema ini dilengkapi dengan Tampilan sampel, Pengontrol, Model, dan file lainnya.

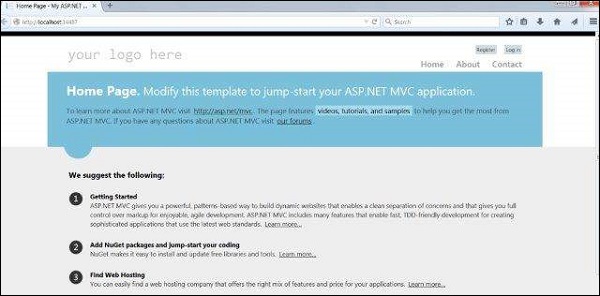
Step 2 - Bangun solusi dan jalankan aplikasi untuk melihat keluaran defaultnya seperti yang ditunjukkan pada tangkapan layar berikut.

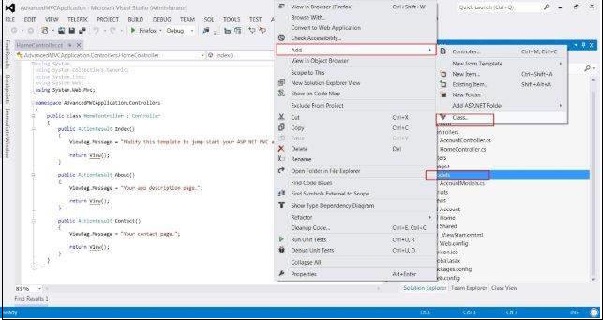
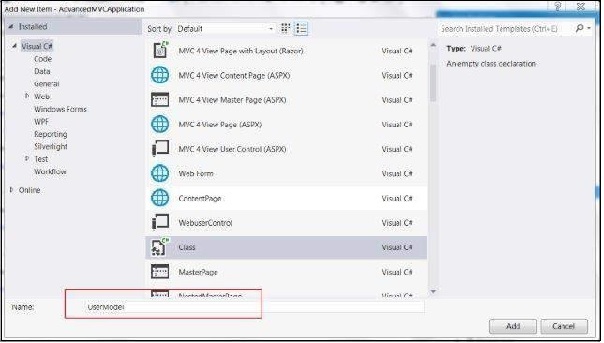
Step 3- Tambahkan model baru yang akan menentukan struktur data pengguna. Klik kanan pada folder Model dan klik Add → Class. Beri nama ini sebagai UserModel dan klik Tambahkan.


Step 4 - Salin kode berikut di UserModel.cs yang baru dibuat.
using System;
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
using System.Web.Mvc.Html;
namespace AdvancedMVCApplication.Models {
public class UserModels {
[Required]
public int Id { get; set; }
[DisplayName("First Name")]
[Required(ErrorMessage = "First name is required")]
public string FirstName { get; set; }
[Required]
public string LastName { get; set; }
public string Address { get; set; }
[Required]
[StringLength(50)]
public string Email { get; set; }
[DataType(DataType.Date)]
public DateTime DOB { get; set; }
[Range(100,1000000)]
public decimal Salary { get; set; }
}
}Dalam kode di atas, kami telah menentukan semua parameter yang dimiliki model Pengguna, tipe data dan validasinya seperti bidang dan panjang yang diperlukan.
Sekarang setelah Model Pengguna kami siap untuk menyimpan data, kami akan membuat file kelas Users.cs, yang akan berisi metode untuk melihat pengguna, menambahkan, mengedit, dan menghapus pengguna.
Step 5- Klik kanan pada Model dan klik Add → Class. Beri nama sebagai Pengguna. Ini akan membuat kelas users.cs di dalam Model. Salin kode berikut di kelas users.cs.
using System;
using System.Collections.Generic;
using System.EnterpriseServices;
namespace AdvancedMVCApplication.Models {
public class Users {
public List UserList = new List();
//action to get user details
public UserModels GetUser(int id) {
UserModels usrMdl = null;
foreach (UserModels um in UserList)
if (um.Id == id)
usrMdl = um;
return usrMdl;
}
//action to create new user
public void CreateUser(UserModels userModel) {
UserList.Add(userModel);
}
//action to udpate existing user
public void UpdateUser(UserModels userModel) {
foreach (UserModels usrlst in UserList) {
if (usrlst.Id == userModel.Id) {
usrlst.Address = userModel.Address;
usrlst.DOB = userModel.DOB;
usrlst.Email = userModel.Email;
usrlst.FirstName = userModel.FirstName;
usrlst.LastName = userModel.LastName;
usrlst.Salary = userModel.Salary;
break;
}
}
}
//action to delete exising user
public void DeleteUser(UserModels userModel) {
foreach (UserModels usrlst in UserList) {
if (usrlst.Id == userModel.Id) {
UserList.Remove(usrlst);
break;
}
}
}
}
}Setelah kami memiliki UserModel.cs dan Users.cs, kami akan menambahkan Tampilan ke model kami untuk melihat pengguna, menambahkan, mengedit, dan menghapus pengguna. Pertama mari kita buat View untuk membuat pengguna.
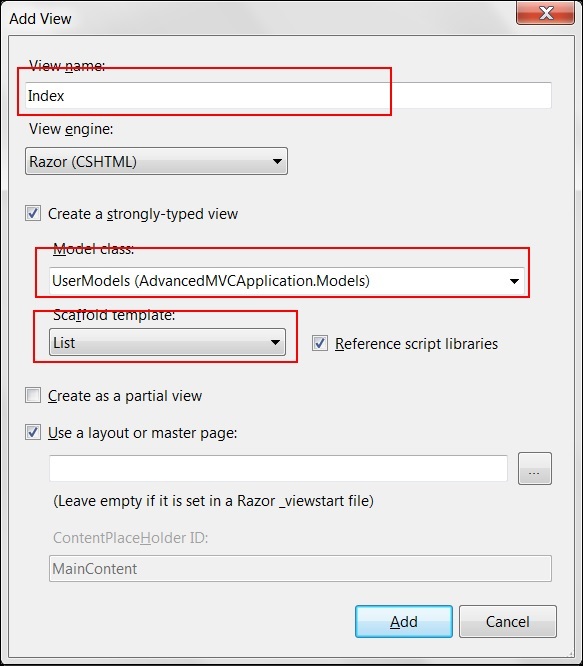
Step 6 - Klik kanan pada folder Views dan klik Add → View.

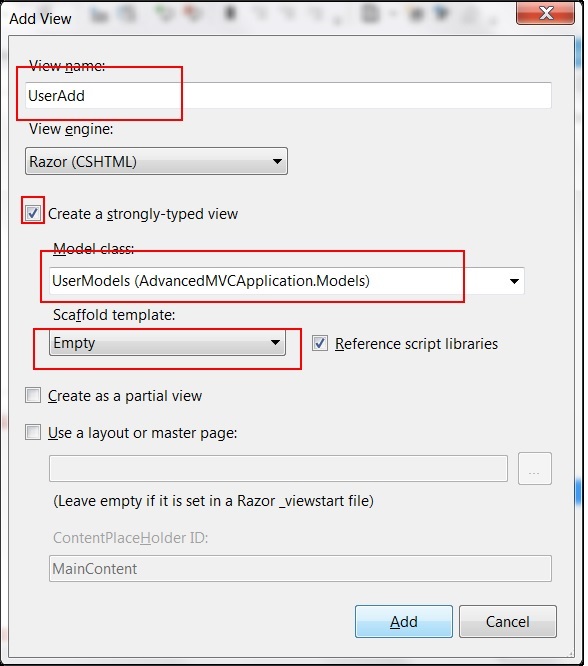
Step 7 - Di jendela berikutnya, pilih View Name as UserAdd, View Engine as Razor dan pilih kotak centang Create a strong-typed view.

Step 8- Klik Tambahkan. Ini akan membuat kode CSHML berikut secara default seperti yang ditunjukkan di bawah ini -
@model AdvancedMVCApplication.Models.UserModels
@{
ViewBag.Title = "UserAdd";
}
<h2>UserAdd</h2>
@using (Html.BeginForm()) {
@Html.ValidationSummary(true)
<fieldset>
<legend>UserModels</legend>
<div class = "editor-label">
@Html.LabelFor(model => model.FirstName)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.FirstName)
@Html.ValidationMessageFor(model => model.FirstName)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.LastName)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.LastName)
@Html.ValidationMessageFor(model => model.LastName)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Address)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Address)
@Html.ValidationMessageFor(model => model.Address)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Email)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Email)
@Html.ValidationMessageFor(model => model.Email)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.DOB)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.DOB)
@Html.ValidationMessageFor(model => model.DOB)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Salary)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Salary)
@Html.ValidationMessageFor(model => model.Salary)
</div>
<p>
<input type = "submit" value = "Create" />
</p>
</fieldset>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
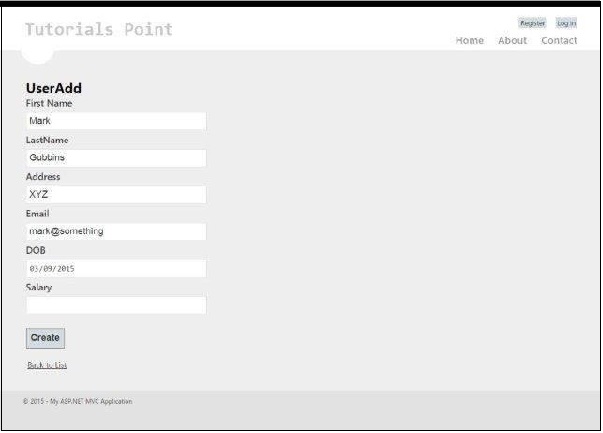
}Seperti yang Anda lihat, tampilan ini berisi detail tampilan semua atribut bidang termasuk pesan validasinya, label, dll. Tampilan ini akan terlihat seperti berikut dalam aplikasi akhir kita.

Mirip dengan UserAdd, sekarang kita akan menambahkan empat Tampilan lagi yang diberikan di bawah ini dengan kode yang diberikan -
Index.cshtml
Tampilan ini akan menampilkan semua pengguna yang ada di sistem kami pada halaman Indeks.
@model IEnumerable<AdvancedMVCApplication.Models.UserModels>
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>
@Html.ActionLink("Create New", "UserAdd")
</p>
<table>
<tr>
<th>
@Html.DisplayNameFor(model => model.FirstName)
</th>
<th>
@Html.DisplayNameFor(model => model.LastName)
</th>
<th>
@Html.DisplayNameFor(model => model.Address)
</th>
<th>
@Html.DisplayNameFor(model => model.Email)
</th>
<th>
@Html.DisplayNameFor(model => model.DOB)
</th>
<th>
@Html.DisplayNameFor(model => model.Salary)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.FirstName)
</td>
<td>
@Html.DisplayFor(modelItem => item.LastName)
</td>
<td>
@Html.DisplayFor(modelItem => item.Address)
</td>
<td>
@Html.DisplayFor(modelItem => item.Email)
</td>
<td>
@Html.DisplayFor(modelItem => item.DOB)
</td>
<td>
@Html.DisplayFor(modelItem => item.Salary)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id = item.Id }) |
@Html.ActionLink("Details", "Details", new { id = item.Id }) |
@Html.ActionLink("Delete", "Delete", new { id = item.Id })
</td>
</tr>
}
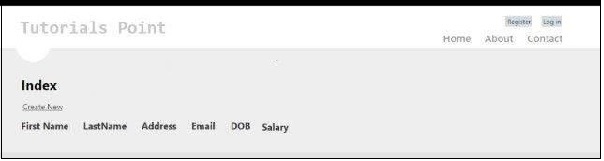
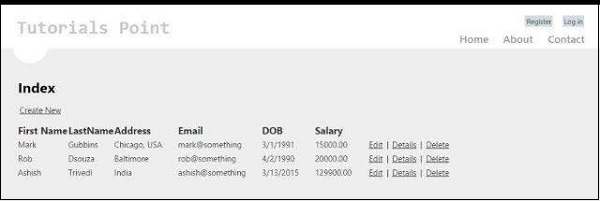
</table>Tampilan ini akan terlihat seperti berikut dalam aplikasi akhir kita.

Details.cshtml
Tampilan ini akan menampilkan detail pengguna tertentu saat kita mengklik catatan pengguna.
@model AdvancedMVCApplication.Models.UserModels
@{
ViewBag.Title = "Details";
}
<h2>Details</h2>
<fieldset>
<legend>UserModels</legend>
<div class = "display-label">
@Html.DisplayNameFor(model => model.FirstName)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.FirstName)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.LastName)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.LastName)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Address)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Address)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Email)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Email)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.DOB)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.DOB)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Salary)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Salary)
</div>
</fieldset>
<p>
@Html.ActionLink("Edit", "Edit", new { id = Model.Id }) |
@Html.ActionLink("Back to List", "Index")
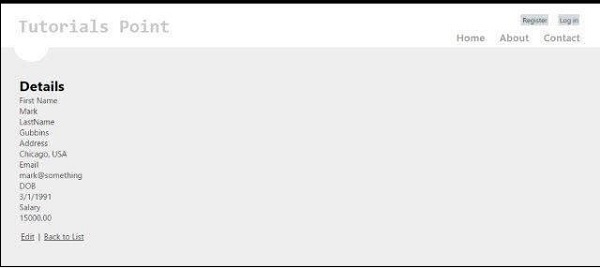
</p>Tampilan ini akan terlihat seperti berikut dalam aplikasi akhir kita.

Edit.cshtml
Tampilan ini akan menampilkan formulir edit untuk mengedit detail pengguna yang ada.
@model AdvancedMVCApplication.Models.UserModels
@{
ViewBag.Title = "Edit";
}
<h2>Edit</h2>
@using (Html.BeginForm()) {
@Html.AntiForgeryToken()
@Html.ValidationSummary(true)
<fieldset>
<legend>UserModels</legend>
@Html.HiddenFor(model => model.Id)
<div class = "editor-label">
@Html.LabelFor(model => model.FirstName)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.FirstName)
@Html.ValidationMessageFor(model => model.FirstName)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.LastName)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.LastName)
@Html.ValidationMessageFor(model => model.LastName)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Address)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Address)
@Html.ValidationMessageFor(model => model.Address)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Email)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Email)
@Html.ValidationMessageFor(model => model.Email)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.DOB)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.DOB)
@Html.ValidationMessageFor(model => model.DOB)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Salary)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Salary)
@Html.ValidationMessageFor(model => model.Salary)
</div>
<p>
<input type = "submit" value = "Save" />
</p>
</fieldset>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
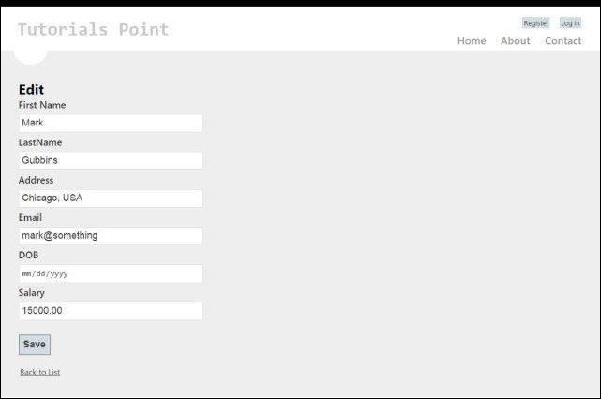
}Tampilan ini akan terlihat seperti berikut di aplikasi kita.

Delete.cshtml
Tampilan ini akan menampilkan formulir untuk menghapus pengguna yang sudah ada.
@model AdvancedMVCApplication.Models.UserModels
@{
ViewBag.Title = "Delete";
}
<h2>Delete</h2>
<h3>Are you sure you want to delete this?</h3>
<fieldset>
<legend>UserModels</legend>
<div class = "display-label">
@Html.DisplayNameFor(model => model.FirstName)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.FirstName)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.LastName)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.LastName)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Address)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Address)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Email)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Email)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.DOB)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.DOB)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Salary)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Salary)
</div>
</fieldset>
@using (Html.BeginForm()) {
@Html.AntiForgeryToken()
<p>
<input type = "submit" value = "Delete" /> |
@Html.ActionLink("Back to List", "Index")
</p>
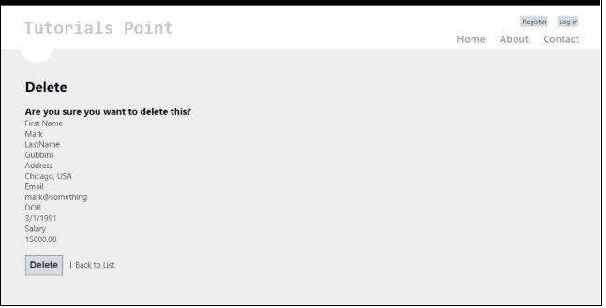
}Tampilan ini akan terlihat seperti berikut dalam aplikasi akhir kita.

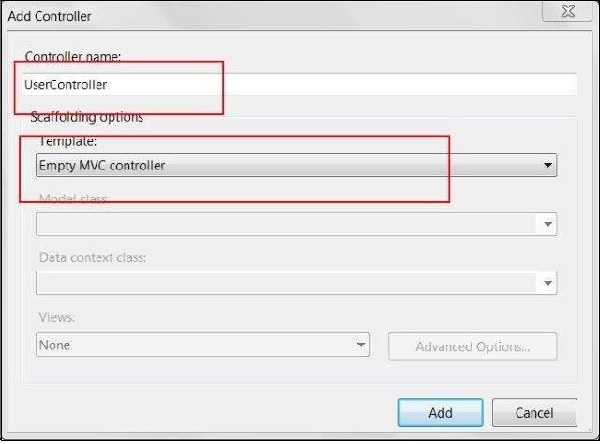
Step 9- Kami telah menambahkan Model dan Tampilan di aplikasi kami. Sekarang akhirnya kita akan menambahkan pengontrol untuk tampilan kita. Klik kanan pada folder Controllers dan klik Add → Controller. Beri nama sebagai UserController.

Secara default, kelas Controller Anda akan dibuat dengan kode berikut -
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using AdvancedMVCApplication.Models;
namespace AdvancedMVCApplication.Controllers {
public class UserController : Controller {
private static Users _users = new Users();
public ActionResult Index() {
return View(_users.UserList);
}
}
}Dalam kode di atas, metode Indeks akan digunakan saat menampilkan daftar pengguna di halaman Indeks.
Step 10 - Klik kanan pada metode Indeks dan pilih Buat Tampilan untuk membuat Tampilan untuk halaman Indeks kami (yang akan mencantumkan semua pengguna dan memberikan opsi untuk membuat pengguna baru).

Step 11- Sekarang tambahkan kode berikut di UserController.cs. Dalam kode ini, kami membuat metode tindakan untuk tindakan pengguna yang berbeda dan mengembalikan tampilan terkait yang kami buat sebelumnya.
Kami akan menambahkan dua metode untuk setiap operasi: GET dan POST. HttpGet akan digunakan saat mengambil data dan merendernya. HttpPost akan digunakan untuk membuat / memperbarui data. Misalnya, saat kita menambahkan pengguna baru, kita memerlukan formulir untuk menambahkan pengguna, yaitu operasi GET. Setelah kami mengisi formulir dan mengirimkan nilai-nilai tersebut, kami akan membutuhkan metode POST.
//Action for Index View
public ActionResult Index() {
return View(_users.UserList);
}
//Action for UserAdd View
[HttpGet]
public ActionResult UserAdd() {
return View();
}
[HttpPost]
public ActionResult UserAdd(UserModels userModel) {
_users.CreateUser(userModel);
return View("Index", _users.UserList);
}
//Action for Details View
[HttpGet]
public ActionResult Details(int id) {
return View(_users.UserList.FirstOrDefault(x => x.Id == id));
}
[HttpPost]
public ActionResult Details() {
return View("Index", _users.UserList);
}
//Action for Edit View
[HttpGet]
public ActionResult Edit(int id) {
return View(_users.UserList.FirstOrDefault(x=>x.Id==id));
}
[HttpPost]
public ActionResult Edit(UserModels userModel) {
_users.UpdateUser(userModel);
return View("Index", _users.UserList);
}
//Action for Delete View
[HttpGet]
public ActionResult Delete(int id) {
return View(_users.UserList.FirstOrDefault(x => x.Id == id));
}
[HttpPost]
public ActionResult Delete(UserModels userModel) {
_users.DeleteUser(userModel);
return View("Index", _users.UserList);
} sers.UserList);Step 12 - Hal terakhir yang harus dilakukan adalah pergi ke file RouteConfig.cs di folder App_Start dan ubah Controller default menjadi User.
defaults: new { controller = "User", action = "Index", id = UrlParameter.Optional }Hanya itu yang kami butuhkan untuk mengaktifkan dan menjalankan aplikasi tingkat lanjut.
Step 13- Sekarang jalankan aplikasinya. Anda akan dapat melihat aplikasi seperti yang ditunjukkan pada gambar layar berikut. Anda dapat melakukan semua fungsi untuk menambah, melihat, mengedit, dan menghapus pengguna seperti yang kita lihat di tangkapan layar sebelumnya.