SharePoint - Fitur & Elemen
Dalam bab ini, kita akan melihat fitur dan elemen. Fitur dalam beberapa hal merupakan model komponen di SharePoint. Mereka memungkinkan Anda untuk menentukan unit fungsionalitas logis.
Misalnya, Anda mungkin ingin memiliki kemampuan dalam situs -
Untuk membuat daftar dengan skema tertentu,
Miliki halaman yang akan menampilkan data dari daftar itu, lalu
Memiliki link atau opsi menu di suatu tempat di dalam situs untuk menavigasi ke halaman itu.
Anda dapat membuat fitur, yang mendefinisikan pengelompokan fungsionalitas yang logis. Bagian fungsionalitas individu ditentukan oleh elemen.
Jadi akan ada elemen yang -
Membuat daftar dan menyetel skema.
Menyediakan halaman ke situs SharePoint Anda, dan
Membuat opsi menu atau tautan.
Fitur tersebut mendefinisikan unit dan kemudian elemen menentukan bagian fungsionalitas individu di dalam unit itu. Kami membahas tentang tiga jenis elemen -
Contoh daftar untuk membuat daftar.
Modul untuk menyediakan halaman.
Tindakan kustom untuk membuat opsi menu atau link.
Namun, ada banyak jenis elemen yang bisa dibuat dalam SharePoint. Konsep penting lainnya untuk dipahami tentang fitur adalah aktivasi dan deaktivasi.
Misalnya, jika pengguna akhir ingin fungsionalitas yang disebutkan di atas ditambahkan ke situsnya, dia akan mengaktifkan fitur terkait yang akan membuat daftar, menambahkan opsi menu atau tautan, dan menyediakan laman ke situs mereka. Nanti dia bisa menonaktifkan fitur tersebut untuk menghapus fungsinya.
Penting untuk diperhatikan bahwa saat fitur dinonaktifkan, beberapa elemen akan dihapus secara otomatis. Misalnya, SharePoint secara otomatis akan menghapus opsi menu atau link, yang ditentukan oleh tindakan kustom.
Lainnya tidak dihapus secara otomatis. Oleh karena itu, dalam kasus kami, contoh daftar dan halaman tidak akan dihapus secara otomatis.
Karenanya, sebagai pengembang, Anda perlu memahami elemen apa yang dihapus secara otomatis dan mana yang tidak. Jika Anda ingin menghapus salah satu yang tidak terhapus secara otomatis, Anda dapat menulis kode di filefeature receiver.
Mari kita lihat bekerja dengan fitur dan elemen. Kami akan mulai dengan tampilan fitur pengguna akhir.
Step 1 - Buka situs SharePoint Anda.

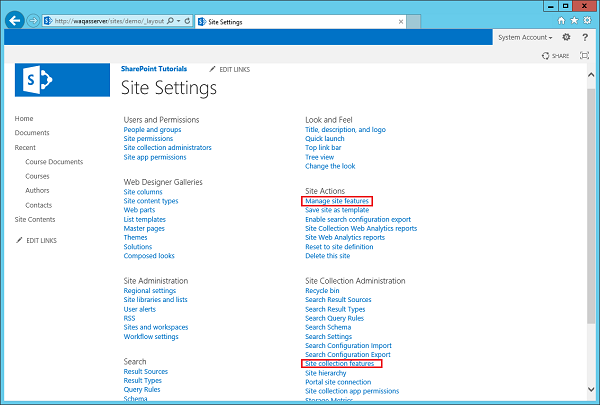
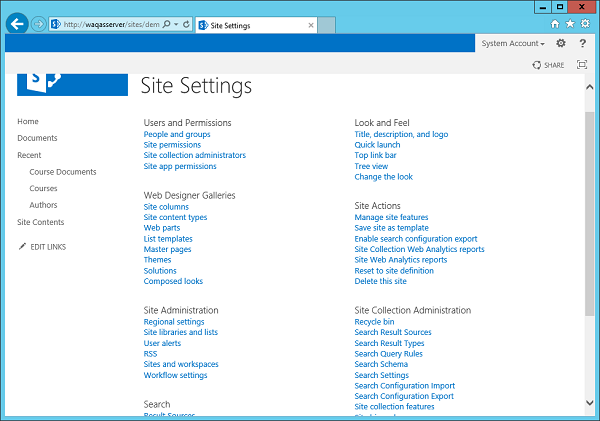
Step 2 - Untuk masuk ke pengaturan Situs, Anda memiliki dua tautan yang memungkinkan Anda mengelola fitur.
Tautan pertama Manage Site features berada di bawah tindakan situs, yang memungkinkan Anda mengelola fitur cakupan situs.
Tautan lainnya Site collection features di bawah administrasi kumpulan situs, yang memungkinkan Anda untuk mengelola fitur lingkup kumpulan situs.

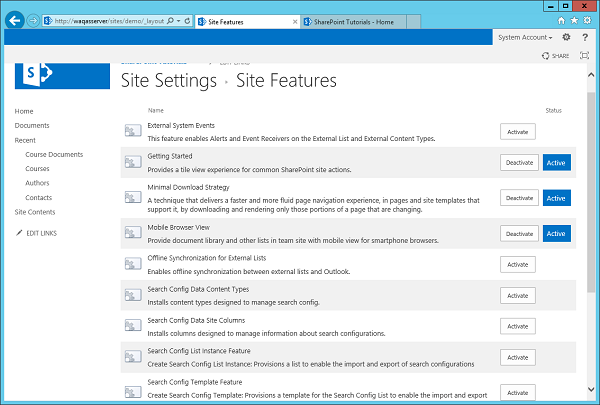
Step 3- Jika Anda mengklik salah satu tautan ini, Anda akan dibawa ke halaman, yang menampilkan fitur yang sedang aktif dan tidak aktif. Untuk setiap fitur, Anda memiliki opsi untuk mengaktifkan atau menonaktifkan fitur tersebut.

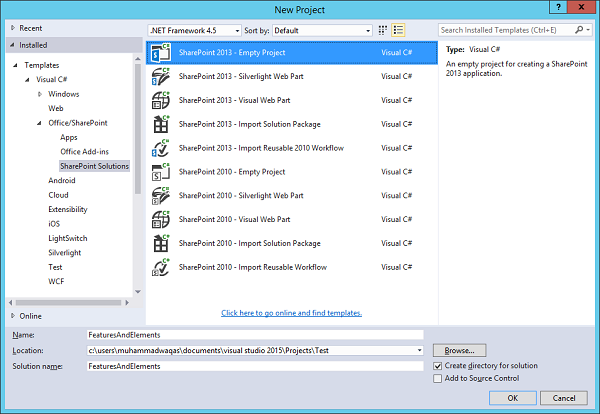
Mari kita lihat contoh sederhana dengan membuat Proyek Kosong Solusi SharePoint baru.
Step 1 - Mari kita sebut ini FeaturesAndElements dan klik OK.

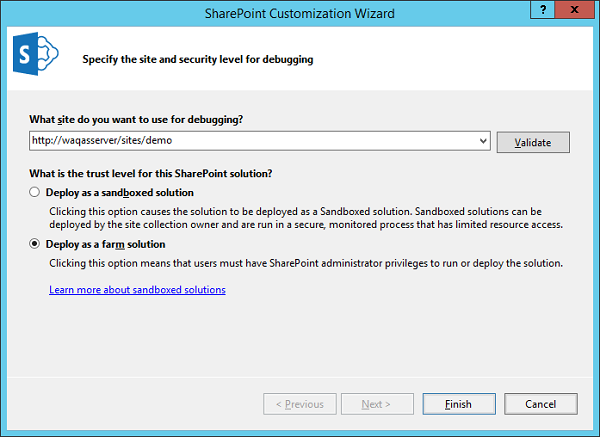
Step 2 - Tentukan situs yang ingin Anda gunakan dan pilih Deploy as a farm solution opsi dan kemudian klik Selesai.

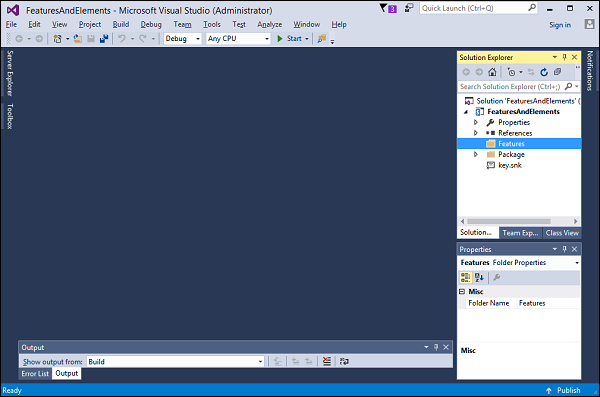
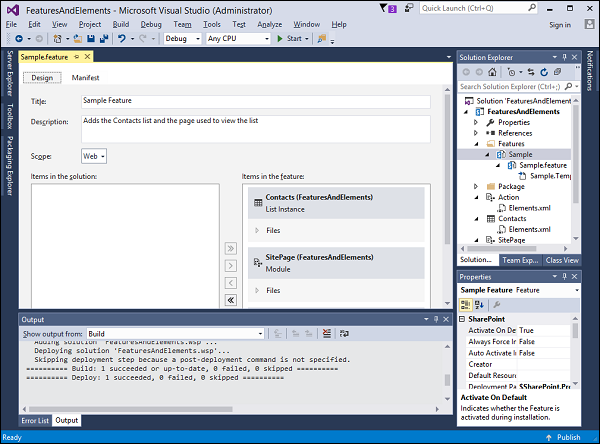
Hal pertama yang ingin kami buat adalah fiturnya. Di Solution Explorer, Anda dapat melihat folder Features, yang saat ini kosong.

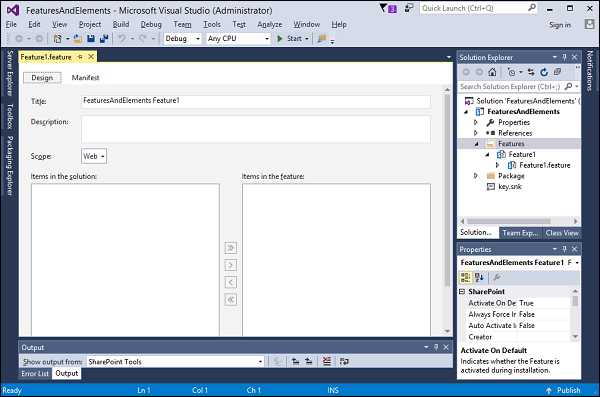
Step 3 - Klik kanan pada file Features folder dan pilih Add Feature. Ini menciptakan Fitur bernamaFeature1, dan membuka desainer Fitur. Judul default adalah judul proyek, ditambah judul fitur.

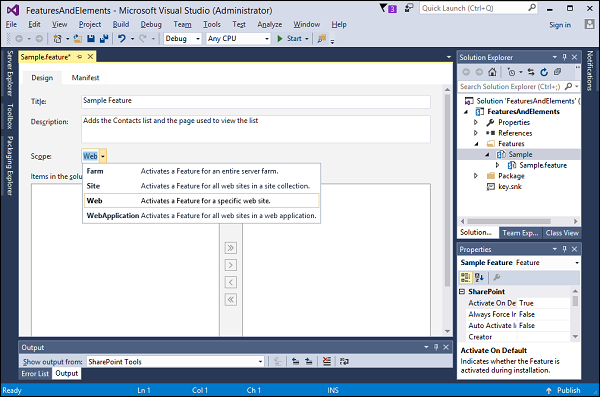
Step 4 - Ubah nama fitur dari Feature1 menjadi Sample.
Judul dan Deskripsi adalah apa yang dilihat pengguna di halaman tempat mereka mengaktifkan dan menonaktifkan fitur.
Setel Judul menjadi Sample Feature dan Deskripsi untuk Adds the Contacts list and the page is used to view the list. Hal lain yang perlu kita atur adalah Cakupan fitur, yang merupakan ruang lingkup aktivasi.
Ini bisa berupa Pertanian, Aplikasi Web, Kumpulan Situs atau Situs. Dalam hal ini, kami akan menyediakan daftar dan halaman. Karena, keduanya tinggal di situs SharePoint, jadi kami akan memilih Web di sini.

Step 5- Mari kita mulai menambahkan fitur di elemen kita. Elemen pertama adalah daftar dan kami akan membuat daftar kontak. Klik kanan pada proyek Anda dan pilihAdd → New Item...
Step 6- Pilih Daftar di panel tengah dan masukkan Kontak di kolom nama. Klik Add.

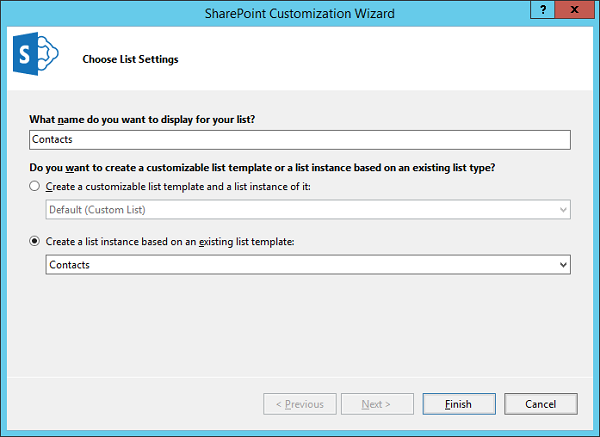
Step 7- Anda akan melihat List Creation Wizard. Buat daftar bernama Kontak berdasarkan daftar Kontak. Klik Selesai untuk membuat daftar atau setidaknya membuat elemen, yang pada akhirnya akan membuat daftar.

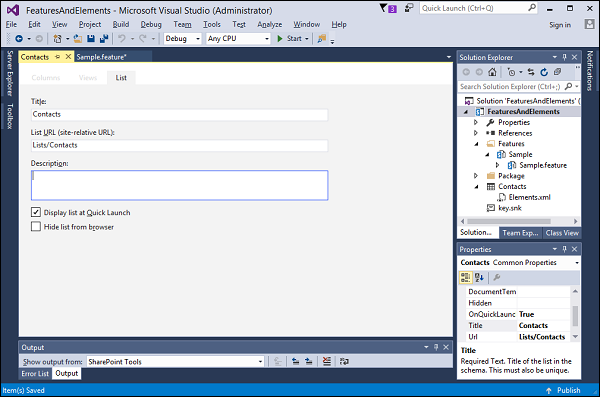
Diberikan di bawah ini adalah tangkapan layar dari desainer daftar.

Step 8- Desainer ini hanyalah editor XML. Buka file Elements.xml di bawah Kontak dan tambahkan data berikut.
<?xml version = "1.0" encoding = "utf-8"?>
<Elements xmlns = "http://schemas.microsoft.com/sharepoint/">
<ListInstance Title = "Contacts" OnQuickLaunch = "TRUE" TemplateType = "105"
FeatureId = "00bfea71-7e6d-4186-9ba8-c047ac750105"
Url = "Lists/Contacts" Description = "">
<Data>
<Rows>
<Row>
<Field Name = "ID">1</Field>
<Field Name = "Last Name">Anders</Field>
<Field Name = "First Name">Maria</Field>
<Field Name = "Company">Alfreds Futerkiste</Field>
<Field Name = "Business Phone">030-0074321</Field>
</Row>
<Row>
<Field Name = "ID">2</Field>
<Field Name = "Last Name">Hardy</Field>
<Field Name = "First Name">Thomas</Field>
<Field Name = "Company">Around the Horn</Field>
<Field Name = "Business Phone">(171) 555-7788</Field>
</Row>
<Row>
<Field Name = "ID">3</Field>
<Field Name = "Last Name">Lebihan</Field>
<Field Name = "First Name">Laurence</Field>
<Field Name = "Company">Bon app'</Field>
<Field Name = "Business Phone">91.24.45.40</Field>
</Row>
<Row>
<Field Name = "ID">4</Field>
<Field Name = "Last Name">Ashworth</Field>
<Field Name = "First Name">Victoria</Field>
<Field Name = "Company">B's Beverages</Field>
<Field Name = "Business Phone">(171) 555-1212</Field>
</Row>
<Row>
<Field Name = "ID">5</Field>
<Field Name = "Last Name">Mendel</Field>
<Field Name = "First Name">Roland</Field>
<Field Name = "Company">Ernst Handel</Field>
<Field Name = "Business Phone">7675-3425</Field>
</Row>
</Rows>
</Data>
</ListInstance>
</Elements>Perhatikan hal-hal berikut -
Di dalam ListInstance elemen, kami memiliki elemen yang disebut Data dan memiliki beberapa baris di dalamnya.
ListInstance akan memiliki atribut Contacts, apakah kami tunjukkan dalam peluncuran cepat atau tidak.
Kami ingin daftar berdasarkan templat kontak. Sini,TemplateType diatur ke 105. Ini bukan angka acak, melainkan angka yang memiliki arti.
Setiap jenis daftar default yang bisa Anda miliki di SharePoint seperti daftar Pengumuman, daftar Tugas, daftar Kontak, dan seterusnya, memiliki nomor yang terkait dengannya. Oleh karena itu, jika Anda mengubah 105 menjadi 107, Anda akan mendapatkan jenis daftar yang berbeda.
FeatureId adalah panduan yang terkait dengan definisi daftar kontak.
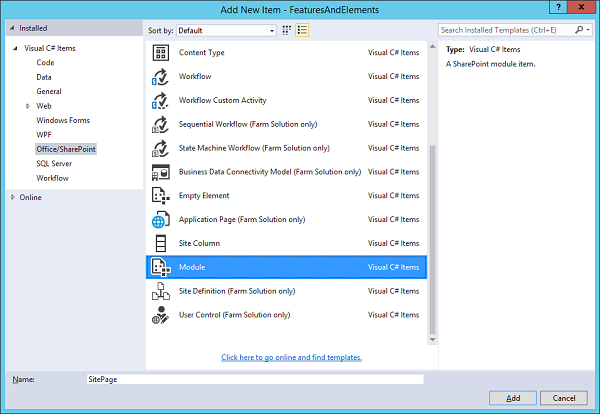
Step 9- Sekarang kami ingin memiliki halaman, yang menampilkan data dari daftar ini. Klik kanan pada proyek Anda dan pilihAdd → New Item... Pilih Modul di panel tengah, masukkan SitePage di bidang nama, dan klik Add.

Anda akan melihat sebuah node dipanggil SitePage, yang memiliki dua file, Elements.xml dan Sample.txtmengajukan. Kami tidak ingin menyediakan file sample.txt ini, tetapi kami ingin menyediakan SitePage.
Step 10 - Ubah nama file teks menjadi Contacts.aspx dan ganti kode berikut -
<%@ Assembly Name = "Microsoft.SharePoint, Version = 14.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" %>
<%@ Page MasterPageFile = "~masterurl/default.master"
meta:progid = "SharePoint.WebPartPage.Document" %>
<%@ Register TagPrefix = "SharePoint"
Namespace = "Microsoft.SharePoint.WebControls"
Assembly = "Microsoft.SharePoint, Version = 14.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" %>
<asp:Content ID = "Content2" runat = "server" ContentPlaceHolderID = "PlaceHolderMain">
<SharePoint:SPDataSource runat = "server"
ID = "ContactsDataSource" DataSourceMode = "List"
UseInternalName = "false">
<SelectParameters>
<asp:Parameter Name = "ListName" DefaultValue = "Contacts" />
</SelectParameters>
</SharePoint:SPDataSource>
<SharePoint:SPGridView runat = "server"
ID = "ContactsGridView" DataSourceID = "ContactsDataSource"
AutoGenerateColumns = "false" RowStyle-BackColor = "#DDDDDD"
AlternatingRowStyle-BackColor = "#EEEEEE">
<Columns>
<asp:BoundField HeaderText = "Company"
HeaderStyle-HorizontalAlign = "Left" DataField = "Company" />
<asp:BoundField HeaderText = "First Name"
HeaderStyle-HorizontalAlign = "Left" DataField = "First Name" />
<asp:BoundField HeaderText = "Last Name"
HeaderStyle-HorizontalAlign = "Left" DataField = "Last Name" />
<asp:BoundField HeaderText = "Phone"
HeaderStyle-HorizontalAlign = "Left" DataField = "Business Phone" />
</Columns>
</SharePoint:SPGridView>
</asp:Content>
<asp:Content ID = "PageTitle" ContentPlaceHolderID = "PlaceHolderPageTitle"
runat = "server">
Contacts
</asp:Content>
<asp:Content ID = "PageTitleInTitleArea"
ContentPlaceHolderID = "PlaceHolderPageTitleInTitleArea" runat = "server" >
Contacts
</asp:Content>SitePage memiliki SP.DataSourcefile, yang akan kita gunakan untuk membuat data daftar Kontak, sesuatu yang dapat kita ikat di halaman kita. ItuSP.GridView akan menampilkan informasi Kontak.
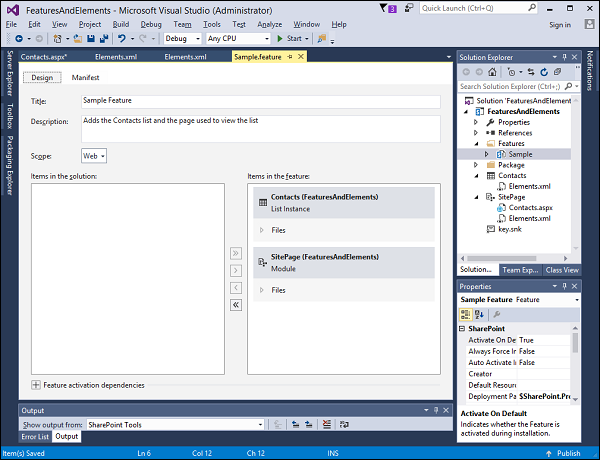
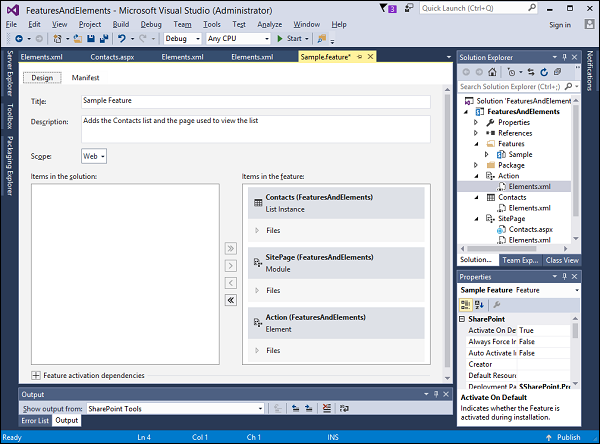
Itu adalah SitePage kami dan sekarang mari kita lihat Fiturnya.

Perhatikan, dalam Items in the Feature, Contoh daftar kontak dan penyediaan Modul di SitePage kami telah ditambahkan sebagai elemen.
Visual Studio memahami bahwa elemen itu sendiri tidak dapat melakukan apa pun. Elemen harus menjadi bagian dari Fitur. Karenanya, saat Anda menambahkan elemen, Anda perlu menambahkannya ke dalam fitur.
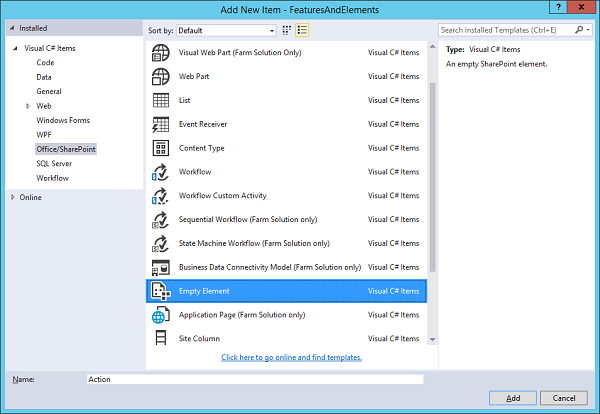
Step 11 - Buka proyek Anda dan klik kanan, lalu pilih Add → New Item...
Di sini kami ingin menambahkan CustomAction, jadi pilih Empty Element di panel tengah, panggil Action ini dan kemudian klik Add.

Jika Anda kembali ke Fitur Anda, Anda dapat melihat bahwa elemen tersebut sekarang telah ditambahkan ke Fitur seperti yang ditunjukkan pada gambar di bawah.

Step 12 - Kembali ke Elements.xml di bawah Tindakan dan ganti kode berikut -
<?xml version = "1.0" encoding = "utf-8"?>
<Elements xmlns = "http://schemas.microsoft.com/sharepoint/">
<CustomAction
Id = "SiteActionsToolbar"
GroupId = "SiteActions"
Location = "Microsoft.SharePoint.StandardMenu"
Sequence = "100"
Title = "Contacts"
Description = "A page showing some sample data">
<UrlAction Url = "~site/SitePages/Contacts.aspx"/>
</CustomAction>
</Elements>Sekarang jika Anda ingin menambahkan tautan atau opsi menu, Anda perlu menentukan di mana Anda akan menambahkannya dan itu adalah kombinasi dari Lokasi dan GroupId, yang mendefinisikannya. Kombinasi nilai ini menunjukkan bahwa opsi menu harus ditambahkan ke menu SiteActions.
Ada banyak kombinasi nilai lainnya, yang menambahkan link atau menu di tempat lain dalam situs SharePoint kami. Ini adalah sesuatu yang harus Anda teliti untuk mencari tahu apa kombinasi yang tepat dari nilai yang Anda perlukan ketika Anda ingin menambahkan opsi menu di suatu tempat dalam SharePoint.
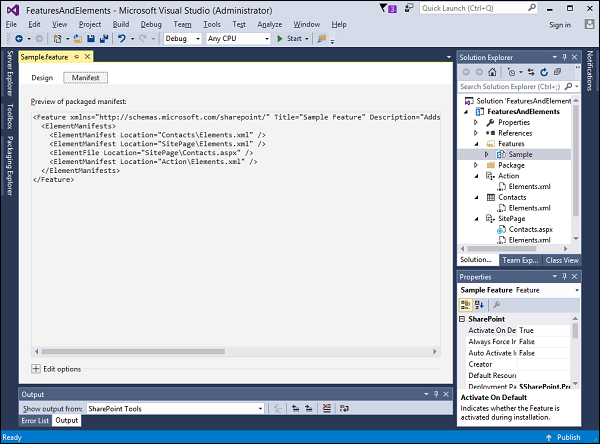
Step 13 - Klik dua kali pada Feature, Anda akan melihat desainer Fitur. Desainer fitur adalah editor keren dari Manifes Fitur, yang merupakan dokumen XML.

Poin penting -
Fitur ini mendefinisikan pengelompokan elemen secara logis. Di sini, Fitur kami mengacu pada tiga manifestasi Elemen kami yang baru saja kami buat.
Saat Anda mengaktifkan Fitur tersebut, SharePoint akan melihat setiap manifes Elemen dan menambahkan daftar, halaman, dan link ke situs SharePoint kami.
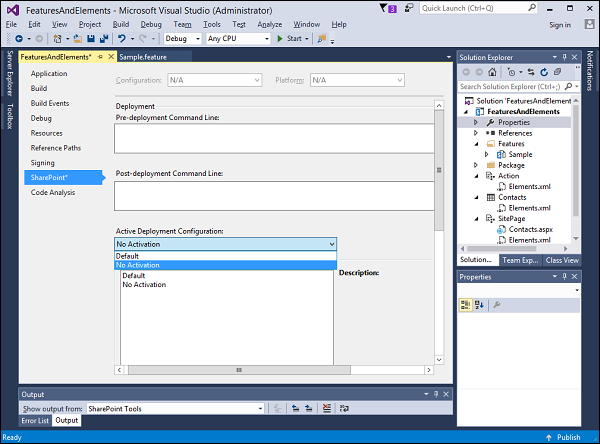
Saat Anda menyebarkan menggunakan Visual Studio, fitur apa pun secara otomatis diaktifkan di proyek Anda. Karena, kami ingin melalui proses pengaktifan Fitur, kami akan memberi tahu Visual Studio untuk tidak melakukan itu.
Step 14- Masuk ke Properti Proyek dengan membuka tab SharePoint. Ubah Konfigurasi Penerapan menjadiNo Activation.

Mari kita uji ini.
Step 15 - Klik kanan pada proyek Anda di Solution Explorer dan pilih Deploy. Ini akan mengemas semua hal dalam proyek Anda dan menyebarkannya ke SharePoint Development Farm Anda.

Setelah berhasil diterapkan, Anda akan melihatnya di jendela Output.
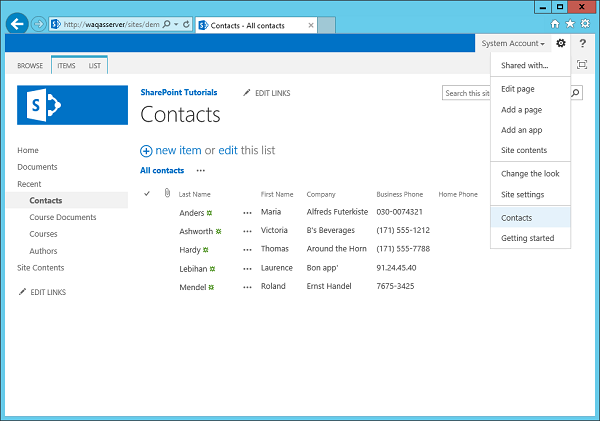
Step 16- Buka situs SharePoint dan Segarkan. Pergi keSite Settings → Site Actions.

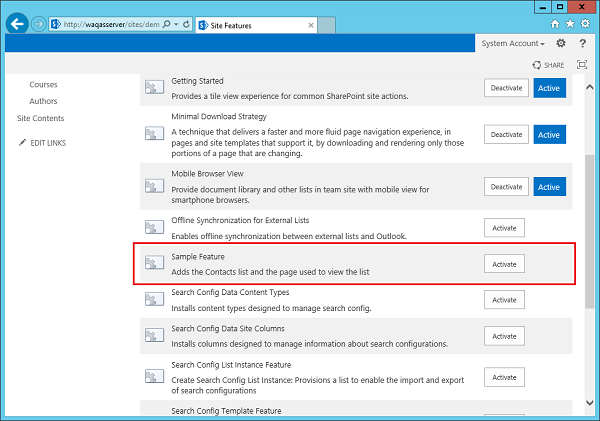
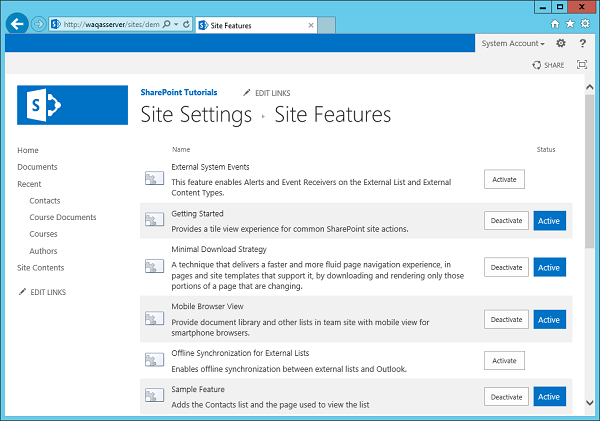
Step 17 - Pilih fitur Kelola situs karena Fitur Kustom Anda termasuk dalam cakupan Web dan Anda akan melihat Sample Feature. Anda dapat melihat bahwa fitur ini belum diaktifkan, jadi mari kita lanjutkan dan aktifkan.

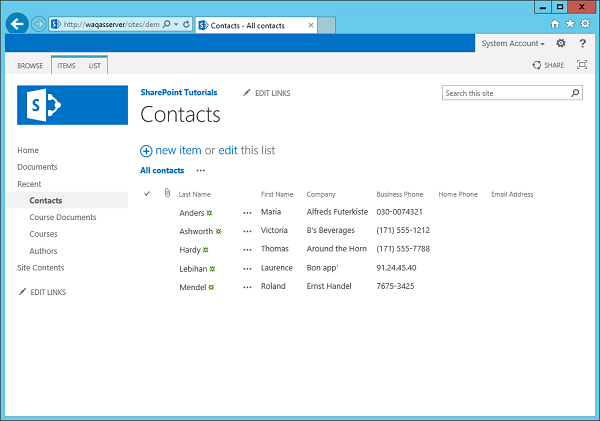
Anda akan melihat daftar Kontak di panel kiri.

Step 18 - Klik Kontak dan data yang kami miliki di daftar akan ditampilkan.

Step 19- Buka menu Tindakan situs. Ada opsi untuk menavigasi ke halaman Kontak. Itu adalah Tindakan Kustom kami.

Step 20 - Jika Anda mengklik Kontak, maka Anda akan melihat SitePage Anda, menampilkan data dari daftar Kontak.
