SharePoint - Alat Pengembangan
Dalam bab ini, kami akan membahas berbagai tingkat "pengembangan" terkait SharePoint. Setiap tingkat melayani pengguna akhir situs SharePoint dalam beberapa cara. Anda dapat membagi spektrum ini menjadi berikut -
End users - yang menggunakan platform sebagai platform aplikasi.
Power users - yang membuat dan mengelola (dan mungkin merek) situs.
Designers - yang memberi merek pada situs dan membangun pengalaman pengguna.
Developers - yang membangun dan menerapkan aplikasi.
Berbagai orang berinteraksi dengan SharePoint dari pengembang hingga pengguna akhir. Itu diwakili pada gambar berikut

Pengaturan Situs
Pengaturan situs adalah salah satu bagian utama SharePoint. Sangat penting bagi kita untuk memahaminya.
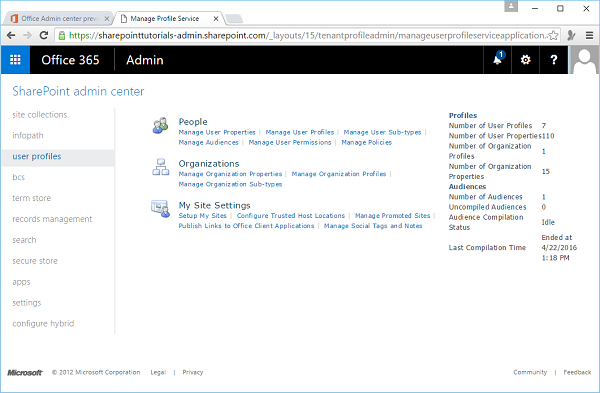
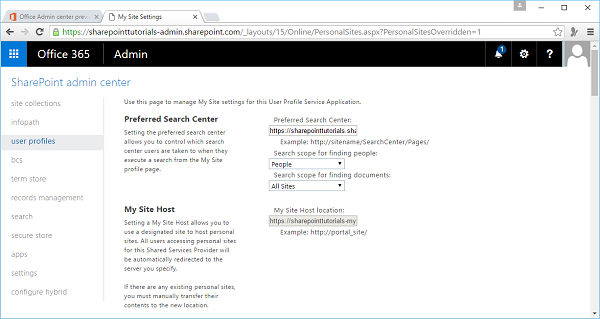
Step 1 - Untuk mengakses halaman Pengaturan Situs, klik User Profile di SharePoint Admin center. Klik opsinyaSetup My Site di bawah Pengaturan Situs Saya.

Halaman berikut akan terbuka.

Anda akan menemukan sebagian besar konfigurasi untuk situs Anda di halaman ini seperti -
- Ubah tema situs Anda.
- Aktifkan fitur.
- Kelola izin.
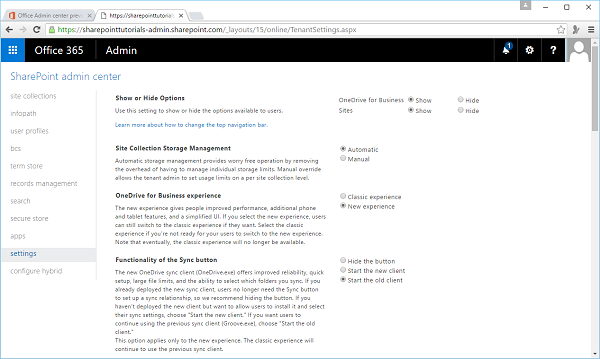
Step 2- Beberapa opsi pengaturan juga tersedia di Pengaturan. Jadi klik Pengaturan di panel kiri.

Perhatikan bahwa fitur inti dari halaman Pengaturan Situs dibagi menjadi beberapa kategori utama. Misalnya, sebagian besar pengaturan keamanan Anda tersedia untuk Anda di kategori Pengguna dan Izin, tema di Galeri Desainer Web, dan seterusnya.
Tambahkan halaman HTML
Pengalaman pengeditan berkisar dari memformat teks hingga menambahkan gambar atau multimedia. Anda bisa mendapatkan sedikit lebih banyak tentang kode dengan menyematkan HTML secara langsung di dalam situs SharePoint Anda.
Tugas ini terasa lebih seperti pengembangan, jadi mari kita lihat contoh sederhana dengan menambahkan halaman HTML.
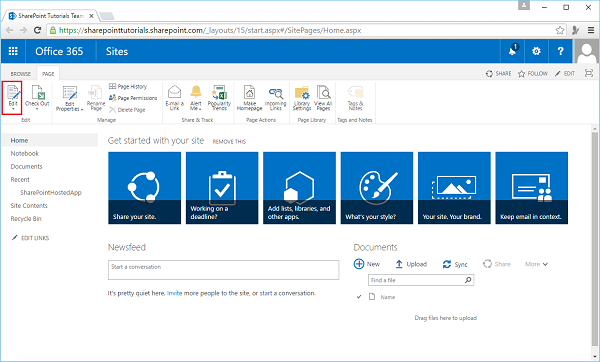
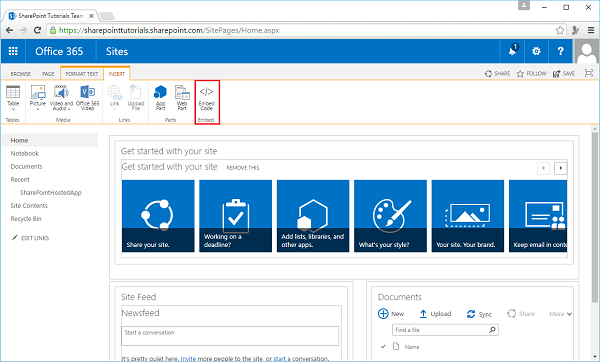
Step 1- Buka situs SharePoint Anda dan navigasikan ke halaman beranda situs. Pada tab Halaman, klik opsi menu Edit.

Step 2 - Pada tab SISIPKAN, klik opsi Kode Semat.

Kotak dialog berikut akan terbuka -

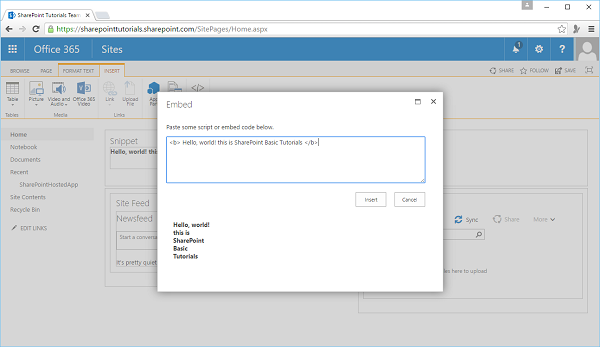
Step 3 - Tambahkan beberapa kode HTML ke dalam kolom kode seperti yang ditunjukkan di bawah ini -

Step 4 - Klik Insert dan Anda akan melihat bahwa potongan HTML telah dimasukkan.

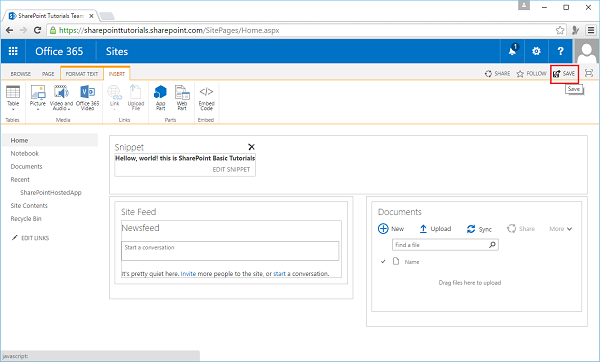
Step 5 - Klik Save.

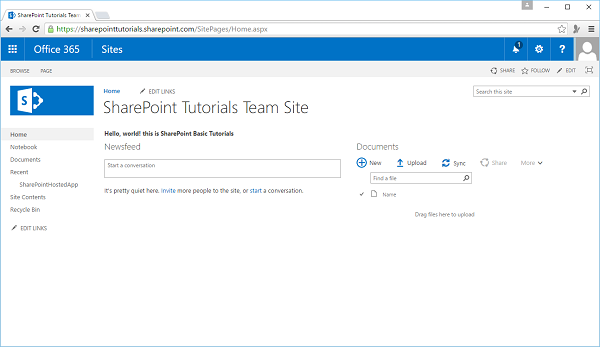
Anda bisa melihat bahwa kode HTML disisipkan di situs SharePoint Anda.
Tambahkan file Media
Untuk menambahkan aplikasi Media Player ke situs SharePoint Anda, buka situs SharePoint Anda dan navigasikan ke halaman Beranda situs.
Step 1 - Pada tab Halaman, klik opsi menu Edit.

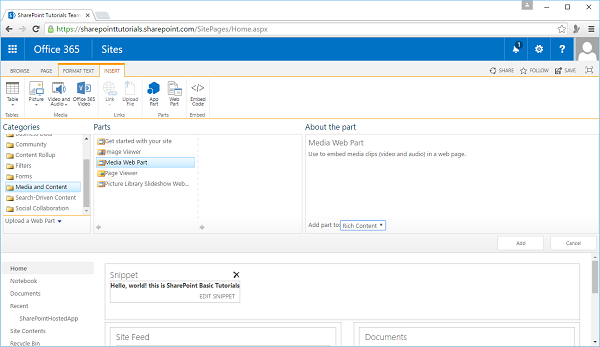
Step 2 - Pilih opsi Komponen Web.

Step 3 - Pilih Media dan Konten dari Categories dan pilih Media with Partsdari bagian Parts. KlikAdd.

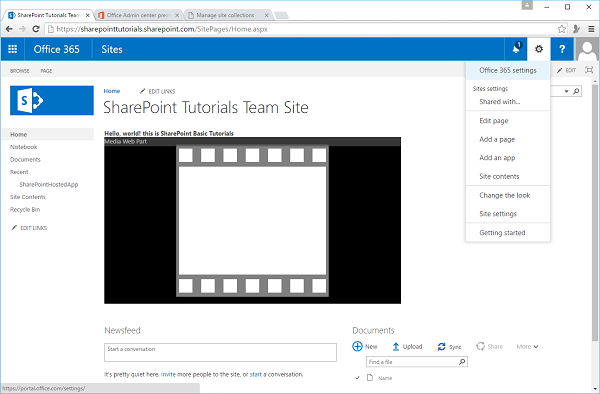
Step 4 - Simpan halaman dan Anda akan melihat halaman berikut, yang berisi file Media.

SharePoint Designer
Banyak pengembang memilih untuk tidak menggunakan SharePoint Designer sebagai alat untuk mengembangkan situs SharePoint. Namun, intinya adalah bahwa alat SharePoint Designer bisa membuat beberapa tugas pengembangan lebih mudah.
Fitur pentingnya adalah -
SharePoint Designer bisa digunakan untuk berbagai fungsi desainer untuk SharePoint, termasuk membuat dan mengedit situs, halaman, daftar, dan tipe konten.
SharePoint Designer juga berguna untuk membuat alur kerja deklaratif berbasis aturan yang kemudian dapat diimpor di Visual Studio untuk kustomisasi tingkat yang lebih dalam.
Itu dapat diunduh dan diinstal dari https://www.microsoft.com/en-pk/download/details.aspx?id=35491
Saat pertama kali membuka SharePoint Designer, Anda perlu menyediakannya dengan URL untuk situs SharePoint Anda dan mengautentikasi sebagai pengguna yang ditingkatkan.
SharePoint Designer mewarisi izin SharePoint standar.
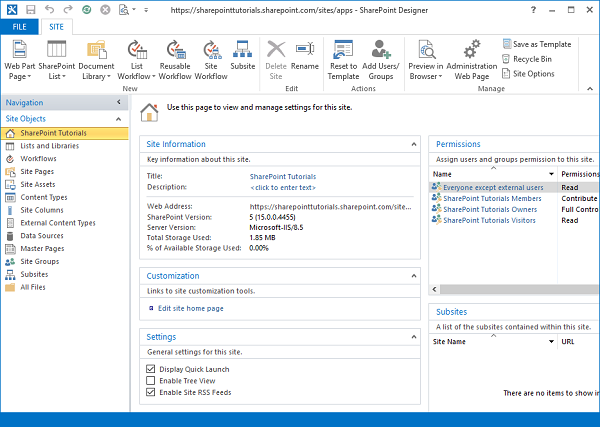
Setelah Anda membuka situs Anda di SharePoint Designer, sejumlah opsi yang dapat dinavigasi dan beberapa informasi tentang situs Anda muncul, seperti metadata situs, izin, subsitus, dll.
Jadi, mari kita gunakan SharePoint Designer, tetapi pertama-tama kita perlu menyiapkan SharePoint Designer menggunakan Office 365 dengan membuka situs SharePoint Anda.
Step 1 - Buka situs SharePoint.

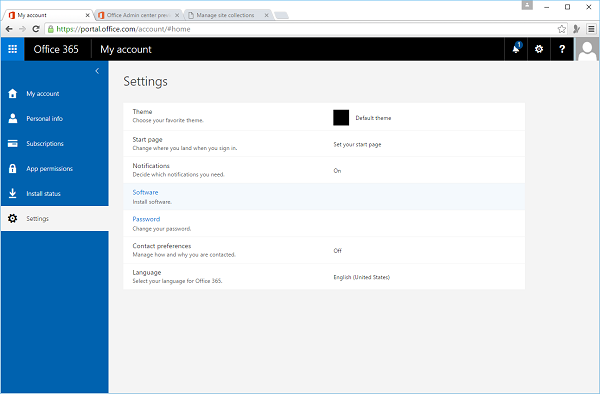
Step 2- Pilih opsi menu Pengaturan Office 365. Pilih Pengaturan di panel kiri dan kemudian pilih perangkat lunak di panel tengah.

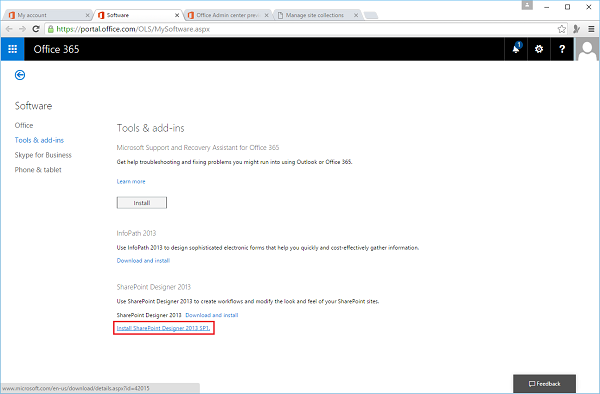
Step 3 - Pilih Tools & add-insdi panel kiri dan Anda akan melihat opsi yang berbeda. Pada akhirnya Anda akan melihat Opsi SharePoint Designer, klik tautannya.

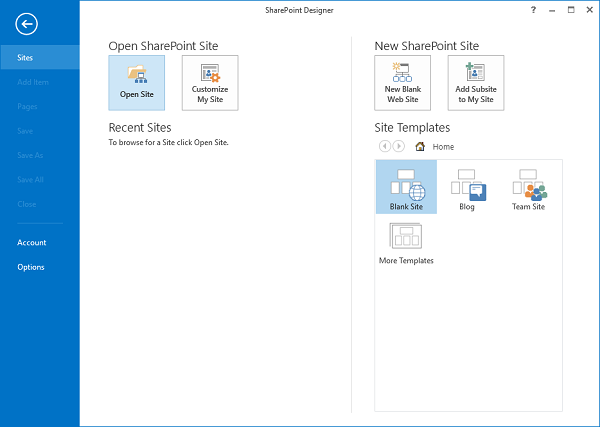
Step 4- Buka SharePoint Designer setelah penginstalan. KlikOpen Site pilihan.

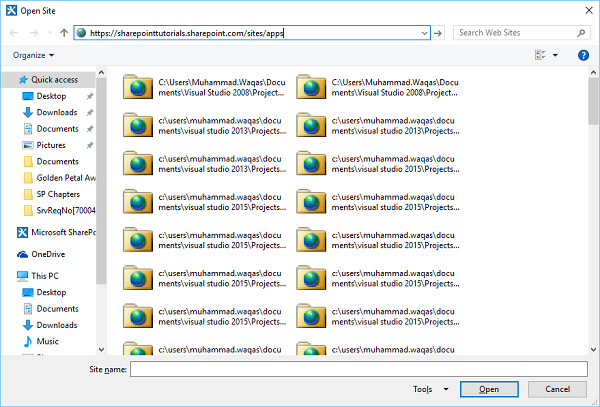
Step 5 - Tentukan URL untuk situs SharePoint Anda dan klik Buka.

Step 6 - Setelah situs SharePoint Designer terbuka, Anda akan melihat bahwa opsi berbeda tersedia.

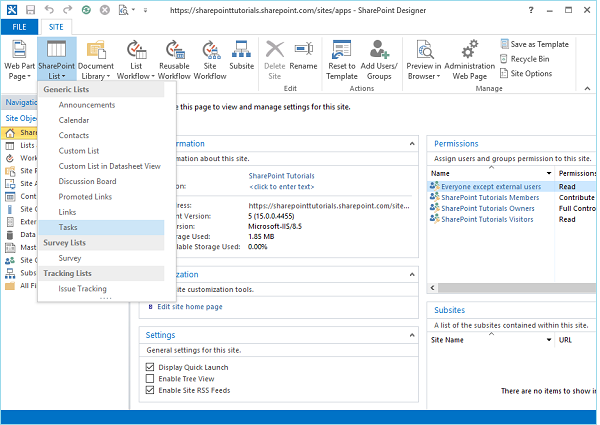
Step 7 - Klik Daftar SharePoint di Pita dan pilih Tugas dari menu.

Step 8- Kotak dialog baru terbuka. Tentukan nama dan deskripsi dan klik OK.

Step 9 - Biarkan kami membuka situs yang sama, menggunakan portal dan Anda akan melihat daftar Yang Harus Dilakukan di situs Anda.

Visual Studio dan Expression Blend
Anda juga bisa menggunakan Visual Studio dan Blenduntuk menambahkan beberapa konten ke situs SharePoint Anda. Visual Studio menawarkan banyak fitur untuk membantu mengembangkan aplikasi di SharePoint; akan sangat membantu jika Anda membiasakan diri dengan mereka secara mendetail.
Mari kita lihat contoh sederhana aplikasi yang dihosting SharePoint dengan membuka Visual Studio. PilihFile → New → Project pilihan.
Step 1 - Buka Visual Studio dan pilih file File → New → Project menu.

Step 2 - Di panel kiri pilih Templates → Visual C# → Office/SharePoint lalu di panel tengah pilih App for SharePoint.
Masukkan Nama di bidang Nama, Klik OK dan Anda akan melihat kotak dialog berikut.

Di Aplikasi Baru untuk SharePoint, kami perlu menambahkan URL situs SharePoint yang ingin kami debug, lalu memilih model yang dihosting SharePoint sebagai cara yang Anda inginkan untuk menghosting aplikasi Anda untuk SharePoint.
Step 3 - Buka pusat admin SharePoint dan salin URL SharePoint.

Step 4 - Tempel URL di New App for SharePoint kotak dialog seperti yang ditunjukkan di bawah ini.

Step 5 - Klik Next dan itu akan membuka Connect to SharePoint kotak dialog tempat kita perlu login.

Step 6 - Masukkan kredensial Anda dan klik Sign intombol. Setelah Anda berhasil masuk ke situs SharePoint, Anda akan melihat kotak dialog berikut -

Step 7 - Klik Finish. Setelah proyek dibuat, klikAppMenifest.xml file di Solution Explorer.

Step 8 - Klik Permissionstab. Daftar dropdown Scope akan terbuka.

Step 9 - Di daftar tarik-turun Scope, pilih Web, yang merupakan cakupan izin yang Anda konfigurasikan. Di daftar tarik-turun Izin, pilihRead, yang merupakan jenis izin yang Anda konfigurasikan.

Step 10 - Buka file Default.aspx dan ganti dengan kode berikut.
<%-- The following 4 lines are ASP.NET directives needed when
using SharePoint components --%>
<%@ Page Inherits = "Microsoft.SharePoint.WebPartPages.WebPartPage,
Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" MasterPageFile = "~masterurl/default.master"
Language = "C#" %>
<%@ Register TagPrefix = "Utilities" Namespace = "Microsoft.SharePoint.Utilities"
Assembly = "Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "WebPartPages"
Namespace = "Microsoft.SharePoint.WebPartPages" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "SharePoint"
Namespace = "Microsoft.SharePoint.WebControls" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%-- The markup and script in the following Content element
will be placed in the <head> of the page --%>
<asp:Content ID = "Content1" ContentPlaceHolderID = "PlaceHolderAdditionalPageHead"
runat = "server">
<script type = "text/javascript" src = "../Scripts/jquery- 1.6.2.min.js"></script>
<link rel = "Stylesheet" type = "text/css" href = "../Content/App.css" />
<script type = "text/javascript" src = "../Scripts/App.js"></script>
</asp:Content>
<asp:Content ID = "Content2" ContentPlaceHolderID = "PlaceHolderMain" runat = "server">
<script type = "text/javascript">
function hello() {
var currentTime = new Date();
$get("timeDiv").innerHTML = currentTime.toDateString();
}
</script>
<div id = "timeDiv"></div>
<input type = "button" value = "Push me!" onclick = "hello();" />
</asp:Content>Step 11- Buka penjelajah Solusi, klik kanan proyek dan pilih Publikasikan. KlikPackage the apptombol. Ini membangun aplikasi yang dihosting oleh SharePoint dan mempersiapkannya untuk Anda untuk penyebaran ke situs SharePoint Anda.

Anda akan melihat folder berikut, yang berisi file * .app.

Step 12 - Arahkan ke situs SharePoint online Anda.

Step 13 - Klik Apps for SharePointdi panel kiri. Halaman baru akan terbuka.

Step 14 - Seret file Anda ke sini untuk diunggah.

Setelah file diunggah, Anda akan melihat halaman berikut -

Step 15 - Klik opsi - Site Contentsdi panel kiri. Klikadd an app ikon seperti yang ditunjukkan pada tangkapan layar berikut -

Halaman baru akan terbuka.
Step 16 - Pilih Your Apps → From Your Organizationdi panel kiri dan Anda akan melihat bahwa aplikasi tersedia untuk diinstal. Klik aplikasinya.

Step 17- Saat Anda mengklik aplikasi, kotak dialog terbuka seperti yang ditunjukkan pada tangkapan layar berikut. KlikTrust it.

Step 18- Anda akan melihat bahwa aplikasi telah diinstal. Setelah penginstalan selesai, Anda dapat mengklik aplikasi tersebut.

Anda akan melihat halaman berikut, yang berisi satu tombol -

Saat Anda mengklik Push me tombol, itu akan menampilkan tanggal sekarang.
