Unity - Panduan Cepat
Unity adalah mesin game lintas platform yang awalnya dirilis oleh Unity Technologies, pada tahun 2005. Fokus dari Unity terletak pada pengembangan game 2D dan 3D serta konten interaktif. Unity sekarang mendukung lebih20 platform target yang berbeda untuk diterapkan, sementara platform yang paling populer adalah sistem PC, Android dan iOS.
Unity menampilkan perangkat lengkap untuk merancang dan membuat game, termasuk antarmuka untuk grafik, audio, dan alat pembuat level, yang memerlukan penggunaan minimal program eksternal untuk mengerjakan proyek.
Dalam seri ini, kami akan -
- Mempelajari cara menggunakan berbagai dasar Unity
- Memahami bagaimana semuanya bekerja di mesin
- Memahami konsep dasar desain game
- Membuat dan membangun game sampel yang sebenarnya
- Mempelajari cara menyebarkan proyek Anda ke pasar
Mari kita mulai sekarang.
Untuk membuat konten dengan Unity, persyaratan utamanya adalah mendownload mesin Unity dan lingkungan pengembangan. Bersamaan dengan mesin inti, Anda juga dapat mengunduh opsionalmodules untuk menyebarkan ke berbagai platform yang berbeda, serta alat untuk mengintegrasikan skrip Unity ke dalam Visual Studio.

Untuk menginstal Unity, buka ini Sesampai di sana, klik -
Choose your Unity + Download.
Di halaman berikutnya, klik Try Now tombol dibawah Personal. Ini adalah versi gratis dari Unity, yang berisi semua fitur inti. Saat kita memulai seri ini, lebih baik mempelajari cara menggunakan mesin sebelum mempertimbangkan untuk membeliPlus atau Pro.
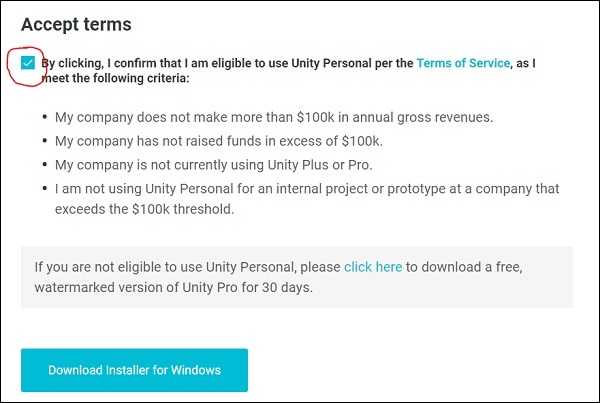
Pada halaman berikutnya, gulir ke bawah dan klik untuk mengonfirmasi bahwa Anda atau perusahaan Anda tidak memperoleh pendapatan tahunan lebih dari 100.000 USD. Jika Anda melakukannya, Anda tidak diizinkan untuk mencoba Unity Free, meskipun Anda dapat mendaftar untuk uji coba gratis versi Pro selama 30 hari.

Selanjutnya, klik platform yang Anda inginkan untuk menginstal Unity. Dalam seri ini, kita akan membahasWindowsversi mesin. Anda juga dapat menginstal UnityUbuntudan beberapa sistem Linux tambahan lihat di sini untuk informasi lebih lanjut
Itu juga highlymenyarankan Anda menginstal versi terbaru dari Visual Studio , yang menyediakan banyak alat berguna di atas MonoDevelop IDE standar yang disertakan dengan Unity.
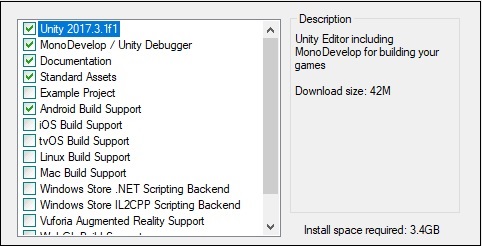
Setelah penginstal diunduh, buka hingga Anda mencapai menu untuk memilih komponen apa yang ingin Anda instal dengan Unity.

Di sini, pilih komponen yang Anda perlukan. Untuk seri ini, kami ingin menginstal komponen yang Anda lihat di gambar. Pilihan ini mencakup mesin itu sendiri, dokumentasi untuk mesin tersebut, IDE; membangun alat untuk Android dan kumpulan aset yang dapat Anda tambahkan dalam proyek Anda nanti.
Klik berikutnya, ikuti instruksi dan opsi, dan biarkan Unity mengunduh dan menginstal sendiri di komputer Anda.
Buka Unity, dan di pelajaran berikutnya kita akan membuat proyek pertama kita.
Membuat Proyek Pertama Anda
Unity sama-sama cocok untuk game 2D dan 3D. Semua game yang dibuat di Unity dimulai sebagaiProjects dari Layar Startup.
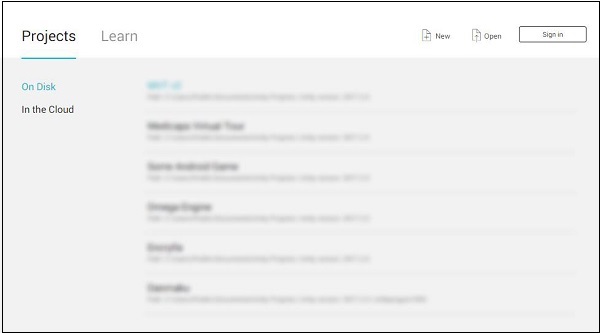
Buka salinan Unity yang baru Anda instal; layar akan muncul seperti yang ditunjukkan di bawah ini -

Proyek Anda yang ada akan muncul di wilayah buram seperti pada gambar di atas.

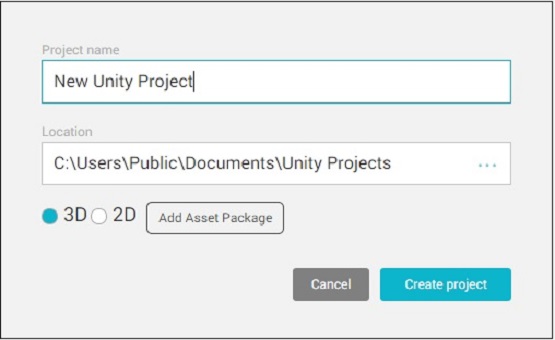
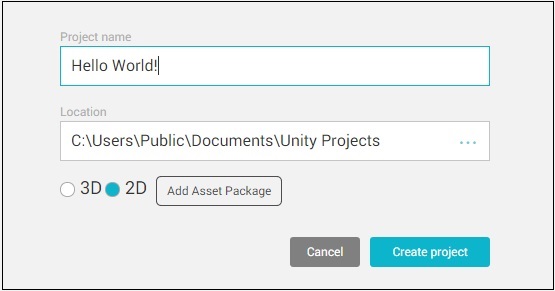
Di pojok kanan atas jendela, Anda akan melihat Newikon seperti yang ditunjukkan di atas. Setelah mengklik ikon tersebut, Anda akan menemukan layar Project Setup.

Di sini, Anda dapat memberi nama proyek Anda, mengatur lokasi penyimpanannya, mengatur jenis proyek dan menambahkan aset yang ada.
Untuk saat ini, mari kita beri nama proyek pertama kita "Hello World!" dan setel ke2D mode.

Klik Create Projectdan biarkan Unity menyiapkan file inti proyek Anda. Ini mungkin memakan waktu tergantung pada kecepatan komputer Anda, aset yang ditambahkan sebelumnya dan jenis Proyek.
Mengetahui Mesin
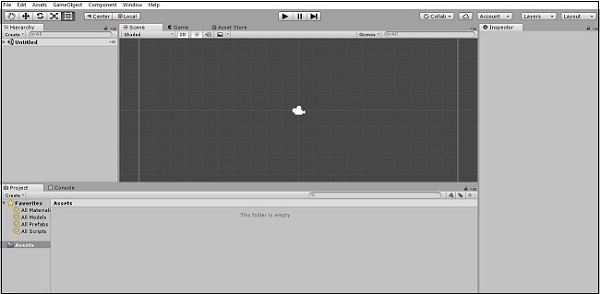
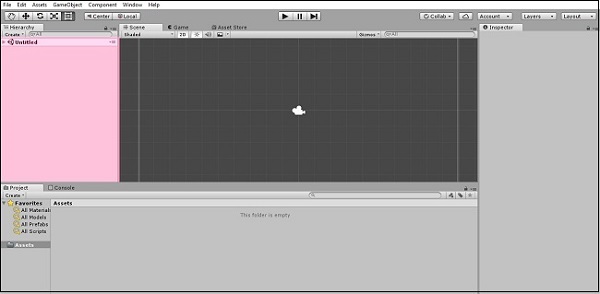
Setelah proyek baru Anda dibuat dan Unity terbuka, layar berikut akan muncul -

Mari kita lihat sekilas apa yang terlihat di jendela ini. Untuk saat ini, kami prihatin dengan empat wilayah utama -

Jendela ini adalah tempat kita akan membangun Scenes. Adegan adalahlevelstempat segala sesuatu dalam game Anda berlangsung. Jika Anda mengklik yang kecilGameTab, Anda dapat melihat jendela Pratinjau tentang bagaimana permainan terlihat bagi pemain. Untuk saat ini, itu harus menjadi latar belakang biru sederhana.

Wilayah ini adalah Inspector. Itu kosong untuk saat ini, karena kami tidak memiliki objek apa pun di tempat kami. Kita akan melihat bagaimana Inspektur digunakan nanti.

Jendela ini adalah Scene Hierarchy. Di sinilah semua objek dalam adegan terbuka Anda saat ini terdaftar, bersama dengan hierarki orang tua-anak mereka. Kami akan segera menambahkan objek ke daftar ini.

Akhirnya, wilayah ini adalah Project Assetsjendela. Semua aset dalam proyek Anda saat ini disimpan dan disimpan di sini. Semua aset yang diimpor secara eksternal seperti tekstur, font, dan file suara juga disimpan di sini sebelum digunakan dalam sebuah adegan.
Di pelajaran berikutnya, kita akan membahas alur kerja dan cara kerja game di Unity.
Bagaimana Unity Bekerja?
Di Unity, semua alur game berlangsung di scenes. Adegan adalah level tempat semua aspek game Anda seperti level game, layar judul, menu, dan adegan potong berlangsung.
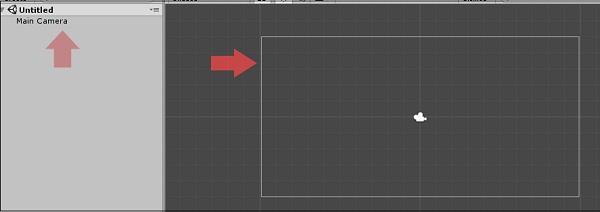
Secara default, Scene baru di Unity akan memiliki file Camera objek dalam adegan itu disebut Main Camera. Dimungkinkan untuk menambahkan beberapa kamera ke tempat kejadian, tetapi kami hanya akan berurusan dengan kamera utama untuk saat ini.
Kamera utama menampilkan semua yang dilihat atau "menangkap" di wilayah tertentu yang disebut viewport. Semua yang masuk ke wilayah ini menjadi terlihat oleh pemain.
Anda dapat melihat area pandang ini sebagai persegi abu-abu dengan menempatkan mouse Anda di dalam tampilan pemandangan dan menggulir ke bawah untuk memperkecil tampilan pemandangan. (Anda juga dapat melakukannya dengan menahan Alt dan menyeret klik kanan).

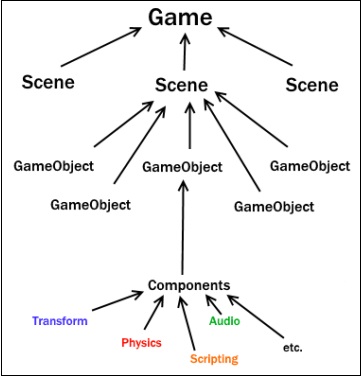
SEBUAH scene itu sendiri terbuat dari objects, dipanggil GameObjects. GameObjects dapat berupa apa saja, mulai dari model pemain hingga GUI di layar, dari tombol dan musuh hingga "manajer" yang tidak terlihat seperti sumber suara.
GameObjects memiliki satu set components melekat pada mereka, yang menggambarkan bagaimana mereka berperilaku di tempat kejadian, serta bagaimana mereka bereaksi terhadap orang lain di tempat kejadian.
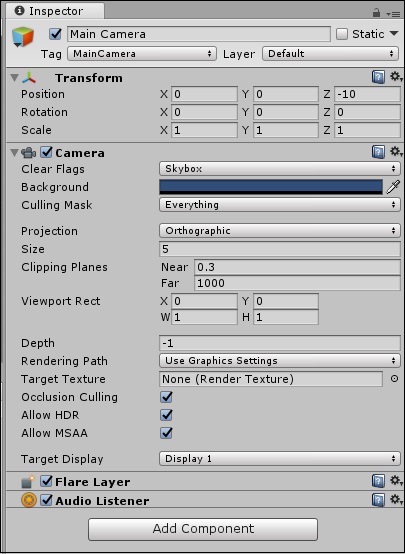
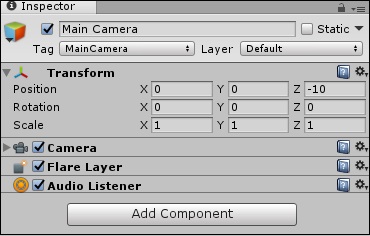
Faktanya, kita bisa menjelajahinya sekarang. Klik padaMain Camera dalam Scene Hierarchy dan lihat Inspector. Ini tidak akan kosong sekarang; sebagai gantinya, ini akan memiliki serangkaian "modul" di dalamnya.

Komponen terpenting untuk GameObject apa pun adalah Transformkomponen. Objek apa pun yang ada di adegan akan memiliki filetransform, yang menentukan posisi, rotasi, dan skalanya terkait dengan dunia game, atau induknya jika ada.
Komponen tambahan dapat dilampirkan ke objek dengan mengklik Add Componentdan memilih komponen yang diinginkan. Dalam pelajaran kami selanjutnya, kami juga akan melampirkanScripts ke GameObjects sehingga kita bisa memberi mereka perilaku terprogram.
Sekarang mari kita pertimbangkan beberapa contoh komponen -
Renderer - Bertanggung jawab untuk merender dan membuat objek terlihat.
Collider - Tentukan batas tabrakan fisik untuk objek.
Rigidbody - Memberikan properti fisika real-time objek seperti berat dan gravitasi.
Audio Source - Memberikan properti objek untuk memutar dan menyimpan suara.
Audio Listener - Komponen yang benar-benar "mendengar" audio dan mengeluarkannya ke speaker pemutar. Secara default, ada satu di kamera utama.
Animator - Memberikan akses objek ke sistem animasi.
Light - Menjadikan objek berperilaku sebagai sumber cahaya, dengan berbagai efek berbeda.

Di grafik ini, kita bisa melihat bagaimana Unity composes sendiri melalui GameObjects menjadi beberapa adegan.
Di pelajaran berikutnya, kita akan membuat GameObject pertama kita dan menyelami scripting.
Sprites adalah objek 2D sederhana yang memiliki gambar grafis (disebut textures) pada mereka. Unity menggunakan sprite secara default saat mesin berada dalam mode 2D. Jika dilihat dalam ruang 3D, sprite akan tampak setipis kertas, karena tidak memiliki lebar Z.
Sprite selalu menghadap kamera pada sudut tegak lurus kecuali diputar dalam ruang 3D.
Setiap kali Unity membuat sprite baru, ia menggunakan tekstur. Tekstur ini kemudian diterapkan pada GameObject baru, dan aSprite Rendererkomponen terpasang padanya. Ini membuat gameObject kami terlihat dengan tekstur kami, serta memberikan properti yang terkait dengan tampilannya di layar.
Untuk membuat sprite di Unity, kita harus memasok mesin dengan a texture.
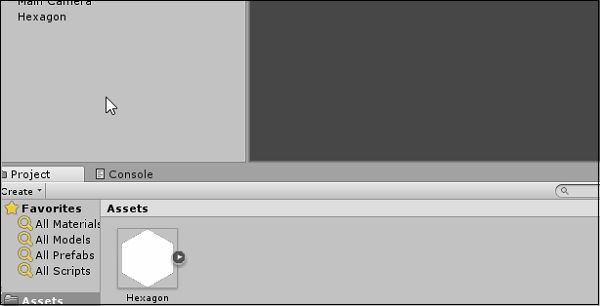
Mari kita buat tekstur kita dulu. Dapatkan file gambar standar seperti PNG atau JPG yang ingin Anda gunakan, simpan, lalu seret gambar ke fileAssets wilayah Persatuan.

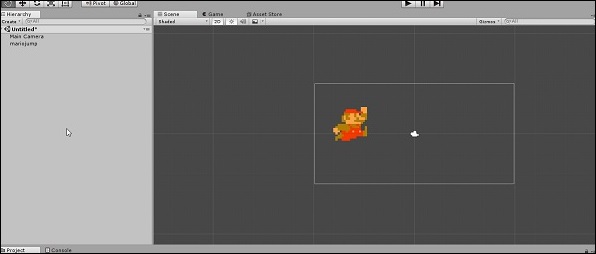
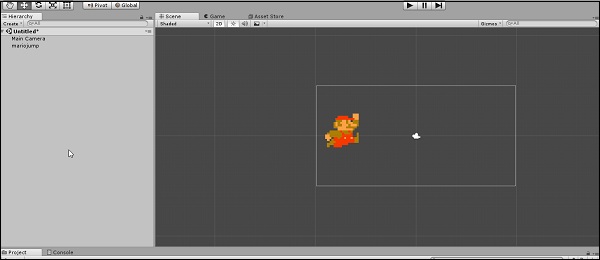
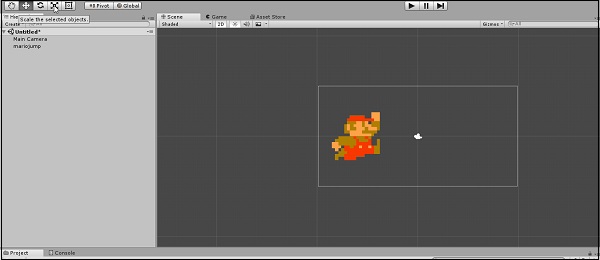
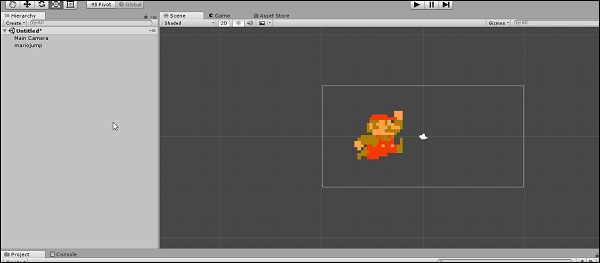
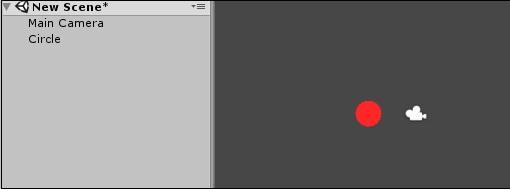
Selanjutnya, seret gambar dari Assets ke dalam Scene Hierarchy. Anda akan melihat bahwa segera setelah Anda melepaskan tombol mouse, GameObject baru dengan nama tekstur Anda akan muncul di daftar. Anda juga akan melihat gambar sekarang di tengah layar diScene View.

Mari kita pertimbangkan poin-poin berikut saat membuat sprite -
Dengan menyeret dari sumber eksternal ke Unity, kami menambahkan file Asset.
Aset ini adalah gambar, sehingga menjadi a texture.
Dengan menyeret tekstur ini ke dalam hierarki adegan, kami membuat GameObject baru dengan nama yang sama dengan tekstur kami, dengan Sprite Renderer terpasang.
Penyaji sprite ini menggunakan tekstur tersebut untuk menggambar gambar di dalam game.
Kami sekarang telah membuat file sprite dalam adegan kami.
Pada pelajaran selanjutnya, kita akan melihat beberapa modifiers untuk sprite yang kita miliki.
Sprite yang baru saja kita impor juga dapat dimanipulasi dengan berbagai cara untuk mengubah tampilannya.
Jika Anda melihat sudut kiri atas antarmuka mesin, Anda akan menemukan bilah alat seperti yang ditunjukkan di bawah ini -

Mari kita bahas fungsi tombol-tombol ini.
Itu Hand alat digunakan untuk bergerak di sekitar tempat kejadian tanpa mempengaruhi objek apa pun.


Selanjutnya, kami memiliki file Movealat. Ini digunakan untuk memindahkan objek di dunia game.


Di tengah, kami memiliki Rotate alat, untuk memutar objek di sepanjang sumbu Z dunia game (atau objek induk).


Itu Scalingalat diposisikan ke atas. Alat ini memungkinkan Anda mengubah ukuran (skala) objek sepanjang sumbu tertentu.


Akhirnya, kami memiliki file Rectalat. Alat ini berperilaku seperti kombinasi dariMove dan Scalingalat, tetapi rentan terhadap hilangnya akurasi. Ini lebih berguna dalam mengatur elemen UI.


Alat-alat ini terbukti layak karena kompleksitas proyek meningkat.
Ketika kami baru saja mulai, kami membahas bagaimana transformasi gameObject bisa dibilang merupakan komponen terpentingnya. Mari kita bahas komponen secara rinci dalam bab ini. Selain itu, kita juga akan belajar tentang konsepObject Parenting.
Transformasi memiliki tiga properti yang terlihat - file position, itu rotation, dan scale. Masing-masing memiliki tiga nilai untuk ketiga sumbu. Game 2D biasanya tidak fokus pada sumbu Z dalam hal penentuan posisi. Penggunaan sumbu Z yang paling umum dalam game 2D adalah pembuatan paralaks .
Properti rotasi menentukan jumlah rotasi (dalam derajat) objek yang diputar di sekitar sumbu tersebut sehubungan dengan dunia game atau objek induk.
Skala suatu objek menentukan caranya largeitu jika dibandingkan dengan ukuran aslinya atau aslinya. Misalnya, mari kita ambil kuadrat dengan dimensi 2x2. Jika bujur sangkar ini diskalakan terhadap sumbu X sebanyak 3 dan sumbu Y sebesar 2, kita akan memiliki kuadrat berukuran 6x4.

Di bagian selanjutnya, kami akan membahas apa Object Parenting adalah.
Apa itu Object Parenting?
Dalam Unity, objek mengikuti a Hierarchysistem. Dengan menggunakan sistem ini, GameObjects dapat menjadi "orang tua" dari GameObject lain.
Ketika GameObject memiliki induk, ia akan melakukan semua perubahan transformasinya sehubungan dengan GameObject lain, bukan dunia game.
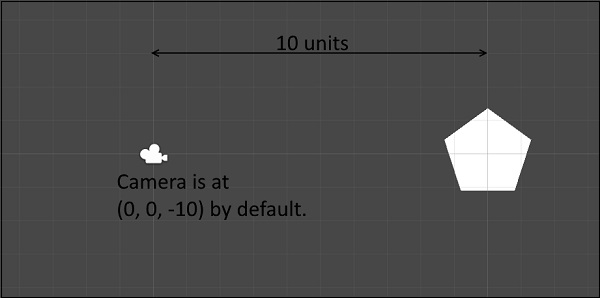
Misalnya, sebuah objek tanpa induk ditempatkan pada (10, 0, dan 0) akan berada pada jarak 10 unit dari pusat dunia game.

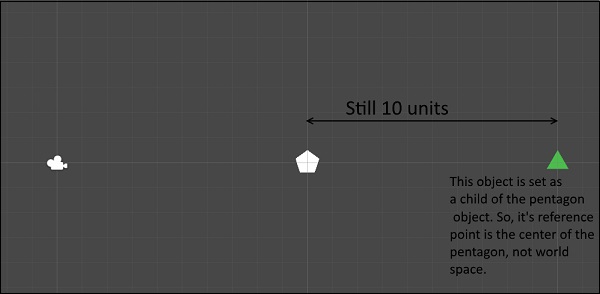
Namun, a gameObject with a parent placed di (10, 0, 0) akan mempertimbangkan parent’s posisi saat ini menjadi pusat.

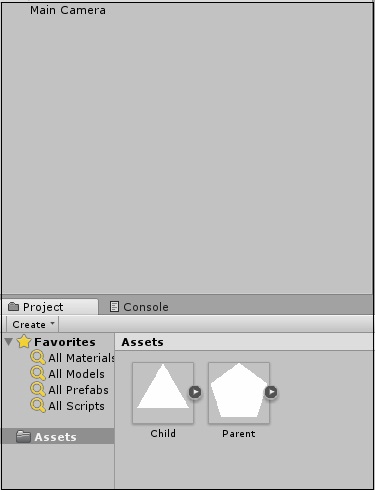
GameObjects dapat dijadikan induk hanya dengan menyeret dan melepaskannya ke induk yang diinginkan. Objek "anak" digambarkan dalam daftar objek dengan lekukan kecil bersama dengan panah di samping objek induk.

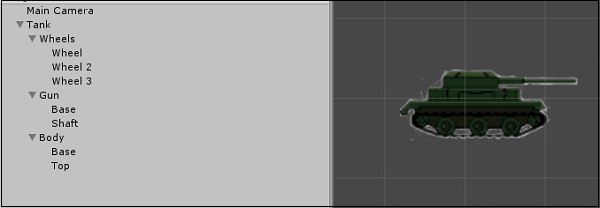
Parenting GameObjects memiliki sejumlah kegunaan. Misalnya, semua bagian yang berbeda dari sebuah tangki dapat menjadi GameObjects terpisah, yang di-parental di bawah GameObject tunggal bernama "tank". Dengan begitu, saat induk “tangki” GameObject ini bergerak, semua bagian ikut bergerak karena posisinya diperbarui terus-menerus menurut induknya.

Dalam pelajaran kita selanjutnya, kita akan membahas aset internal. Kami juga akan belajar cara membuat dan mengelola aset dalam proyek kami.
Di samping aset eksternal yang Anda impor dari program lain seperti file audio, gambar, model 3D, dll., Unity juga menawarkan pembuatan Internalaktiva. Aset ini yang dibuat dalam Unity itu sendiri, dan dengan demikian tidak memerlukan program eksternal untuk dibuat atau dimodifikasi.
Beberapa contoh penting dari internal aset seperti yang ditunjukkan di bawah ini -
Scenes - Ini bertindak sebagai "level".
Animations - Ini berisi data untuk animasi gameObject.
Materials - Ini menentukan bagaimana pencahayaan memengaruhi penampilan suatu objek.
Scripts - Kode yang akan ditulis untuk gameObjects.
Prefabs - Ini bertindak sebagai "cetak biru" untuk GameObjects sehingga mereka dapat dibuat saat runtime.
Beberapa aset penting lainnya adalah Placeholder, Sprite, dan Model. Ini digunakan saat Anda membutuhkan placeholder cepat sehingga dapat diganti dengan grafik dan model yang tepat nanti.
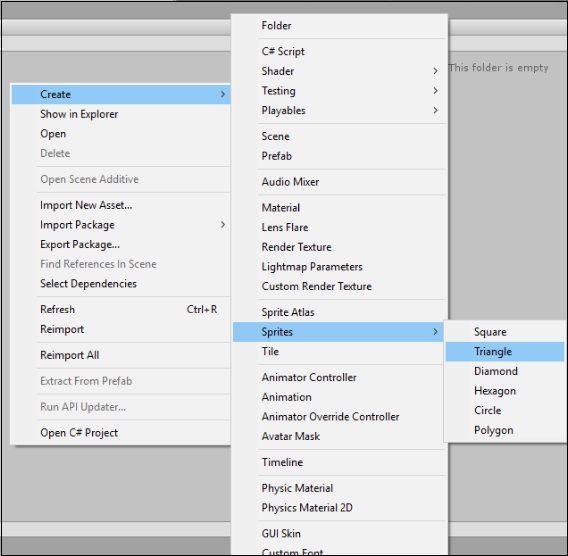
Untuk membuat aset internal, klik kanan di folder Aset dan buka Create.

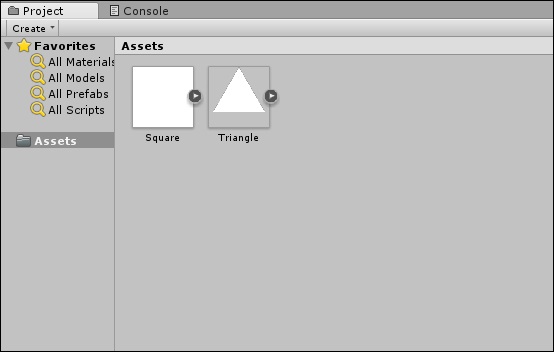
Dalam contoh ini, kami akan membuat file Triangle dan a Square.
Gulir ke atas Sprites seleksi dan klik Triangle.

Ulangi proses ini untuk Square, dan Anda harus memiliki dua aset grafik baru.

Saat kami melanjutkan, kami akan menjelajahi lebih banyak aset internal ini, karena aset tersebut sangat penting untuk membangun game yang tepat.
Pada akhirnya, ketika Anda selesai dengan cukup banyak pekerjaan, Anda ingin menyimpan kemajuan Anda. Di Unity, menekan Ctrl + S tidak akan langsung menyimpan proyek Anda.
Segala sesuatu di Unity terjadi dalam beberapa adegan. Begitu pula dengan menyimpan dan memuat; Anda harus menyimpan pekerjaan Anda saat ini sebagai adegan (ekstensi .unity) di aset Anda.
Mari kita coba. Jika kita menekan Ctrl + S dan memberi nama pada adegan kita, kita akan disajikan dengan aset baru di wilayah Aset kita. Ini adalah file adegan.
Sekarang, mari kita coba dan buat adegan baru. Untuk melakukannya, klik kanan di Assets dan buka Create → Scene. Beri nama untuk adegan baru Anda dan tekan enter.
Dalam mode Editor (saat game tidak dimainkan), adegan dapat dimuat ke editor dengan mengklik dua kali. Memuat adegan dengan perubahan yang belum disimpan pada yang sekarang akan meminta Anda untuk menyimpan atau membuang perubahan Anda.
Script Pertama Anda
Mengimpor gambar dan membuatnya tetap diam di game Anda tidak akan membawa Anda ke mana pun. Itu akan menjadi bingkai foto yang bagus, mungkin, tapi bukan permainan.
Scriptingsangat penting untuk membuat game di Unity. Scripting adalah proses menulisblockskode yang dilampirkan seperti komponen ke GameObjects di tempat kejadian. Scripting adalah salah satu alat paling ampuh yang Anda inginkan, dan dapat membuat atau menghancurkan permainan yang bagus.
Pembuatan skrip dalam Unity dilakukan melalui implementasi JavaScript C # atau Unity, yang dikenal sebagai UnityScript (namun, dengan siklus 2018, UnityScript sekarang memulai fase penghentiannya, jadi disarankan untuk tidak menggunakannya). Untuk keperluan seri ini, kami akan menggunakan C #.
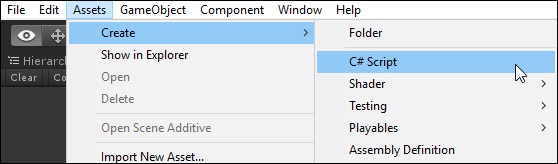
Untuk membuat skrip baru, klik kanan di Aset Anda dan buka Create → C# Script. Anda juga bisa menggunakanAssets tab di bilah atas mesin.

Saat Anda membuat skrip baru, aset baru akan muncul. Untuk saat ini, biarkan nama apa adanya, dan klik dua kali. IDE default Anda harus terbuka bersama dengan skrip. Mari kita lihat apa itu sebenarnya.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class NewBehaviourScript : MonoBehaviour {
// Use this for initialization
void Start() {
}
// Update is called once per frame
void Update() {
}
}Anda akan melihat nama skrip Anda sebagai class berasal dari MonoBehaviour. Apa itu MonoBehaviour? Ini adalah pustaka kelas dan metode yang sangat luas. Ini membantu semua skrip di Unity berasal dari satu cara atau yang lain. Semakin banyak Anda menulis skrip di Unity, semakin Anda akan menyadari betapa bermanfaatnya MonoBehaviour sebenarnya.
Saat kami melanjutkan, kami memiliki dua skrip pribadi yang tidak memiliki tipe kembalian, yaitu Start dan Updatemetode. ItuStart metode berjalan once karena frame pertama tempat gameObject ini digunakan aktif di layar.
Itu UpdateMetode menjalankan setiap frame game setelah metode Start. Biasanya, game di Unity berjalan pada 60 FPS atau frame per detik, yang berarti fileUpdate Metode dipanggil 60 kali per detik saat objek aktif.
Skrip Unity memungkinkan Anda untuk memanfaatkan keseluruhan kelas MonoBehaviour, serta fitur inti C # seperti koleksi generik, ekspresi lambda, dan penguraian XML, untuk beberapa nama. Di pelajaran selanjutnya, kita akan menulis kode pertama kita!
Dalam pelajaran ini, kita akan menulis kode yang membuat gameObject bergerak ke atas, bawah, kiri dan kanan berdasarkan input pengguna. Ini akan membantu kami memahami alur kerja skrip Unity dengan lebih mudah.
Ingatlah bahwa setiap GameObject memiliki setidaknya satu komponen - Transform. Yang istimewa adalah Transformasi gameObject juga muncul sebagai variabel di sisi skrip Unity sehingga kita dapat memodifikasinya melalui kode. Ini tidak terbatas pada Transform juga; semua komponen di Unity memiliki properti, yang dapat diakses melalui variabel dalam skrip.
Mari kita mulai dengan skrip gerakan kita. Buat skrip baru, dan beri nama "Gerakan".
Sekarang, buka skrip dan Anda akan melihat hal yang sama seperti yang Anda lihat di pelajaran terakhir.
Mari kita buat variabel float publik bernama speed. Membuat variabelpublic di Unity memiliki keuntungan besar -
Variabel muncul sebagai bidang yang dapat dimodifikasi di dalam editor, jadi Anda tidak perlu menyesuaikan nilai dalam kode secara manual.
public class Movement : MonoBehaviour {
public float speed;
}Jika kita menyimpan skrip ini tanpa menyentuh metode lain, itu harus dikompilasi di Unity.
(Anda dapat melihat saat kompilasi melalui

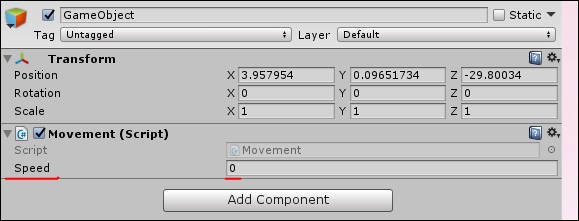
Lanjut, drag and dropskrip dari Aset ke GameObject. Jika Anda melakukannya dengan benar, inilah yang akan Anda lihat di properti GameObject -

Karena nilai kecepatan dapat disesuaikan dan tidak perlu diubah dalam kode sepanjang waktu, kita dapat menggunakan metode update () daripada start ().
Sekarang mari kita pertimbangkan tujuan untuk metode Pembaruan -
Periksa input pengguna.
Jika ada input pengguna, baca petunjuk arah input.
Ubah nilai posisi transformasi objek berdasarkan kecepatan dan arahnya. Untuk melakukannya, kami akan menambahkan kode berikut -
void Update() {
float h = Input.GetAxisRaw(“Horizontal”);
float v = Input.GetAxisRaw(“Vertical”);
gameObject.transform.position = new Vector2 (transform.position.x + (h * speed),
transform.position.y + (v * speed));Sekarang mari kita bahas kode di breif.
Pertama-tama, kami membuat variabel floating point bernama h (untuk horizontal), dan nilainya diberikan oleh Input.GetAxisRawmetode. Metode ini mengembalikan -1, 0 atau 1 tergantung pada tombol mana yang ditekan pemain pada panah atas / bawah / kiri / kanan.
Kelas Input bertanggung jawab untuk mendapatkan input dari pengguna dalam bentuk penekanan tombol, input mouse, input pengontrol, dan sebagainya. Metode GetAxisRaw sedikit lebih sulit untuk dipahami, jadi kita akan membahasnya lagi nanti.
Selanjutnya, kita updating posisi gameObject kami ke posisi baru yang ditentukan dengan membuat baru Vector2. Vector2 mengambil 2 parameter, yaitux and ynilai masing-masing. Untuk nilai x, kami memberikan jumlah dari objek tersebutcurrent posisi dan nya speed, secara efektif menambahkan sejumlah jumlah setiap bingkai tombol ditekan ke posisinya.
Simpan skrip ini dan kembali ke Unity. Unity akan secara otomatis memperbarui semua skrip setelah berhasil dikompilasi, jadi Anda tidak perlu melampirkan kembali skrip tersebut lagi dan lagi.
Sekarang setelah Anda selesai, ubah nilai file speeddi properti GameObject untuk mengatakan 0,8. Ini penting karena nilai yang lebih tinggi akan membuat pemain bergerak terlalu cepat.

Sekarang, klik Play dan lihat game kecil pertama Anda beraksi!

Coba tekan tombol panah dan bergerak. Untuk menghentikan permainan, cukup tekan Mainkan lagi. Anda bahkan dapat mengatur kecepatan secara real-time sehingga Anda tidak perlu berhenti dan memulainya setiap saat.
Pada pelajaran berikutnya, kita akan belajar tentang rigidbodies dan collision.
Tabrakan di Unity dipisahkan dari Sprite itu sendiri, dilampirkan sebagai komponen terpisah dan dihitung sendiri. Sekarang mari kita pelajari penyebab di balik ini.
Everythingdalam game Anda adalah GameObject. Bahkan ubin individu yang membentuk level Anda adalah GameObject itu sendiri.
Saat kami menganggap setiap komponen sebagai GameObject, kami menyadari bahwa mungkin saja ada thousandsGameObjects dalam sebuah adegan, berinteraksi satu sama lain dalam beberapa cara. Anda dapat membayangkan bahwa jika Unity menambahkan tabrakan ke setiap GameObject, tidak praktis bagi mesin untuk menghitung tabrakan untuk setiap GameObject.
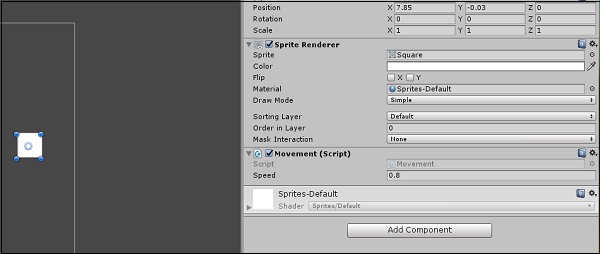
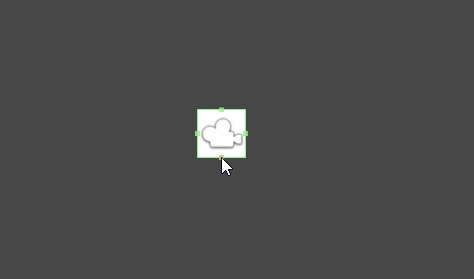
Kami akan melanjutkan dan menambahkan "dinding" sederhana yang dapat bertabrakan dengan karakter pemain kami. Untuk melakukannya, buat sprite lain dan perbesar menggunakan alat Rect. Kami juga akan memberikan warna merah melaluiColor properti di komponen Sprite Renderer.

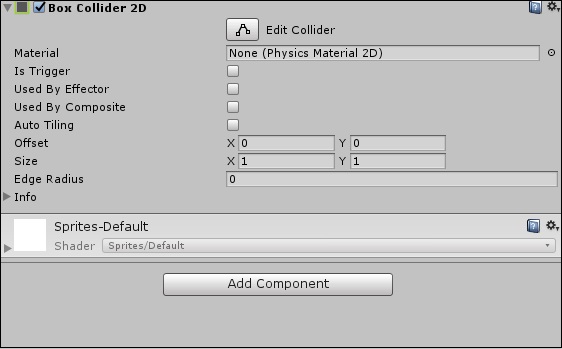
Sekarang pergi ke Add Componentdi Inspector, dan ketik "Box Collider 2D". Klik komponen pertama yang muncul, dan komponen baru akan muncul.

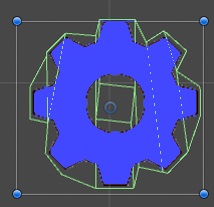
Anda akan melihat garis hijau terang di sekeliling GameObject Anda. Ini adalahcollision boundary. Itu yang mendefinisikan yang sebenarnyashape dari objek collidable.
Ulangi hal yang sama dengan GameObject kami yang dapat dipindahkan juga.
Tentu saja, tabrakan di Unity tidak terbatas pada kotak saja. Mereka dapat berkisar dalam berbagai bentuk dan ukuran, dan tidak selalu merupakan replika dari parameter objek.

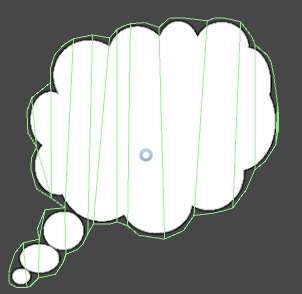
Mereka juga dapat mengambil bentuk poligonal.

Tidak jarang melihat pengembang dan desainer menggunakan approximatebentuk dalam batas tabrakan mereka untuk menyederhanakan tabrakan mereka dan menghindari perhitungan yang tidak perlu untuk mesin. Kami akan belajar cara membuat berbagai bentuk dan ukuran dengan colliders kami segera.
Sekarang setelah kita memiliki batasan tabrakan, tekan permainan dan lihat beraksi.

Anda akan melihat bahwa benda bergerak kami tidak berperilaku normal. Kami akan membahas perilaku objek di bab berikutnya.
Masalah utama dengan tabrakan di bab terakhir adalah dengan kode. We will now modify the values of the GameObject’s position directly. Kami hanya menambahkan nilai ke posisi, jika pemain menekan tombol. Kami membutuhkan cara untuk membuat pemain bergerak sedemikian rupa sehingga ia bereaksi dengan baik terhadap batasan dan GameObject lainnya.
Untuk melakukannya, kita perlu memahami apa rigidbodiesadalah. Rigidbodies adalah komponen yang memungkinkan GameObject bereaksireal-time physics. Ini termasuk reaksi terhadap gaya dan gravitasi, massa, gaya hambat dan momentum.
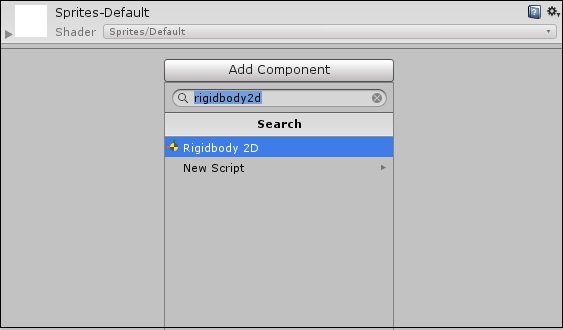
Anda dapat memasang Rigidbody ke GameObject Anda hanya dengan mengklik Add Component dan mengetik Rigidbody2D di bidang pencarian.

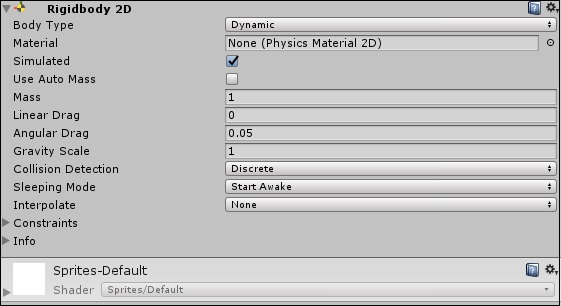
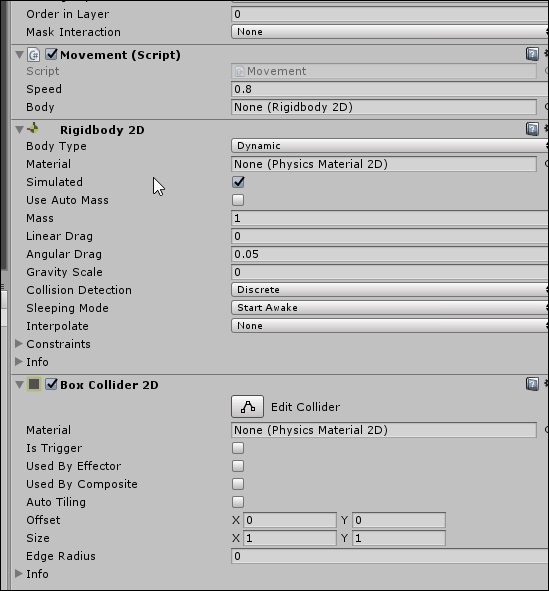
Mengklik Rigidbody2D akan memasang komponen ke GameObject Anda. Sekarang setelah terpasang, Anda akan melihat bahwa banyak bidang baru telah terbuka.

Dengan pengaturan default, GameObject akan jatuh secara vertikal downkarena gravitasi. Untuk menghindarinya, setelGravity Scale menjadi 0.
Sekarang, bermain game tidak akan menunjukkan perbedaan yang terlihat, karena GameObject belum ada hubungannya dengan komponen fisiknya.
Untuk mengatasi masalah kita, mari kita buka kode kita lagi, dan tulis ulang.
public class Movement : MonoBehaviour {
public float speed;
public Rigidbody2D body;
// Update is called once per frame
void Update() {
float h = Input.GetAxisRaw(“Horizontal”);
float v = Input.GetAxisRaw(“Vertical”);
body.velocity = new Vector2(h * speed, v * speed);
}
}Kita dapat melihat bahwa kita membuat file referenceke Rigidbody2D dalam deklarasi, dan kode pembaruan kami bekerja pada referensi itu alih-alih transformasi Objek. Ini berarti bahwa Rigidbody sekarang diberi tanggung jawab untuk bergerak.
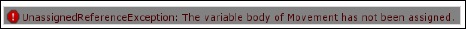
Anda mungkin mengharapkan bodyreferensi untuk melempar NullReferenceException, karena kita belum menetapkan apa pun padanya. Jika Anda mengkompilasi dan menjalankan gim apa adanya, Anda akan mendapatkan kesalahan berikut di kiri bawah editor

Untuk mengatasinya, mari kita pertimbangkan komponen yang dibuat oleh skrip. Ingatlah bahwa properti publik membuat kolomnya sendiri di Unity, seperti yang kita lakukan dengan variabel kecepatan.

Sesuaikan kecepatan ke nilai yang lebih tinggi, sekitar 5, dan mainkan gamenya.
Tabrakan Anda sekarang akan bekerja dengan benar!
Dalam bab ini, mari kita pelajari tentang batas tabrakan khusus. Kami juga akan belajar cara menyesuaikan ukuran dan bentuk colliders kami.
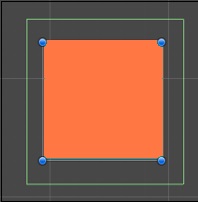
Mari kita mulai dengan Box Collider kita. Box Collider (2D) memiliki 4 sisi yang dapat disesuaikan, dan berbentuk seperti persegi panjang. Di komponen Collider, klik kotak ini -
.jpg)
Anda akan melihat 4 "pegangan" muncul di collider. Anda dapat menyeret pegangan ini ke sekitar untuk menyesuaikan ukurannya.

Untuk bentuk sederhana, Unity juga mendeteksi kemungkinan yang paling cocok untuk bentuk collider, asalkan Anda memilih yang tepat. Misalnya, memilih penumbuk lingkaran pada sprite lingkaran akan mencocokkannya dengan jari-jarinya.
Untuk bentuk yang lebih kompleks, Unity akan mencoba membuat bentuk collider yang paling sederhana namun paling rumit. Untuk itu, Anda perlu menggunakan filePolygon Collider 2D.

Coba klik tombol Edit Collider dan bereksperimenlah untuk menyesuaikan colliders.
Membuat instance dan menghancurkan objek dianggap sangat penting selama bermain game. Instansiasi berarti mewujudkan. Item muncul atau "muncul" dalam game, musuh mati, elemen GUI menghilang, dan adegan dimuat sepanjang waktu dalam game. Mengetahui cara membuang benda yang tidak dibutuhkan dengan benar dan cara membawanya masuk menjadi lebih penting.
Mari kita pahami dulu apa prefabsadalah. Prefab dianggap penting untuk memahami cara kerja Instansiasi di Unity.
Prefabs seperti blueprintsdari GameObject. Rumah pabrikan, di satu sisi, adalah acopydari GameObject yang dapat diduplikasi dan dimasukkan ke dalam sebuah adegan, bahkan jika itu tidak ada saat adegan itu dibuat; dengan kata lain, prefab bisa digunakandynamically generate GameObjects.
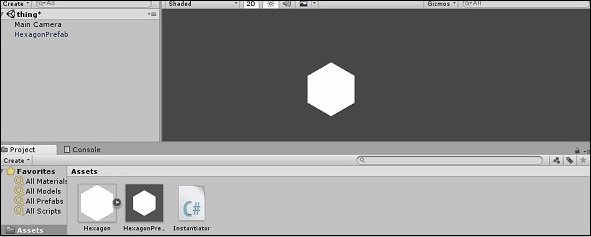
Untuk membuat prefab, Anda hanya perlu menyeret GameObject yang diinginkan dari hierarki adegan Anda ke dalam proyek Assets.

Sekarang, untuk membuat instance GameObject, kami memanggil Instantiate()metode dalam skrip kami. Metode ini, didefinisikan diMonoBehaviour, mengambil GameObject sebagai parameter, sehingga ia tahu GameObject mana yang akan dibuat / diduplikasi. Ini juga memiliki berbagai penggantian untuk mengubah transformasi objek yang baru dipakai, serta parenting.
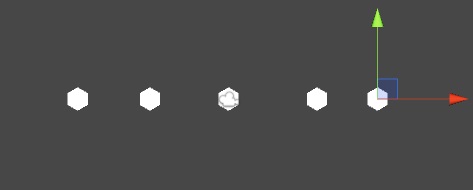
Mari kita coba contoh baru hexagon kapan pun Space tombol ditekan.
Buat skrip baru bernama Instantiatordan buka itu. DalamUpdate metode, ketik kode yang diberikan di bawah ini.
Di sini, kami menggunakan GetKeyDown metode dari Inputkelas untuk memeriksa apakah pemain menekan tombol tertentu selama frame terakhir. Karena kami ingin terus memeriksa, kami memasukkannyaUpdate, yang berjalan 60 kali per detik. Metode GetKeyDown kembalitrue jika kunci ditentukan oleh KeyCode enum (yang mencantumkan semua kemungkinan tombol pada keyboard standar) ditekan dalam bingkai itu.
public class Instantiator : MonoBehaviour {
public GameObject Hexagon;
// Update is called once per frame
void Update () {
if (Input.GetKeyDown(KeyCode.Space)) {
Instantiate(Hexagon);
}
}
}Deklarasi GameObject publik di bagian atas membuat slot yang mirip dengan yang kami buat untuk Rigidbody2D di pelajaran sebelumnya. Slot ini hanya menerimaprefabs (dalam waktu editor) dan gameObjects (dalam runtime), bagaimanapun.
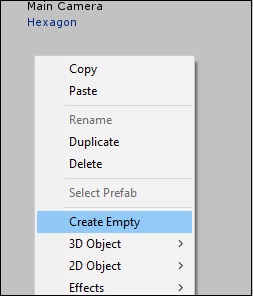
Simpan skrip, dan biarkan terkompilasi. Setelah selesai, buat yang baru,empty GameObject dengan masuk ke menu klik kanan hierarki objek Anda, dan pilih Create Empty.

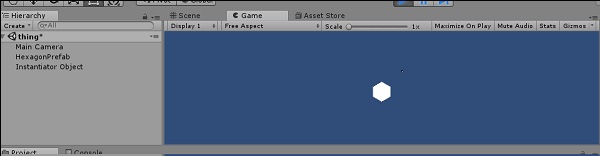
Beri nama Objek ini dengan sesuatu yang dapat dikenali seperti Instatiator Objectdan lampirkan skrip yang baru kami buat ke sana. Di slot yang muncul untuk GameObject, seret prefab yang kita buat.

Jika kita menjalankan game sekarang, menekan Spasi akan membuat objek Hexagon baru yang identik dengan yang kita gunakan untuk membuat prefab. Anda dapat melihat setiap segi enam dibuat dalam hierarki objek. Alasan Anda tidak dapat melihat mereka muncul di dalam game adalah karena untuk saat ini, mereka semua sedang dibuatexactly satu di atas yang lain.

Dalam pelajaran kita selanjutnya, kita akan memahami konsep penghancuran objek.
Penghancuran GameObjects sama pentingnya dengan instansiasi. Dalam bab ini, kita akan belajar bagaimana menghancurkan GameObjects.
Untungnya, menghancurkan GameObjects semudah membuatnya. Anda hanya perlu referensi ke objek yang akan dihancurkan, dan memanggilDestroy() metode dengan referensi ini sebagai parameter.
Sekarang, mari kita coba membuat 5 segi enam yang akan menghancurkan dirinya sendiri ketika tombol yang ditetapkan ditekan.
Mari kita buat skrip baru bernama HexagonDestroyerdan buka di Visual Studio. Kami akan mulai dengan membuat publikKeyCodevariabel. KeyCode digunakan untuk menentukan kunci pada keyboard standar, dan kelas Input dalam metodenya menggunakannya. Dengan menjadikan variabel ini publik, seperti yang kita lakukan dengan Rigidbody dan Prefabs sebelumnya, kita dapat membuatnya dapat diakses melalui editor. Ketika variabel dibuat publik, kita tidak perluhardcodenilai-nilai seperti "KeyCode.A" ke dalam kode. Kode dapat dibuat fleksibel dengan objek sebanyak yang kita inginkan.
public class HexagonDestroyer : MonoBehaviour {
public KeyCode keyToDestroy;
// Update is called once per frame
void Update () {
if (Input.GetKeyDown(keyToDestroy)) {
Destroy (gameObject);
}
}
}Amati bagaimana kami menggunakan variabel bernama "gameObject" (g kecil, kapital O) dalam metode. Ini barugameObject variabel (tipe GameObject) digunakan untuk merujuk ke gameObject tempat skrip ini dilampirkan. Jika Anda melampirkan skrip ini pada banyak objek, semuanya akan bereaksi dengan cara yang sama setiap kali variabel ini terlibat.
Namun, jangan bingung antara keduanya.
GameObject dengan huruf kapital G dan O adalah class yang mencakup semua GameObjects dan menyediakan metode standar seperti Instantiate, Destroy dan metode untuk mengambil komponen.
gameObject dengan small g dan huruf besar O adalah spesifiknya instance dari GameObject, digunakan untuk merujuk ke gameObject yang saat ini dilampirkan skrip ini.
Mari kita sekarang mengkompilasi kode kita, dan kembali ke Unity.
Sekarang, kita akan membuat sprite segi enam baru, dan melampirkan skrip kita padanya. Selanjutnya, klik kanan gameObject di hierarki dan pilihDuplicate. Sebuah sprite baru dibuat dalam hierarki; Anda harus menggunakanMovealat untuk memposisikan ulang itu. Ulangi langkah-langkah untuk membuat segi enam serupa.

Klik pada setiap segi enam dan lihat komponen skripnya. Anda sekarang dapat mengatur tombol individual sehingga GameObject menghancurkan dirinya sendiri saat tombol itu ditekan. Sebagai contoh, mari kita membuat 5 segi enam, dan mengaturnya untuk dimusnahkan ketika tombol A, S, D, F dan G ditekan.
Anda dapat menyetel kunci yang sama pada beberapa segi enam, dan semuanya akan menghancurkan dirinya sendiri secara bersamaan saat tombol ditekan; ini adalah contoh penggunaan filegameObject referensi, yang bisa Anda gunakan untuk merujuk ke objek individual menggunakan skrip tanpa harus menyetelnya satu per satu.
Kunci yang sama dapat disetel pada banyak segi enam, dan semuanya akan menghancurkan dirinya sendiri secara bersamaan saat tombol ditekan; ini adalah contoh penggunaan filegameObject referensi, yang bisa Anda gunakan untuk merujuk ke objek individual menggunakan skrip tanpa harus menyetelnya satu per satu.
Penting untuk dipahami bahwa menghancurkan GameObject tidak berarti objek akan pecah atau meledak. Menghancurkan suatu objek hanya akan (dan segera) menghentikan keberadaannya sejauh menyangkut permainan (dan kodenya). Tautan ke objek ini dan referensinya sekarang rusak, dan mencoba mengakses atau menggunakan salah satunya biasanya akan menghasilkan kesalahan dan crash.
Coroutine adalah alat yang paling berguna saat membuat game di Unity. Mari kita pertimbangkan baris kode yang ditunjukkan di bawah ini untuk memahami apa itu coroutine.
IEnumerator MyCoroutineMethod() {
// Your code here…
yield return null;
}Umumnya, jika Anda memanggil fungsi di Unity (atau C #, sungguh), fungsi akan berjalan dari awal hingga akhir. Ini adalah apa yang Anda anggap sebagai perilaku "normal" sejauh menyangkut kode Anda. Namun, terkadang kami ingin dengan sengaja memperlambat suatu fungsi atau membuatnya menunggu lebih lama dari durasi sepersekian detik yang dijalankannya. Coroutine mampu melakukan hal itu: coroutine adalah fungsi yang mampu melakukannyawaiting dan timing prosesnya, serta menghentikannya sepenuhnya.
Mari kita perhatikan contoh untuk memahami cara kerja coroutine. Katakanlah kita ingin membuat persegi yang mengubah warnanya antara merah dan biru dalam interval 1 detik.
Untuk memulainya, kami membuat sprite. Selanjutnya, buat skrip baru, dan beri namaColorChanger. Dalam skrip ini, kami mendapatkan referensi keSprite Rendererdari sprite tersebut. Namun, kami akan menggunakan cara berbeda untuk mendapatkan komponen tersebut. Alih-alih menyeret dan melepas komponen ke dalam slot seperti yang telah kita lakukan selama ini, kita akan meminta kode untuk mendeteksi komponen itu sendiri.
Ini dilakukan melalui GetComponentmetode, yang mengembalikan komponen pencocokan pertama yang dideteksi. Karena kita hanya menggunakan satu Sprite Renderer per objek, kita bisa menggunakan metode ini untuk secara otomatis mendeteksi dan mendapatkan referensi ke renderer kita setiap saat.
Ingatlah bahwa perender bertanggung jawab untuk membuat sprite benar-benar terlihat di layar. Penyaji memilikicolorproperti yang memengaruhi warna global sprite; ini adalah nilai yang akan dimodifikasi. Membuat sebuahColor values public akan membiarkan kami memilihnya melalui editor di program pemilihan warna default sistem operasi Anda.
private SpriteRenderer sr;
public Color color1;
public Color color2;
void Start () {
sr = GetComponent<SpriteRenderer>();
StartCoroutine(ChangeColor());
}
IEnumerator ChangeColor() {
while (true) {
if (sr.color == color1)
sr.color = color2;
else
sr.color = color1;
yield return new WaitForSeconds(3);
}
}Sekarang, kita akan menjebak fungsi coroutine kita dalam loop sementara.
Untuk membuat coroutine di C #, kita cukup membuat metode yang mengembalikan IEnumerator. Itu juga membutuhkanyield returnpernyataan. Pernyataan imbal hasil adalah khusus; itu yang sebenarnya memberitahu Unity untuk menghentikan sementara skrip dan melanjutkan ke frame berikutnya.
Ada beberapa cara yang dapat digunakan untuk menghasilkan pengembalian; salah satunya adalah membuat instance dariWaitForSecondskelas. Ini membuat coroutine menunggu beberapa detik dunia nyata sebelum melanjutkan.
Mari kita kompilasi kode kita dan kembali ke Unity. Kami hanya akan memilih warna alternatif kami, dan tekan tombol putar. Objek kita sekarang harus beralih di antara dua warna dalam interval 3 detik. Anda dapat membuat interval sebagai variabel publik dan menyesuaikan frekuensi perubahan warna juga.
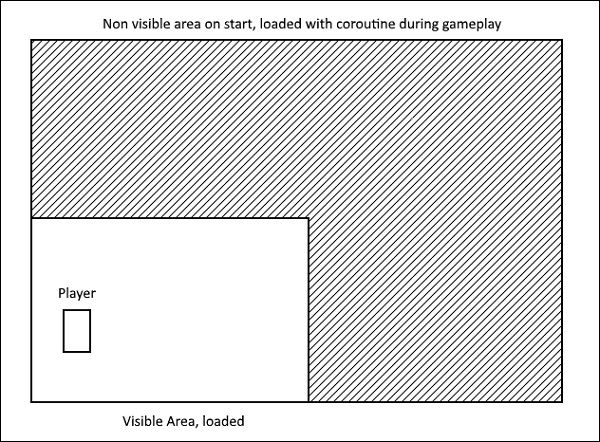
Coroutine banyak digunakan untuk timedmetode, seperti yang baru saja kami lakukan. VariasiWaitForXmetode memiliki kegunaannya sendiri. Coroutine juga digunakan untuk menjalankan proses "di samping" yang berjalan sendiri saat game berjalan secara bersamaan. Ini berguna, misalnya, untuk memuat bagian di luar layar dari level yang besar saat pemain mulai di satu titik.

Konsol adalah tempat kita akan membaca Developerkeluaran. Keluaran ini dapat digunakan untuk menguji bit kode dengan cepat tanpa harus memberikan fungsionalitas tambahan untuk pengujian.
Ada tiga jenis pesan yang muncul di konsol default. Pesan-pesan ini dapat dikaitkan dengan sebagian besar standar kompilator -
- Errors
- Warnings
- Messages
Kesalahan
Kesalahan adalah masalah atau pengecualian yang akan mencegah kode berjalan at all.
Peringatan
Peringatan adalah masalah yang tidak akan menghentikan kode Anda untuk berjalan, tetapi dapat menimbulkan masalah selama waktu proses.
Pesan
Pesan adalah keluaran yang menyampaikan sesuatu kepada pengguna; mereka biasanya tidak menyoroti masalah.
Kita bahkan dapat meminta Konsol mengeluarkan pesan, peringatan, dan kesalahan kita sendiri. Untuk melakukannya, kita akan menggunakan kelas Debug. ItuDebug class adalah bagian dari MonoBehaviour, yang memberi kita metode untuk menulis pesan ke Konsol, sangat mirip dengan cara Anda membuat pesan keluaran normal di program awal.
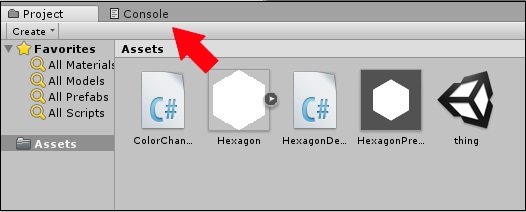
Anda dapat menemukan Konsol di tab berlabel di atas wilayah Aset.

Keluaran konsol lebih berguna bagi programmer, bukan pengguna atau pemain akhir.
Mari kita coba menulis pesan sederhana ke Konsol. Ini akan memberi tahu kami saat tombol Spasi ditekan. Untuk ini, kami akan menggunakanLog metode, yang menerima file Object sebagai parameter, yang akan kita gunakan string.
Anda dapat memulai dengan skrip baru atau memodifikasi yang sudah ada.
void Update() {
if (Input.GetKeyDown(KeyCode.Space))
Debug.Log(“Space key was pressed!”);
}Menyimpan, menyusun dan menjalankan kode ini (dengan melampirkannya ke GameObject, tentu saja), coba tekan spasi.
Note - Perhatikan bahwa pesan tersebut muncul di bagian bawah editor.

Jika Anda mengklik tab Console, Anda akan menemukan pesan Anda dicetak.
Demikian pula, Anda juga bisa mengeluarkan peringatan dengan menggunakan LogWarning metode dan kesalahan dengan LogErrometode r. Ini akan terbukti berguna untuk menguji sedikit kode tanpa benar-benar harus mengimplementasikannya, seperti yang akan Anda lihat nanti.
Ada alasan mengapa game menekankan pada audio; sangat penting untuk menambahkan nilai estetika ke dalam game. Dari awalPong, Seseorang dapat mendengar bunyi bip dan boops dari bola yang memukul dayung secara bergantian. Itu adalah sampel gelombang persegi pendek yang sangat sederhana pada saat itu, tetapi apa lagi yang Anda inginkan dari kakek semua video game?
Dalam kehidupan nyata, banyak hal memengaruhi cara Anda memahami suara; kecepatan benda, jenis skenarionya, dan arah asalnya.
Ada sejumlah faktor yang dapat menyebabkan beban yang tidak perlu pada mesin kita. Sebagai gantinya, kami mencoba membuat ide tentang bagaimana suara kami akan bekerja di game kami, dan mengembangkannya. Ini menjadi sangat menonjol dalam game 3D, di mana ada 3 sumbu yang harus ditangani.
Di Unity, kami memiliki komponen khusus untuk persepsi dan pemutaran audio. Komponen-komponen ini bekerja sama untuk menciptakan sistem suara tepercaya yang terasa alami untuk game.
Unity memberi kita serangkaian alat dan efek yang berguna seperti reverb, efek Doppler, pencampuran dan efek real-time, dll. Kita akan mempelajarinya di bab-bab selanjutnya.
Komponen Audio
Di bagian ini, kita akan mempelajari tentang 3 komponen utama yang terkait dengan audio di Unity.
Sumber suara
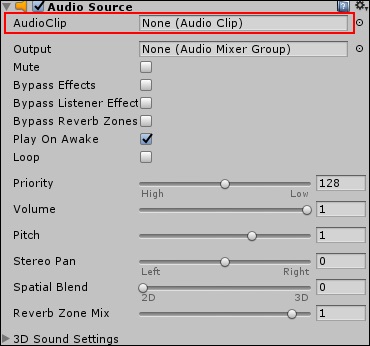
Komponen AudioSource adalah komponen utama yang akan Anda lampirkan ke GameObject untuk membuatnya memutar suara. Ini akan memutar fileAudioClip saat dipicu melalui mixer, melalui kode atau secara default, saat aktif.
AudioClip hanyalah file suara yang dimuat ke AudioSource. Ini bisa berupa file audio standar apa saja, seperti .mp3, .wav, dan sebagainya. AudioClip juga merupakan komponen dalam dirinya sendiri.

AudioListener
AudioListener adalah komponen itu listenske semua audio yang diputar di layar, dan mentransfernya ke speaker komputer. Kerjanya sepertiearsdari permainan. Semua audio yang Anda dengar dalam perspektif pemosisian AudioListener ini. Hanya satu AudioListener yang harus ada dalam satu adegan agar berfungsi dengan benar. Secara default, kamera utama memiliki Pendengar yang terpasang padanya. Pendengar tidak memiliki properti terbuka yang ingin diperhatikan oleh desainer.

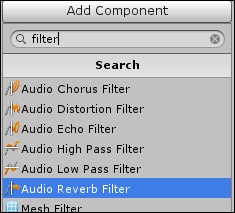
Filter Audio
Output dari Sumber Audio atau asupan AudioListener dapat dimodifikasi dengan bantuan Filter Audio. Ini adalah komponen khusus yang dapat mengubah reverb, chorus, filtering, dan sebagainya. Setiap filter tertentu hadir sebagai komponennya sendiri dengan nilai yang diekspos untuk menyesuaikan bunyinya.

Memutar Suara
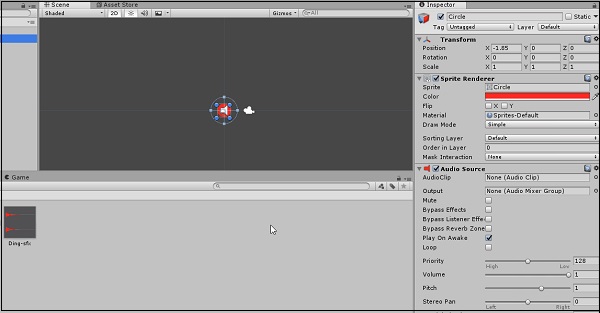
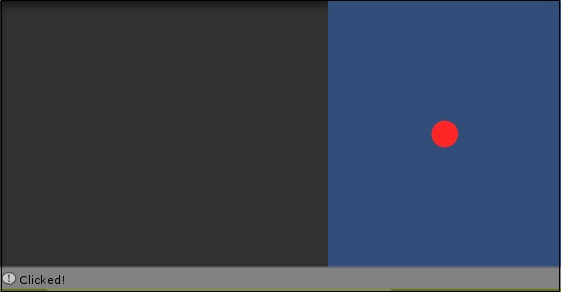
Mari kita coba membuat tombol yang mengeluarkan suara saat diklik. Untuk memulai, kami akan melakukannyaCreate sebuah lingkaran sprite, dan membuatnya menjadi merah.

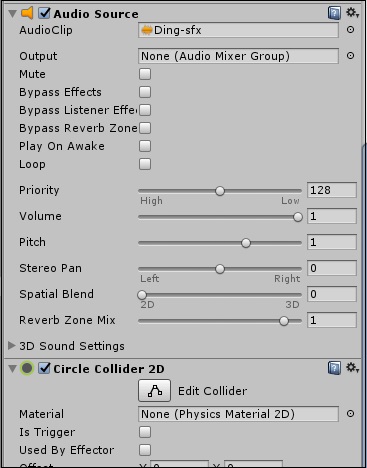
Sekarang, mari kita lampirkan Audio Source ke sprite ini.
Agar objek dapat mengeluarkan suara, kita harus memberikannya satu. Mari kita gunakan efek suara ini untuk tujuan kita.
http://www.orangefreesounds.com/ding-sfx/
Unduh efek suara, dan seret ke Aset.

Saat Unity mengimpor aset ini sebagai file suara, secara otomatis diubah menjadi file AudioClip. Oleh karena itu, Anda dapat menarik klip suara ini dari Assets langsung ke slot Audio Clip di Sumber Audio sprite kami.

Setelah Anda menyeret klip suara dari Aset langsung ke slot Klip Audio di Sumber Audio sprite kami, ingatlah untuk membatalkan pilihan "Putar Saat Sadar" di properti Sumber Audio; tidak melakukannya akan membuat suara diputar saat permainan dimulai.

Sekarang, mari kita beralih ke kode kita. Buat skrip baru bernama "BellSound" dan buka.

Karena Sumber Audio kami dikontrol melalui kode, kami ingin mendapatkan referensi terlebih dahulu. Kami akan menggunakan metode GetComponent seperti sebelumnya.
public class BellSound : MonoBehaviour {
AudioSource mySource;
// Use this for initialization
void Start () {
mySource = GetComponent<AudioSource>();
}Sekarang, mari kita siapkan metode untuk mendeteksi objek yang diklik. MonoBehaviour memberi kita metode yang kita butuhkan untuk itu, bernama OnMouseDown. Metode ini dipanggil setiap kali mouse mengklik dalam rentang acollider dari gameObject itu.
Karena kita belum memasang collider ke tombol kita, mari kita lakukan sekarang.

Kami tidak membutuhkan Rigidbody untuk yang satu ini; kita juga tidak perlu mengakses collider ini dengan kode. Itu hanya harus ada di sana agar metode bekerja.
Mari kita uji metode tersebut dan lihat apakah itu berhasil. Tulis kode berikut di skrip Anda, dan lampirkan ke tombol.
void OnMouseDown() {
Debug.Log(“Clicked!”);
}Setelah Anda menyimpan skrip dan melampirkannya, mainkan gamenya. Mengklik tombol tersebut akan memunculkan pesan di Konsol.

Anda sekarang selangkah lagi untuk memainkan suaranya. Yang harus Anda lakukan sekarang adalah memanggilPlay metode dalam contoh Sumber Audio.
void OnMouseDown() {
mySource.Play();
}Simpan skrip Anda, dan jalankan di dalam game. Klik tombolnya, dan Anda akan mendengar suaranya diputar!
Note- Pertimbangkan untuk membuat tombol yang naik di nada setiap kali Anda mengkliknya. MenggunakanmySource.pitch dan penghitung dan lihat apakah Anda bisa mengetahuinya.)
Pada bagian ini, kita akan mempelajari tentang proses desain untuk Antarmuka Pengguna atau elemen UI di Unity. Ini termasuk pengaturan dasar, serta gambaran umum elemen umum yang disertakan dengan Unity.
Alur kerja untuk mendesain UI di Unity mengikuti jalur yang sedikit berbeda dari yang telah kita lalui sejauh ini. Sebagai permulaan, elemen UI bukan GameObject standar dan tidak dapat digunakan seperti itu. Elemen UI dirancang secara berbeda; tombol menu yang terlihat benar dalam resolusi 4: 3 mungkin terlihat melebar atau terdistorsi dalam resolusi 16: 9 jika tidak diatur dengan benar.
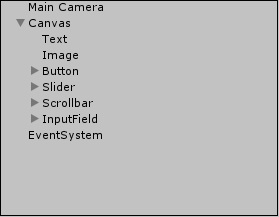
Elemen UI di Unity tidak ditempatkan langsung ke layar. Mereka selalu ditempatkan sebagai anak dari GameObject khusus yang disebutCanvas. Kanvas itu seperti "lembar gambar" untuk UI di tempat kejadian, di mana semua elemen UI akan dirender. Membuat elemen UI dariCreate menu konteks tanpa Canvas akan secara otomatis menghasilkannya.

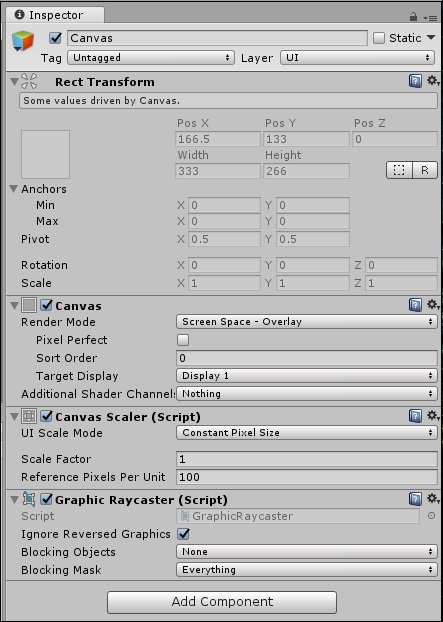
Sekarang mari kita lihat Canvas GameObject untuk mengetahui tentang tambahan komponen baru -

Itu Rect Transform di bagian atas tampaknya memiliki banyak properti baru yang tidak dimiliki oleh Transform GameObject standar.
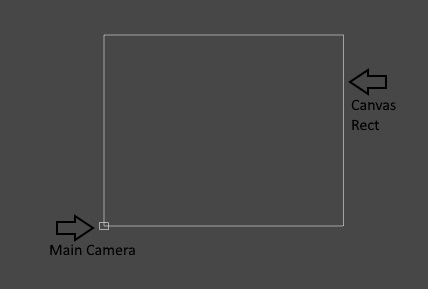
Ini karena saat Transformasi GameObject normal menggambarkan imajinasi point dalam ruang 3D, a RectTransform mendefinisikan imajinasi rectangle. Ini berarti kita memerlukan properti tambahan untuk menentukan dengan tepat di mana persegi panjang itu berada, seberapa besar dan bagaimana orientasinya.
Kita bisa melihat beberapa properti standar persegi panjang seperti Height dan Width, serta dua properti baru yang disebut Anchors. Jangkar adalah titik yang dapat "dikunci" oleh entitas lain di Kanvas. Ini berarti bahwa jika elemen UI (katakanlah, tombol) ditambatkan ke Canvas di sebelah kanan, mengubah ukuran Canvas akan memastikan bahwa Tombol selalu berada di posisi relatif.right dari Kanvas.
Secara default, Anda tidak akan dapat mengubah bentuk area kanvas, dan ini akan menjadi perbandingan gigantic persegi panjang di sekitar tempat Anda.

Berikutnya adalah CanvasKomponen. Ini adalah komponen master yang memiliki beberapa opsi universal tentang bagaimana UI digambar.

Opsi pertama yang kami lihat adalah Render Mode. Properti ini mendefinisikan metode yang digunakan untuk menggambar Kanvas ke tampilan permainan.
Kami memiliki tiga opsi di daftar tarik-turun. Mari kita pelajari tentang opsi di bagian selanjutnya.
Ruang Layar - Hamparan
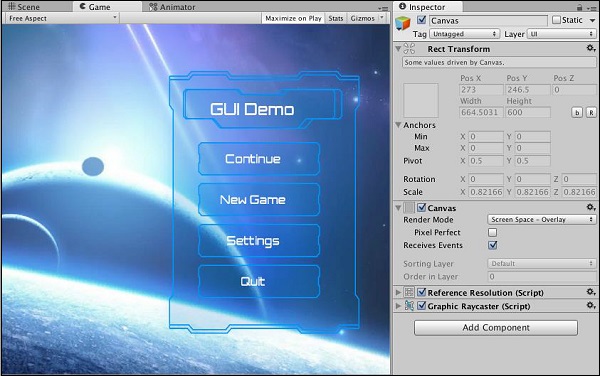
Mode ini adalah yang paling standar untuk menu, HUD, dan sebagainya. Itu membuat UI di atas segalanya di tempat kejadian, persis bagaimana itu diatur dan tanpa kecuali. Itu juga menskalakan UI dengan baik ketika ukuran layar atau jendela game berubah. Ini adalah Mode Render default di Kanvas.
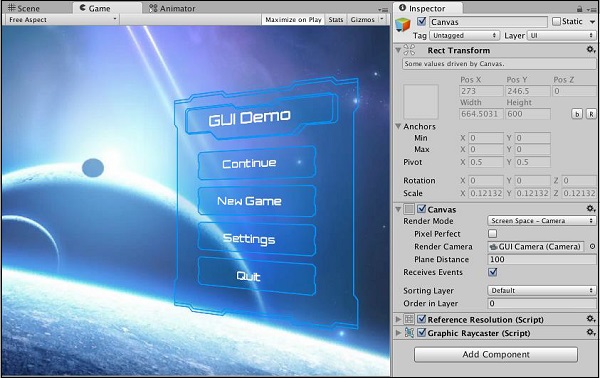
Ruang Layar - Kamera
Ruang Layar - Kamera membuat bidang proyeksi imajiner, jarak tertentu dari kamera, dan memproyeksikan semua UI ke dalamnya. Artinya, tampilan UI dalam pemandangan sangat bergantung pada pengaturan yang digunakan oleh kamera; ini termasuk perspektif, bidang pandang, dan sebagainya.

Ruang Dunia
Dalam mode Ruang Dunia, elemen UI berperilaku seolah-olah mereka adalah GameObject normal yang ditempatkan di dunia. Mereka mirip dengan sprite, bagaimanapun, jadi mereka biasanya digunakan sebagai bagian dari dunia game dan bukan untuk pemain, seperti monitor dan tampilan dalam game. Karena sifat ini, Anda dapat langsung mengubah nilai Canvas RectTransform dalam mode ini.
Itu Canvas Scaleradalah sekumpulan opsi yang memungkinkan Anda menyesuaikan skala dan tampilan elemen UI dengan cara yang lebih pasti; ini memungkinkan Anda untuk menentukan bagaimana elemen UIresizesendiri saat ukuran layar berubah. Misalnya, elemen UI dapat tetap memiliki ukuran yang sama terlepas dari dan rasionya terhadap ukuran layar, atau dapat diskalakan sesuai denganReference Resolution.
Graphics Raycaster terutama menangani raycasting (tautan ke Unity Documentation for Raycasting) elemen UI dan memastikan peristiwa yang dimulai pengguna seperti klik dan seret bekerja dengan benar.
Dalam bab ini, kita akan mengetahui cara memasukkan elemen UI ke dalam adegan kita dan mulai bekerja dengannya.
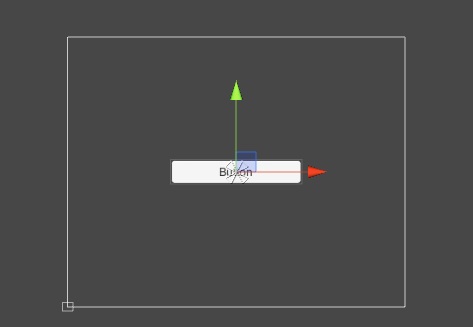
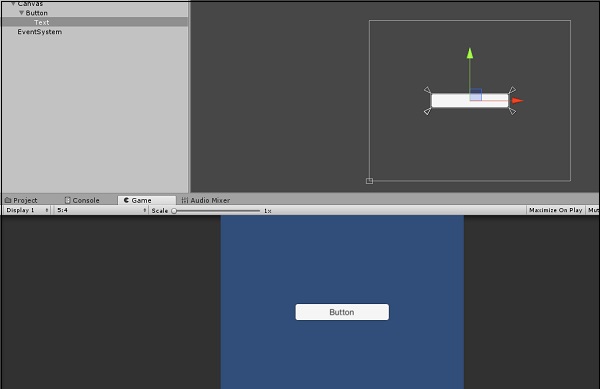
Mari kita mulai dengan a Button. Untuk menyisipkan tombol, klik kanan di Scene Hierarchy dan pergi keCreate → UI → Button. Jika Anda tidak memiliki Canvas dan EventSystem, Unity secara otomatis akan membuatkan satu untuk Anda, dan menempatkan tombol di dalam Canvas juga.

Ingat itu di Overlaymode rendering, yang merupakan mode default, ukuran Canvas tidak tergantung pada ukuran kamera. Anda dapat mengujinya dengan mengklikGame tab.

Jika Anda memainkan adegan tersebut, Anda akan melihat tombol tersebut sudah memiliki beberapa fungsi standar seperti mendeteksi saat mouse melayang di atasnya, dan mengubah warna saat ditekan.
Tombol membutuhkan fungsionalitas agar benar-benar berguna di UI. Fungsionalitas ini dapat ditambahkan melalui propertinya.
Mari kita membuat skrip baru, dan menyebutnya ButtonBehaviour.
public class ButtonBehaviour : MonoBehaviour {
int n;
public void OnButtonPress(){
n++;
Debug.Log("Button clicked " + n + " times.");
}
}Kami telah membuat metode sederhana yang mencatat berapa kali kami menekan tombol.
Note- Metode ini harus publik; itu tidak akan diperhatikan oleh fungsi Tombol jika tidak.
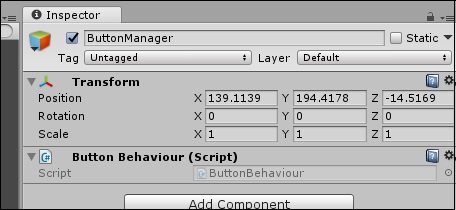
Mari kita buat GameObject kosong dan lampirkan skrip ini padanya. Kami melakukan ini karena sebuah tombol tidak akan melakukan apa pun dengan sendirinya; itu hanya memanggil metode yang ditentukan dalam skripnya.

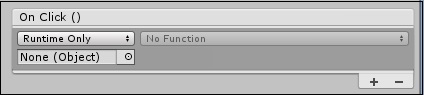
Sekarang, masuk ke properti Tombol, dan temukan OnClick() Properti.
_property.jpg)
Tekan ikon + di tab bawah, dan entri baru akan muncul di daftar.

Entri ini mendefinisikan objek apa yang ditekan tombol tersebut, dan fungsi apa dari skrip objek tersebut yang dipanggil. Karena sistem peristiwa yang digunakan saat menekan tombol, Anda dapat memicu beberapa fungsi hanya dengan menambahkannya ke daftar.
Seret dan lepas GameObject kosong, yang berisi file ButtonManager skrip yang kami buat, ke file None (Object) slot.
_slot.jpg)
Arahkan No Function daftar dropdown, dan cari file OnButtonPressmetode. (Ingat bahwa ini dapat dinamai apa pun yang Anda inginkan, OnButtonPress hanyalah konvensi penamaan standar.) Anda harus menemukannya diButtonBehaviour bagian.
Jika Anda memainkan gim ini sekarang, Anda dapat menguji tombolnya dan tentu saja, konsol mencetak berapa kali Anda menekan tombol tersebut.
UI teks bawaan Unity adalah titik awal yang bagus bagi pelajar untuk merancang UI, bahkan jika itu cenderung dibayangi oleh aset yang dibangun oleh komunitas yang lebih kuat dan efisien.
Untuk tujuan kami, elemen Teks vanilla lebih dari cukup untuk memulai.
Teks menjadi elemen UI tersendiri terutama karena dynamismelemen itu. Misalnya, mencetak skor pemain saat ini ke layar membutuhkan nilai numerik skor untuk diubah menjadi string, umumnya melalui.toString() metode, sebelum ditampilkan.
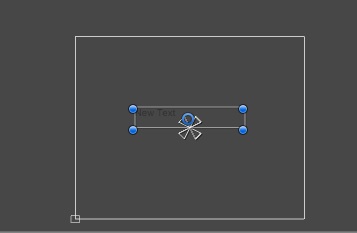
Untuk menyisipkan elemen Text UI, buka Scene Heirarchy, Create → UI → Text.

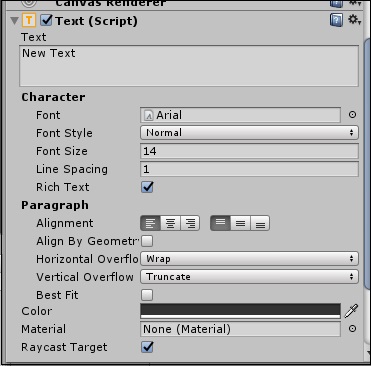
Elemen Teks baru akan muncul di wilayah Canvas Anda. Jika kita melihat propertinya, kita akan melihat beberapa opsi yang sangat berguna.

Namun, yang paling penting dari semuanya adalah Text field. Anda dapat mengetikkan apa yang Anda ingin kotak teks katakan di bidang itu, tetapi kami ingin melangkah lebih jauh dari itu.
Untuk mengubah font teks, Anda harus mengimpor font filedari komputer Anda ke Unity, sebagai Aset. Font tidak perlu dilampirkan secara aktif ke apa pun di tempat kejadian, dan dapat langsung direferensikan dari Aset.
Elemen Teks juga dapat diakses melalui skrip; disinilah pentingnyadynamic UI masuk.
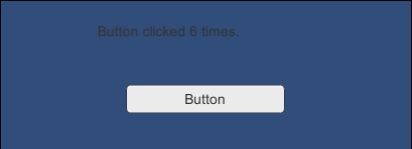
Alih-alih konsol, menampilkan berapa kali tombol telah ditekan, seperti pada bab sebelumnya; mari kita benar-benar mencetaknya di layar permainan. Untuk melakukannya, kita akan membuka skrip ButtonBehaviour dari pelajaran sebelumnya, dan membuat beberapa perubahan padanya.
using UnityEngine;
using UnityEngine.UI;
public class ButtonBehaviour : MonoBehaviour {
int n;
public Text myText;
public void OnButtonPress(){
n++;
myText.text = "Button clicked " + n + " times.";
}
}Perubahan pertama yang kami lakukan adalah menambahkan referensi namespace baru. Referensi ini digunakan untuk bekerja dengan komponen UI Unity, jadi kami menambahkan useUnityEngine.UI garis.
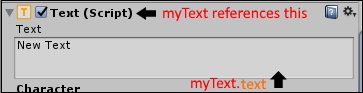
Selanjutnya, kami membuat variabel Teks publik, tempat kami dapat menyeret dan melepaskan elemen UI Teks kami ke.
Terakhir, kami mengakses teks sebenarnya yang berisi elemen UI ini myText.text.

Jika kita menyimpan skrip kita, sekarang kita akan melihat slot baru untuk elemen Text UI di ButtonManager kita. Cukup seret dan lepas gameObject yang berisi elemen Teks itu ke slot, dan tekan tombol Putar.

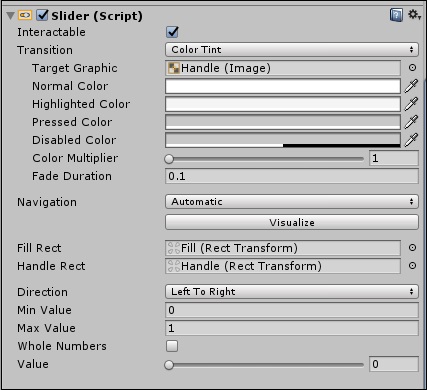
Dalam bab ini, kita akan mempelajari elemen UI terakhir dalam seri ini. Slider biasanya digunakan di mana nilai tertentu harus ditetapkan antara pasangan nilai maksimum dan minimum. Salah satu penggunaan yang paling umum dari ini adalah untuk volume audio, atau kecerahan layar.
Untuk membuat slider, buka Create → UI → Slider. BaruSlider elemen harus muncul di tempat Anda.

Jika Anda membuka properti Slider ini, Anda akan melihat opsi pertama untuk menyesuaikannya.

Mari kita coba membuat volumekeluar dari slider ini. Untuk ini, buka skrip ButtonBehaviour (Anda dapat mengganti nama GameObject ButtonManager karena ini pasti melakukan lebih dari sekadar mengelola tombol sekarang) dan menambahkan referensi ke Slider. Kami juga akan mengubah sedikit kode lagi.
public class ButtonBehaviour : MonoBehaviour {
int n;
public Text myText;
public Slider mySlider;
void Update() {
myText.text = "Current Volume: " + mySlider.value;
}
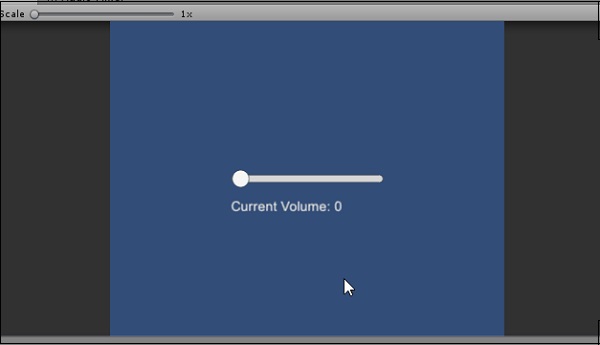
}Pahami bagaimana kami menggunakan metode Pembaruan untuk terus memperbarui nilai myText.text.
Di properti slider, mari kita centang kotak "Whole Numbers", dan setel nilai maksimum ke 100.
Kami akan mengatur warna teks melalui propertinya untuk warna yang lebih terlihat.
Mari kita ikuti prosedur yang sama dengan menyeret GameObject Slider ke slot baru, dan tekan play.

Sangat disarankan agar Anda menjelajahi dan bereksperimen dengan kontrol UI lainnya juga, untuk melihat mana yang berfungsi dengan baik.
Di bagian selanjutnya, kita akan belajar tentang pencahayaan, bahan, dan shader.
Dalam bab ini, kita akan mempelajari materi dan shader secara singkat. Untuk lebih memahami, kami akan membuat yang baru3D Projectbukannya 2D kami saat ini. Ini akan membantu kami melihat berbagai perubahan.
Setelah Anda membuat proyek baru, pergi ke Hirarki dan klik kanan, dan pergi 3D Object → Cube. Ini akan membuat kubus baru di tengah layar. Anda dapat melihat sekeliling kubus dengan menahan klik kanan dan menyeret mouse di Scene View. Anda juga dapat memperbesar dan memperkecil menggunakan roda gulir.
Sekarang, klik pada kubus, dan lihat propertinya.

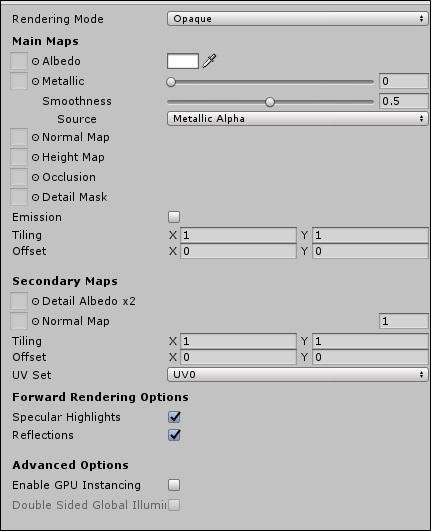
Properti paling bawah tampaknya memiliki materi Default dan a Standard shader.
Apakah materi itu?
Dalam Unity (dan dalam banyak aspek pemodelan 3D), a Materialmerupakan file yang berisi informasi tentang pencahayaan suatu objek dengan material tersebut. Perhatikan bagaimana bola abu-abu menunjukkan materi, dengan sedikit cahaya yang masuk dari atas.
Sekarang, jangan bingung dengan namanya; a Material tidak ada hubungannya dengan massa, tumbukan, atau bahkan fisika secara umum. Bahan digunakan untuk menentukan bagaimana pencahayaan mempengaruhi suatu objek dengan bahan itu.
Mari kita coba buat materi kita sendiri. Klik kanan di wilayah Aset, bukaCreate → Material dan beri nama, seperti "Materi Saya".

Properti ini tidak seperti yang telah kita pelajari sejauh ini. Itu karena ini adalah properti yang diprogram dishader, bukan materinya.
Bahan adalah yang pertama kali membuat objek Anda terlihat. Padahal, dalam 2D pun, kami menggunakan material khusus yang tidak membutuhkan pencahayaan juga. Tentu saja, Unity menghasilkan dan menerapkannya pada segalanya untuk kita, jadi kita bahkan tidak menyadarinya.
Apa itu shader?
Shader adalah program yang mendefinisikan bagaimana every single pixeldigambar di layar. Shader tidak diprogram dalam C # atau bahkan dalam bahasa OOPS sama sekali. Mereka diprogram dalam fileC-like bahasa yang disebut GLSL, yang dapat memberikan instruksi langsung ke GPU untuk pemrosesan cepat.
Sistem Partikel membantu menghasilkan sejumlah besar partikel dengan rentang hidup kecil dengan cara yang efisien. Sistem ini menjalani proses rendering terpisah; mereka dapat membuat contoh partikel bahkan ketika ada ratusan atau ribuan objek.
Sekarang, particlesadalah istilah yang ambigu dalam Sistem Partikel; Sebuahparticleadalah setiap tekstur, contoh material, atau entitas yang dihasilkan oleh sistem partikel. Ini belum tentu titik-titik yang mengambang di luar angkasa (meskipun bisa!), Dan bisa digunakan untuk banyak skenario yang berbeda.

Sebuah GameObject mengelola Sistem Partikel dengan komponen Sistem Partikel terpasang; sistem partikel tidak memerlukan Aset apa pun untuk disiapkan, meskipun mereka mungkin memerlukan bahan yang berbeda tergantung pada efek yang Anda inginkan.
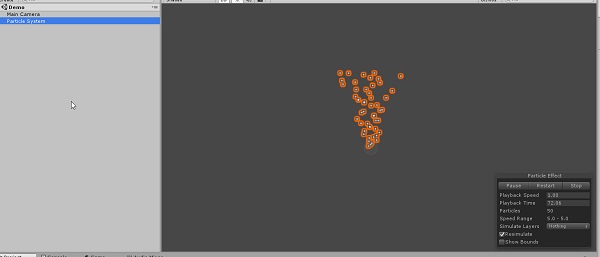
Untuk membuat sistem partikel, tambahkan komponen Particle System melalui pengaturan Tambahkan Komponen, atau pergi ke Hierarki, dan pilih Create → Effects → Particle System. Ini akan menghasilkan GameObject baru dengan sistem partikel terpasang.

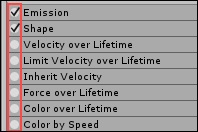
Jika Anda melihat properti Sistem Partikel, Anda akan melihat bahwa terdiri dari banyak modules. Secara default, hanya tiga modul yang aktif; ituEmission, Shape dan Renderer. Modul lain dapat diaktifkan dengan mengklik lingkaran kecil di sebelah namanya.


Di sebelah kanan beberapa nilai, Anda mungkin melihat panah hitam kecil. Ini memungkinkan Anda untuk mendapatkan kontrol lebih besar atas nilai setiap partikel. Misalnya, Anda dapat mengaturStart Size untuk Random between Two Constants untuk memberi tahu Sistem Partikel untuk membuat ukuran yang berbeda, partikel acak seperti selang air.

Asset Store adalah salah satu kekuatan terbesar Unity di pasar mesin game; itu terdiri dari sejumlah besar aset, alat, skrip, dan bahkan seluruh proyek siap pakai untuk Anda unduh.
Untuk menggunakan Asset Store, Anda harus memiliki yang valid Unity ID. Jika Anda belum memilikinya, Anda dapat membuatnya di situs Unity.
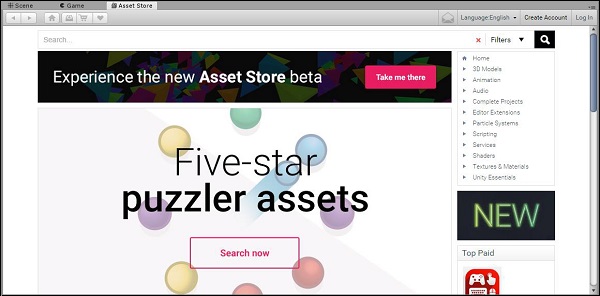
Setelah Anda membuat Unity ID, klik Asset Store tab di baris yang sama dengan Scene View.

Setelah Anda masuk, Anda akan dapat melihat nama pengguna Anda di kanan atas.
Dalam contoh ini, kami akan mengimpor file Survival Shooter Tutorialproyek. Untuk melakukannya, kami akan mencarinya di tab, dan mengklik aset yang diterbitkan oleh Unity.

Kami akan menekan Unduh, dan biarkan selesai. Setelah selesai, fileDownload tombol akan berubah menjadi Import; klik lagi untuk mengimpor Aset baru Anda ke proyek yang saat ini terbuka.
(Catatan - dalam kasus khusus ini, kami mengimpor proyek lengkap; jika Unity memperingatkan Anda tentang hal ini, buat proyek baru atau timpa yang sudah ada jika Anda mau. Apa pun itu tidak masalah.)
Sebuah jendela baru akan muncul, mencantumkan semua konten Aset baru yang baru saja Anda impor. Bergantung pada apa yang Anda unduh, ini bisa menjadi satu file, atau sekumpulan file, atau keseluruhan pohon dengan hierarki folder dan file. Secara default, Unity akan mengimpor semua komponen aset saat Anda menekanImport, itulah yang kami inginkan. Sekarang, mari kita klikImport untuk Unity melakukan tugasnya.
Mencoba mengunduh aset tanpa membayarnya adalah ilegal, dan selalu ada kemungkinan virus, bug, atau kurangnya pembaruan.