Kerangka MVC - Folder
Sekarang kita telah membuat contoh aplikasi MVC, mari kita pahami struktur folder dari proyek MVC. Kami akan membuat proyek MVC baru untuk mempelajari ini.
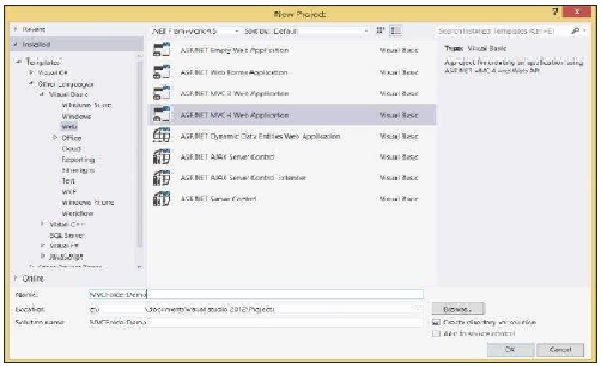
Di Visual Studio Anda, buka File → New → Project dan pilih ASP.NET MVC Application. Beri nama sebagaiMVCFolderDemo.

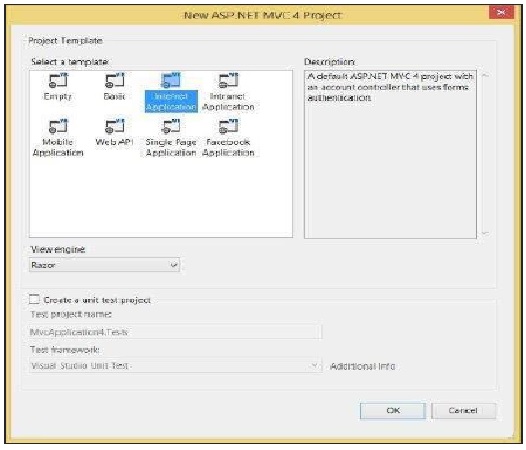
Klik OK. Di jendela berikutnya, pilih Aplikasi Internet sebagai Template Proyek dan klik OK.

Ini akan membuat contoh aplikasi MVC seperti yang ditunjukkan pada gambar layar berikut.

Note- File yang ada dalam proyek ini keluar dari templat default yang telah kami pilih. Ini mungkin sedikit berubah sesuai versi yang berbeda.
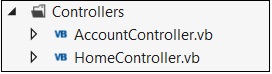
Folder Pengontrol
Folder ini akan berisi semua kelas Controller. MVC membutuhkan nama dari semua file controller untuk diakhiri dengan Controller.
Dalam contoh kami, folder Controllers berisi dua file kelas: AccountController dan HomeController.

Model Folder
Folder ini akan berisi semua kelas Model, yang digunakan untuk mengerjakan data aplikasi.
Dalam contoh kami, folder Model berisi AccountModels. Anda dapat membuka dan melihat kode di file ini untuk melihat bagaimana model data dibuat untuk mengelola akun dalam contoh kami.

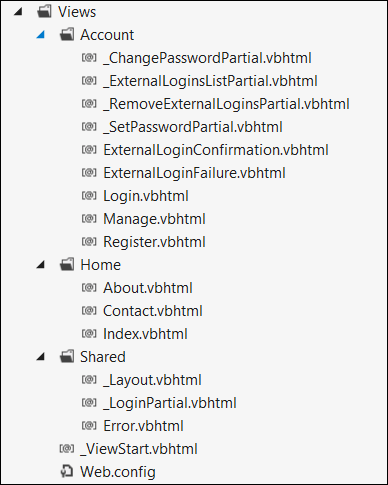
Folder Tampilan
Folder ini menyimpan file HTML yang terkait dengan tampilan aplikasi dan antarmuka pengguna. Ini berisi satu folder untuk setiap pengontrol.
Dalam contoh kami, Anda akan melihat tiga sub-folder di bawah Tampilan, yaitu Akun, Rumah, dan Dibagikan yang berisi file html khusus untuk area tampilan tersebut.

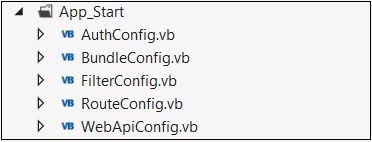
Folder App_Start
Folder ini berisi semua file yang diperlukan selama aplikasi dimuat.
Misalnya, file RouteConfig digunakan untuk merutekan URL masuk ke Controller dan Action yang benar.

Folder Isi
Folder ini berisi semua file statis, seperti css, gambar, ikon, dll.
File Site.css di dalam folder ini adalah gaya default yang diterapkan aplikasi.

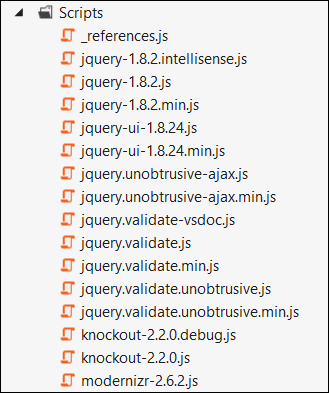
Folder Skrip
Folder ini menyimpan semua file JS dalam proyek. Secara default, Visual Studio menambahkan MVC, jQuery, dan pustaka JS standar lainnya.