WPF - Kontrol Kustom
Aplikasi WPF memungkinkan untuk membuat kontrol khusus yang membuatnya sangat mudah untuk membuat kontrol yang kaya fitur dan dapat disesuaikan. Kontrol kustom digunakan ketika semua kontrol bawaan yang disediakan oleh Microsoft tidak memenuhi kriteria Anda atau Anda tidak ingin membayar untuk kontrol pihak ketiga.
Di bab ini, Anda akan mempelajari cara membuat kontrol kustom. Sebelum kita mulai melihat Kontrol Kustom, mari kita lihat Kontrol Pengguna terlebih dahulu.
Kontrol Pengguna
Kontrol Pengguna menyediakan cara untuk mengumpulkan dan menggabungkan kontrol bawaan yang berbeda bersama-sama dan mengemasnya menjadi XAML yang dapat digunakan kembali. Kontrol pengguna digunakan dalam skenario berikut -
Jika kontrol terdiri dari kontrol yang ada, yaitu, Anda dapat membuat satu kontrol dari beberapa kontrol yang sudah ada.
Jika kontrol tidak membutuhkan dukungan untuk tema. Kontrol Pengguna tidak mendukung penyesuaian yang rumit, templat kontrol, dan gaya yang sulit.
Jika pengembang lebih suka menulis kontrol menggunakan model di belakang kode di mana tampilan dan kemudian kode langsung di belakang untuk pengendali kejadian.
Anda tidak akan berbagi kendali di seluruh aplikasi.
Contoh
Mari kita pergi ke contoh Kontrol pengguna dan ikuti langkah-langkah yang diberikan di bawah ini.
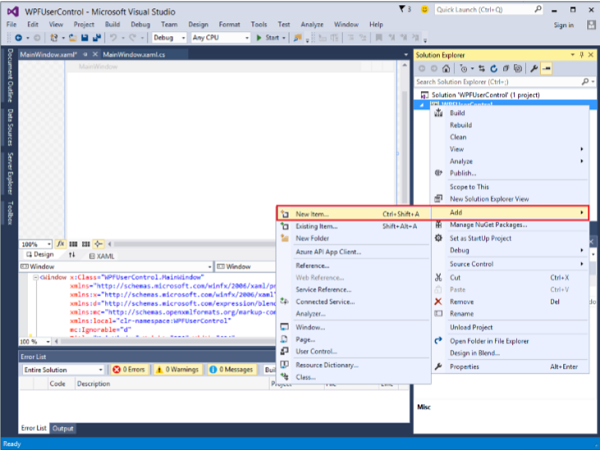
Buat proyek WPF baru dan kemudian klik kanan pada solusi Anda dan pilih Add> New Item ...

Jendela berikut akan terbuka. Sekarang pilihUser Control (WPF) dan beri nama MyUserControl.

Klik tombol Add dan Anda akan melihat bahwa dua file baru (MyUserControl.xaml dan MyUserControl.cs) akan ditambahkan dalam solusi Anda.
Berikut adalah kode XAML di mana tombol dan kotak teks dibuat dengan beberapa properti di file MyUserControl.xaml.
<UserControl x:Class = "WPFUserControl.MyUserControl"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable = "d" d:DesignHeight = "300" d:DesignWidth = "300">
<Grid>
<TextBox Height = "23"
HorizontalAlignment = "Left"
Margin = "80,49,0,0" Name = "txtBox"
VerticalAlignment = "Top" Width = "200" />
<Button Content = "Click Me"
Height = "23" HorizontalAlignment = "Left"
Margin = "96,88,0,0" Name = "button"
VerticalAlignment = "Top" Click = "button_Click" />
</Grid>
</UserControl>Diberikan di bawah ini adalah kode C # untuk acara klik tombol di file MyUserControl.cs yang memperbarui kotak teks.
using System;
using System.Windows;
using System.Windows.Controls;
namespace WPFUserControl {
/// <summary>
/// Interaction logic for MyUserControl.xaml
/// </summary>
public partial class MyUserControl : UserControl {
public MyUserControl() {
InitializeComponent();
}
private void button_Click(object sender, RoutedEventArgs e) {
txtBox.Text = "You have just clicked the button";
}
}
}Berikut adalah implementasi di MainWindow.xaml untuk menambahkan kontrol pengguna.
<Window x:Class = "XAMLUserControl.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:control = "clr-namespace:WPFUserControl"
Title = "MainWindow" Height = "350" Width = "525">
<Grid>
<control:MyUserControl/>
</Grid>
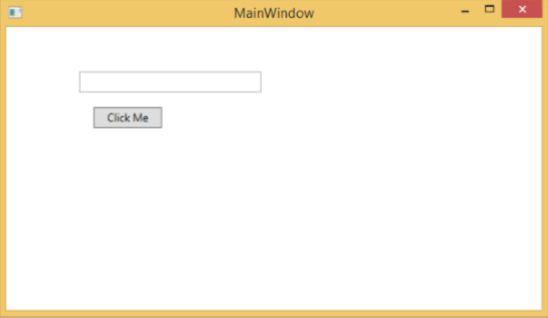
</Window>Ketika Anda mengkompilasi dan menjalankan kode di atas, itu akan menghasilkan jendela berikut.

Setelah mengklik tombol "Klik Saya", Anda akan melihat bahwa teks di dalam kotak teks diperbarui.

Kontrol Kustom
Kontrol khusus adalah kelas yang menawarkan gaya dan templatnya sendiri yang biasanya ditentukan dalam generic.xaml. Kontrol kustom digunakan dalam skenario berikut -
Jika kontrol tidak ada dan Anda harus membuatnya dari awal.
Jika Anda ingin memperluas atau menambahkan fungsionalitas ke kontrol yang sudah ada dengan menambahkan properti ekstra atau fungsionalitas tambahan agar sesuai dengan skenario spesifik Anda.
Jika kontrol Anda perlu mendukung tema dan gaya.
Jika Anda ingin berbagi kendali di seluruh aplikasi.
Contoh
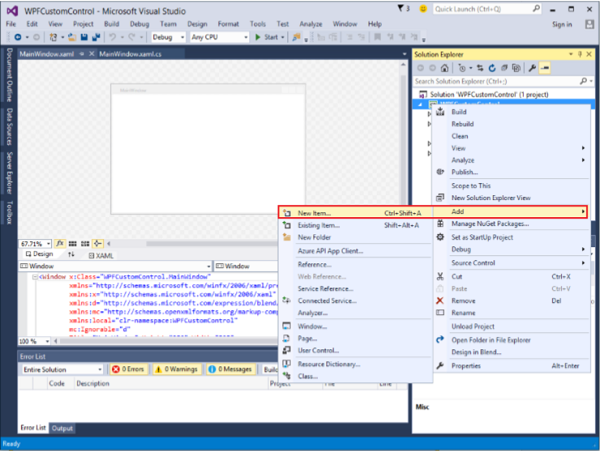
Mari kita ambil contoh untuk memahami cara kerja kontrol kustom. Buat proyek WPF baru dan kemudian klik kanan pada solusi Anda dan pilih Add> New Item ...

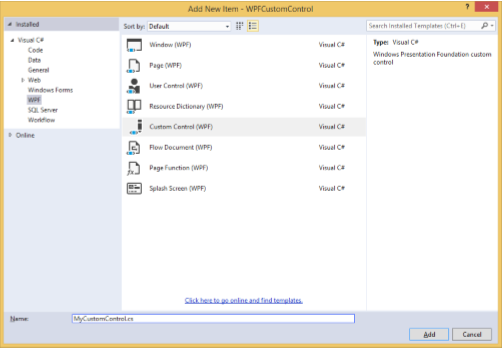
Ini akan membuka jendela berikut. Sekarang pilihCustom Control (WPF) dan beri nama MyCustomControl.

Klik tombol Add dan Anda akan melihat bahwa dua file baru (Themes / Generic.xaml dan MyCustomControl.cs) akan ditambahkan dalam solusi Anda.
Berikut adalah kode XAML di mana gaya diatur untuk kontrol kustom di file Generic.xaml.
<ResourceDictionary
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "clr-namespace:WPFCustomControls">
<Style TargetType = "{x:Type local:MyCustomControl}"
BasedOn = "{StaticResource {x:Type Button}}">
<Setter Property = "Background" Value = "LightSalmon" />
<Setter Property = "Foreground" Value = "Blue"/>
</Style>
</ResourceDictionary>Berikut adalah kode C # untuk kelas MyCustomControl yang diwarisi dari kelas tombol dan dalam konstruktor menggantikan metadata.
using System;
using System.Windows;
using System.Windows.Controls;
namespace WPFCustomControls {
public class MyCustomControl : Button {
static MyCustomControl() {
DefaultStyleKeyProperty.OverrideMetadata(typeof(MyCustomControl), new
FrameworkPropertyMetadata(typeof(MyCustomControl)));
}
}
}Berikut adalah implementasi peristiwa klik kontrol kustom di C # yang memperbarui teks blok teks.
using System;
using System.Windows;
using System.Windows.Controls;
namespace WPFCustomControls {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void customControl_Click(object sender, RoutedEventArgs e) {
txtBlock.Text = "You have just click your custom control";
}
}
}Berikut adalah implementasi di MainWindow.xaml untuk menambahkan kontrol kustom dan TextBlock.
<Window x:Class = "WPFCustomControls.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:control = "clr-namespace:WPFCustomControls"
Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<control:MyCustomControl x:Name = "customControl"
Content = "Click Me" Width = "70"
Margin = "10" Click = "customControl_Click"/>
<TextBlock Name = "txtBlock"
Width = "250" Height = "30"/>
</StackPanel>
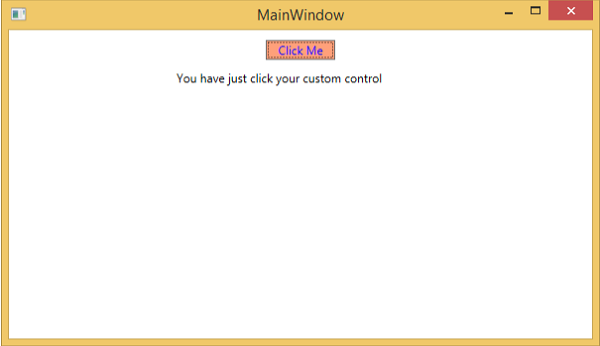
</Window>Ketika Anda mengkompilasi dan mengeksekusi kode di atas, itu akan menghasilkan jendela berikut dengan kontrol khusus yang merupakan tombol yang disesuaikan.

Setelah mengklik tombol yang disesuaikan, Anda akan melihat bahwa teks di dalam blok teks diperbarui.