SharePoint - Model Aplikasi
Dalam bab ini, kami akan membahas model Aplikasi penerapan SharePoint. Karena, SharePoint beralih ke cloud, model penerapan berikut tersedia untuk menggunakan Apps untuk SharePoint -
- SharePoint-hosted
- Autohosted
Aplikasi yang dihosting SharePoint
Jenis penerapan yang dihosting SharePoint menunjukkan cara untuk menyebarkan aplikasi ringan sisi klien ke SharePoint. Cara termudah untuk memikirkan tentang Aplikasi yang dihosting SharePoint sebagai aplikasi yang tidak memiliki kode sisi server.
Fitur utama dari Aplikasi yang dihosting SharePoint adalah -
Ini adalah aplikasi yang terdiri dari file aplikasi statis atau halaman yang berada di SharePoint Anda seperti file HTML dan JavaScript yang memungkinkan pengkodean sisi klien.
Saat pengguna mengakses Aplikasi yang dihosting SharePoint, mereka dialihkan ke halaman yang berisi aplikasi Anda.
Jenis penerapan yang dihosting SharePoint cocok untuk Aplikasi yang lebih ringan seperti tampilan daftar bermerek, aplikasi media, atau aplikasi cuaca.
Jika Anda memutuskan untuk memanfaatkan model penyebaran yang dihosting SharePoint, maka Anda dibatasi pada kode yang tidak berjalan di server.
Anda bisa menggunakan Silverlight dengan SharePoint dan memanfaatkan HTML bersama dengan JavaScript.
Mari kita lihat contoh sederhana dari aplikasi yang dihosting SharePoint.
Step 1 - Buka Visual Studio dan pilih file File → New → Project menu.

Step 2 - Di panel kiri pilih Templates → Visual C# → Office/SharePoint lalu di panel tengah pilih App for SharePoint.
Masukkan Nama di bidang Nama, Klik OK dan Anda akan melihat kotak dialog berikut.

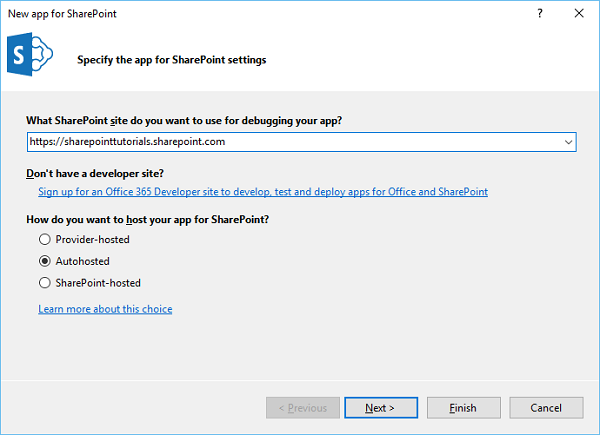
Di Aplikasi Baru untuk SharePoint, kami perlu menambahkan URL situs SharePoint yang ingin kami debug, lalu memilih model yang dihosting SharePoint sebagai cara yang Anda inginkan untuk menghosting aplikasi Anda untuk SharePoint.
Step 3 - Buka pusat admin SharePoint dan salin URL SharePoint.

Step 4 - Tempel URL di New App for SharePoint kotak dialog seperti yang ditunjukkan di bawah ini.

Step 5 - Klik Next dan itu akan membuka Connect to SharePoint kotak dialog tempat kita perlu login.

Step 6 - Masukkan kredensial Anda dan klik Sign intombol. Setelah Anda berhasil masuk ke situs SharePoint, Anda akan melihat kotak dialog berikut -

Step 7 - Klik Finish. Setelah proyek dibuat, klikAppMenifest.xml file di Solution Explorer.

Step 8 - Klik Permissionstab. Daftar dropdown Scope akan terbuka.

Step 9 - Di daftar tarik-turun Scope, pilih Web, yang merupakan cakupan izin yang Anda konfigurasikan. Di daftar tarik-turun Izin, pilih Baca, yang merupakan jenis izin yang Anda konfigurasikan.

Step 10 - Buka file Default.aspx dan ganti dengan kode berikut.
<%-- The following 4 lines are ASP.NET directives needed when
using SharePoint components --%>
<%@ Page Inherits = "Microsoft.SharePoint.WebPartPages.WebPartPage,
Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" MasterPageFile = "~masterurl/default.master"
Language = "C#" %>
<%@ Register TagPrefix = "Utilities" Namespace = "Microsoft.SharePoint.Utilities"
Assembly = "Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "WebPartPages"
Namespace = "Microsoft.SharePoint.WebPartPages" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "SharePoint"
Namespace = "Microsoft.SharePoint.WebControls" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%-- The markup and script in the following Content element
will be placed in the <head> of the page --%>
<asp:Content ID = "Content1" ContentPlaceHolderID = "PlaceHolderAdditionalPageHead"
runat = "server">
<script type = "text/javascript" src = "../Scripts/jquery- 1.6.2.min.js"></script>
<link rel = "Stylesheet" type = "text/css" href = "../Content/App.css" />
<script type = "text/javascript" src = "../Scripts/App.js"></script>
</asp:Content>
<asp:Content ID = "Content2" ContentPlaceHolderID = "PlaceHolderMain"
runat = "server">
<script type = "text/javascript">
function hello() {
var currentTime = new Date();
$get("timeDiv").innerHTML = currentTime.toDateString();
}
</script>
<div id = "timeDiv"></div>
<input type = "button" value = "Push me!" onclick = "hello();" />
</asp:Content>Step 11- Buka penjelajah Solusi, klik kanan proyek dan pilih Publikasikan. KlikPackage the apptombol. Ini membangun aplikasi yang dihosting oleh SharePoint dan mempersiapkannya untuk Anda untuk penyebaran ke situs SharePoint Anda.

Anda akan melihat folder berikut, yang berisi file * .app.

Step 12 - Arahkan ke situs SharePoint online Anda.

Step 13 - Klik Apps for SharePointdi panel kiri. Halaman baru akan terbuka.

Step 14 - Seret file Anda ke sini untuk diunggah.

Setelah file diunggah, Anda akan melihat halaman berikut -

Step 15 - Klik opsi - Site Contentsdi panel kiri. Klikadd an app ikon seperti yang ditunjukkan pada tangkapan layar berikut -

Halaman baru akan terbuka.
Step 16 - Pilih Your Apps → From Your Organizationdi panel kiri dan Anda akan melihat bahwa aplikasi tersedia untuk diinstal. Klik aplikasinya.

Step 17- Saat Anda mengklik aplikasi, kotak dialog terbuka seperti yang ditunjukkan pada tangkapan layar berikut. KlikTrust it.

Step 18- Anda akan melihat bahwa aplikasi telah diinstal. Setelah penginstalan selesai, Anda dapat mengklik aplikasi tersebut.

Anda akan melihat halaman berikut, yang berisi satu tombol -

Saat Anda mengklik Push me tombol, itu akan menampilkan tanggal sekarang.

Diposting otomatis
Itu Autohostedmodel penyebaran adalah perbedaan yang signifikan dari aplikasi SharePoint sebelumnya. Dalam model ini, Anda membangun Aplikasi untuk SharePoint, tetapi kode tersebut diterapkan dengan mulus ke Windows Azure di latar belakang, sehingga SharePoint secara otomatis membuat aplikasi yang dihosting di awan untuk Anda.
Fitur pentingnya adalah -
Sepertinya itu berjalan di SharePoint, tetapi di latar belakang itu benar-benar disebarkan ke contoh khusus Office 365 Windows Azure dan terdaftar sebagai Aplikasi yang diautentikasi dan disahkan dengan SharePoint.
Anda tidak memiliki akses lengkap ke seluruh kapabilitas platform platform Windows Azure dengan model penyebaran Autohosted, tetapi Anda memiliki cukup platform untuk membangun beberapa aplikasi yang menarik.
Mari kita lihat contoh sederhana dari Autohosted dengan membuat proyek baru.
Step 1 - Pilih App for SharePoint 2013 dan klik OK.

Kotak dialog baru terbuka.
Step 2 - Pilih Autohosted dan klik Next.

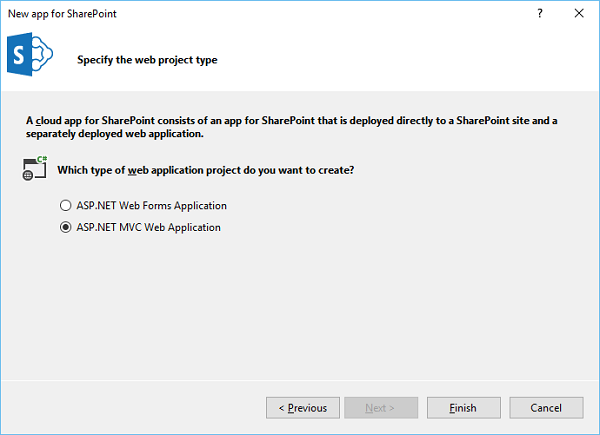
Step 3- Kotak dialog baru akan terbuka. PilihASP.NET MVC Web Application dan klik Finish.

Setelah proyek dibuat, publikasikan aplikasi Anda. Langkah-langkah selanjutnya sama seperti yang diberikan untuk opsi yang dihosting SharePoint.