MVC Framework - Aplikasi Pertama
Mari kita masuk dan membuat aplikasi MVC pertama kita menggunakan Views dan Controllers. Setelah kita memiliki sedikit pengalaman langsung tentang cara kerja aplikasi MVC dasar, kita akan mempelajari semua komponen dan konsep individu di bab-bab selanjutnya.
Buat Aplikasi MVC Pertama
Step 1- Mulai Visual Studio Anda dan pilih File → New → Project. Pilih Web → ASP.NET MVC Web Application dan beri nama proyek ini sebagaiFirstMVCApplicatio. Pilih Lokasi sebagaiC:\MVC. Klik OK.


Step 2- Ini akan membuka opsi Template Proyek. Pilih Template kosong dan Lihat Mesin sebagai Razor. Klik OK.

Sekarang, Visual Studio akan membuat proyek MVC pertama kami seperti yang ditunjukkan pada gambar berikut.

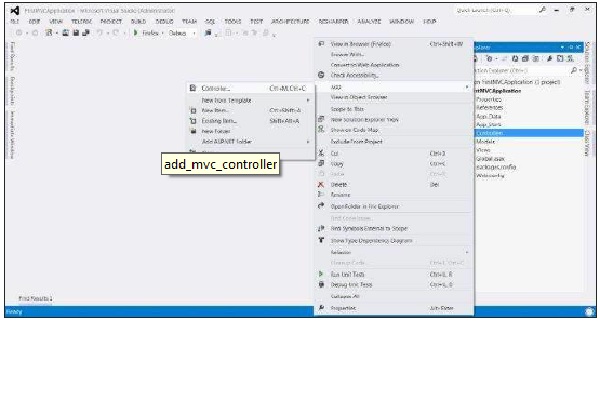
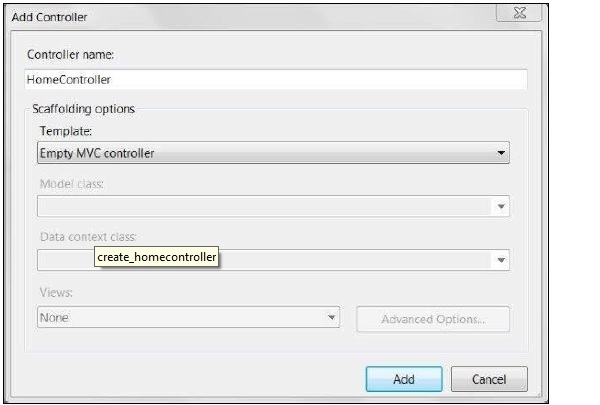
Step 3- Sekarang kita akan membuat Controller pertama di aplikasi kita. Pengontrol hanyalah kelas C # sederhana, yang berisi beberapa metode publik, yang dikenal sebagai metode tindakan. Untuk menambahkan Controller baru, klik kanan folder Controllers di proyek kita dan pilih Add → Controller. Beri nama Controller sebagai HomeController dan klik Add.


Ini akan membuat file kelas HomeController.cs di bawah folder Controllers dengan kode default berikut.
using System;
using System.Web.Mvc;
namespace FirstMVCApplication.Controllers {
public class HomeController : Controller {
public ViewResult Index() {
return View();
}
}
}Kode di atas pada dasarnya mendefinisikan Indeks metode publik di dalam HomeController kami dan mengembalikan objek ViewResult. Pada langkah selanjutnya, kita akan belajar bagaimana mengembalikan View menggunakan objek ViewResult.
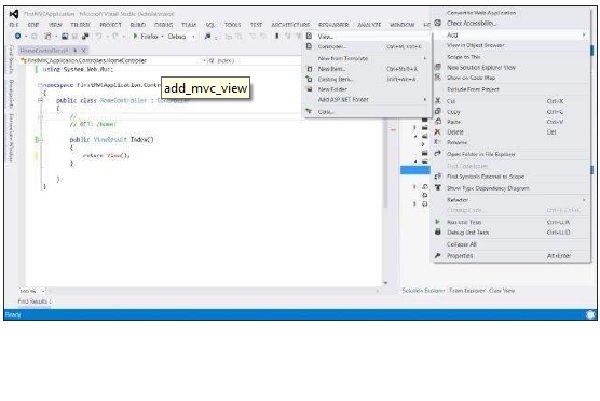
Step 4- Sekarang kita akan menambahkan View baru ke Home Controller kita. Untuk menambahkan View baru, klik kanan view folder dan klik Add → View.

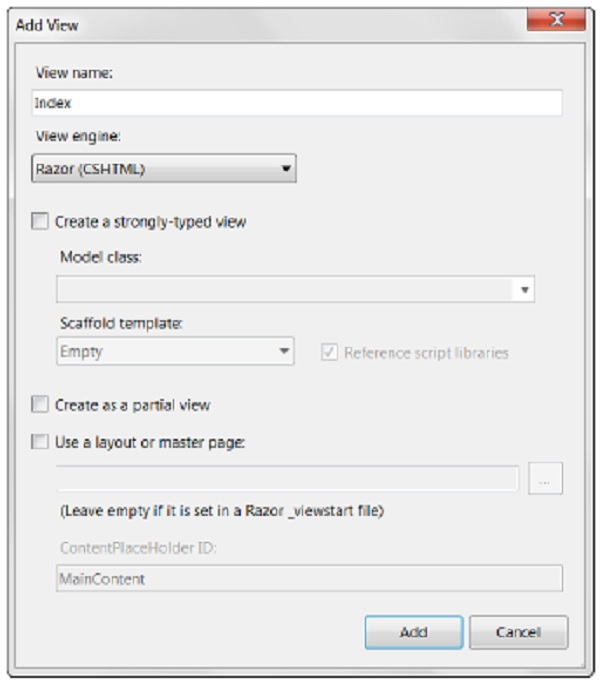
Step 5- Beri nama View as Index baru dan View Engine as Razor (SCHTML). Klik Add.

Ini akan menambah yang baru cshtml file di dalam folder Views / Home dengan kode berikut -
@{
Layout = null;
}
<html>
<head>
<meta name = "viewport" content = "width = device-width" />
<title>Index</title>
</head>
<body>
<div>
</div>
</body>
</html>Step 6 - Ubah konten tubuh Tampilan di atas dengan kode berikut -
<body>
<div>
Welcome to My First MVC Application (<b>From Index View</b>)
</div>
</body>Step 7- Sekarang jalankan aplikasinya. Ini akan memberi Anda keluaran berikut di browser. Output ini diberikan berdasarkan konten di file View kami. Aplikasi pertama-tama memanggil Controller yang kemudian memanggil View ini dan menghasilkan output.

Pada Langkah 7, output yang kami terima didasarkan pada konten file View kami dan tidak ada interaksi dengan Controller. Selangkah lebih maju, sekarang kita akan membuat contoh kecil untuk menampilkan pesan Selamat Datang dengan waktu saat ini menggunakan interaksi View dan Controller.
Step 8- MVC menggunakan objek ViewBag untuk meneruskan data antara Controller dan View. Buka HomeController.cs dan edit fungsi Indeks ke kode berikut.
public ViewResult Index() {
int hour = DateTime.Now.Hour;
ViewBag.Greeting =
hour < 12
? "Good Morning. Time is" + DateTime.Now.ToShortTimeString()
: "Good Afternoon. Time is " + DateTime.Now.ToShortTimeString();
return View();
}Dalam kode di atas, kami menetapkan nilai atribut Greeting dari objek ViewBag. Kode memeriksa jam saat ini dan mengembalikan pesan Selamat Pagi / Sore sesuai menggunakan pernyataan return View (). Perhatikan bahwa di sini Salam hanyalah contoh atribut yang telah kita gunakan dengan objek ViewBag. Anda dapat menggunakan nama atribut lain sebagai pengganti Salam.
Step 9 - Buka Index.cshtml dan salin kode berikut di bagian body.
<body>
<div>
@ViewBag.Greeting (<b>From Index View</b>)
</div>
</body>Pada kode di atas, kita mengakses nilai atribut Greeting dari objek ViewBag menggunakan @ (yang akan diatur dari Controller).
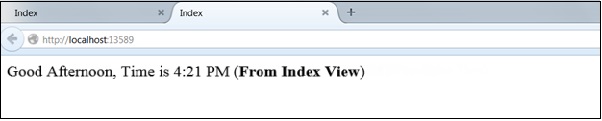
Step 10- Sekarang jalankan aplikasinya lagi. Kali ini kode kita akan menjalankan Controller terlebih dahulu, mengatur ViewBag dan kemudian merendernya menggunakan kode View. Berikut akan menjadi keluarannya.