Kerangka MVC - Bundling
Bundling dan Minificationadalah dua teknik peningkatan kinerja yang meningkatkan waktu muat permintaan aplikasi. Sebagian besar browser utama saat ini membatasi jumlah koneksi simultan per nama host menjadi enam. Ini berarti bahwa pada suatu waktu, semua permintaan tambahan akan diantrekan oleh browser.
Aktifkan Bundling dan Minifikasi
Untuk mengaktifkan bundling dan minifikasi dalam aplikasi MVC Anda, buka file Web.config di dalam solusi Anda. Di file ini, cari pengaturan kompilasi di bawah system.Web -
<system.web>
<compilation debug = "true" />
</system.web>Secara default, Anda akan melihat parameter debug disetel ke true, yang berarti bundling dan minifikasi dinonaktifkan. Setel parameter ini ke false.
Bundling
Untuk meningkatkan kinerja aplikasi, ASP.NET MVC menyediakan fitur bawaan untuk menggabungkan beberapa file menjadi satu, file yang pada gilirannya meningkatkan kinerja pemuatan halaman karena lebih sedikit permintaan HTTP.
Bundling adalah grup file logis sederhana yang dapat direferensikan dengan nama unik dan dimuat dengan satu permintaan HTTP.
Secara default, BundleConfig aplikasi MVC (terletak di dalam folder App_Start) hadir dengan kode berikut -
public static void RegisterBundles(BundleCollection bundles) {
// Following is the sample code to bundle all the css files in the project
// The code to bundle other javascript files will also be similar to this
bundles.Add(new StyleBundle("~/Content/themes/base/css").Include(
"~/Content/themes/base/jquery.ui.core.css",
"~/Content/themes/base/jquery.ui.tabs.css",
"~/Content/themes/base/jquery.ui.datepicker.css",
"~/Content/themes/base/jquery.ui.progressbar.css",
"~/Content/themes/base/jquery.ui.theme.css"));
}Kode di atas pada dasarnya menggabungkan semua file CSS yang ada di folder Konten / tema / dasar ke dalam satu file.
Minifikasi
Minifikasi adalah teknik peningkatan kinerja lainnya yang mengoptimalkan javascript, kode css dengan memperpendek nama variabel, menghapus spasi kosong yang tidak perlu, jeda baris, komentar, dll. Hal ini pada gilirannya mengurangi ukuran file dan membantu aplikasi memuat lebih cepat.
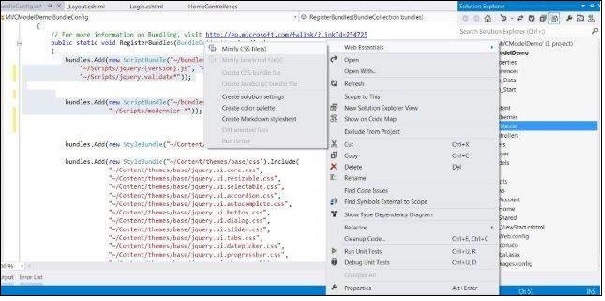
Minifikasi dengan Visual Studio dan Ekstensi Web Essentials
Untuk menggunakan opsi ini, Anda harus menginstal Ekstensi Web Essentials di Visual Studio Anda terlebih dahulu. Setelah itu, ketika Anda akan mengklik kanan pada file css atau javascript, itu akan menunjukkan kepada Anda opsi untuk membuat versi yang diperkecil dari file itu.

Jadi, jika Anda memiliki file css bernama Site.css, itu akan membuat versi minifikasi sebagai Site.min.css.
Sekarang ketika aplikasi Anda akan berjalan di browser, itu akan membundel dan mengecilkan semua file css dan js, sehingga meningkatkan kinerja aplikasi.