SharePoint - Komponen Web
Dalam bab ini, kami akan membahas Komponen Web. Kami akan membatasi pandangan kami keList View Web Parts karena itu adalah bagian yang paling erat kaitannya dengan kolaborasi informasi.
Komponen Web adalah blok kecil antarmuka pengguna, yang bisa Anda buat bersama untuk membuat halaman atau situs. Misalnya, Komponen Web Berita, Komponen Web Email, Komponen Web Saham, skor olahraga, video YouTube. Ini semua adalah contoh bagian kecil dari antarmuka pengguna, yang dapat Anda buat bersama untuk mendapatkan tampilan agregat, aplikasi bergaya portal.
Dalam hal kolaborasi informasi, Komponen Web disebut Komponen Web Tampilan Daftar. Mereka memperlihatkan informasi dari daftar atau pustaka dan memungkinkan Anda menambahkan item atau dokumen baru. Dengan cara ini Anda bisa membuat satu halaman, yang memperlihatkan informasi di seluruh daftar dan pustaka di situs, menghapus kebutuhan pengguna untuk menavigasi ke daftar dan pustaka individual itu sendiri.
Dalam bab ini, kita akan fokus List View Web Parts. Ini adalah Komponen Web yang memungkinkan kami berinteraksi dengan data daftar atau pustaka, tetapi sepanjang jalan Anda akan mendapatkan gambaran umum tentang cara kerja Komponen Web di SharePoint.
Mari kita lihat contoh sederhana dengan membuat halaman Komponen Web, yaitu halaman yang mendukung penggunaan komponen web.
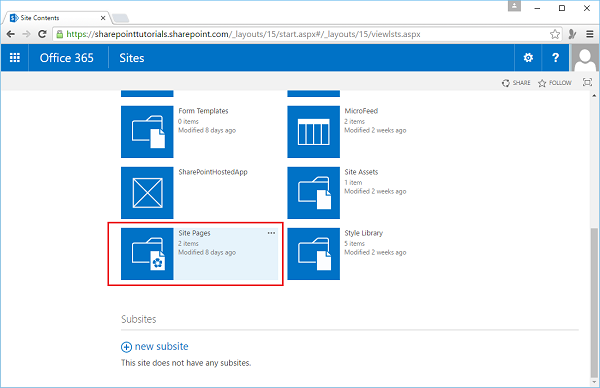
Step 1- Sampai ke Isi Situs. Gulir ke bawah dan klik ikon-Site Pages.

Step 2- Buka tab FILES. Di Ribbon, klik panah dropdown diNew Documenttombol. Pilih Halaman Komponen Web dari opsi.

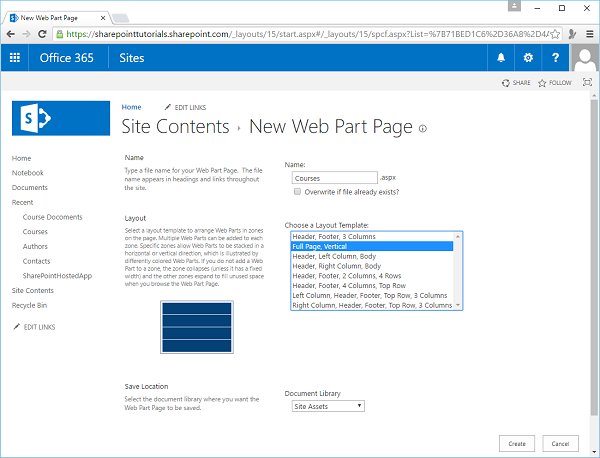
Step 3 - Beri nama halaman ini Coursesdan kemudian kita perlu memutuskan tata letak halaman. Jadi Komponen Web ditambahkan ke Zona Komponen Web.
Tata letak di sini menentukan jumlah dan tata letak zona ini. Kami juga mendapatkan gambaran tentang seperti apa zona itu.
Kita bisa memiliki hanya satu zona komponen web yang menempati seluruh halaman, header dan kolom dan badan, atau header dan footer dan kolom dll.
Dalam kasus ini, kita hanya memerlukan satu Zona Komponen Web. Karenanya, kami akan memilih vertikal halaman penuh, dan klik Buat.

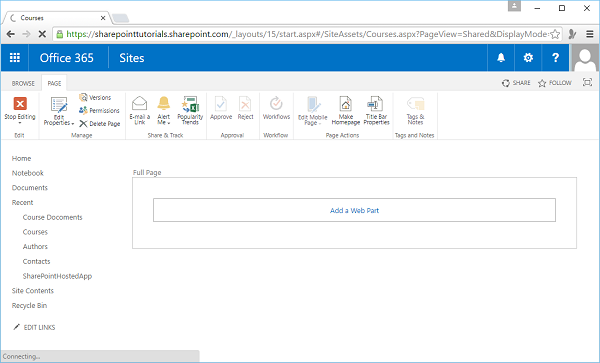
Step 4- Jadi Anda bisa melihat Zona Komponen Web dan bagian dalamnya. Anda bisa melihat link yang memungkinkan kami menambahkan Komponen Web. Klik pada link.

Step 5 - Galeri Komponen Web akan terbuka.
Halaman ini menunjukkan kepada kita Komponen Web yang tersedia untuk ditambahkan ke halaman dan ini dipecah menjadi beberapa kategori.
Komponen Web yang kami minati, untuk contoh ini ada di kategori Aplikasi.
Anda akan melihat bahwa ada komponen web untuk setiap daftar dan pustaka di situs kami.

Step 6- Anda dapat melihat Dokumen Kursus di Komponen Web. Sekarang mari kita tambahkan Komponen Web sekali lagi dan kemudian klikCourses List dan klik Add.

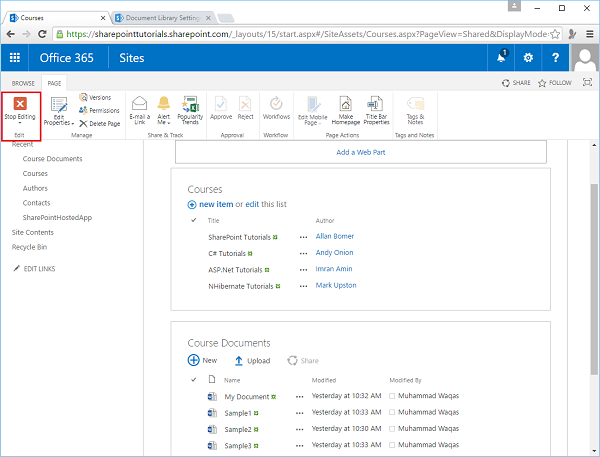
Step 7 - Setelah Anda selesai menambahkan Komponen Web, klik Stop Editing di pita.

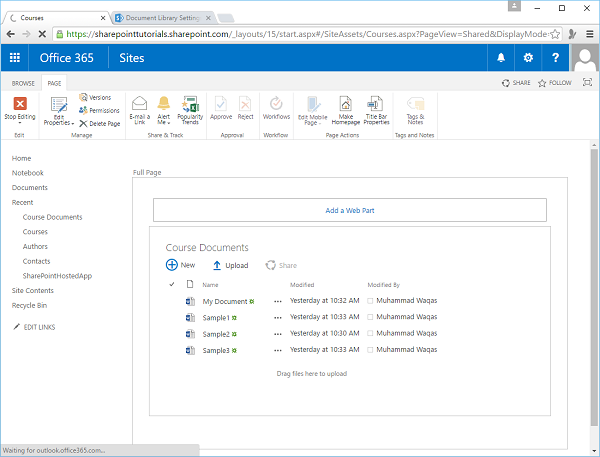
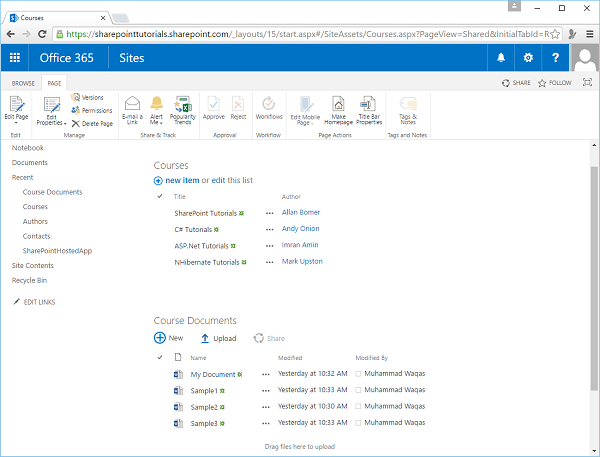
Step 8 - Anda memiliki satu halaman di mana Anda dapat berinteraksi dengan daftar Kursus dan Perpustakaan Dokumen Kursus.

Step 9 - Jika Anda ingin menambahkan dokumen baru, Anda dapat mengunggahnya atau Anda dapat menyeret dan melepas di sini, Anda memiliki akses ke menu Edit Blok Kontrol untuk pustaka dan daftar.
Anda dapat melakukan semua tugas utama dengan menavigasi ke daftar atau pustaka itu sendiri. Untuk mempertahankan Komponen Web setelah berada di halaman, kita dapat menempatkan halaman ke mode edit dari Pita dengan mengklik halaman Edit.

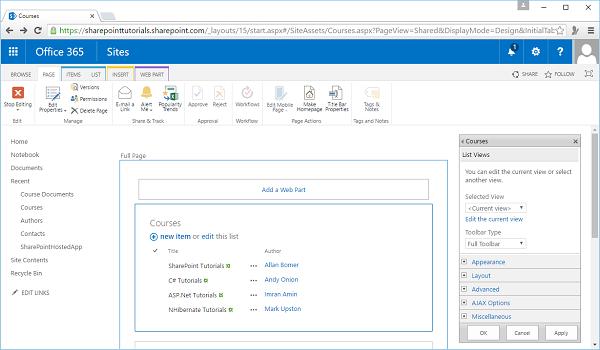
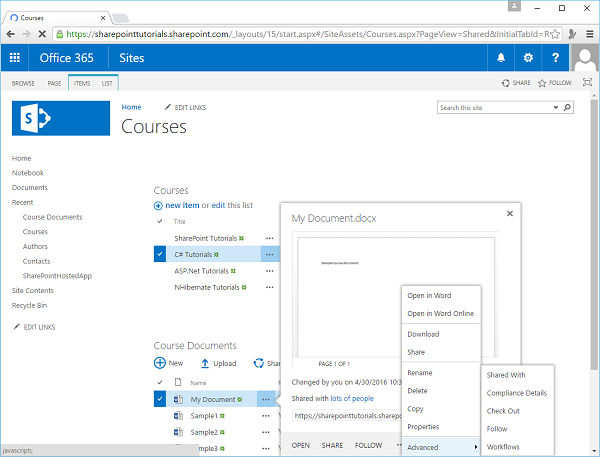
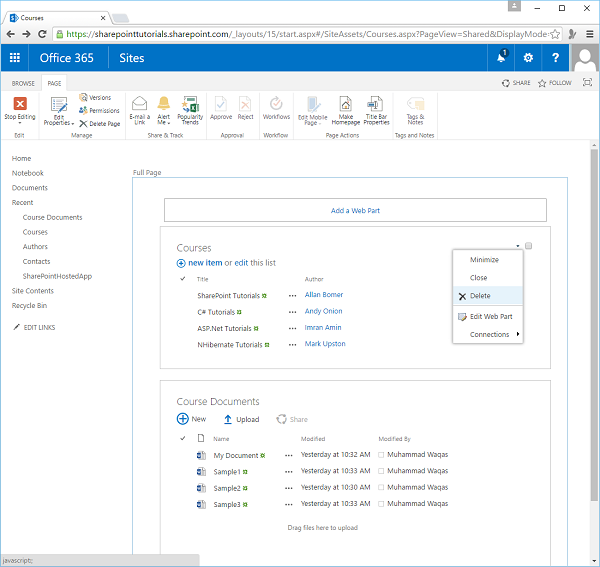
Step 10- Anda dapat melihat bahwa untuk setiap Komponen Web ada sedikit menu dropdown, yang dapat kita gunakan untuk menghapus komponen web. Jika Anda ingin menghapus komponen web, selalu klikDeletetidak Close. Tutup hanya menyembunyikan komponen web, tetapi masih tetap ada di halaman.Delete menghapus komponen web dari halaman.

Step 11 - Kami dapat mengedit properti komponen web dengan mengklik Edit Web Partdari menu. Anda bisa melihat di properti bahwa ada opsi berbeda, Anda bisa mengatakan tampilan mana yang ingin Anda perlihatkan di komponen web, toolbar apa yang ingin Anda miliki. Anda juga dapat mengubah tampilan, tata letak, dll.