Kerangka MVC - Panduan Cepat
Itu Model-View-Controller (MVC) adalah pola arsitektur yang memisahkan aplikasi menjadi tiga komponen logika utama: the model, tampilan, dan pengontrol. Masing-masing komponen ini dibangun untuk menangani aspek pengembangan spesifik dari suatu aplikasi. MVC adalah salah satu kerangka kerja pengembangan web standar industri yang paling sering digunakan untuk membuat proyek yang dapat diskalakan dan diperluas.
Komponen MVC
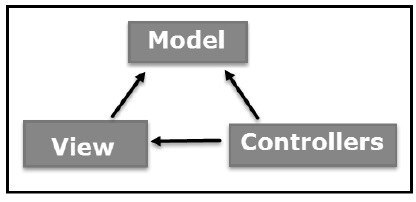
Berikut adalah komponen MVC -

Model
Komponen Model sesuai dengan semua logika terkait data yang digunakan pengguna. Ini dapat mewakili data yang sedang ditransfer antara komponen View dan Controller atau data terkait logika bisnis lainnya. Misalnya, objek Pelanggan akan mengambil informasi pelanggan dari database, memanipulasinya dan memperbaruinya kembali ke database atau menggunakannya untuk merender data.
Melihat
Komponen View digunakan untuk semua logika UI aplikasi. Misalnya, tampilan Pelanggan akan menyertakan semua komponen UI seperti kotak teks, drop-down, dll. Yang berinteraksi dengan pengguna akhir.
Kontroler
Pengontrol bertindak sebagai antarmuka antara komponen Model dan Tampilan untuk memproses semua logika bisnis dan permintaan masuk, memanipulasi data menggunakan komponen Model dan berinteraksi dengan Tampilan untuk membuat keluaran akhir. Misalnya, pengontrol Pelanggan akan menangani semua interaksi dan masukan dari Tampilan Pelanggan dan memperbarui database menggunakan Model Pelanggan. Pengontrol yang sama akan digunakan untuk melihat data Pelanggan.
ASP.NET MVC
ASP.NET mendukung tiga model pengembangan utama: Halaman Web, Formulir Web, dan MVC (Model View Controller). Kerangka kerja ASP.NET MVC adalah kerangka kerja presentasi ringan yang sangat dapat diuji yang terintegrasi dengan fitur ASP.NET yang ada, seperti halaman master, otentikasi, dll. Dalam .NET, kerangka kerja ini didefinisikan dalam rakitan System.Web.Mvc. Versi terbaru dari MVC Framework 5.0. Kami menggunakan Visual Studio untuk membuat aplikasi ASP.NET MVC yang dapat ditambahkan sebagai template di Visual Studio.
Fitur ASP.NET MVC
ASP.NET MVC menyediakan fitur berikut -
Ideal untuk mengembangkan aplikasi yang kompleks tetapi ringan.
Menyediakan kerangka kerja yang dapat diperluas dan dimasukkan, yang dapat dengan mudah diganti dan disesuaikan. Misalnya, jika Anda tidak ingin menggunakan Razor atau ASPX View Engine bawaan, Anda dapat menggunakan mesin tampilan pihak ketiga lainnya atau bahkan menyesuaikan yang sudah ada.
Memanfaatkan desain aplikasi berbasis komponen dengan membaginya secara logis menjadi komponen Model, View, dan Controller. Ini memungkinkan pengembang untuk mengelola kompleksitas proyek skala besar dan mengerjakan komponen individu.
Struktur MVC meningkatkan pengembangan dan kemampuan pengujian aplikasi yang digerakkan oleh pengujian, karena semua komponen dapat dirancang berbasis antarmuka dan diuji menggunakan objek tiruan. Oleh karena itu, ASP.NET MVC Framework sangat ideal untuk proyek dengan tim pengembang web yang besar.
Mendukung semua fungsionalitas ASP.NET yang luas, seperti Otorisasi dan Otentikasi, Halaman Master, Pengikatan Data, Kontrol Pengguna, Keanggotaan, Perutean ASP.NET, dll.
Tidak menggunakan konsep View State (yang ada di ASP.NET). Ini membantu dalam membangun aplikasi, yang ringan dan memberikan kendali penuh kepada pengembang.
Dengan demikian, Anda dapat mempertimbangkan MVC Framework sebagai kerangka kerja utama yang dibangun di atas ASP.NET yang menyediakan sejumlah besar fungsionalitas tambahan yang berfokus pada pengembangan dan pengujian berbasis komponen.
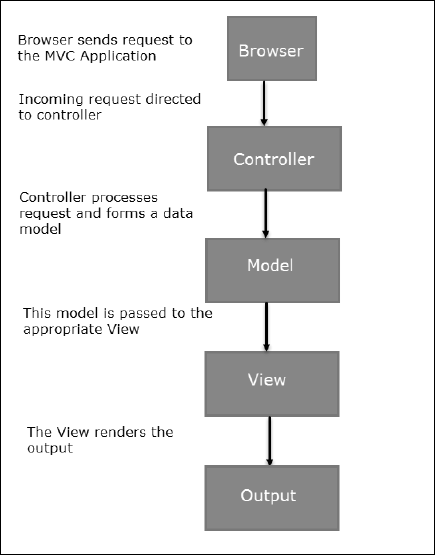
Pada bab terakhir, kami mempelajari aliran arsitektur tingkat tinggi dari Kerangka MVC. Sekarang mari kita lihat bagaimana eksekusi aplikasi MVC terjadi ketika ada permintaan tertentu dari klien. Diagram berikut menggambarkan alirannya.
Diagram Alir MVC

Langkah Alur
Step 1 - Browser klien mengirimkan permintaan ke Aplikasi MVC.
Step 2 - Global.ascx menerima permintaan ini dan melakukan perutean berdasarkan URL permintaan masuk menggunakan objek RouteTable, RouteData, UrlRoutingModule, dan MvcRouteHandler.
Step 3 - Operasi perutean ini memanggil pengontrol yang sesuai dan menjalankannya menggunakan objek IControllerFactory dan metode Execute objek MvcHandler.
Step 4 - Pengontrol memproses data menggunakan Model dan memanggil metode yang sesuai menggunakan objek ControllerActionInvoker
Step 5 - Model yang telah diproses kemudian diteruskan ke Tampilan, yang pada gilirannya akan memberikan hasil akhir.
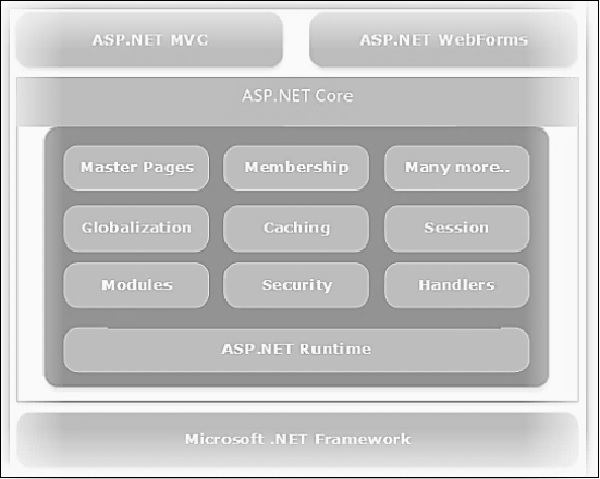
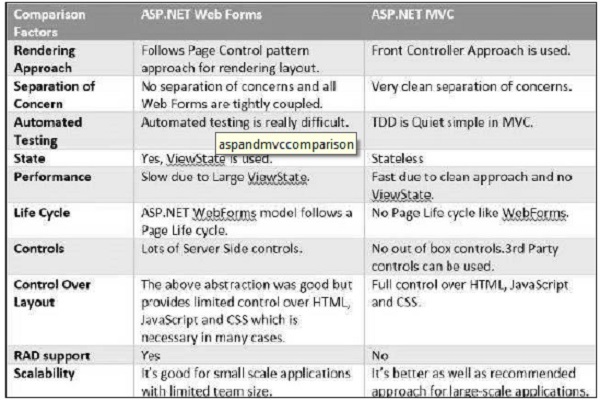
MVC dan ASP.NET Web Forms adalah model pengembangan yang saling terkait namun berbeda, tergantung pada persyaratan aplikasi dan faktor lainnya. Pada tingkat tinggi, Anda dapat mempertimbangkan bahwa MVC adalah kerangka kerja aplikasi web yang canggih dan canggih yang dirancang dengan pemisahan perhatian dan kemampuan untuk diuji. Kedua kerangka kerja tersebut memiliki kelebihan dan kekurangan tergantung pada persyaratan khusus. Konsep ini dapat divisualisasikan menggunakan diagram berikut -
Diagram MVC dan ASP.NET

Tabel perbandingan

Mari kita masuk dan membuat aplikasi MVC pertama kita menggunakan Views dan Controllers. Setelah kita memiliki sedikit pengalaman langsung tentang cara kerja aplikasi MVC dasar, kita akan mempelajari semua komponen dan konsep individu di bab-bab selanjutnya.
Buat Aplikasi MVC Pertama
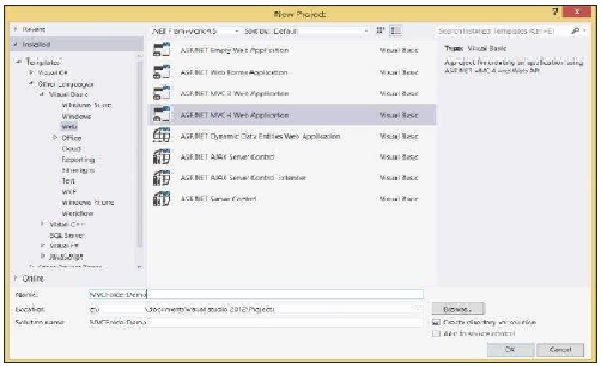
Step 1- Mulai Visual Studio Anda dan pilih File → New → Project. Pilih Web → ASP.NET MVC Web Application dan beri nama proyek ini sebagaiFirstMVCApplicatio. Pilih Lokasi sebagaiC:\MVC. Klik OK.


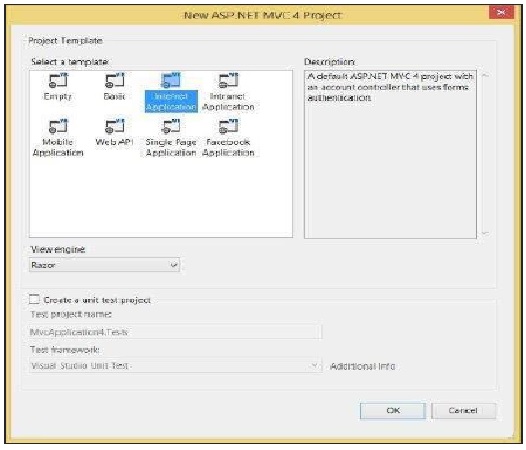
Step 2- Ini akan membuka opsi Template Proyek. Pilih Template kosong dan Lihat Mesin sebagai Razor. Klik OK.

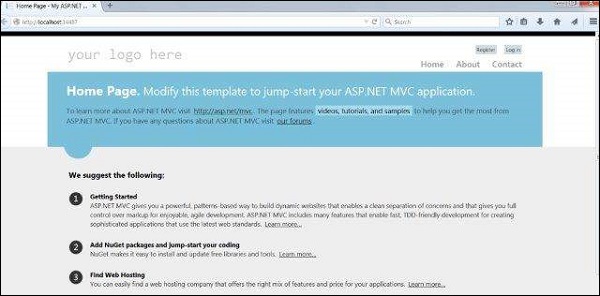
Sekarang, Visual Studio akan membuat proyek MVC pertama kami seperti yang ditunjukkan pada gambar berikut.

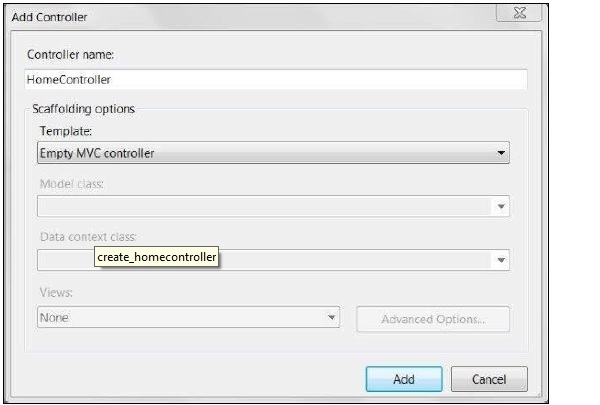
Step 3- Sekarang kita akan membuat Pengontrol pertama di aplikasi kita. Pengontrol hanyalah kelas C # sederhana, yang berisi beberapa metode publik, yang dikenal sebagai metode tindakan. Untuk menambahkan Controller baru, klik kanan folder Controllers di proyek kita dan pilih Add → Controller. Beri nama Controller sebagai HomeController dan klik Add.


Ini akan membuat file kelas HomeController.cs di bawah folder Controllers dengan kode default berikut.
using System;
using System.Web.Mvc;
namespace FirstMVCApplication.Controllers {
public class HomeController : Controller {
public ViewResult Index() {
return View();
}
}
}Kode di atas pada dasarnya mendefinisikan Indeks metode publik di dalam HomeController kami dan mengembalikan objek ViewResult. Pada langkah selanjutnya, kita akan belajar bagaimana mengembalikan View menggunakan objek ViewResult.
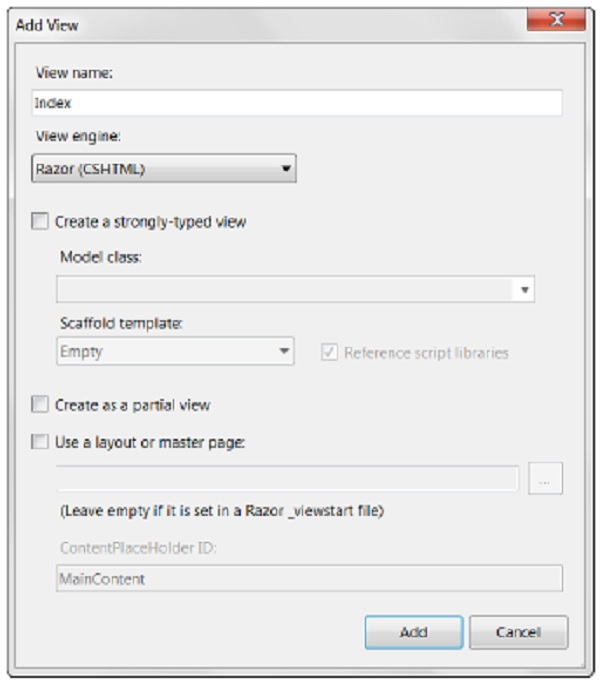
Step 4- Sekarang kita akan menambahkan View baru ke Home Controller kita. Untuk menambahkan View baru, klik kanan view folder dan klik Add → View.

Step 5- Beri nama View as Index baru dan View Engine as Razor (SCHTML). Klik Add.

Ini akan menambah yang baru cshtml file di dalam folder Views / Home dengan kode berikut -
@{
Layout = null;
}
<html>
<head>
<meta name = "viewport" content = "width = device-width" />
<title>Index</title>
</head>
<body>
<div>
</div>
</body>
</html>Step 6 - Ubah konten tubuh Tampilan di atas dengan kode berikut -
<body>
<div>
Welcome to My First MVC Application (<b>From Index View</b>)
</div>
</body>Step 7- Sekarang jalankan aplikasinya. Ini akan memberi Anda keluaran berikut di browser. Output ini diberikan berdasarkan konten di file View kami. Aplikasi pertama-tama memanggil Controller yang kemudian memanggil View ini dan menghasilkan output.

Pada Langkah 7, output yang kami terima didasarkan pada konten file View kami dan tidak ada interaksi dengan Controller. Selangkah lebih maju, sekarang kita akan membuat contoh kecil untuk menampilkan pesan Selamat Datang dengan waktu saat ini menggunakan interaksi View dan Controller.
Step 8- MVC menggunakan objek ViewBag untuk meneruskan data antara Controller dan View. Buka HomeController.cs dan edit fungsi Indeks ke kode berikut.
public ViewResult Index() {
int hour = DateTime.Now.Hour;
ViewBag.Greeting =
hour < 12
? "Good Morning. Time is" + DateTime.Now.ToShortTimeString()
: "Good Afternoon. Time is " + DateTime.Now.ToShortTimeString();
return View();
}Dalam kode di atas, kami menetapkan nilai atribut Greeting dari objek ViewBag. Kode memeriksa jam saat ini dan mengembalikan pesan Selamat Pagi / Sore sesuai menggunakan pernyataan return View (). Perhatikan bahwa di sini Salam hanyalah contoh atribut yang telah kita gunakan dengan objek ViewBag. Anda dapat menggunakan nama atribut lainnya sebagai pengganti Salam.
Step 9 - Buka Index.cshtml dan salin kode berikut di bagian body.
<body>
<div>
@ViewBag.Greeting (<b>From Index View</b>)
</div>
</body>Dalam kode di atas, kita mengakses nilai atribut Greeting dari objek ViewBag menggunakan @ (yang akan diatur dari Controller).
Step 10- Sekarang jalankan aplikasinya lagi. Kali ini kode kita akan menjalankan Controller terlebih dahulu, mengatur ViewBag dan kemudian merendernya menggunakan kode View. Berikut akan menjadi keluarannya.

Sekarang kita telah membuat contoh aplikasi MVC, mari kita pahami struktur folder dari proyek MVC. Kami akan membuat proyek MVC baru untuk mempelajari ini.
Di Visual Studio Anda, buka File → New → Project dan pilih ASP.NET MVC Application. Beri nama sebagaiMVCFolderDemo.

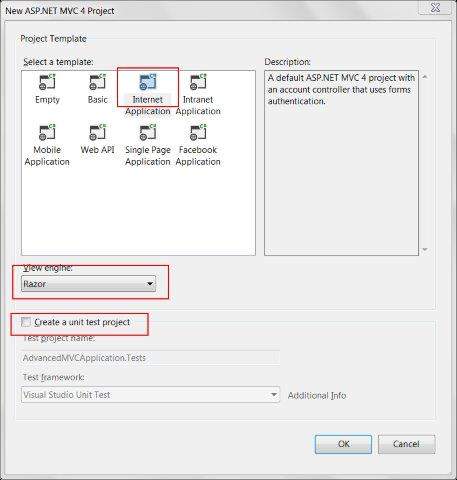
Klik OK. Di jendela berikutnya, pilih Aplikasi Internet sebagai Template Proyek dan klik OK.

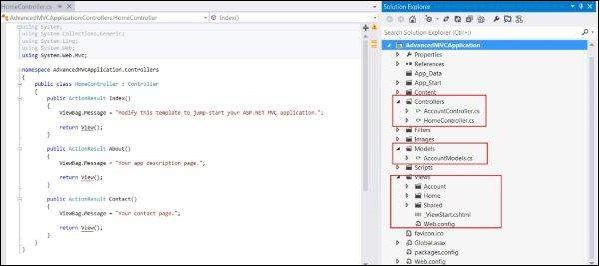
Ini akan membuat contoh aplikasi MVC seperti yang ditunjukkan pada gambar layar berikut.

Note- File yang ada dalam proyek ini keluar dari templat default yang telah kami pilih. Ini mungkin sedikit berubah sesuai versi yang berbeda.
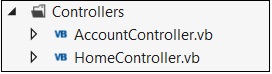
Folder Pengontrol
Folder ini akan berisi semua kelas Controller. MVC membutuhkan nama dari semua file controller untuk diakhiri dengan Controller.
Dalam contoh kita, folder Controllers berisi dua file kelas: AccountController dan HomeController.

Model Folder
Folder ini akan berisi semua kelas Model, yang digunakan untuk mengerjakan data aplikasi.
Dalam contoh kami, folder Model berisi AccountModels. Anda dapat membuka dan melihat kode di file ini untuk melihat bagaimana model data dibuat untuk mengelola akun dalam contoh kami.

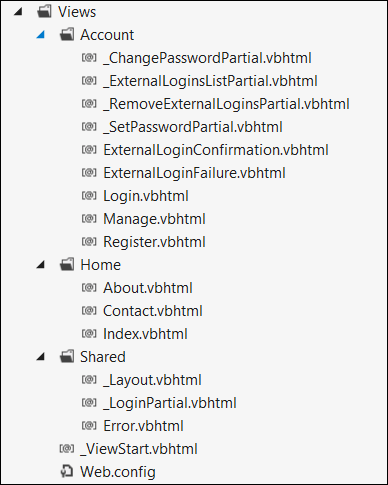
Folder Tampilan
Folder ini menyimpan file HTML yang terkait dengan tampilan aplikasi dan antarmuka pengguna. Ini berisi satu folder untuk setiap pengontrol.
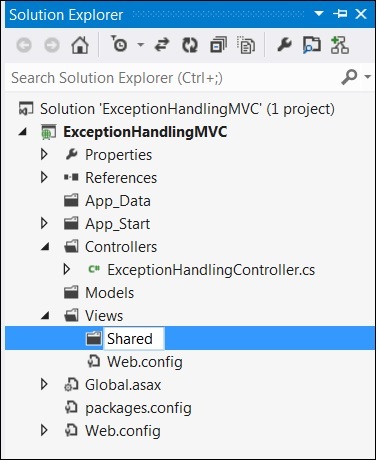
Dalam contoh kami, Anda akan melihat tiga sub-folder di bawah Tampilan, yaitu Akun, Rumah, dan Dibagikan yang berisi file html khusus untuk area tampilan tersebut.

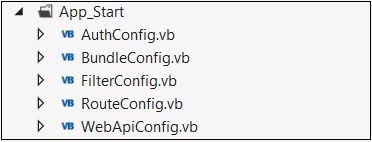
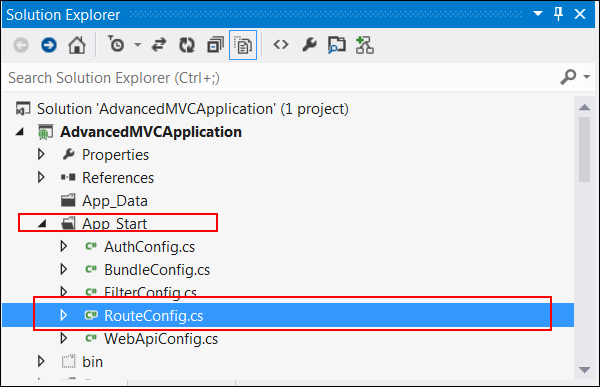
Folder App_Start
Folder ini berisi semua file yang diperlukan selama aplikasi dimuat.
Misalnya, file RouteConfig digunakan untuk merutekan URL masuk ke Controller dan Action yang benar.

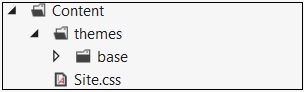
Folder Isi
Folder ini berisi semua file statis, seperti css, gambar, ikon, dll.
File Site.css di dalam folder ini adalah gaya default yang diterapkan aplikasi.

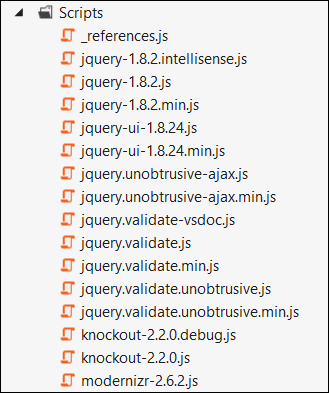
Folder Skrip
Folder ini menyimpan semua file JS dalam proyek. Secara default, Visual Studio menambahkan MVC, jQuery, dan pustaka JS standar lainnya.

Komponen 'Model' bertanggung jawab untuk mengelola data aplikasi. Ini menanggapi permintaan dari tampilan dan juga menanggapi instruksi dari pengontrol untuk memperbarui dirinya sendiri.
Kelas model dapat dibuat secara manual atau dihasilkan dari entitas database. Kita akan melihat banyak contoh untuk membuat Model secara manual di bab-bab selanjutnya. Karenanya, dalam bab ini, kita akan mencoba opsi lain, yaitu membuat dari database sehingga Anda memiliki pengalaman langsung tentang kedua metode tersebut.
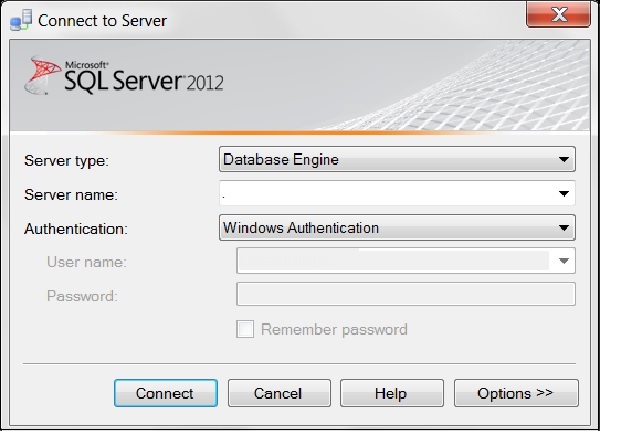
Buat Entitas Database
Hubungkan ke SQL Server dan buat database baru.

Sekarang jalankan query berikut untuk membuat tabel baru.
CREATE TABLE [dbo].[Student](
[StudentID] INT IDENTITY (1,1) NOT NULL,
[LastName] NVARCHAR (50) NULL,
[FirstName] NVARCHAR (50) NULL,
[EnrollmentDate] DATETIME NULL,
PRIMARY KEY CLUSTERED ([StudentID] ASC)
)
CREATE TABLE [dbo].[Course](
[CourseID] INT IDENTITY (1,1) NOT NULL,
[Title] NVARCHAR (50) NULL,
[Credits] INT NULL,
PRIMARY KEY CLUSTERED ([CourseID] ASC)
)
CREATE TABLE [dbo].[Enrollment](
[EnrollmentID] INT IDENTITY (1,1) NOT NULL,
[Grade] DECIMAL(3,2) NULL,
[CourseID] INT NOT NULL,
[StudentID] INT NOT NULL,
PRIMARY KEY CLUSTERED ([EnrollmentID] ASC),
CONSTRAINT [FK_dbo.Enrollment_dbo.Course_CourseID] FOREIGN KEY ([CourseID])
REFERENCES [dbo].[Course]([CourseID]) ON DELETE CASCADE,
CONSTRAINT [FK_dbo.Enrollment_dbo.Student_StudentID] FOREIGN KEY ([StudentID])
REFERENCES [dbo].[Student]([StudentID]) ON DELETE CASCADE
)Hasilkan Model Menggunakan Entitas Database
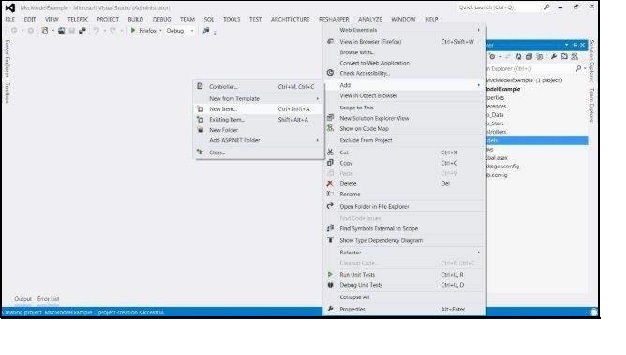
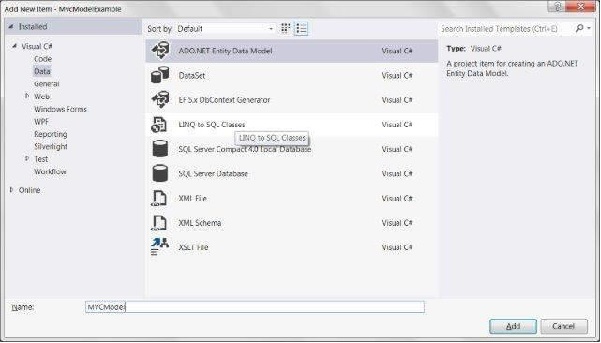
Setelah membuat database dan menyiapkan tabel, Anda dapat melanjutkan dan membuat Aplikasi Kosong MVC baru. Klik kanan pada folder Model dalam proyek Anda dan pilih Add → New Item. Kemudian, pilih ADO.NET Entity Data Model.


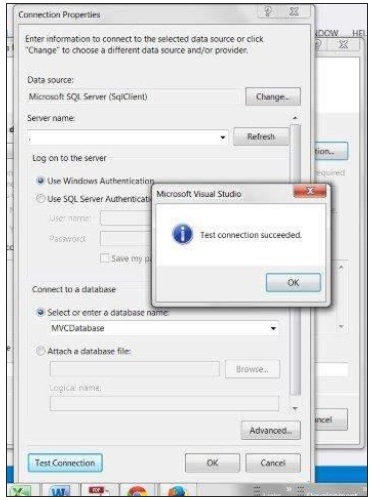
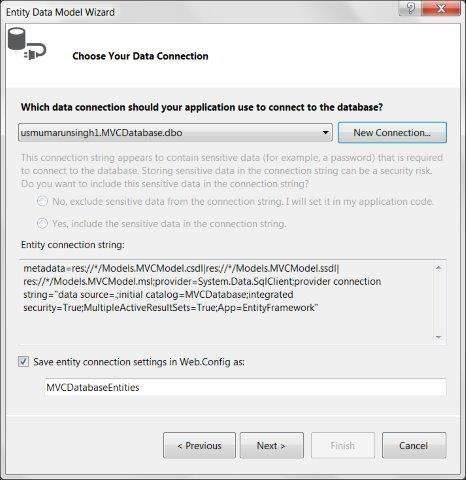
Di wizard berikutnya, pilih Hasilkan Dari Database dan klik Berikutnya. Atur koneksi ke database SQL Anda.

Pilih database Anda dan klik Test Connection. Layar yang mirip dengan berikut ini akan mengikuti. Klik Next.

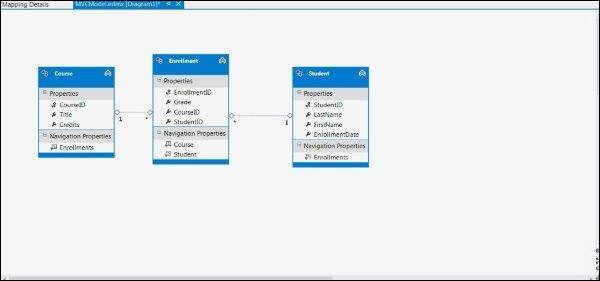
Pilih Tabel, Tampilan, dan Prosedur dan Fungsi Tersimpan. Klik Selesai. Anda akan melihat Tampilan Model dibuat seperti yang ditunjukkan pada gambar berikut.

Operasi di atas secara otomatis akan membuat file Model untuk semua entitas database. Misal tabel Student yang kita buat akan menghasilkan file Model Student.cs dengan kode berikut -
namespace MvcModelExample.Models {
using System;
using System.Collections.Generic;
public partial class Student {
public Student() {
this.Enrollments = new HashSet();
}
public int StudentID { get; set; }
public string LastName { get; set; }
public string FirstName { get; set; }
public Nullable EnrollmentDate { get; set; }
public virtual ICollection Enrollments { get; set; }
}
}Pengontrol MVC Asp.net bertanggung jawab untuk mengontrol aliran eksekusi aplikasi. Saat Anda membuat permintaan (berarti meminta halaman) ke aplikasi MVC, pengontrol bertanggung jawab untuk mengembalikan respons ke permintaan itu. Pengontrol dapat melakukan satu atau lebih tindakan. Tindakan pengontrol dapat mengembalikan berbagai jenis hasil tindakan ke permintaan tertentu.
Pengendali bertanggung jawab untuk mengontrol logika aplikasi dan bertindak sebagai koordinator antara Tampilan dan Model. Pengontrol menerima masukan dari pengguna melalui Tampilan, kemudian memproses data pengguna dengan bantuan Model dan meneruskan hasilnya kembali ke Tampilan.
Buat Pengontrol
Untuk membuat Pengontrol -
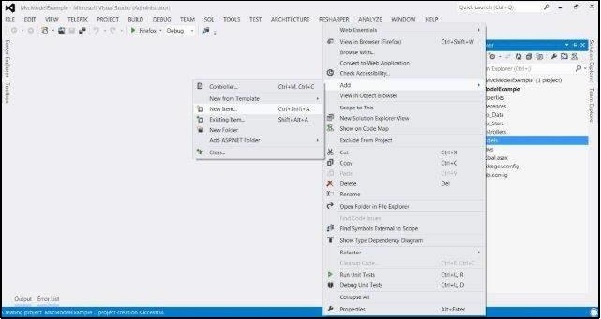
Step 1 - Buat Aplikasi Kosong MVC, lalu klik kanan folder Pengontrol di aplikasi MVC Anda.
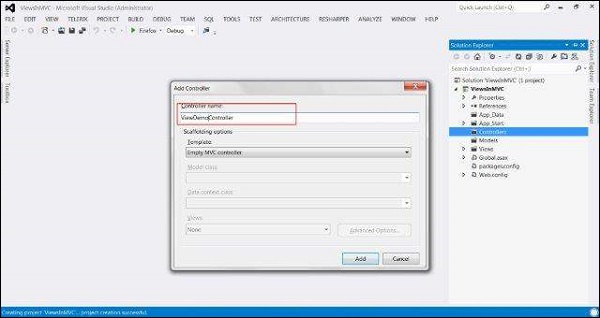
Step 2- Pilih opsi menu Add → Controller. Setelah pemilihan, dialog Add Controller ditampilkan. Beri nama Pengontrol sebagaiDemoController.
File kelas Controller akan dibuat seperti yang ditunjukkan pada gambar layar berikut.

Buat Pengontrol dengan IController
Dalam MVC Framework, kelas pengontrol harus mengimplementasikan antarmuka IController dari namespace System.Web.Mvc.
public interface IController {
void Execute(RequestContext requestContext);
}Ini adalah antarmuka yang sangat sederhana. Satu-satunya metode, Execute, dipanggil ketika permintaan ditargetkan ke kelas pengontrol. Kerangka kerja MVC mengetahui kelas pengontrol mana yang telah ditargetkan dalam permintaan dengan membaca nilai properti pengontrol yang dihasilkan oleh data perutean.

Step 1- Tambahkan file kelas baru dan beri nama DemoCustomController. Sekarang modifikasi kelas ini untuk mewarisi antarmuka IController.
Step 2 - Salin kode berikut di dalam kelas ini.
public class DemoCustomController:IController {
public void Execute(System.Web.Routing.RequestContext requestContext) {
var controller = (string)requestContext.RouteData.Values["controller"];
var action = (string)requestContext.RouteData.Values["action"];
requestContext.HttpContext.Response.Write(
string.Format("Controller: {0}, Action: {1}", controller, action));
}
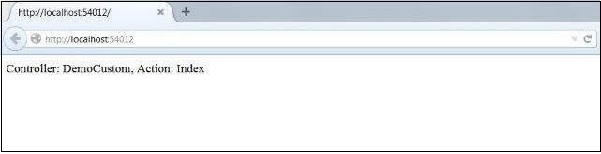
}Step 3 - Jalankan aplikasi dan Anda akan menerima output berikut.

Seperti yang terlihat di bab pengantar awal, View adalah komponen yang terlibat dengan Antarmuka Pengguna aplikasi. Tampilan ini umumnya terikat dari data model dan memiliki ekstensi seperti html, aspx, cshtml, vbhtml, dll. Dalam Aplikasi MVC Pertama kami, kami telah menggunakan Tampilan dengan Pengontrol untuk menampilkan data ke pengguna akhir. Untuk merender konten statis dan dinamis ini ke browser, MVC Framework menggunakan View Engines. View Engines pada dasarnya adalah implementasi sintaksis markup, yang bertanggung jawab untuk menampilkan HTML final ke browser.
MVC Framework hadir dengan dua mesin tampilan built-in -
Razor Engine- Razor adalah sintaks markup yang memungkinkan sisi server C # atau kode VB masuk ke halaman web. Kode sisi server ini dapat digunakan untuk membuat konten dinamis saat halaman web sedang dimuat. Razor adalah mesin canggih dibandingkan dengan mesin ASPX dan diluncurkan di versi MVC yang lebih baru.
ASPX Engine- ASPX atau mesin Formulir Web adalah mesin tampilan default yang disertakan dalam MVC Framework sejak awal. Menulis kode dengan mesin ini mirip dengan menulis kode di Formulir Web ASP.NET.
Berikut adalah cuplikan kode kecil yang membandingkan mesin Razor dan ASPX.
Pisau cukur
@Html.ActionLink("Create New", "UserAdd")ASPX
<% Html.ActionLink("SignUp", "SignUp") %>Dari keduanya, Razor adalah View Engine yang canggih karena dilengkapi dengan sintaksis yang ringkas, pendekatan pengembangan yang digerakkan oleh pengujian, dan fitur keamanan yang lebih baik. Kami akan menggunakan mesin Razor di semua contoh kami karena ini adalah mesin View yang paling dominan digunakan.
Mesin Tampilan ini dapat dikodekan dan diterapkan dalam dua jenis berikut -
- Diketik dengan kuat
- Diketik dinamis
Pendekatan ini serupa dengan pengikatan awal dan pengikatan akhir di mana model akan diikat ke View secara kuat atau dinamis.
Tampilan Sangat Diketik
Untuk memahami konsep ini, mari kita buat contoh aplikasi MVC (ikuti langkah-langkah di bab sebelumnya) dan tambahkan file kelas Controller bernama ViewDemoController.

Sekarang, salin kode berikut di file pengontrol -
using System.Collections.Generic;
using System.Web.Mvc;
namespace ViewsInMVC.Controllers {
public class ViewDemoController : Controller {
public class Blog {
public string Name;
public string URL;
}
private readonly List topBlogs = new List {
new Blog { Name = "Joe Delage", URL = "http://tutorialspoint/joe/"},
new Blog {Name = "Mark Dsouza", URL = "http://tutorialspoint/mark"},
new Blog {Name = "Michael Shawn", URL = "http://tutorialspoint/michael"}
};
public ActionResult StonglyTypedIndex() {
return View(topBlogs);
}
public ActionResult IndexNotStonglyTyped() {
return View(topBlogs);
}
}
}Dalam kode di atas, kami memiliki dua metode tindakan yang ditentukan: StronglyTypedIndex dan IndexNotStonglyTyped. Kami sekarang akan menambahkan Tampilan untuk metode tindakan ini.
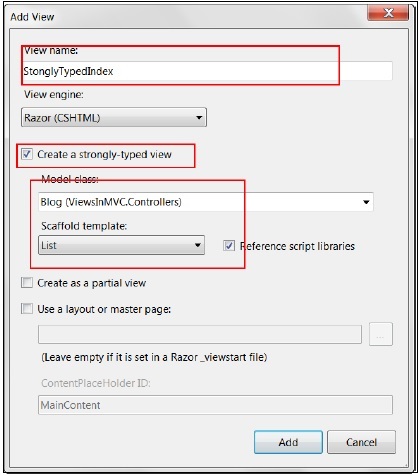
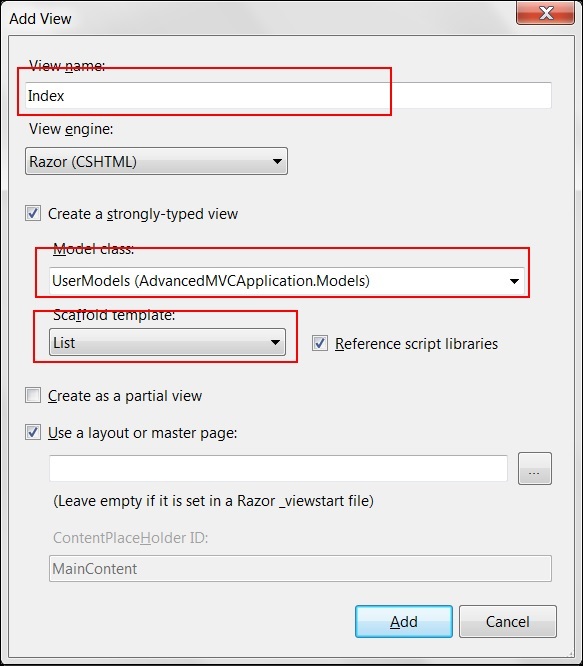
Klik kanan pada metode tindakan StonglyTypedIndex dan klik Add View. Di jendela berikutnya, centang kotak 'Buat tampilan yang diketik dengan kuat'. Ini juga akan mengaktifkan opsi templat Kelas Model dan Perancah. Pilih Daftar dari opsi Template Perancah. Klik Add.

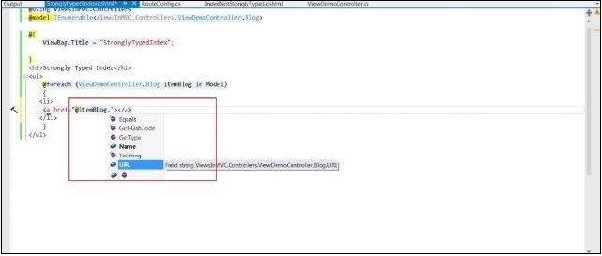
File View yang mirip dengan screenshot berikut akan dibuat. Seperti yang dapat Anda catat, ini telah menyertakan kelas model Blog ViewDemoController di bagian atas. Anda juga akan dapat menggunakan IntelliSense dalam kode Anda dengan pendekatan ini.

Tampilan Jenis Dinamis
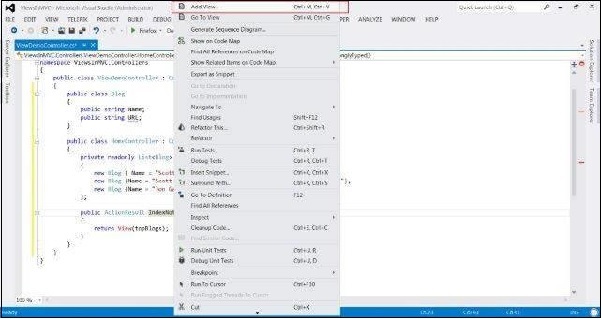
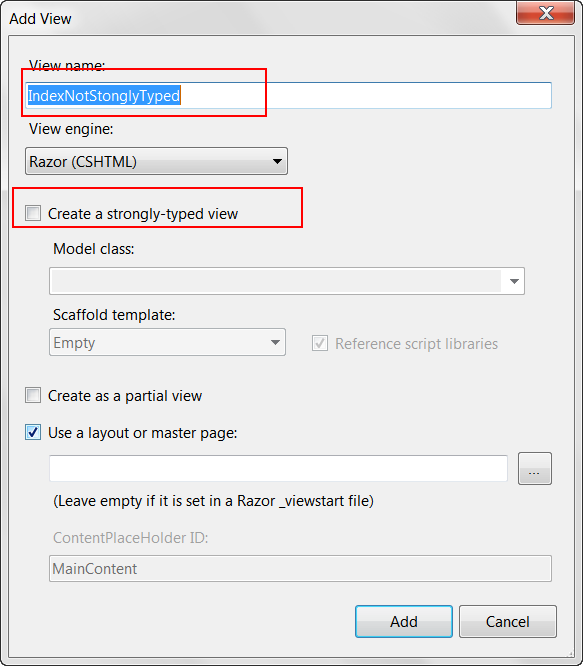
Untuk membuat tampilan jenis dinamis, klik kanan tindakan IndexNotStonglyTyped dan klik Tambahkan Tampilan.

Kali ini, jangan pilih kotak centang 'Buat tampilan yang diketik dengan kuat'.

Tampilan yang dihasilkan akan memiliki kode berikut -
@model dynamic
@{
ViewBag.Title = "IndexNotStonglyTyped";
}
<h2>Index Not Stongly Typed</h2>
<p>
<ul>
@foreach (var blog in Model) {
<li>
<a href = "@blog.URL">@blog.Name</a>
</li>
}
</ul>
</p>Seperti yang Anda lihat pada kode di atas, kali ini tidak menambahkan model Blog ke Tampilan seperti pada kasus sebelumnya. Selain itu, Anda tidak akan dapat menggunakan IntelliSense kali ini karena kali ini pengikatan akan dilakukan pada waktu proses.
Tampilan yang diketik dengan kuat dianggap sebagai pendekatan yang lebih baik karena kita sudah tahu data apa yang diteruskan sebagai Model, tidak seperti Tampilan yang diketik dinamis di mana data terikat pada waktu proses dan dapat menyebabkan kesalahan waktu proses, jika ada perubahan dalam model yang ditautkan.
Tata letak digunakan di MVC untuk memberikan tampilan dan nuansa yang konsisten di semua halaman aplikasi kita. Ini sama dengan mendefinisikan Halaman Master tetapi MVC menyediakan beberapa fungsi lainnya.
Buat Layout MVC
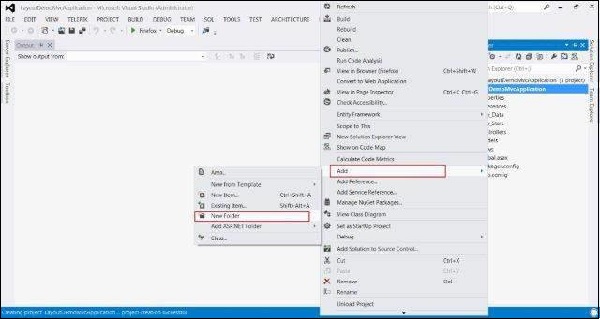
Step 1 - Buat contoh aplikasi MVC dengan aplikasi Internet sebagai Template dan buat folder Konten di direktori root aplikasi web.


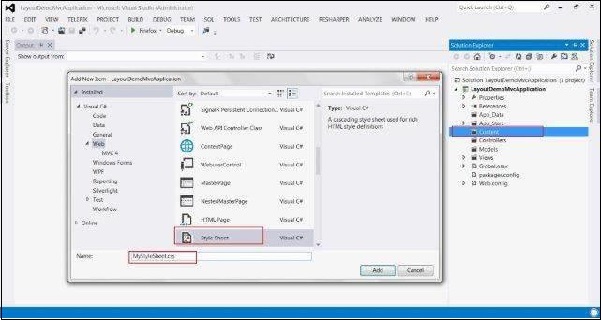
Step 2- Buat file Style Sheet bernama MyStyleSheet.css di bawah folder CONTENT. File CSS ini akan berisi semua kelas CSS yang diperlukan untuk desain halaman aplikasi web yang konsisten.


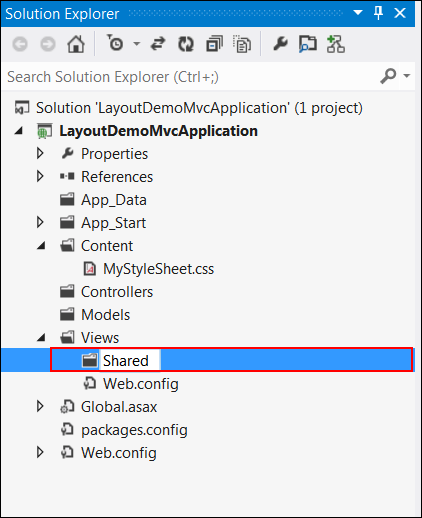
Step 3 - Buat folder Bersama di bawah folder Lihat.


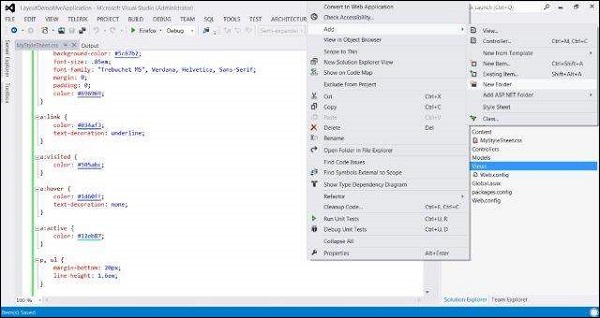
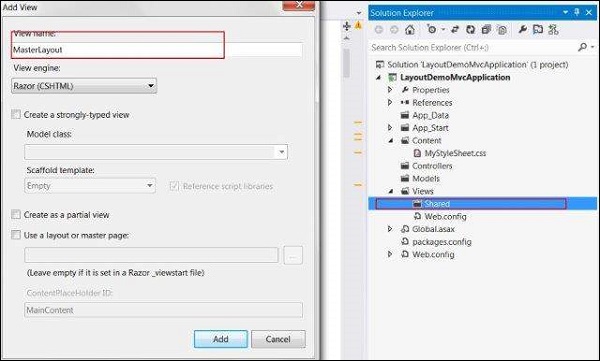
Step 4- Buat file MasterLayout.cshtml di bawah folder Bersama. File MasterLayout.cshtml mewakili tata letak setiap halaman dalam aplikasi. Klik kanan pada folder Bersama di Solution Explorer, kemudian pergi ke Tambahkan item dan klik Lihat. Salin kode tata letak berikut.

Kode Tata Letak
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
<title>@ViewBag.Title - Tutorial Point</title>
<link href = "~/favicon.ico" rel = "shortcut icon" type = "image/x-icon" />
<link rel = "stylesheet" href = "@Url.Content("~/Content/MyStyleSheet.css")" />
</head>
<body>
<header>
<div class = "content-wrapper">
<div class = "float-left">
<p class = "site-title">
@Html.ActionLink("Tutorial Point", "Index", "Home")
</p>
</div>
<div class = "float-right">
<nav>
<ul id = "menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
</ul>
</nav>
</div>
</div>
</header>
<div id = "body">
@RenderSection("featured", required: false)
<section class = "content-wrapper main-content clear-fix">
@RenderBody()
</section>
</div>
<footer>
<div class = "content-wrapper">
<div class = "float-left">
<p>© @DateTime.Now.Year - Tutorial Point</p>
</div>
</div>
</footer>
</body>
</html>Dalam tata letak ini, kami menggunakan metode pembantu HTML dan beberapa metode lain yang ditentukan sistem, oleh karena itu mari kita lihat metode ini satu per satu.
Url.Content()- Metode ini menentukan jalur file apa pun yang kami gunakan dalam kode Tampilan kami. Dibutuhkan jalur virtual sebagai input dan mengembalikan jalur absolut.
Html.ActionLink()- Metode ini merender tautan HTML yang tertaut ke tindakan beberapa pengontrol. Parameter pertama menentukan nama tampilan, parameter kedua menentukan nama Action, dan parameter ketiga menentukan nama Controller.
RenderSection() - Menentukan nama bagian yang ingin kita tampilkan di lokasi itu di template.
RenderBody() - Merender badan sebenarnya dari Tampilan terkait.
Step 5 - Terakhir, buka file _ViewStart.cshtml di dalam folder Views dan tambahkan kode berikut -
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}Jika file tidak ada, Anda dapat membuat file dengan nama ini.
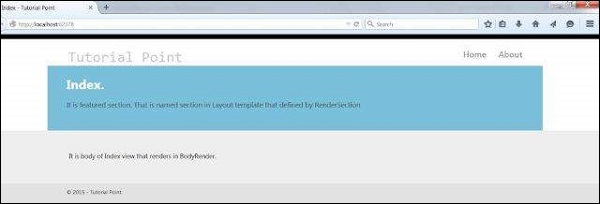
Step 6 - Jalankan aplikasi sekarang untuk melihat halaman beranda yang telah dimodifikasi.

ASP.NET MVC Routing memungkinkan penggunaan URL yang deskriptif tindakan pengguna dan lebih mudah dipahami oleh pengguna. Pada saat yang sama, Perutean dapat digunakan untuk menyembunyikan data yang tidak dimaksudkan untuk ditampilkan kepada pengguna akhir.
Misalnya, dalam aplikasi yang tidak menggunakan perutean, pengguna akan ditampilkan URL sebagai http: //myapplication/Users.aspx? Id = 1 yang akan sesuai dengan file Users.aspx di dalam jalur aplikasi saya dan mengirim ID sebagai 1 , Umumnya, kami tidak ingin menampilkan nama file seperti itu kepada pengguna akhir kami.
Untuk menangani URL MVC, platform ASP.NET menggunakan sistem perutean, yang memungkinkan Anda membuat pola URL apa pun yang Anda inginkan, dan mengekspresikannya dengan cara yang jelas dan ringkas. Setiap rute di MVC berisi pola URL tertentu. Pola URL ini dibandingkan dengan URL permintaan masuk dan jika URL cocok dengan pola ini, ini digunakan oleh mesin perutean untuk memproses permintaan lebih lanjut.
Format URL Perutean MVC
Untuk memahami perutean MVC, pertimbangkan URL berikut -
http://servername/Products/PhonesPada URL di atas, Produk adalah segmen pertama dan Telepon adalah segmen kedua yang dapat diekspresikan dalam format berikut -
{controller}/{action}Kerangka MVC secara otomatis menganggap segmen pertama sebagai nama Kontroler dan segmen kedua sebagai salah satu tindakan di dalam Kontroler itu.
Note- Jika nama Pengontrol Anda adalah ProductsController, Anda hanya akan menyebutkan Produk di URL perutean. Framework MVC secara otomatis memahami akhiran Controller.
Buat Rute Sederhana
Rute ditentukan dalam file RouteConfig.cs yang ada di bawah folder proyek App_Start.

Anda akan melihat kode berikut di dalam file ini -
public class RouteConfig {
public static void RegisterRoutes(RouteCollection routes) {
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index",
id = UrlParameter.Optional }
);
}
}Metode RegisterRoutes ini dipanggil oleh Global.ascx saat aplikasi dimulai. Metode Application_Start di bawah Global.ascx memanggil fungsi MapRoute ini yang menetapkan Controller default dan aksinya (metode di dalam kelas Controller).
Untuk mengubah pemetaan default di atas sesuai contoh kita, ubah baris kode berikut -
defaults: new { controller = "Products", action = "Phones", id = UrlParameter.Optional }Pengaturan ini akan memilih ProductsController dan memanggil metode Telepon di dalamnya. Demikian pula, jika Anda memiliki metode lain seperti Electronics di dalam ProductsController, URL-nya adalah -
http://servername/Products/Electronics
Dalam ASP.NET MVC, pengontrol menentukan metode tindakan dan metode tindakan ini umumnya memiliki hubungan satu-ke-satu dengan kontrol UI, seperti mengklik tombol atau tautan, dll. Misalnya, di salah satu contoh sebelumnya, UserController kelas berisi metode UserAdd, UserDelete, dll.
Namun, seringkali kami ingin melakukan beberapa tindakan sebelum atau sesudah operasi tertentu. Untuk mencapai fungsionalitas ini, ASP.NET MVC menyediakan fitur untuk menambahkan perilaku sebelum dan sesudah tindakan pada metode tindakan pengontrol.
Jenis Filter
Kerangka kerja ASP.NET MVC mendukung filter tindakan berikut -
Action Filters- Filter aksi digunakan untuk mengimplementasikan logika yang dieksekusi sebelum dan sesudah aksi pengontrol dijalankan. Kami akan melihat Filter Tindakan secara rinci di bab ini.
Authorization Filters - Filter otorisasi digunakan untuk mengimplementasikan otentikasi dan otorisasi untuk tindakan pengontrol.
Result Filters- Filter hasil berisi logika yang dijalankan sebelum dan setelah hasil tampilan dijalankan. Misalnya, Anda mungkin ingin mengubah hasil tampilan tepat sebelum tampilan tersebut dirender ke browser.
Exception Filters- Filter pengecualian adalah jenis filter terakhir yang dijalankan. Anda dapat menggunakan filter pengecualian untuk menangani kesalahan yang muncul baik oleh tindakan pengontrol atau hasil tindakan pengontrol. Anda juga dapat menggunakan filter pengecualian untuk mencatat kesalahan.
Filter tindakan adalah salah satu filter yang paling umum digunakan untuk melakukan pemrosesan data tambahan, atau memanipulasi nilai yang dikembalikan atau membatalkan eksekusi tindakan atau mengubah struktur tampilan pada waktu proses.
Filter Tindakan
Filter Tindakan adalah atribut tambahan yang dapat diterapkan ke bagian pengontrol atau seluruh pengontrol untuk mengubah cara tindakan dijalankan. Atribut ini adalah kelas .NET khusus yang diturunkan dari System.Attribute yang dapat dilampirkan ke kelas, metode, properti, dan bidang.
ASP.NET MVC menyediakan filter tindakan berikut -
Output Cache - Filter tindakan ini menyimpan output dari tindakan pengontrol untuk jangka waktu tertentu.
Handle Error - Filter tindakan ini menangani kesalahan yang muncul saat tindakan pengontrol dijalankan.
Authorize - Filter tindakan ini memungkinkan Anda membatasi akses ke pengguna atau peran tertentu.
Sekarang, kita akan melihat contoh kode untuk menerapkan filter ini pada contoh pengontrol ActionFilterDemoController. (ActionFilterDemoController hanya digunakan sebagai contoh. Anda dapat menggunakan filter ini di salah satu pengontrol Anda.)
Output Cache
Example - Menentukan nilai pengembalian yang akan di-cache selama 10 detik.
public class ActionFilterDemoController : Controller {
[HttpGet]
OutputCache(Duration = 10)]
public string Index() {
return DateTime.Now.ToString("T");
}
}Tangani Error
Example - Mengarahkan ulang aplikasi ke halaman kesalahan khusus ketika kesalahan dipicu oleh pengontrol.
[HandleError]
public class ActionFilterDemoController : Controller {
public ActionResult Index() {
throw new NullReferenceException();
}
public ActionResult About() {
return View();
}
}Dengan kode di atas, jika terjadi kesalahan selama eksekusi tindakan, ia akan menemukan tampilan bernama Error di folder Views dan membuat halaman itu ke pengguna.
Mengizinkan
Example - Mengizinkan hanya pengguna yang berwenang untuk masuk ke aplikasi.
public class ActionFilterDemoController: Controller {
[Authorize]
public ActionResult Index() {
ViewBag.Message = "This can be viewed only by authenticated users only";
return View();
}
[Authorize(Roles="admin")]
public ActionResult AdminIndex() {
ViewBag.Message = "This can be viewed only by users in Admin role only";
return View();
}
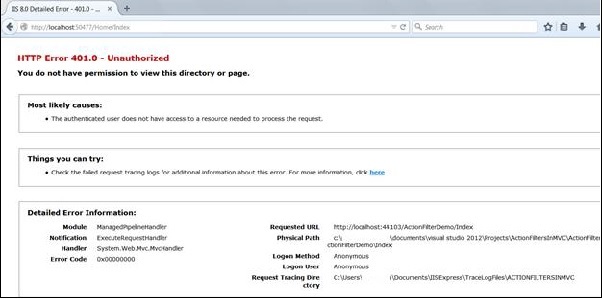
}Dengan kode di atas, jika Anda mencoba mengakses aplikasi tanpa masuk, itu akan memunculkan kesalahan yang mirip dengan yang ditunjukkan pada tangkapan layar berikut.

Di bab pertama, kita mempelajari bagaimana Pengontrol dan Tampilan berinteraksi di MVC. Dalam tutorial ini, kita akan mengambil langkah maju dan mempelajari cara menggunakan Model dan membuat aplikasi lanjutan untuk membuat, mengedit, menghapus. dan melihat daftar pengguna di aplikasi kita.
Buat Aplikasi MVC Tingkat Lanjut
Step 1- Pilih File → New → Project → ASP.NET MVC Web Application. Beri nama sebagai AdvancedMVCApplication. Klik Ok. Di jendela berikutnya, pilih Template sebagai Aplikasi Internet dan Lihat Mesin sebagai Razor. Perhatikan bahwa kami menggunakan template kali ini daripada aplikasi Kosong.

Ini akan membuat proyek solusi baru seperti yang ditunjukkan pada gambar layar berikut. Karena kami menggunakan tema ASP.NET default, tema ini dilengkapi dengan Tampilan sampel, Pengontrol, Model, dan file lainnya.

Step 2 - Bangun solusi dan jalankan aplikasi untuk melihat keluaran defaultnya seperti yang ditunjukkan pada tangkapan layar berikut.

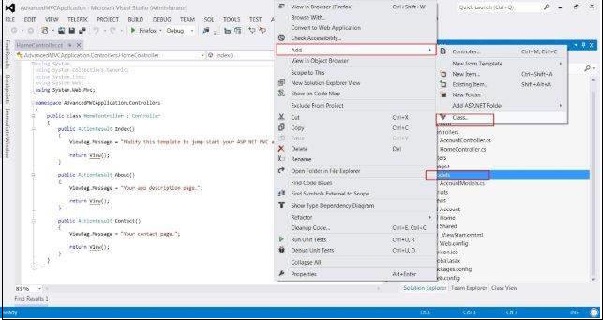
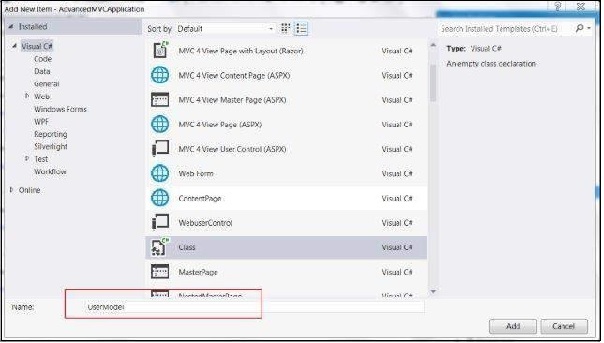
Step 3- Tambahkan model baru yang akan menentukan struktur data pengguna. Klik kanan pada folder Model dan klik Add → Class. Beri nama ini sebagai UserModel dan klik Tambahkan.


Step 4 - Salin kode berikut di UserModel.cs yang baru dibuat.
using System;
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
using System.Web.Mvc.Html;
namespace AdvancedMVCApplication.Models {
public class UserModels {
[Required]
public int Id { get; set; }
[DisplayName("First Name")]
[Required(ErrorMessage = "First name is required")]
public string FirstName { get; set; }
[Required]
public string LastName { get; set; }
public string Address { get; set; }
[Required]
[StringLength(50)]
public string Email { get; set; }
[DataType(DataType.Date)]
public DateTime DOB { get; set; }
[Range(100,1000000)]
public decimal Salary { get; set; }
}
}Dalam kode di atas, kami telah menentukan semua parameter yang dimiliki model Pengguna, tipe data dan validasinya seperti bidang dan panjang yang diperlukan.
Sekarang setelah Model Pengguna kami siap untuk menyimpan data, kami akan membuat file kelas Users.cs, yang akan berisi metode untuk melihat pengguna, menambahkan, mengedit, dan menghapus pengguna.
Step 5- Klik kanan pada Model dan klik Add → Class. Beri nama sebagai Pengguna. Ini akan membuat kelas users.cs di dalam Model. Salin kode berikut di kelas users.cs.
using System;
using System.Collections.Generic;
using System.EnterpriseServices;
namespace AdvancedMVCApplication.Models {
public class Users {
public List UserList = new List();
//action to get user details
public UserModels GetUser(int id) {
UserModels usrMdl = null;
foreach (UserModels um in UserList)
if (um.Id == id)
usrMdl = um;
return usrMdl;
}
//action to create new user
public void CreateUser(UserModels userModel) {
UserList.Add(userModel);
}
//action to udpate existing user
public void UpdateUser(UserModels userModel) {
foreach (UserModels usrlst in UserList) {
if (usrlst.Id == userModel.Id) {
usrlst.Address = userModel.Address;
usrlst.DOB = userModel.DOB;
usrlst.Email = userModel.Email;
usrlst.FirstName = userModel.FirstName;
usrlst.LastName = userModel.LastName;
usrlst.Salary = userModel.Salary;
break;
}
}
}
//action to delete exising user
public void DeleteUser(UserModels userModel) {
foreach (UserModels usrlst in UserList) {
if (usrlst.Id == userModel.Id) {
UserList.Remove(usrlst);
break;
}
}
}
}
}Setelah kami memiliki UserModel.cs dan Users.cs, kami akan menambahkan Tampilan ke model kami untuk melihat pengguna, menambahkan, mengedit, dan menghapus pengguna. Pertama mari kita buat View untuk membuat pengguna.
Step 6 - Klik kanan pada folder Views dan klik Add → View.

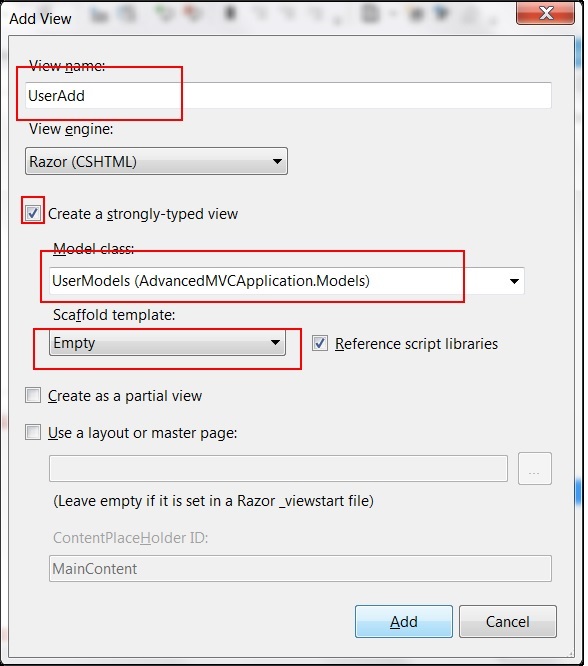
Step 7 - Di jendela berikutnya, pilih View Name as UserAdd, View Engine as Razor dan pilih kotak centang Create a strong-typed view.

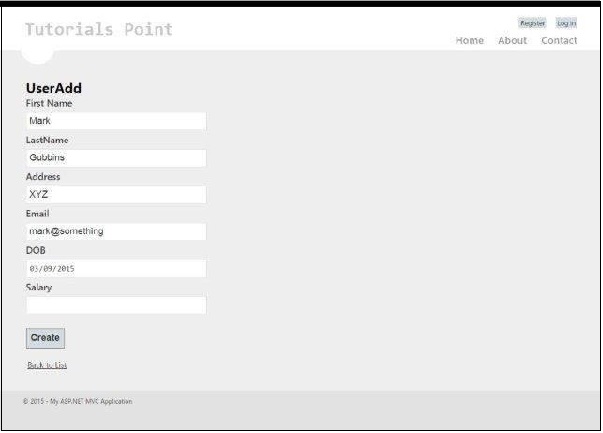
Step 8- Klik Tambahkan. Ini akan membuat kode CSHML berikut secara default seperti yang ditunjukkan di bawah ini -
@model AdvancedMVCApplication.Models.UserModels
@{
ViewBag.Title = "UserAdd";
}
<h2>UserAdd</h2>
@using (Html.BeginForm()) {
@Html.ValidationSummary(true)
<fieldset>
<legend>UserModels</legend>
<div class = "editor-label">
@Html.LabelFor(model => model.FirstName)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.FirstName)
@Html.ValidationMessageFor(model => model.FirstName)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.LastName)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.LastName)
@Html.ValidationMessageFor(model => model.LastName)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Address)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Address)
@Html.ValidationMessageFor(model => model.Address)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Email)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Email)
@Html.ValidationMessageFor(model => model.Email)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.DOB)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.DOB)
@Html.ValidationMessageFor(model => model.DOB)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Salary)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Salary)
@Html.ValidationMessageFor(model => model.Salary)
</div>
<p>
<input type = "submit" value = "Create" />
</p>
</fieldset>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}Seperti yang Anda lihat, tampilan ini berisi detail tampilan semua atribut bidang termasuk pesan validasinya, label, dll. Tampilan ini akan terlihat seperti berikut dalam aplikasi akhir kita.

Mirip dengan UserAdd, sekarang kita akan menambahkan empat Tampilan lagi yang diberikan di bawah ini dengan kode yang diberikan -
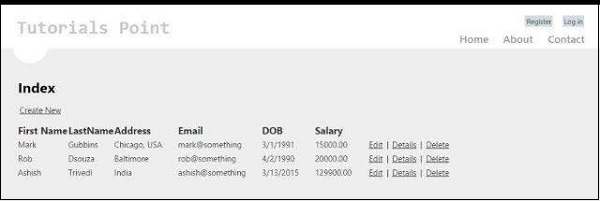
Index.cshtml
Tampilan ini akan menampilkan semua pengguna yang ada di sistem kami pada halaman Indeks.
@model IEnumerable<AdvancedMVCApplication.Models.UserModels>
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>
@Html.ActionLink("Create New", "UserAdd")
</p>
<table>
<tr>
<th>
@Html.DisplayNameFor(model => model.FirstName)
</th>
<th>
@Html.DisplayNameFor(model => model.LastName)
</th>
<th>
@Html.DisplayNameFor(model => model.Address)
</th>
<th>
@Html.DisplayNameFor(model => model.Email)
</th>
<th>
@Html.DisplayNameFor(model => model.DOB)
</th>
<th>
@Html.DisplayNameFor(model => model.Salary)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.FirstName)
</td>
<td>
@Html.DisplayFor(modelItem => item.LastName)
</td>
<td>
@Html.DisplayFor(modelItem => item.Address)
</td>
<td>
@Html.DisplayFor(modelItem => item.Email)
</td>
<td>
@Html.DisplayFor(modelItem => item.DOB)
</td>
<td>
@Html.DisplayFor(modelItem => item.Salary)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id = item.Id }) |
@Html.ActionLink("Details", "Details", new { id = item.Id }) |
@Html.ActionLink("Delete", "Delete", new { id = item.Id })
</td>
</tr>
}
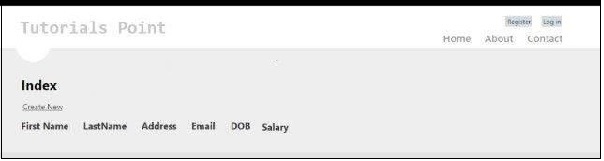
</table>Tampilan ini akan terlihat seperti berikut dalam aplikasi akhir kita.

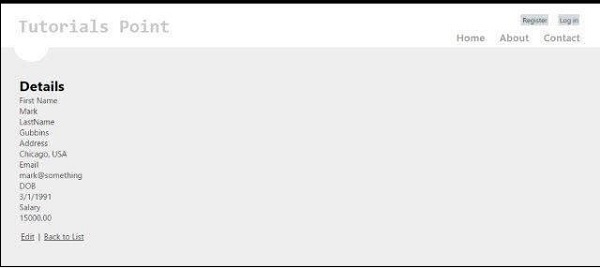
Details.cshtml
Tampilan ini akan menampilkan detail pengguna tertentu saat kita mengklik catatan pengguna.
@model AdvancedMVCApplication.Models.UserModels
@{
ViewBag.Title = "Details";
}
<h2>Details</h2>
<fieldset>
<legend>UserModels</legend>
<div class = "display-label">
@Html.DisplayNameFor(model => model.FirstName)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.FirstName)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.LastName)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.LastName)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Address)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Address)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Email)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Email)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.DOB)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.DOB)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Salary)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Salary)
</div>
</fieldset>
<p>
@Html.ActionLink("Edit", "Edit", new { id = Model.Id }) |
@Html.ActionLink("Back to List", "Index")
</p>Tampilan ini akan terlihat seperti berikut dalam aplikasi akhir kita.

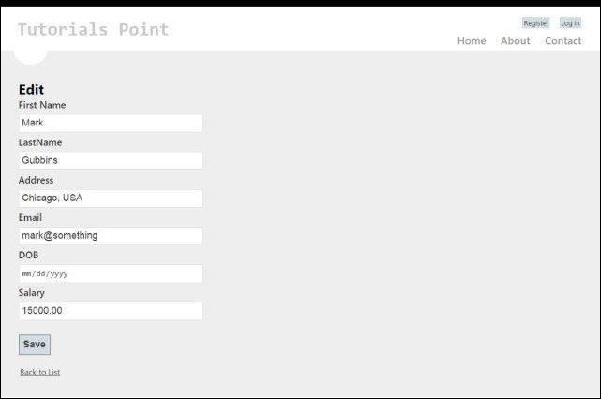
Edit.cshtml
Tampilan ini akan menampilkan formulir edit untuk mengedit detail pengguna yang ada.
@model AdvancedMVCApplication.Models.UserModels
@{
ViewBag.Title = "Edit";
}
<h2>Edit</h2>
@using (Html.BeginForm()) {
@Html.AntiForgeryToken()
@Html.ValidationSummary(true)
<fieldset>
<legend>UserModels</legend>
@Html.HiddenFor(model => model.Id)
<div class = "editor-label">
@Html.LabelFor(model => model.FirstName)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.FirstName)
@Html.ValidationMessageFor(model => model.FirstName)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.LastName)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.LastName)
@Html.ValidationMessageFor(model => model.LastName)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Address)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Address)
@Html.ValidationMessageFor(model => model.Address)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Email)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Email)
@Html.ValidationMessageFor(model => model.Email)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.DOB)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.DOB)
@Html.ValidationMessageFor(model => model.DOB)
</div>
<div class = "editor-label">
@Html.LabelFor(model => model.Salary)
</div>
<div class = "editor-field">
@Html.EditorFor(model => model.Salary)
@Html.ValidationMessageFor(model => model.Salary)
</div>
<p>
<input type = "submit" value = "Save" />
</p>
</fieldset>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}Tampilan ini akan terlihat seperti berikut di aplikasi kita.

Delete.cshtml
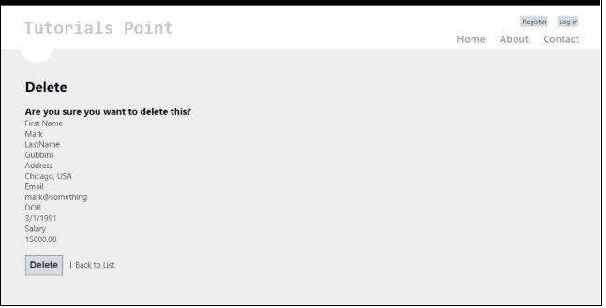
Tampilan ini akan menampilkan formulir untuk menghapus pengguna yang sudah ada.
@model AdvancedMVCApplication.Models.UserModels
@{
ViewBag.Title = "Delete";
}
<h2>Delete</h2>
<h3>Are you sure you want to delete this?</h3>
<fieldset>
<legend>UserModels</legend>
<div class = "display-label">
@Html.DisplayNameFor(model => model.FirstName)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.FirstName)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.LastName)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.LastName)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Address)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Address)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Email)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Email)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.DOB)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.DOB)
</div>
<div class = "display-label">
@Html.DisplayNameFor(model => model.Salary)
</div>
<div class = "display-field">
@Html.DisplayFor(model => model.Salary)
</div>
</fieldset>
@using (Html.BeginForm()) {
@Html.AntiForgeryToken()
<p>
<input type = "submit" value = "Delete" /> |
@Html.ActionLink("Back to List", "Index")
</p>
}Tampilan ini akan terlihat seperti berikut dalam aplikasi akhir kita.

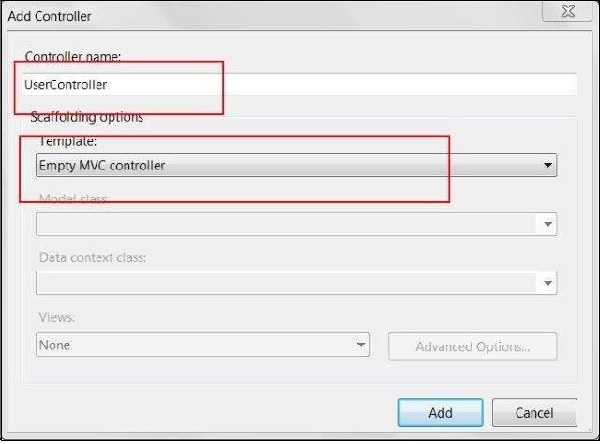
Step 9- Kami telah menambahkan Model dan Tampilan di aplikasi kami. Sekarang akhirnya kita akan menambahkan pengontrol untuk tampilan kita. Klik kanan pada folder Controllers dan klik Add → Controller. Beri nama sebagai UserController.

Secara default, kelas Controller Anda akan dibuat dengan kode berikut -
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using AdvancedMVCApplication.Models;
namespace AdvancedMVCApplication.Controllers {
public class UserController : Controller {
private static Users _users = new Users();
public ActionResult Index() {
return View(_users.UserList);
}
}
}Dalam kode di atas, metode Indeks akan digunakan saat menampilkan daftar pengguna di halaman Indeks.
Step 10 - Klik kanan pada metode Indeks dan pilih Buat Tampilan untuk membuat Tampilan untuk halaman Indeks kami (yang akan mencantumkan semua pengguna dan memberikan opsi untuk membuat pengguna baru).

Step 11- Sekarang tambahkan kode berikut di UserController.cs. Dalam kode ini, kami membuat metode tindakan untuk tindakan pengguna yang berbeda dan mengembalikan tampilan terkait yang kami buat sebelumnya.
Kami akan menambahkan dua metode untuk setiap operasi: GET dan POST. HttpGet akan digunakan saat mengambil data dan merendernya. HttpPost akan digunakan untuk membuat / memperbarui data. Misalnya, saat kita menambahkan pengguna baru, kita memerlukan formulir untuk menambahkan pengguna, yaitu operasi GET. Setelah kami mengisi formulir dan mengirimkan nilai-nilai tersebut, kami akan membutuhkan metode POST.
//Action for Index View
public ActionResult Index() {
return View(_users.UserList);
}
//Action for UserAdd View
[HttpGet]
public ActionResult UserAdd() {
return View();
}
[HttpPost]
public ActionResult UserAdd(UserModels userModel) {
_users.CreateUser(userModel);
return View("Index", _users.UserList);
}
//Action for Details View
[HttpGet]
public ActionResult Details(int id) {
return View(_users.UserList.FirstOrDefault(x => x.Id == id));
}
[HttpPost]
public ActionResult Details() {
return View("Index", _users.UserList);
}
//Action for Edit View
[HttpGet]
public ActionResult Edit(int id) {
return View(_users.UserList.FirstOrDefault(x=>x.Id==id));
}
[HttpPost]
public ActionResult Edit(UserModels userModel) {
_users.UpdateUser(userModel);
return View("Index", _users.UserList);
}
//Action for Delete View
[HttpGet]
public ActionResult Delete(int id) {
return View(_users.UserList.FirstOrDefault(x => x.Id == id));
}
[HttpPost]
public ActionResult Delete(UserModels userModel) {
_users.DeleteUser(userModel);
return View("Index", _users.UserList);
} sers.UserList);Step 12 - Hal terakhir yang harus dilakukan adalah pergi ke file RouteConfig.cs di folder App_Start dan ubah Controller default menjadi User.
defaults: new { controller = "User", action = "Index", id = UrlParameter.Optional }Hanya itu yang kami butuhkan untuk mengaktifkan dan menjalankan aplikasi tingkat lanjut.
Step 13- Sekarang jalankan aplikasinya. Anda akan dapat melihat aplikasi seperti yang ditunjukkan pada gambar layar berikut. Anda dapat melakukan semua fungsi untuk menambahkan, melihat, mengedit, dan menghapus pengguna seperti yang kita lihat di tangkapan layar sebelumnya.

Seperti yang mungkin Anda ketahui, Ajax adalah singkatan dari Asynchronous JavaScript and XML. Kerangka kerja MVC berisi dukungan bawaan untuk Ajax yang tidak mengganggu. Anda dapat menggunakan metode helper untuk menentukan fitur Ajax Anda tanpa menambahkan kode di semua tampilan. Fitur di MVC ini didasarkan pada fitur jQuery.
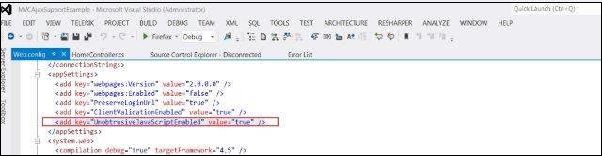
Untuk mengaktifkan dukungan AJAX yang tidak mengganggu di aplikasi MVC, buka file Web.Config dan setel properti UnobtrusiveJavaScriptEnabled di dalam bagian appSettings menggunakan kode berikut. Jika kunci sudah ada di aplikasi Anda, abaikan langkah ini.
<add key = "UnobtrusiveJavaScriptEnabled" value = "true" />
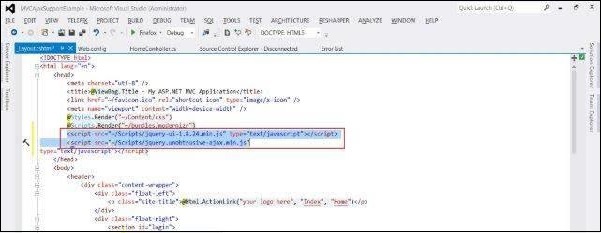
Setelah ini, buka file tata letak umum _Layout.cshtmlfile terletak di bawah folder Views / Shared. Kami akan menambahkan referensi ke perpustakaan jQuery di sini menggunakan kode berikut -
<script src = "~/Scripts/jquery-ui-1.8.24.min.js" type = "text/javascript">
</script>
<script src = "~/Scripts/jquery.unobtrusive-ajax.min.js" type = "text/javascript">
</script>
Buat Aplikasi Ajax yang Tidak Mengganggu
Pada contoh berikut, kita akan membuat formulir yang akan menampilkan daftar pengguna di sistem. Kami akan menempatkan dropdown yang memiliki tiga opsi: Admin, Normal, dan Tamu. Jika Anda memilih salah satu dari nilai-nilai ini, daftar pengguna yang termasuk dalam kategori ini akan ditampilkan menggunakan pengaturan AJAX yang tidak mengganggu.
Step 1 - Buat file Model Model.cs dan salin kode berikut.
using System;
namespace MVCAjaxSupportExample.Models {
public class User {
public int UserId { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public DateTime BirthDate { get; set; }
public Role Role { get; set; }
}
public enum Role {
Admin,
Normal,
Guest
}
}Step 2 - Buat file Controller bernama UserController.cs dan buat dua metode aksi di dalamnya menggunakan kode berikut.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
using MVCAjaxSupportExample.Models;
namespace MVCAjaxSupportExample.Controllers {
public class UserController : Controller {
private readonly User[] userData =
{
new User {FirstName = "Edy", LastName = "Clooney", Role = Role.Admin},
new User {FirstName = "David", LastName = "Sanderson", Role = Role.Admin},
new User {FirstName = "Pandy", LastName = "Griffyth", Role = Role.Normal},
new User {FirstName = "Joe", LastName = "Gubbins", Role = Role.Normal},
new User {FirstName = "Mike", LastName = "Smith", Role = Role.Guest}
};
public ActionResult Index() {
return View(userData);
}
public PartialViewResult GetUserData(string selectedRole = "All") {
IEnumerable data = userData;
if (selectedRole != "All") {
var selected = (Role) Enum.Parse(typeof (Role), selectedRole);
data = userData.Where(p => p.Role == selected);
}
return PartialView(data);
}
public ActionResult GetUser(string selectedRole = "All") {
return View((object) selectedRole);
}
}
}Step 3- Sekarang buat Tampilan parsial bernama GetUserData dengan kode berikut. Tampilan ini akan digunakan untuk merender daftar pengguna berdasarkan peran yang dipilih dari tarik-turun.
@model IEnumerable<MVCAjaxSupportExample.Models.User>
<table>
<tr>
<th>
@Html.DisplayNameFor(model => model.FirstName)
</th>
<th>
@Html.DisplayNameFor(model => model.LastName)
</th>
<th>
@Html.DisplayNameFor(model => model.BirthDate)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.FirstName)
</td>
<td>
@Html.DisplayFor(modelItem => item.LastName)
</td>
<td>
@Html.DisplayFor(modelItem => item.BirthDate)
</td>
<td>
</td>
</tr>
}
</table>Step 4- Sekarang buat View GetUser dengan kode berikut. Tampilan ini akan mendapatkan data secara asinkron dari Tindakan GetUserData pengontrol yang dibuat sebelumnya.
@using MVCAjaxSupportExample.Models
@model string
@{
ViewBag.Title = "GetUser";
AjaxOptions ajaxOpts = new AjaxOptions {
UpdateTargetId = "tableBody"
};
}
<h2>Get User</h2>
<table>
<thead>
<tr>
<th>First</th>
<th>Last</th>
<th>Role</th>
</tr>
</thead>
<tbody id="tableBody">
@Html.Action("GetUserData", new {selectedRole = Model })
</tbody>
</table>
@using (Ajax.BeginForm("GetUser", ajaxOpts)) {
<div>
@Html.DropDownList("selectedRole", new SelectList(
new [] {"All"}.Concat(Enum.GetNames(typeof(Role)))))
<button type="submit">Submit</button>
</div>
}Step 5 - Terakhir, ubah entri Route.config untuk meluncurkan Pengontrol Pengguna.
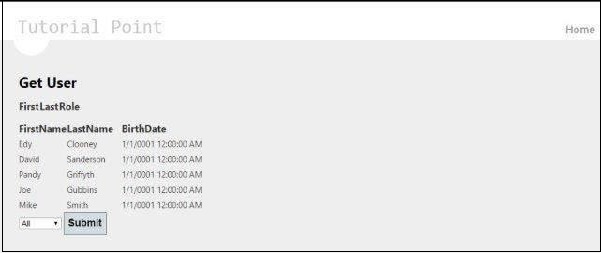
defaults: new { controller = "User", action = "GetUser", id = UrlParameter.Optional }Step 6 - Jalankan aplikasi yang akan terlihat seperti screenshot berikut.

Jika Anda memilih Admin dari tarik-turun, itu akan pergi dan mengambil semua pengguna dengan tipe Admin. Ini terjadi melalui AJAX dan tidak memuat ulang seluruh halaman.

Bundling dan Minificationadalah dua teknik peningkatan kinerja yang meningkatkan waktu muat permintaan aplikasi. Sebagian besar browser utama saat ini membatasi jumlah koneksi simultan per nama host menjadi enam. Ini berarti bahwa pada suatu waktu, semua permintaan tambahan akan diantrekan oleh browser.
Aktifkan Bundling dan Minifikasi
Untuk mengaktifkan bundling dan minifikasi dalam aplikasi MVC Anda, buka file Web.config di dalam solusi Anda. Di file ini, cari pengaturan kompilasi di bawah system.Web -
<system.web>
<compilation debug = "true" />
</system.web>Secara default, Anda akan melihat parameter debug disetel ke true, yang berarti bundling dan minifikasi dinonaktifkan. Setel parameter ini ke false.
Bundling
Untuk meningkatkan kinerja aplikasi, ASP.NET MVC menyediakan fitur bawaan untuk menggabungkan beberapa file menjadi satu, file yang pada gilirannya meningkatkan kinerja pemuatan halaman karena permintaan HTTP yang lebih sedikit.
Bundling adalah grup file logis sederhana yang dapat direferensikan dengan nama unik dan dimuat dengan satu permintaan HTTP.
Secara default, BundleConfig aplikasi MVC (terletak di dalam folder App_Start) dilengkapi dengan kode berikut -
public static void RegisterBundles(BundleCollection bundles) {
// Following is the sample code to bundle all the css files in the project
// The code to bundle other javascript files will also be similar to this
bundles.Add(new StyleBundle("~/Content/themes/base/css").Include(
"~/Content/themes/base/jquery.ui.core.css",
"~/Content/themes/base/jquery.ui.tabs.css",
"~/Content/themes/base/jquery.ui.datepicker.css",
"~/Content/themes/base/jquery.ui.progressbar.css",
"~/Content/themes/base/jquery.ui.theme.css"));
}Kode di atas pada dasarnya menggabungkan semua file CSS yang ada di folder Konten / tema / dasar ke dalam satu file.
Minifikasi
Minifikasi adalah teknik peningkatan kinerja lainnya yang mengoptimalkan javascript, kode css dengan memperpendek nama variabel, menghapus spasi kosong yang tidak perlu, jeda baris, komentar, dll. Hal ini pada gilirannya mengurangi ukuran file dan membantu aplikasi memuat lebih cepat.
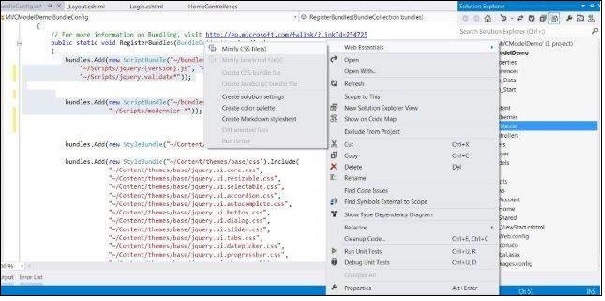
Minifikasi dengan Visual Studio dan Ekstensi Web Essentials
Untuk menggunakan opsi ini, Anda harus menginstal Ekstensi Web Essentials di Visual Studio Anda terlebih dahulu. Setelah itu, ketika Anda akan mengklik kanan pada file css atau javascript, itu akan menunjukkan kepada Anda opsi untuk membuat versi yang diperkecil dari file itu.

Jadi, jika Anda memiliki file css bernama Site.css, itu akan membuat versi minifikasi sebagai Site.min.css.
Sekarang ketika aplikasi Anda berjalan di browser, itu akan membundel dan mengecilkan semua file css dan js, sehingga meningkatkan kinerja aplikasi.
Dalam ASP.NET, penanganan kesalahan dilakukan dengan menggunakan pendekatan coba tangkap standar atau menggunakan peristiwa aplikasi. ASP.NET MVC hadir dengan dukungan built-in untuk penanganan pengecualian menggunakan fitur yang dikenal sebagai filter pengecualian. Kita akan mempelajari dua pendekatan di sini: satu dengan mengganti metode onException dan yang lainnya dengan mendefinisikan filter HandleError.
Ganti Metode OnException
Pendekatan ini digunakan saat kita ingin menangani semua pengecualian di seluruh metode Tindakan di tingkat pengontrol.
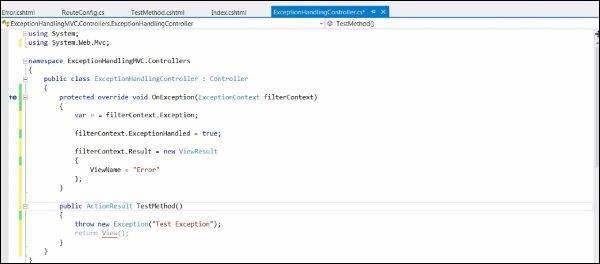
Untuk memahami pendekatan ini, buat aplikasi MVC (ikuti langkah-langkah yang dibahas di bab sebelumnya). Sekarang tambahkan kelas Controller baru dan tambahkan kode berikut yang menggantikan metode onException dan secara eksplisit melempar kesalahan dalam metode Action kami -

Sekarang mari kita buat View umum bernama Erroryang akan ditampilkan kepada pengguna bila ada pengecualian yang terjadi dalam aplikasi. Di dalam folder Views, buat folder baru bernama Shared dan tambahkan View baru bernama Error.

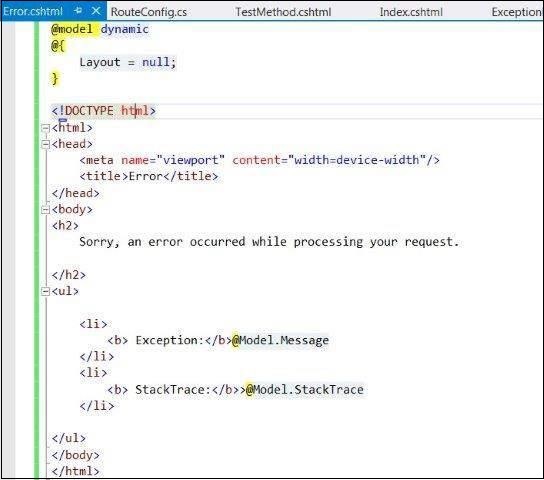
Salin kode berikut di dalam Error.cshtml yang baru dibuat -

Jika Anda mencoba menjalankan aplikasi sekarang, itu akan memberikan hasil sebagai berikut. Kode di atas membuat Tampilan Kesalahan ketika pengecualian apa pun terjadi di salah satu metode tindakan dalam pengontrol ini.

Keuntungan dari pendekatan ini adalah bahwa beberapa tindakan dalam pengontrol yang sama dapat berbagi logika penanganan kesalahan ini. Namun, kerugiannya adalah kita tidak dapat menggunakan logika penanganan kesalahan yang sama di beberapa pengontrol.
HandleError Attribute
Atribut HandleError adalah salah satu filter tindakan yang kita pelajari di bab Filter dan Filter Tindakan. HandleErrorAttribute adalah implementasi default IExceptionFilter. Filter ini menangani semua pengecualian yang dimunculkan oleh tindakan pengontrol, filter, dan tampilan.
Untuk menggunakan fitur ini, pertama-tama aktifkan bagian customErrors di web.config. Buka web.config dan tempatkan kode berikut di dalam system.web dan atur nilainya sebagai On.
<customErrors mode = "On"/>Kami sudah membuat Tampilan Kesalahan di dalam folder Bersama di bawah Tampilan. Kali ini ubah kode file View ini ke yang berikut, ketikkan dengan model HandleErrorInfo (yang ada di System.Web.MVC).
@model System.Web.Mvc.HandleErrorInfo
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name = "viewport" content = "width = device-width" />
<title>Error</title>
</head>
<body>
<h2>
Sorry, an error occurred while processing your request.
</h2>
<h2>Exception details</h2>
<p>
Controller: @Model.ControllerName <br>
Action: @Model.ActionName
Exception: @Model.Exception
</p>
</body>
</html>Sekarang tempatkan kode berikut dalam file controller Anda yang menentukan atribut [HandleError] pada file Controller.
using System;
using System.Data.Common;
using System.Web.Mvc;
namespace ExceptionHandlingMVC.Controllers {
[HandleError]
public class ExceptionHandlingController : Controller {
public ActionResult TestMethod() {
throw new Exception("Test Exception");
return View();
}
}
}Jika Anda mencoba menjalankan aplikasi sekarang, Anda akan mendapatkan kesalahan seperti yang ditunjukkan pada tangkapan layar berikut.

Seperti yang Anda lihat, kali ini kesalahan berisi informasi lebih lanjut tentang detail terkait Pengontrol dan Tindakan. Dengan cara ini, HandleError dapat digunakan di semua tingkat dan di seluruh pengontrol untuk menangani kesalahan tersebut.