WPF - Template
Templat mendeskripsikan tampilan keseluruhan dan tampilan visual dari sebuah kontrol. Untuk setiap kontrol, ada templat default yang terkait dengannya yang memberikan tampilan pada kontrol. Dalam aplikasi WPF, Anda dapat dengan mudah membuat template Anda sendiri ketika Anda ingin menyesuaikan perilaku visual dan tampilan visual suatu kontrol.
Konektivitas antara logika dan template dapat dicapai dengan pengikatan data. Perbedaan utama antarastyles dan templates tercantum di bawah -
Gaya hanya dapat mengubah tampilan kontrol Anda dengan properti default kontrol tersebut.
Dengan template, Anda dapat mengakses lebih banyak bagian dari kontrol daripada di gaya. Anda juga dapat menentukan perilaku kontrol yang sudah ada dan yang baru.
Ada dua jenis template yang paling umum digunakan -
- Template Kontrol
- Template Data
Template Kontrol
Template Kontrol mendefinisikan tampilan visual dari sebuah kontrol. Semua elemen UI memiliki beberapa jenis tampilan serta perilaku, misalnya, Tombol memiliki tampilan dan perilaku. Peristiwa klik atau peristiwa hover mouse adalah perilaku yang dijalankan sebagai respons terhadap klik dan hover dan ada juga tampilan default tombol yang dapat diubah oleh template Kontrol.
Contoh
Mari kita ambil contoh sederhana. Kami akan membuat dua tombol (satu dengan template dan yang lainnya adalah tombol default) dan menginisialisasinya dengan beberapa properti.
<Window x:Class = "TemplateDemo.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Window.Resources>
<ControlTemplate x:Key = "ButtonTemplate" TargetType = "Button">
<Grid>
<Ellipse x:Name = "ButtonEllipse" Height = "100" Width = "150" >
<Ellipse.Fill>
<LinearGradientBrush StartPoint = "0,0.2" EndPoint = "0.2,1.4">
<GradientStop Offset = "0" Color = "Red" />
<GradientStop Offset = "1" Color = "Orange" />
</LinearGradientBrush>
</Ellipse.Fill>
</Ellipse>
<ContentPresenter Content = "{TemplateBinding Content}"
HorizontalAlignment = "Center" VerticalAlignment = "Center" />
</Grid>
<ControlTemplate.Triggers>
<Trigger Property = "IsMouseOver" Value = "True">
<Setter TargetName = "ButtonEllipse" Property = "Fill" >
<Setter.Value>
<LinearGradientBrush StartPoint = "0,0.2" EndPoint = "0.2,1.4">
<GradientStop Offset = "0" Color = "YellowGreen" />
<GradientStop Offset = "1" Color = "Gold" />
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Trigger>
<Trigger Property = "IsPressed" Value = "True">
<Setter Property = "RenderTransform">
<Setter.Value>
<ScaleTransform ScaleX = "0.8" ScaleY = "0.8"
CenterX = "0" CenterY = "0" />
</Setter.Value>
</Setter>
<Setter Property = "RenderTransformOrigin" Value = "0.5,0.5" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Window.Resources>
<StackPanel>
<Button Content = "Round Button!"
Template = "{StaticResource ButtonTemplate}"
Width = "150" Margin = "50" />
<Button Content = "Default Button!" Height = "40"
Width = "150" Margin = "5" />
</StackPanel>
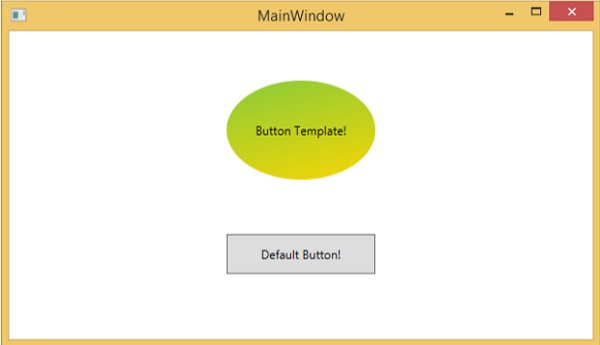
</Window>Ketika Anda mengkompilasi dan menjalankan kode di atas, itu akan menampilkan MainWindow berikut.

Saat Anda menggerakkan mouse ke atas tombol dengan templat khusus, itu akan mengubah warnanya seperti yang ditunjukkan di bawah ini.

Template Data
Templat Data mendefinisikan dan menentukan tampilan dan struktur kumpulan data. Ini memberikan fleksibilitas untuk memformat dan menentukan penyajian data pada elemen UI apa pun. Ini sebagian besar digunakan pada data yang terkait dengan kontrol Item seperti ComboBox, ListBox, dll.
Contoh
Mari kita ambil contoh sederhana untuk memahami konsep template data. Buat proyek WPF baru dengan namaWPFDataTemplates.
Dalam kode XAML berikut, kita akan membuat Templat Data sebagai sumber daya untuk menampung label dan kotak teks. Ada tombol dan kotak daftar juga untuk menampilkan data.
<Window x:Class = "WPFDataTemplates.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFDataTemplates"
xmlns:loc = "clr-namespace:WPFDataTemplates"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "525">
<Window.Resources>
<DataTemplate DataType = "{x:Type loc:Person}">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "200" />
</Grid.ColumnDefinitions>
<Label Name = "nameLabel" Margin = "10"/>
<TextBox Name = "nameText" Grid.Column = "1" Margin = "10"
Text = "{Binding Name}"/>
<Label Name = "ageLabel" Margin = "10" Grid.Row = "1"/>
<TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin = "10"
Text = "{Binding Age}"/>
</Grid>
</DataTemplate>
</Window.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<ListBox ItemsSource = "{Binding}" />
<StackPanel Grid.Row = "1" >
<Button Content = "_Show..." Click = "Button_Click" Width = "80" HorizontalAlignment = "Left" Margin = "10"/>
</StackPanel>
</Grid>
</Window>Disini adalah implementation in C# di mana daftar objek Person ditugaskan ke DataContext, implementasi kelas Person dan event klik tombol.
using System.Collections.Generic;
using System.Windows;
namespace WPFDataTemplates {
public partial class MainWindow : Window {
Person src = new Person { Name = "Ali", Age = 27 };
List<Person> people = new List<Person>();
public MainWindow() {
InitializeComponent();
people.Add(src);
people.Add(new Person { Name = "Mike", Age = 62 });
people.Add(new Person { Name = "Brian", Age = 12 });
this.DataContext = people;
}
private void Button_Click(object sender, RoutedEventArgs e) {
string message = src.Name + " is " + src.Age;
MessageBox.Show(message);
}
}
public class Person {
private string nameValue;
public string Name {
get { return nameValue; }
set { nameValue = value; }
}
private double ageValue;
public double Age {
get { return ageValue; }
set {
if (value != ageValue) {
ageValue = value;
}
}
}
}
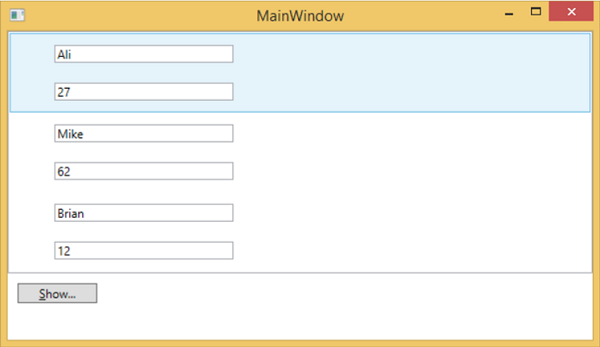
}Ketika Anda mengkompilasi dan menjalankan kode di atas, itu akan menghasilkan jendela berikut. Ini berisi satu daftar dan di dalam kotak daftar, setiap item kotak daftar berisi data objek kelas Orang yang ditampilkan pada Label dan kotak Teks.