Kerangka MVC - Tata Letak
Tata letak digunakan di MVC untuk memberikan tampilan dan nuansa yang konsisten di semua halaman aplikasi kita. Ini sama dengan mendefinisikan Halaman Master tetapi MVC menyediakan beberapa fungsi lainnya.
Buat Layout MVC
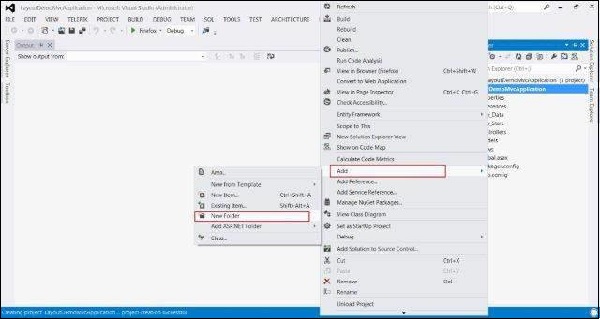
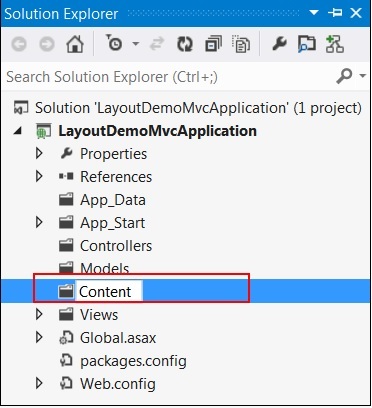
Step 1 - Buat contoh aplikasi MVC dengan aplikasi Internet sebagai Template dan buat folder Konten di direktori root aplikasi web.


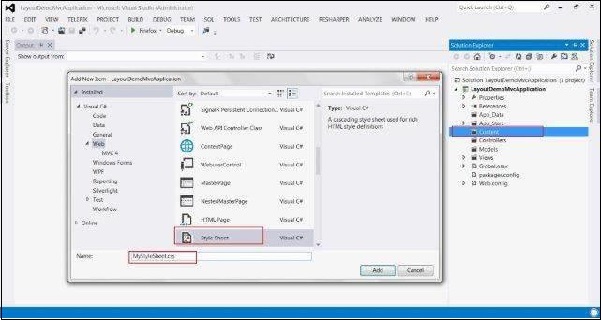
Step 2- Buat file Style Sheet bernama MyStyleSheet.css di bawah folder CONTENT. File CSS ini akan berisi semua kelas CSS yang diperlukan untuk desain halaman aplikasi web yang konsisten.


Step 3 - Buat folder Bersama di bawah folder Lihat.


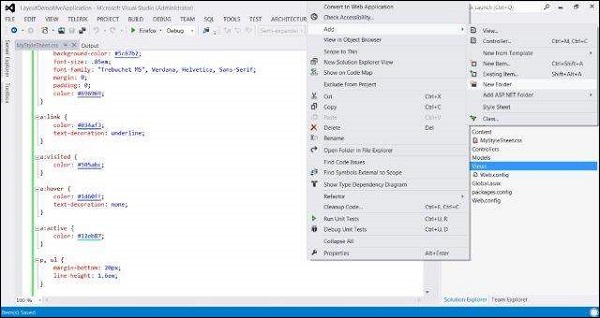
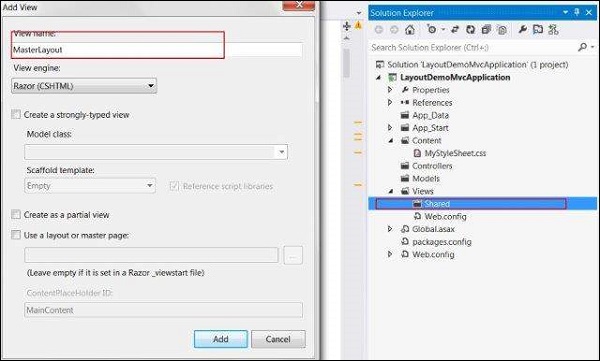
Step 4- Buat file MasterLayout.cshtml di bawah folder Bersama. File MasterLayout.cshtml mewakili tata letak setiap halaman dalam aplikasi. Klik kanan pada folder Bersama di Solution Explorer, kemudian pergi ke Tambahkan item dan klik Lihat. Salin kode tata letak berikut.

Kode Tata Letak
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
<title>@ViewBag.Title - Tutorial Point</title>
<link href = "~/favicon.ico" rel = "shortcut icon" type = "image/x-icon" />
<link rel = "stylesheet" href = "@Url.Content("~/Content/MyStyleSheet.css")" />
</head>
<body>
<header>
<div class = "content-wrapper">
<div class = "float-left">
<p class = "site-title">
@Html.ActionLink("Tutorial Point", "Index", "Home")
</p>
</div>
<div class = "float-right">
<nav>
<ul id = "menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
</ul>
</nav>
</div>
</div>
</header>
<div id = "body">
@RenderSection("featured", required: false)
<section class = "content-wrapper main-content clear-fix">
@RenderBody()
</section>
</div>
<footer>
<div class = "content-wrapper">
<div class = "float-left">
<p>© @DateTime.Now.Year - Tutorial Point</p>
</div>
</div>
</footer>
</body>
</html>Dalam tata letak ini, kami menggunakan metode pembantu HTML dan beberapa metode lain yang ditentukan sistem, oleh karena itu mari kita lihat metode ini satu per satu.
Url.Content()- Metode ini menentukan jalur file apa pun yang kami gunakan dalam kode Tampilan kami. Dibutuhkan jalur virtual sebagai input dan mengembalikan jalur absolut.
Html.ActionLink()- Metode ini merender tautan HTML yang tertaut ke tindakan beberapa pengontrol. Parameter pertama menentukan nama tampilan, parameter kedua menentukan nama Action, dan parameter ketiga menentukan nama Controller.
RenderSection() - Menentukan nama bagian yang ingin kita tampilkan di lokasi itu di template.
RenderBody() - Merender badan sebenarnya dari Tampilan terkait.
Step 5 - Terakhir, buka file _ViewStart.cshtml di dalam folder Views dan tambahkan kode berikut -
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}Jika file tidak ada, Anda dapat membuat file dengan nama ini.
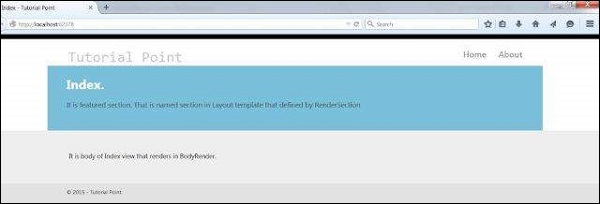
Step 6 - Jalankan aplikasi sekarang untuk melihat halaman beranda yang telah dimodifikasi.